用JS+CSS打造你自己的弹幕王国,让网页动起来!
文章目录
- 前言
- 主要内容
- 实现方法
- DOM方法
- 显现效果
- 代码
- CANVAS方法
- 显现效果
- 代码
- 总结
- 更多宝藏
前言
😎🥳😎🤠😮🤖🙈💭🍳🍱
用JS+CSS打造你自己的弹幕王国,让网页动起来!
弹幕大法,让你的网页像视频一样有趣!
如何用JS+CSS实现弹幕效果?看完这篇博客,你就会了!
JS+CSS + 弹幕 = 网页新体验!教你如何用简单的代码实现弹幕功能!
你还不会用JS+CSS做弹幕?快来学习这个超酷的网页技巧吧!
你想用js和css实现弹幕效果吗?弹幕效果是指在视频或图片上显示滚动的文字或图形,通常用于表达观众的评论或反馈。
主要内容
实现方法
有两种主要的方法来实现弹幕效果:DOM和canvas。
DOM方法是使用HTML元素和CSS样式来创建和控制弹幕,这种方法的优点是动画较为流畅,且一些特殊效果(如文字阴影)较容易实现(只要在CSS中设置对应的属性即可)。
canvas方法是使用JavaScript绘图API来在一个画布上绘制和移动弹幕,这种方法的优点是可以更灵活地控制弹幕的大小、颜色、速度等属性,且不会受到HTML元素的限制。
你可以根据自己的需求和喜好选择一种方法来实现弹幕效果。
DOM方法
首先,你需要在HTML中创建一个容器元素,比如div,用来放置弹幕。然后,你需要在CSS中设置容器元素的样式,比如宽度、高度、背景色、溢出隐藏等。接下来,你需要在JavaScript中定义一个函数,用来创建和插入弹幕元素。这个函数需要接收一个参数,表示弹幕的内容。然后,在函数内部,你需要创建一个span元素,并设置其文本内容为参数值。接着,你需要为span元素添加一些样式,比如字体大小、颜色、位置等。最后,你需要将span元素插入到容器元素中,并使用CSS动画或定时器来让它从右向左移动。
显现效果

代码
<html>
<head>
<style>#container {width: 800px;height: 600px;background-color: black;overflow: hidden;position: relative;}.danmu {position: absolute;right: 0;white-space: nowrap;font-size: 24px;color: white;}@keyframes move {from {right: 0;}to {right: calc(100% + 200px);}}
</style>
</head>
<body>
<div id="container"></div>
<script>
// 定义一个函数用来创建和插入弹幕
function createDanmu(text) {// 创建一个span元素var danmu = document.createElement("span");// 设置其文本内容为参数值danmu.innerText = text;// 设置其类名为danmudanmu.className = "danmu";// 设置其随机的高度danmu.style.top = Math.random() * (container.clientHeight - danmu.clientHeight) + "px";// 设置其随机的颜色danmu.style.color = "rgb(" + Math.floor(Math.random() * 256) + "," + Math.floor(Math.random() * 256) + "," + Math.floor(Math.random() * 256) + ")";// 将span元素插入到容器元素中container.appendChild(danmu);// 使用CSS动画来让span元素从右向左移动danmu.style.animation = "move " + (5 + Math.random() * 5) + "s linear infinite";
}// 获取容器元素
var container = document.getElementById("container");
// 定义一个数组用来存放一些弹幕内容
var texts = ["Hello", "World","关注", "弹幕", "点赞", "哈哈哈"];
// 定义一个定时器,每隔一秒创建并插入一条弹幕
setInterval(function() {// 随机选择一个弹幕内容var text = texts[Math.floor(Math.random() * texts.length)];// 调用函数创建并插入弹幕createDanmu(text);
},1000);
</script>
</body>
</html>
CANVAS方法
首先,你需要在HTML中创建一个canvas元素,用来绘制弹幕。然后,你需要在CSS中设置canvas元素的样式,比如宽度、高度、背景色等。接下来,你需要在JavaScript中定义一个函数,用来创建和绘制弹幕对象。这个函数需要接收一个参数,表示弹幕的内容。然后,在函数内部,你需要创建一个对象,并设置其属性值为参数值和一些随机的样式值。接着,你需要将对象存入一个数组中,并使用requestAnimationFrame或定时器来循环遍历数组并绘制每个对象到canvas上。
显现效果

代码
<html>
<head>
<style>#canvas {width: 800px;height: 600px;background-color: black;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
// 定义一个函数用来创建和绘制弹幕
function createDanmu(text) {// 创建一个对象var danmu = {};// 设置其文本内容为参数值danmu.text = text;// 设置其字体大小为24pxdanmu.fontSize = 24;// 设置其随机的颜色danmu.color = "rgb(" + Math.floor(Math.random() * 256) + "," + Math.floor(Math.random() * 256) + "," + Math.floor(Math.random() * 256) + ")";// 设置其初始的x坐标为canvas的宽度danmu.x = canvas.width;// 设置其随机的y坐标,保证在canvas的高度范围内danmu.y = Math.random() * (canvas.height - danmu.fontSize) + danmu.fontSize;// 设置其移动速度为2到6之间的随机数danmu.speed = Math.random() * (6 - 2) + 2;// 将对象存入数组中danmus.push(danmu);
}// 获取canvas元素
var canvas = document.getElementById("canvas");
// 获取canvas的上下文对象,用来绘制图形
var ctx = canvas.getContext("2d");
// 定义一个数组用来存放弹幕对象
var danmus = [];
// 定义一个数组用来存放一些弹幕内容
var texts = ["Hello", "World","关注", "弹幕", "点赞", "哈哈哈"];
// 定义一个定时器,每隔一秒创建一条弹幕
setInterval(function() {// 随机选择一个弹幕内容var text = texts[Math.floor(Math.random() * texts.length)];// 调用函数创建一条弹幕createDanmu(text);
},1000);// 定义一个函数用来绘制所有的弹幕
function drawDanmus() {// 清空canvas上的内容ctx.clearRect(0,0,canvas.width,canvas.height);// 遍历数组中的每个对象for (var i = 0; i < danmus.length; i++) {// 获取当前对象var danmu = danmus[i];// 设置字体样式ctx.font = danmu.fontSize + "px Arial";// 设置字体颜色ctx.fillStyle = danmu.color;// 绘制文本到canvas上,根据对象的x和y坐标ctx.fillText(danmu.text,danmu.x,danmu.y);// 更新对象的x坐标,使其向左移动一定的速度danmu.x -= danmu.speed;// 判断对象是否已经移出了canvas的左边界,如果是,则从数组中删除该对象,并减少i的值,避免跳过下一个对象if (danmu.x < -ctx.measureText(danmu.text).width) {danmus.splice(i,1);i--;}}
}// 使用requestAnimationFrame来循环调用drawDanmus函数,实现动画效果
function animate() {// 调用drawDanmus函数drawDanmus();// 使用requestAnimationFrame来再次调用animate函数,形成循环requestAnimationFrame(animate);
}// 调用animate函数,开始动画
animate();
</script>
</body>
</html>
总结
🐋 🐬 🐶 🐳 🐰 🦀☝️ ⭐ 👉 👀
这就是使用JS+CSS方法实现弹幕效果的简单示例网页。通过这个功能,你可以让你的网页更加有趣和互动,吸引更多的用户和浏览量。如果你对这个功能感兴趣,欢迎在评论区留言,分享你的想法和建议。如果你喜欢我的博客,请记得点赞、收藏和关注我,我会持续更新更多有用的网页技巧和教程。谢谢大家!
更多宝藏
🍇🍉🍊🍏🍋🍅🥝🥥🫒🫕🥗
项目仓库看这里🤗:
https://github.com/w-x-x-w
https://gitee.com/w-_-x
博客文章看这里🤭:
https://blog.csdn.net/weixin_62650212
视频推送看这里🤤:
https://space.bilibili.com/1909782963
相关文章:

用JS+CSS打造你自己的弹幕王国,让网页动起来!
文章目录前言主要内容实现方法DOM方法显现效果代码CANVAS方法显现效果代码总结更多宝藏前言 😎🥳😎🤠😮🤖🙈💭🍳🍱 用JSCSS打造你自己的弹幕王国,…...

C++ LinuxWebServer 2万7千字的面经长文(上)
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 前言 Linux Web Server项目虽然是现在C求职者的人手一个的项目,但是想要吃透这个项目ÿ…...

vue3 解决各场景 loading过度 ,避免白屏尴尬!
Ⅰ、前言 当我们每次打卡页面,切换路由,甚至于异步组件,都会有一个等待的时间 ;为了不白屏,提高用户体验,添加一个 loading 过度动画是 非常 常见的 ;那么这几种场景我们应该把 loading 加在哪…...

基于sringboot和小程序实现高校食堂移动预约点餐系统演示【源码】
基于sringboot实现高校食堂移动预约点餐系统演示开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件&am…...

开源操作系统与Windows大比拼!
科技网站ZDNet近日撰文称,在一个用户为王的时代,操作系统们为了获得青睐都放下了身段,采用免费策略,但其中却有一个例外——Windows 10。这样的一反常理让许多人不看好Windows的未来,难道这个我们最熟悉的朋友真的会成…...

RTL8201 以太网PHY芯片 调试记录
一、概述 为了尽量给甲方降低成本,决定使用较低成本的PHY芯片RTL8201F-VB-CG芯片。移植官网的以太网demo程序,git上下载了一份很好看的rtl8201F的驱动程序,用来替换官方demo的lan8742程序。并没有直接通,于是开始了调试之路。 二…...

Java中Static关键字的五种用法详解
Static的五种用法大致如下: 修饰成员变量,使其成为类变量,也叫静态变量修饰成员方法,使其成为类方法修饰内部类,使其成为静态内部类静态代码块静态导包 直接一点,static关键字就是把属性和方法变为类相关&…...

WebSocket 测试工具
一、WebSocket 简介 WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直…...

低代码开发的未来~
IT 团队依靠笨重的软件开发流程和劳动密集型的手工编码来构建有形、可靠和现代应用程序的时代即将结束。随着新自动化技术的兴起、渴望创新的客户和最终用户的期望和需求迅速提高以及开发人员的短缺,软件行业被迫寻求替代方法,不仅提供服务和产品&#x…...

蓝桥杯真题——模拟灌溉系统
尽量每天都自己写一遍模板,记住模板就好写了 以下内容直接在模板内进行 基本任务:要求“模拟智能灌溉系统”能够实现土壤湿度测量、土壤湿度和时间显示、湿度阈值设 定及存储等基本功能。通过电位器 Rb2 输出电压信号,模拟湿度传感器输出信号…...

【数据结构】双向链表实现
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 一、什么是双向链表 二、双向链表的实现 一、什么是双向链表 双向链表也叫双链表,是链表的一种,它的每个数据节点中都有两个指针,分别指向直接后…...

无公网IP,SSH远程连接Linux CentOS服务器【内网穿透】
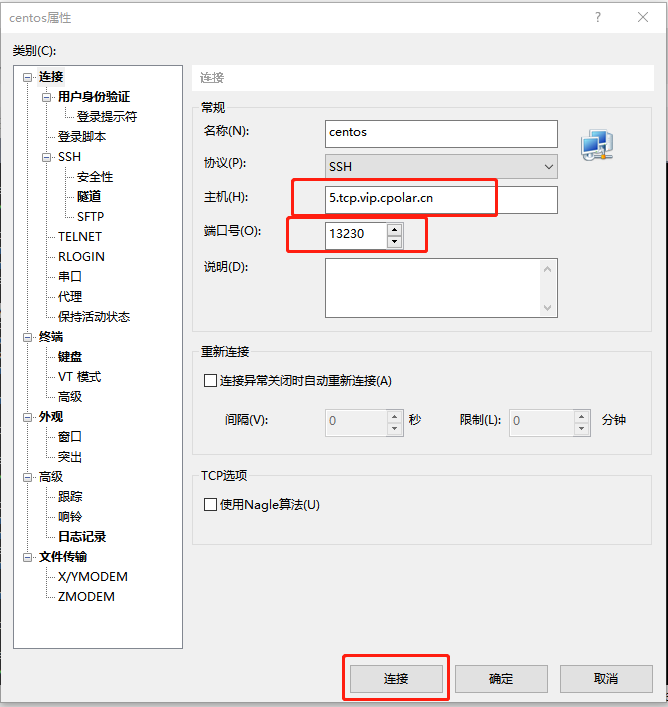
文章目录1. Linux CentOS安装cpolar2. 创建TCP隧道3. 随机地址公网远程连接4. 固定TCP地址5. 使用固定公网TCP地址SSH远程本次教程我们来实现如何在外公网环境下,SSH远程连接家里/公司的Linux CentOS服务器,无需公网IP,也不需要设置路由器。 …...

CentOS 7+Docker搭建rabbitMQ无法访问15672端口
CentOS 7Docker搭建rabbitMQ无法访问15672端口 1.我拉取的镜像自带管理UI界面 所以不可能是没有开启管理UI界面的原因 2.防火墙关闭状态 所以也不是防火墙的问题 3.在虚拟机本机localhost:15672也访问不了 4.端口监听是正常的 5.最后发现我容器内curl能够通,容…...

面试官:如何保证接口幂等性?一口气说了9种方法!
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址 大家好,我是大彬~ 今…...

蓝桥杯刷题冲刺 | 倒计时14天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.最长递增2.走迷宫3.解立方根4.回文特判5.修改数组1.最长递增 题目 链接: 最长递增…...

【数据结构】树的概念
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

Qt Glog toStdWString转char* 中文乱码
#include <QTextCodec>void LogWriter::init(void) {InitGoogleLogging("ui-fundus");char log_path[256] {0};FLAGS_stderrthreshold GLOG_INFO; // INFO WARNING ERROR FATAL, 是输出到stderr(app Output/cli)的阀值FLAGS_alsologtostderr false; // 当这…...

基于线性Kalman观测器(LKF)的2、4、7自由度悬架主动控制合集
目录 前言 1. 1/4车悬架仿真分析 2. 1/2车悬架仿真分析 3. 整车车悬架仿真分析 3.1 KF观测状态 3.2性能指标 4 .KF调参总结 5.文章总结 前言 对于kalman的原理介绍在上篇文章中已经做了详尽剖析,本篇进行实战,将其应用于悬架系统,其实…...

第二章 作业(6789B)【编译原理】
第二章 作业【编译原理】前言推荐第二章 作业678911最后前言 以下内容源自《编译原理》 仅供学习交流使用 推荐 无 第二章 作业 6 6.令文法G6为 N→D|ND D→0|1|2|3|4|5|6|7|8|9 (1)G6的语言L(G6)是什么? (2)给出句子0127、34和568的最左推导和最右推导。 (…...

【java】连续最大和、统计回文
目录 1.连续最大和 2.统计回文 1.连续最大和 链接:连续最大和_牛客题霸_牛客网 (nowcoder.com) 描述:一个数组有 N 个元素,求连续子数组的最大和。 例如:[-1,2,1],和最大的连续子数组为[2,1],其和为 3 输…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
