Node.js入门与生态全解析:包管理与构建工具详解
Node.js入门与生态全解析:包管理与构建工具详解
目录
- 🎯 包管理
- 使用 npm 和 yarn:项目依赖管理的利器
- 创建和发布 npm 包:实现模块化与共享
- ⚙️ 构建工具
- 使用 Webpack 和 Babel:高效打包与代码转换
- 配置构建流程:优化与自动化的最佳实践
🎯 包管理
- 使用 npm 和 yarn:项目依赖管理的利器
在Node.js的开发过程中,包管理是核心环节之一,它提供了管理第三方库、共享代码及简化依赖项管理的功能。Node.js社区最常用的包管理工具有两种:npm(Node Package Manager)和 yarn。这两个工具各自有其独特的功能,但目标一致,都是为了高效管理项目的依赖项。
npm 基本用法
npm 是 Node.js 的官方包管理工具。其核心功能包括安装、删除、更新和管理依赖项。在项目目录中,只需执行如下命令,就可以安装项目所需的第三方库:
npm install <package-name>
安装完成后,依赖项会被记录在 package.json 文件的 dependencies 字段中。如果要一次安装多个依赖,只需在命令中列出多个包名。
npm install express mongoose lodash
安装时默认使用最新版本的包,但可以通过指定版本号来安装某个具体版本:
npm install express@4.17.1
此外,npm 还支持全局安装,这样工具类的包可以在任何项目中使用。例如,安装 nodemon 以全局监视代码变动:
npm install -g nodemon
yarn 基本用法
yarn 是 Facebook 推出的包管理工具,设计初衷是为了提供更快、更安全的依赖管理。与 npm 相比,yarn 在处理并发下载和缓存方面有明显优势。使用 yarn 安装依赖项的方式如下:
yarn add <package-name>
同样地,yarn 支持一次安装多个包,并记录在 package.json 中:
yarn add react react-dom
如果要全局安装某个包,可以使用以下命令:
yarn global add nodemon
与 npm 不同,yarn 默认会生成一个 yarn.lock 文件,确保所有依赖的版本在每次安装时保持一致性,从而减少了团队协作中的版本冲突问题。
- 创建和发布 npm 包:实现模块化与共享
在现代JavaScript开发中,模块化和代码共享已成为不可或缺的部分。通过 npm,开发者可以轻松创建并发布自己的包,与社区共享代码。以下是创建和发布 npm 包的详细步骤。
创建 npm 包
首先,在项目目录中执行 npm init 命令,该命令会引导开发者填写包的相关信息,包括名称、版本号、描述、入口文件等。执行完成后,npm 会生成一个 package.json 文件,记录这些元数据:
npm init
示例 package.json 文件:
{"name": "my-awesome-package","version": "1.0.0","description": "A sample npm package","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "John Doe","license": "ISC"
}
index.js 是包的入口文件,用户安装并引入该包时,程序会从此文件开始执行。
发布 npm 包
当包创建完成后,需要将其发布到 npm 仓库。首先,开发者需要确保拥有一个 npm 账号,并在终端中使用以下命令进行登录:
npm login
登录成功后,可以使用 npm publish 命令将包发布到 npm 仓库:
npm publish
发布成功后,其他开发者就可以通过 npm install 安装并使用该包。
需要注意的是,包的名称必须是唯一的,不能与现有的 npm 包名称冲突。如果包需要发布新版本,只需更新 package.json 中的版本号,并再次执行 npm publish 即可。
⚙️ 构建工具
- 使用 Webpack 和 Babel:高效打包与代码转换
在现代前端开发中,使用构建工具可以显著提高代码的管理和打包效率。其中,Webpack 和 Babel 是最常用的两个工具。Webpack 主要用于打包和优化前端资源,而 Babel 则用于将现代 JavaScript 代码转换为兼容性更强的旧版 JavaScript。
Webpack 基本用法
Webpack 是一个模块打包工具,可以将多个 JavaScript、CSS 和其他资源文件打包为一个或多个静态文件,以提高页面加载性能。Webpack 的配置文件通常为 webpack.config.js,其核心配置项包括 entry(入口文件)、output(输出文件)和 module(模块规则)。
以下是一个简单的 webpack.config.js 示例:
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'bundle.js', // 打包后的文件名path: path.resolve(__dirname, 'dist') // 输出目录},module: {rules: [{test: /\.js$/, // 对所有 .js 文件使用 Babel 进行转换exclude: /node_modules/, // 排除 node_modules 文件夹use: {loader: 'babel-loader'}}]}
};
Babel 基本用法
Babel 是一个 JavaScript 编译器,用于将使用现代 ECMAScript 特性的代码转换为向后兼容的代码。它与 Webpack 配合使用时,通常通过 babel-loader 来处理 .js 文件。
首先,需要安装相关依赖:
npm install --save-dev @babel/core @babel/preset-env babel-loader
然后,在项目根目录下创建 .babelrc 文件,并进行如下配置:
{"presets": ["@babel/preset-env"]
}
此配置告诉 Babel 将代码转换为与大多数浏览器兼容的 JavaScript 版本。
- 配置构建流程:优化与自动化的最佳实践
为了提升开发效率,构建工具的流程配置尤为重要。在实际项目中,开发者往往需要结合使用多个插件来优化构建流程。例如,使用 MiniCssExtractPlugin 和 TerserPlugin 分别进行 CSS 提取和 JavaScript 压缩,从而减少文件体积,提升加载速度。
以下是一个典型的 Webpack 构建流程配置示例:
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const TerserPlugin = require('terser-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.css$/, // 处理 CSS 文件use: [MiniCssExtractPlugin.loader, 'css-loader']}]},plugins: [new MiniCssExtractPlugin({filename: '[name].css', // 提取后的 CSS 文件名})],optimization: {minimize: true, // 开启代码压缩minimizer: [new TerserPlugin()], // 使用 Terser 进行 JavaScript 压缩}
};
通过这种配置,开发者可以将 JavaScript 和 CSS 进行独立打包与优化,确保生产环境下的文件体积最小化,提高页面加载速度。
相关文章:

Node.js入门与生态全解析:包管理与构建工具详解
Node.js入门与生态全解析:包管理与构建工具详解 目录 🎯 包管理 使用 npm 和 yarn:项目依赖管理的利器创建和发布 npm 包:实现模块化与共享 ⚙️ 构建工具 使用 Webpack 和 Babel:高效打包与代码转换配置构建流程&am…...

828华为云征文|华为云Flexus X实例docker部署harbor镜像仓库
828华为云征文|华为云Flexus X实例docker部署harbor镜像仓库 华为云最近正在举办828 B2B企业节,Flexus X实例的促销力度非常大,特别适合那些对算力性能有高要求的小伙伴。如果你有自建MySQL、Redis、Nginx等服务的需求,一定不要错…...

fedora siliverblue adb
开始 1、找到手机 usb 的 idV: $ lsusb ... Bus 001 Device 012: ID 22d9:2766 OPPO Electronics Corp. PECM30是 22d9 2、在 toolbox 外面添加 udev: sudo nano /etc/udev/rules.d/51-android.rulesSUBSYSTEM"usb", ATTR{idVendor}"…...

mybatisplus查询指定字段
使用mybatisplus查询指定字段 实体类 package com.test.entity;import com.baomidou.mybatisplus.annotation.IdType; import com.baomidou.mybatisplus.annotation.TableField; import com.baomidou.mybatisplus.annotation.TableId; import com.baomidou.mybatisplus.annota…...

探寻 IP 代理地址繁多之因
在当今的网络天地里,IP 代理服务随处可见,且令人称奇的是,它们常常手握海量的 IP 地址可供挑选。那么,究竟是什么原因使得 IP 代理拥有如此众多的地址呢?现在,就让我们一同深入探究这个神秘现象背后的缘由。…...

MyBatis常见面试题
文章目录 说说 MyBatis 执行流程?1. 加载配置文件和映射文件2. 构建 SqlSessionFactory3. 创建 SqlSession4. 调用 Mapper 方法5. 处理参数和结果映射6. 事务管理7. 释放资源简化流程图: MyBatis 和 Hibernate 有什么不同?1. **对象关系映射层…...

Swift 运算符
Swift 运算符 Swift 是一种强类型编程语言,由苹果公司开发,用于iOS、macOS、watchOS和tvOS应用程序的开发。Swift 运算符是其核心特性之一,它允许开发者执行各种数学和逻辑操作。本文将详细介绍 Swift 中的运算符,包括它们的功能、用法和类型。 Swift 运算符概述 Swift …...

PDF转PPT神器揭秘!3步操作,轻松打造2024年会议爆款PPT
现在是数字化的时代,PDF 和 PPT 对职场的人来说可重要了。PDF 文件格式稳,也好分享,所以大家都爱用。PPT 演示起来很厉害,在开会、讲座的时候特别管用。不过呢,要是有好多 PDF 文件,咋能快点把它们变成好看…...

✨机器学习笔记(一)—— 监督学习和无监督学习
1️⃣ 监督学习(supervised learning) ✨ 两种主要类型的监督学习问题: 回归(regression):predict a number in infinitely many possible outputs. 分类(classification)࿱…...

【Netty】实战:基于Http的Web服务器
目录 一、实现ChannelHandler 二、实现ChannelInitializer 三、实现服务器启动程序 四、测试 本文来实现一个简单的Web服务器,当用户在浏览器访问Web服务器时,可以返回响应的内容给用户。很简单,就三步。 一、实现ChannelHandler pack…...

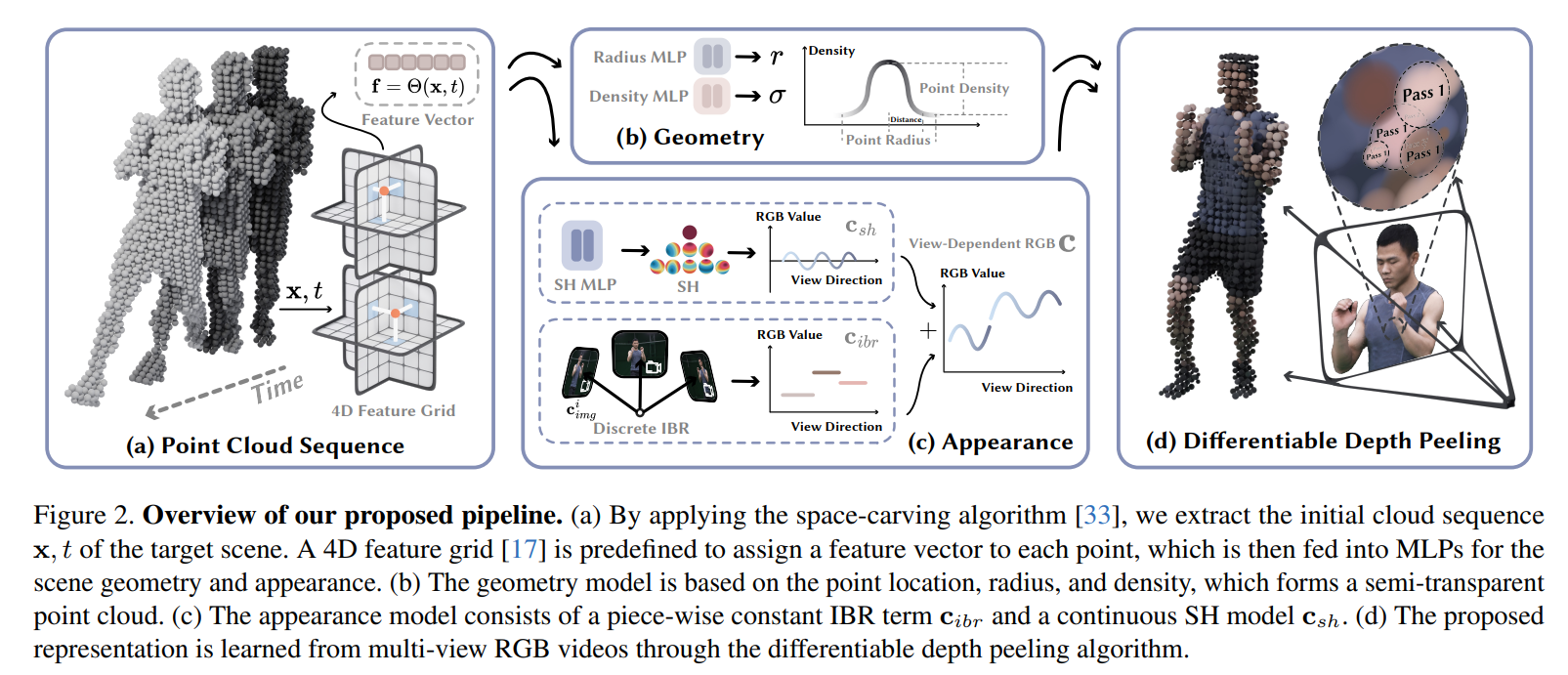
4K4D: Real-Time 4D View Synthesis at 4K Resolution 学习笔记
本文是学习4K4D的笔记记录 Project Page:https://zju3dv.github.io/4k4d/ 文章目录 1 Pipeline1.1 特征向量的计算1.2 几何建模1.3 外观建模⭐1) 球谐函数SH模型2) 图像融合技术 1.4 可微分深度剥离渲染 2 Train(loss)…...

2024年 Biomedical Signal Processing and Control 期刊投稿经验最新分享
期刊介绍 《Biomedical Signal Processing and Control 》期刊旨在为临床医学和生物科学中信号和图像的测量和分析研究提供一个跨学科的国际论坛。重点放在处理在临床诊断,患者监测和管理中使用的方法和设备的实际,应用为主导的研究的贡献。 生物医学信…...

【C++】关于类的public、protected 、private
public、protected、private是访问控制修饰符,决定了类成员的可访问性,特性如下: public: 可以被类内部和类外部直接访问 可以被派生类访问 protected: 可以被类内部访问 可以被派生类访问 不能被类的外部直接访问 p…...

使用 POST 方法与 JSON 格式进行 HTTP 请求的最佳实践
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…...

学习笔记--Java基础核心知识
方法重载 请记住下面重载的条件 方法名称必须相同。参数列表必须不同(个数不同、或类型不同、参数类型排列顺序不同等)。方法的返回类型可以相同也可以不相同。仅仅返回类型不同不足以成为方法的重载。重载是发生在编译时的,因为编译器可以根…...

SAP学习笔记 - 开发01 - BAPI是什么?通过界面和ABAP代码来调用BAPI
BAPI作为SAP中的重要概念,在SAP系统的开发中几乎是必须的。 本章来学习一下BAPI 的直观印象,以及在ABAP代码中的调用。 目录 1, BAPI概述 1,从画面角度来直观体验一下BAPI 1-1,MM:購買依頼変更BAPI - …...

mysql笔记3(数据库、表和数据的基础操作)
文章目录 一、数据库的基础操作1. 显示所有的仓库(数据库)2. 创建数据库注意(命名规范): 3. 删除数据库4. 查看创建数据库的SQL5. 创建数据库时跟随字符编码6. 修改数据库的字符编码 二、表的基础操作1. 引入表的思维2. 引用数据库3. 查看该数据库下面的表4. 创建表…...

计算机毕业设计选题-基于python的企业人事管理系统【源码+文档+数据库】
💖🔥作者主页:毕设木哥 精彩专栏推荐订阅:在 下方专栏👇🏻👇🏻👇🏻👇🏻 实战项目 文章目录 实战项目 一、基于python的企业人事管理系…...

科研绘图系列:R语言折线图(linechart plots)
文章目录 介绍加载R包导入数据数据预处理画图组合图形介绍 在R语言中,折线图(Line Plot)是一种常用的数据可视化类型,用于展示数据随时间或有序类别变化的趋势。折线图通过连接数据点来形成一条或多条线,这些线条可以清晰地表示数据的变化方向、速度和模式。 加载R包 k…...

Opencv中的直方图(5)计算EMD距离的函数EMD()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算两个加权点配置之间的“最小工作量”距离。 该函数计算地球搬运工距离(Earth Mover’s Distance)和/或两个加权点配…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
