国产芯片方案——红外测温体温计方案
红外测温体温计采用了热电堆式,利用塞贝克效应,将收集到的红外线光信号转化为电信号,再经过放大等处理,按内部的算法校正后再显示屏幕上输出具体温度值,能快速准确地测量人体体温。红外测温体温计广泛应用于医疗卫生、商业和家庭等领域,是疫情防控中不可或缺的重要设备。

一、红外测温体温计方案功能参数
1、测温范围:前额:32-43℃,表面温度0-60℃;
2、测量距离:1-3CM;
3、测量方式:红外探测式;
4、功能:发烧报警功能,报警阀值用户可调;
5、电池容量:4000 mAh;
6、显示屏显示:4位LED数字显示屏,实时显示测量温度;
7、按键设置功能,方便用户对红外测温体温计额进行操作设置,有测量模式/校准/关闭电源等;
8、报警设定:温度过高报警,当环境温度达到或超过设定温度时,红外测温体温计显示屏显示红光,并蜂鸣器长鸣;
9、电池电量百分比显示当前剩余电量,方便用户查看剩余电量;

二、红外测温体温计结构组成
红外测温体温计采用电池供电,对系统功耗要求苛刻,ZHW3548在低功耗和性能方面表现突出,做为本方案的主控MCU。控制板电路主要由主控,红外温度传感器,LCD,按键,电池等组成。
1、红外温度传感器:用于采集人体或物体表面的温度,红外测温体温计一般距离在额头1~3cm处进行测量,采集到的数据经过信号放大电路进行放大后传到处理器进行处理。
2、MCU微处理器:对红外温度传感器传输的数据进行处理,对于模拟式的传感器,需要添加A/D转换电路,将模拟信号转换为数字信号,再给MCU处理;对于数字式的温度传感器,可以直接给MCU进行处理。
3、显示屏:通常由MCU控制,用于显示温度数据。
4、按键模块:用于模式切换,可在测量物体、测量额头、测量颈部等模式下进行切换,按键可以自定义,可以做开机键,系统复位键等。
5、蜂鸣报警器:报警模块,通过设置正常的温度区间,当体温超过上限或者低于下限时,蜂鸣器会发出蜂鸣声报警,提示体温异常。
6、晶振电路:用于MCU微处理的时钟,提供震荡源。
7、电池:电池作为主电源为额温枪提供用电需求,额温枪采用电池供电,非常便携,且功耗较低;在不工作时,系统需要进入睡眠模式,以达到更低的耗电,延长电池寿命。
8、电源管理系统:红外温度传感器,显示屏,蜂鸣器等模块的供电电压不一定相同,电池需要转换为合适的电压值给各模块供电,当然,也可以用可充电电池,加入充电电路。
三、红外线体温枪常规校准方式
1、环境温度:把传感器置于25.00+/-0.02度水槽中,等稳定后按下某个键确认,一般耗时30秒。
2、黑体温度:先把黑体炉调到37.00+/-0.02度,再把传感器塞入到黑体炉里,等稳定后按下某个键确认。一般耗时20秒。
相关文章:

国产芯片方案——红外测温体温计方案
红外测温体温计采用了热电堆式,利用塞贝克效应,将收集到的红外线光信号转化为电信号,再经过放大等处理,按内部的算法校正后再显示屏幕上输出具体温度值,能快速准确地测量人体体温。红外测温体温计广泛应用于医疗卫生、…...

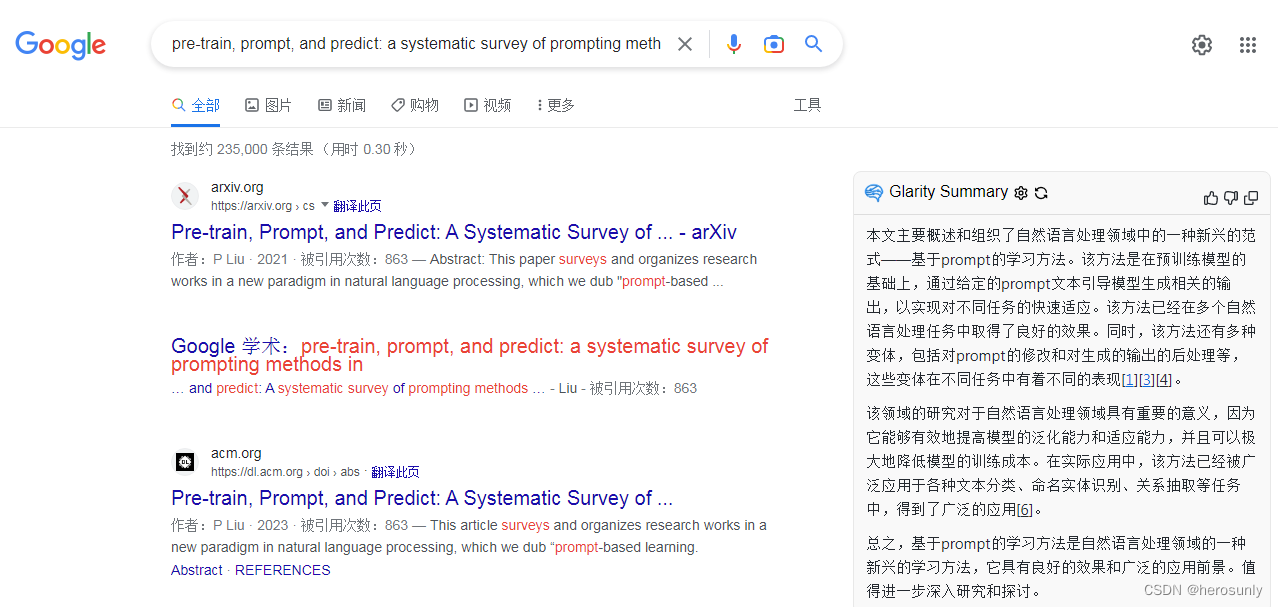
详解ChatGPT的免费总结插件Glarity
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,科大讯飞比赛第三名,CCF比赛第四名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

RK3588平台开发系列讲解(NPU篇)NPU调试方法
平台内核版本安卓版本RK3588Linux 5.10Android 12文章目录 一、日志等级二、NPU 支持查询设置项沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇我们一起来看一下NPU的调试方法。 一、日志等级 NPU 的运行库会根据开发板上的系统环境变量输出一些日志信息或者生成…...

基于微信小程序+爬虫制作一个表情包小程序
跟朋友聊天斗图失败气急败坏的我选择直接制作一个爬虫表情包小程序,从源头解决问题,从此再也不用担心在斗图中落入下风 精彩专栏持续更新↓↓↓ 微信小程序实战开发专栏 一、API1.1 项目创建1.2 图片爬虫帮助类1.3 测试窗体1.4 接口封装二、小程序2.1 项…...

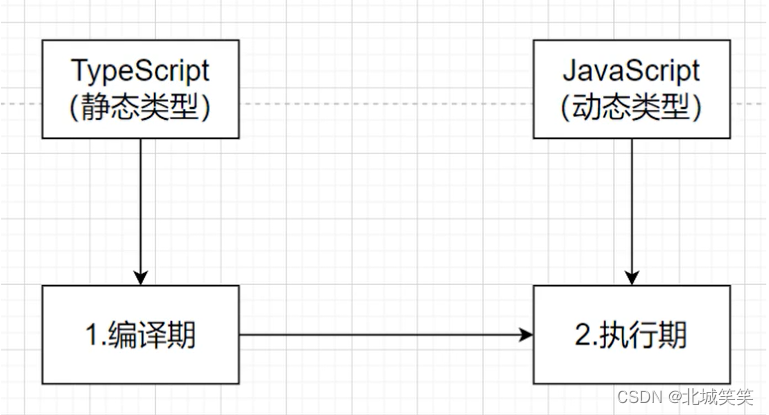
TS常用数据类型(TypeScript常用数据类型,ts常用数据类型和js常用数据类型的区别)
简述:TS全称TypeScript,是一门弱类型的语言,可以理解为是 JavaScript 的扩展语法,因此我们可以在 ts 中继续写js代码,且不会报错,而且TypeScript 又叫做静态的JavaScript,可称为静态类型语言&am…...

关于Numpy的特殊符号@和矩阵运算
符号之谜 在Numpy中,看到了符号,但是无论是google搜索或者baidu搜索,由于符号是一个特殊字符,所以很难检索到答案。 其实很简单,他就是Numpy库中的一个操作符,在numpy库的说明中,落在numpy.mat…...

动态版通讯录——“C”
各位CSDN的uu们你们好呀,今天,小雅兰的内容是动态版通讯录啦,其实之前,我就已经写过静态版的通讯录了,只是存在着一些问题,具体细节可以详细看看我的静态版通讯录,好了,话不多说&…...

SpringBoot 将PDF转成图片或World
SpringBoot 将PDF转成图片或World 准备工作Apache PDFBox将PDF转成一张图片将PDF转成多张图片将PDF转成其他文件格式总结SpringBoot 是一款非常流行的 Java Web 开发框架,可以用来构建各种 Web 应用程序。在本篇博客中,我们将介绍如何使用 SpringBoot 将 PDF 转换成图片或其他…...

JavaScript中的for in和for of的区别(js的for循环)
简述:js中的for循环大家都知道,今天来分享下for in和for of在使用时区别和注意事项,顺便做个笔记; 测试数据 //数组const arr [1, 2, 3, 4, 5]//对象const obj {name: "小李",color: ["plum", "pink&q…...

C++的各种初始化
C的各种初始化 1.默认初始化 默认初始化是指定义变量时没有指定初值时进行的初始化操作。例如int a; Sales_data myData;等等。这些变量被定义了而不是仅仅被声明(因为没有extern关键字修饰),而且没有显式的赋予初值。特别的,如…...

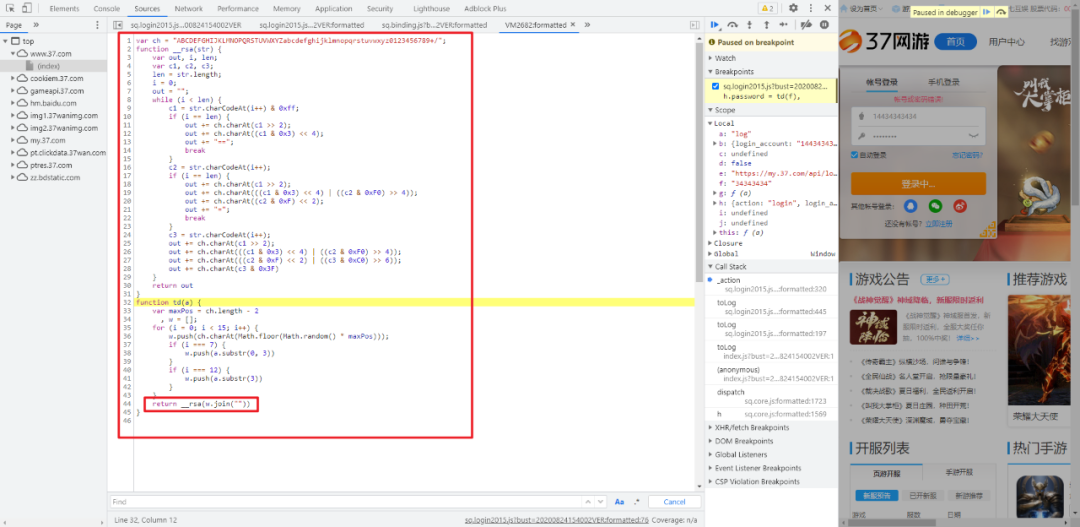
使用Python突破某网游游戏JS加密限制,进行逆向解密,实现自动登录
兄弟们天天看基础看腻了吧 今天来分享一下如何使用Python突破某网游游戏JS加密限制,进行逆向解密,实现自动登录。 逆向目标 目标:某 7 网游登录主页:aHR0cHM6Ly93d3cuMzcuY29tLw接口:aHR0cHM6Ly9teS4zNy5jb20vYXBpL…...

用CSS3画了一只猫
感觉我写得技术含量不高,全都是用绝对定位写的,一定会有更好的,代码量更少的做法吧 <!DOCTYPE html> <html> <head><title>Cute Cat</title><style type"text/css">*{box-sizing: border-box…...

菜鸟刷题Day7
⭐作者:别动我的饭 ⭐专栏:菜鸟刷题 ⭐标语:悟已往之不谏,知来者之可追 一.整理字符串:1544. 整理字符串 - 力扣(LeetCode) 描述 给你一个由大小写英文字母组成的字符串 s 。 一个整理好的字…...

蓝桥杯刷题第二十三天
第一题:长草题目描述小明有一块空地,他将这块空地划分为 n 行m 列的小块,每行和每列的长度都为 1。小明选了其中的一些小块空地,种上了草,其他小块仍然保持是空地。这些草长得很快,每个月,草都会…...

进阶指针(3)——指针与数组笔试题的解析
在讲解之前我们先回顾一下,以下将要涉及的重要知识点: 1、数组名是什么? ①sizeof(数组名),这里的数组名表示整个数组,计算的是整个数组的大小,单位是字节; ②&数组名,这里的数…...

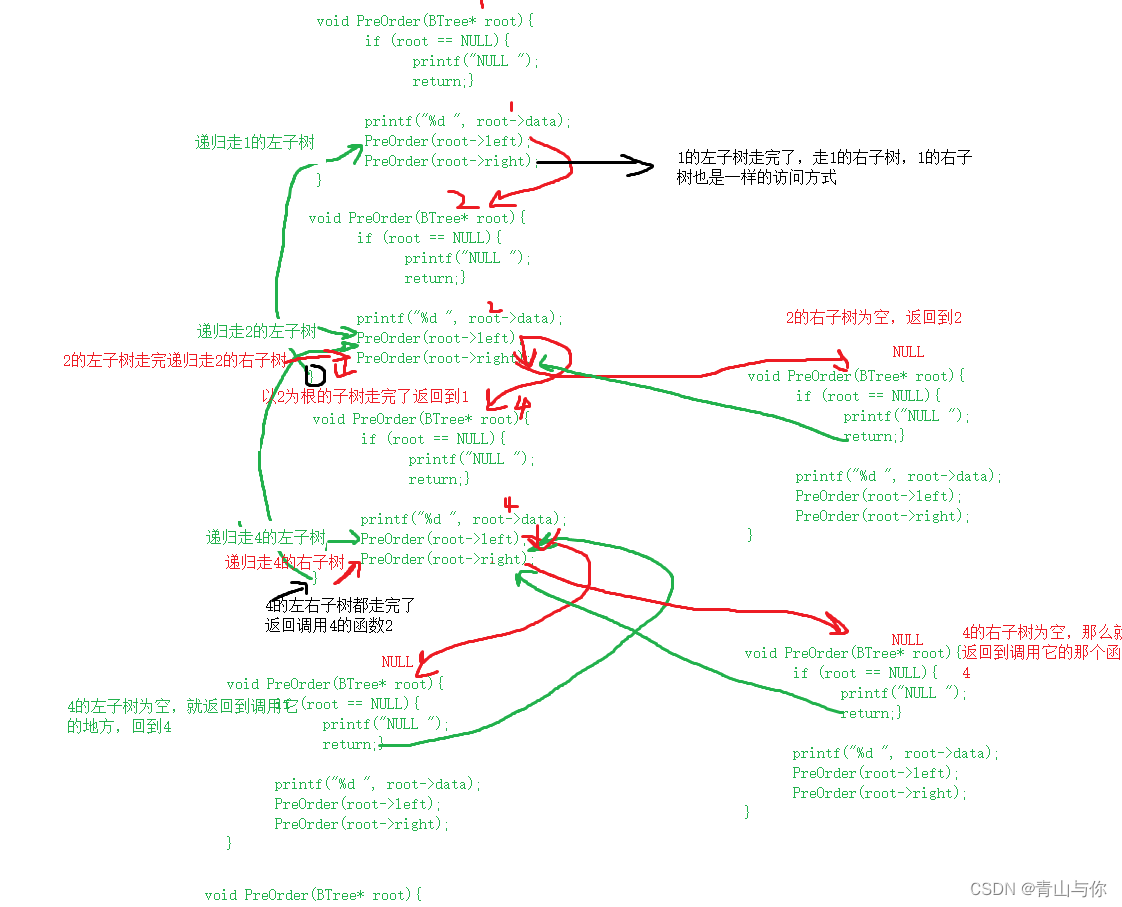
树与二叉树的存储与遍历
文章目录一、树概念二、二叉树三、二叉树的存储与遍历一、树概念 如前面的顺序表,链表,栈和队列都是线性的数据结构,树是非线性的结构。树可以有n个结点,n>0,当n0是就表示树为空 n>0,代表树不为空,不为空的树&am…...

28-队列练习-LeetCode622设计循环队列
题目 设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。 循环队列的一个好处是我们可以利用这个队列之前用过的空间。在一个普通…...

你值得拥有——流星雨下的告白(Python实现)
目录1 前言2 霍金说移民外太空3 浪漫的流星雨展示 4 Python代码 1 前言我们先给个小故事,提一下大家兴趣;然后我给出论据,得出结论。最后再浪漫的流星雨表白代码奉上,还有我自创的一首诗。开始啦:2 霍金说移民外太空霍…...

【5G RRC】NR测量事件介绍
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

PMP项管2023年5月的备考准备攻略!
2023年共有4次PMP考试,分别是3月、5月、8月、11月,由于3月份考试不开放新报名,所以第一次备考PMP的同学可以选择参加5月份考试。那么,现在备考5月份PMP考试还来得及吗? 现在开始备考5月PMP考试,时间是非常…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
