5.vue中axios封装工程化
vue工程化中axios封装
视频演示地址:https://www.bilibili.com/video/BV121egeQEHg/?vd_source=0f4eae2845bd3b24b877e4586ffda69a
通常我们封装需要封装request.js基础的发送请求工具类,再根据业务封装service类,service类是具体业务的接口封装,在页面上直接调用的是servive类的接口。下面是封装过程
1.axios常用api请求
封装之前,我们先熟悉一下axios原生是怎么发送请求的,原生发送请求的方式是直接写请求地址和参数、处理响应的,但在项目中,如果我们需要把开发环境地址改成生产环境地址,需要修改很多地方的接口,并且每个地方都写这么一大串代码,可读性和复用性非常低,因此需要进行封装。
原生get请求:
//get请求:
// 参数一:param1 请求地址
//参数二:请求参数配置信息
//params:请求参数,会以url的形式拼接到请求地址后
//headers:请求头
axios.get('/user?ID=12345',{params:{},headers:{}
}).then(function (response) {// 处理成功情况console.log(response.data);}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});
原生post请求:
//post:请求,三个参数
// 参数一:请求地址
// 参数二:请求参数
// 参数三:配置信息
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
2.封装request.js
下面开始进行封装:
2.1 vue工程的 src下建立utils文件夹,创建request.js文件。
主要将通用的get请求,post请求进行封装,提取出域名网址
封装请求拦截,用于在发送请求前做一些通用处理,比如加token验证等等
封装响应拦截处理,用于处理通用的响应,比如返回不同的状态码时,给予路由跳转等等
代码如下
import axios from "axios";const axiosInstance = axios.create({baseURL: 'https://api.uomg.com', //测试域名,根据实际情况修改timeout: 4000,
})// 全局请求拦截
axiosInstance.interceptors.request.use(function (config) {// console.log('全局请求拦截');return config;}, function (error) {return Promise.reject(error);}
);
// 全局响应拦截
axiosInstance.interceptors.response.use(function (response) {// console.log('全局响应拦截');return response;}, function (error) {return Promise.reject(error);}
);export function get(url, params){return axiosInstance.get(url, {params: params})
}export function post(url, data){return axiosInstance.post(url, data)
}
3.封装serve层
创建src/api/service文件夹,例如对login业务进行封装,可以创建loginService.js,直接在此处写请求接口,只放开数据让具体的页面进行调用
import {post,get} from '../../utils/request'/*** 登录接口* @param {*} params * params.username xxxxx* params.password xxxxx*/
export function login(params){return get('/api/icp', {username: params.username,password: params.username,domain: 'qrpay.uomg.com'})
}

4.页面测试
在vue界面上找一个控件,点击调用刚刚封装的login接口,正确打印信息即可
testAxios(){login({}).then((res)=>{console.log(res)})}
相关文章:

5.vue中axios封装工程化
vue工程化中axios封装 视频演示地址:https://www.bilibili.com/video/BV121egeQEHg/?vd_source0f4eae2845bd3b24b877e4586ffda69a 通常我们封装需要封装request.js基础的发送请求工具类,再根据业务封装service类,service类是具体业务的接口…...

实验六:动态数码管实验
实验结果图,从右到左0-7,从左到右7-0,来回滚动。 硬件接线图: 具体看图,不说了,前面讲过,自己查资料就可以,资料得慢慢查,熟练就好了,不浪费时间和版面了 main.c代码 #include<reg52.h>typedef unsigned int u16; typedef unsigned char u8;#define SMG P0 …...

《Cloud Native Data Center Networking》(云原生数据中心网络设计)读书笔记 -- 05网络虚拟化
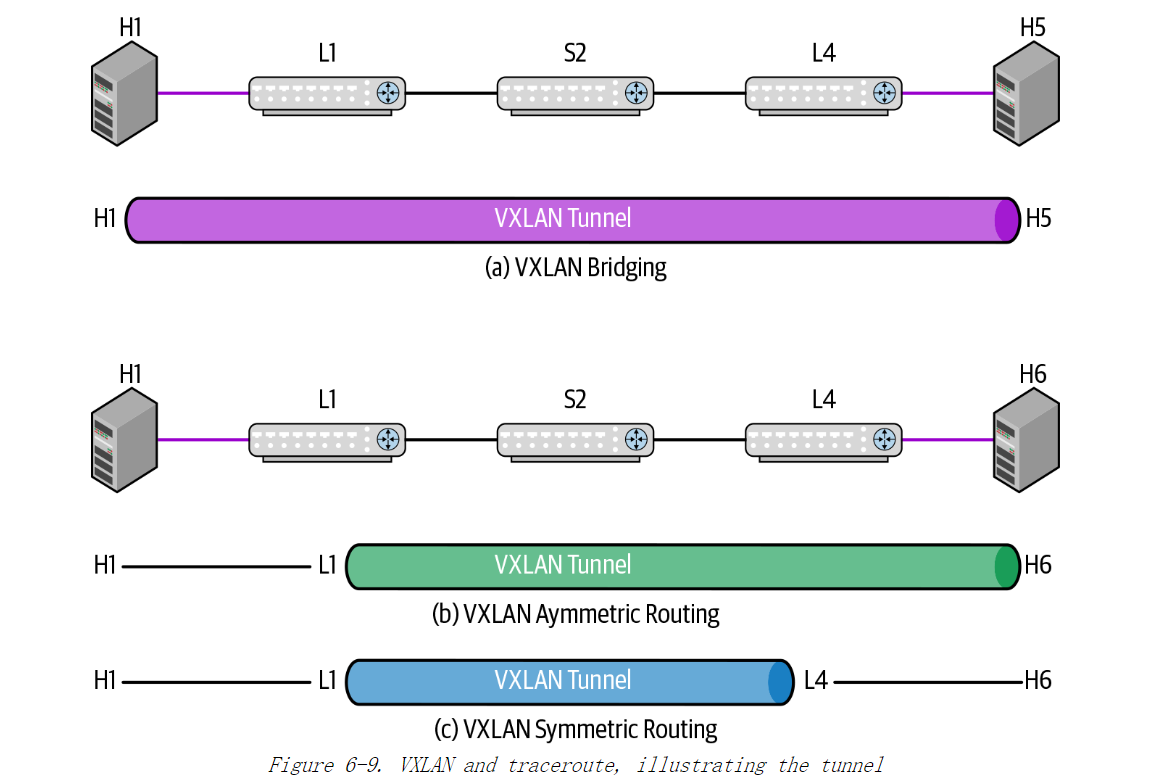
本章帮助网络工程师或架构师回答如下问题: 什么是网络虚拟化?网络虚拟化有哪些用途?网络虚拟化领域内有哪些不同的技术方向?网络虚拟化的控制面有哪些选择?当使用 VXLAN 时如何进行桥接和路由? 什么是网络虚拟化? 网络虚拟化可以让网络…...

奥威BI数据可视化展示:如何充分发挥数据价值
奥威BI数据可视化展示:如何充分发挥数据价值 在大数据时代,数据已成为企业最宝贵的资产之一。然而,仅仅拥有海量数据并不足以带来竞争优势,关键在于如何有效地挖掘、分析和展示这些数据,从而转化为有价值的洞察和决策…...

jenkins工具配置
上一篇(https://blog.csdn.net/abc666_666/article/details/141207741)文章我们介绍了基于docker安装jenkins的过程,本文将介绍如何配置jenkins的相关全局工具如maven、 jdk以及git等 配置的页面如下: 打开后的页面如下ÿ…...

VAuditDemo文件漏洞
目录 VAuditDemo文件漏洞 一、首页文件包含漏洞 包含图片马 利用伪协议phar:// 构造shell.inc被压缩为shell.zip,然后更改shell.zip 为 shell.jpg上传 二、任意文件读取漏洞 avatar.php updateAvatar.php logCheck.php 任意文件读取漏洞利用 VAuditDemo文件…...

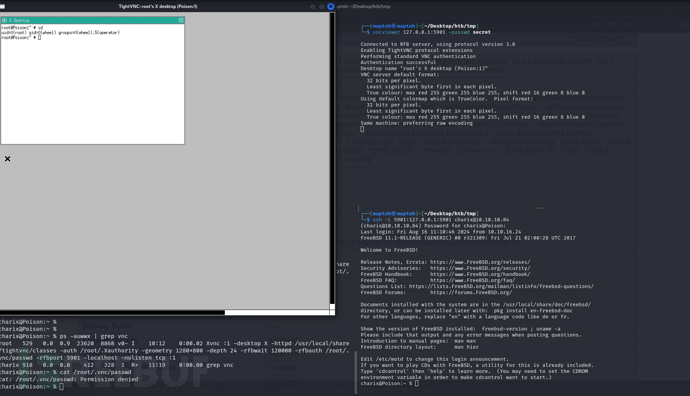
[Meachines] [Medium] poison LFI+日志投毒+VNC权限提升
信息收集 IP AddressOpening Ports10.10.10.84TCP:22,80 $ nmap -p- 10.10.10.84 --min-rate 1000 -sC -sV 22/tcp open ssh OpenSSH 7.2 (FreeBSD 20161230; protocol 2.0) | ssh-hostkey: | 2048 e3:3b:7d:3c:8f:4b:8c:f9:cd:7f:d2:3a:ce:2d:ff:bb (RSA) | 256 …...

EtherCAT运动控制器上位机开发之Python+Qt(三):PDO配置与SDO读写
ZMC408CE控制器硬件介绍 ZMC408CE是正运动推出的一款多轴高性能EtherCAT总线运动控制器,具有EtherCAT、EtherNET、RS232、CAN和U盘等通讯接口,ZMC系列运动控制器可应用于各种需要脱机或联机运行的场合。 ZMC408CE支持8轴运动控制,最多可扩展…...
)
MyBatis源码系列1(使用JDBC查询数据)
使用原生jdbc进行查询数据步骤. 1、加载驱动2、获取数据库连接3、创建Statement对象4、占位符赋值5、执行脚本6、解析结果7、关闭资源 代码示例 public class T0 {public static void main(String[] args) throws Exception {String sql "SELECT id,name FROM goods WH…...

【微服务】Nacos配置中心和客户端数据同步模式
一、Nacos概述 Nacos是一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。它提供了一组简单易用的特性集,帮助用户快速实现动态服务发现、服务配置、服务元数据及流量管理。 二、数据同步模式 1. 实时同步 Push模式:在服务端的配置信…...

WebRTC音视频开发读书笔记(六)
数据通道不仅可以发送文本消息, 还可以发送图片、二进制文件,将其类型binaryType属性设置成arraybuffer类型即可. 九\、文件传输 1、文件传输流程 (1)使用表单file打开本地文件 (2)使用FileReader读取文件的二进制数据 &#…...

高级列表组件ReList
高级列表组件ReList 组件实现基于 Vue3 Element Plus Typescript,同时引用 vueUse lodash-es tailwindCss (不影响功能,可忽略) 主要基于JSX风格实现高度动态的列表渲染组件,可以通过信息配置Metas配置控制信息项展示,同时支持…...

Vxe UI vue vxe-table 实现表格数据分组功能,根据字段数据分组
Vxe UI vue vxe-table 实现表格数据分组功能,根据字段数据分组 实现数据分组功能 基于树结构功能就可以直接实现数据分组功能,代码如下: <template><div><vxe-button status"primary" click"listToGroup()&…...

oracle创建账户
1、查看表空间 SELECT tablespace_name FROM user_tablespaces;2、创建用户 CREATE USER FLINKCDC2 IDENTIFIED BY "123456";也可以使用指定表空间的方式 CREATE USER FLINKCDC2 IDENTIFIED BY "123456" DEFAULT TABLESPACE LOGMINER_TBS QUOTA UNLIMIT…...

2024新型数字政府综合解决方案(五)
新型数字政府综合解决方案通过集成人工智能、大数据、区块链和云计算技术,打造了一个智能化、透明化和高效的政务服务平台,旨在提升政府服务的响应速度、处理效率和数据安全性。该方案实现了跨部门的数据共享与实时更新,通过智能化的流程自动…...

datawind可视化查询-其他函数
飞书文档学习链接:https://www.volcengine.com/docs/4726/47275 1. 用户名函数 用户名函数并非 ClickHouse 官方函数,而是与项目用户信息相结合,用于返回当前使用用户的指定信息的函数。 USERNAME()可返回当前用户的用户名,如下所示。该函数也可与其他函数组合使用 2. J…...

数据库MySQL之事务、索引
目录 1.概述 2.事务 3.索引 3.1索引结构 3.2操作语法 1.概述 场景:假如我们需要解散教学部,那么该部门下的所有员工都需要删除。如果教学部成功删除了,但员工出于某些原因(比如SQL语句写错了等)并没有删除,此时就会出现数据…...

AI学习记录 - transformers的decoder和encoder中的自注意力矩阵和掩码矩阵的数据处理
掩码掩码,指的是掩盖住后面的词汇的词向量对我当前词汇造成影响。把PAD字符设置成负无穷大,概念上不叫掩码,只是计算方式和掩码一样。 怎么生成掩码,在非掩码注意力矩阵中,把PAD词向量每个维度设置成负无穷大…...

【Solidity】代币
ERC20 ERC-20 全称 “Ethereum Request for Comment 20”,是一种标准接口,用于实现代币合约。ERC20 标准定义了一组函数和事件,使得代币可以在不同的应用和平台之间互操作。 ERC20 标准接口定义了一组必须实现的函数和事件: in…...

5 - Linux YUM仓库及NFS共享服务
目录 一、YUM概述 1.YUM简介 2.软件仓库的提供方式 3.RPM软件包的来源 4. yum 命令的运用 二、搭建ftp YUM仓库 三、NFS共享服务 1.NFS简述 2.模拟NFS 一、YUM概述 1.YUM简介 YUM(Yellow dog Updater Modified)是一个专门为了解决包的依赖关系…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
