【图文并茂】ant design pro 如何给后端发送 json web token - 请求拦截器的使用

上一节有讲过 【图文并茂】ant design pro 如何对接后端个人信息接口
还差一个东西,去获取个人信息的时候,是要发送 token 的,不然会报 403.
就是说在你登录之后才去获得个人信息。这样后端才能知道是谁的信息。
token 就代码了某个人。
登录的问题我们也处理好了:【图文并茂】ant design pro 如何对接登录接口
请求拦截器
src/app.tsx
这里最下面有这样的代码:
export const request = {baseURL: `${process.env.UMI_APP_API_URL}/api`,...errorConfig,
};
errorConfig 你点进去之后,就会跳到另个文件
src/requestErrorConfig.ts
你找到 requestInterceptors 这个地方。
这里就是请求拦截器。
意思是这样的,我们登录之后,进到后台,所有的请求我们都要带上 token ,首先这些后台操作不是公开的,第二,这些操作要登录之后才能操作对吧。
怎么证明你登录过呀,就用 token 呀。

所以这里用 请求拦截器 把所有的请求都带上 token。
这样没必要每个请求都去写带上 token 的代码,多累呀。
怎么做呢?
很简单
// 请求拦截器requestInterceptors: [async (config: RequestOptions) => {// 拦截请求配置,进行个性化处理。const url = config?.url;const accessToken = localStorage.getItem('token');return {...config,headers: accessToken ? { Authorization: `Bearer ${accessToken}` } : {},url,};},],
localStorage 去拿到 token 就行。如果你不是存 localStorage 呢,就去别的地方拿,比如 sessionStorage 或 cookies 都可以。反正这些数据登录后都手动存到浏览器持久化的。
完整代码是这样的:
import type { RequestOptions } from '@@/plugin-request/request';
import type { RequestConfig } from '@umijs/max';
import { message, notification } from 'antd';// 错误处理方案: 错误类型
enum ErrorShowType {SILENT = 0,WARN_MESSAGE = 1,ERROR_MESSAGE = 2,NOTIFICATION = 3,REDIRECT = 9,
}
// 与后端约定的响应数据格式
interface ResponseStructure {success: boolean;data: any;errorCode?: number;errorMessage?: string;showType?: ErrorShowType;
}/*** @name 错误处理* pro 自带的错误处理, 可以在这里做自己的改动* @doc https://umijs.org/docs/max/request#配置*/
export const errorConfig: RequestConfig = {// 错误处理: umi@3 的错误处理方案。errorConfig: {// 错误抛出errorThrower: (res) => {const { success, data, errorCode, errorMessage, showType } =res as unknown as ResponseStructure;if (!success) {const error: any = new Error(errorMessage);error.name = 'BizError';error.info = { errorCode, errorMessage, showType, data };throw error; // 抛出自制的错误}},// 错误接收及处理errorHandler: (error: any, opts: any) => {if (opts?.skipErrorHandler) throw error;// 我们的 errorThrower 抛出的错误。if (error.name === 'BizError') {const errorInfo: ResponseStructure | undefined = error.info;if (errorInfo) {const { errorMessage, errorCode } = errorInfo;switch (errorInfo.showType) {case ErrorShowType.SILENT:// do nothingbreak;case ErrorShowType.WARN_MESSAGE:message.warning(errorMessage);break;case ErrorShowType.ERROR_MESSAGE:message.error(errorMessage);break;case ErrorShowType.NOTIFICATION:notification.open({description: errorMessage,message: errorCode,});break;case ErrorShowType.REDIRECT:// TODO: redirectbreak;default:message.error(errorMessage);}}} else if (error.response) {// Axios 的错误// 请求成功发出且服务器也响应了状态码,但状态代码超出了 2xx 的范围message.error(`Response status:${error.response.status}`);} else if (error.request) {// 请求已经成功发起,但没有收到响应// \`error.request\` 在浏览器中是 XMLHttpRequest 的实例,// 而在node.js中是 http.ClientRequest 的实例message.error('None response! Please retry.');} else {// 发送请求时出了点问题message.error('Request error, please retry.');}},},// 请求拦截器requestInterceptors: [async (config: RequestOptions) => {// 拦截请求配置,进行个性化处理。const url = config?.url;const accessToken = localStorage.getItem('token');return {...config,headers: accessToken ? { Authorization: `Bearer ${accessToken}` } : {},url,};},],// 响应拦截器responseInterceptors: [(response) => {// 拦截响应数据,进行个性化处理const { data } = response as unknown as ResponseStructure;if (data?.success === false) {message.error('请求失败!');}return response;},],
};
- ant design pro 如何去保存颜色
- ant design pro v6 如何做好角色管理
- ant design 的 tree 如何作为角色中的权限选择之一
- ant design 的 tree 如何作为角色中的权限选择之二
- ant design pro access.ts 是如何控制多角色的权限的
- ant design pro 中用户的表单如何控制多个角色
- ant design pro 如何实现动态菜单带上 icon 的
- ant design pro 的表分层级如何处理
- ant design pro 如何处理权限管理
- ant design pro 技巧之自制复制到剪贴板组件
- ant design pro 技巧之实现列表页多标签
- 【图文并茂】ant design pro 如何对接登录接口
- 【图文并茂】ant design pro 如何对接后端个人信息接口
相关文章:

【图文并茂】ant design pro 如何给后端发送 json web token - 请求拦截器的使用
上一节有讲过 【图文并茂】ant design pro 如何对接后端个人信息接口 还差一个东西,去获取个人信息的时候,是要发送 token 的,不然会报 403. 就是说在你登录之后才去获得个人信息。这样后端才能知道是谁的信息。 token 就代码了某个人。 …...

【微信小程序】自定义组件 - behaviors
1. 什么是 behaviors 2. behaviors 的工作方式 3. 创建 behavior 调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用: 4. 导入并使用 behavior 5. behavior 中所有可用的节点 6. 同名字段的覆盖和组合规则* 关…...

Linux ubuntu 24.04 安装运行《帝国时代3》免安装绿色版游戏,解决 “Could not load DATAP.BAR”等问题
Linux ubuntu 24.04 安装运行《帝国时代3》游戏,解决 “Could not load DATAP.BAR" 等问题 《帝国时代 3》是一款比较经典的即时战斗游戏,伴随了我半个高中时代,周末有时间就去泡网吧,可惜玩的都是简单人机,高难…...

Springboot 图片
Springboot 图片 因为 server.servlet.context-path: /api 所以 url是这个的时候 http://127.0.0.1:9100/api/staticfiles/image/dd56a59d-da84-441a-8dac-1d97f9e42090.jpeg 配置代码的前面的 /api 是不要写的 package com.gk.study.config;import org.springframework.conte…...

LIMS实验室管理系统如何实现数据自动采集
随着科研技术的不断发展,LIMS实验室管理系统的应用也愈来愈广,已经成为现代化实验室管理不可或缺的工具。LIMS实验室管理系统未与仪器设备对接前,仪器设备产生的数据都是通过人工录入到系统中,再经过人工审核形成最终的数据报告。…...

全自动商用油炸锅介绍:
全自动商用油炸锅是一种专门为商业用途设计的厨房设备,旨在高效、节能、卫生地完成大量食品的油炸加工。这种设备通常采用油水混合技术,能够自动过滤残渣,延长换油周期,从而大大降低用油成本。全自动商用油炸锅适合中、小型油炸…...

CE修改器的简单使用
前言 这个系列目前是出于兴趣爱好,最终目的是为了可以用代码控制修改单机游戏。 这篇文章的对象是《植物大战僵尸杂交版》,其余游戏类似。 博客仅做技术研究使用,禁止用作商业用途。 1,安装CE修改器 到官网进行下载ÿ…...

element-plus el-cascader懒加载怎么指定对应的label和value。最后一级怎么判断?
<el-cascader:props"props"placeholder"请选择现地址所在地"v-model"currentaddress"ref"currentaddressRef"change"currentaddressChange"style"width:100%"clearable/> 懒加载需要用到props。 const pro…...

pdf查看密码
pdf有两种密码方式,一种是打开后进入文件内容页面后需要密码才能进行修改等操作,网上有很多方式进行移除密码操作,第二种是打开就需要密码,我这里简单记录一个暴力破解的方式,仅供参考 import PyPDF2 import itertools…...

从bbl和overleaf版本解决Arxiv提交后缺失参考文献Citation on page undefined on input line
debug 食用指南:框架/语言:问题描述:解决方案:问题原因:版本解决方案: 安利时间: 食用指南: 框架使用过程中的问题首先要注意版本发布时间造成方法弃用 当你在CSDN等网站查找不到最…...

Flutter【01】状态管理
声明式编程 Flutter 应用是 声明式 的,这也就意味着 Flutter 构建的用户界面就是应用的当前状态。 当你的 Flutter 应用的状态发生改变时(例如,用户在设置界面中点击了一个开关选项)你改变了状态,这将会触发用户界面…...

(转载)使用zed相机录制视频
参照下面这个链接 https://blog.csdn.net/peng_258/article/details/127457199?ops_request_misc&request_id&biz_id102&utm_termzed2%E5%BD%95%E5%88%B6%E6%95%B0%E6%8D%AE%E9%9B%86&utm_mediumdistribute.pc_search_result.none-task-blog-2~all~sobaiduweb…...

C/C++中奇妙的类型转换
1.引言 大家在学习C语言的时候,有没有遇见过类似于下面这样的代码呢? // 整形转bool int count 10; while(count--) {cout << count << endl; }// 指针转bool int* ptr cur; while(ptr) {//…… } 众所周知,while循环的判断…...

嵌入式AI快速入门课程-K510篇 (第三篇 环境搭建及开发板操作)
第三篇 环境搭建及开发板操作 文章目录 第三篇 环境搭建及开发板操作1.配置VMware使用桥接网卡1.1 vmware设置1.2 虚拟网络编辑器设置 2.安装软件2.2 安装 Windows 软件2.3 使用MobaXterm远程登录Ubuntu2.4 使用FileZilla在Windows和Ubuntu之间传文件2.5编程示例:Ub…...

C++第三十九弹---C++ STL中的无序容器:unordered_set与unordered_map使用详解
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1 unordered_set 1.1 unordered_set的接口说明 1.1.1 unordered_set的构造 1.1.2. unordered_set的容量 1.1.3. unordered_set的迭代器 1.1…...

数学建模起步感受(赛前15天)
0基础直接上手数模,因为大一!年轻就是无所畏惧!开个玩笑,因为数模比赛比一年少一年… 抱着不打也是浪费的态度,我开始着手准备 首先python啥也不会,知道有元组这玩意… 仅仅在刷软考题的时候遇到python选择…...

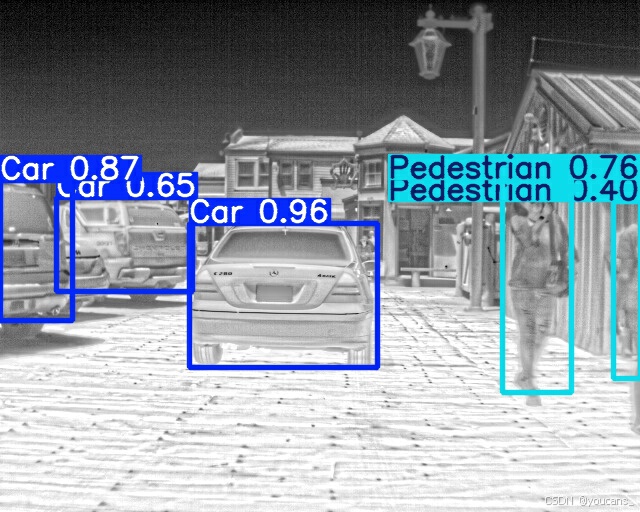
【YOLO5 项目实战】(4)红外目标检测
欢迎关注『youcans动手学模型』系列 本专栏内容和资源同步到 GitHub/youcans 【YOLO5 项目实战】(1)YOLO5 环境配置与测试 【YOLO5 项目实战】(2)使用自己的数据集训练目标检测模型 【YOLO5 项目实战】(3)P…...

游泳耳机哪个牌子好?角逐必选榜的4大王者游泳耳机测评解析!
在选择游泳耳机时,许多消费者往往会被市场上五花八门的产品所困扰。特别是那些标榜能够防水防潮的产品,但实际上它们往往缺乏核心技术支持,存在很高的损伤风险。据调查,超过90%的用户反映,市面上的游泳耳机常常无法达到…...

鹤岗房全国蔓延,现在要不要买房?
文|琥珀食酒社 作者 | 积溪 房子卖白菜价、人人都能买得起的时代 真的要来了 以前啊你花2万块钱 在大城市买不到一个厕所 可现在只要几万块你就能买一整套房 还带装修和家电 而且这样的房子还很多 “鹤岗”房已经在全国快速蔓延 那对咱普通人来说到底是好…...

Flink程序部署与提交
前言 我们看门见山,生产环境一般用的是在YARN上面采用应用模式进行部署flink程序。实际生产中一般需要和资源管理平台(如YARN)结合起来,选择特定的模式来分配资源、部署应用。 部署模式 在一些应用场景中,对于集群资源分配和占用的方式,可能会有特定的需求。Flink 为各…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
