前端布局小案例,分享3个漂亮的卡片组件

当今互联网发展迅猛,各种应用、网站和软件层出不穷,其中前端技术的发展更是让人瞩目。随着用户对于界面设计的要求越来越高,漂亮的卡片组件在各类网页设计中变得越来越流行。本文将分享三个精美的卡片组件,帮助您在前端开发中轻松实现优秀的界面设计。
卡片一:个人介绍卡片
如下图所示,这种个人介绍的卡片,想必我们都做,效果图如下,如果是你,会怎么实现呢?

以下是相关的代码实现
HTML部分:
<div class="card"><!-- 卡片顶部的装饰线条 --><div class="card-border-top"></div><!-- 卡片内部的图像或其他媒体 --><div class="img"></div><!-- 人物名称 --><span>Person</span><!-- 人物职位信息 --><p class="job">Job Title</p><!-- 按钮,用于实现卡片的交互功能 --><button>Click</button>
</div>CSS部分
/* 定义卡片样式 */
.card {width: 190px; /* 宽度 */height: 254px; /* 高度 */background: #3405a3; /* 背景颜色 */border-radius: 15px; /* 边框圆角 */box-shadow: 1px 5px 60px 0px #100a886b; /* 盒子阴影 */
}/* 定义卡片顶部的装饰线条样式 */
.card .card-border-top {width: 60%; /* 宽度 */height: 3%; /* 高度 */background: #6b64f3; /* 背景颜色 */margin: auto; /* 居中 */border-radius: 0px 0px 15px 15px; /* 边框圆角 */
}/* 定义人物名称样式 */
.card span {font-weight: 600; /* 字体粗细 */color: white; /* 字体颜色 */text-align: center; /* 居中 */display: block; /* 块级元素 */padding-top: 10px; /* 顶部内边距 */font-size: 16px; /* 字体大小 */
}/* 定义人物职位信息样式 */
.card .job {font-weight: 400; /* 字体粗细 */color: white; /* 字体颜色 */display: block; /* 块级元素 */text-align: center; /* 居中 */padding-top: 3px; /* 顶部内边距 */font-size: 12px; /* 字体大小 */
}/* 定义卡片内部的图像或其他媒体样式 */
.card .img {width: 70px; /* 宽度 */height: 80px; /* 高度 */background: #6b64f3; /* 背景颜色 */border-radius: 15px; /* 边框圆角 */margin: auto; /* 居中 */margin-top: 25px; /* 顶部外边距 */
}/* 定义按钮样式 */
.card button {padding: 8px 25px; /* 内边距 */display: block; /* 块级元素 */margin: auto; /* 居中 */border-radius: 8px; /* 边框圆角 */border: none; /* 无边框 */margin-top: 30px; /* 顶部外边距 */background: #6b64f3; /* 背景颜色 */color: white; /* 字体颜色 */font-weight: 600; /* 字体粗细 */
}/* 定义按钮悬停时的样式 */
.card button:hover {background: #534bf3; /* 背景颜色 */
}卡片二:Neumorphism风格卡片
什么是Neumorphism风格?
Neumorphism(又称 Soft UI)是一种设计风格,其特点是使用浅色和深色阴影效果来创建视觉上的“凸起”和“凹陷”效果,使元素看起来像是凸出或镂空的物体。这种风格通常使用柔和的色调和圆润的形状来营造出一种现代感和科技感,同时也能营造出一种温暖、舒适的氛围。它的灵感来自于物理学中的光与阴影的概念,可以说是 Material Design 和 Skeuomorphic Design 的结合体。Neumorphism 风格的应用场景包括各种 UI 设计、网页设计和移动应用设计等。
这种风格的卡片,在一些比较潮流时尚的网站比较常见,示意效果图如下:

代码实现起来比较简单,代码如下:
HTML部分
<div class="card"></div>CSS部分
/* 设置一个卡片元素的基本样式 */
.card {width: 190px; /* 设置宽度 */height: 254px; /* 设置高度 */border-radius: 50px; /* 设置圆角半径为50px */background: #e0e0e0; /* 设置背景颜色为灰色 *//* 设置两个颜色的阴影效果,形成凸起和凹陷的效果 */box-shadow:20px 20px 60px #bebebe, /* 右下方的深灰色阴影 */-20px -20px 60px #ffffff; /* 左上方的白色阴影 */
}卡片三:漂亮的炫彩卡片
下面的卡片是一个酷炫的多彩渐变背景卡片,怎么实现?1分钟的时间思考下

HTML部分
<div class="card">
<div class="card__content"></div>
<div class="blob"></div>
<div class="blob"></div>
<div class="blob"></div>
<div class="blob"></div>
</div>CSS部分
.card {/* 相对定位 */position: relative;/* 设置卡片的宽和高 */width: 190px;height: 254px;/* 设置卡片的背景颜色 */background: lightgrey;/* 添加卡片的阴影效果 */box-shadow: #d11bff42 0 15px 40px -5px;/* 设置卡片的层级,使其显示在页面上的上层 */z-index: 1;/* 设置卡片的圆角半径 */border-radius: 21px;/* 设置卡片溢出部分的处理方式 */overflow: hidden;
}.card__content {/* 添加卡片内容的背景渐变效果 */background: linear-gradient(rgba(255, 255, 255, 0.473), rgba(150, 150, 150, 0.25));/* 设置卡片内容的层级,使其显示在页面上的上层 */z-index: 1;/* 添加卡片内容的模糊效果 */backdrop-filter: blur(20px);-webkit-backdrop-filter: blur(20px);/* 设置卡片内容的位置 */position: absolute;left: 0;top: 0;/* 设置卡片内容的宽和高 */width: 100%;height: 100%;/* 设置卡片内容的圆角半径 */border-radius: 21px;
}.card .blob {/* 设置卡片形状的位置 */position: absolute;/* 设置卡片形状的层级,使其显示在页面上的下层 */z-index: -1;/* 设置卡片形状的圆角半径 */border-radius: 5em;/* 设置卡片形状的宽和高 */width: 200px;height: 200px;
}.card .blob:nth-child(2) {/* 设置第二个卡片形状的位置 */left: -50px;top: -90px;/* 设置第二个卡片形状的背景颜色 */background: #ff930f;
}.card .blob:nth-child(3) {/* 设置第三个卡片形状的位置 */left: 110px;top: -20px;/* 设置第三个卡片形状的层级,使其显示在页面上的下层 */z-index: -1;/* 设置第三个卡片形状的背景颜色 */background: #bf0fff;
}.card .blob:nth-child(4) {/* 设置第四个卡片形状的位置 */left: -40px;top: 100px;/* 设置第四个卡片形状的背景颜色 */background: #ff1b6b;
}.card .blob:nth-child(5) {/* 设置第五个卡片形状*/left: 100px;top: 180px;/* 设置第五个卡片形状的背景颜色 */background: #0061ff;
}结束
总之,这三个卡片组件不仅仅是美观,而且也具有实用性。通过学习这些组件,您可以更好地应用到自己的项目中,提高用户的使用体验,实现更加出色的界面设计。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
相关文章:

前端布局小案例,分享3个漂亮的卡片组件
当今互联网发展迅猛,各种应用、网站和软件层出不穷,其中前端技术的发展更是让人瞩目。随着用户对于界面设计的要求越来越高,漂亮的卡片组件在各类网页设计中变得越来越流行。本文将分享三个精美的卡片组件,帮助您在前端开发中轻松…...

博客重载记录
博客重载记录流控算法实现open系统调用流程二分查找前言: 有时候看了一些比较好的文章,过几天就忘了,想想不如自己实现一遍博客代码或按博客结构自己写一遍,加深印象,但把别人的内容改个名字变成自己的博客,…...
 circle() rectangle() polylines() putText() cvtColor())
open-cv绘制简单形状line() circle() rectangle() polylines() putText() cvtColor()
OpenCV彩色图像中一个像素是按照“B-G-R”模式组织的。 绘图函数的一些公众参数: img :图像对象 color: 颜色,如果彩色用一个三元组表示,三元组的元素按照B-G-R组织,三元组(0,255,0)中B为0,G为2…...

基于 PyTorch + LSTM 进行时间序列预测(附完整源码)
时间序列数据,顾名思义是一种随时间变化的数据类型。 例如,24小时内的温度、一个月内各种产品的价格、某家公司一年内的股票价格等。深度学习模型如长短期记忆网络(LSTM)能够捕捉时间序列数据中的模式,因此可以用于预…...

GEE页面介绍
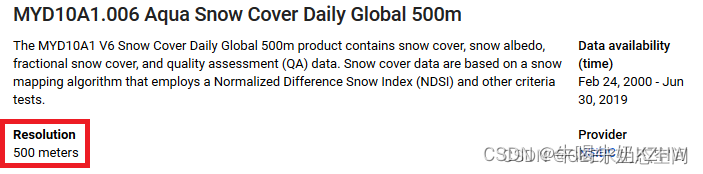
目录一、背景二、用户界面三、数据类型:栅格1、请求图像集合2、学习查看栅格元数据3、矢量实例一:四、数据集五、数据属性1、空间分辨率2、时间分辨率六可视化多个波段1、真彩色(TCI)2彩色红外(CI)3、伪色 1 和 2 (FC1/FC2)七、可…...

python自动发送邮件,qq邮箱、网易邮箱自动发送和回复
在python中,我们可以用程序来实现向别人的邮箱自动发送一封邮件,甚至可以定时,如每天8点钟准时给某人发送一封邮件。今天,我们就来学习一下,如何向qq邮箱,网易邮箱等发送邮件。 一、获取邮箱的SMTP授权码。…...

hastcat
hashcat 下载地址: https://hashcat.net/hashcat/ 案例 Usage: hashcat [options]... hash|hashfile|hccapxfile [dictionary|mask|directory]...https://xz.aliyun.com/t/4008破解linux shadow /etc/shadow中密码格式: $id$salt$encrypted如:$1$2eWq10AC$NaQqalCk3 1表…...

242. 一个简单的整数问题
Powered by:NEFU AB-IN Link 文章目录242. 一个简单的整数问题题意思路代码242. 一个简单的整数问题 题意 给定长度为 N的数列 A,然后输入 M行操作指令。 第一类指令形如 C l r d,表示把数列中第 l∼r个数都加 d 第二类指令形如 Q x,表示询问…...

docker安装Redis高可用(一主二从三哨兵)
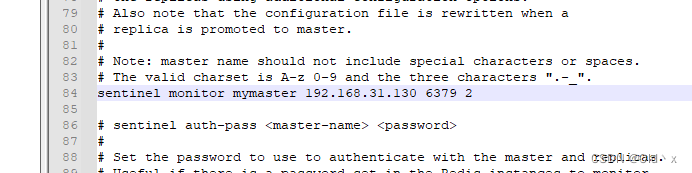
本次教程使用docker swarm安装 准备三台机器 hostIP用途node1192.168.31.130redis-master01,redis哨兵节点01node2192.168.31.131redis-slave01, redis哨兵节点02node3192.168.31.132redis-slave02 redis哨兵节点02 注意事项: 1:需要保证三…...

安全防御之入侵检测篇
目录 1.什么是IDS? 2.IDS和防火墙有什么不同?3.IDS的工作原理? 4.IDS的主要检测方法有哪些?请详细说明 5.IDS的部署方式有哪些? 6.IDS的签名是什么意思?签名过滤器有什么用?例外签名的配置作…...

学习系统编程No.10【文件描述符】
引言: 北京时间:2023/3/25,昨天摆烂一天,今天再次坐牢7小时,难受尽在不言中,并且对于笔试题,还是非常的困难,可能是我做题不够多,也可能是没有好好的总结之前做过的一些…...

网络基础认识
目录 一、计算机网络背景 1.1 网络发展 1.2 "协议"由来 二、网络协议初识 2.1 协议分层 2.2 OSI七层模型 2.3 TCP/IP五层模型 三、网络协议栈 四、数据包封装与分用 五、网络传输基本流程 5.1 同局域网的两台主机通信 5.2 跨网络的两台主机通信 六、网络…...

【蓝桥杯_练习】
蓝桥杯1.创建工程2.LED灯点亮led.c3.LCD液晶屏显示lcd.c4.定时器按键单机interrupt.hinterrupt.cman.c5.定时器(长按键)interrupt.hinterrupt.cmain.c6.PWMmain.c7.定时器-输入捕获(频率,占空比测量)interrupt.cmain.c…...

【C语言蓝桥杯每日一题】——跑步锻炼
【C语言蓝桥杯每日一题】—— 跑步锻炼😎前言🙌排序🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介…...

Qt之实现类似软件安装时的新功能介绍界面
一.效果 在软件安装时,一般会轮播软件的新功能,安装后,如果还想查看这些新功能该怎么办呢,我们可以把这个介绍新新功能的小应用集成到软件的“帮助”菜单中,比起纯黑文字的无趣介绍,图文方式的呈现会生动得多。 最近在看《赘婿》,借几张图过来用用。 二.原理 1.分层结…...

echarts地图不同地区设置不同的颜色
var myChart ec.init(document.getElementById(main));let option {tooltip: {trigger: item,},dataRange: {//左下角的颜色块。start:值域开始值;end:值域结束值;label:图例名称;color:自定义…...

网易云音乐API部署Vercel获取接口过程
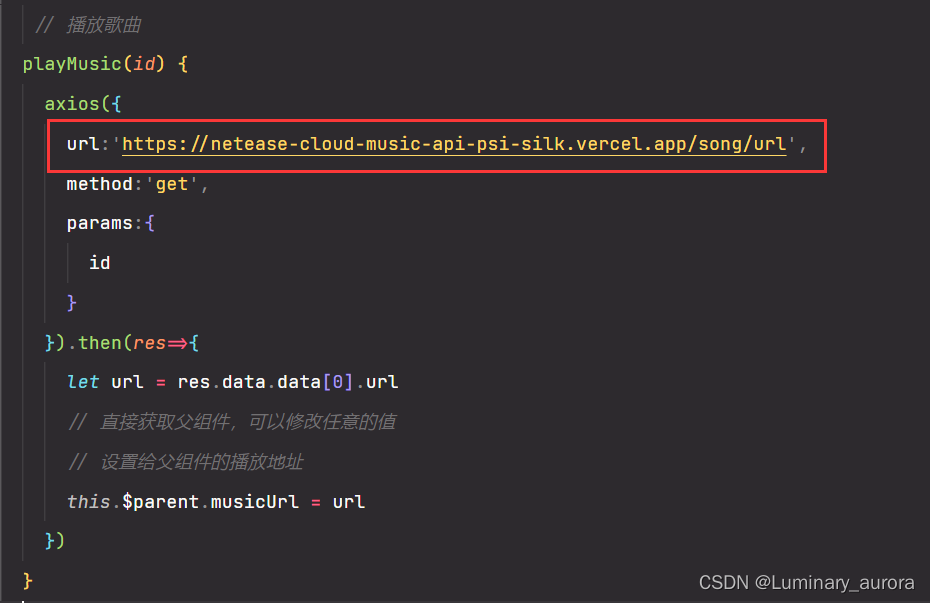
前提:部署自己的网易云接口主要用途在于在完成前端的仿网易云播放器的时候,根据自己部署的接口可以用于获取数据。大体流程是通过在github上fork别人的API接口项目,然后在Vercel部署即可获得自己的网易云后端数据接口了,不过根据我…...

Java基础:字符串(String)及常用操作
目录 字符串的声明及创建 字符串的操作 连接字符串(或concat) 获取字符串的长度 length 查找字符串 indexOf 获取字符串某个位置的字符 charAt 查询某个字符串是否存在 contains 截取字符串 substring(一) 截取字符串 su…...

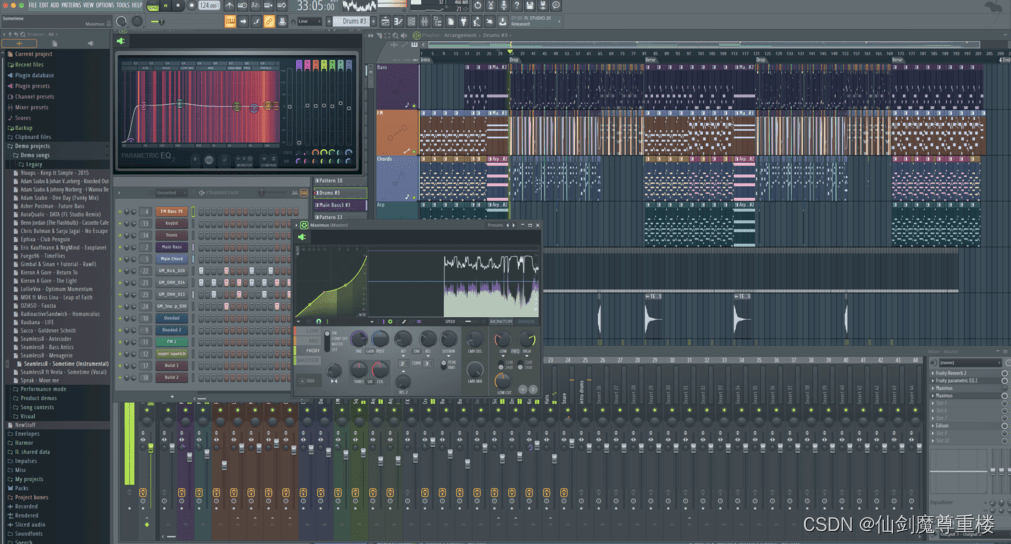
FL Studio 21中文版支持主题随心换,FL Studio 21Mac版新增对苹果M2/1家族芯片原生支持。
FL Studio 21.0.0 官方中文版重磅发布 纯正简体中文支持,更快捷的音频剪辑及素材管理器,多样主题随心换! Mac版新增对苹果M2/1家族芯片原生支持。 更新版本:21.0.0支持语言:简体中文/英语更新时间:2022.12…...

【蓝桥杯集训·周赛】AcWing 第96场周赛
文章目录第一题 AcWing 4876. 完美数一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第二题 AcWing 4877. 最大价值一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第三题 AcWing 4878. 维护数组一、题目1、原…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
