【Canvas与钟表】干支表盘
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>387.干支表盘</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas><img id="myImg" src="387.jpg" style="display:none;"/></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.fillStyle = "white";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 表盘半径,基准尺寸const R=220;// 外凸圈var r=R+12;ctx.save();ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();var lgrd=ctx.createLinearGradient(0,-r,0,r);lgrd.addColorStop(0,"rgb(209,214,217)");lgrd.addColorStop(1,"rgb(83,100,108)"); ctx.fillStyle=lgrd;ctx.fill();// 中圈ctx.save();ctx.rotate(Math.PI*5/4);r=R+10;ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();ctx.clip();var img=document.getElementById("myImg");ctx.drawImage(img,0,0,300,300,-r,-r,2*r,2*r);ctx.restore();// 内凹圈r=R+2;ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();var lgrd=ctx.createLinearGradient(0,-r,0,r);lgrd.addColorStop(0,"rgb(83,100,108)"); lgrd.addColorStop(1,"rgb(209,214,217)"); ctx.fillStyle=lgrd;ctx.fill();// 表盘开始ctx.fillStyle="rgb(76,97,120)";r=R;ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath(); ctx.fill();// 刻度r=R/20*19;ctx.strokeStyle="lightgrey";ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();ctx.stroke();for(var i=0;i<60;i++){var theta=i*Math.PI/30;var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));var rad=r/19*19.5;var pt2=createPt(rad*Math.cos(theta),rad*Math.sin(theta));//drawSolidCircle(ctx,pt.x,pt.y,(i%5==0)?3:1,"black");if(i%5==0){// 画三角形ctx.save();ctx.translate(pt2.x,pt2.y);ctx.rotate(theta+Math.PI/2*3);drawSolidRegTri(ctx,0,0,4,"lightgrey");ctx.restore();}else{// 画刻度 ctx.strokeStyle="lightgrey";ctx.beginPath();ctx.moveTo(pt.x,pt.y);ctx.lineTo(pt2.x,pt2.y);ctx.stroke();}}// 数字底圈r=R/20*18.8;ctx.fillStyle="rgb(177,211,184)";ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath(); ctx.fill();// 数字r=R/20*17;var hours=["Ⅲ","Ⅳ","Ⅴ","Ⅵ","Ⅶ","Ⅷ","Ⅸ","Ⅹ","Ⅺ","Ⅻ","Ⅰ","Ⅱ"]; for(var i=0;i<12;i++){var theta=i*Math.PI/6;var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.save();ctx.translate(pt.x,pt.y);ctx.rotate(theta+Math.PI/2);ctx.font="16px Microsoft YaHei UI";ctx.textAlign="center";ctx.textBaseLine="Middle";ctx.fillStyle="rgb(70,95,72)";ctx.fillText(hours[i],0,0);ctx.restore();}// 月份底圈r=R/20*16.5;ctx.fillStyle="rgb(76,97,120)";ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath(); ctx.fill();// 社会主义核心价值观24字r=R/20*14.8;var hours=["富强","民主","文明","和谐","自由","平等","公正","法治","爱国","敬业","诚信","友善",]; for(var i=0;i<12;i++){var theta=i*Math.PI/6-Math.PI/2;var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.save();ctx.translate(pt.x,pt.y);ctx.rotate(theta+Math.PI/2);ctx.font="16px 仿宋";ctx.textAlign="center";ctx.textBaseLine="Middle";ctx.fillStyle="lightgrey";ctx.fillText(hours[i],0,0);ctx.restore();}// 地支底圈r=R/20*14.2;ctx.fillStyle="rgb(177,211,184)";ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath(); ctx.fill();// 地支文字r=R/20*12.5;var hours=["午","未","申","酉","戌","亥","子","丑","寅","卯","辰","巳",]; for(var i=0;i<12;i++){var theta=i*Math.PI/6-Math.PI/2;var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.save();ctx.translate(pt.x,pt.y);ctx.rotate(theta+Math.PI/2);ctx.font="18px Microsoft YaHei UI";ctx.textAlign="center";ctx.textBaseLine="Middle";ctx.fillStyle="rgb(70,95,72";ctx.fillText(hours[i],0,0);ctx.restore();}// 分度辐射r=R/20*16.5;for(var i=0;i<12;i++){var theta=Math.PI*2/12*i+Math.PI/12;var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));// 画刻度 ctx.strokeStyle="grey";ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(pt.x,pt.y);ctx.stroke();}// 渐变圈r=R/20*11.9;var gnt2=ctx.createRadialGradient(0,0,0,0,0,r);gnt2.addColorStop(0,"rgb(76,97,120)");gnt2.addColorStop(0.9,"rgb(76,97,120)");gnt2.addColorStop(1,"rgb(47,59,71)");ctx.fillStyle=gnt2;ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath(); ctx.fill();// 中间的螺旋drawSpiral(ctx,0,0,R/1.8);// 得到当前时间var now=new Date();var s=now.getSeconds();var m=now.getMinutes();var h=now.getHours()+m/60;// 画表针drawHourPointer(ctx,h,R);drawMinutePointer(ctx,m,R);drawSecondPointer(ctx,s,R);// 画中心小圆点ctx.beginPath();ctx.arc(0,0,6,0,Math.PI*2,true);ctx.closePath();ctx.fillStyle="rgb(177,211,184)";ctx.fill();ctx.beginPath();ctx.arc(0,0,2,0,Math.PI*2,true);ctx.closePath();ctx.fillStyle="rgb(76,97,120)";ctx.fill();writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权}
}// 画中间的螺旋
function drawSpiral(ctx,x,y,radius){ctx.save();ctx.translate(x,y);var r=radius;// 初始半径,多边形顶点到屏幕中心的距离var gnt1=ctx.createRadialGradient(0,0,0,0,0,r); // 渐变色gnt1.addColorStop(0,"rgb(177,211,184)");gnt1.addColorStop(1,"rgb(76,97,120)"); const DELTA=Math.PI/40;// 每次转动的角度const N=5;// 边数const ANGLE=(N-2)*Math.PI/2/N;const RATIO=Math.sin(ANGLE)/Math.sin(Math.PI-ANGLE-DELTA);// 根据正弦定理计算半径缩小比例 const TIMES=30;// 往里画的次数ctx.lineWidth=1; ctx.strokeStyle=gnt1;ctx.beginPath();for(var i=0;i<TIMES;i++){ r=r*RATIO;for(var j=0;j<=N;j++){var theta=-DELTA*i+ANGLE+Math.PI*2/N*j;var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.lineTo(pt.x,pt.y);}}ctx.stroke();ctx.restore();
}// 画时针
function drawHourPointer(ctx,h,radius){const R=radius;ctx.save();ctx.rotate(h*Math.PI/6-Math.PI/2);ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(-R/11,0);ctx.lineTo(-R/11,R/55);ctx.lineTo(R-100,R/55);ctx.lineTo(R-90,0);ctx.closePath();ctx.fillStyle="rgb(171,172,166)";ctx.fill();ctx.fillStyle="rgb(171,172,166)";ctx.beginPath();ctx.arc(0,0,R/25,0,Math.PI,false);ctx.closePath(); ctx.fill();ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(-R/11,0);ctx.lineTo(-R/11,-R/55);ctx.lineTo(R-100,-R/55);ctx.lineTo(R-90,0);ctx.closePath();ctx.fillStyle="rgb(252,252,250)";ctx.fill();ctx.fillStyle="rgb(252,252,250)";ctx.beginPath();ctx.arc(0,0,R/25,Math.PI,Math.PI*2,false);ctx.closePath(); ctx.fill();ctx.restore();
}// 画分针
function drawMinutePointer(ctx,m,radius){const R=radius;ctx.save();ctx.rotate(m*Math.PI/30-Math.PI/2);ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(-R/10,0);ctx.lineTo(-R/10,R/55);ctx.lineTo(R-47,R/55);ctx.lineTo(R-37,0);ctx.closePath();ctx.fillStyle="rgb(171,172,166)";ctx.fill();ctx.fillStyle="rgb(171,172,166)";ctx.beginPath();ctx.arc(0,0,R/27,0,Math.PI,false);ctx.closePath(); ctx.fill();ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(-R/10,0);ctx.lineTo(-R/10,-R/55);ctx.lineTo(R-47,-R/55);ctx.lineTo(R-37,0);ctx.closePath();ctx.fillStyle="rgb(252,252,250)";ctx.fill();ctx.fillStyle="rgb(252,252,250)";ctx.beginPath();ctx.arc(0,0,R/27,Math.PI,Math.PI*2,false);ctx.closePath(); ctx.fill();ctx.restore();
}// 画秒针
function drawSecondPointer(ctx,s,radius){const R=radius;ctx.save();ctx.rotate(s*Math.PI/30-Math.PI/2);ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(-R/9,0);ctx.lineTo(-R/9,R/110);ctx.lineTo(R-40,R/110);ctx.lineTo(R-40,R/110*3);ctx.lineTo(R-10,0);ctx.closePath();ctx.fillStyle="rgb(171,172,166)";ctx.fill();ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(-R/9,0);ctx.lineTo(-R/9,-R/110);ctx.lineTo(R-40,-R/110);ctx.lineTo(R-40,-R/110*3);ctx.lineTo(R-10,0);ctx.closePath();ctx.fillStyle="rgb(252,252,250)";ctx.fill();ctx.restore();
}/*----------------------------------------------------------
函数:绘制实心三角形
ctx:绘图上下文
x:三角形中心横坐标
y:三角形中心纵坐标
r:三角形中心到顶点的长度
color:填充色
----------------------------------------------------------*/
function drawSolidRegTri(ctx,x,y,r,color){ctx.fillStyle=color;// 画三角形var arr=createRegTriArr(x,y,r);ctx.beginPath();for(var j=0;j<arr.length;j++){ctx.lineTo(arr[j].x,arr[j].y);}ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:创建一个以x,y为中心,r为半径的正三角形数组
ctx:绘图上下文
x:三角形中心横坐标
y:三角形中心纵坐标
r:三角形中心到顶点的长度
arr[0]为右下,arr[1]为左下,arr[2]为正上。
----------------------------------------------------------*/
function createRegTriArr(x,y,r){var arr=new Array();for(var i=0;i<3;i++){var theta=Math.PI*2/3*i+Math.PI/6;var pt=createPt(r*Math.cos(theta)+x,r*Math.sin(theta)+y);arr.push(pt);}return arr;
}/*----------------------------------------------------------
函数:由坐标得到弧度
x:点横坐标
y:点纵坐标
----------------------------------------------------------*/
function getRad(x,y){var r=Math.sqrt(x*x+y*y);var theta=Math.asin(Math.abs(y)/r);if(x>=0 && y>=0){return theta;}else if(x<0 && y>=0){return Math.PI-theta;}else if(x<0 && y<0){return Math.PI+theta;}else if(x>=0 && y<0){return -theta;}return null;
}/*----------------------------------------------------------
函数:用于绘制实心圆,用途是标记点以辅助作图
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
color:填充圆的颜色
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,color){ctx.fillStyle=color;ctx.beginPath();ctx.arc(x,y,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
有些人,活了一辈子,
其实不过是认真过了一天,其余时间都在重复这一天而已,
也有人每天不重样,看似折腾,却活出了滋味。
--------------------------------------------------------------*/
//-->
</script>
【底图】
387.jpg

END
相关文章:

【Canvas与钟表】干支表盘
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>387.干支表盘</title><style type"text/css">…...

分布式项目中使用雪花算法提前获取对象主键ID
hello,大家好,我是灰小猿! 在做分布式项目开发进行数据表结构设计时,有时候为了提高查询性能,在进行数据库表设计时,会使用自增ID来代替UUID作为数据的主键ID,但是这样就会有一个问题ÿ…...

小程序多个set-cookie无法处理
1、情景: 项目中遇到一个问题,客户的服务器上了华为云的防火墙,导致小程序请求头中携带了3个set- cookie(有两个是华为云给自动加的),而小程序端不知道用哪个来 处理,结果选了个错误的进行处理…...

Mybatis【分页插件,缓存,一级缓存,二级缓存,常见缓存面试题】
文章目录 MyBatis缓存分页延迟加载和立即加载什么是立即加载?什么是延迟加载?延迟加载/懒加载的配置 缓存什么是缓存?缓存的术语什么是MyBatis 缓存?缓存的适用性缓存的分类一级缓存引入案例一级缓存的配置一级缓存的工作流程一级…...

【Qt开发】QT6.5.3安装方法(使用国内源)亲测可行!!!
目录 🌕下载在线安装包🌕 把安装包放到系统盘🌕开始安装🌕参考文章 🌕下载在线安装包 https://mirrors.nju.edu.cn/qt/official_releases/online_installers/ 🌕 把安装包放到系统盘 我的系统盘是G盘&…...

springblade-JWT认证缺陷漏洞CVE-2021-44910
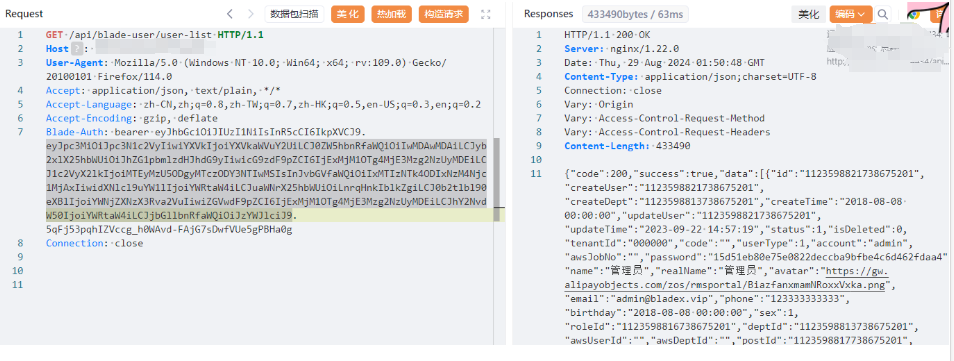
漏洞成因 SpringBlade前端通过webpack打包发布的,可以从其中找到app.js获取大量接口 然后直接访问接口:api/blade-log/api/list 直接搜索“请求未授权”,定位到认证文件:springblade/gateway/filter/AuthFilter.java 后面的代码…...

Chapter 12 Vue CLI脚手架组件化开发
欢迎大家订阅【Vue2Vue3】入门到实践 专栏,开启你的 Vue 学习之旅! 文章目录 前言一、项目目录结构二、组件化开发1. 组件化2. Vue 组件的基本结构3. 依赖包less & less-loader 前言 组件化开发是Vue.js的核心理念之一,Vue CLI为开发者提…...
Ubuntu: 配置OpenCV环境
从从Ubuntu系统安装opencv_ubuntu安装opencv-CSDN博客文章浏览阅读2.3k次,点赞4次,收藏14次。开源计算机视觉(OpenCV)是一个主要针对实时计算机视觉的编程函数库。OpenCV的应用领域包括:2D和3D功能工具包、运动估计、面部识别系统、手势识别、人机交互、…...

芯片解决方案--SL8541e-OpenHarmony适配方案
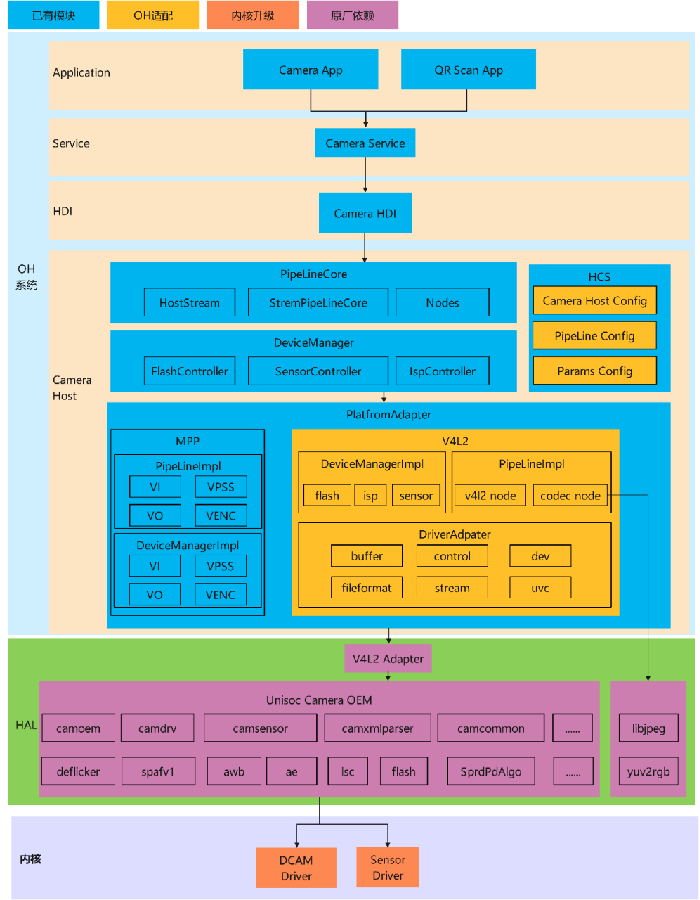
摘要 本文描述8541E芯片适配OpenHarmony的整体方案。 本文描述的整体方案,不止适用于8541e,也适用于该芯片厂家的其他芯片,如7863、7885,少部分子系统会略有差异。 整体方案架构 整体方案架构如下图,遵循OpenHarmo…...

Spring Boot之数据访问集成入门
Spring Boot中的数据访问和集成支持功能是其核心功能之一,通过提供大量的自动配置和依赖管理,极大地简化了数据访问层的开发。Spring Boot支持多种数据库,包括关系型数据库(如MySQL、Oracle等)和非关系型数据库&#x…...

Learn ComputeShader 09 Night version lenses
这次将要制作一个类似夜视仪的效果 第一步就是要降低图像的分辨率, 这只需要将id.xy除上一个数字然后再乘上这个数字 可以根据下图理解,很明显通过这个操作在多个像素显示了相同的颜色,并且很多像素颜色被丢失了,自然就会有降低分…...

Java学习第七天
成员方法分类: 静态成员方法(有static修饰 属于类)建议用类名访问,也可以用对象访问 实例成员方法(无static修饰 属于对象)只能用对象出发访问 使用static来定义一些工具类 工具类直接使用类名.方法调用即…...

深入剖析 Redis 基础及其在 Java 应用中的实战演练
引言 在现代分布式系统和高并发应用中,缓存系统是不可或缺的一环,而 Redis 作为一种高性能的内存数据存储以其丰富的数据结构和快速的读写性能,成为了众多开发者的首选。本篇博客将详细介绍 Redis 的基础知识,并通过 Java 代码演…...

Why I‘m getting 404 Resource Not Found to my newly Azure OpenAI deployment?
题意:为什么我新部署的Azure OpenAI服务会出现404资源未找到的错误? 问题背景: Ive gone through this quickstart and I created my Azure OpenAI resource created a model deployment which is in state succeedded. I also playaround …...

【word导出带图片】使用docxtemplater导出word,通知书形式的word
一、demo-导出的的 二、代码操作 1、页面呈现 项目要求,所以页面和导出来的word模版一致 2、js代码【直接展示点击导出的js代码】 使用插件【先下载这五个插件,然后页面引入插件】 import docxtemplater from docxtemplater import PizZip from pizzip …...

微信小程序路由跳转之间的区别
navigateTo: 功能描述: navigateTo用于保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。 页面栈变化: 当使用navigateTo进行页面跳转时,当前页面会被推入页面栈中,但不会被销毁࿰…...

centos安装docker并配置加速器
docker安装与卸载: 1、检查当前是否安装docker yum list installed | grep docker2、卸载docker 根据yum list installed | grep docker查询出来的内容,逐个进行删除 yum remove docker.x86 64 -y3、启动与关闭docker 4、删除/etc/docker文件夹 如果…...

【软件测试】设计测试用例
目录 📕引言 🍀测试用例 🚩概念 🚩设计测试用例的万能公式 🏀常规思考逆向思维发散性思维 🏀万能公式 🎄设计测试用例的方法 🚩基于需求的设计方法 🏀明确需求中…...

Kafka【十三】消费者消费消息的偏移量
偏移量offset是消费者消费数据的一个非常重要的属性。默认情况下,消费者如果不指定消费主题数据的偏移量,那么消费者启动消费时,无论当前主题之前存储了多少历史数据,消费者只能从连接成功后当前主题最新的数据偏移位置读取&#…...
)
Python 的语法元素(容易忘记的)
文章目录 同步赋值同步赋值的相关操作同步赋值的原理 同步赋值 同步赋值是 Python 语言的一个强大功能,它让代码更加紧凑和高效,尤其是在处理多个变量时。 同步赋值的相关操作 简单同步赋值: 如果你想同时初始化多个变量到不同的值&#x…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

