vue3 解决各场景 loading过度 ,避免白屏尴尬!
Ⅰ、前言
- 当我们每次打卡页面,切换路由,甚至于异步组件,都会有一个等待的时间 ;
- 为了不白屏,提高用户体验,添加一个
loading过度动画是 非常 常见的 ; - 那么这几种场景我们应该把
loading加在哪里呢 ?

文章目录
- Ⅰ、前言
- Ⅱ、vue3 常见过度
- 1、 首次打开页面时 loading
- 2、 路由切换时、异步组件 loading
- Ⅲ、 添加过度动画
Ⅱ、vue3 常见过度
针对以下 3 种情况 做了一下整理 👇
① 首次打开页面时;
② 路由切换时;
③ 异步组件显示时;
1、 首次打开页面时 loading
- 在页面首次打开的加载内容,是最容易的,通过根目录
index.html文件 - 在
<div id='app'>里添加内容,就是过度内容
<body><div id="app"><h1>加载中......</h1></div><script type="module" src="/src/main.js"></script>
</body>
- 当vue实例创建完成,通过
.mount()方法挂载到id='app'的div 里,会替换掉里的loading内容;
2、 路由切换时、异步组件 loading
- 路由切换过度 需要先了解一个,
vue3的内置组件<Suspense>; <Suspense>提供2个插槽 👇;#default: 一个要加载的内容 ;#fallback: 一个加载种显示的内容;
<Suspense><template #default><router-view /></template><template #fallback><h1>加载中......</h1></template>
</Suspense>
同理:( 异步组件的切换 )
<template><Suspense><template #default><AsyncComp v-if = 'vitblie' /></template><template #fallback><h1>加载中......</h1></template></Suspense><button @click='open'> 切换 </button>
</template>
<script setup>import { defineAsyncComponent , ref } from 'vue';const asyncComp = defineAsyncComponent(()=>important('./asyncComp.vue));const vitblie = ref(false);function open(){vitblie.value = !vitblie.value;}
</script>
- 异步组件也是可以使用相同的方法
Ⅲ、 添加过度动画
添加过度动画需要先了解 vue3 内置组件 <Component> 和 <Transition> 👇
<Component>: 非常简单只有一个is显示该组件, 可以用来组件切换 如:
<template><Component :is="visible ? TestComp : '' " /> </template>
<Transition>: 里插入的内容 显示/隐藏 添加过度动画 ,通过name属性来拼接class如 :
<template><transition name='anime'><TestComp v-if='visblte' /> </transition></template>
- 设置样式通过
name属性 这里
anime-enter-active: 过度态 ( 设置 隐藏 => 显示 过度的时间等参数)
anime-leave-active: 过度态 ( 设置 显示 => 隐藏 过度的时间等参数)
anime-enter-from=>anime-enter-to隐藏 => 显示 开始和结束的样式
anime-leave-from=>anime-leave-to显示 => 隐藏 开始和结束的样式
组合起来 👇
<template><router-view v-slot={ Component } ><transition name='anime'><component :is="Component" /><transition></router-view>
<template>
<style scoped>
.anime-enter-active,
.anime-leave-active {transition: all 1s;
}
.anime-leave-from { transform: translateY(0); }
.anime-leave-to { transform: translateY(-100%); }.anime-enter-from { transform: translateY(100%); }
.anime-enter-to { transform: translate(0); }
</style>

🎁🎁🎁🎁🎁 相关文章 : 🎁🎁🎁 🎁🎁 🎁🎁🎁 🎁🎁 🎁🎁🎁 🎁🎁 🎁🎁🎁 🎁🎁 🎁🎁🎁 🎁🎁
🎁Ⅰ. vue3 性能优化总汇 ------------------------------------------------------------------------------------------------🎁
🎁Ⅱ. vue2.7 过度指南 ----------------------------------------------------------------------------------------------------🎁
🎁Ⅲ. 升级vue3问题总汇 -------------------------------------------------------------------------------------------------🎁
🎁Ⅳ. vue3 配置 JSX语法 ------------------------------------------------------------------------------------------------🎁
🎁🎁 🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁 🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁🎁
相关文章:

vue3 解决各场景 loading过度 ,避免白屏尴尬!
Ⅰ、前言 当我们每次打卡页面,切换路由,甚至于异步组件,都会有一个等待的时间 ;为了不白屏,提高用户体验,添加一个 loading 过度动画是 非常 常见的 ;那么这几种场景我们应该把 loading 加在哪…...

基于sringboot和小程序实现高校食堂移动预约点餐系统演示【源码】
基于sringboot实现高校食堂移动预约点餐系统演示开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件&am…...

开源操作系统与Windows大比拼!
科技网站ZDNet近日撰文称,在一个用户为王的时代,操作系统们为了获得青睐都放下了身段,采用免费策略,但其中却有一个例外——Windows 10。这样的一反常理让许多人不看好Windows的未来,难道这个我们最熟悉的朋友真的会成…...

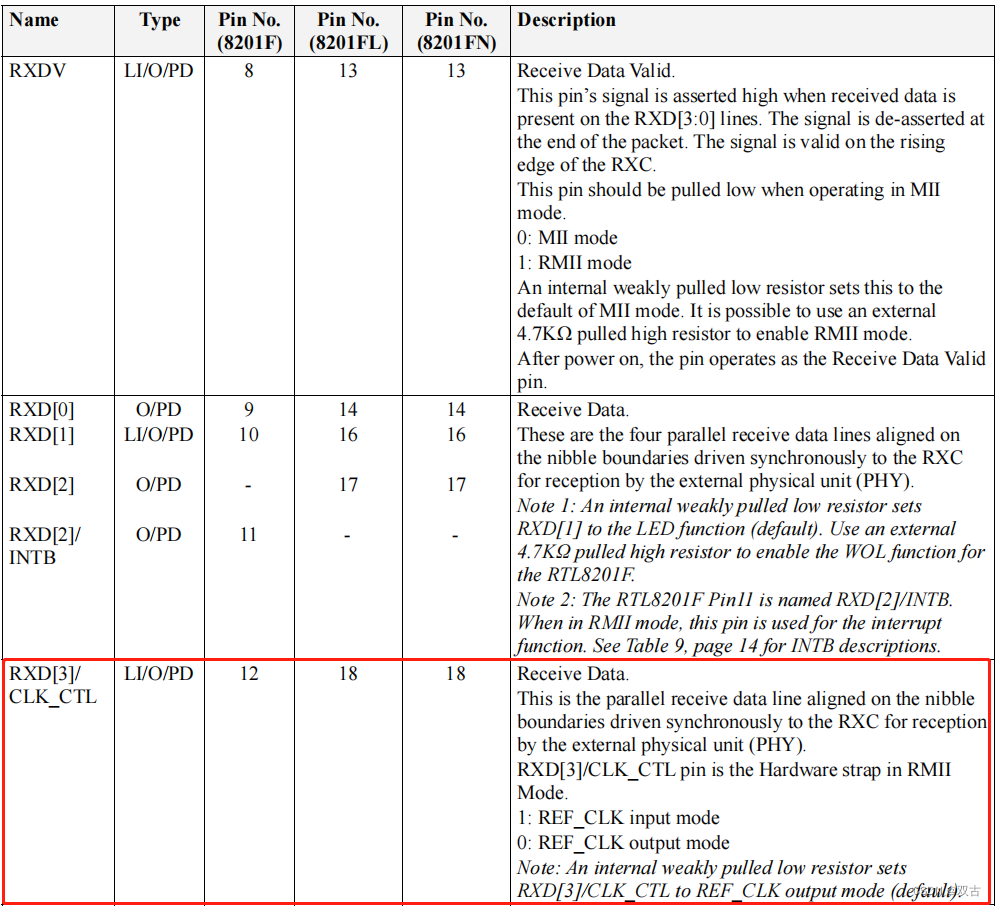
RTL8201 以太网PHY芯片 调试记录
一、概述 为了尽量给甲方降低成本,决定使用较低成本的PHY芯片RTL8201F-VB-CG芯片。移植官网的以太网demo程序,git上下载了一份很好看的rtl8201F的驱动程序,用来替换官方demo的lan8742程序。并没有直接通,于是开始了调试之路。 二…...

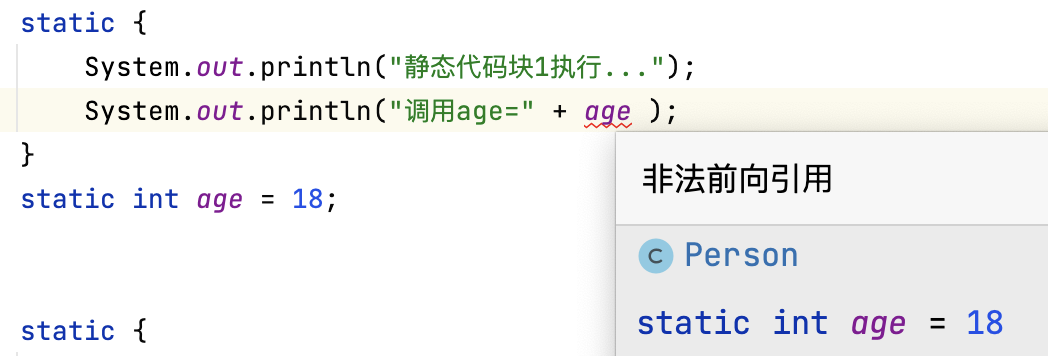
Java中Static关键字的五种用法详解
Static的五种用法大致如下: 修饰成员变量,使其成为类变量,也叫静态变量修饰成员方法,使其成为类方法修饰内部类,使其成为静态内部类静态代码块静态导包 直接一点,static关键字就是把属性和方法变为类相关&…...

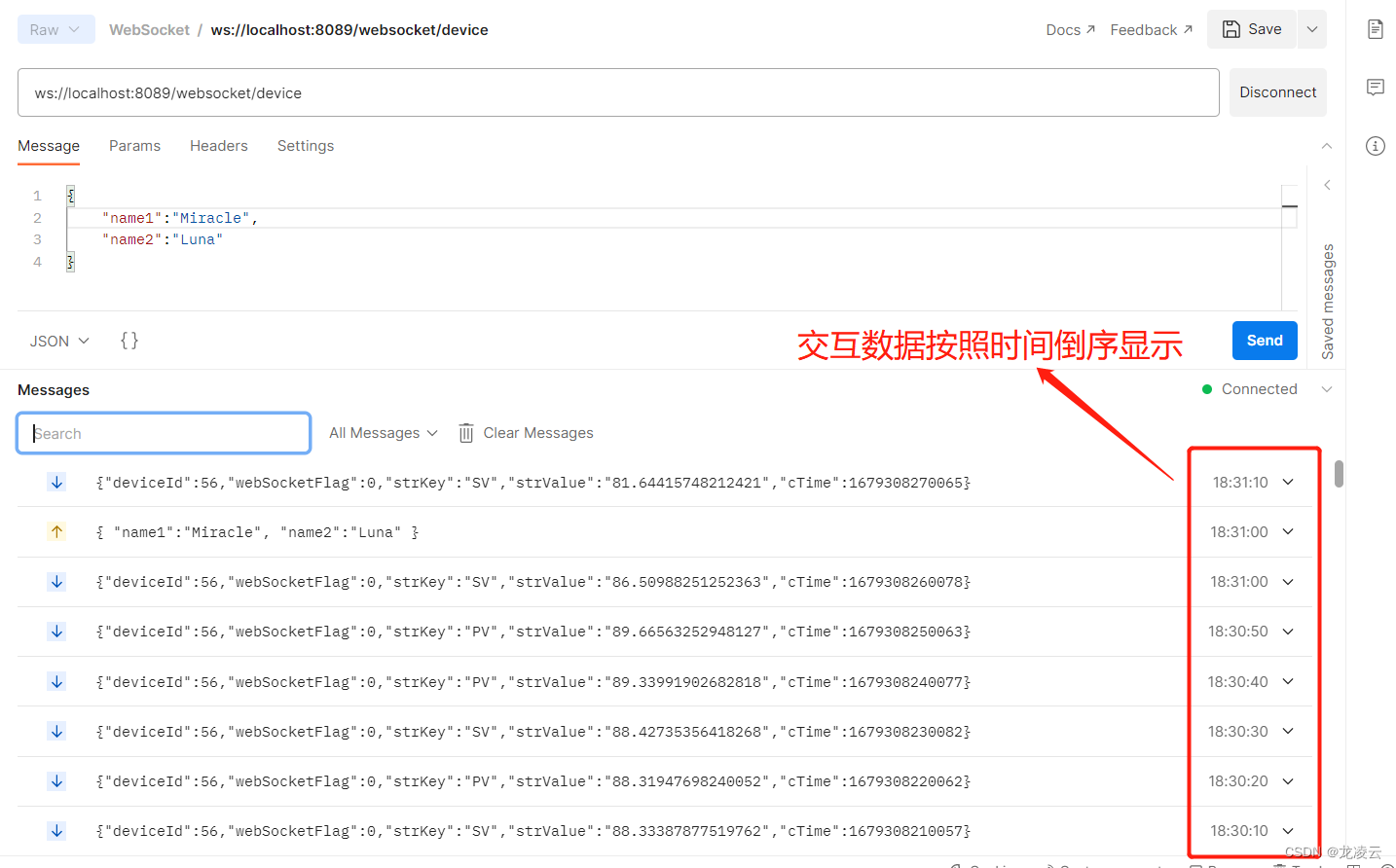
WebSocket 测试工具
一、WebSocket 简介 WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直…...

低代码开发的未来~
IT 团队依靠笨重的软件开发流程和劳动密集型的手工编码来构建有形、可靠和现代应用程序的时代即将结束。随着新自动化技术的兴起、渴望创新的客户和最终用户的期望和需求迅速提高以及开发人员的短缺,软件行业被迫寻求替代方法,不仅提供服务和产品&#x…...

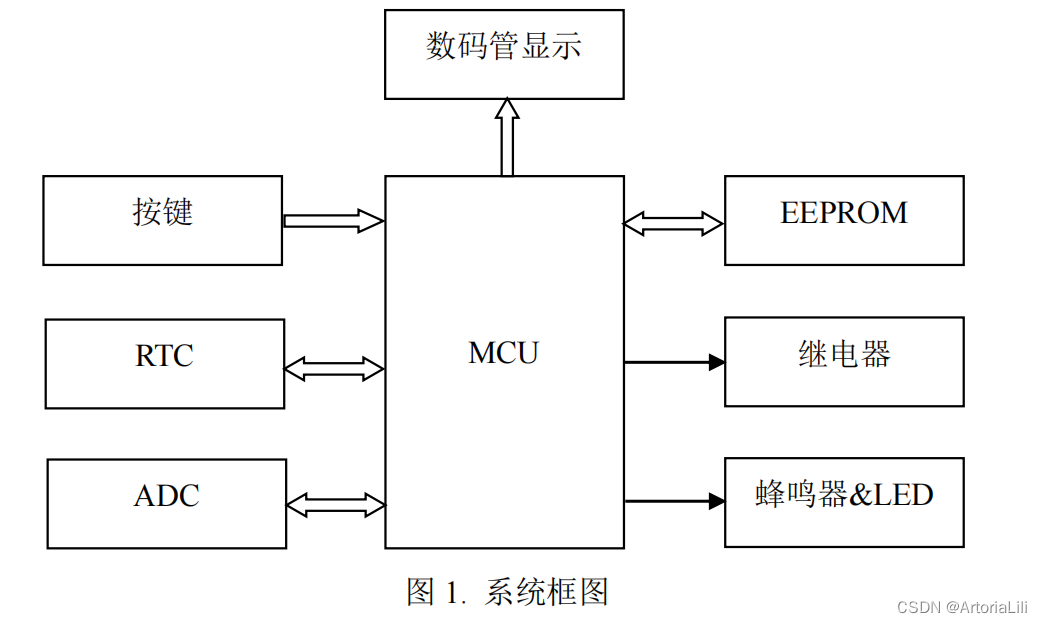
蓝桥杯真题——模拟灌溉系统
尽量每天都自己写一遍模板,记住模板就好写了 以下内容直接在模板内进行 基本任务:要求“模拟智能灌溉系统”能够实现土壤湿度测量、土壤湿度和时间显示、湿度阈值设 定及存储等基本功能。通过电位器 Rb2 输出电压信号,模拟湿度传感器输出信号…...

【数据结构】双向链表实现
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 一、什么是双向链表 二、双向链表的实现 一、什么是双向链表 双向链表也叫双链表,是链表的一种,它的每个数据节点中都有两个指针,分别指向直接后…...

无公网IP,SSH远程连接Linux CentOS服务器【内网穿透】
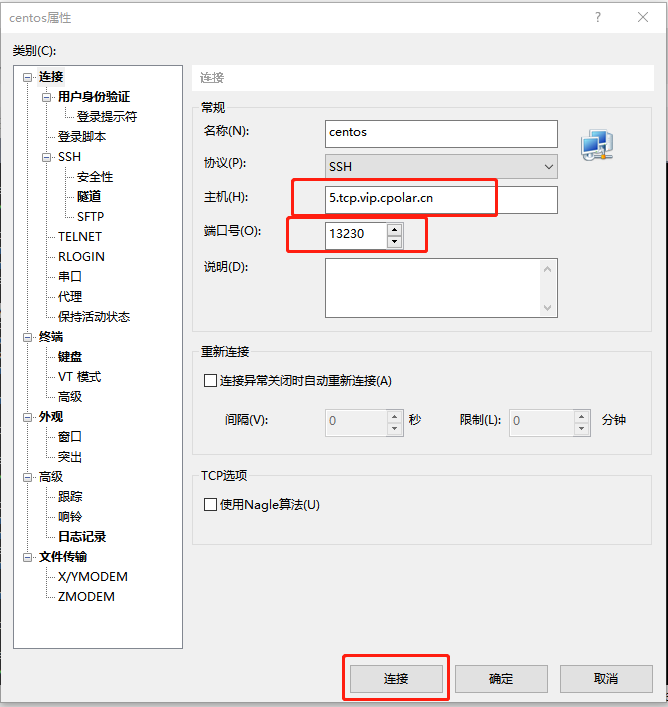
文章目录1. Linux CentOS安装cpolar2. 创建TCP隧道3. 随机地址公网远程连接4. 固定TCP地址5. 使用固定公网TCP地址SSH远程本次教程我们来实现如何在外公网环境下,SSH远程连接家里/公司的Linux CentOS服务器,无需公网IP,也不需要设置路由器。 …...

CentOS 7+Docker搭建rabbitMQ无法访问15672端口
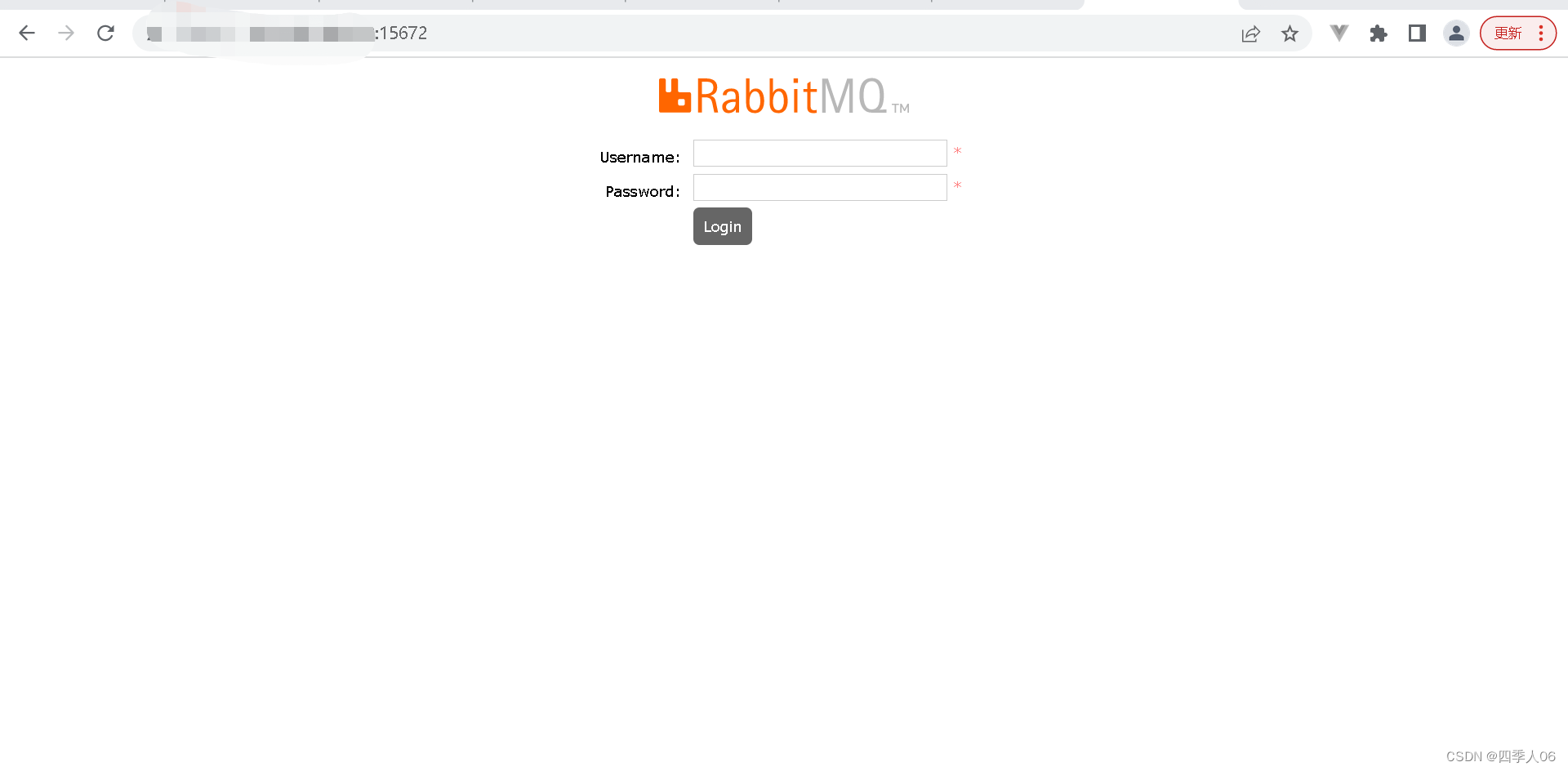
CentOS 7Docker搭建rabbitMQ无法访问15672端口 1.我拉取的镜像自带管理UI界面 所以不可能是没有开启管理UI界面的原因 2.防火墙关闭状态 所以也不是防火墙的问题 3.在虚拟机本机localhost:15672也访问不了 4.端口监听是正常的 5.最后发现我容器内curl能够通,容…...

面试官:如何保证接口幂等性?一口气说了9种方法!
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址 大家好,我是大彬~ 今…...

蓝桥杯刷题冲刺 | 倒计时14天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.最长递增2.走迷宫3.解立方根4.回文特判5.修改数组1.最长递增 题目 链接: 最长递增…...

【数据结构】树的概念
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

Qt Glog toStdWString转char* 中文乱码
#include <QTextCodec>void LogWriter::init(void) {InitGoogleLogging("ui-fundus");char log_path[256] {0};FLAGS_stderrthreshold GLOG_INFO; // INFO WARNING ERROR FATAL, 是输出到stderr(app Output/cli)的阀值FLAGS_alsologtostderr false; // 当这…...

基于线性Kalman观测器(LKF)的2、4、7自由度悬架主动控制合集
目录 前言 1. 1/4车悬架仿真分析 2. 1/2车悬架仿真分析 3. 整车车悬架仿真分析 3.1 KF观测状态 3.2性能指标 4 .KF调参总结 5.文章总结 前言 对于kalman的原理介绍在上篇文章中已经做了详尽剖析,本篇进行实战,将其应用于悬架系统,其实…...

第二章 作业(6789B)【编译原理】
第二章 作业【编译原理】前言推荐第二章 作业678911最后前言 以下内容源自《编译原理》 仅供学习交流使用 推荐 无 第二章 作业 6 6.令文法G6为 N→D|ND D→0|1|2|3|4|5|6|7|8|9 (1)G6的语言L(G6)是什么? (2)给出句子0127、34和568的最左推导和最右推导。 (…...

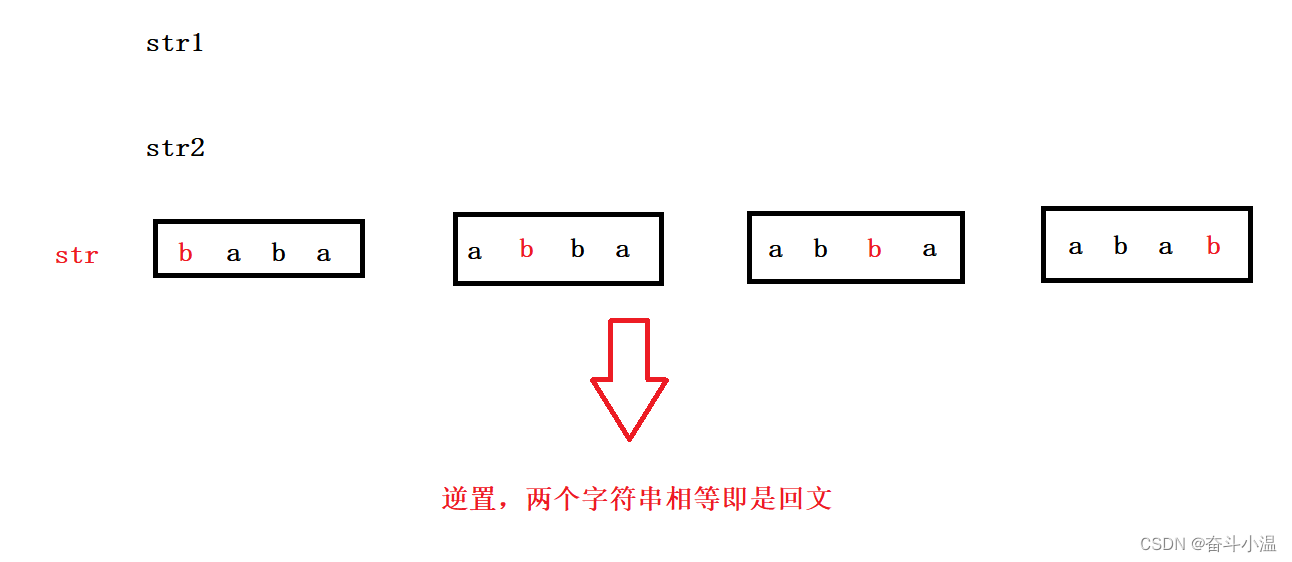
【java】连续最大和、统计回文
目录 1.连续最大和 2.统计回文 1.连续最大和 链接:连续最大和_牛客题霸_牛客网 (nowcoder.com) 描述:一个数组有 N 个元素,求连续子数组的最大和。 例如:[-1,2,1],和最大的连续子数组为[2,1],其和为 3 输…...

AI真的快让我们失业了,从ChatGPT到Midjourney
参考文章: https://mp.weixin.qq.com/s/3RdHPPhYgDfB6KY6Y9Sk2A跟AI有关的新闻,一个接着一个。前一天你还和往常一样进入梦乡,第二天醒来就能被新的AI新闻“炸弹”震得心惊。 以ChatGPT为代表的AI语言模型,以Midjourney为代表的…...

JVM学习 GC垃圾回收机制 (堆内存结构、GC分类、四大垃圾回收算法)
🤖 作者简介:努力的clz ,一个努力编程的菜鸟 🐣🐤🐥 👀 文章专栏:《JVM 学习笔记》 ,本专栏会专门记录博主在学习 JVM 中学习的知识点,以及遇到的问题。 …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

奈飞工厂官网,国内Netflix影视在线看|中文网页电脑版入口
奈飞工厂是一个专注于提供免费Netflix影视资源的在线播放平台,致力于为国内用户提供的Netflix热门影视内容。该平台的资源与Netflix官网基本同步,涵盖电影、电视剧、动漫和综艺等多个领域。奈飞工厂的界面简洁流畅,资源分类清晰,方…...

浅谈未来汽车电子电气架构发展趋势中的通信部分
目录 一、引入 1.1市场占比演化 1.2未来发展趋势 二、纯电动汽车与传统汽车的区别 2.1 纯电车和燃油车的架构(干货) 2.2 新能源汽车的分类 ⚡ 1. 纯电动汽车(BEV) 🔋 2. 插电式混合动力(PHEV&#…...

ubuntu 20.04挂载固态硬盘
我们有个工控机,其操作系统是ubuntu 20.04。可以接入一个固态硬盘。将固态硬盘插好后,就要进行挂载。在AI的指导下,过程并不顺利。记录如下: 1、检查硬盘是否被识别 安装好硬盘后,运行以下命令来检查Linux系统是否…...

uniapp实现的简约美观的星级评分组件
采用 uniapp 实现的一款简约美观的星级评分模板,提供丝滑动画效果,用户可根据自身需求进行自定义修改、扩展,纯CSS、HTML实现,支持web、H5、微信小程序(其他小程序请自行测试) 可到插件市场下载尝试&#x…...
