vue3基础ref,reactive,toRef ,toRefs 使用和理解

文章目录
- 一. `ref`
- 基本用法
- 在模板中使用
- `ref` 与 `reactive` 的区别
- 使用场景
- 二. `reactive`
- 基本用法
- 在模板中使用
- `reactive` 与 `ref` 的区别
- 使用场景
- 性能优化
- 三. `toRef`
- 基本用法
- 示例
- 在组件中的应用
- 主要用途
- 对比 `ref` 和 `toRef`
- 四. `toRefs`
- 基本用法
- 示例
- 在组件中的应用
- 主要用途
- 对比 `ref` 和 `toRefs`
- 总结
在 Vue 3 中,ref、reactive、toRef 和 toRefs 是用于响应式数据管理的重要工具。理解它们的使用方式和区别对于有效地利用 Vue 3 的响应式系统至关重要。以下是对这些工具的详细解释和示例。
一. ref
ref 是 Vue 3 中用于创建响应式数据的一种方法。它主要用于处理基本数据类型(如字符串、数字、布尔值)以及简单的对象和数组。ref 允许你将一个普通的值变成响应式的,这样当这个值改变时,所有依赖于它的组件或计算属性也会自动更新。
基本用法
-
创建响应式引用:
import { ref } from 'vue';const count = ref(0); // 创建一个初始值为0的响应式引用 -
访问和修改值:
count.value++; // 修改值 console.log(count.value); // 访问值注意:
ref创建的响应式数据需要使用.value属性来访问和修改。
在模板中使用
在 Vue 组件的模板中,ref 对象可以直接使用,而不需要 .value:
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script>
import { ref } from 'vue';export default {setup() {const count = ref(0);const increment = () => {count.value++;};return { count, increment };}
};
</script>
ref 与 reactive 的区别
ref:适合用于基本数据类型(如字符串、数字、布尔值)。对于更复杂的数据结构,ref也可以用于包装对象或数组,但在使用时需要通过.value访问内部数据。reactive:用于创建一个响应式对象或数组,其中对象的每个属性都变成响应式的。reactive更适合用于复杂的数据结构。
使用场景
-
简单的状态管理:
import { ref } from 'vue';const isLoggedIn = ref(false); const username = ref(''); -
计算属性:
import { ref, computed } from 'vue';const firstName = ref('John'); const lastName = ref('Doe');const fullName = computed(() => `${firstName.value} ${lastName.value}`); -
响应式的 DOM 操作:
import { ref } from 'vue';const isVisible = ref(true);在模板中:
<template><div v-if="isVisible">Hello, World!</div> </template>
二. reactive
reactive 是 Vue 3 中用于创建响应式对象的一个核心 API。与 ref 主要处理基本数据类型不同,reactive 主要用于将复杂的对象(如对象和数组)转换为响应式对象,从而使得对象内部的所有属性都具有响应性。这意味着,当对象的属性发生变化时,所有依赖于这些属性的组件或计算属性也会自动更新。
基本用法
-
创建响应式对象:
import { reactive } from 'vue';const state = reactive({count: 0,name: 'John',items: ['apple', 'banana'] }); -
访问和修改属性:
state.count++; // 修改 count 属性 state.name = 'Doe'; // 修改 name 属性 state.items.push('orange'); // 修改 items 数组直接访问和修改
reactive对象的属性时,无需使用.value。属性会自动响应。
在模板中使用
在 Vue 组件的模板中,reactive 对象的属性可以直接使用:
<template><div><p>Count: {{ state.count }}</p><p>Name: {{ state.name }}</p><ul><li v-for="item in state.items" :key="item">{{ item }}</li></ul><button @click="increment">Increment</button><button @click="addItem">Add Item</button></div>
</template><script>
import { reactive } from 'vue';export default {setup() {const state = reactive({count: 0,name: 'John',items: ['apple', 'banana']});const increment = () => {state.count++;};const addItem = () => {state.items.push('orange');};return { state, increment, addItem };}
};
</script>
reactive 与 ref 的区别
reactive:用于创建响应式对象或数组,使对象的所有属性都变成响应式。适合用于管理复杂的数据结构和多个相关的状态。ref:用于创建响应式的单一值或基本数据类型。适合用于简单的数据,如数字、字符串或布尔值。ref也可以包装对象或数组,但在访问时需要通过.value。
使用场景
-
复杂的状态管理:
import { reactive } from 'vue';const state = reactive({user: {name: 'John',age: 30},todos: [{ text: 'Buy groceries', done: false },{ text: 'Clean the house', done: true }] });// 修改嵌套对象的属性 state.user.name = 'Doe'; state.todos[0].done = true; -
动态数组操作:
import { reactive } from 'vue';const state = reactive({items: ['apple', 'banana'] });// 添加和删除数组元素 state.items.push('orange'); state.items.splice(1, 1); // 删除索引为1的元素 -
嵌套对象的响应式:
import { reactive } from 'vue';const state = reactive({user: {profile: {name: 'John',age: 30},settings: {theme: 'light'}} });// 修改嵌套属性 state.user.profile.name = 'Doe'; state.user.settings.theme = 'dark';
性能优化
- 避免深层嵌套:
reactive对象的嵌套层级过深可能会影响性能。在处理非常复杂的嵌套结构时,考虑将状态拆分成多个较浅的对象。 - 只创建必要的响应式数据:将数据分为响应式和非响应式部分,避免将所有数据都转化为响应式,特别是当某些数据不会发生变化时。
三. toRef
toRef 是 Vue 3 中的一个实用工具函数,用于将普通对象的属性转换为响应式引用(ref)。这对于将嵌套对象或组件的响应式状态转换为单一的 ref 对象特别有用。
基本用法
toRef 将一个对象的特定属性转换为一个 ref 对象。ref 对象是 Vue 中用于创建响应式基本数据类型或对象的工具,它的 .value 属性持有实际的值,并且可以在模板中直接访问。
示例
假设你有一个响应式对象,你想将其中的某个属性单独提取为 ref,可以使用 toRef:
import { reactive, toRef } from 'vue';// 创建一个响应式对象
const state = reactive({count: 0,name: 'John'
});// 将 state 对象中的 count 属性转换为 ref
const countRef = toRef(state, 'count');// 使用 countRef
console.log(countRef.value); // 输出: 0
countRef.value++; // 修改 count 的值// 更新后的值
console.log(state.count); // 输出: 1
在组件中的应用
toRef 在 Vue 组件中非常有用,尤其是在 setup 函数中。它允许你将响应式对象的属性以 ref 的形式暴露给模板或其他函数。
<template><div><p>Count: {{ countRef }}</p><button @click="increment">Increment</button></div>
</template><script>
import { reactive, toRef } from 'vue';export default {setup() {const state = reactive({count: 0});// 将 count 属性转换为 refconst countRef = toRef(state, 'count');const increment = () => {countRef.value++;};return { countRef, increment };}
};
</script>
主要用途
-
解耦和重用:
toRef可以将响应式对象的单个属性转换为ref,使得这些属性能够在组件中独立使用。这对于需要将某些属性传递给子组件或者进行解耦操作时特别有用。
-
简化组合式 API 的使用:
- 当使用组合式 API (
setup函数) 时,可能会需要将复杂的响应式对象中的某些属性单独处理。toRef使得这个过程更加简洁明了。
- 当使用组合式 API (
-
与
ref配合使用:- 将对象属性转化为
ref可以在模板中直接使用,避免了使用.value的繁琐操作。
- 将对象属性转化为
对比 ref 和 toRef
-
ref:用于创建一个新的响应式引用,无论是基本数据类型还是对象。当用于对象时,ref会创建一个新的响应式引用对象,该对象的.value属性持有实际值。 -
toRef:用于将现有响应式对象的单个属性转换为ref。这不会创建新的对象,而是直接转换现有对象的属性为ref,从而简化属性的管理和访问。
注意:toRef 可以使你将 reactive 对象的属性提取为 ref,这样可以单独处理这个属性,并保持其响应性。
四. toRefs
toRefs 是 Vue 3 中的一个实用工具函数,用于将一个响应式对象的所有属性转换为 ref。这对于将一个响应式对象中的属性逐一转换为独立的 ref 对象,方便在组件的 setup 函数中使用非常有用。
基本用法
toRefs 函数接收一个响应式对象作为参数,并返回一个新的对象,其中的每个属性都是 ref 对象。这个新对象的属性保持了原有对象的属性名称,并且每个属性的值是对应的 ref 对象。
示例
假设你有一个响应式对象,并希望将它的属性逐一转换为 ref,可以使用 toRefs:
import { reactive, toRefs } from 'vue';// 创建一个响应式对象
const state = reactive({count: 0,name: 'John'
});// 将响应式对象的属性转换为 ref
const { count, name } = toRefs(state);// 使用转换后的 refs
console.log(count.value); // 输出: 0
console.log(name.value); // 输出: 'John'
count.value++; // 修改 count 的值// 更新后的值
console.log(state.count); // 输出: 1
在组件中的应用
在 Vue 组件的 setup 函数中,toRefs 可以帮助将响应式对象的属性方便地暴露给模板:
<template><div><p>Count: {{ count }}</p><p>Name: {{ name }}</p><button @click="increment">Increment</button></div>
</template><script>
import { reactive, toRefs } from 'vue';export default {setup() {const state = reactive({count: 0,name: 'John'});// 将响应式对象的属性转换为 refconst refs = toRefs(state);const increment = () => {refs.count.value++;};return { ...refs, increment };}
};
</script>
主要用途
-
解耦和重用:
toRefs可以将整个响应式对象的属性转换为ref,使得这些属性可以独立使用。这对于需要将响应式对象的所有属性解耦并传递到模板中特别有用。
-
简化代码:
- 当你有一个响应式对象,使用
toRefs可以避免手动将每个属性转换为ref。这使得代码更加简洁和易读。
- 当你有一个响应式对象,使用
-
与模板配合:
- 在模板中使用
toRefs转换后的属性时,可以直接访问这些属性,而无需再通过.value访问。这有助于保持模板的清晰性和简洁性。
- 在模板中使用
对比 ref 和 toRefs
-
ref:用于创建单个响应式引用,可以用于基本数据类型或对象。对于对象类型,ref会创建一个新的响应式引用对象,该对象的.value属性持有实际值。 -
toRefs:用于将整个响应式对象的属性逐一转换为ref。它返回一个新对象,其中的每个属性都是ref对象。这不会创建新的响应式对象,而是保持原有对象的结构,并将其属性转换为ref。
注意:toRefs 将 reactive 对象的每个属性转换为独立的 ref,这样每个属性都可以单独处理,并且保持响应性。
总结
ref:用于基本数据类型的响应式引用,访问和修改需要使用.value。reactive:用于创建响应式对象或数组,直接访问和修改其属性。toRef:将reactive对象的某个属性转换为ref,适用于单个属性。toRefs:将整个reactive对象的属性转换为ref对象,适用于需要解构响应式对象的场景。
这些工具在 Vue 3 的响应式系统中互相配合使用,可以帮助你更灵活地管理和使用响应式数据。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

vue3基础ref,reactive,toRef ,toRefs 使用和理解
文章目录 一. ref基本用法在模板中使用ref 与 reactive 的区别使用场景 二. reactive基本用法在模板中使用reactive 与 ref 的区别使用场景性能优化 三. toRef基本用法示例在组件中的应用主要用途对比 ref 和 toRef 四. toRefs基本用法示例在组件中的应用主要用途对比 ref 和 t…...

【Python机器学习】NLP的部分实际应用
自然语言处理在现实中非常多的应用,下表是其中的一些例子: 应用示例1示例2示例3搜索web文档自动补全编辑拼写语法风格对话聊天机器人助手行程安排写作索引用语索引目录电子邮件垃圾邮件过滤分类优先级排序文本挖掘摘要知识提取医学诊断法律法律断案先例…...

LLM 压缩之二: ShortGPT
0. 资源链接 论文: https://arxiv.org/pdf/2403.03853 项目代码: 待开源 1. 背景动机 现有的大语言模型 LLM 推理存在以下问题: LLM 模型因为 scale law 极大的提高模型的预测能力,但是同样带来较大的推理延时;对于 LLM 应用部署带来较大…...

EmguCV学习笔记 VB.Net 5.2 仿射变换
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 EmguCV是一个基于OpenCV的开源免费的跨平台计算机视觉库,它向C#和VB.NET开发者提供了OpenCV库的大部分功能。 教程VB.net版本请访问…...

Fink初识
文章目录 1. Flink核心组件2. Flink核心概念3. 执行应用程序的三种模式3.1 session mode3.2 per-job mode3.3 application mode 4. Job Manager4.1 Resource Manager4.2 Dispatcher4.3 Job Master 5. Watermark6. State7.时间属性7.1 处理时间 processing time7.2 事件时间 Eve…...

PyTorch的torchvision内置数据集使用,transform+pytorch联合使用
一、PyTorch的torchvision内置数据集介绍 我们前面的文章里谈到的数据集是我们自己找的一些自定义数据集。那么在Pytorch中存在2种数据集(Dataset),即内置数据集(Built-in dataset)和自定义数据集(Custom d…...

MT1619 (A/B/C对应18W/22W/25W)如何避免温度高、电磁干扰
MT1619系列是一款开关电源芯片,其内部集成了一颗高集成度、高性能的电流模式 PWM 控制器和一颗功率 MOSFET。MT1619 具有恒功率功能,特别适用于 PD 充电器、电源适配器等中小功率的开关电源设备。极低的启动电流与工作电流、以及轻载或者无负载情况下的 …...

Hadoop 的基本 shell 命令
Hadoop 的基本 shell 命令主要用于与 Hadoop 分布式文件系统(HDFS)和 MapReduce 进行交互。以下是一些常用的 Hadoop shell 命令: 一、 HDFS 命令 1. 查看 HDFS 状态 hdfs dfsadmin -report: 显示 HDFS 的健康状态和容量信息。 2. 文件系统操…...

HCIP-交换实验
根据实验要求,完成实验内容: 实验拓扑图如下所示 : 搭建拓补图: LSW1,LSW2: [LS1]interface Eth-Trunk 0 [LS1-Eth-Trunk0]q [LS1]interface g0/0/3 [LS1-GigabitEthernet0/0/3]eth-trunk 0 [LS1]interf…...

Windows下线程的创建与使用(win32-API)
一、前言 线程是比进程更轻量级的执行单元,允许在一个进程中并发执行多个控制流。每一个线程都有自己的程序计数器、寄存器集和栈空间,但它们共享所属进程的全局数据和资源。这种共享内存模型使线程间的通信比进程间通信更为高效,同时也带来…...
- 游戏分组)
华为OD机试(C卷,100分)- 游戏分组
题目描述 部门准备举办一场王者荣耀表演赛,有 10 名游戏爱好者参与,分为两队,每队 5 人。 每位参与者都有一个评分,代表着他的游戏水平。为了表演赛尽可能精彩,我们需要把 10 名参赛者分为示例尽量相近的两队。 一队的实力可以表示为这一队 5 名队员的评分总和。 现在给你…...

centos7.9系统按cloudpods
1. 简介: Cloudpods 是一款简单、可靠的企业IaaS资源管理软件。帮助未云化企业全面云化IDC物理资源,提升企业IT管理效率。 Cloudpods 帮助客户在一个地方管理所有云计算资源。统一管理异构IT基础设施资源,极大简化多云架构复杂度和难度&…...

android apk 加固后的地图加载异常及重新签名
1.首先根据需求将打包生成后的APK进行加固,可以使用360、阿里、腾讯加固等。 2.加固后的APK无法直接安装,需要重新进行签名。 3.首先找到sdk的位置,进入build-tools目录。 4.根据gradle文件选择版本目录。 5.将加固后的APK放至该目录下。在…...

手把手搭建私人在线备份系统
对于打工人来说,什么文件最重要? 那就是——打不开的文件最重要! 那么,如何才能避免这样的事情发生呢?这时候就需要使出我们的大杀器——文件备份! 文件备份怎么搞才最合适呢? 是使用移动硬盘&a…...

数据分析实操案例分享:如何对人事数据进行BI分析?
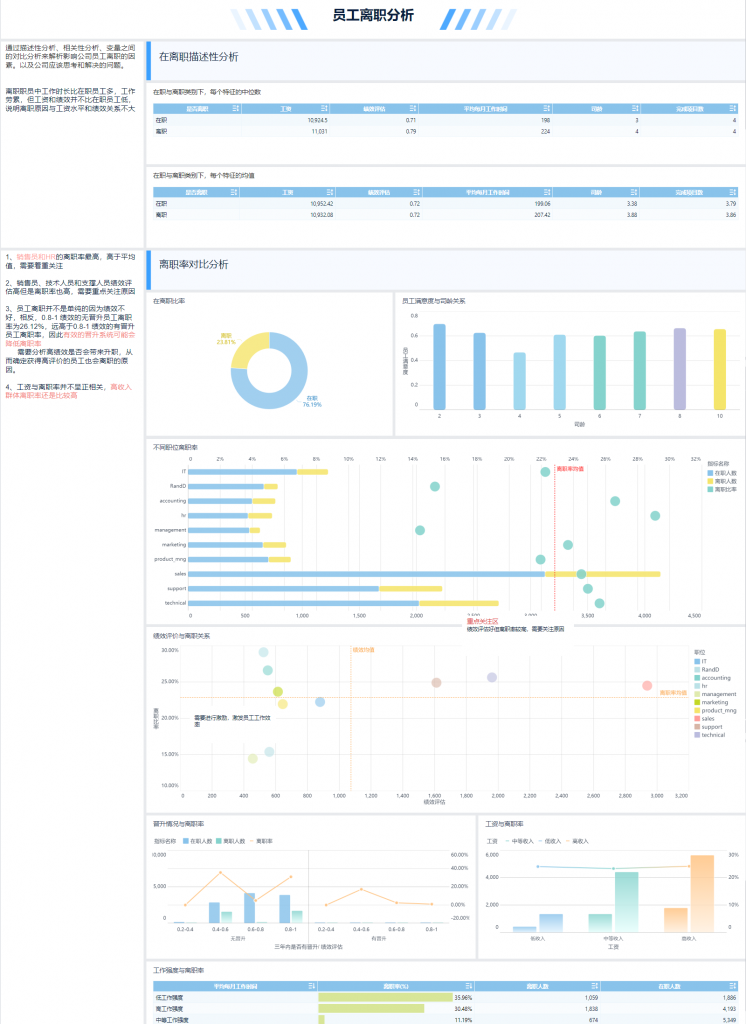
在数据驱动时代,数据分析已经成为企业和个人获取竞争优势的关键技能。特别是在人力资源管理领域,数据分析的应用正变得越来越重要。通过对在职和离职数据的深入分析,企业不仅能够洞察员工的动态,揭示员工流动的模式、预测人才需求…...

谷粒商城实战笔记-228-商城业务-认证服务-自定义SpringSession完成子域session共享
文章目录 一,228-商城业务-认证服务-自定义SpringSession完成子域session共享1. cookieSerializer()2. springSessionDefaultRedisSerializer() 一,228-商城业务-认证服务-自定义SpringSession完成子域session共享 前面弄清楚了分布式服务中的两个问题&…...

Elasticsearch核心
一、几个核心概念 1、节点:一个节点(Node)就是一个es进程,一个服务器可以部署多个节点 查询节点以及节点信息: http://127.0.0.1:9200/_cat/nodes?v 2、角色,是指节点在集群中担任什么角色:…...

Python.NET:打开Python与.NET世界互通的大门
Python.NET 是一个强大的工具,它为 Python 程序员提供了一种与 .NET 公共语言运行时 (CLR) 无缝集成的途径。它就像一座桥梁,将 Python 的灵活性与 .NET 的强大功能连接起来,为开发者提供了前所未有的自由和可能性。 1. Python.NET 的核心价值…...

uniapp - plugins的组件配置使用
点击进入到uniapp中mp-weixin的配置中 点击进入小程序的plugin的配置 在项目中,我们可引用插件的使用,例如一些快递100,点餐插件的业务引入 添加插件 在使用插件前,首先要在小程序管理后台的“设置-第三方服务-插件管理”中添加…...

Microsoft Edge WebView2 截图
使用工具可以保存可见区域 CallDevToolsProtocolMethodAsync("Page.captureScreenshot", Params) always returns only visible part of html page including scrollbars. I tried all possible combinations of "fromSurface" and "captureBeyondVi…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
