记录springboot+vue+fastdfs实现简易的文件(上传、下载、删除、预览)操作
前言说明:springboot + vue + FastDFS实现文件上传(支持预览)升级版
FASTDFS部分
FASTDFS安装过程:基于centos 7安装FastDFS文件服务器
SpringBoot部分
springboot源码实现
package com.core.doc.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.core.doc.entity.FileInfo;
import com.core.doc.mapper.FileInfoMapper;
import com.core.doc.response.Result;
import com.core.doc.until.FastUtils;
//import org.openimaj.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.core.io.ByteArrayResource;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.nio.file.Files;
import java.util.ArrayList;
import java.util.List;@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadController {@AutowiredFileInfoMapper fileInfoMapper;/*** 文件上传**/@PostMapping("/import")public String importData(MultipartFile file, HttpServletRequest req) throws IOException {System.out.println("file = " + file);String name = file.getOriginalFilename();String realPath = req.getSession().getServletContext().getRealPath("/");System.out.println("realPath = " + realPath);String fileId = FastUtils.upload(file);
// String url = "http://xx.xx.x.xx/" + fileId;String url = fileId;System.out.println(url);return url;}/*** 文件下载**/@GetMapping("/downloadFile")public void downloadFile(HttpServletResponse response,String filePath) throws UnsupportedEncodingException {
// String filePath = "group1/M00/00/00/wKg4CmP7OiaAUzIvAADA8Mf85m8974.pdf";
// String fileName = "xxx.pdf";
// File file = new File(filePath);
// if(file.exists()) {if(filePath == null)return;QueryWrapper<FileInfo> wrapper = new QueryWrapper<>();wrapper.eq("filePath",filePath);List<FileInfo> fileInfos = fileInfoMapper.selectList(wrapper);String filename = "未知文档.pdf";if(fileInfos != null && fileInfos.size() > 0 && fileInfos.get(0).getFilename() != null ){filename = fileInfos.get(0).getFilename() ;if(!fileInfos.get(0).getFilename().contains(".pdf")){filename = fileInfos.get(0).getFilename() +".pdf";}}response.setContentType("application/force-download;charset=UTF-8");response.setCharacterEncoding("UTF-8");response.addHeader("Content-Disposition", "attachment;fileName=" + new String(filename.getBytes("gb2312"), "ISO-8859-1"));byte[] bytes = FastUtils.testDownload(filePath);FileInputStream fis = null;System.out.println(filePath);OutputStream outputStream = null;int len = 0;try {outputStream = response.getOutputStream();System.out.println(bytes);if(bytes == null){return;}outputStream.write(bytes);outputStream.flush();} catch (Exception e) {e.printStackTrace();} finally {try {if (outputStream != null) {outputStream.close();}if (fis != null) {fis.close();}} catch (IOException e) {throw new RuntimeException(e);}}}/*** 文件删除**/@PostMapping("/del")@ResponseBodypublic Result delFile(@RequestParam String fileName) {int i = FastUtils.delFile(fileName);if(i != -1){return Result.ok().data("msg", "删除成功");} else {return Result.error().data("msg", "失败");}}@PostMapping("/downlaod")@ResponseBodypublic byte[] upload(HttpServletResponse response, @RequestParam String fileName) {byte[] bytes = FastUtils.testDownload(fileName);response.setContentType("application/octet-stream;charset=UTF-8");
// 设置返回的文件类型OutputStream toClient = null; // 得到向客户端输出二进制数据的对象try {response.setCharacterEncoding("UTF-8");//使用setHeader方法设置浏览器使用UTF-8进行解码response.setHeader("Content-Type", "text/html;charset=UTF-8");toClient = response.getOutputStream();toClient.write(bytes); // 输出数据toClient.close();} catch (IOException e) {e.printStackTrace();} finally {return bytes;}}private void genCode(HttpServletResponse response, byte[] data) throws IOException {response.reset();response.addHeader("Access-Control-Allow-Origin", "*");response.addHeader("Access-Control-Expose-Headers", "Content-Disposition");response.setHeader("Content-Disposition", "attachment; filename=\"declare.zip\"");response.addHeader("Content-Length", "" + data.length);response.setContentType("application/octet-stream; charset=UTF-8");
// IOUtils.write(data, (DataOutput) response.getOutputStream());}}
FastUtils工具类
package com.core.doc.until;import org.csource.common.MyException;
import org.csource.fastdfs.*;
import org.junit.Test;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URL;
import java.net.URLConnection;
import java.util.List;
import java.util.zip.ZipEntry;
import java.util.zip.ZipOutputStream;/*** 文件上传工具类*/
public class FastUtils {private static StorageClient1 client1;static {try {ClientGlobal.initByProperties("fastdfs-client.properties");TrackerClient trackerClient = new TrackerClient();TrackerServer trackerServer = trackerClient.getConnection();client1 = new StorageClient1(trackerServer, null);} catch (IOException e) {e.printStackTrace();} catch (MyException e) {e.printStackTrace();}}public static int delFile(String filename) {int count = 0;try {count = client1.delete_file1(filename);} catch (IOException e) {e.printStackTrace();} catch (MyException e) {e.printStackTrace();}finally {return count;}}public static String upload(MultipartFile file) {String oldName = file.getOriginalFilename();try {return client1.upload_file1(file.getBytes(), oldName.substring(oldName.lastIndexOf(".") + 1), null);} catch (IOException e) {e.printStackTrace();} catch (MyException e) {e.printStackTrace();}return null;}public static byte[] download(String filepath, HttpServletResponse response) throws IOException {byte[] bytes = null;try {//1.初始化fastdfs客户端配置文件ClientGlobal.initByProperties("fastdfs-client.properties");// 加载properties配置文件System.out.println("network_timeout=" + ClientGlobal.g_network_timeout + "ms");//输出properties中配置的参数,检测properties文件是否生效System.out.println("charset=" + ClientGlobal.g_charset);// 2.获取trackerServerTrackerClient tracker = new TrackerClient();// 创建tracker客户端对象TrackerServer trackerServer = tracker.getConnection();//获得tracker连接对象//3.获取storageClient(通过trackerServer 和 storageServer:null)StorageServer storageServer = null;StorageClient1 client = new StorageClient1(trackerServer, storageServer);//通过tracker服务器返回storage服务器对象(客户端)String name = "wKg4CmP7btCAZpAmAADA8Mf85m8679.pdf";//4.下载操作//方式一 文件id下载bytes = client.download_file1("group1/M00/00/00/wKg4CmP7btCAZpAmAADA8Mf85m8679.pdf");//记得要传文件id返回字节流File file=new File("D:\\KM\\"+name);// 给定文件路径 和 名称FileOutputStream fileOutputStream=new FileOutputStream(file);//窗机输出流fileOutputStream.write(bytes);//写入数据fileOutputStream.close();//关闭输出流//方式二 组名+文件路径byte[] bytes2 = client.download_file("group1","/M00/00/00/"+name);//记得修改File file2=new File("D:\\KM\\1"+name);// 给定文件路径 和 名称FileOutputStream fileOutputStream2=new FileOutputStream(file2);//窗机输出流fileOutputStream2.write(bytes);//写入数据fileOutputStream2.close();//关闭输出流trackerServer.close();} catch (Exception ex) {ex.printStackTrace();}finally {return bytes;}}public static byte[] testDownload(String filename) {byte[] bytes = null;try {//1.初始化fastdfs客户端配置文件ClientGlobal.initByProperties("fastdfs-client.properties");// 加载properties配置文件System.out.println("network_timeout=" + ClientGlobal.g_network_timeout + "ms");//输出properties中配置的参数,检测properties文件是否生效System.out.println("charset=" + ClientGlobal.g_charset);// 2.获取trackerServerTrackerClient tracker = new TrackerClient();// 创建tracker客户端对象TrackerServer trackerServer = tracker.getConnection();//获得tracker连接对象//3.获取storageClient(通过trackerServer 和 storageServer:null)StorageServer storageServer = null;StorageClient1 client = new StorageClient1(trackerServer, storageServer);//通过tracker服务器返回storage服务器对象(客户端)String name = "wKg4CmP7btCAZpAmAADA8Mf85m8679.pdf";//4.下载操作//方式一 文件id下载bytes = client.download_file1(filename);//记得要传文件id返回字节流
// File file=new File("D:\\KM\\"+name);// 给定文件路径 和 名称
// FileOutputStream fileOutputStream=new FileOutputStream(file);//窗机输出流
// fileOutputStream.write(bytes);//写入数据
// fileOutputStream.close();//关闭输出流//方式二 组名+文件路径
// byte[] bytes2 = client.download_file("group1","/M00/00/00/"+name);//记得修改
// File file2=new File("D:\\KM\\1"+name);// 给定文件路径 和 名称
// FileOutputStream fileOutputStream2=new FileOutputStream(file2);//窗机输出流
// fileOutputStream2.write(bytes);//写入数据
// fileOutputStream2.close();//关闭输出流trackerServer.close();} catch (Exception ex) {ex.printStackTrace();}finally {return bytes;}}}Vue部分
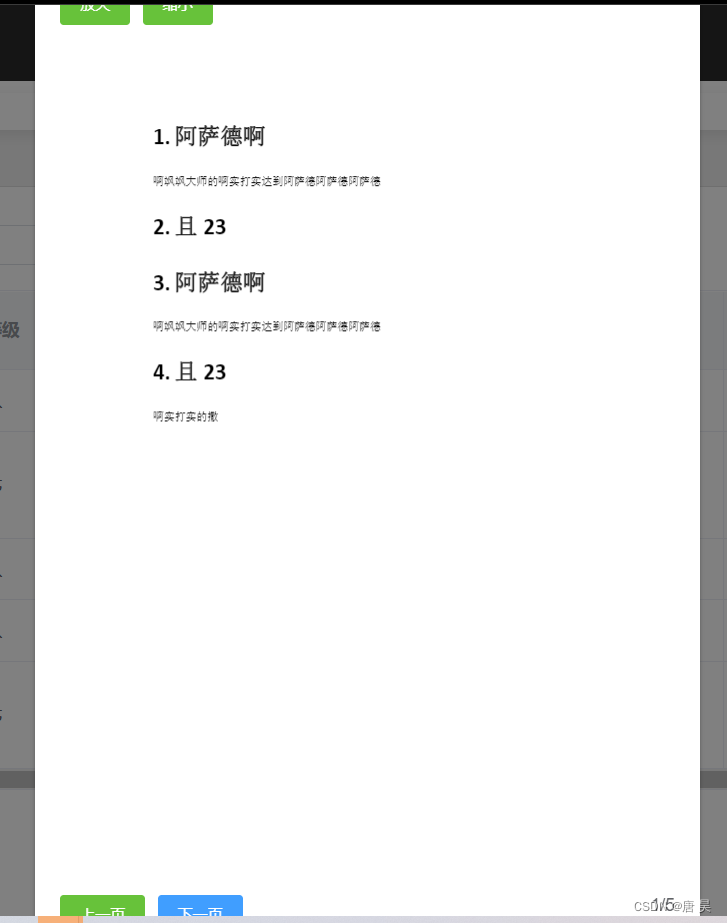
vue预览功能参考:vue-pdf实现pdf文件在线预览
vue预览功能结合实现(以下代码为案例代码:核心代码)
一、本地测试环境,需要配置跨域
在vue.config.js中配置需要跨域的IP地址
'pdf': {target: 'http://xxx.xxx.xx.x/',changOrigin: true, pathRewrite: {'^/pdf': '' } }
其中 pdfUrl 只需赋值 后缀即可如下所示
group1/M00/00/01/wKg4CmQVuuiAZRYnAALX0oge5B8291.pdf

<el-dialog title="查看" :visible.sync="showVisible" :width="hxi+'%'"><div class="pdf" :visible.sync="showVisible"><div class="pdf-tab"><!-- <div class="btn-def"@click.stop="clock">顺时针</div><div class="btn-def"@click.stop="counterClock">逆时针</div> --></div><el-button type="success" :class="{select:idx==0}"@touchstart="idx=0"@touchend="idx=-1"@click="scaleD">放大</el-button><el-button type="success" :class="{select:idx==1}"@touchstart="idx=1"@touchend="idx=-1"@click="scaleX">缩小</el-button><!-- <div>进度:{{loadedRatio}}</div> --><!-- <div>页面加载成功: {{curPageNum}}</div> --><div class="main"><pdf ref="pdf":src="pdfUrl":page="pageNum":rotate="pageRotate"@password="password"@progress="loadedRatio = $event"@page-loaded="pageLoaded($event)"@num-pages="pageTotalNum=$event"@error="pdfError($event)"@link-clicked="page = $event"></pdf><div style="float:right">{{pageNum}}/{{pageTotalNum}}</div></div> <div><el-button class="btn-def btn-pre" type="success"@click.stop="prePage" style="mar">上一页</el-button><el-button class="btn-def btn-next" type="primary"`在这里插入代码片`@click.stop="nextPage">下一页 </el-button></div></div></el-dialog>
二、若是部署上线,无法预览需要配置nginx进行地址映射,比如部署的tomcat服务器地址为 8080端口,而安装的DFS服务器为80端口,那就将tomcat的8080端口,配置代理为
location /pdf/{proxy_pass http://xxx.xxx.xx.xx:8080/;}
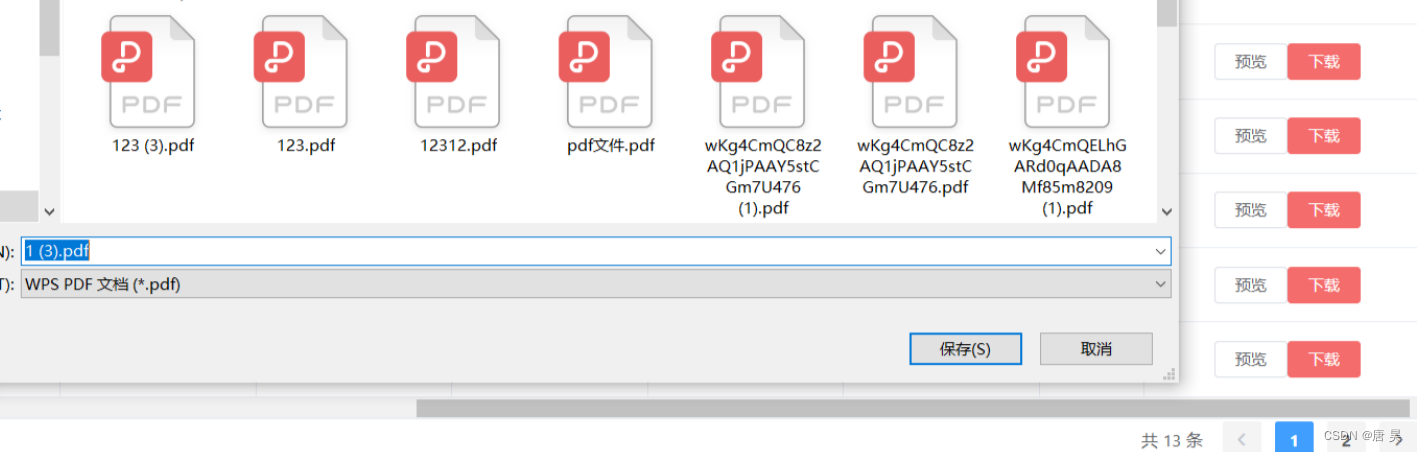
下载功能,目前实现就是结合后端,通过io流的形式,进行跳转下载
,vue处理代码如下:
window.location.href = 'http://xxx.xxx.xx.xx:8082/upload/downloadFile?filePath='+this.FileData.filepath;


文件上传功能,结合 element ui
只需将action 改为自己的接口即可,springboot的源码在上面
<el-uploadclass="upload-demo"action="https://localhost:8082/upload/file":on-preview="handlePreview":on-remove="handleRemove":before-remove="beforeRemove"multiple:limit="3":on-exceed="handleExceed":file-list="fileList"><el-button size="small" type="primary">点击上传</el-button><div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
相关文章:

记录springboot+vue+fastdfs实现简易的文件(上传、下载、删除、预览)操作
前言说明:springboot vue FastDFS实现文件上传(支持预览)升级版 FASTDFS部分 FASTDFS安装过程:基于centos 7安装FastDFS文件服务器 SpringBoot部分 springboot源码实现 package com.core.doc.controller;import com.baomid…...

Java中循环使用Stream应用场景
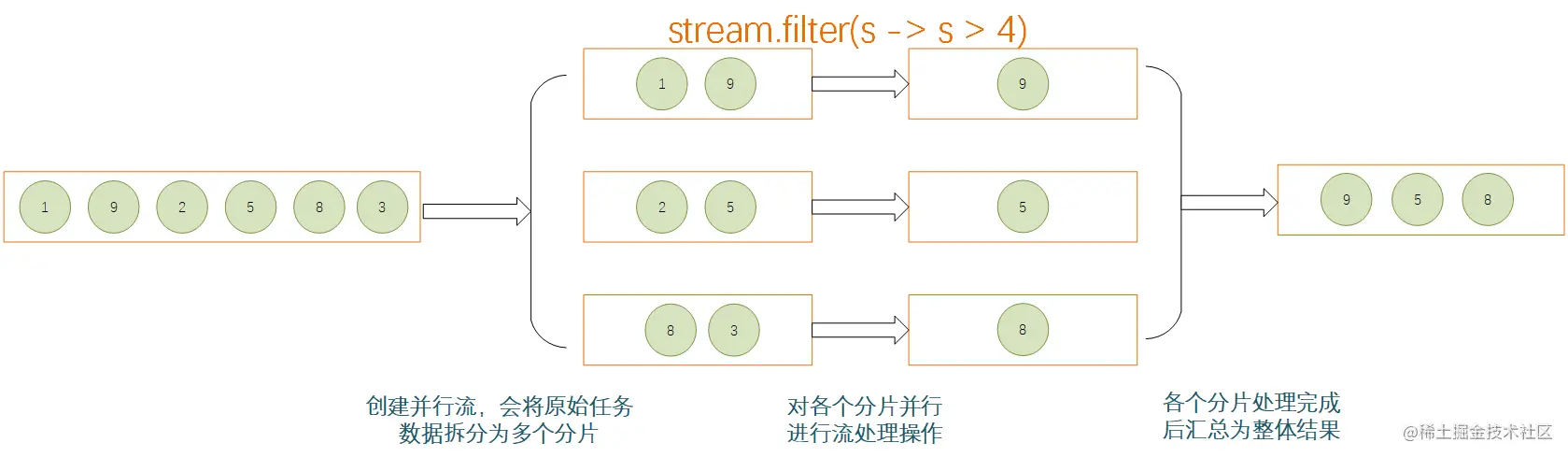
在JAVA中,涉及到对数组、Collection等集合类中的元素进行操作的时候,通常会通过循环的方式进行逐个处理,或者使用Stream的方式进行处理。例如,现在有这么一个需求:从给定句子中返回单词长度大于5的单词列表,…...

中国蚁剑AntSword实战
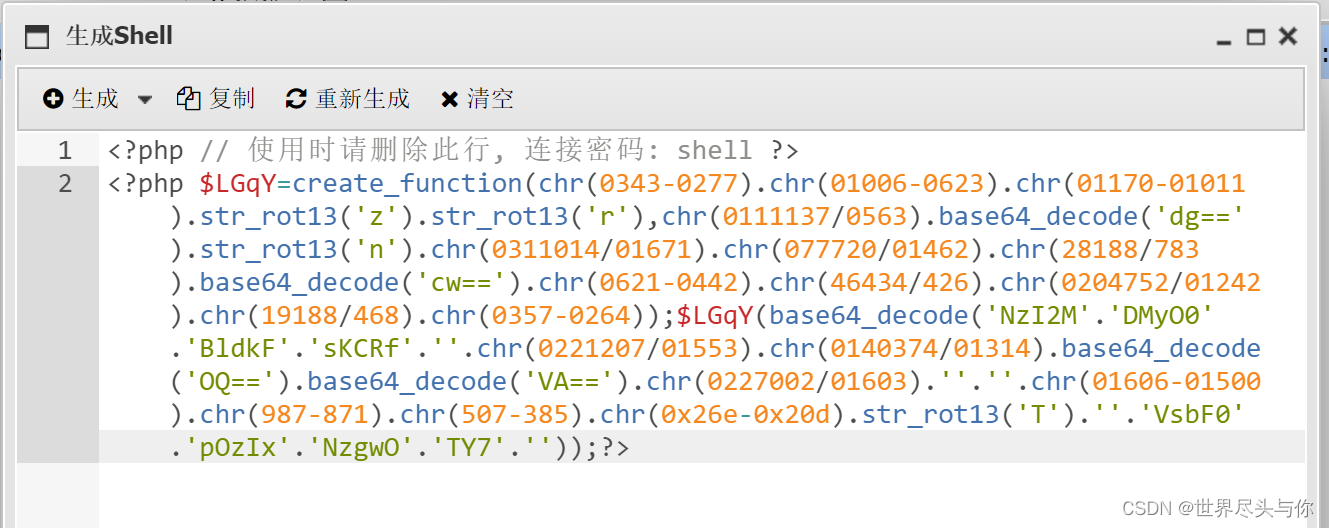
中国蚁剑AntSword实战1.基本使用方法2.绕过安全狗连接3.请求包修改UA特征伪造RSA流量加密4.插件使用1.基本使用方法 打开蚂蚁宝剑,右键添加数据: 输入已经上传马的路径和连接密码: 测试连接,连接成功! GetShell了&…...

C++ 直接初始化和拷贝初始化
首先我们介绍直接初始化:编译器使用普通的函数匹配来选择与我们提供的参数最匹配的构造函数。文字描述可能会让你们云里雾里,那我们直接看代码: //先设计这样的一个类 class A{ public:A(){ cout << "A()" << endl; }A…...

数据迁移工具
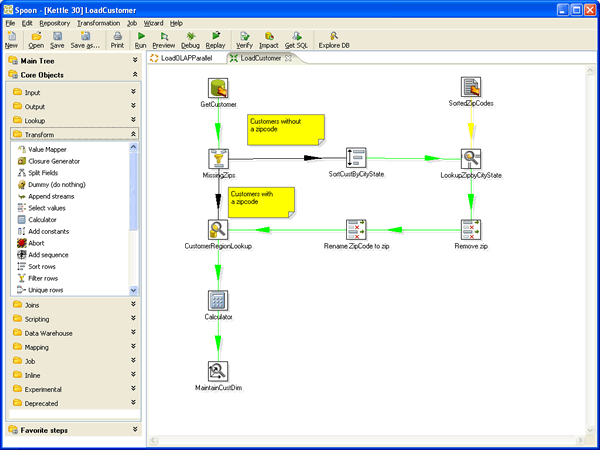
1.Kettle Kettle是一款国外开源的ETL工具,纯Java编写,绿色无需安装,数据抽取高效稳定 (数据迁移工具)。 Kettle 中有两种脚本文件,transformation 和 job,transformation 完成针对数据的基础转换,job 则完成整个工作流的控制。 Kettle 中文名称叫水壶,该项目的主程序…...

【C/C++】程序的内存开辟
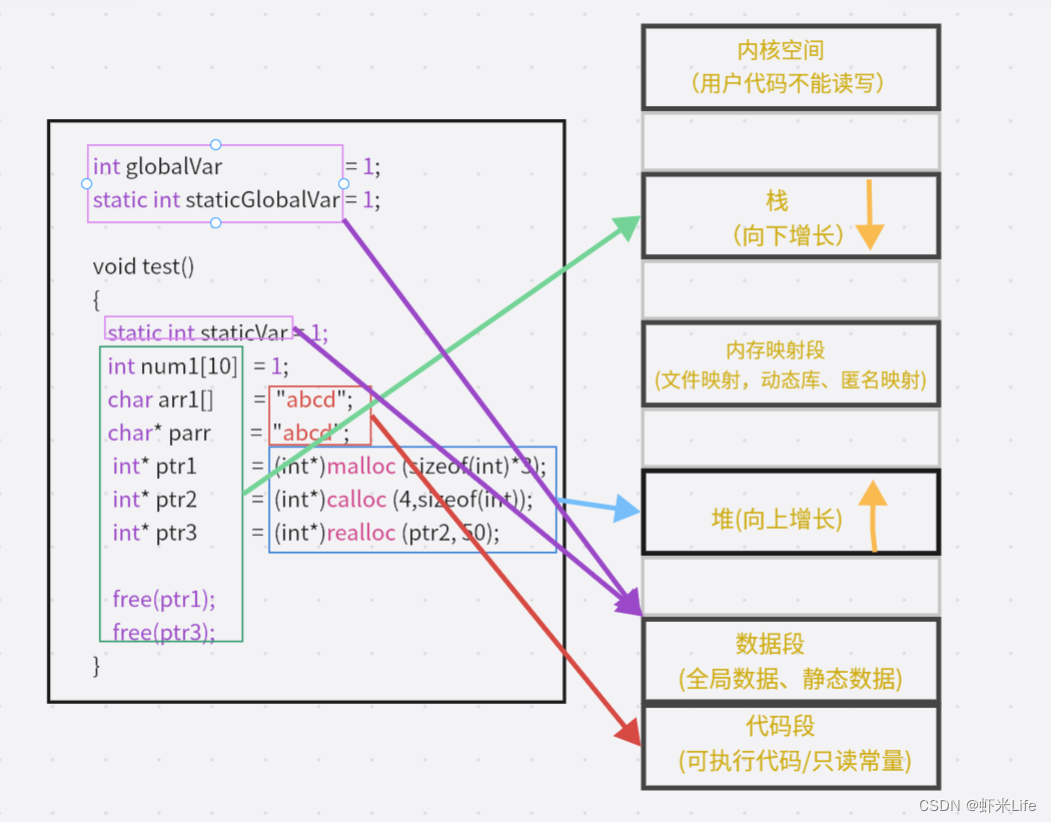
在C/C语言中,不同的类型开辟的空间区域都是不一样的. 这节我们就简单了解下开辟不同的类型内存所存放的区域在哪里. 文章目录栈区(stack)堆区(heap)数据段(静态区)常量存储区内存开辟布局图栈区…...

全网最完整,接口测试总结彻底打通接口自动化大门,看这篇就够了......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 所谓接口࿰…...

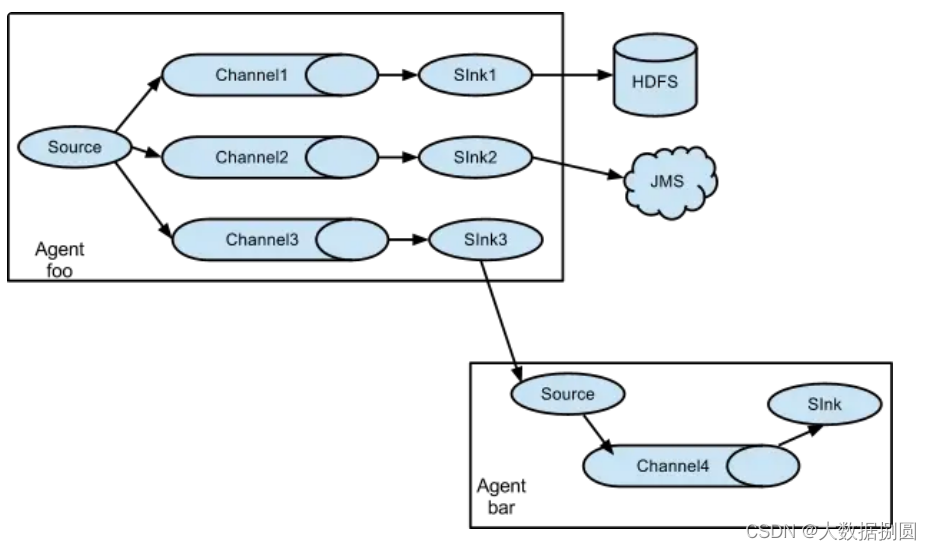
28-flume和kafka为什么要结合使用
一:flume和kafka为什么要结合使用 首先:Flume 和 Kafka 都是用于处理大量数据的工具,但它们的设计目的不同。Flume 是一个可靠地收集、聚合和移动大量日志和事件数据的工具,而Kafka则是一个高吞吐量的分布式消息队列,…...

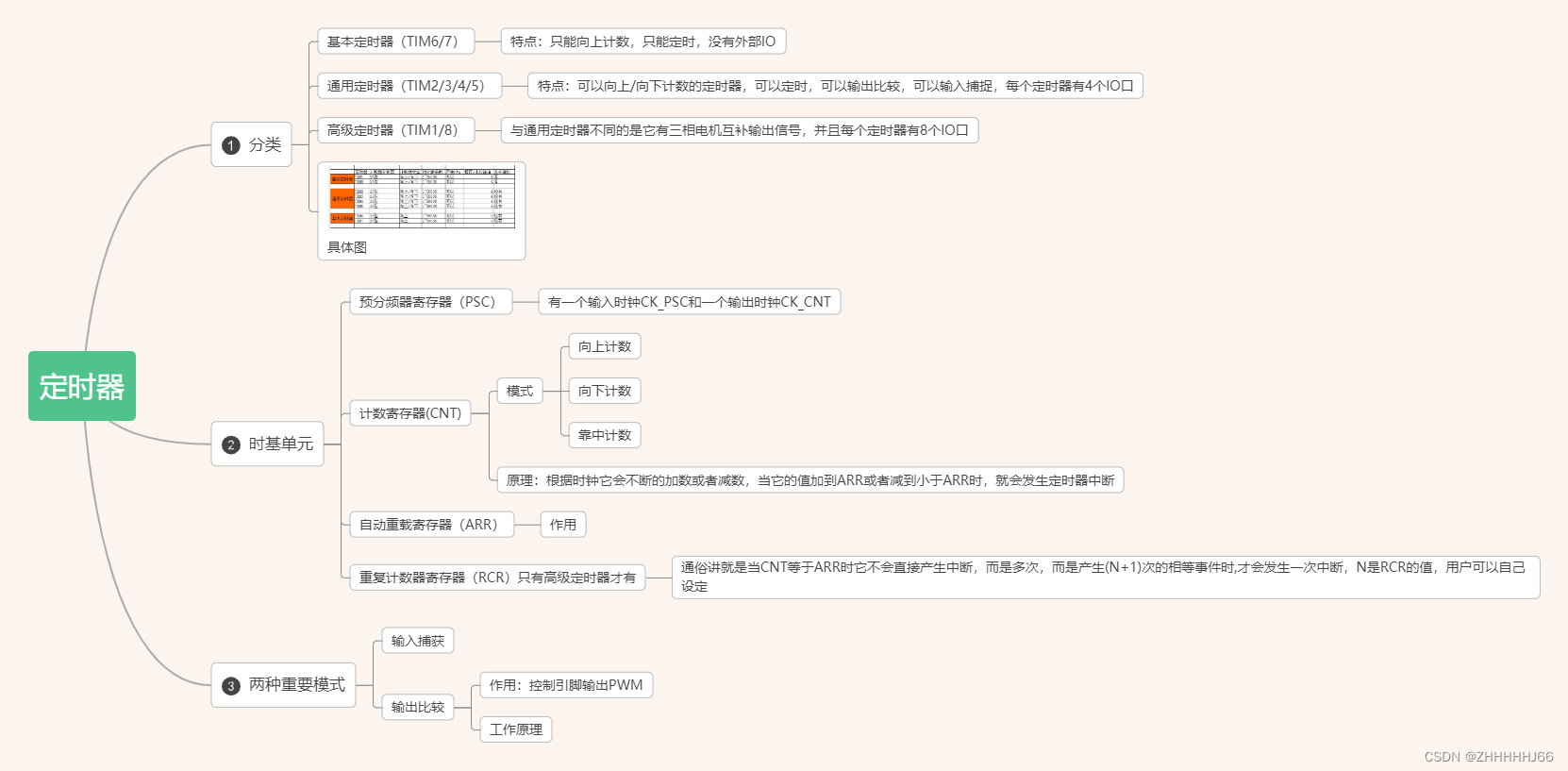
STM32外设-定时器详解
0. 概述 本文针对STM32F1系列,主要讲解了其中的8个定时器的原理和功能 1. 定时器分类 STM32F1 系列中,除了互联型的产品,共有 8 个定时器,分为基本定时器,通用定时器和高级定时器基本定时器 TIM6 和 TIM7 是一个 16 位…...

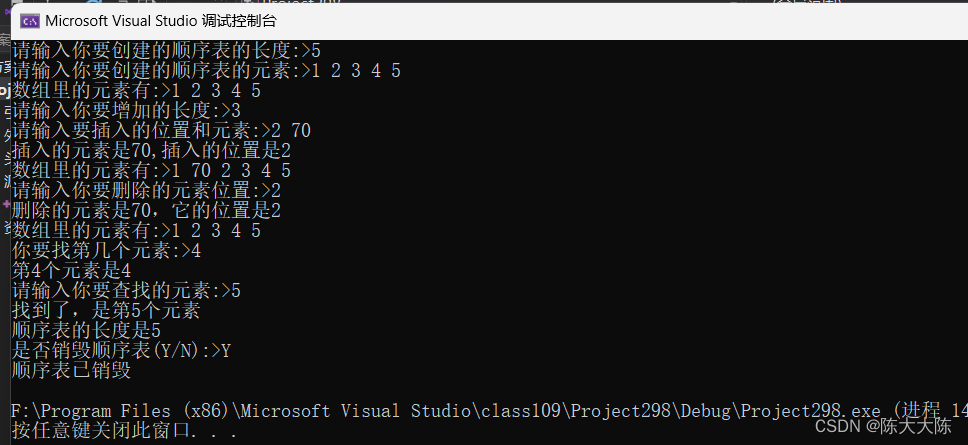
史上最详细的改良顺序表讲解,看完不会你打我
目录 0.什么是顺序表 1.顺序表里结构体的定义 2.顺序表的初始化 3.顺序表的输入 4.增加顺序表的长度 5.1顺序表的元素查找(按位查找) 5.2顺序表的元素查找(按值查找)在顺序表进行按值查找,大概只能通过遍历的方…...

【Unity入门】资源包导入和导出
【Unity入门】资源包导入和导出 大家好,我是Lampard~~ 欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢 (1)资源目录 Unity的资源(模型,场景,脚本)等都保存在Assert目录下&…...

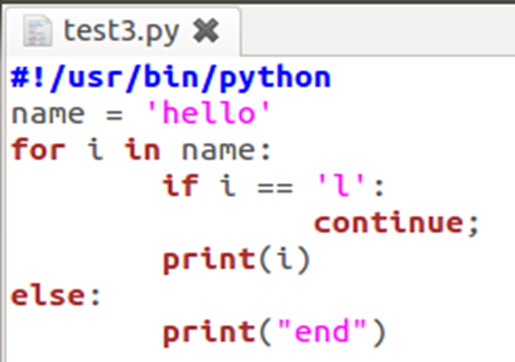
python条件语句与循环语句
目录 一、条件语句 1.1if 二、循环语句 2.1while 2.2for循环 2.3break和continue 三、test和总结 一、条件语句 1.1if Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块。 Python程序语言指定: 任…...

【leetcode】链表(2)
目录 1. 环形链表 解题思路 2. 环形链表 II 解题思路 3. 删除排序链表中的重复元素 解题思路 4. 删除排序链表中的重复元素 II 解题思路 5. 移除链表元素 解题思路 6. 链表的中间结点 解题思路 1. 环形链表 OJ:环形链表 给你一个链表的头节点 head &am…...

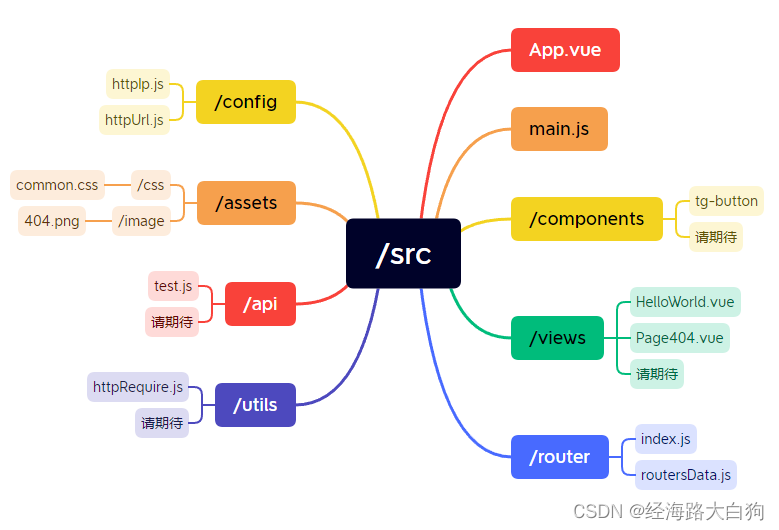
使用Vue+vue-router+路由守卫实现路由鉴权功能实战
目录 一、本节介绍和上节回顾 1. 上节介绍 2. Vue SpringBoot前后端分离项目实战的目录 3. 本小节介绍 二、Vue-router改造以及路由鉴权 1. 路由数据的拆分 2. 路由守卫 三、404错误页的实现 1. 创建全局css样式 2. 全局样式引入 3. 404页面的开发 4. el-button的…...

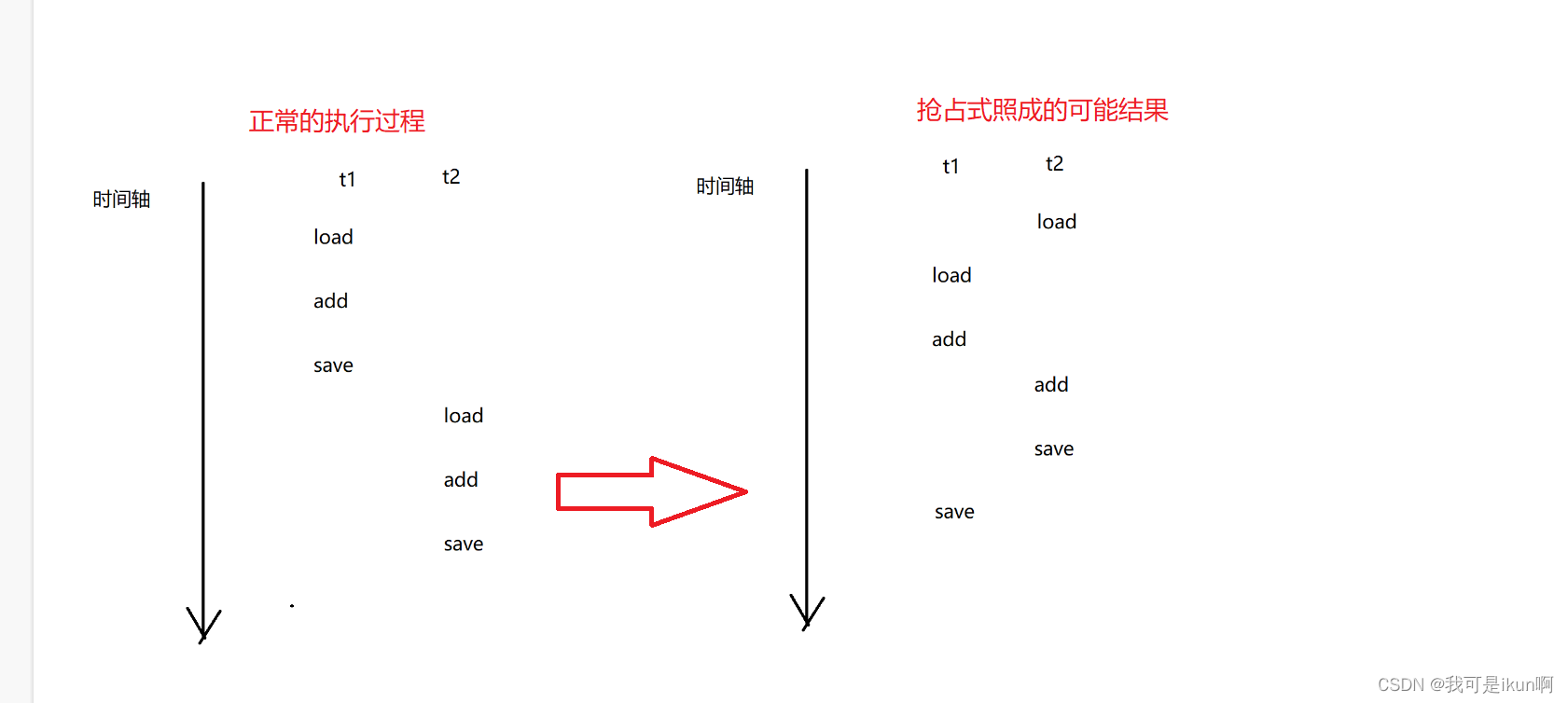
多线程(三):Thread 类的基本属性
上一个篇章浅浅了解了一下 线程的概念,进程与线程的区别,如何实现多线程编程。 而且上一章提到一个重要的面试点: start 方法和 run 方法的区别。 start 方法是从系统那里创建一个新的线程,这个线程会自动调用内部的run 方法&…...

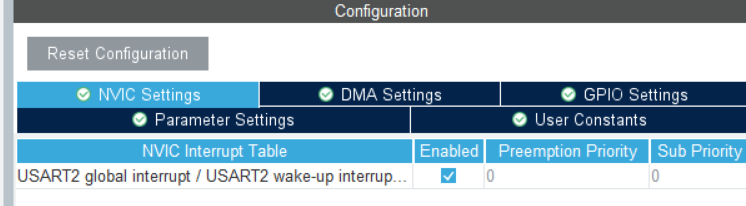
蓝桥杯嵌入式第六课--串口收发
前言串口作为一个考试中考察频率较高的考点,其套路比较固定,因此值得我们仔细把握。本节课主要着眼于快速配置实现 串口收发与串口的中断。CubeMX配置选择串口2配置异步收发模式基本参数设置(波特率、校验位等等)开启串口收发中断…...

蓝桥杯冲刺 - Lastweek - 你离省一仅剩一步之遥!!!(掌握【DP】冲刺国赛)
文章目录💬前言🎯week3🌲day10-1背包完全背包多重背包多重背包 II分组背包🌲day2数字三角形 - 线性DP1015. 摘花生 - 数字三角形🌲day3最长上升子序列 - 线性DP1017. 怪盗基德的滑翔翼 - LIS1014.登山 - LIS最长公共子…...

C++ map与set的学习
1. 关联式容器在初阶阶段,我们已经接触过STL中的部分容器,比如:vector、list、deque、forward_list(C11)等,这些容器统称为序列式容器,因为其底层为线性序列的数据结构,里面存储的是元素本身。关联式容器也…...

【C语言初阶】函数
文章目录💐专栏导读💐文章导读🌷函数是什么?🌷函数的分类🌺库函数🌺自定义函数🌷函数的参数🌷函数的调用🌷函数的嵌套调用和链式访问🌺嵌套调用&a…...

CentOS 7安装redis6.2.6(包括服务开机自启和开放端口)
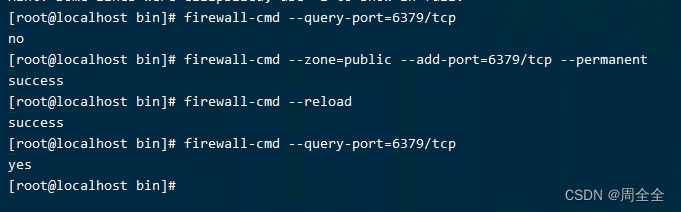
CentOS 7安装redis6.2.61. 官网下载redis文件2. 校验安装依赖2.1 安装系统默认版本gcc2.2 升级gcc版本3. 解压编译安装4. 修改配置redis.conf4.2 设置密码4.3 绑定ip(可选)5. 启动redis服务并测试5.2 测试安装是否成功5.3 redis开机自启配置6.开放防火墙…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
