超详细!!!electron-vite-vue开发桌面应用之创建新窗口以及主进程和子进程的通信监听(十二)
云风网
云风笔记
云风知识库
一、新建打开窗口
1、在electron/main.ts中加入主进程打开窗口逻辑代码
import { ipcMain } from "electron";
ipcMain.handle("open-win", (_, arg) => {const childWindow = new BrowserWindow({webPreferences: {preload:path.join(__dirname, 'preload.mjs'),nodeIntegration: true,contextIsolation: false,},});childWindow.loadFile(path.join(RENDERER_DIST, 'index.html'),{hash: arg});
});
2、在electron/preload.ts中定义ipcRenderer全局方法
import { ipcRenderer } from 'electron'
window.ipcRenderer = ipcRenderer
3、在src/utils下新建electron.ts封装打开窗口的公共方法
/*** 新建窗口* @param path 路由地址*/
export function openWindow(path: string) {window.ipcRenderer.invoke("open-win", path);
}
export default {openWindow
};
4、在前端文件中应用打开新的窗口
<script setup lang="ts">
const router = useRouter()
import electronUtils from "@/utils/electron";
const toUser = () => {router.push('/userManage')
}
const toNote = () => {router.push('/func/noteManage')
}
const toLogin = () => {router.push('/login')
}
const toOpenLogin = () => {electronUtils.openWindow('/login');
}
</script><template><div class="container"><a @click="toUser()">用户管理</a><a @click="toNote()">语录管理</a><a @click="toLogin()">去登录</a><a @click="toOpenLogin()">创建新窗口</a></div>
</template>


二、主进程和子进程的通信
electron项目常常由一个主进程和多个渲染进程构成,渲染进程之间是隔离的,而所有渲染进程都和主进程共享资源。
- 所有的渲染进程都是由主进程创建的
- 每个窗口都对应着一个渲染进程
- 所有的渲染进程共享一个主进程
- 渲染进程与渲染进程交互【多窗口交互】,都需要借助ipc通信来实现
2.1、子进程向主进程单向通信
1、在electron目录下创建ipc.ts
import { ipcMain } from "electron";export const initIpc = () => {// 同步通信监听ipcMain.on("eventSync", (e, data: string) => {setTimeout(() => {e.returnValue = "主进程同步响应:" + data;}, 1000);});// 异步通信监听ipcMain.handle("eventAsync", (e, data: string) => {return "主进程异步响应:" + data;});// 异步通信一次ipcMain.handleOnce("eventAsyncOnce", (e) => {console.log("异步通信一次!",e);});
};
2、在main.ts引入初始化
import {initIpc} from './ipc'
//初始化initIpc
initIpc()
3、在用户管理新增用户详情编辑子路由
{path: '/',component: Layout,hidden: false,redirect: 'noredirect',children: [...{path: 'userManage/detail',component: () => import('@/views/userManage/detail.vue'),name: 'detail',meta: { title: '用户详情', icon: 'user' },hidden: true}]}
4、在src/views/userManage下新建detail.vue
<script setup lang="ts">
import { ipcRenderer } from "electron";function toSyncSaveUserInfo() {const result = ipcRenderer.sendSync("eventSync", "同步保存");// 同步通信测试console.log(result);
}
function toAsyncSaveUserInfo() {const result = ipcRenderer.invoke("eventAsync", "异步保存");// 异步通信测试console.log(result);
}
function toAsyncOnceSaveUserInfo() {const result = ipcRenderer.invoke("eventAsyncOnce", "异步保存一次");// 异步通信测试一次console.log(result);
}
</script><template><a @click="toSyncSaveUserInfo()">同步保存</a><a @click="toAsyncSaveUserInfo()">异步保存</a><a @click="toAsyncOnceSaveUserInfo()">异步保存一次</a>
</template><style scoped></style>
4、在src/views/userManage/index.vue添加打开编辑用户信息窗口的代码
<script setup lang="ts">
import electronUtils from "@/utils/electron";
const router = useRouter()
const toIndex = () => {router.push('/')
}
const toNote = () => {router.push('/func/noteManage')
}
const toEditUserInfo = () => {electronUtils.openWindow('/userManage/detail');
}
</script><template><a @click="toIndex()">首页</a><a @click="toNote()">语录管理</a><a @click="toEditUserInfo()">编辑用户详情</a>
</template><style scoped></style>

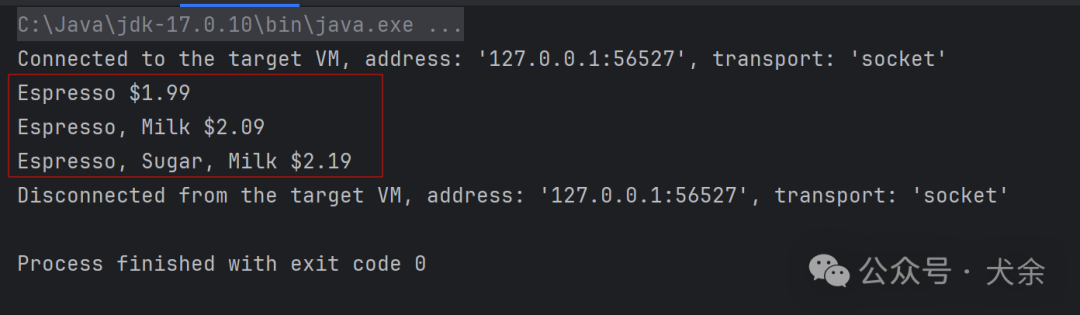
5、点击打开用户详情子窗口进程

点击保存用户信息,子进程向主进程通信
同步保存、异步保存、异步保存一次,其中异步保存一次后主进程移除监听,再次点击保存报错
2.2、主进程向子进程单向通信
1、main.ts定义定时器通信数据给子进程
ipcMain.handle("open-win", (_, arg) => {const childWindow = new BrowserWindow({webPreferences: {preload:path.join(__dirname, 'preload.mjs'),nodeIntegration: true,contextIsolation: false,},});let count = 100setInterval(() => {if (childWindow&&childWindow.webContents) {childWindow?.webContents.send("to-child-count", '金额:'+count++);}}, 1000);childWindow.webContents.openDevTools();childWindow.loadFile(path.join(RENDERER_DIST, 'index.html'),{hash: arg});});
2、detail.vue监听主进程通信数据
// 监听主进程信息
function toChildCount(e:any,data:string){console.log(data)
}
onMounted(()=>{ipcRenderer.on("to-child-count",toChildCount);console.log("监听主进程信息")
});
onUnmounted(()=>{console.log('移除监听主进程信息')ipcRenderer.removeListener("to-child-count",toChildCount);
});

2.3、主进程和子进程双向通信
1、electron/ipc.ts添加双向通信逻辑
//双向通信
ipcMain.handle("eventBothWay", (e, data: string) => {e.sender.send("eventBothWay", "主进程发送" + data);
});
2、detail.vue子进程添加监听逻辑
function eventBothWay(e:any,data:string){console.log("子进程监听的信息:",data);
}
function toBothWay(){ipcRenderer.invoke("eventBothWay","异步发给主进程的消息");
}
onMounted(()=>{ipcRenderer.on("eventBothWay",eventBothWay);// ipcRenderer.on("to-child-count",toChildCount);// console.log("监听主进程信息")
});
onUnmounted(()=>{ipcRenderer.removeListener("eventBothWay",eventBothWay);// console.log('移除监听主进程信息')// ipcRenderer.removeListener("to-child-count",toChildCount);
});
<a @click="toBothWay()">双向通信</a>
点击双向通信,可以控制台获取双向信息打印

相关文章:

超详细!!!electron-vite-vue开发桌面应用之创建新窗口以及主进程和子进程的通信监听(十二)
云风网 云风笔记 云风知识库 一、新建打开窗口 1、在electron/main.ts中加入主进程打开窗口逻辑代码 import { ipcMain } from "electron"; ipcMain.handle("open-win", (_, arg) > {const childWindow new BrowserWindow({webPreferences: {preloa…...

java编辑器——IntelliJ IDEA
java编辑器有两种选择——IntelliJ IDEA和VsCode。其中IntelliJ IDEA现在是企业用的比较多的,是专门为java设计的,而VsCode则是通过插件来实现Java编辑的。 1.IntelliJ IDEA 官网下载链接:https://www.jetbrains.com/idea/ 注意选择社区版…...

经验笔记:SSL证书
SSL证书经验笔记 1. 什么是SSL证书? SSL(Secure Sockets Layer)证书是一种数字证书,用于在客户端(如浏览器)和服务器之间建立加密连接,以确保数据传输的安全性。随着互联网的发展,…...

设计模式之装饰器模式:让对象功能扩展更优雅的艺术
一、什么是装饰器模式 装饰器模式(Decorator Pattern)是一种结构型设计模式(Structural Pattern),它允许用户通过一种灵活的方式来动态地给一个对象添加一些额外的职责。就增加功能来说,装饰器模式相比使用…...

Anchor Alignment Metric来优化目标检测的标签分配和损失函数。
文章目录 背景假设情况任务和目标TaskAligned方法的应用1. **计算Anchor Alignment Metric**2. **动态样本分配**3. **调整损失函数** 示例总结 背景 假设我们在进行目标检测任务,并且使用了YOLOv8模型。我们希望通过TaskAligned方法来优化Anchor与目标的匹配程度&…...

C++---由优先级队列认识仿函数
文章目录 一、优先级队列是什么? 二、如何使用优先级队列 1、优先级队列容器用法 2、为什么容器本身无序? 三、什么是仿函数? 1. 什么是仿函数? 2. 仿函数的优势 四、仿函数如何使用? 1、重载operator()函数 2、运用第…...

Client访问Server访问慢的原因
1. 网络层面的问题 网络延迟:客户端与服务器之间的地理距离较远(跨ISP、路径次优),导致高网络延迟(如高 RTT 值)。使用 ping 或 traceroute 工具可以帮助定位网络延迟的来源 - mtr: 结合了ping和traceroute功能&#…...

用RPC Performance Inspector 优化你的区块链
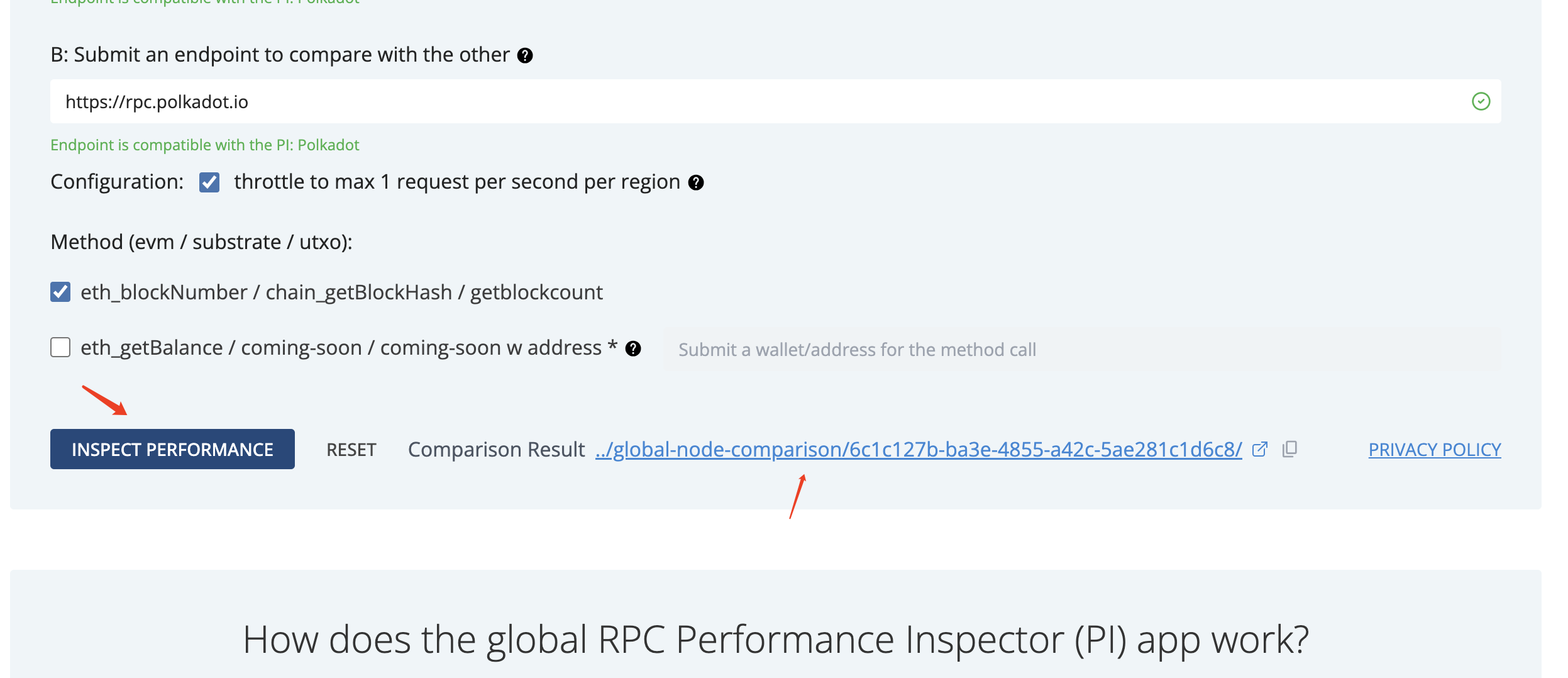
目录 什么是RPC? RPC Performance Inspector 是做什么的? 为什么需要这个工具? 如何使用它? 适合谁用? 如何使用? 什么是RPC? RPC Performance Inspector 是一个专门用于测试和分析RPC性能…...

linux如何查看内存条是ddr几代
在 Linux 系统中,可以通过以下几种方法查看内存条的类型和代数(如 DDR3、DDR4 等): 1. 使用 dmidecode 命令 dmidecode 是一个工具,它可以从系统的 DMI 表(也称为 SMBIOS 表)中提取硬件信息&a…...

LeetCode 3153.所有数对中数位差之和:计数
【LetMeFly】3153.所有数对中数位差之和:计数 力扣题目链接:https://leetcode.cn/problems/sum-of-digit-differences-of-all-pairs/ 车尔尼有一个数组 nums ,它只包含 正 整数,所有正整数的数位长度都 相同 。 两个整数的 数位…...

Spring Boot 整合 Sentinel 实现流量控制
在微服务架构中,流量控制是保障系统稳定性和高可用性的关键技术之一。阿里巴巴开源的 Sentinel 是一款面向分布式系统的流量防护组件,旨在从流量控制、熔断降级、系统负载保护等多个维度保障服务的稳定性。本文将详细介绍如何在 Spring Boot 项目中整合 …...

Elasticsearch倒排索引
什么是倒排索引 倒排索引(Inverted Index)是一种将文档中的每个单词映射到包含该单词的文档列表上的数据结构 倒排索引的构建过程 文档1: “我爱吃苹果” 文档2: “我爱吃香蕉” 文档3: “我喜欢苹果和香蕉” 文档分词:将文档中的文本内容…...

速盾:ddos常用防御方法是什么?
DDoS攻击是一种通过向网络资源发送大量请求或大流量数据来使其过载的攻击手段。为了应对这种攻击,常用的防御方法可以分为三个层次:流量清洗、服务器升级和高防CDN。 流量清洗是一种基础的防御手段,它通过过滤和识别恶意流量来阻止DDoS攻击。…...
)
二分算法入门(简单题)
习题1 704. 二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例 1: 输入: nums [-1,0,3,5,9,12], targ…...

在使用React Hooks中,如何避免状态更新时的性能问题?
在React Hooks中避免状态更新时的性能问题,可以采取以下一些最佳实践: 避免不必要的状态更新: 使用React.memo、useMemo、和useCallback来避免组件或其子组件进行不必要的渲染。 使用useMemo: 对于基于状态或props的复杂计算&…...

Pytest插件pytest-selenium-让自动化测试更简洁
在现代Web应用的开发中,自动化测试成为确保网站质量的重要手段之一。而Pytest插件 pytest-selenium 则为开发者提供了简单而强大的工具,以便于使用Python进行Web应用的自动化测试。本文将深入介绍 pytest-selenium 插件的基本用法和实际案例,…...

视觉语言模型(VLMs)知多少?
最近这几年,自然语言处理和计算机视觉这两大领域真是突飞猛进,让机器不仅能看懂文字,还能理解图片。这两个领域的结合,催生了视觉语言模型,也就是Vision language models (VLMs) ,它们能同时处理视觉信息和…...

重新修改 Qt 项目的 Kit 配置
要重新修改 Qt 项目的 Kit 配置,你可以按照以下步骤进行操作: 1. 打开 Qt Creator 首先,启动 Qt Creator,确保你的项目已经打开。 2. 进入项目设置 在 Qt Creator 中,点击菜单栏的 “Projects” 标签(通…...

【Spring Boot 3】【Web】自定义响应状态码
【Spring Boot 3】【Web】自定义响应状态码 背景介绍开发环境开发步骤及源码工程目录结构背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花费…...

Locksupport凭证的底层原理
LockSupport的凭证(通常称为“许可”或“permit”)的底层原理主要涉及到Java的Unsafe类以及系统级的线程同步机制。LockSupport是Java 6(JSR166-JUC)引入的一个类,提供了基本的线程同步原语,其核心功能是通…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...
