uniapp - plugins的组件配置使用
点击进入到uniapp中mp-weixin的配置中
点击进入小程序的plugin的配置
在项目中,我们可引用插件的使用,例如一些快递100,点餐插件的业务引入
添加插件
在使用插件前,首先要在小程序管理后台的“设置-第三方服务-插件管理”中添加插件。开发者可登录小程序管理后台,通过 appid 查找插件并添加。如果插件无需申请,添加后可直接使用;否则需要申请并等待插件开发者通过后,方可在小程序中使用相应的插件
在后台的配置:点击进入小程序管理后台的登录
添加的插件最多是十个,
引入插件代码包
使用插件前,使用者要在 app.json 中声明需要使用的插件,
代码示例:
"mp-weixin" : {"appid" : "wx6deb62d876c03d85","setting" : {"urlCheck" : false,"es6" : false,"minified" : true,"postcss" : false},"usingComponents" : true,"plugins" : {"myPlugin": {"version": "1.0.0","provider": "wxidxxxxxxxxxxxxxxxx"}},
}
如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明以一个使用者自定义的插件引用名作为标识,并指明插件的 appid 和需要使用的版本号。其中,引用名(如上例中的 myPlugin)由使用者自定义,无需和插件开发者保持一致或与开发者协调。在后续的插件使用中,该引用名将被用于表示该插件。
在分包内引入插件代码包
如果插件只在一个分包内用到,可以将插件仅放在这个分包内,例如:
{"subpackages": [{"root": "packageA","pages": ["pages/cat","pages/dog"],"plugins": {"myPlugin": {"version": "1.0.0","provider": "wxidxxxxxxxxxxxxxxxx"}}}]
}
uniapp跳转至小程序的跳转使用
function goToPlugin() {let url = 'plugin-private://插件的appid/pages/index/index?';uni.navigateTo({url,complete: (res) => {console.log(res)}})
}
function goToPlugin() {// myPlugin 引入插件时自定义的名称let url = 'plugin://myPlugin/shop?';uni.navigateTo({url,complete: (res) => {console.log(res)}})
}
页面的使用
<navigator url="plugin://myPlugin/hello-page">Go to pages/hello-page!
</navigator>组件的使用,也可结合开发者的协商调用其相对应有的变量及方法
js 接口
使用插件的 js 接口时,可以使用 requirePlugin 方法。
例如,插件提供一个名为 hello 的方法和一个名为 world 的变量,则可以像下面这样调用:
var myPluginInterface = requirePlugin('myPlugin');
myPluginInterface.hello();
var myWorld = myPluginInterface.world;// 基础库 2.14.0 起,也可以通过插件的 AppID 来获取接口,如:
var myPluginInterface = requirePlugin('wxidxxxxxxxxxxxxxxxx');
为插件提供自定义组件,类使用组件的插槽的使用形式,其命名为 抽象节点(generics)
点击进入到插件的抽象节点介绍
根据文档的介绍使用,也可自行开发插件上传使用,具体看后续的需求使用开发,待补充
相关文章:

uniapp - plugins的组件配置使用
点击进入到uniapp中mp-weixin的配置中 点击进入小程序的plugin的配置 在项目中,我们可引用插件的使用,例如一些快递100,点餐插件的业务引入 添加插件 在使用插件前,首先要在小程序管理后台的“设置-第三方服务-插件管理”中添加…...

Microsoft Edge WebView2 截图
使用工具可以保存可见区域 CallDevToolsProtocolMethodAsync("Page.captureScreenshot", Params) always returns only visible part of html page including scrollbars. I tried all possible combinations of "fromSurface" and "captureBeyondVi…...

[word] 复杂文本如何仅全选word中的表格 (简单跟做即可)
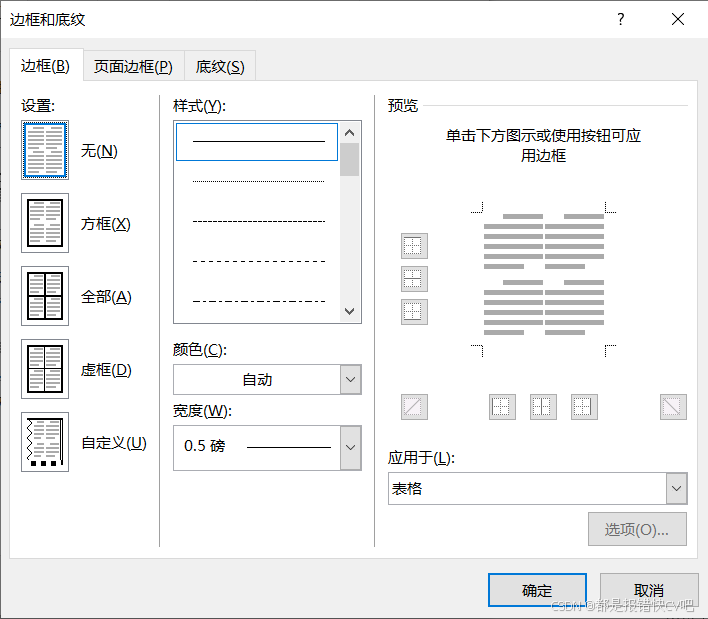
问题描述 在word文档中,有各种形式的文本,有纯文本,有表格,有图片或者更多其它形式参杂在一起,本篇记录解决如何只全选中文档中的所有表格形式的部分,从而方便对表格进行批量修改和操作 环境说明 word版…...

Aop切面编程
学习视频 一、定义模型:订单保存模型,订单更新模型,业务层,日志模型 订单保存模型 /*** author durunwu* date 2024-08-20-21:04*/ Data public class SaveOrder {private Long id; }订单更新模型 /*** author durunwu* date …...

目标检测 | yolov9 原理和介绍
相关系列: 目标检测 | yolov1 原理和介绍 目标检测 | yolov2/yolo9000 原理和介绍 目标检测 | yolov3 原理和介绍 目标检测 | yolov4 原理和介绍 目标检测 | yolov5 原理和介绍 目标检测 | yolov6 原理和介绍 目标检测 | yolov7 原理和介绍 目标检测 | yolov8 原理和…...

如何在不格式化的情况下解锁Android智能手机密码
如果您忘记了密码,您的 Android 移动设备会将您锁定。发生这种情况时,通常可以通过执行恢复出厂设置来重新获得对设备的访问权限。可悲的是,这将导致所有数据的丢失。下面列出了在不丢失任何个人数据的情况下解锁锁定的Android 手机的有效方法…...

ts语法、nvm的使用以及github访问速度
TS基础语法 let aa:string "123" let bb:number 123 let cc:boolean true let dd:undefined undefined let ee:null null let list:Array<string> ["1", 2, 3] let list2:string[] ["1", 2, 3]interface Ibj {name: string,age: n…...

缓存实现方式
缓存是一个常见的话题,因为它对于提高应用程序性能至关重要。缓存是一种存储数据的临时地方,以便快速访问数据,减少对原始数据源(如数据库或文件系统)的访问次数,从而提高应用程序的响应速度和吞吐量。 Jav…...

鸿蒙内核源码分析(中断切换篇) | 系统因中断活力四射
关于中断部分系列篇将用三篇详细说明整个过程. 中断概念篇 中断概念很多,比如中断控制器,中断源,中断向量,中断共享,中断处理程序等等.本篇做一次整理.先了解透概念才好理解中断过程.用海公公打比方说明白中断各个概念…...

回归预测|基于雪消融优化相关向量机的数据回归预测Matlab程序SAO-RVM 多特征输入单输出 SAO-RVM
回归预测|基于雪消融优化相关向量机的数据回归预测Matlab程序SAO-RVM 多特征输入单输出 SAO-RVM 文章目录 前言回归预测|基于雪消融优化相关向量机的数据回归预测Matlab程序SAO-RVM 多特征输入单输出 SAO-RVM 一、SAO-RVM模型1. 基本模型原理2. 贝叶斯框架3. 模型优化流程4. 总…...

如何在HTML中创建链接?什么是CSS定位?什么是CSS优化?
HTML使用标签 <a> 来设置超文本链接。 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。 当您把鼠标指针移动到网页中的某个链接上时,箭…...

1.Java:集合
集合作用: 1.动态保存任意多个对象。 2.提供操作对象方法比如add,remove,set,get等方法。 3.使用集合添加,删除代码简洁。 集合分类 集合分为单列集合以及双列集合。 单列集合: 双列集合: Collection接口特点 1.Collection…...
)
C语言从头学49—文件操作(四)
本文继续上一篇有关 "文件操作" 内容并继续其编号。 十九、函数 ftell() 函数 ftell() 返回文件内部指针的当前位置,该函数原型定义在头文件 stdio.h中。 使用格式:ftell(参1); 参1:文件指针 返…...

算法力扣刷题记录 八十四【46.全排列】
前言 回溯章节第11篇。记录 八十四【46.全排列】 回溯学习过:组合问题、切割问题、子集问题。 本文是排列问题。 一、题目阅读 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入&…...

[C++进阶]map和set
一、关联式容器 STL中的部分容器,比如:vector、list、deque、forward_list(C11)等,这些容器统称为序列式容器,因为其底层为线性序列的数据结构,里面存储的是元素本身。 那什么是关联式容器?它与序列式容器…...

ios机型下input输入框输入时拉高
问题 部分iphone或者ipad机型下,网页中使用input输入框时,调起ios软键盘输入时,input输入框被拉高,导致布局错位或者变化。 <input type"text" name"phonenum" >直观表现 注:在android机型…...

nacos 使用 docker 单机部署连接 MySQL 数据库并开启鉴权
文章目录 本地部署的配置启用鉴权(未验证) docker部署的配置修改docker 镜像源启用鉴权,必须添加如下环境变量如何生成鉴权的密钥 完整环境变量docker启动命令 本地部署的配置 文件结构 application.properties #配置文件 mysql-schema.sql …...

Opencv-C++笔记 (20) : 距离变换与分水岭的图像分割
文章目录 一、图片分割分水岭算法理解分水岭算法过程 二、距离变换与分水岭距离变换常见算法有两种分水岭变换常见的算法步骤 主要函数c代码四、结果展示 一、图片分割 图像分割(Image Segmentation)是图像处理最重要的处理手段之一 图像分割的目标是将图像中像素根据一定的规则…...
)
【流媒体】RTMPDump—Download(接收流媒体信息)
目录 RTMP协议相关: 【流媒体】RTMP协议概述 【流媒体】RTMP协议的数据格式 【流媒体】RTMP协议的消息类型 【流媒体】RTMPDump—主流程简单分析 【流媒体】RTMPDump—RTMP_Connect函数(握手、网络连接) 【流媒体】RTMPDump—RTMP_ConnectStr…...
与stack()函数详解)
Pytorch cat()与stack()函数详解
torch.cat() cat为concatenate的缩写,意思为拼接,torch.cat()函数一般是用于张量拼接使用的 cat(tensors: Union[Tuple[Tensor, ...], List[Tensor]], dim: _int 0, *, out: Optional[Tensor] None) -> Tensor: 可以看到cat()函数的参数…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...

八、【ESP32开发全栈指南:UDP客户端】
1. 环境准备 安装ESP-IDF v4.4 (官方指南)确保Python 3.7 和Git已安装 2. 创建项目 idf.py create-project udp_client cd udp_client3. 完整优化代码 (main/main.c) #include <string.h> #include "freertos/FreeRTOS.h" #include "freertos/task.h&…...
