【开发实践】在线考试系统(一) 生成错题知识点的思维导图
一、需求分析设计
笔者开发了一个在线考试系统,导师提出一个需求:添加对考试错题相关知识点的总结。

在question表中关联知识点的编号,题目可能关联多个知识点。这里笔者的设计是,只关联一个知识点,便于维护。
下面是知识点表格的设计:

masterID关联父级知识点,顶级知识点则为空。
二、思维导图组件
1、d3.js 插件准备
【包管理工具引入d3】:
yarn add d3 / npm install d3(推荐使用yarn)
【js方式引入d3】
d3.js 入学者文档连接
2、vue 思维导图组件
这个模块笔者也是从网上获得的样式,原作者写的不太标准,不过也感谢作者大大啦!!
<template><div :id="id"></div>
</template>
<script>import * as d3 from 'd3';export default {props: {data: Object,nodeWidth:{type: Number,default: 160},nodeHeight:{type: Number,default: 40},active:{type: String,default: ''}},watch:{data(curVal, oldVal) {this.$nextTick(() => {this.drawMap()})}},data() {return {id: 'TreeMap' + randomString(4),deep: 0,treeData: null,show: true,demoData: {"label": "中国",link: "demo",url: 'https://baike.baidu.com/item/%E4%B8%AD%E5%9B%BD/1122445?fr=aladdin',"children":[{"label": "浙江",disabled: true,"children":[{"label": "杭州"},{"label": "宁波"},{"label": "温州"},{"label": "绍兴"}]},{"label": "广西","children":[{"label": "桂林","children":[{"label": "秀峰区"},{"label": "叠彩区"},{"label": "象山区"},{"label": "七星区"}]},{"label": "南宁"},{"label": "柳州"},{"label": "防城港"}]},]}}},mounted() {this.$nextTick(() => {this.drawMap()})},methods: {drawMap() {let that = this// 源数据let data = {}// 判断data是否为空对象if (this.data && JSON.stringify(this.data) !== "{}") {data = this.data} else {data = this.demoData}if (!this.treeData) {this.treeData = data} else {// 清空画布d3.select('#' + this.id).selectAll("svg").remove();}let leafList = []getTreeLeaf(data, leafList)let leafNum = leafList.lengthlet TreeDeep = getDepth(data)// 左右内边距let mapPaddingLR = 10// 上下内边距let mapPaddingTB = 0let mapWidth = this.nodeWidth * TreeDeep + mapPaddingLR * 2;let mapHeight = (this.nodeHeight - 4) * leafNum + mapPaddingTB * 2;// 定义画布—— 外边距 10pxlet svgMap = d3.select('#' + this.id).append('svg').attr("width", mapWidth).attr("height", mapHeight).style("margin", "0px")// 定义树状图画布let treeMap = svgMap.append("g").attr("transform", "translate(" + mapPaddingLR + "," + (mapHeight / 2 - mapPaddingTB) + ")");// 将源数据转换为可以生成树状图的数据(有节点 nodes 和连线 links )let treeData = d3.tree()// 设置每个节点的尺寸.nodeSize(// 节点包含后方的连接线 [节点高度,节点宽度][this.nodeHeight, this.nodeWidth])// 设置树状图节点之间的垂直间隔.separation(function (a, b) {// 样式一:节点间等间距// return (a.parent == b.parent ? 1: 2) / a.depth;// 样式二:根据节点子节点的数量,动态调整节点间的间距let rate = (a.parent == b.parent ? (b.children ? b.children.length / 2 : 1) : 2) / a.depth// 间距比例不能小于0.7,避免间距太小而重叠if (rate < 0.7) {rate = 0.7}return rate;})(// 创建层级布局,对源数据进行数据转换d3.hierarchy(data).sum(function (node) {// 函数执行的次数,为树节点的总数,node为每个节点return node.value;}))// 贝塞尔曲线生成器let Bézier_curve_generator = d3.linkHorizontal().x(function (d) {return d.y;}).y(function (d) {return d.x;});//绘制边treeMap.selectAll("path")// 节点的关系 links.data(treeData.links()).enter().append("path").attr("d", function (d) {// 根据name值的长度调整连线的起点var start = {x: d.source.x,// 连线起点的x坐标// 第1个10为与红圆圈的间距,第2个10为link内文字与边框的间距,第3个10为标签文字与连线起点的间距y: d.source.y + 10 + (d.source.data.link ? (getPXwidth(d.source.data.link) + 10) : 0) + getPXwidth(d.source.data.label) + 10};var end = {x: d.target.x, y: d.target.y};return Bézier_curve_generator({source: start, target: end});}).attr("fill", "none").attr("stroke", "#c3c3c3")// 虚线// .attr("stroke-dasharray", "8").attr("stroke-width", 1);// 创建分组——节点+文字let groups = treeMap.selectAll("g")// 节点 nodes.data(treeData.descendants()).enter().append("g").attr("transform", function (d) {var cx = d.x;var cy = d.y;return "translate(" + cy + "," + cx + ")";});//绘制节点(节点前的圆圈)groups.append("circle")// 树的展开折叠.on("click", function (event, node) {let data = node.dataif (data.children) {data.childrenTemp = data.childrendata.children = null} else {data.children = data.childrenTempdata.childrenTemp = null}that.drawMap()}).attr("cursor", 'pointer').attr("r", 4).attr("fill", function (d) {if (d.data.childrenTemp) {return 'red'} else {return 'white'}}).attr("stroke", "red").attr("stroke-width", 1);//绘制标注(节点前的矩形)groups.append("rect").attr("x", 8).attr("y", -10).attr("width",function (d) {return d.data.link ? (getPXwidth(d.data.link) + 10) : 0}).attr("height", 22).attr("fill", "grey")// 添加圆角.attr("rx", 4)//绘制链接方式groups.append("text").attr("x", 12).attr("y", -5).attr("dy", 10).attr("fill", 'white').attr("font-size", 12).text(function (d) {return d.data.link;})//绘制文字groups.append("text").on("click", function (event, node) {let data = node.data// 被禁用的节点,点击无效if (data.disabled) {return}// 有外链的节点,打开新窗口后恢复到思维导图页面if (data.url) {window.open(data.url)that.$emit('activeChange', 'map')return}// 标准节点—— 传出 propif (data.dicType) {that.$emit('dicTypeChange', data.dicType)}// 标准节点—— 传出 propif (data.prop) {that.$emit('activeChange', data.prop)}}).attr("x", function (d) {return 12 + (d.data.link ? (getPXwidth(d.data.link) + 10) : 0)}).attr("fill",function (d) {if (d.data.prop === that.active) {return '#409EFF'}}).attr("font-weight",function (d) {if (d.data.prop === that.active) {return 'bold'}}).attr("font-size", 14).attr("cursor",function (d) {if (d.data.disabled) {return 'not-allowed'} else {return 'pointer'}}).attr("y", -5).attr("dy", 10).attr("slot", function (d) {return d.data.prop;}).text(function (d) {return d.data.label;})},},}// 获取树的深度function getDepth(json) {var arr = [];arr.push(json);var depth = 0;while (arr.length > 0) {var temp = [];for (var i = 0; i < arr.length; i++) {temp.push(arr[i]);}arr = [];for (var i = 0; i < temp.length; i++) {if (temp[i].children && temp[i].children.length > 0) {for (var j = 0; j < temp[i].children.length; j++) {arr.push(temp[i].children[j]);}}}if (arr.length >= 0) {depth++;}}return depth;}// 提取树的子节点,最终所有树的子节点都会存入传入的leafList数组中function getTreeLeaf(treeData, leafList) {// 判断是否为数组if (Array.isArray(treeData)) {treeData.forEach(item => {if (item.children && item.children.length > 0) {getTreeLeaf(item.children, leafList)} else {leafList.push(item)}})} else {if (treeData.children && treeData.children.length > 0) {getTreeLeaf(treeData.children, leafList)} else {leafList.push(treeData)}}}// 获取包含汉字的字符串的长度function getStringSizeLength(string) {//先把中文替换成两个字节的英文,再计算长度return string.replace(/[\u0391-\uFFE5]/g, "aa").length;}// 生成随机的字符串function randomString(strLength) {strLength = strLength || 32;let strLib = "ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz"let n = "";for (let i = 0; i < strLength; i++) {n += strLib.charAt(Math.floor(Math.random() * strLib.length));}return n}// 获取字符串的像素宽度function getPXwidth(str, fontSize = "12px", fontFamily = "Microsoft YaHei") {var span = document.createElement("span");var result = {};result.width = span.offsetWidth;result.height = span.offsetHeight;span.style.visibility = "hidden";span.style.fontSize = fontSize;span.style.fontFamily = fontFamily;span.style.display = "inline-block";document.body.appendChild(span);if (typeof span.textContent != "undefined") {span.textContent = str;} else {span.innerText = str;}result.width = parseFloat(window.getComputedStyle(span).width) - result.width;// 字符串的显示高度// result.height = parseFloat(window.getComputedStyle(span).height) - result.height;return result.width;}
</script>这里主要说明一下数据格式:
"label": "知识点", //模块名称
"link": "知识", //标注信息
"url"://连接,
"children":[{"label": "分支1",//以此类推 …………
}]其他vue模块使用该组件
<superMindmap v-if="showMindMap" :active='active' :data="mapData" @activeChange="activeChange"/>// 点击思维导图节点后,触发变量更新
activeChange(newLabel) {this.active = newLabelthis.reloadMindMap()
},// 重载思维导图
reloadMindMap() {this.showMindMap = falsethis.$nextTick(() => {this.showMindMap = true})
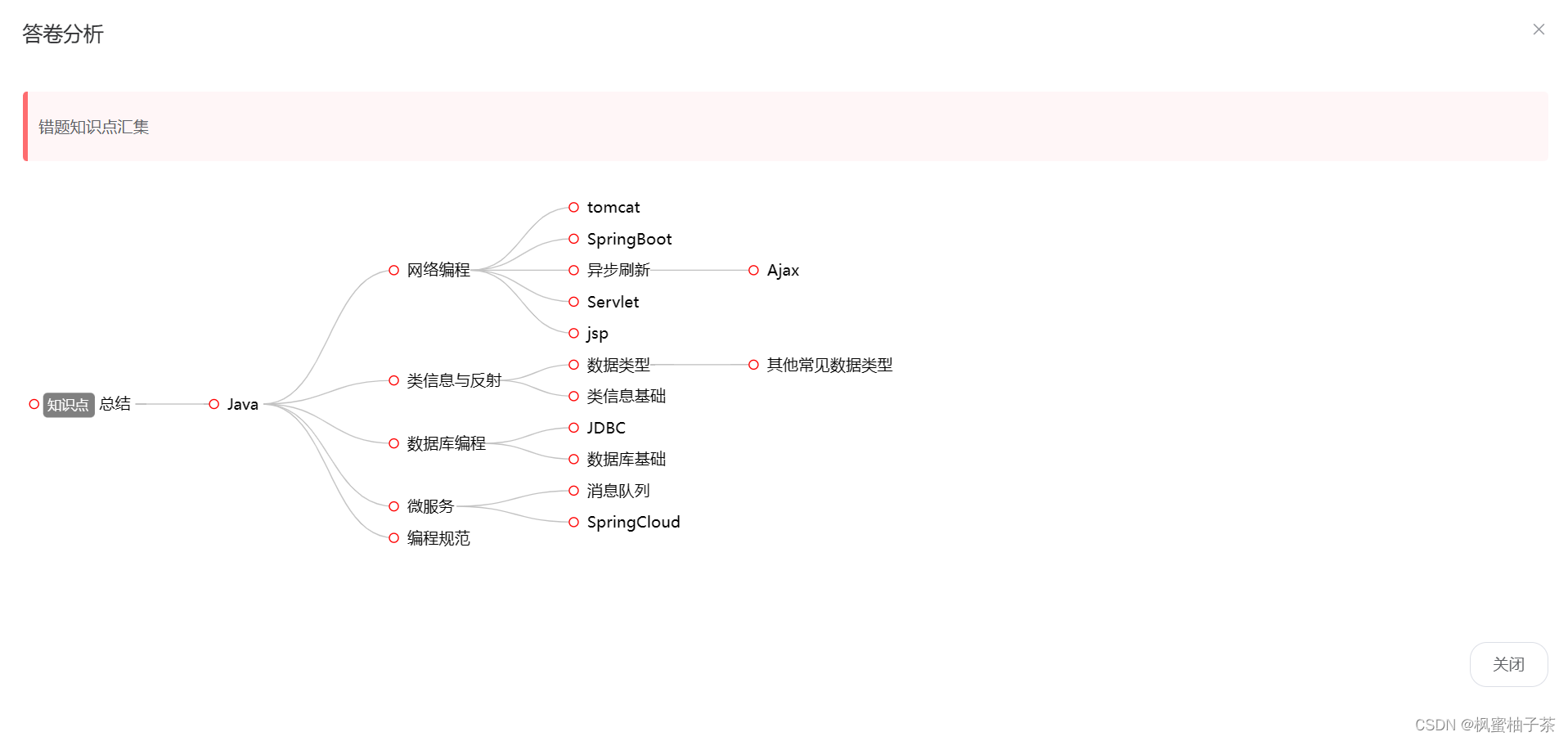
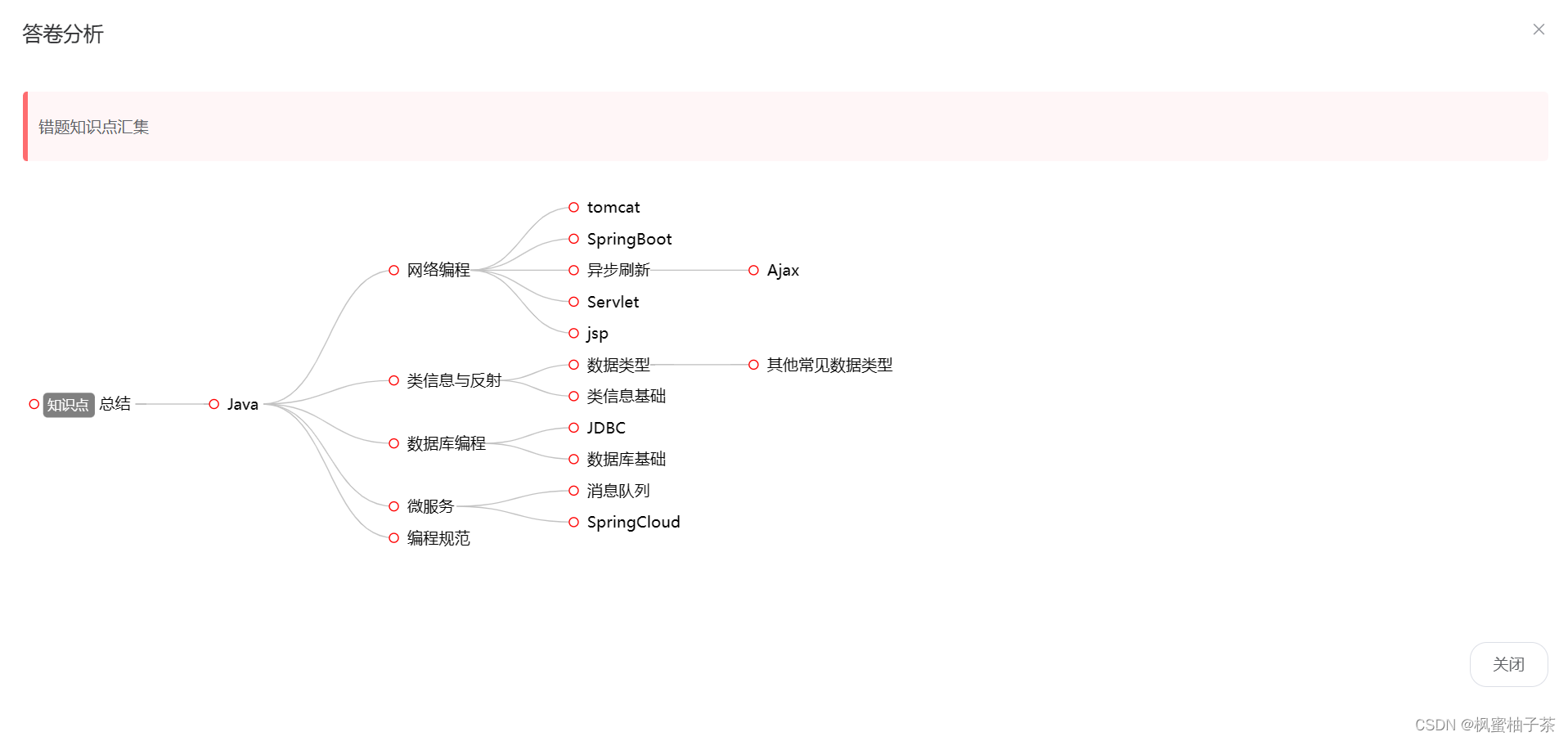
},三、效果展示
查看对应的考试,即可获取错题知识点的思维导图

完结撒花!!!如果你也觉得文章不错的话,点赞支持一下吧!!!
相关文章:

【开发实践】在线考试系统(一) 生成错题知识点的思维导图
一、需求分析设计 笔者开发了一个在线考试系统,导师提出一个需求:添加对考试错题相关知识点的总结。 在question表中关联知识点的编号,题目可能关联多个知识点。这里笔者的设计是,只关联一个知识点,便于维护。 下面是知…...

Java Web 实战 17 - 计算机网络之传输层协议(2)
大家好 , 这篇文章继续给大家讲解 TCP 协议当中的一些操作 , 比如 : 滑动窗口、流量控制、拥塞控制、延时应答、捎带应答、面向字节流这几个提升 TCP 效率的操作 . 我们还会给大家分析 TCP 连接出现异常的时候 , 该如何处理 . 最后会将 TCP 和 UDP 进行比较 上一篇文章的链接也…...

MyBatis<3>:动态SQL的使用<if><trim><where><set><foreach>
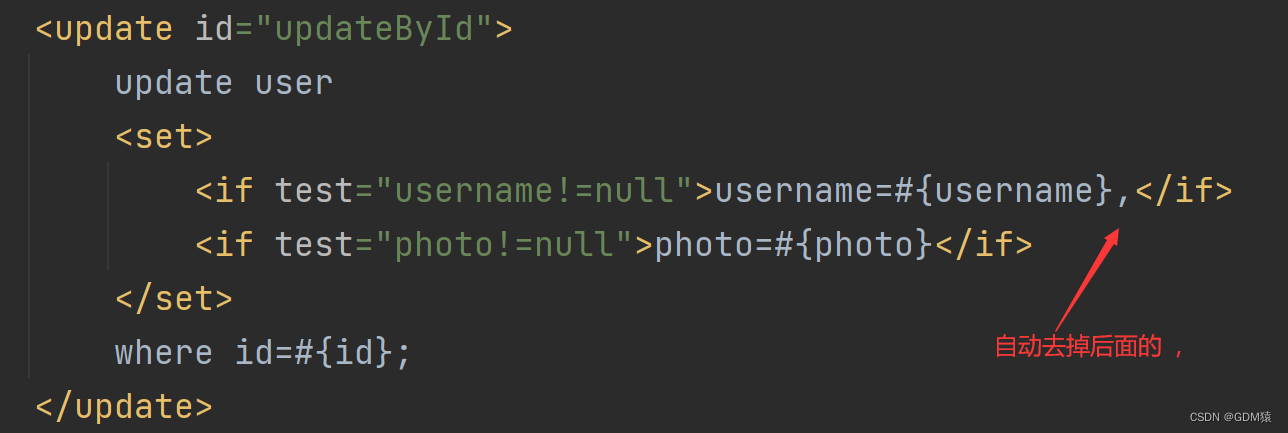
动态SQL是MyBatis的强大特性之一,能够完成不同条件下不同的sql拼接。参考官方文档:https://mybatis.org/mybatis-3/zh/dynamic-sql.html<if>标签看这个场景,有必填字段 和 非必填字段 ,当字段不确定是否传入的时候ÿ…...

【超好懂的比赛题解】暨南大学2023东软教育杯ACM校赛个人题解
title : 暨南大学2023东软教育杯ACM校赛 题解 tags : ACM,练习记录 date : 2023-3-26 author : Linno 文章目录暨南大学2023东软教育杯ACM校赛 题解A-小王的魔法B-苏神的遗憾C-神父的碟D-基站建设E-小王的数字F-Uziの真身G-电子围棋H-二分大法I-丁真的小马朋友们J-单车运营K-超…...

go-zero学习及使用中遇到的问题
go-zero学习及使用中遇到的问题1 go-zero入门--单体服务demo1.1 单体服务【官方示例】1.1.1 创建greet服务1.1.2 目录结构1.1.3 编写逻辑1.1.4 启动并访问服务1.2 修改GET入参1.2.1 去除options限制的入参值1.2.2 重启并访问服务1.3 添加post请求【新增方法】1.3.1 修改 greet/…...

CCF-CSP认证 202303 500分题解
202303-1 田地丈量(矩阵面积交) 矩阵面积交x轴线段交长度*y轴线段交长度 线段交长度,相交的时候是min右端点-max左端点,不相交的时候是0 #include<bits/stdc.h> using namespace std; int n,a,b,ans,x,y,x2,y2; int f(in…...

板内盘中孔设计狂飙,细密间距线路中招
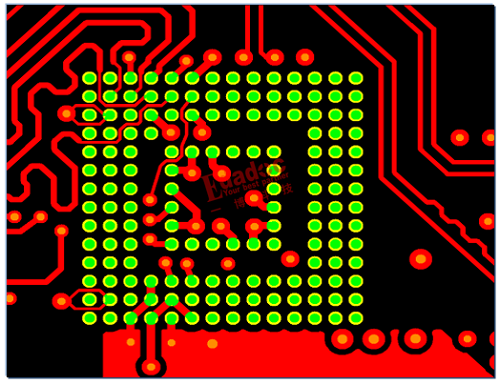
一博高速先生成员:王辉东大风起兮云飞扬,投板兮人心舒畅。赵理工打了哈欠,伸了个懒腰,看了看窗外,对林如烟说道:“春天虽美,但是容易让人沉醉。如烟,快女神节了,要不今晚…...

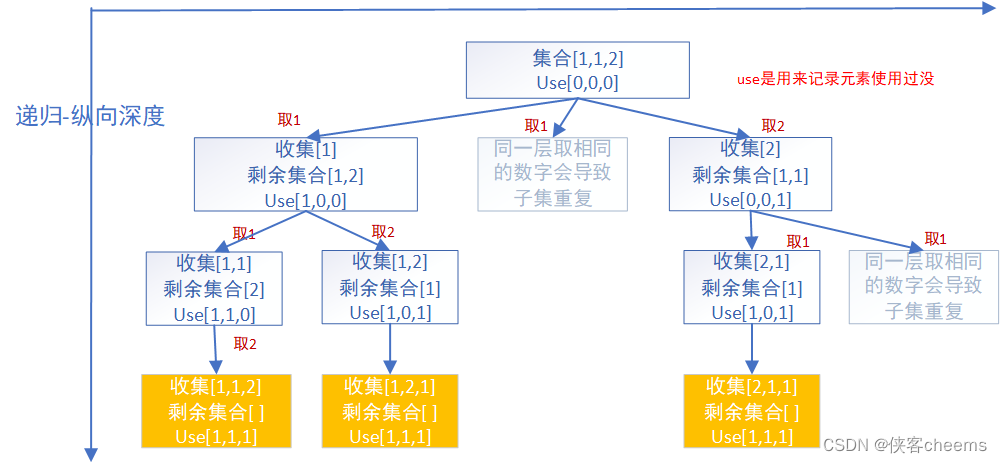
面试热点题:回溯算法 递增子序列与全排列 II
前言: 如果你一点也不了解什么叫做回溯算法,那么推荐你看看这一篇回溯入门,让你快速了解回溯算法的基本原理及框架 递增子序列 给你一个整数数组 nums ,找出并返回所有该数组中不同的递增子序列,递增子序列中 至少有两…...

怎么找回回收站删除的文件
我们都知道,电脑文件都是放在桌面上的,单独存放或者一起存放在文件夹里。但总会有已用完或者是没用的文件,这让我们不得不对其进行清理。而清空回收站也是不可避免的。如果出现了清空文件中还有我们需要的文件,怎么找回回收站删除…...

dp-打家劫舍
你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。给定一个代表每个房屋存放金额的非…...

C++预处理连接
目录定义常量字符串前缀定义枚举类型Boost C库中常常使用预处理连接来定义宏和模板类Google开源的C单元测试框架gtest,使用预处理连接技术创建测试用例和测试方法C预处理连接(Preprocessor Concatenation)是一种宏定义技巧,用于将…...

3、DRF实战总结:基于类的视图APIView, GenericAPIView和GenericViewSet视图集(附源码)
前面介绍了什么是符合RESTful规范的API接口,以及使用了基于函数的视图(FBV)编写了对文章进行增删查改的API。在本篇文章将使用基于类的视图(Class-based View, CBV)重写之前的接口。 参考: 1、Django开发总结:Django MVT与MVC设计模式&…...

AutoSAR PduR -AutoSAR PDU常用的使用方式【发送,接收,网关】
总目录链接==>> AutoSAR入门和实战系列总目录 @学前问答: AutoSAR PDU在哪里全局定义的? AutoSAR PDU涉及到哪些模块? AutoSAR PDU网关怎么使用? 文章目录 1 AutoSAR PDU发送2 AutoSAR PDU接收3 AutoSAR PDU网关转发4 答疑解析AutoSAR PDU 怎么样通过PduR 实现与其…...

瑟瑟发抖吧~OpenAI刚刚推出王炸——引入ChatGPT插件,开启AI新生态
5分钟学会使用ChatGPT 插件(ChatGPT plugins)——ChatGPT生态建设的开端ChatGPT插件是什么OpenAI最新官方blog资料表示,已经在ChatGPT中实现了对插件的初步支持。插件是专门为以安全为核心原则的语言模型设计的工具,可帮助ChatGPT…...

脉诊(切脉、诊脉、按脉、持脉)之法——入门篇
认识脉诊何谓脉诊?脉诊的渊源脉诊重要吗?脉诊确有其事,还是故弄玄虚?中医科学吗?如何脉诊?寸口脉诊法何谓脉诊? 所谓脉诊,就是通过把脉来诊断身体健康状况的一种必要手段。 …...

【十二天学java】day09常用api介绍
1.API 1.1API概述 什么是API API (Application Programming Interface) :应用程序编程接口 java中的API 指的就是 JDK 中提供的各种功能的 Java类,这些类将底层的实现封装了起来,我们不需要关心这些类是如何实现的,只需要学习这…...

软件测试 - 测试用例常见面试题
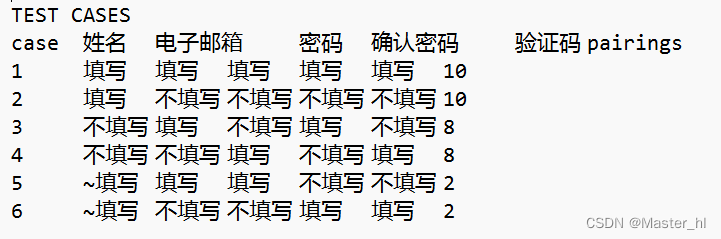
1.测试用例的要素测试用例是为了实施测试而向被测试的系统提供的一组集合, 这组集合包含 : 测试环境, 操作步骤, 测试数据, 预期结果等要素.例如 : 在 B 站输入框输入一个空格, 检查结果测试用例标题 : 输入框输入空格测试环境 : Windows 系统, 谷歌浏览器-版本 111.0.5563.65&…...

几种常见的API接口分页方案
文章目录1 概述2 分页方案2.1 基于偏移量2.2 基于游标3 重复数据处理3.1 基于时间3.2 基于热度3.3 基于推荐1 概述 列表是互联网产品中很常见的一种内容排列形式,而且列表的数据集往往成千上万,一次性返回全量数据集的场景几乎不存在,所以出…...

【Object 类的方法】
在 Java 中,所有类都继承了 Object 类,因此 Object 类中的方法可以在所有 Java 对象中使用。下面是 Object 类中的一些常用方法介绍: equals(Object obj): 用于判断两个对象是否相等。默认情况下,该方法比较的是两个对象的地址是…...

留用户、补内容,在线音乐暗战不停
在线音乐在人们的日常生活中扮演着愈发重要的角色,尤其是在面临巨大压力时,人们往往更倾向于通过倾听一段音乐来缓解内心的紧张与焦虑。而随着在线音乐用户数量的增长以及付费意愿的增强,在线音乐行业也实现了稳步发展。 经过多年的发展&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
