JS面试真题 part2
JS面试真题 part2
- 6、typeof 与 instanceof 区别
- 7、JavaScript原型,原型链?有什么特点
- 8、说说你对作用域链的理解
- 9、谈谈this对象的理解
- 10、说说new操作符具体干了什么
6、typeof 与 instanceof 区别
自己回答:
typeof:用来判断数据的类型 假设 s1=’字符串‘ ,则 typeof s1的值为string。不过typeof null的值是object。因为null是000000,object的是以000开头,这是js设计上的问题。
instanceof :用来判断某个值是否在他的原型链上,假设 s1=new String(‘字符串’),则 s1 instanceof String的值为true,缺点是基础数据需要用new创建出来,s1=’字符串‘,则值为false
标准回答:
typeof 操作符返回一个字符串,表示未经计算的操作数的类型 ,使用方法:typeof operand 、 typeof (operand),返回operand的类型

前六个都是基础类型,其中typeof null返回的是object,这是一个bug。还有除了function,其他的引用类型都是返回object。
instanceof 运算符用于检测构造函数的prototype属性是否在某个实例对象的原型链上
使用方法:object instanceof constructor,object为实例对象,constructor为构造函数

typeof 与 instanceof 都是判断数据类型的方法,区别如下:
- typeof会返回一个变量的基本类型,instanceof返回的是一个布尔值
- instanceof可以准确的判断复杂引用类型,但是不能正确判断基础数据类型
- typeof也存在弊端,可以判断基础数据类型(null除外),但是引用类型中,除了function类型以外,其他的也无法判断
如果需要通用检测数据类型,可以采用Object.prototype.toString,返回"[object xxx]"的字符串
实现一个全局通用的数据类型判断方法

使用如下:

7、JavaScript原型,原型链?有什么特点
自己回答:
JavaScript原型:JavaScript对象的构造函数都有原型,实例对象的构造函数 object().prototype, 实例的隐式__proto__指向这个原型,实例可以通过__proto__访问构造函数的prototype属性,从而继承一些属性和方法。
原型链:构造函数的prototype属性,也是一个对象,这个对象也有构造函数,也可以指向有构造函数的prototype,就形成了原型链,一个对象可以在原型链上依次向上寻找属性和方法,即可以向原型,原型的原型,原型的原型的原型依次寻找。直到对象是null。
原型和原型链为对象提供了一些可以继承的属性和方法
标准回答:
原型:每个对象都有一个原型,当试图访问一个对象的属性时,不仅在该对象上找,也会在对象的原型上找,以及对象原型的原型,依次向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
准确的说,这些方法和属性定义在Object的构造器函数上的ptototype属性上,而不是实例对象本身。
函数都有一个属性ptototype,function.ptototype就是我们说的原型 function.ptototype有个属性constructor指向函数function
原型链:原型对象也有原型,并从中继承方法和属性,一层一层,依此类推,这种关系通常被称为原型链。
对象实例p和它的构造函数person之间会建立一个链接。p. __ proto __ ==person.ptototype

8、说说你对作用域链的理解
自己回答:
作用域链:作用域分为全局作用域和函数作用域。
函数作用域里的对象是活动对象,当最里层的函数作用域没有找到活动对象时,可以向外依次寻找,直到全局作用域
标准回答:
作用域,即变量(变量作用域又称上下文)和函数生效(能被访问)的区域或集合。换句话说,作用域决定了代码区块中变量和其他资源的可见性
一般将作用域分为:
- 全局作用域
- 函数作用域
- 块级作用域
全局作用域:任何不在函数中或者大括号中声明的变量,都是在全局作用域下,全局作用域下声明的变量可以在程序的任意位置访问
函数作用域:也叫局部作用域,如果一个变量是在函数内部声明的它就在一个函数作用域下面,这些变量只能在函数内部访问,不能在函数外访问。
块级作用域:ES6引入了let和const关键字,和var关键字不同,在大括号中使用let和const声明的变量存在于块级作用域中。在大括号之外不能访问这些变量
词法作用域,又叫静态作用域,变量在创建时就被确定了,而非执行阶段确定的,JavaScript遵循的就是词法作用域


作用域链:当在JavaScript中使用一个变量的时候,首先JavaScript引擎会尝试在当前作用域下去寻找该变量,如果没找到,再到它的上层作用域寻找,以此类推,找到该变量或是已经到了全局作用域,如果在全局作用域仍然找不到该变量,就会在全局范围内隐式声明该变量(非严格模式下)或直接报错
9、谈谈this对象的理解
自己回答:
this是函数里的指代对象,指向调用他的人
分为默认调用,隐式调用,call/apply/bind调用
默认调用:普通函数,window对象
隐式调用:实例对象调用
call/apply/bind调用:改变this指向调用
标准答案:
定义:函数的调用方式决定了this的值(运行时绑定),this关键字是函数运行时自动生成的一个内部对象,只能在函数内部使用,总指向调用它的对象

this 在函数执行过程中,this一旦确定了,就不可以再更改

绑定规则:
-
默认绑定:全局环境中调用普通函数,函数内部使用this,指向全局对象window(非严格模式),严格模式下报错,this绑定undefined
-
隐式绑定:函数作为某个对象的方法调用,此时this指向上级对象,o.b.fn(),fn里的this指向b
-
new绑定:通过构建函数
new关键字生成一个实例对象,此时this指向这个实例对象

-
显示绑定:call/apply/bind绑定,显示修改this指向
箭头函数
ES6提供的箭头函数,在代码书写(编译时)就确定this指向,箭头函数不能作为构造函数
优先级
new绑定>显示绑定>隐式绑定>默认绑定
10、说说new操作符具体干了什么
自己回答:
new操作符:执行构造函数、改变实例对象的this指向
标准回答:
是什么:new操作符用于创建一个给定构造函数的实例对象
- new通过构造函数创建出来的实例可以访问构造函数中的属性
- new通过构造函数创建出来的实例可以访问构造函数原型链上的属性和方法
如果构造函数有返回值:
返回基础值,和没有返回值时表现一致

如果返回对象,则

new的流程
- 创建了一个新的对象obj
- 将对象与构造函数通过原型链连接起来
- 将构建函数中的this绑定到对象obj上
- 如果构建函数有返回值,如果是对象,则实例对象是返回的对象,如果返回值是基础类型,则忽略
手写new操作符
function mynew(Func,...args){//1.创建一个新对象const obj={}//2.新对象原型指向构造函数的原型对象obj.__proto__=Func.prototype//3.将构造函数的this指向,指向obj,并执行构造函数let result= Func.apply(obj,args)//4.根据构造函数执行后的返回结果,确定返回的对象//如果没有返回值或者返回的值不是对象,则返回新创建的对象,如果返回的是一个对象,则返回该对象return result intanceof Object?result:obj}
相关文章:

JS面试真题 part2
JS面试真题 part2 6、typeof 与 instanceof 区别7、JavaScript原型,原型链?有什么特点8、说说你对作用域链的理解9、谈谈this对象的理解10、说说new操作符具体干了什么 6、typeof 与 instanceof 区别 自己回答: typeof:用来判断数…...

python 下载excel 添加水印
Python 在 Excel 中添加水印 https://zhuanlan.zhihu.com/p/499239298 生成图片 from PIL import Image, ImageDraw, ImageFont import numpy as np import matplotlib.pyplot as plt# 创建一个新的白色图片 img Image.new(RGB, (200, 100), color(255, 255, 255))# 指定中…...

CosyVoice:开源强大的 AI 语音合成工具
在当今科技飞速发展的时代,AI 语音合成技术正逐渐改变着我们的生活。今天,就为大家介绍一款卓越的语音合成工具——CosyVoice。 一、安装步骤 克隆和安装: 克隆仓库:git clone --recursive https://github.com/FunAudioLLM/Cos…...

【靶场】Pikachu—XSS Cross-Site Scripting(前五关)
🏘️个人主页: 点燃银河尽头的篝火(●’◡’●) 如果文章有帮到你的话记得点赞👍收藏💗支持一下哦 【靶场】Pikachu—XSS Cross-Site Scripting(前五关) 第一关 反射型xss(get)第二关 反射型xss(post)第三关…...

Dance with Compiler - EP2
今天来熟悉汇编指令。 基本指令特点 str: store value to memory ldr: load value from memory stp: store register value to stack ldp: load stack value to register 更新寄存器的操作,一般结果寄存器是左操作数。 写内存的操作(str)&…...

微博视频无水印下载的方法
在如今的数字时代,社交媒体平台如微博已经成为人们分享日常生活、获取新闻和娱乐内容的重要渠道。我们时常会在刷微博时看到一些有趣的视频图片,或是名人的访谈,或是搞笑的短片,有时甚至是一些珍贵的历史资料。这些视频不仅内容丰…...

C语言 | Leetcode C语言题解之第390题消除游戏
题目: 题解: int lastRemaining(int n) {int a1 1;int k 0, cnt n, step 1;while (cnt > 1) {if (k % 2 0) { // 正向a1 a1 step;} else { // 反向a1 (cnt % 2 0) ? a1 : a1 step;}k;cnt cnt >> 1;step step << 1;}return …...

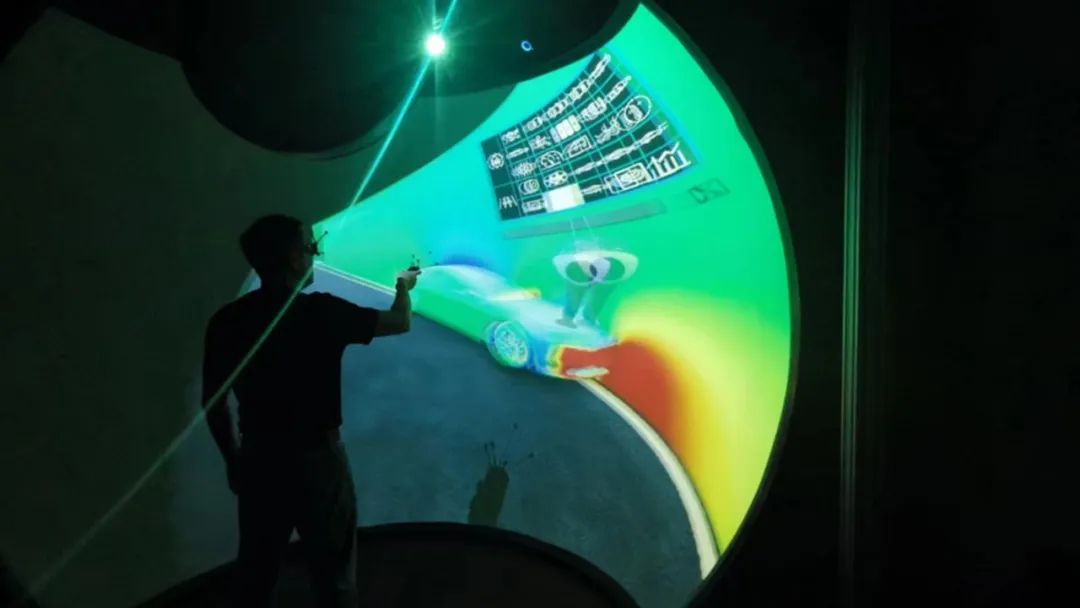
虚拟现实辅助工程技术助力多学科协同评估
在当今高速发展的经济环境中,制造业面临着多重挑战,包括提高产品性能、压缩设计周期、实现轻量化设计和降低成本。为了有效应对这些挑战,多学科协同评估成为缩短研发周期和提升研制质量的关键手段。 传统的多学科评估面临着数据孤立与融合困难…...

Java获取小程序码示例(三种小程序码)
首先我们可以看到官方文档上是有三种码的 获取小程序码 这里特别要注意的是第一种和第三种是有数量限制的,所以大家生成的时候记得保存,也不要一直瞎生成 还有一点要注意的是第一种和第二种是太阳码 第三种是方形码 好了直接上代码 这里要注意ÿ…...

【最新华为OD机试E卷-支持在线评测】分糖果(100分)-多语言题解-(Python/C/JavaScript/Java/Cpp)
🍭 大家好这里是春秋招笔试突围 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-E/D卷的三语言AC题解 💻 ACM金牌🏅️团队| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 🍿 最新华为OD机试D卷目录,全、新、准,题目覆盖率达 95% 以上,…...

Windows下Python和PyCharm的应用(二)__快捷键方式的设定
前言 程序写久了,难免会形成自己的编程习惯。比如对某一套快捷键的使用,已经形成了肌肉记忆。 为了方便快捷键的使用,可以在PyCharm中设置自己喜欢的快捷键。 我比较习惯于微软Visual Studio的快捷键设置。(因为早些年VC开发用的…...

网络安全宗旨和目标
网络安全涉及网络和相关数据及信息的保护与保障。它已从物理技术发展到防病毒和反网络钓鱼平台等软件方法。 在本章中,我们将详细讨论网络安全的主要目标和原则,并提供与之相关的具体示例。所以,让我们从网络安全的目标开始。 网络安全的目的…...

stm32之软件SPI读写W25Q64存储器应用案例
系列文章目录 1. stm32之SPI通信协议 文章目录 系列文章目录前言一、电路接线图二、应用案例代码三、应用案例分析3.1 SPI通信模块3.2 W25Q64模块3.3 主程序 前言 提示:本文主要用作在学习江科大自化协STM32入门教程后做的归纳总结笔记,旨在学习记录&a…...

Python数据验证库schema
目录 一、简述 二、安装schema库 三、使用 基本概念 代码示例 简单使用 列表验证 正则表达式 一、简述 schema用于简化数据验证的过程。它提供了一种简单的方式来定义数据结构,并验证传入的数据是否符合预期的结构。schema 库非常适合用于 Web 应用的请求验…...

python数据类型与运算符
1、数据类型 (1)Python中提供了基本数据类型: 数值类型:int整数类型、float浮点数类型、complex复数类型 布尔类型:bool,取值True / False 字符串:单引号包含、双引号包含、三对单引号/双引号…...

加密解密工具类
加密解密工具类 package com.example.modules.util;import javax.crypto.Cipher; import javax.crypto.KeyGenerator; import javax.crypto.SecretKey; import javax.crypto.spec.SecretKeySpec; import java.security.SecureRandom; import java.util.Base64; public…...

validationtools中按键测试选项光标移除
最近处理一个问题,设备有方向键盘,做cit中的按键测试,发现按方向键第一次按键不能触发该键值,而是让屏幕第一个按钮获取焦点,然后再次按键,则其他正常。问题:进入界面第一次按键就要响应对应按键…...

【Hot100算法刷题集】哈希-02-字母异位词分组(含排序构造键、自定义键、自定义哈希函数法)
🏠关于专栏:专栏用于记录LeetCode中Hot100专题的所有题目 🎯每日努力一点点,技术变化看得见 题目转载 题目描述 🔒link->题目跳转链接 给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺…...

用华为智驾,开启MPV的下半场
作者 |老缅 编辑 |德新 8月28日,岚图正式对外公布了全球首款搭载华为乾崑智驾和鸿蒙座舱的MPV——全新岚图梦想家。 新车定位「全景豪华科技旗舰MPV」,全系标配四驱,分为四驱鲲鹏版和四驱乾崑版。 其中岚图逍遥座舱和鲲鹏智驾构成的鲲鹏版…...

发烧时眼睛胀痛的多种原因
发烧时眼睛胀痛的多种原因 发烧时眼睛胀痛可能由多种原因引起,主要包括以下几个方面: 上呼吸道感染: 发烧通常由上呼吸道感染引起,如感冒等。这些疾病多由病毒或细菌感染导致,如流感病毒、副流感病毒、腺病毒等。当机…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
