用CSS3画了一只猫

感觉我写得技术含量不高,全都是用绝对定位写的,一定会有更好的,代码量更少的做法吧
<!DOCTYPE html>
<html>
<head><title>Cute Cat</title><style type="text/css">*{box-sizing: border-box;}:root{--brown: #470000;}body{background-color: #ffd2d2;}.cat {position: absolute;top: 25%;left: 50%;transform: translate(-50%, -50%);margin: 50px auto 0;}.cat .ear{position: absolute;width: 160px;height: 90px;background-color: #fff;border-radius: 52% / 52% ;border: 2px solid var(--brown);z-index: 5;padding: 16px;}.cat .ear>div{width: 100%;height: 100%;background-color: #fc1717;border-radius: 52% / 52% ;border: 1px solid #333}.cat .ear1{top: 0;left: -16px;transform: rotate(45deg);}.cat .ear2{top: 0;right: -16px;transform: rotate(135deg);}.cat .head{position: relative;width: 300px;height: 220px;background-color: #ffffff;border-radius: 50%;border: 2px solid var(--brown);z-index: 8;overflow: hidden;}.cat .head .decoration{position: absolute;top: -60px;left: 50%;transform: translateX(-50%);height: 120px;width: 62px;background-color: #eee5bc;border-radius: 50%;border: 2px solid var(--brown);overflow: hidden;}.cat .head .decoration::after{content: '';position: absolute;top: 0;left: 50%;transform: translateX(-50%);height: 120px;width: 30px;border-radius: 50%;border: 2px solid var(--brown);}.cat .eye{position: absolute;width: 58px;height: 50px;border-radius: 50%;border: 1px solid var(--brown)}.cat .eye1{top: 78px;left: 60px;}.cat .eye1::before{content: '';position: absolute;top: -10px;left: -12px;height: 20px;width: 20px;border-bottom: 1px solid var(--brown);border-radius: 33%;transform: rotate(20deg);}.cat .eye1::after{content: '';position: absolute;top: 0;left: -16px;height: 20px;width: 20px;border-bottom: 1px solid var(--brown);border-radius: 33%;transform: rotate(20deg);}.cat .eye2{top: 78px;right: 60px;}.cat .eye2::before{content: '';position: absolute;top: -10px;right: -12px;height: 20px;width: 20px;border-bottom: 1px solid var(--brown);border-radius: 33%;transform: rotate(-20deg);}.cat .eye2::after{content: '';position: absolute;top: 0;right: -16px;height: 20px;width: 20px;border-bottom: 1px solid var(--brown);border-radius: 33%;transform: rotate(-20deg);}.cat .eye>div{position: absolute;bottom: 2px;right: 2px;border-radius: 50% 50% 50% 50%;background-image: radial-gradient(circle,#fff 0%, #fff 12%, var(--brown) 22%, var(--brown) 100%);height: 34px;width: 36px;}.cat .mouth-wrap{position: absolute;bottom: 18px;left: 50%;transform: translateX(-50%);}.cat .mouth-wrap .nose{position: relative;width: 26px;height: 18px;border-radius: 50%;background-color: var(--brown);padding-top: 5px;padding-left: 2px;z-index: 4;}.cat .mouth-wrap .nose>div{background: #fff;width: 8px;height: 4px;border-radius: 50%;filter: blur(2px);}.cat .mouth-wrap .fossa1{position: absolute;top: 18px;left: -16px;border-radius: 50%;width: 30px;height: 10px;border-bottom: 1px solid var(--brown);transform: rotate(-26deg);background-color: #fff;z-index: 3;}.cat .mouth-wrap .fossa2{position: absolute;top: 18px;right: -16px;border-radius: 50%;width: 30px;height: 10px;border-bottom: 1px solid var(--brown);transform: rotate(26deg);background-color: #fff;z-index: 3;}.cat .mouth-wrap .mouth{position: relative;width: 22px;height: 40px;background-color: #ff7070;border-radius: 50%;margin: 0 auto;border: 1px solid var(--brown);z-index: 2;}.cat .beard1{position: absolute;bottom: 20px;left: 40px;}.cat .beard1>div{width: 42px;height: 16px;border-top: 2px solid var(--brown);border-radius: 33%;transform: rotate(-8deg);}.cat .beard2{position: absolute;bottom: 20px;right: 40px;}.cat .beard2>div{width: 42px;height: 16px;border-top: 2px solid var(--brown);border-radius: 33%;transform: rotate(8deg);}.cat .body{position: relative;top: -70px;width: 300px;height: 260px;background-color: #fff;border-radius: 50%;border: 2px solid var(--brown);z-index: 7;overflow: hidden;}.cat .body .ribbon{position: relative;top: -166px;width: 300px;height: 260px;background-image: linear-gradient(to right, rgb(255, 0, 0), rgb(255, 174, 0));border-radius: 50%;border: 2px solid var(--brown);z-index: 2;}.cat .body .bell{position: absolute;top: 80px;left: 50%;transform: translateX(-50%);width: 50px;height: 50px;border-radius: 50%;background-color: rgb(255, 255, 0);border: 2px solid var(--brown);z-index: 1;}.cat .body .bell::before{content: '';position: absolute;width: 50px;height: 20px;top: 18px;left: 50%;transform: translateX(-50%);border-radius: 50%;border-top: 2px solid var(--brown);}.cat .body .bell .hole{position: absolute;width: 2px;height: 16px;bottom: 0;left: 50%;transform: translateX(-50%);border-radius: 50%;background-color: var(--brown);}.cat .body .bell .hole::before{content: '';position: absolute;top: 0;width: 8px;height: 8px;left: 50%;transform: translateX(-50%);border-radius: 50%;background-color: var(--brown);}.cat .body .left-hand{}.cat .body .left-hand>div:nth-child(1){position: absolute;top: -10px;right: 48px;width: 180px;height: 180px;border-radius: 50%;border: 2px solid var(--brown);clip-path: polygon( 58% 100%, 100% 60%, 100% 100%);}.cat .body .left-hand>div:nth-child(2){position: absolute;top: 40px;right: 30px;width: 160px;height: 160px;border-radius: 50%;border: 2px solid var(--brown);clip-path: polygon( 38% 100%, 100% 60%, 100% 100%);}.cat .body .left-hand>div:nth-child(3){position: absolute;top: 150px;right: 98px;width: 60px;height: 60px;border-radius: 50%;border: 2px solid var(--brown);background-color: #fff;overflow: hidden;}.cat .body .left-hand>div:nth-child(3)::before{content: '';position: absolute;top: 7px;left: -3px;width: 20px;height: 20px;border-bottom: 2px solid var(--brown);border-radius: 33%;transform: rotate(-8deg);}.cat .body .left-hand>div:nth-child(3)::after{content: '';position: absolute;top: 23px;width: 20px;height: 20px;border-bottom: 2px solid var(--brown);border-radius: 33%;transform: rotate(-8deg);}.cat .foot1{position: absolute;bottom: 62px;left: 36px;width: 60px;height: 40px;border-radius: 40%;background-color: rgb(253, 253, 253);border: 2px solid var(--brown);transform: rotate(16deg);z-index: 1;}.cat .foot2{position: absolute;bottom: 62px;right: 36px;width: 60px;height: 40px;border-radius: 40%;background-color: rgb(255, 255, 255);border: 2px solid var(--brown);transform: rotate(-16deg);z-index: 1;}.cat .finger-wrap{position: absolute;top: 140px;left: -80px;background: #fff;width: 70px;height: 50px;border-radius: 33%;border: 2px solid var(--brown);transform: rotate(150deg);z-index: 10;}.cat .finger-wrap>div:nth-child(1){position: absolute;background: #fff;height: 40px;width: 30px;border-radius: 0 0 50% 50%;border: 2px solid var(--brown);border-top: none;top: 40px;left: 16px;}.cat .finger-wrap>div:nth-child(2){position: absolute;background: #fff;height: 40px;width: 30px;border-radius: 0 0 50% 50%;border: 2px solid var(--brown);border-top: none;top: 28px;left: -17px;transform: rotate(36deg);}.cat .finger-wrap>div:nth-child(3){position: absolute;background: #fff;height: 40px;width: 30px;border-radius: 0 0 50% 50%;border: 2px solid var(--brown);border-top: none;top: 29px;left: 52px;transform: rotate(-36deg);}.cat .right-arm1{position: absolute;top: 103px;left: -52px;width: 180px;height: 180px;border-radius: 50%;border: 2px solid var(--brown);clip-path: polygon( 0 0, 0% 100%, 100% 100%);background-color: #fff;z-index: 0;}.cat .right-arm2{position: absolute;top: 59px;left: -30px;width: 160px;height: 160px;border-radius: 50%;border: 2px solid var(--brown);clip-path: polygon( 0 43%, 0% 100%, 100% 100%);background-color: #ffd2d2;z-index: 1;}</style>
</head>
<body><div class="cat"><div class="ear ear1"><div></div></div><div class="ear ear2"><div></div></div><div class="head"><div class="decoration"></div><div class="eye eye1"><div></div></div><div class="eye eye2"><div></div></div><div class="mouth-wrap"><div class="nose"><div></div></div><div class="fossa1"></div><div class="fossa2"></div><div class="mouth"></div></div><div class="beard1"><div></div><div></div><div></div></div><div class="beard2"><div></div><div></div><div></div></div></div><div class="body"><div class="ribbon"></div><div class="bell"><div class="hole"></div></div><div class="left-hand"><div></div><div></div><div><div></div></div></div></div><div class="right-arm1"></div><div class="right-arm2"></div><div class="finger-wrap"><div></div><div></div><div></div></div><div class="foot1"></div><div class="foot2"></div></div>
</body>
</html>
相关文章:

用CSS3画了一只猫
感觉我写得技术含量不高,全都是用绝对定位写的,一定会有更好的,代码量更少的做法吧 <!DOCTYPE html> <html> <head><title>Cute Cat</title><style type"text/css">*{box-sizing: border-box…...

菜鸟刷题Day7
⭐作者:别动我的饭 ⭐专栏:菜鸟刷题 ⭐标语:悟已往之不谏,知来者之可追 一.整理字符串:1544. 整理字符串 - 力扣(LeetCode) 描述 给你一个由大小写英文字母组成的字符串 s 。 一个整理好的字…...

蓝桥杯刷题第二十三天
第一题:长草题目描述小明有一块空地,他将这块空地划分为 n 行m 列的小块,每行和每列的长度都为 1。小明选了其中的一些小块空地,种上了草,其他小块仍然保持是空地。这些草长得很快,每个月,草都会…...

进阶指针(3)——指针与数组笔试题的解析
在讲解之前我们先回顾一下,以下将要涉及的重要知识点: 1、数组名是什么? ①sizeof(数组名),这里的数组名表示整个数组,计算的是整个数组的大小,单位是字节; ②&数组名,这里的数…...

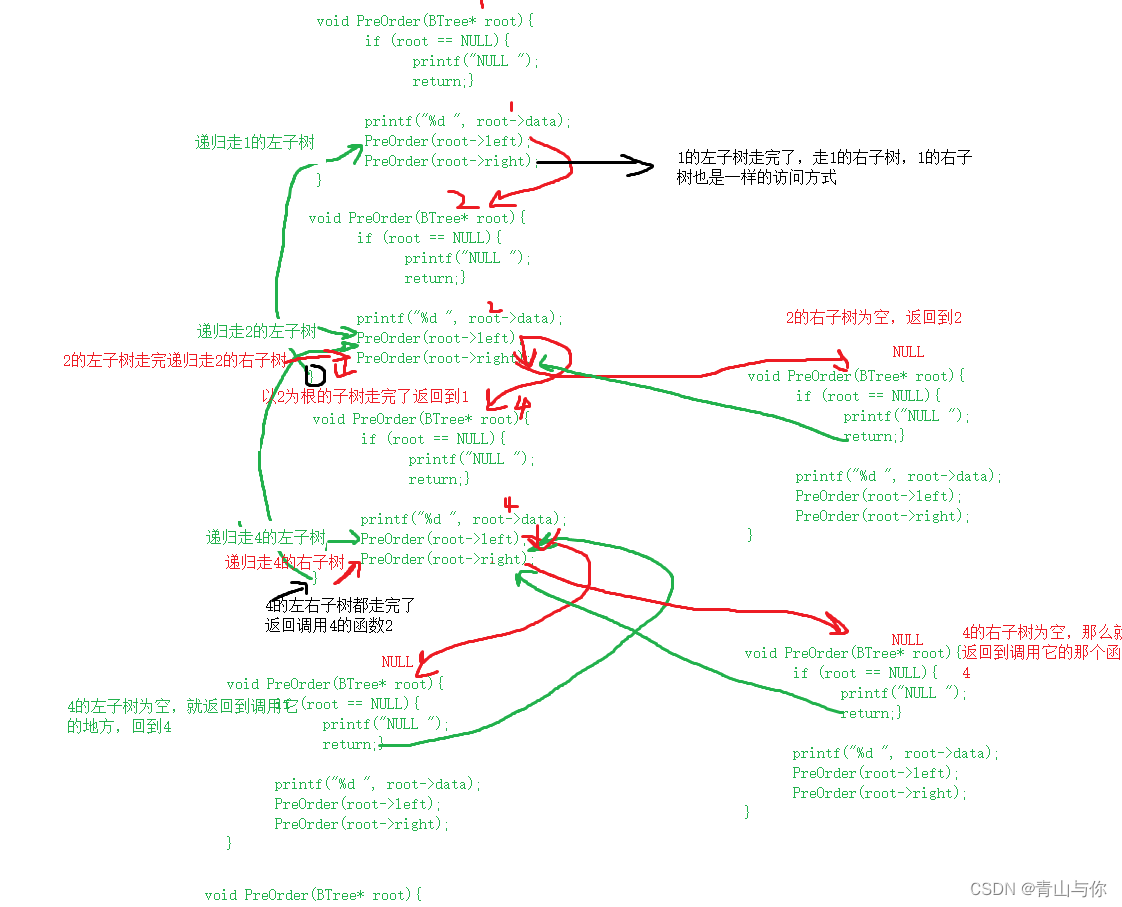
树与二叉树的存储与遍历
文章目录一、树概念二、二叉树三、二叉树的存储与遍历一、树概念 如前面的顺序表,链表,栈和队列都是线性的数据结构,树是非线性的结构。树可以有n个结点,n>0,当n0是就表示树为空 n>0,代表树不为空,不为空的树&am…...

28-队列练习-LeetCode622设计循环队列
题目 设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。 循环队列的一个好处是我们可以利用这个队列之前用过的空间。在一个普通…...

你值得拥有——流星雨下的告白(Python实现)
目录1 前言2 霍金说移民外太空3 浪漫的流星雨展示 4 Python代码 1 前言我们先给个小故事,提一下大家兴趣;然后我给出论据,得出结论。最后再浪漫的流星雨表白代码奉上,还有我自创的一首诗。开始啦:2 霍金说移民外太空霍…...

【5G RRC】NR测量事件介绍
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

PMP项管2023年5月的备考准备攻略!
2023年共有4次PMP考试,分别是3月、5月、8月、11月,由于3月份考试不开放新报名,所以第一次备考PMP的同学可以选择参加5月份考试。那么,现在备考5月份PMP考试还来得及吗? 现在开始备考5月PMP考试,时间是非常…...

Linux进程概念—环境变量
Linux进程概念—环境变量1.孤儿进程2.环境变量2.1常见环境变量2.2查看环境变量方法2.3在环境变量中添加2.4和环境变量相关的命令2.5环境变量的组织方式2.6命令行参数🌟🌟hello,各位读者大大们你们好呀🌟🌟 Ὠ…...

用JS+CSS打造你自己的弹幕王国,让网页动起来!
文章目录前言主要内容实现方法DOM方法显现效果代码CANVAS方法显现效果代码总结更多宝藏前言 😎🥳😎🤠😮🤖🙈💭🍳🍱 用JSCSS打造你自己的弹幕王国,…...

C++ LinuxWebServer 2万7千字的面经长文(上)
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 前言 Linux Web Server项目虽然是现在C求职者的人手一个的项目,但是想要吃透这个项目ÿ…...

vue3 解决各场景 loading过度 ,避免白屏尴尬!
Ⅰ、前言 当我们每次打卡页面,切换路由,甚至于异步组件,都会有一个等待的时间 ;为了不白屏,提高用户体验,添加一个 loading 过度动画是 非常 常见的 ;那么这几种场景我们应该把 loading 加在哪…...

基于sringboot和小程序实现高校食堂移动预约点餐系统演示【源码】
基于sringboot实现高校食堂移动预约点餐系统演示开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件&am…...

开源操作系统与Windows大比拼!
科技网站ZDNet近日撰文称,在一个用户为王的时代,操作系统们为了获得青睐都放下了身段,采用免费策略,但其中却有一个例外——Windows 10。这样的一反常理让许多人不看好Windows的未来,难道这个我们最熟悉的朋友真的会成…...

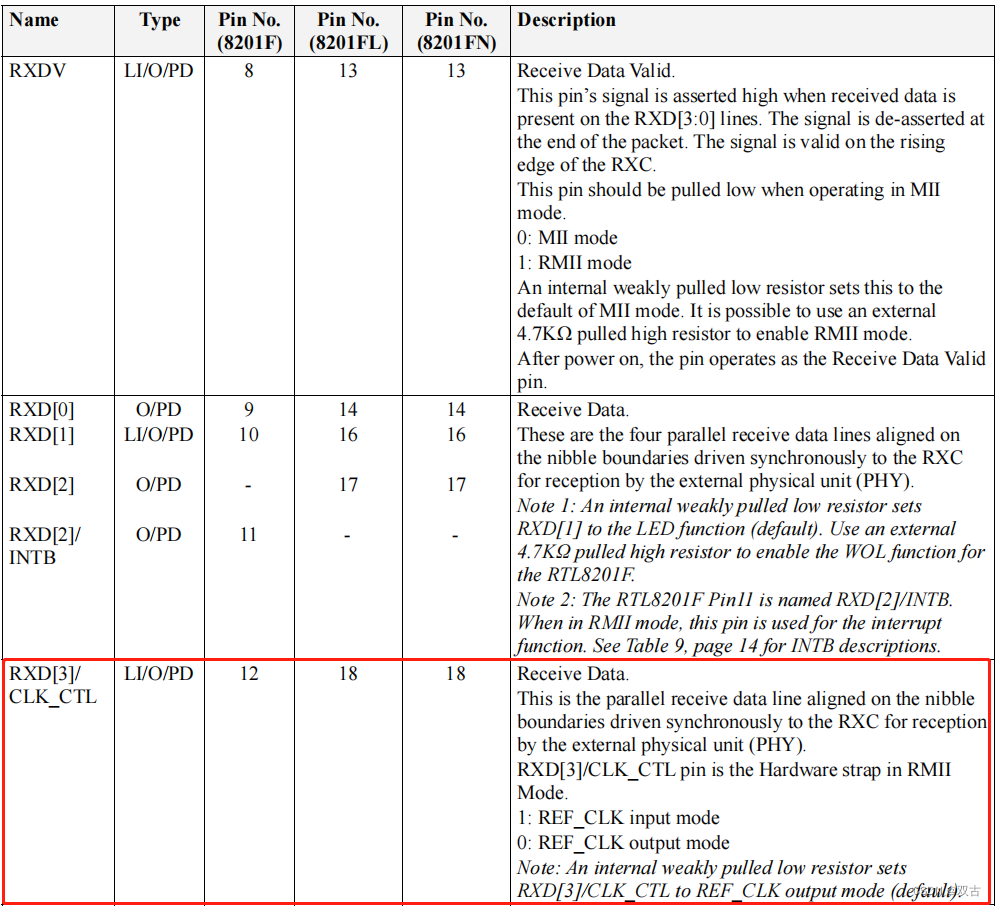
RTL8201 以太网PHY芯片 调试记录
一、概述 为了尽量给甲方降低成本,决定使用较低成本的PHY芯片RTL8201F-VB-CG芯片。移植官网的以太网demo程序,git上下载了一份很好看的rtl8201F的驱动程序,用来替换官方demo的lan8742程序。并没有直接通,于是开始了调试之路。 二…...

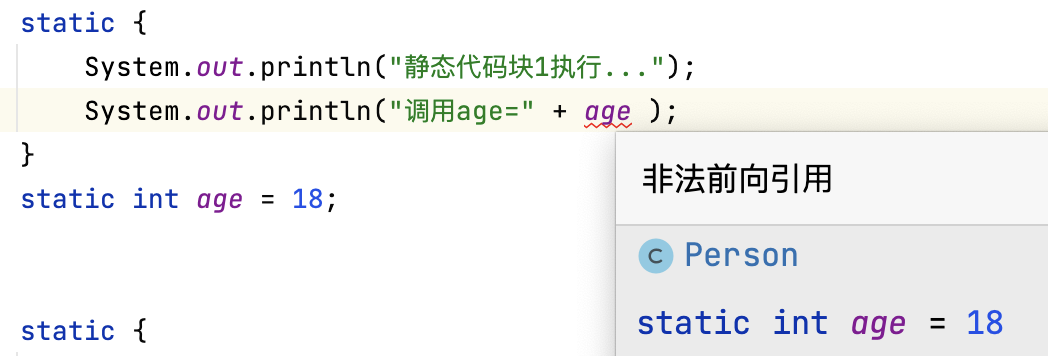
Java中Static关键字的五种用法详解
Static的五种用法大致如下: 修饰成员变量,使其成为类变量,也叫静态变量修饰成员方法,使其成为类方法修饰内部类,使其成为静态内部类静态代码块静态导包 直接一点,static关键字就是把属性和方法变为类相关&…...

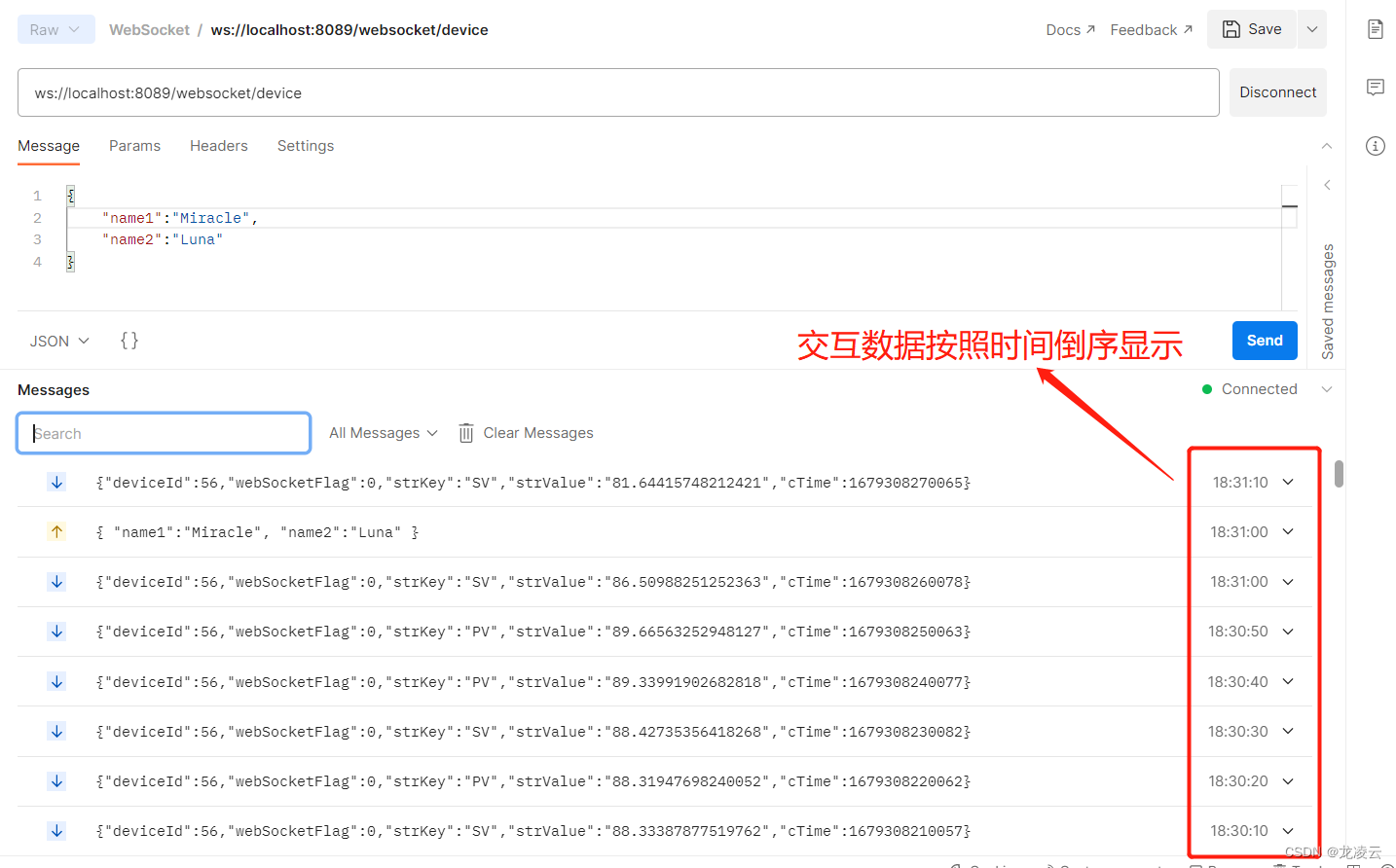
WebSocket 测试工具
一、WebSocket 简介 WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直…...

低代码开发的未来~
IT 团队依靠笨重的软件开发流程和劳动密集型的手工编码来构建有形、可靠和现代应用程序的时代即将结束。随着新自动化技术的兴起、渴望创新的客户和最终用户的期望和需求迅速提高以及开发人员的短缺,软件行业被迫寻求替代方法,不仅提供服务和产品&#x…...

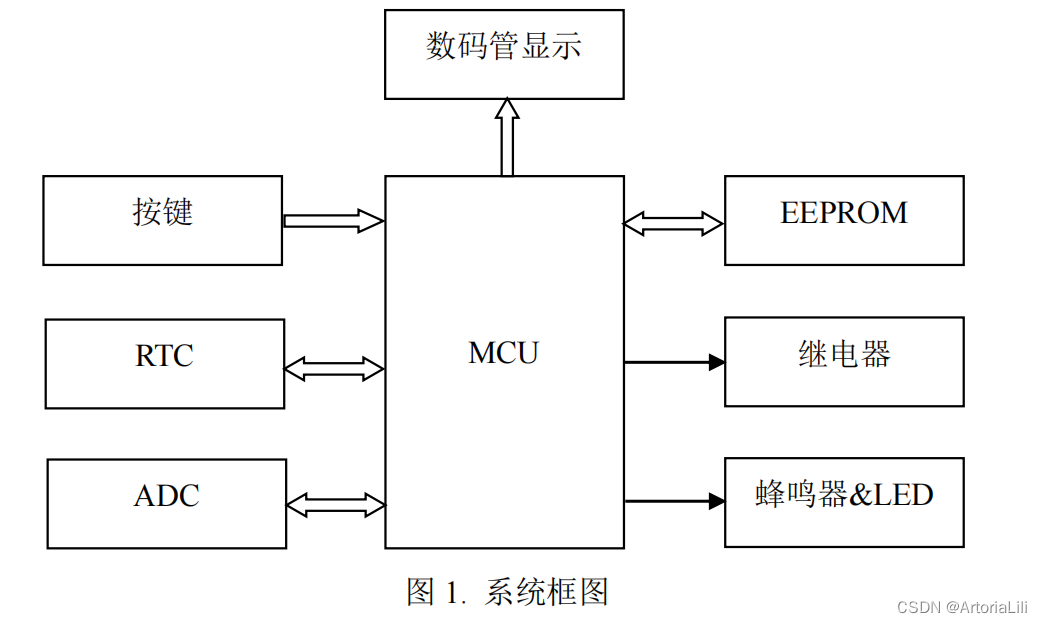
蓝桥杯真题——模拟灌溉系统
尽量每天都自己写一遍模板,记住模板就好写了 以下内容直接在模板内进行 基本任务:要求“模拟智能灌溉系统”能够实现土壤湿度测量、土壤湿度和时间显示、湿度阈值设 定及存储等基本功能。通过电位器 Rb2 输出电压信号,模拟湿度传感器输出信号…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

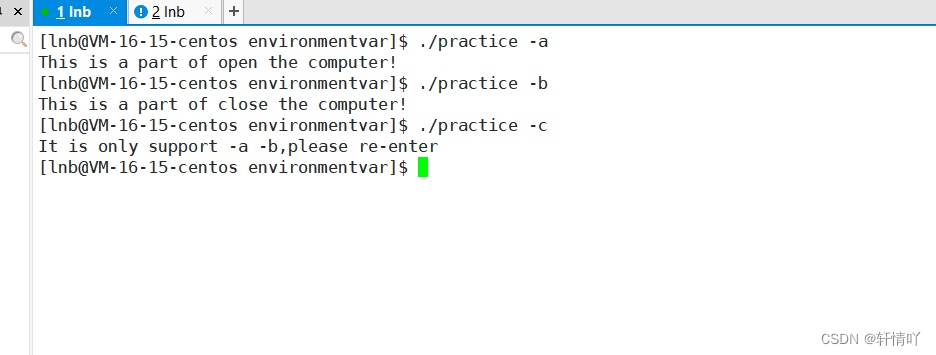
Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
