Vue2——父子之间间的调用
1、父组件给子组件传值使用props
父组件:
<div><SonPage msg="通过props传递值---父=>子" ></SonPage><h1>父组件</h1></div>子组件
<div :style="{border: '1px solid red'}"><h1>子组件</h1><div>我是父组件传入的参数:{{ msg }}</div>
</div>
<script>
export default {props: {msg: {type: String,}},name: "SonPage",
}
</script>2、父组件调用子组件方法
父组件
使用 this.$refs.sonRef.子组件方法名。父组件在使用子组件时要加ref,上下一致
<template><div><SonPage ref="sonRef" ></SonPage><h1>父组件</h1><button @click="opSon">我要调用子组件</button></div>
</template><script>
import SonPage from "@/views/SonPage";export default {name: "pPage",components: {SonPage},methods: {opSon() {this.$refs.sonRef.ParentOpSon("我是父组件调用子组件方法传入的参数");},},
}
</script>子组件
<template><div :style="{border: '1px solid red'}"><h1>子组件</h1><div>这里是父组件调用子组件方法传入的参数:{{ msg2 }}</div></div>
</template><script>
export default {name: "SonPage",data() {return {msg2: ""}},methods: {ParentOpSon(parentMsg) {this.msg2 = parentMsg;},},
}
</script><style scoped></style>
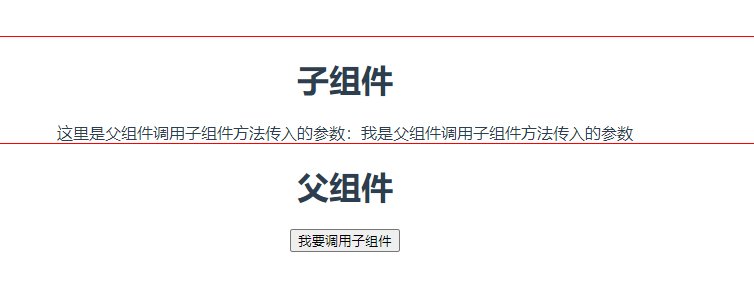
结果:

3、子组件调用父组件方法
父组件
使用子组件标签上加@【子组件的this.$emit中第一个参数名】。方法使用 e就是子组件的参数
<template><div><SonPage @opParent="parentMethod"></SonPage><h1>父组件</h1><div>我是子组件调用父组件方法传入的参数{{ sonMsg }}</div></div>
</template>
<script>
import SonPage from "@/views/SonPage";export default {name: "pPage",components: {SonPage},data() {return {sonMsg: ""}},methods: {parentMethod(e) {console.log(e);this.sonMsg = e;}},}
</script><style scoped></style>
子组件
子组件中使用this.$emit("父组件标签上的@的名"," 调用父组件方法的参数")
<template><div :style="{border: '1px solid red'}"><h1>子组件</h1><button @click="opParent">我要调用父组件的方法</button></div>
</template><script>
export default {name: "SonPage",data() {return {msg2: ""}},methods: {opParent() {this.$emit("opParent", "我是子组件调用父组件方法传入的参数")}},
}
</script><style scoped></style>
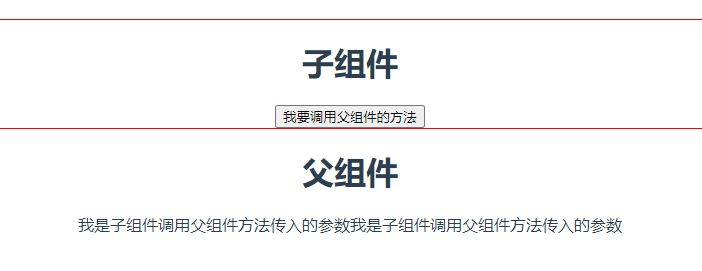
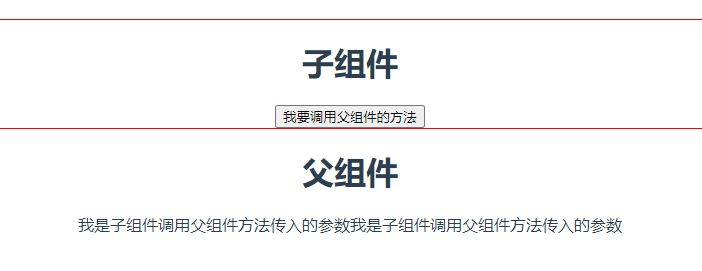
结果:

三种传值方法都是比较常用的
整理不全面,多多指教~
相关文章:

Vue2——父子之间间的调用
1、父组件给子组件传值使用props 父组件: <div><SonPage msg"通过props传递值---父>子" ></SonPage><h1>父组件</h1></div> 子组件 <div :style"{border: 1px solid red}"><h1>子组件…...

xfs Vs ext4?
xfs测试 ext4 测试 对比 XFS和EXT4都是Linux系统中广泛使用的文件系统,它们各有特点和优势,选择哪一个取决于你的具体需求和使用场景。下面是它们的主要特点: XFS: 由Silicon Graphics Inc.开发,最初用于SGI的IRIX系统。支持非…...

数据结构stack (笔记)
文章目录 1. 概念理解易混淆内容 2. 时间复杂度3. 实现方式4. 应用5. 内容出处 1. 概念理解 stack(中文名:堆栈、栈):虽然它叫堆栈,但是它其实指的是栈,跟堆没啥关系。 栈的特性:先进后出、后进先出(这个过程就…...

SQL - 创建 表和数据库
创建和删除数据库 create database if not exists sql_store2; //创建 drop database if exists sql_store2; //删除 -- 创建数据库 create database if not exists sql_store2; drop database if exists sql_store2; 创建表 create table customers (someting); -- 创建表 cre…...

使用 Arch Linux 几个月有感 | 为什么我选择 Arch Linux ,Arch 的优缺点有什么 | 一些Linux发行版推荐
(终端是 Yakuake ,KDE 自带) 一点碎碎念,可以跳过不看 几年前从 CentOS 接触的 Linux ,试图搭建一个KMS服务器 但是失败了 ,后来装过 Ubuntu Debian deepin Kali Kubuntu Manjaro,踩一路坑最后…...

SQLserver中的增删改查和数据类型
SQLserver增删查改语句 SQL Server 是一种关系数据库管理系统,用于存储、管理和检索数据。以下是一些基本的 SQL 语句,用于在 SQL Server 中执行增删查改操作: 插入数据(Insert) 插入完整行: INSERT INTO …...

个人收藏个性化、实用性、可玩性在线网站持续更新,与君共享
1.https://handraw.top/ 支持中文手绘效果的白板工具,比较怀旧复古风格 界面简单风 2.https://app.diagrams.net 流程图、UML图、网络图、组织结构图、思维导图等,比较专业 可导出图片 PDF HTLM等各种格式 3.https://www.processon.com 主要用于生成…...

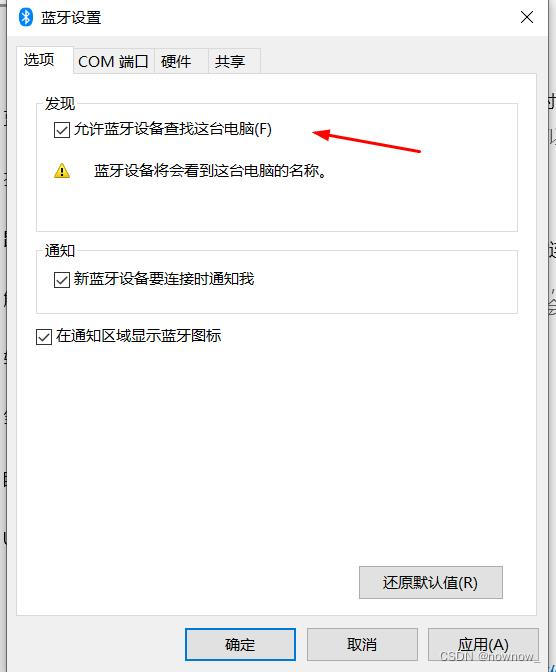
win10蓝牙只能发送,无法接收
给win10升了级,到22H2,蓝牙出了问题 以前接收,就是默认直接就可以接收。现在只能发送,无法接收。 在网上找了很多办法都没奏效,目前的方法是, 每次接收,都要操作一次,而不是自动接…...

【论文阅读03】用于海洋物体检测的多注意力路径聚合网络
来源:用于海洋物体检测的多注意力路径聚合网络 |应用智能 (springer.com) 一、背景: 水下图像存在偏色、对比度低、能见度低等问题,使得海洋物体难以被探测到。这些都增加了海上目标探测的难度。 目前流行的检测器方法是基于卷积神经网络&…...
)
Linux 进程(2)
进程的回收 1.wait 原型 pid_t wait(int *status); 功能:该函数可以阻塞等待任意子进程退出 并回收该进程的状态。 一般用于父进程回收子进程状态。 参数:status 进程退出时候的状态 如果不关心其退出状态一般用NULL表示 如果要回收进程…...

[CSCCTF 2019 Qual]FlaskLight1
打开题目 右键查看一下源代码 看到提示,需要用GET方search函数...

layui table表单 checkbox选中一个其它也要选中
当我们选中其中一个商品的时候同类型的商品状态也要跟着改变 所以要在表单加载完成后去监听checkbox ,done:function (res) {console.log(详情表格数据,res)tableDetailList res.data;// 监听表格复选框选择table.on(checkbox( INST_SELECTORS.instLayFilters.unpaidTableDe…...

【pip镜像设置】pip使用清华镜像源安装
文章目录 问题:问题描述原因分析:PyPI(Python Package Index) PypI 镜像列表解决方案: 问题: 大家经常会使用 pip 进行python 的第三方库安装,但是,有时会出现 ERROR: Could not f…...

c++ 智能指针--std::shared_ptr
在C中,std::shared_ptr是智能指针的一种,它用于自动管理具有动态生命周期的对象。当std::shared_ptr的实例被销毁或重置时,它所指向的对象(如果仍然存在)将被自动删除(调用delete),前…...
)
网络工程师学习笔记(二)
计算机网络概述——二 通信子网中转发节点的互联模式叫做子网的拓扑结构 常见的拓扑结构: 总线型(一条总干线上连接着多个终端) 特点:损坏一个节点会造成单点故障 星型(中间一台服务器或者一各小型工作站周围都是计算机) 特点…...

90.WEB渗透测试-信息收集-Google语法(4)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:89.WEB渗透测试-信息收集-Google语法(3) • inurl • 搜索特殊 UR…...

阿里Qwen2开源大模型本地部署及调试全攻略
阿里Qwen2开源大模型本地部署及调试全攻略 #Qwen2系列大模型性能卓越,超越业界知名模型。开源后受到AI开发者关注,支持多种语言,提升多语言理解。在预训练和微调上优化,实现智能水平提升。Qwen2系列模型在各项能力上均领先&#…...
『功能项目』移动后的光标显示【04】
我们打开上一篇03的射线双击项目, 本章要做的事情是在PlayerRayNavgation脚本中添加一个移动光标,实现人物在场景中鼠标点击移动后在移动过程中出现移动目标光标的效果。 在unity编辑器中创建一个Plane 重命名为MovementSign 删掉碰撞器 创建一个材质 选…...

HTML 基本语法特性与 title 标签介绍
目录 title标签 HTML 的基本语法特性 对换行和缩进不敏感 空白折叠现象 标签要严格封闭 title标签 在 HTML 中,<title>标签起着至关重要的作用,它主要用于定义文档的标题。通常情况下,<title>标签被放置在<head>标签内…...

CSS的:placeholder-shown伪类:精确控制输入框占位符样式
CSS(层叠样式表)是控制网页元素样式的强大工具。随着Web开发技术的进步,CSS不断引入新的选择器和伪类,以增强开发者对页面元素的控制能力。:placeholder-shown伪类是CSS中一个相对较新的特性,它允许开发者针对输入字段…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
