Unity 之 使用原生UGUI实现随手移动摇杆功能经典实例

Unity 之 使用原生UGUI实现随手移动摇杆功能
- 实现效果
- 一,实现思路
- 1.1 原理解析
- 1.2 思路概述
- 二,实现代码
- 2.1 随手落下
- 2.2 摇杆转动
- 三,源码分享
- 3.1 场景搭建
- 3.2 完整代码
- 3.3 实现效果
实现效果
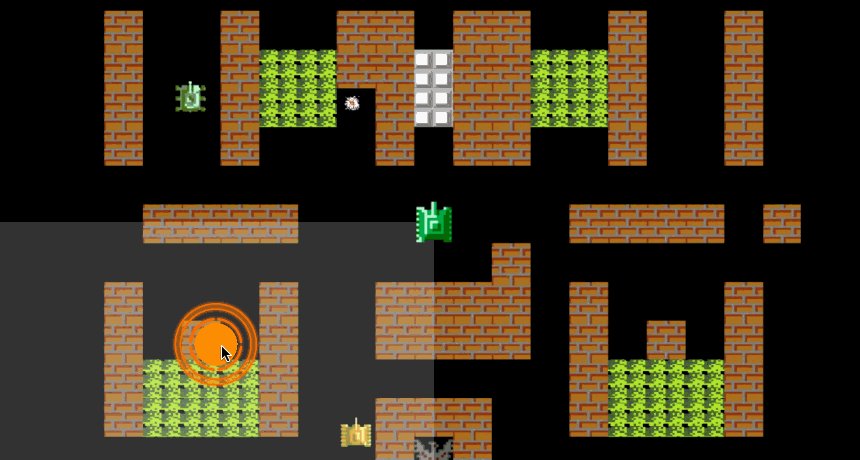
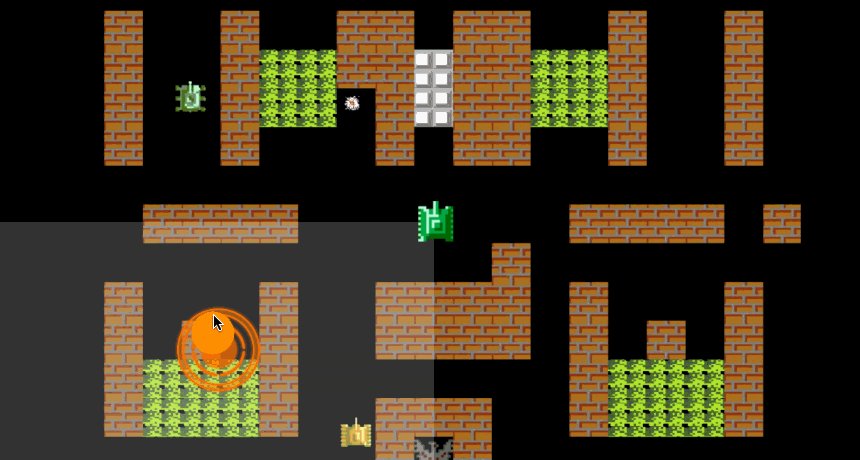
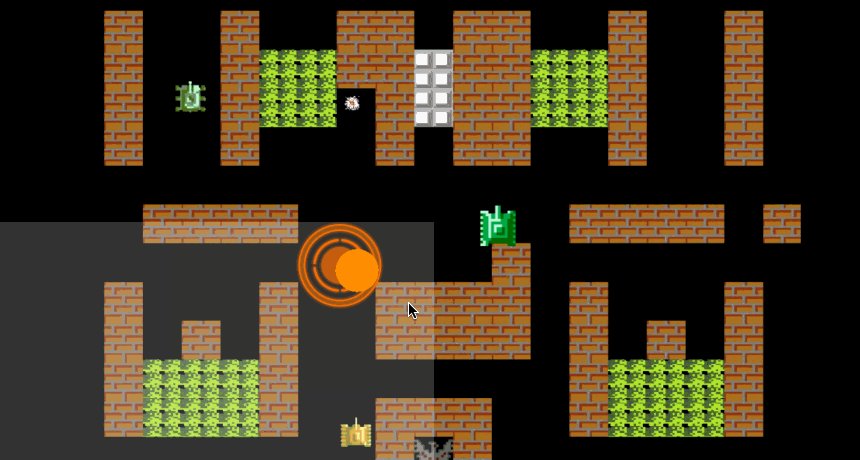
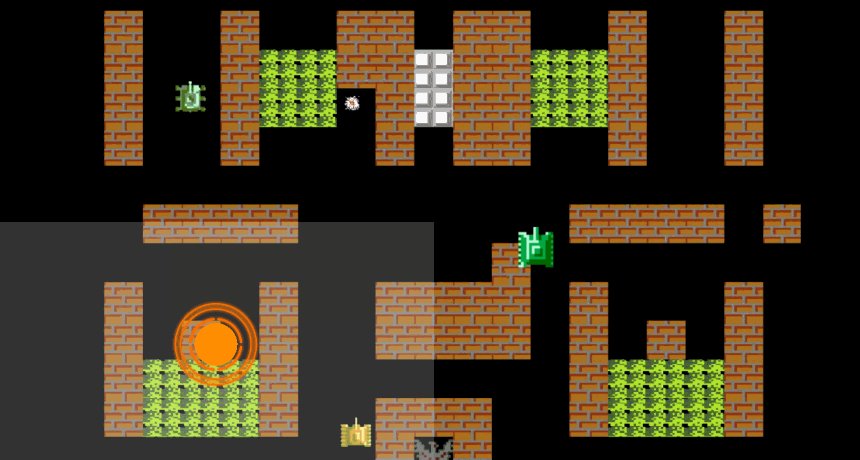
本文最终实现效果:

一,实现思路
1.1 原理解析
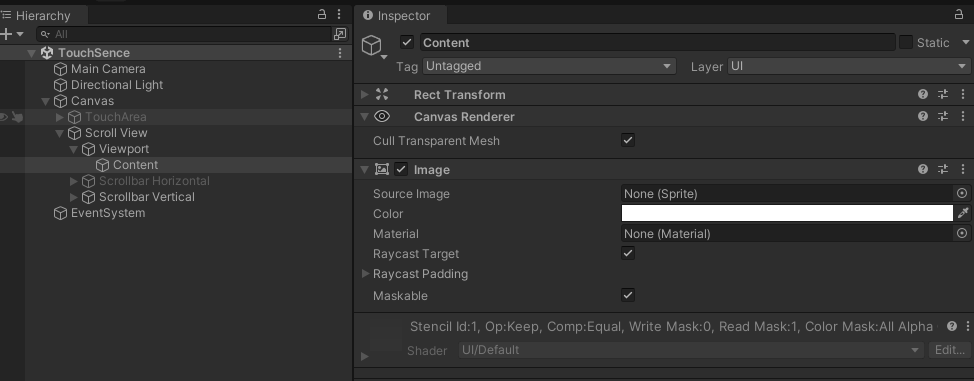
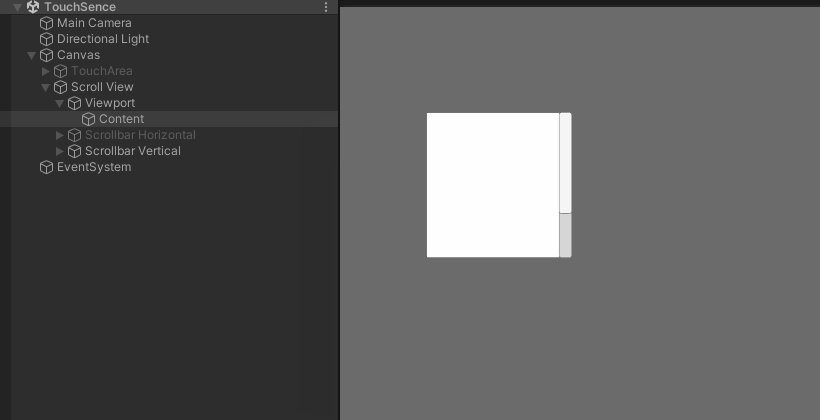
做一个实验看一下使用ScrollRect组件实现摇杆的原理。
-
在
Hierarchy面板右键UI->Scroll View创建一个滚动视图,这个组件经常被应用于排行榜,选角色之类的可滑动的界面。

-
在
Scroll View->Viewport->Content添加一个Image组件

-
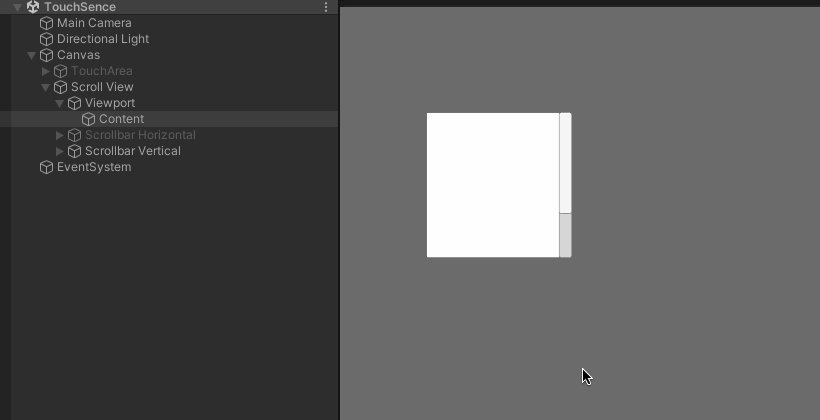
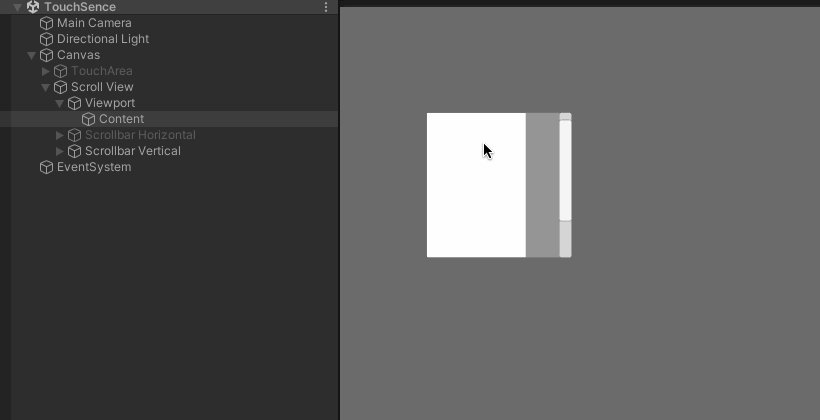
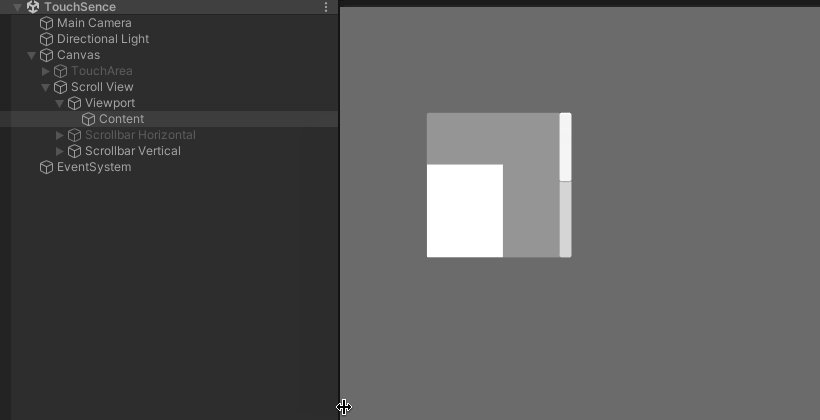
运行场景,鼠标点击并拖动中间部分,即可看到如下效果:

看到这里基本了解实现思路了吧,其实就是通过Scroll Rect组件的Context和Viewport的关系来进行模拟的。

更多关于ScrollRect的使用方法和实战应用,可以查看:Unity 之 UGUI Scroll Rect滚动矩形组件详解
1.2 思路概述
-
随手指落下位置
思路:其实就是根据手指第一次落下的屏幕坐标,修改摇杆的初始位置;手抬起时再将摇杆位置还原
知识点:获取手指按下和抬起的回调,将手指落下坐标转换为屏幕UI坐标 -
摇杆移动
思路:使用Scroll Rect的移动回调,来控制中间的虚拟摇杆进行位置变化
注意的点:使用OnDrag进行回调,并来控制虚拟摇杆的标移动位置不要超出背景 -
移动回调
思路:当使用摇杆时使用Update进行实时回调
注意的点:使用OnEndDrag进行回调,还原要个位置
二,实现代码
2.1 随手落下
通过锚点和RectTransformUtility坐标转换方法进行位置设置。
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;[RequireComponent(typeof(EventTrigger))]
public class JoystickTouch : ScrollRect
{ protected override void Start(){ EventTrigger trigger = GetComponent<EventTrigger>();EventTrigger.Entry entryPointerUp = new EventTrigger.Entry();entryPointerUp.eventID = EventTriggerType.PointerUp;entryPointerUp.callback.AddListener((data) => { OnPointerUp((PointerEventData)data); });trigger.triggers.Add(entryPointerUp);EventTrigger.Entry entryPointerDown = new EventTrigger.Entry();entryPointerDown.eventID = EventTriggerType.PointerDown;entryPointerDown.callback.AddListener((data) => { OnPointerDown((PointerEventData)data); });trigger.triggers.Add(entryPointerDown);}// 随手落下设置摇杆位置private void OnPointerDown(PointerEventData eventData){Vector2 LocalPosition;RectTransformUtility.ScreenPointToLocalPointInRectangle(this.GetComponent<RectTransform>(),eventData.position, eventData.pressEventCamera, out LocalPosition);this.viewport.localPosition = LocalPosition;}// 抬起还原位置private void OnPointerUp(PointerEventData eventData){this.viewport.anchoredPosition3D = Vector3.zero;}}
2.2 摇杆转动
还是在上面的类中重写OnDrag方法,进行虚拟摇杆中间位置的控制。
public class JoystickTouch : ScrollRect
{ // 半径 -- 控制拖拽区域private float mRadius;protected override void Start(){mRadius = this.content.sizeDelta.x * 0.5f;}public override void OnDrag(PointerEventData eventData){base.OnDrag(eventData);joyIsCanUse = true;//虚拟摇杆移动Vector3 contentPosition = this.content.anchoredPosition;if (contentPosition.magnitude > mRadius){contentPosition = contentPosition.normalized * mRadius;SetContentAnchoredPosition(contentPosition);}// 摇杆内部按钮旋转//if (content.anchoredPosition.y != 0)//{// content.eulerAngles = new Vector3(0, 0,// Vector3.Angle(Vector3.right, content.anchoredPosition) * content.anchoredPosition.y /// Mathf.Abs(content.anchoredPosition.y) - 90);//}}
}
三,源码分享
3.1 场景搭建
创建三个Image一个作为一个的子物体,依次为:接收点击背景面积,摇杆背景板,摇杆中的虚拟按钮。
第一个Image挂载新建脚本JoystickTouch
场景搭建如下:

3.2 完整代码
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;[RequireComponent(typeof(EventTrigger))]
public class JoystickTouch : ScrollRect
{/// <summary>/// 拖动差值/// </summary>public Vector2 offsetValue;// 半径 -- 控制拖拽区域private float mRadius;/// <summary>/// 移动中回调/// </summary>public System.Action<RectTransform> JoystickMoveHandle;/// <summary>/// 移动结束回调/// </summary>public System.Action<RectTransform> JoystickEndHandle;/// <summary>/// 摇杆是否处于可用状态/// </summary>public bool joyIsCanUse = false;protected override void Start(){mRadius = this.content.sizeDelta.x * 0.5f;EventTrigger trigger = GetComponent<EventTrigger>();EventTrigger.Entry entryPointerUp = new EventTrigger.Entry();entryPointerUp.eventID = EventTriggerType.PointerUp;entryPointerUp.callback.AddListener((data) => { OnPointerUp((PointerEventData)data); });trigger.triggers.Add(entryPointerUp);EventTrigger.Entry entryPointerDown = new EventTrigger.Entry();entryPointerDown.eventID = EventTriggerType.PointerDown;entryPointerDown.callback.AddListener((data) => { OnPointerDown((PointerEventData)data); });trigger.triggers.Add(entryPointerDown);}protected override void OnEnable(){joyIsCanUse = false;offsetValue = Vector2.zero;}public override void OnDrag(PointerEventData eventData){base.OnDrag(eventData);joyIsCanUse = true;//虚拟摇杆移动Vector3 contentPosition = this.content.anchoredPosition;if (contentPosition.magnitude > mRadius){contentPosition = contentPosition.normalized * mRadius;SetContentAnchoredPosition(contentPosition);}// 摇杆内部按钮旋转//if (content.anchoredPosition.y != 0)//{// content.eulerAngles = new Vector3(0, 0,// Vector3.Angle(Vector3.right, content.anchoredPosition) * content.anchoredPosition.y /// Mathf.Abs(content.anchoredPosition.y) - 90);//}}private void FixedUpdate(){if (joyIsCanUse){JoystickMoveHandle?.Invoke(this.content);offsetValue = this.content.anchoredPosition3D;}}public override void OnEndDrag(PointerEventData eventData){base.OnEndDrag(eventData);joyIsCanUse = false;offsetValue = Vector2.zero;JoystickEndHandle?.Invoke(this.content);}// 随手落下设置摇杆位置private void OnPointerDown(PointerEventData eventData){Vector2 LocalPosition;RectTransformUtility.ScreenPointToLocalPointInRectangle(this.GetComponent<RectTransform>(),eventData.position, eventData.pressEventCamera, out LocalPosition);this.viewport.localPosition = LocalPosition;}// 抬起还原位置private void OnPointerUp(PointerEventData eventData){this.viewport.anchoredPosition3D = Vector3.zero;}}
3.3 实现效果
按钮素材图片:


实现效果:

工程下载:源码和步骤都在上面分享过了,若还有什么不明白的,可以 点击链接下载 ,积分不够的童鞋关注下方卡片,回复:“摇杆” 即可获得开篇Demo源码~
相关文章:

Unity 之 使用原生UGUI实现随手移动摇杆功能经典实例
Unity 之 使用原生UGUI实现随手移动摇杆功能实现效果一,实现思路1.1 原理解析1.2 思路概述二,实现代码2.1 随手落下2.2 摇杆转动三,源码分享3.1 场景搭建3.2 完整代码3.3 实现效果实现效果 本文最终实现效果: 一,实现…...

Linux内核源代码概述
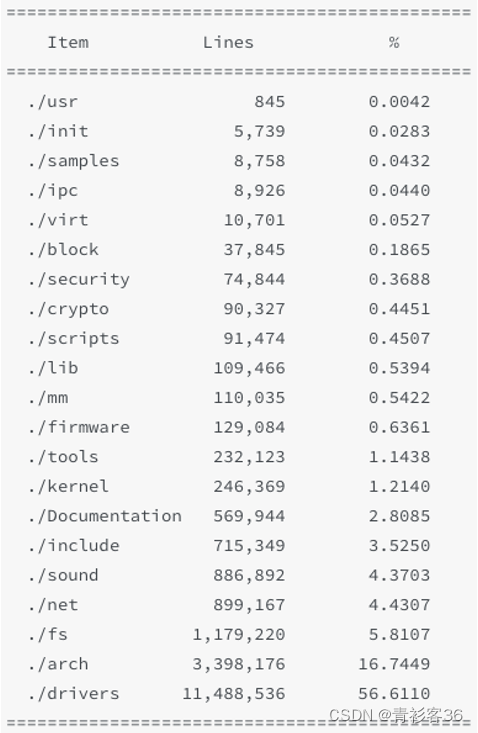
Linux内核源代码非常庞大,截止到2015年据统计代码总量就已经超过1500万行(LOC,Line of Code),看代码总量非常吓人,具体看这1500万行代码的大致分布情况如下图。 显然占比最大的drivers和arch目录下的代码合…...

Nginx 教程-动静分离
一、Nginx 动静分离理论1、概念今天学习和梳理Nginx动静分离,动静分离是将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,之所以要进行动静分离,其一为了提高前端…...

自己设计的网站,如何实现分页功能?(详细代码+注释)
目录 前言 实现分页功能 需求分析 客户端开发 服务器开发 前后端交互——两种前端得到 文章总页数 的方法,那种更合适? 前言 你在设计网站的时候是否有过这样的烦恼:“我设计的网站怎么就是从上到下一条线内容全部展开,一点都…...

STM32F407控制微型推拉式电磁铁(通过继电器)
1、继电器 继电器相当于开关,单片机通过io口高低电平的控制来控制继电器的开闭。采用继电器的好处除了能够用低电压控制高电压(如32单片机控制220V的电压)外,还可以防止电流反冲,弄烧单片机。 本文采用3.3v的电磁铁&am…...

VS Code工作区用法
背景VS Code可以通过"文件/打开文件夹"来打开本地项目,但是想要打开多个项目便需要来回切换,比较费劲。此时就可以使用工作区功能,将不同的项目放置到同一个工作区中,这样切换项目的时候就会非常方便。操作方法打开其中…...

Mybatis-Plus SQLFeatureNotSupportedException: getObject with type问题解决
问题描述: Error attempting to get column modify_time from result set. Cause: java.sql.SQLFeatureNotSupportedException: getObject with type ; getObject with type; nested exception is java.sql.SQLFeatureNotSupportedException: getObject with type…...

Unity | 发布Android的那些事儿
1.使用UnityWebRequest获取StreamingAssets中的json文件(1)直接根据不同平台指定url路径IEnumerator AITalPredZhanHui(){string url;string fileName "girl.json"; #if UNITY_EDITOR || UNITY_STANDALONEurl "file://" Applicat…...

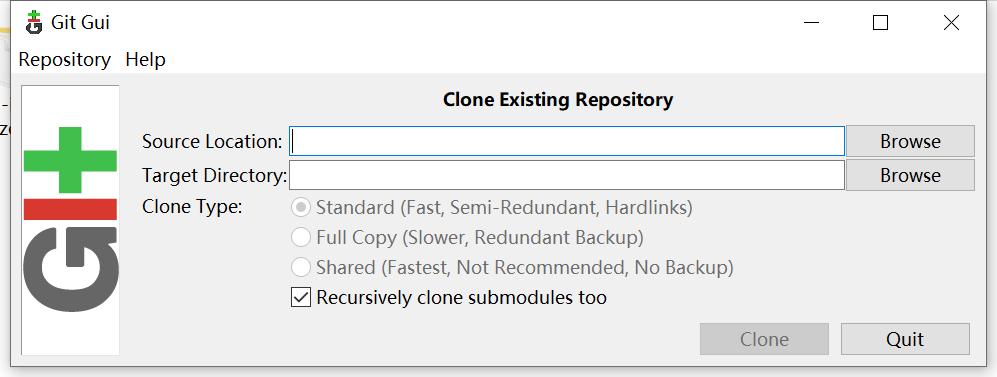
git为什么要先commit,然后pull,最后再push?而不是commit完直接push?
情况是这样的,现在远程有一个仓库,分支就一个,是master。然后我本地的仓库是从远程的master上clone下来的。大家都是clone下来,再在自己本地改好,再commit然后pull然后push,大家都是这么做的。那么现在问题…...
)
若依框架----源码分析(@RateLimiter)
若依作为最近非常火的脚手架,分析它的源码,不仅可以更好的使用它,在出错时及时定位,也可以在需要个性化功能时轻车熟路的修改它以满足我们自己的需求,同时也可以学习人家解决问题的思路,提升自己的技术水平…...

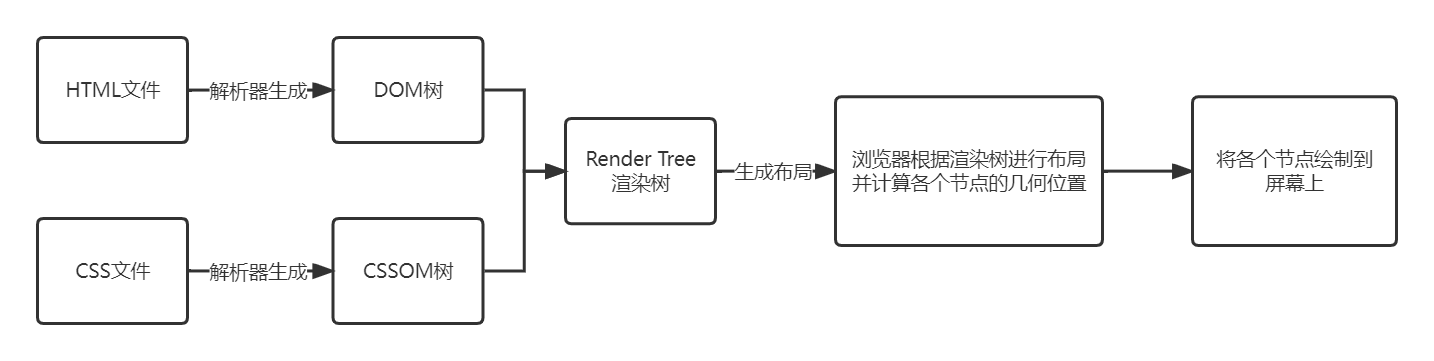
页面的重排和重绘?
思路: 网页渲染HTML文件到浏览器的过程->定义->如何优化网页渲染HTML文件到浏览器的过程HTML 文件通过HTML解析器解析生成DOM树;CSS文件通过CSS解析器生成CSSOM树;DOM树和CSSOM树生成渲染树(render tree)&#x…...

人脸检测-python和c++实现
人脸检测是计算机视觉领域中的一个重要应用,其目的是从图像或视频中自动检测出其中的人脸,并对其进行识别、跟踪等操作。人脸检测技术已经广泛应用于安防、人机交互、娱乐等领域,具有广泛的应用前景。 人脸检测的基本思路可以分为以下几个步骤: 图像预处理:首先需要对输入…...

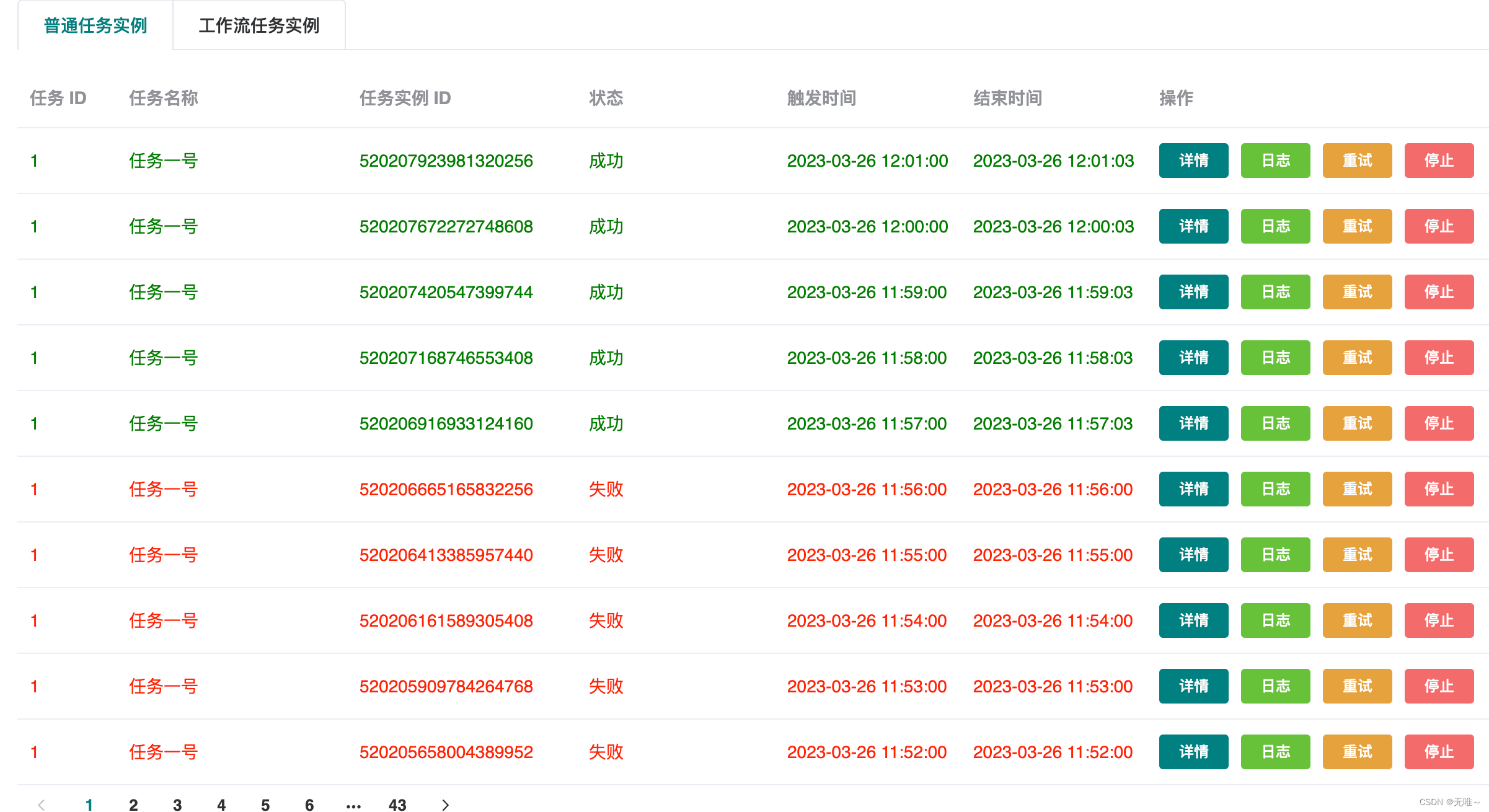
PowerJob源码环境搭建
一、IEDA导入PowerJob源码 gitgithub.com:PowerJob/PowerJob.gitPowerJob 由调度服务器(powerjob-server)和执行器(powerjob-worker)两部分组成 powerjob-server 负责提供 Web 服务和完成任务的调度powerjob-worker 则负责执行用…...

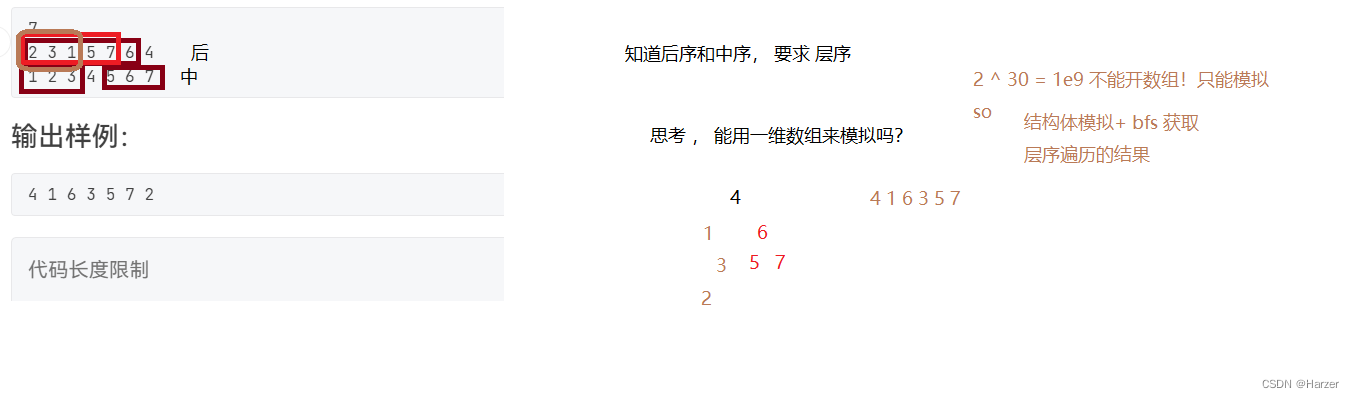
天梯赛刷题小记 —— L2
最近在重刷 天梯赛,浅浅记录一下,进入L2阶段了 L2-001 紧急救援 解题思路:典型的dijkstra模板题,带路径记录与权重,方案数记录,解析出过 Dijkstra(兼路径) #include <bits/stdc.h> #define inf…...

Prometheus监控实战系列十九:监控Kubernetes集群(上)
Kuberentes是一款开源的容器编排产品,由Google开发后发布到社区,并在2015年将该项目捐献给了云原生基金会(Cloud Native Computing Foundation)。从2014年第一个版本发布以来,Kubernetes便迅速获得开源社区的追捧&…...

番茄学习法——亲测超级好用
今天给大家分享下我最近使用的学习方法,真的非常好用!大家用起来! 在日常的学习和工作中,我们经常会遇到一些难以克服的问题:分心、效率低下、焦虑等。为了帮助人们更好地学习和工作,一些学习方法和工具应运…...

vue 项目中使用高德地图
一、账号准备 首先,需要注册并登录高德地图开放平台,申请密钥。操作指引:高德地图开放平台 二、安装高德地图加载器 npm 安装: npm i amap/amap-jsapi-loader --save或者 yarn 安装: yarn add amap/amap-jsapi-loa…...

【每日一题】病人排队
题目描述小理是个热爱生活的孩子。病人登记看病,小理想编写一个程序,将登记的病人按照以下原则排出看病的先后顺序:1. 老年人(年龄 ≥≥ 60岁)比非老年人优先看病。2. 老年人按年龄从大到小的顺序看病,年龄…...

【数据结构】链表OJ题
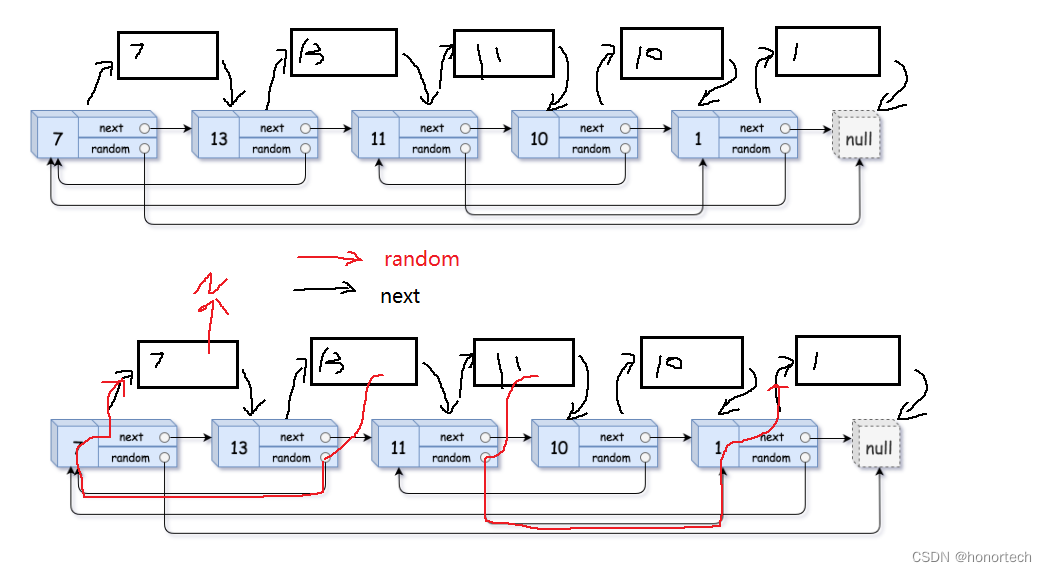
目录面试题 02.04 分割链表剑指 Offer II 027 回文链表160 相交链表141 环形链表142 环形链表 II138 复制带随机指针的链表面试题 02.04 分割链表 定义lesshead和greaterhead链接小于和大于等于k的值分别设置哨兵位和尾节点指针最后将两表去除哨兵位再链接 struct ListNode* p…...

冒泡 VS 插入 VS 选择——谁更胜一筹?(附排序源码)
文章目录什么样的“排序算法”更加优质?排序算法的执行效率排序算法的内存消耗排序算法的稳定性冒泡排序(Bubble Sort)插入排序(Insertion Sort)选择排序(Selection Sort)最终的胜利者…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
