CRUD的最佳实践,联动前后端,包含微信小程序,API,HTML等(三)
关说不练假把式,在上一,二篇中介绍了我心目中的CRUD的样子

基于之前的理念,我开发了一个命名为PasteTemplate的项目,这个项目呢后续会转化成项目模板,转化成项目模板后,后续需要开发新的项目就可以基于这个模板创建,这样就不要copy一个旧的项目,然后删删删,改改改,重命名等操作了
强迫症,一个项目的名字就得统一,心里才舒服
那么本次作者就带来了实物,本次主要介绍管理端的内容,我们一起来看看

这个是后台,目前使用的是HTML原生写的,如果说使用VUE的话,会更简单,这个后续看情况推出!
先用原生的原因呢,一是顺手,二是前期是规划期,改动比较多,这个项目开发过程我是录制了视频的,后续会和项目模板一并放出来!
这个管理端有多少代码?
可能说代码量不太合适,我就列出下各个文件的大概情况(文件采用松散编辑模式,就是一个花括号就一行的写法,所以不存在刻意压缩代码行的问题哈!)
| 文件 | 大小 | 行数 | 说明 |
|---|---|---|---|
| login/index.html | 8KB | 177 | 登陆页面,账号密码验证码登陆 |
| login.less | 9KB | 381 | 登陆页面的样式文件 |
| pasteform/index.html | 12KB | 212 | 表格列表页面的主UI页面 |
| pasteform/index.js | 22KB | 682 | 表格页面的主逻辑JS页面 |
| pasteform/index.less | 14KB | 656 | 表格页面的样式文件 |
| pasteform/view.html | 12KB | 184 | 表单新增编辑页面的UI文件 |
| pasteform/view.js | 27KB | 820 | 表单新增编辑页面的逻辑JS代码 |
| pasteform/view.less | 10KB | 499 | 表单编辑新增页的样式文件 |
| index.html | 11KB | 225 | 首页,也就是菜单页面,上图的这个主页面,菜单采用API获取的动态方式 |
| index.less | 5KB | 311 | 首页的样式文件 |
| lib/api.js | 18KB | 598 | ajax请求,一些基础函数的转化等,相当于帮助类 |
还有一些其他的三方组件,比如jquery.js,layer.js,daterange.js,pagenum.js,datepicker.js,template.js,wangedit.js等
为啥才这么几个文件?
看上图至少有4个表为啥才这么几个文件?
文件复用了
比如权限的列表页面为pasteform/index.html?path=roleInfo,而用户的列表页面为pasteform/index.html?path=userInfo
对应的表单页面为pasteform/view.html?path=roleInfo和pasteform/view.html?path=userInfo

实现原理
在执行UI之前,获取对应的模型的模型内容,比如新增的时候,获取对应的AddDto模型的模型属性,包括不限于,包含了哪些属性(是否禁用add,edit,del等),有哪些字段,字段的特性是哪些,还有就是字段的默认值!
同理在编辑的时候,会把要编辑的主键带入API中,先查询这个UpdateDto的模型数据,然后基于ID获取这个模型的值,组合后返回给前端
至于表格,请求的时候要读取ListDto和对应的搜索InputQueryDto的内容!
表格页面功能介绍

从上图中可以看到大概几个要点!
1.左侧的菜单是采用动态模式的,看图的中间部分的菜单类型可以看到和左侧的一一对应!
2.右侧区域的功能都是动态的,貌似除了关键字输入和搜索按钮是固定的,其他都是动态控制的
3.搜索区域的内容和类型由后端的InputQueryXXX的模型来控制
4.新增,编辑和删除按钮由对应模型的ListDto控制
5.列表中支持排序,比如上图的ID,排序,层级等
6.列表中支持直接显示外表的对应字段,比如父级ID那一列,直接显示了父级ID对应的权限的名称
7.支持状态快编,也就如上图的switch,这个是可以交互的!
外表输入

支持外表输入,比如要查询某一个角色有多少用户,那么用户列表中,角色ID作为筛选,那角色ID不能自己手动输入吧
点击后,会弹出角色列表页面,选择要查询的,然后点击确定,就会把对应的值输入到输入框中(显示的是友好名)

在Model中是这样配置外表选择的

时间区间
有些时候需要查询时间区间,比如本月新增的用户有多少

在Model中,时间区间其实是由2个字段表示的,开始字段和结束字段,当然了结束字段需要配置隐藏,如下图

单选
有时候查询需要选择某一个状态,比如查询禁用的用户有多少,查询状态正常的用户有多少(也就是一个select的选项)

在Model中体现为:

表单页面功能介绍
表单页面也就是新增数据,或者编辑,如下
基本输入
一些比如文本,文本域,数字,开关等的输入,和基本的一致,约定输入框的名称为Model对应字段的注释部分的前部分,后部分则为placeholder,前后部分使用空格隔开!

头像图片

不单单支持单图,还支持多图模式!
富文本模式

系统采用的是wangEdit v5的版本
时间模式
时间上支持单时间和时间区间模式

单选模式

单选有一个问题,就是选项是固定的,也就是要预先写好,如果是动态的,则使用外表的模式
外表单选

点击和表格那边的操作模式是一样的

要实现这些功能,只需要在对应的Model做属性的标记即可,如下
///<summary>///测试表 用于测试CURD的表///</summary>public class TestTableAddDto{///<summary>///姓名 模拟短文本输入///</summary>[MaxLength(32)][Required]public string Name { get; set; }///<summary>///头像 模拟图片上传///</summary>[MaxLength(128)][ColumnDataType("image","1","head","60*60")]public string Head { get; set; }///<summary>///年龄 模拟输入number///</summary>[Range(5, 90, ErrorMessage = "年龄必须限定在5~90之间!")]public int Age { get; set; }///<summary>///文本区域 模拟文本区域的输入///</summary>[MaxLength(128)]public string Desc { get; set; }///<summary>///富文本 模拟富文本,前端HTML的是使用wangEditv5///</summary>public string Blog { get; set; }///<summary>///加入日期 模拟必填时间的输入///</summary>public DateTime JoinDate { get; set; }///<summary>///单选 一般表示状态,内定的,有点像Enum,关于Enum后续会支持///</summary>[ColumnDataType("select", "[{\"name\":\"日类型\",\"value\":0},{\"name\":\"月类型\",\"value\":1},{\"name\":\"年类型\",\"value\":2}]")]public int DateType { get; set; }///<summary>///角色ID 这里一般用于外表,就是选择其他表的一个数据作为输入内容///</summary>[ColumnDataType("outer", "gradeInfo", "", "id", "name")]public int GradeId { get; set; }///<summary>///成绩 模拟前端限定2位小数///</summary>public double Score { get; set; }/// <summary>/// 会员周期 会员生效区间/// </summary>[ColumnDataType("daterange","dateStart","dateEnd")]public DateTime DateStart { get; set; }/// <summary>/// 会员周期 会员生效区间/// </summary>[ColumnDataType("hidden")]public DateTime DateEnd { get; set; }}
至于编辑模式,其实编辑模式和新增模式的字段属性标记同样适用!
在编辑模式中有一个特别的,就是外表显示,比如上面的外表选择中的选择父级,则在编辑中是这样的

补充
对于上面其实比较纠结的地方应该就是字段的特性ColumnDataType
image
相对于后面的 head 来说,这里是大图模式,在ListDto中表示使用图片的模式渲染
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 数字 | 1 | 图片数量 |
| args2 | 字符 | cate | 存放在什么位置,上传图片的时候会附带到参数type中 |
| args3 | 字符 | 60*60 | 图片是否需要压缩,压缩的宽高,不压缩的设置为0,比如60*0 |
| args4 | 字符 | arr或str | 默认值str对应字段的类型,是array类型还是string类型,如果是string类型多个之间用,隔开 |
head
使用方式同 image 这里表示的是小图标模式
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 数字 | 1 | 图片数量 |
| args2 | 字符 | cate | 存放在什么位置,上传图片的时候会附带到参数type中 |
| args3 | 字符 | 60*60 | 图片是否需要压缩,压缩的宽高,不压缩的设置为0,比如60*0 |
| args4 | 字符 | arr或str | 默认值str对应字段的类型,是array类型还是string类型,如果是string类型多个之间用,隔开 |
region
小程序中的地区选择,可以配置精确度,到区还是到县
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | region | 表示地址选择的层级,可选region和sub-district |
| args2 | 字符 | str | 可用值str或者arr 表示返回的数据类型,str的时候用,隔开 |
outer
表示一个值需要从外表获取,编辑的时候如何显示? 比如fatherId,extendRole
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateInfo | 外表的名称,对应模板的path,或者路径,路径一定附带了/字符示例./abc.html |
| args2 | 字符 | extendCates | 表示显示的数据,需要和下面2个配合,是一个当前的扩展,目标数组要配置hidden |
| args3 | 字符 | id | 获取返回对象的属性,一般为id |
| args4 | 字符 | name | id的友好名称显示,这里指的是外表,比如cateId,需要打开catelist页面,选择后,返回cate,则name作为友好显示,id作为实际值 |
outers
outer的复数版本,表示可以从外部列表中选择多个,比如在创建账号的时候给他绑定多个角色,就用这个!
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateInfo | 外表的名称,对应模板的path,或者路径,路径一定附带了/字符示例./abc.html |
| args2 | 字符 | extendCates | 表示显示的数据,需要和下面2个配合,是一个数组,目标数组要配置hidden |
| args3 | 字符 | id | 获取返回对象的属性,一般为id |
| args4 | 字符 | name | id的友好名称显示,这里指的是外表,比如cateId,需要打开catelist页面,选择后,返回cate,则name作为友好显示,id作为实际值 |
outerdisplay
ListDto中用于外表的显示,比如有字段cateInfoId,对应的ExtendCateInfo要标记为outerdisplay,args2配置为extendCateInfo?.name || ‘’,否则会显示为[object object]
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateInfoId | 表示这个字段的值,一般不显示 |
| args2 | 字符 | extendCateInfo?.name || ‘’ | 表示显示的名称,友好名称,需要后端支持,在前端会处理成.display |
navigator
表示这个值需要使用页面从另外一个列表中获取,这里表示小程序端的,建议使用outer outerdisplay
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cate.name || ‘’ | 表示显示cate.name或者空这个一般用于ListDto中 |
| args2 | 字符 | cateInfo | 外表的名称,对应模板的path,可以为空 |
| args3 | 字符 | /pages/cate/index/?model=select | 如果对应的表不用模板,则直接表示路径 |
datetime
默认的yyyy-MM-dd HH:mm:ss的格式
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | yyyy-MM-dd HH:mm:ss | 表示时间使用的格式 |
hidden
表示隐藏这个字段,一般是主键ID,或者外表链接过来的会这配置,比如需要给cate添加子项,则添加由cate那边过来
这个也适用于ListDto
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | bind | 如果不填表示隐藏,如果填写了表示页面的query中model=xxx的时候不隐藏,表示非xxx的时候隐藏,xxx的时候不隐藏 |
password
密码框模式
query
需要和 hidden 配合使用一般,表示在表单的时候使用哪个参数作为数据
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateid | 表示使用url中的哪个参数读取值 |
readyonly
表示这个字段是只读的,一般是编辑的时候生效
richtext
如果是字符串,没有设置maxlength,默认就会变更成richtext,也可以手动强制配置
textarea
如果是字符串,设置maxlength,且设置的值大于128,默认就会变更成textarea,也可以手动强制配置
select
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | [{“name”:“大”,“value”:“1”},{“name”:“小”,“value”:“2”}] | 表示单选的可选值,name是显示 value是值 |
| args2 | 字符 | 表示值得类型,这里是单个,跟随主类型走 |
selects
表示多选,这个表示的是页面上的多选
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | [{“name”:“大”,“value”:“1”},{“name”:“小”,“value”:“2”}] | 表示单选的可选值,name是显示 value是值 |
| args2 | 字符 | str | 表示值得类型是一个数组,还是字符串,如果是字符串则使用逗号隔开 |
sort
表示排序,表示字段的顺序,一般表格比较会使用这个
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 数字 | 0 | 小的排在前面,默认为0 |
link
这个用于表格显示,一般表示用于显示外表的数据,这个将弃用,使用outerdisplay替换
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | extendCate.name | 显示的外表链接,示例extendCate?.name || ''表示显示cate.name或者空这个一般用于ListDto中 |
width
表示这个字段在表格得宽度,可以为*或者对应得数字,是表格得列的宽度的权重,这个适用于ListDto
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | 60 | 表示这个列的宽度,可以为数字也可以是*比如3*这样 |
orderby
表示基于哪个字段进行排序,这个一般是ListDto表示表格中,可以基于哪个字段进行排序查询
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | id | 表示使用id正序排序 |
| args2 | 字符 | id desc | 表示使用倒叙排序 |
datalist
前端表示使用datalist作为选择数据源,前端需要把datalist的id赋值给datalistid,默认为字段name,这个规则适用于表单和QueryDto
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | [{“name”:“正常”,“value”:“1”,“selected”:true}] | JSON的字符串,也可以为空 |
| args2 | 字符 | data_pro | 表示调用哪个datalist数据,表示datalist的id,和args1互斥 |
| args3 | 字符 | read_pro_datalist() | 表示需要使用eval执行哪个函数,一般和args2配合使用,和args1互斥 |
daterange
主字段需要设置为daterange,其他字段需要设置hidden,在最后组合数据的时候,会基于参数生成对应的,应该要设置为可null格式
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | sdate | 表示开始时间,最后会传送yyyy-MM-dd 00:00:00的格式数据 |
| args2 | 字符 | edate | 表示结束时间,如果你选择2024-08-31,最后上送的会是2024-08-31 00:00:00 |
| args3 | 字符 | yyyy-MM-dd 00:00:00 | 表示时间的格式化,默认使用yyyy-MM-dd 00:00:00 |
disable
特殊限定,限定于class的,表示禁用这个模型的哪些功能,这个一般用于ListDto,因为这些功能都在列表页面
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | add | 表示忽略新增,也就是不显示新增按钮 |
| args2 | 字符 | edit | 表示忽略编辑,表示列表中没有编辑的这个选项,有些数据只能看,不需要新增和编辑 |
| args3 | 字符 | del | 表示这个表没有删除,页面UI中不需要删除按钮 |
目前还在思考有哪些常用的需要添加进来,
目前还是缺少很多东西的
1.index.js和view.js有很多重复的函数,可以考虑把他们2个综合一下,后续好维护
2.一些特殊的常用的功能的实现,比如作者的PasteSpider中大量的使用了datalist
3.如何在小程序上接入,毕竟这个项目的初衷就是为了解决小程序上大量表单输入和编辑的问题而提出的方案
4.后续大家如何使用,如何按照自己的需求修改规则等
后续将放出案例项目和项目模板
我们下期见
相关文章:

CRUD的最佳实践,联动前后端,包含微信小程序,API,HTML等(三)
关说不练假把式,在上一,二篇中介绍了我心目中的CRUD的样子 基于之前的理念,我开发了一个命名为PasteTemplate的项目,这个项目呢后续会转化成项目模板,转化成项目模板后,后续需要开发新的项目就可以基于这…...

nvidia-cuda-tensorrt-cudnn下载网站
tensorrt:https://developer.nvidia.com/tensorrt/download cudnn:https://developer.nvidia.com/rdp/cudnn-archive cuda:https://developer.nvidia.com/cuda-toolkit-archive...

GitLab 是什么?GitLab使用常见问题解答
GitLab 是什么 GitLab是由GitLab Inc.开发,使用MIT许可证的基于网络的Git仓库管理工具开源项目,且具有wiki和issue跟踪功能,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。 GitLab 是由 GitLab Inc.开发,…...

数字时代,寻找新的生意增长点之前要做什么准备?
要做好最基础也最繁复的数据管理。 在竞争日益激烈的快消市场中,企业面临前所未有的挑战与压力。在这种高压环境下,数字化转型不再仅仅是选择,而是企业探索新的业务增长点、保持竞争优势的关键战略。然而,随着企业数字化进程的加…...

使用Python本地搭建http.server文件共享服务并实现公网环境远程访问——“cpolar内网穿透”
前言 本文主要介绍如何在Windows系统电脑上使用python这样的简单程序语言,在自己的电脑上搭建一个共享文件服务器,并通过cpolar创建的公网地址,打造一个可以随时随地远程访问的私人云盘。 数据共享作为和连接作为互联网的基础应用ÿ…...

STM32——Flash闪存
以上部分,主存储器:程序存储器; 启动程序代码:系统存储器; 用户选择字节:选项字节 以下是闪存的管理员,用于擦除和读写的地址 C8T6一共64K,主存储器为64页 以下是整体框图&#x…...

python科学计算:NumPy 数组的高级操作
1 数组的形状变换 NumPy 提供了多种方法来改变数组的形状。这些方法不会改变数组的内容,而是重新组织数据的排列方式。 1.1 reshape() 函数 reshape() 是最常用的形状变换函数,它可以改变数组的形状,前提是变换后的总元素数量与原数组一致…...

【补-网络安全】日常运维(二)终端端口占用排查
文章目录 一、利用ipconfig、netstat 命令行统计二 、策略封禁IP 引言:检查频繁,第一步我们梳理完资产,第二步应该对资产终端进行一个排查,诊断把脉,了解清楚系统的端口占用及开放情况 一、利用ipconfig、netstat 命令行统计 1.先用ipconfig定位该终端的IP地址 2.明确IP地址后…...

设计模式之适配器模式:软件世界的桥梁建筑师
一、什么是适配器模式 适配器模式(Adapter Pattern)是一种结构型设计模式(Structural Pattern),通过将类的接口转换为客户期望的另一个接口,适配器可以让不兼容的两个类一起协同工作。其核心思想是通过一个…...

Java 入门指南:Java 并发编程 —— Fork/Join 框架 实现任务的拆分与合并
Fork/Join Fork/Join 是Java并发编程中的一个框架,用于解决大型任务的并行执行问题。它于 Java 7中引入,旨在简化对多核处理器上可并行执行任务的开发。 Fork/Join 框架基于分治(divide and conquer)的设计思想。它将大型任务划…...
设置方法)
token过期时间分平台(web和app)设置方法
token分平台设置方法 本文介绍了Spring下的登录和鉴权机制的主要方法以及 token认证的主要流程,并介绍在spring中web端和APP端设置不同token过期时间的实现方法。主要基于SpringBootspringSecurityJWT框架实现。 一、应用场景 同一系统的跨平台操作,基于…...

[000-01-008].Seata案例应用
业务说明:这里我们创建三个服务,一个订单服务,一个库存服务,一个账户服务。当用户下单时,会在订单服务中创建一个订单,然后通过远程调用库存服务来扣减下单商品的库存;再通过远程调用账户服务来…...

超详细!!!electron-vite-vue开发桌面应用之创建新窗口以及主进程和子进程的通信监听(十二)
云风网 云风笔记 云风知识库 一、新建打开窗口 1、在electron/main.ts中加入主进程打开窗口逻辑代码 import { ipcMain } from "electron"; ipcMain.handle("open-win", (_, arg) > {const childWindow new BrowserWindow({webPreferences: {preloa…...

java编辑器——IntelliJ IDEA
java编辑器有两种选择——IntelliJ IDEA和VsCode。其中IntelliJ IDEA现在是企业用的比较多的,是专门为java设计的,而VsCode则是通过插件来实现Java编辑的。 1.IntelliJ IDEA 官网下载链接:https://www.jetbrains.com/idea/ 注意选择社区版…...

经验笔记:SSL证书
SSL证书经验笔记 1. 什么是SSL证书? SSL(Secure Sockets Layer)证书是一种数字证书,用于在客户端(如浏览器)和服务器之间建立加密连接,以确保数据传输的安全性。随着互联网的发展,…...

设计模式之装饰器模式:让对象功能扩展更优雅的艺术
一、什么是装饰器模式 装饰器模式(Decorator Pattern)是一种结构型设计模式(Structural Pattern),它允许用户通过一种灵活的方式来动态地给一个对象添加一些额外的职责。就增加功能来说,装饰器模式相比使用…...

Anchor Alignment Metric来优化目标检测的标签分配和损失函数。
文章目录 背景假设情况任务和目标TaskAligned方法的应用1. **计算Anchor Alignment Metric**2. **动态样本分配**3. **调整损失函数** 示例总结 背景 假设我们在进行目标检测任务,并且使用了YOLOv8模型。我们希望通过TaskAligned方法来优化Anchor与目标的匹配程度&…...

C++---由优先级队列认识仿函数
文章目录 一、优先级队列是什么? 二、如何使用优先级队列 1、优先级队列容器用法 2、为什么容器本身无序? 三、什么是仿函数? 1. 什么是仿函数? 2. 仿函数的优势 四、仿函数如何使用? 1、重载operator()函数 2、运用第…...

Client访问Server访问慢的原因
1. 网络层面的问题 网络延迟:客户端与服务器之间的地理距离较远(跨ISP、路径次优),导致高网络延迟(如高 RTT 值)。使用 ping 或 traceroute 工具可以帮助定位网络延迟的来源 - mtr: 结合了ping和traceroute功能&#…...

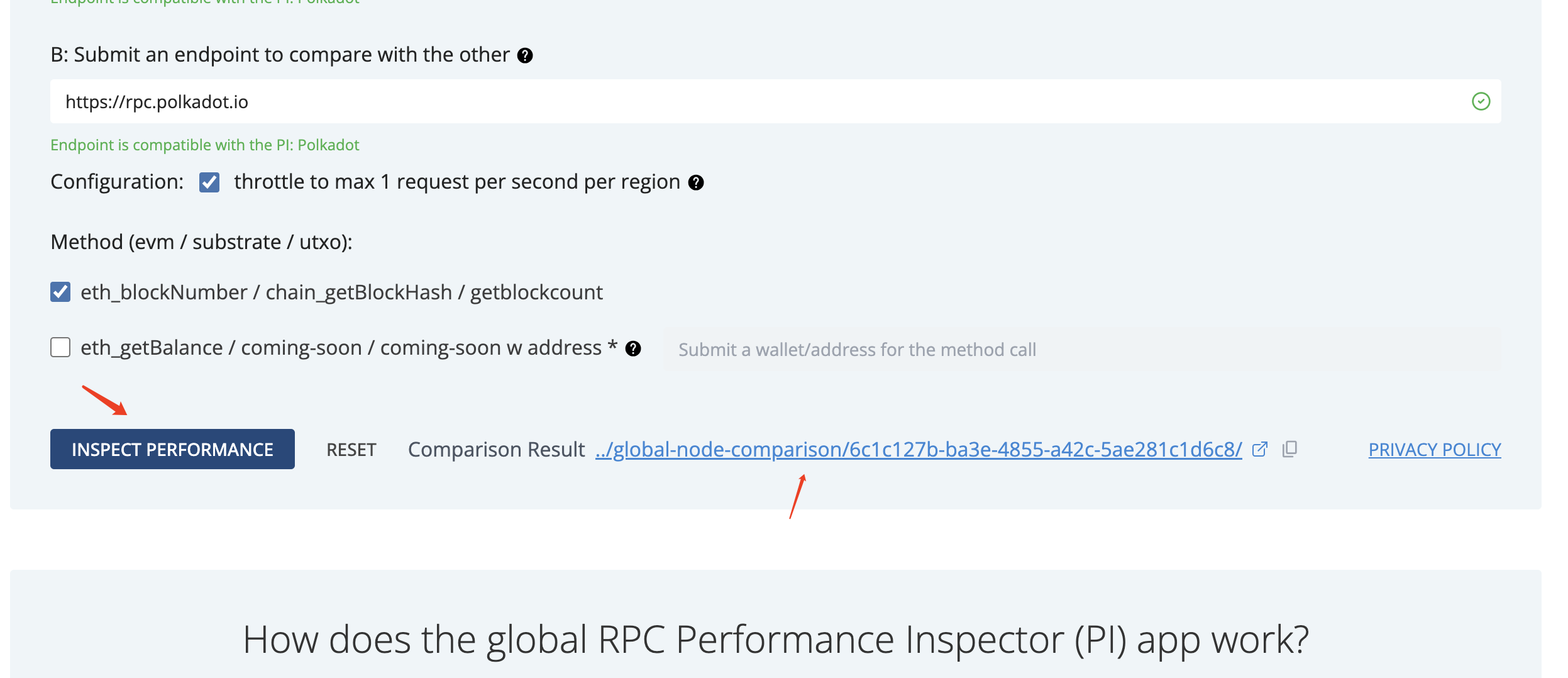
用RPC Performance Inspector 优化你的区块链
目录 什么是RPC? RPC Performance Inspector 是做什么的? 为什么需要这个工具? 如何使用它? 适合谁用? 如何使用? 什么是RPC? RPC Performance Inspector 是一个专门用于测试和分析RPC性能…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
