python之matplotlib (8 极坐标)-圆与心
极坐标
极坐标图像的绘制类似于三维图像的绘制,只需要将projection参数由3d改为polar即可。
import numpy as np
import matplotlib.pyplot as plt fig=plt.figure()
ax=fig.add_subplot(projection='polar')theta = np.linspace(0, 2 * np.pi, 100)
r = np.sin(theta) ax.plot(theta, -r) ax.set_title(r'$\rho=-\sin(\theta)$')
ax.set_xlabel('θ')
ax.set_ylabel(r'$\rho$') # 显示图形
plt.show()
太神奇了!!我实在没有想到!
先问大家一个问题,ρ=-sin(θ)画出来是什么图形?
我:废话,肯定是圆啊?(仔细一看图)怀疑了一下自我?嗯?怎么回事?
那大家知道为什么会是一个爱心吗?
仔细一看原来中心不是0。哦,原来如此,数学真是太神奇了。我只能说我还是略胜笛卡尔一筹(一会你会尴尬的),哈哈!!简简单单的圆即可,何必煞费苦心呢?话不多说,直接改为我的头像。
但是事情真的就这么简单吗?我仔细想了想,发现这是大惊小怪了,只不过之前从前没从这个角度想过如此。
我们知道笛卡尔爱心曲线是:

那么它的极坐标形式为:

熟悉不?这不就比-sinθ多了个1吗,那移一下坐标轴不就行了吗?何必大惊小怪呢?哎,我还是不要和笛卡尔比肩了。哈哈。本来我想给这个文章标题名为《利用极坐标化圆为心》,现在还是算了吧。
好了,回归正题。画极坐标时我们只需要在add_subplot中将projection参数改为'polar'即可。其他的照猫画虎即可。
创作不易,还请大家多多支持。如有错误,还请不吝赐教。
相关文章:

python之matplotlib (8 极坐标)-圆与心
极坐标 极坐标图像的绘制类似于三维图像的绘制,只需要将projection参数由3d改为polar即可。 import numpy as np import matplotlib.pyplot as plt figplt.figure() axfig.add_subplot(projectionpolar)theta np.linspace(0, 2 * np.pi, 100) r np.sin(the…...

Kubernetes Pod调度基础
在传统架构中,我们总在考虑或者面临一个问题,我们的应用需要部署在哪里,我们的应用下载在哪里运行着?有一个服务不可访问了,去哪里排査?诸如此类的问题总是会出现在工作中。 但是在使用 Kubernetes 部署应用后ÿ…...

80页WORD方案深入了解大数据治理+大数据资产管理+数据运营
文档是一份80页可编辑的企业大数据智能管理与治理平台建设项目技术方案标书文档,涵盖了从项目需求分析、技术方案、建设方案、服务方案到类似案例介绍等多个方面的内容。 1. 项目需求分析 项目建设目标:旨在实现数据的可视化,确保决策者、行…...

OCC安装、VS2019编译运行(新手教程)
OCC安装、VS2019编译运行(新手教程) 简介1、OpenCasCade的下载和安装官网下载安装2、OpenCasCade的运行和编译(VS2019)修改配置文件环境变量配置3、验证代码项目配置运行cpp文件简介 作为一个刚接触OCC的程序员,可能会不知所措,无从下手,甚至在OCC的安装使用都困难重重…...

Mojo 实现排序功能
sort排序 实现排序功能。 您可以从包中导入这些 API。例如:algorithm from algorithm.sort import sortpartition partition[type: AnyRegType, cmp_fn: fn[AnyRegType]($0, $0, /) capturing -> Bool](buff: Pointer[*"type", 0], k: Int, size: …...
)
信息学奥赛一本通编程启蒙题解(3031~3035)
前言 Hello大家好我是文宇 正文 3031 #include<bits/stdc.h> using namespace std; double n,m,x; int main(){cin>>n>>m;xn-m*0.8;cout<<fixed<<setprecision(2)<<x;return 0; } 3032 #include<bits/stdc.h> using namespace…...

字符函数内存函数———C语言
字符分类函数 头文件: ctype.h 函数功能iscntrl判断字符是否为控制字符isspace判断字符是否为空白字符(空格,换页、换行、回车、制表符或垂直制表符)isdigit判断字符是否为十进制数字isxdigit判断字符是否为十六进制数字(0-9)(a…...

c语言跨文件传输数据
在 C 语言中,可以通过以下几种方式获取其他 C 文件中定义的变量: 一、使用 extern 关键字 在需要获取变量的文件中,使用extern关键字声明该变量。 例如,如果在other.c文件中有一个全局变量int globalVar;,在当前文件中…...

企业文件防泄密怎么做?10款透明加密软件排行榜
在信息时代,企业的核心竞争力往往体现在其拥有的知识和信息上,而企业文件的安全性直接关系到这些信息的保护。文件防泄密已成为企业管理中的重要议题,透明加密技术因其无缝集成和高效保护的特性,成为企业防泄密的首选方案。2024年…...

AI编程工具的力量:以AWS Toolkit与百度Comate为例,加速程序员开发效率
在当今的数字化转型浪潮中,人工智能(AI)技术不仅重塑了众多行业,也为软件开发领域带来了革命性的变化。AI编程工具,凭借其智能化的特性,正在成为程序员提高开发效率、优化代码质量和加速产品迭代的重要助力…...

smallpdf: 免费高效的PDF水印添加工具
引言 在数字文档管理和分享的过程中,保护版权和确保文档的原创性变得尤为重要。PDF文件作为一种广泛使用的格式,经常需要添加水印来表明所有权或提醒查看者注意文档的敏感性。本文将介绍一款名为smallpdf的免费工具,它能够轻松地为PDF文件添…...

java整合modbusRTU与modbusTCP
理解 Modbus TCP 报文格式,Modbus TCP 报文格式如下: | Transaction ID (2 bytes) | Protocol ID (2 bytes) | Length (2 bytes) | Unit ID (1 byte) | Function Code (1 byte) | Data (N bytes) |Transaction ID:标识事务的唯一标识符,确保正确的 Transaction ID:每个请求…...

四、Docker使用
1. 快速入门 1.1. Docker背景介绍 Docker是一个开源的平台,用于开发、交付和运行应用程序。它能够在Windows,macOS,Linux计算机上运行,并将某一应用程序及其依赖项打包至一个容器中,这些容器可以在任何支持Docker的环…...

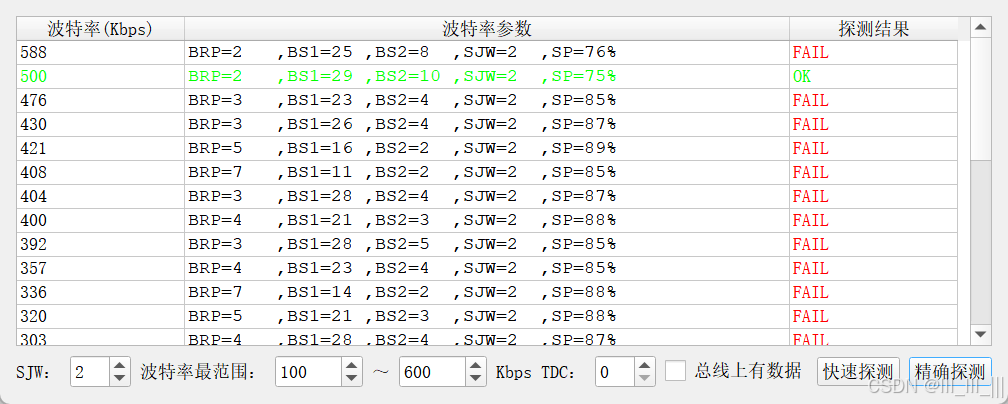
杰发科技AC7840——CAN通信简介(8)_通过波特率和时钟计算SEG_1/SEG_2/SJW/PRESC
通过公式计算 * 波特率和采样点计算公式:* tSeg1 (S_SEG_1 2); tSeg2 (S_SEG_2 1).* BandRate (SCR_CLK / (S_PRESC 1) / ((S_SEG_1 2) (S_SEG_2 1))), SCR_CLK 为CAN 模块源时钟* SamplePoint (tSeg1 / (tSeg1 tSeg2)). {0x0D, 0x04, 0x04, 0x3B},…...

开发日记-EaxyExcel修改模板sheet名称
引入pom: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel-core</artifactId><version>3.1.1</version><scope>compile</scope></dependency> 编写自定义拦截器: impo…...

微软AI人工智能认证有哪些?
微软提供的人工智能认证主要包括以下几个方面: Azure AI Fundamentals(AI900认证):这是一个基础认证,旨在展示与Microsoft Azure软件和服务开发相关的基本AI概念,以创建AI解决方案。它面向具有技术和非技术…...

基于缓存提高Java模板文件处理性能:减少磁盘I/O的实践与探索
1、优化背景及动机 背景 线上有一个需求:读取模板文件,并根据不同的业务将数据写入模板文件,生成一个新的文件。模板文件本身是不会变的,所以每次生成文件都要去读取一遍模板文件,会有很多的磁盘IO操作,并…...
)
C/C++ 线程局部存储(TLS)
在C或C中,线程局部存储(Thread-Local Storage,简称TLS)是一种用于存储线程特有数据的方法。这意味着每个线程都可以访问它自己的变量实例,而不会影响到其他线程中的同名变量。这在多线程程序中非常有用,因为…...

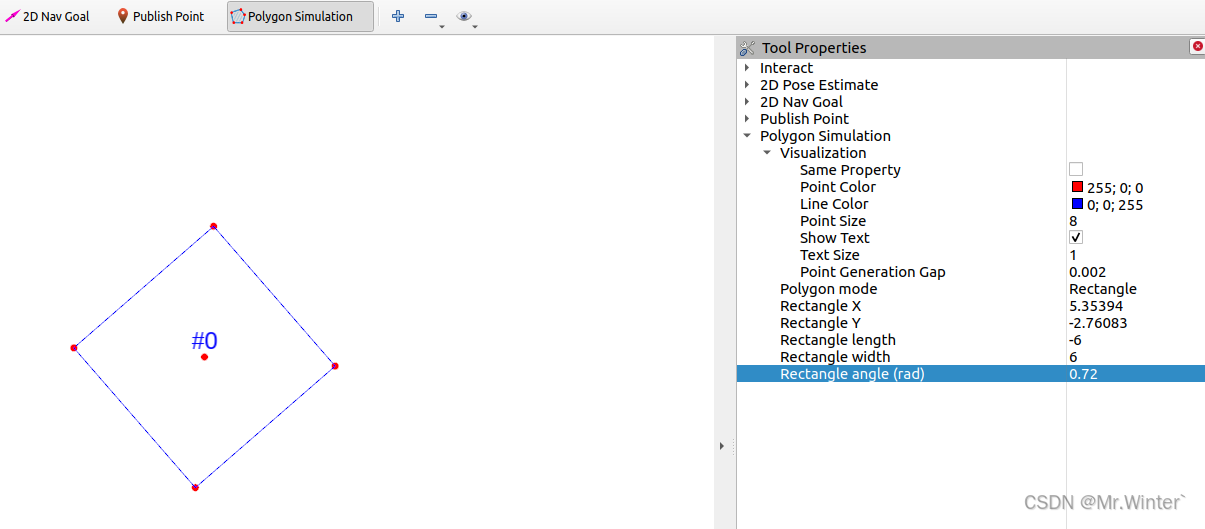
碰撞检测 | 基于ROS Rviz插件的多边形碰撞检测仿真平台
目录 0 专栏介绍1 基于多边形的碰撞检测2 碰撞检测仿真平台搭建2.1 多边形实例2.2 外部服务接口2.3 Rviz插件化 3 案例演示3.1 功能介绍3.2 绘制多边形 0 专栏介绍 🔥课设、毕设、创新竞赛必备!🔥本专栏涉及更高阶的运动规划算法轨迹优化实战…...

nginx实验
源码编译 解压 进入目录查看文件 环境监测文件 下载c语言编译工具 指定功能 成功 拷贝 关闭 删除 关闭debug 启动 nginx的平滑升级以及版本回滚 解压 备份 查看进程 回滚 nginx命令的常用参数 查看参数 检测配置文件中的语法 测试并打印 静默模式 设置全局指令(不能…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
