PCIe学习笔记(25)
数据完整性
PCI Express的基本数据可靠性机制包含在数据链路层(data Link Layer)中,它使用32位的LCRC (CRC)码逐链路检测TLP中的错误,并采用逐链路重传机制进行错误恢复。TLP是一个数据和事务控制单元,由位于PCI Express域“边缘”的数据源(如Endpoint或Root Complex)创建,可能通过中间组件(即交换机)路由,并由最终的PCI Express接收者使用。当TLP经过Switch时,Switch可能需要改变一些控制字段,而不需要修改报文传输路径时不应该改变的其他字段。因此,LCRC由交换机重新生成。数据损坏可能发生在交换机内部,损坏数据的良好LCRC的再生掩盖了错误的存在。在对数据可靠性要求较高的系统中,为了保证端到端的数据完整性检测,可以在TLP末尾的TLP Digest字段中放置一个Transaction Layer端到端32位CRC (ECRC)。ECRC涵盖了所有在TLP遍历路径时不会改变的字段(不变字段)。ECRC由源组件中的事务层生成,并由最终PCI Express Receiver和可选的中间Receiver检查(如果支持的话)。支持ECRC检查的交换机必须在针对交换机自身的tlp上检查ECRC。这样的交换机可以选择检查它转发的tlp上的ECRC。在Switch转发的TLP上,无论Switch是否检查ECRC或ECRC检查失败,Switch都必须将ECRC作为TLP的一个组成部分保留(转发时不动) 在某些情况下,TLP负载中的数据在生成TLP时已知已损坏,或者在通过中间组件(如Switch)时可能已损坏。在这些情况下,error forwarding错误转发(也称为data poisoning,数据中毒)可用于向使用数据的设备指示损坏情况。
ECRC Rules
生成和检查ECRC的能力报告给软件,并且通过软件启用该功能。
•如果使能某个设备的Function生成ECRC,则必须计算并应用该功能生成的所有tlp的ECRC。
•SW从入端口到出端口传递的tlp必须保持ECRC不变
•如果一个设备支持ECRC生成/检查,它的至少一个功能必须支持高级错误报告(AER)(见6.2节)
•如果一个设备功能被启用检查ECRC,它必须对所有具有ECRC的TLPs这样做,设备是最终的PCI Express接收器
◦注意,它仍然有可能接收没有ECRC的TLPs,这些被正常处理-这不是一个错误
请注意,交换机可以选择对通过交换机的tlp执行ECRC检查。Switch检测到的ECRC错误报告如表6-5所示,但不会改变tlp通过Switch的传递。
一个32位的ECRC (end - end TLP Prefixes, header, and data payload)使用如下算法计算并附加到TLP的末尾(如图2-3所示):
•使用多项式的系数表示为04C1 1DB7h
•种子值seed(ECRC存储寄存器的初始值)为FFFF FFFFh
•所有报头字段,所有End-End TLP前缀(如果存在)和整个数据负载(如果存在)都包含在ECRC计算中。在变体字段中的所有位必须设置为进行ECRC计算。
◦TLP报头中Type字段的0位是可变的(Variant)。End-End TLP前缀中的这位是不变的。
◦EP位为可变的(Variant)
◦所有其他字段为不变的(Invariant)
•ECRC计算从字节0的第0位开始,从TLP的每个字节的第0位到第7位进行
•ECRC计算的结果进行补全,并将补全的结果位映射到32位TLP Digest字段中,如表2-49所示


•32位的ECRC值被放置在TLP摘要字段的末尾(见图2-3)
•对于包含用于ECRC值的TLP摘要字段的TLP,支持端到端数据完整性检查的接收器通过以下方式检查TLP摘要字段中的ECRC值:
◦对接收到的TLP应用相同的ECRC计算算法,但不包括收到的TLP的32位TLP Digest字段,然后
◦将计算结果与收到的TLP的TLP Digest字段中的值进行比较。
•支持端到端数据完整性检查的接收器将违规报告为ECRC错误。这个报告的错误与接收端口有关(参见6.2节)。
SW内TD位保护
最重要的是,交换机确保和维护它们接收和转发的TLP中TD位的完整性(即,通过应用特殊的内部保护机制),因为TD位的损坏将导致最终目标设备误解TLP摘要字段的存在或不存在。
同样,强烈建议交换机为它们接收和转发的tlp中的其他变体字段提供内部保护,因为变体字段的端到端完整性不是由ECRC维持的。
数据链路层没有内部TLP可见性
由于数据链路层不处理TLP头(它根据物理层的指示确定TLP的开始和结束),因此它不知道TLP摘要字段的存在,只是将其作为TLP的一部分传递给事务层。

相关文章:

PCIe学习笔记(25)
数据完整性 PCI Express的基本数据可靠性机制包含在数据链路层(data Link Layer)中,它使用32位的LCRC (CRC)码逐链路检测TLP中的错误,并采用逐链路重传机制进行错误恢复。TLP是一个数据和事务控制单元,由位于PCI Express域“边缘”的数据源(…...

8.20
上午 1、使用ansible安装并启动ftp服务 [root1 ~]# vim /etc/ansible/hosts s0 ansible_ssh_host10.0.0.12 ansible_ssh_port22 ansible_ssh_userroot ansible_ssh_pass1 s1 ansible_ssh_host10.0.0.13 ansible_ssh_port22 ansible_ssh_userroot ansible_ssh_pass1 s2 ansi…...

centos7.9系统安装talebook个人书库
1.简介: talebook —— 一个基于Calibre的简单的个人图书管理系统,支持在线阅读。 2.环境准备: #使用阿里源 wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O /etc/yum.repos.d/docker-ce.repo #安装docker yu…...

ES高级查询Query DSL查询详解、term术语级别查询、全文检索、highlight高亮
文章目录 ES高级查询Query DSLmatch_all返回源数据_source返回指定条数size分页查询from&size指定字段排序sort 术语级别查询term query术语查询terms query多术语查询range query范围查询exists queryids queryprefix query前缀查询wildcard query通配符查询fuzzy query模…...

关于Blender云渲染农场,你应该知道的一切!
Blender是一个功能强大的免费开源3D创作套件,提供了广泛的工具和特性,因此受到了许多3D艺术家的喜爱。在创建3D场景的过程中,渲染作为最后一步,常常是许多艺术家头疼的问题,因为它不仅耗时,还占用了他们的计…...

Obsidian如何安装插件
文章目录 前言开始安装写在最后 前言 没有插件的 Obsidian 是不完整的 Obsidian,如果你正在使用 Obsidian,一定要会安装插件。 本文将告诉你如何安装 Obsidian 第三方插件。 开始安装 首先进入 Obsidian 界面。 点击左下角的设置图标,就…...

Nginx服务器申请及配置免费SSL证书
免费SSL证书申请 背景: 我的情况是这样,域名解析是华为云的,然后免费证书在腾讯云申请。但是大致的配置流程都是一样的 在腾讯云平台申请免费的SSL证明(目前有效期是9天),申请步骤如下 主要步骤说明 申请免费SSL证书配置证书到域…...

STM32CubeMX 配置串口通信 HAL库
一、STM32CubeMX 配置串口 每个外设生成独立的 ’.c/.h’ 文件 不勾:所有初始化代码都生成在 main.c 勾选:初始化代码生成在对应的外设文件。 如 GPIO 初始化代码生成在 gpio.c 中。 二、重写fputc函数 #include <stdio.h>#ifdef __GNUC__#def…...

GitHub的未来:在微软领导下保持独立与AI发展的平衡
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

RGB与YUV格式详解
图像处理 文章目录 图像处理前言一、RGB格式二、YUV格式三、RGB与YUV转换四、NV21转换为YUV420p五、YUV旋转 前言 在图像的世界里,一般使用RGB作为存储格式。而在视频的世界里,一般使用YUV作为压缩存储格式。有时候面试官会问:为什么视频使用…...

JS获取当前浏览器名称
在JavaScript中,获取当前浏览器名称的方法并不是一个标准的功能,因为浏览器厂商并没有提供一个直接的API来获取浏览器的名称。但是,你可以通过分析用户代理字符串(User-Agent)来推断出浏览器的名称。 以下是一个简单的…...
——ICMP协议)
学习计算机网络(五)——ICMP协议
ICMP 协议(Internet Control Message Protocol,互联网控制报文协议),主要用于在 IP 网络中传递控制消息和差错报告。 ICMP在IP系统间传递差错和管理报文,是任何IP实现必需和要求的组成部分。 可把ICMP报文分成两类&a…...

request.getRequestURI()与request.getRequestURL()的区别
1.返回值的区别: request.getRequestURL() 返回值是一个StringBuffer类型 request.getRequestURI() 返回值是一个String类型 先看 request.getRequestURL() 返回的是一个具体的地址,访问网页的地址 而 request.getRequestURI() 返回的是一个映射地址&a…...
)
3154. 到达第 K 级台阶的方案数(24.8.20)
今天发晚了,嘿嘿,玩黑神话玩的 题目 给你有一个 非负 整数 k 。有一个无限长度的台阶,最低 一层编号为 0 。 Alice 有一个整数 jump ,一开始值为 0 。Alice 从台阶 1 开始,可以使用 任意 次操作,目标是到达…...

如何使用docker打包后端项目并部署到阿里云k8s集群上
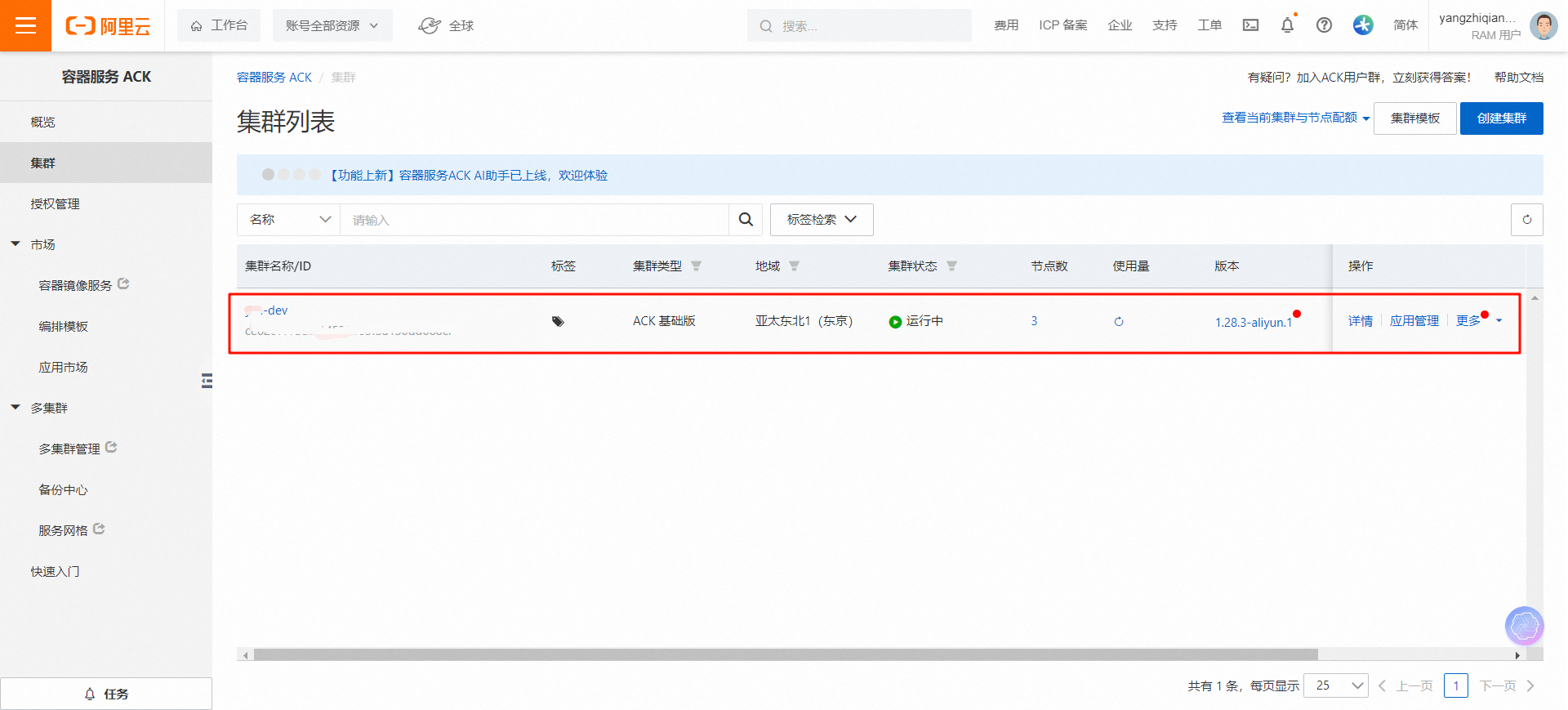
如何使用docker打包后端项目并部署到阿里云k8s集群上 1. 引言 在现代软件开发中,容器化技术已经成为主流,而Kubernetes (K8s) 是管理容器的首选平台之一。本文将详细介绍如何将一个后端项目使用Docker打包,并将其部署到阿里云的Kubernetes集群上。 2. 前置条件 阿里云账号…...

ES6中解构的使用
一、提取几个属性,构造一个新的对象 在JavaScript中,你可以使用对象解构(Object Destructuring)来提取一个对象中的几个属性,并构造一个新的对象。下面是一个示例: 在这个例子中,name和email属性…...

拖拽式报表设计器优点好 实现流程化办公就靠它!
当前,实现流程化办公是很多企业都想要实现的目标。利用低代码技术平台、拖拽式报表设计器的优势特点,可以为企业降低开发成本、提升办公效率、创造更多市场价值。那么,您知道拖拽式报表设计器的优点是什么吗?通过本文一起了解拖拽…...

Spring项目:文字花园(四)
一.实现登录 传统思路: • 登陆⻚⾯把⽤⼾名密码提交给服务器. • 服务器端验证⽤⼾名密码是否正确, 并返回校验结果给后端 • 如果密码正确, 则在服务器端创建 Session . 通过 Cookie 把 sessionId 返回给浏览器. 问题: 集群环境下⽆法直接使⽤Session. 原因分析: 我们开…...

Web开发:ORM框架之Freesql的入门和技巧使用小结
目录 零、官网链接 一、字段映射表 二、查询 1.freesql独特封装:between关键字 2.分页(每页 20 条数据,查询第 1 页) 3.Withsql(子查询,不建议) 3.简单查询、映射查询 4.参数查询、自定义…...
面向对象方法:面向对象软件工程OOSE与案例实践)
软件工程(4)面向对象方法:面向对象软件工程OOSE与案例实践
OOSE(Object-Oriented Software Engineering,面向对象软件工程)是一种用于开发软件系统的工程方法论,它强调使用面向对象的技术和方法来设计和实现软件。OOSE 方法是由 Ivar Jacobson 提出的,主要包括以下几个关键方面…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
