Chapter 13 普通组件的注册使用
欢迎大家订阅【Vue2+Vue3】入门到实践 专栏,开启你的 Vue 学习之旅!
文章目录
- 前言
- 一、组件创建
- 二、局部注册
- 三、全局注册
前言
在 Vue.js 中,组件是构建应用程序的基本单元。本章详细讲解了注册和使用 Vue 的普通组件的两种方式:局部注册和全局注册。
本篇文章参考黑马程序员
一、组件创建
①定义
Vue 组件是一种具有特定功能的 Vue 实例,可以将 HTML、CSS 和 JavaScript 逻辑封装到一个文件中。组件的使用可以帮我们将复杂的应用拆分成更小、更易于管理的部分。
②组成
Vue 组件通常由一个 .vue 文件组成,该文件包含以下三部分:
<template>:定义组件的 HTML 模板。<script>:定义组件的 JavaScript 逻辑。<style>:定义组件的 CSS 样式。
③注册类别
- 局部注册:只能在注册的组件内使用
- 全局注册:所有组件内都能使用
④注册方式
- 创建
.vue文件 (三个组成部分) - 在使用的组件内导入并注册
⑤创建 .vue 文件快捷方式


二、局部注册
①定义
局部注册是指将组件仅在特定的父组件中进行注册,使得只有该父组件及其子组件可以使用这个组件。
②优点
- 组件只在注册它的父组件范围内可用,不会影响全局命名空间
- 便于管理和维护,减少全局命名冲突的风险
③步骤
a. 创建组件:创建.vue组件 (单文件组件)
b. 导入组件:在父组件中导入子组件。
import MyComponent from './MyComponent.vue';
c. 注册组件:在父组件的 components 选项中注册子组件。
components:{'组件名': 组件对象}
【注意】
组件名命名需符合大驼峰命名法,如HmHeader。
d. 使用组件:将组件名当成html标签使用,在父组件的模板中使用子组件。
<组件名></组件名>
【Tips】
快速使用组件的方法:
输入组件名+Tab键
如果生成失败,可能是因为 vscode 配置问题,解决方法如下:


【案例】
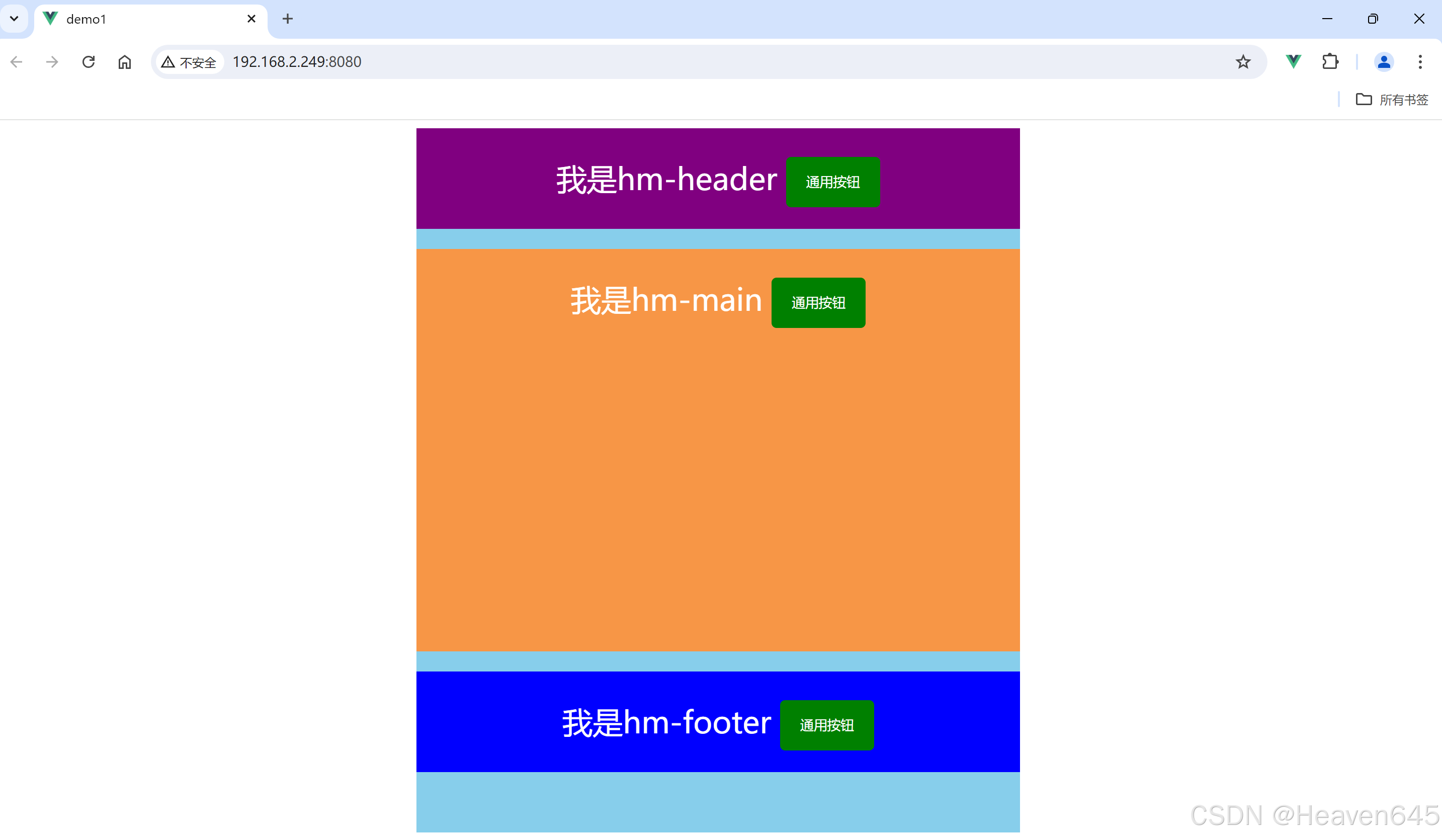
运用所学知识实现以下页面效果:

该案例的项目组织结构:

HmHeader.vue文件:
<template><div class="hm-header">我是hm-header</div>
</template><script>
export default {}
</script><style>
.hm-header{height:100px;line-height: 100px;text-align: center;font-size: 30px;background-color: purple;color:white
}
</style>
HmMain.vue文件:
<template><div class="hm-main">我是hm-main</div>
</template><script>
export default {}
</script><style>
.hm-main{height:400px;line-height: 100px;text-align: center;font-size: 30px;background-color: #f79646;color:white;margin:20px 0
}
</style>
HmFooter.vue文件:
<template><div class="hm-footer">我是hm-footer</div>
</template><script>
export default {}
</script><style>
.hm-footer{height:100px;line-height: 100px;text-align: center;font-size: 30px;background-color: blue;color:white
}
</style>
App.vue文件:
<template><!-- 使用注册的组件 --><div class="App"><!-- 头部组件 --><HmHeader></HmHeader><!-- 主体组件 --><HmMain></HmMain><!-- 底部组件 --><HmFooter></HmFooter></div>
</template><script>
// 导入需要注册的组件
import HmHeader from './components/HmHeader.vue'
import HmMain from './components/HmMain.vue'
import HmFooter from './components/HmFooter.vue'export default {// 局部注册// components 是一个 Vue 组件选项,用于声明当前组件依赖的子组件components:{/* '组件名': 组件对象在 JavaScript 对象字面量中,如果键和值的变量名相同,可使用简写语法。即 HmHeader: HmHeader 可以简写为 HmHeader*/HmHeader:HmHeader, // 完整写法HmMain, // 简写HmFooter // 简写}
}
</script><style>
.App{width:600px;height:700px;background-color: #87ceeb;margin:0 auto;}</style>
快捷键Ctril+Shift+'打开终端,输入npm run serve 命令并回车,启动开发服务器。

运行结果:

三、全局注册
①定义
全局注册是指将组件注册到 Vue 实例的全局范围内,使得在应用的任何地方都可以使用这个组件。
②优点
- 组件可以在应用的任何地方使用,无需再次注册
- 对于应用中需要频繁使用的组件,使用全局注册可以减少重复的注册代码
③步骤:
a. 创建组件:创建.vue组件 (单文件组件)
b. 导入组件:在项目的入口文件(如 main.js)中导入组件。
import MyComponent from './MyComponent.vue';
c. 注册组件:使用 Vue.component 方法注册组件。
Vue.component(组件名,组件对象)
【注意】
组件名命名需符合大驼峰命名法,如HmHeader。
d. 使用组件:将组件名当成html标签使用。
<组件名></组件名>
【案例】
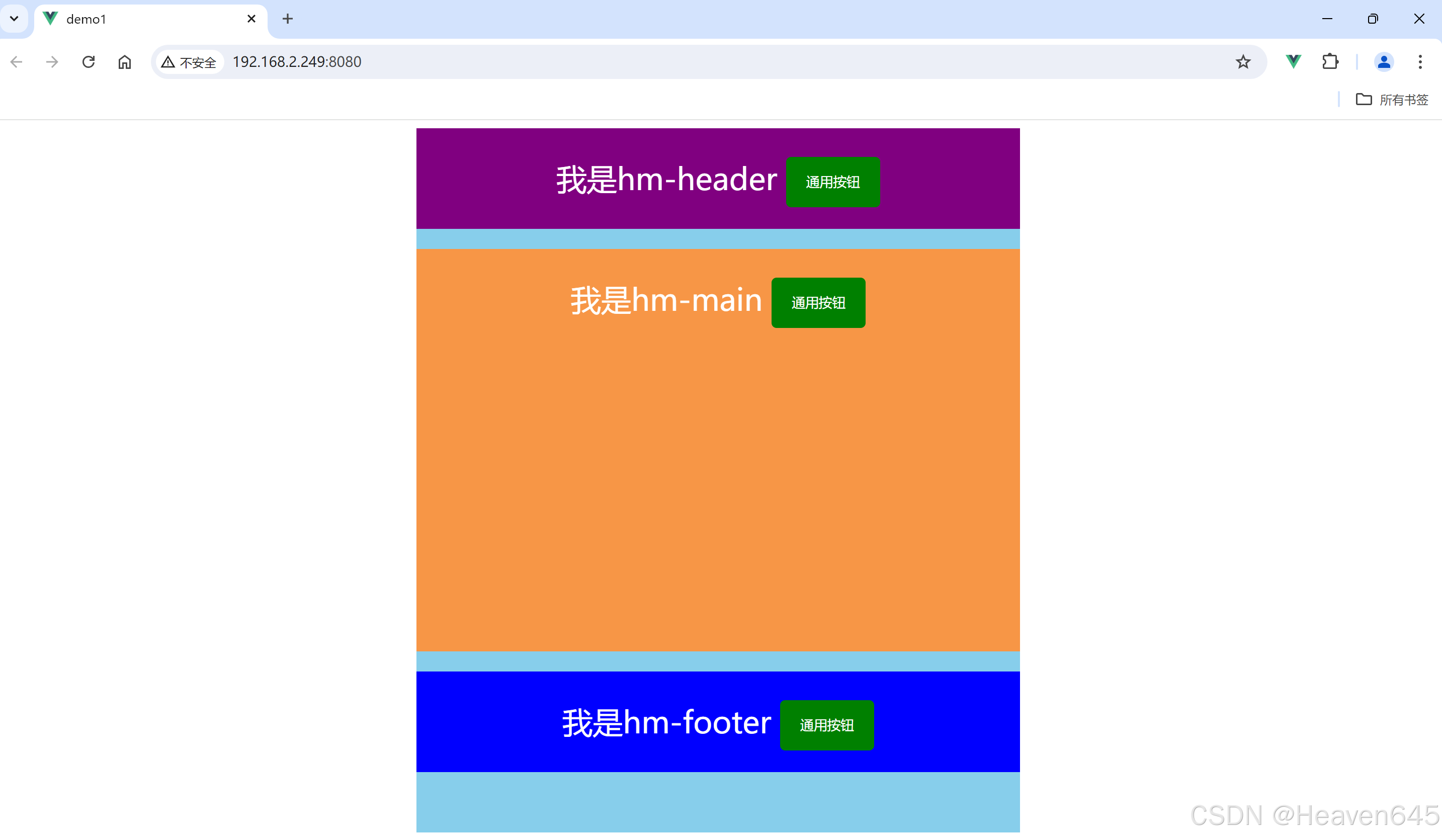
基于前面局部注册的案例全局注册一个“通用按钮”,实现以下页面效果:

项目组织结构:

HmButton.vue文件:
<template><button class="hm-button">通用按钮</button>
</template><script>
export default {}
</script><style>
.hm-button{height:50px;line-height:45px;padding:0 20px;background-color: green;border-radius: 5px;color: white;border: none;vertical-align: middle;
}
</style>
main.js文件:
// 文件核心作用:导入App.vue,基于 App.vue 创建结构渲染index.html
import Vue from 'vue'
import App from './App.vue'
// 编写导入的代码
import HmButton from './components/HmButton.vue'Vue.config.productionTip = false// 进行全局注册
// Vue.component(组件名,组件对象)
Vue.component('HmButton',HmButton)// Vue实例化,提供render方法 → 基于 App.vue 创建结构渲染index.html
new Vue({render: h => h(App),
}).$mount('#app')在HmHeader.vue、HmMain.vue、HmFooter.vue文件中使用<HmButton>标签。

快捷键Ctril+Shift+'打开终端,输入npm run serve 命令并回车,启动开发服务器。
运行结果:

相关文章:

Chapter 13 普通组件的注册使用
欢迎大家订阅【Vue2Vue3】入门到实践 专栏,开启你的 Vue 学习之旅! 文章目录 前言一、组件创建二、局部注册三、全局注册 前言 在 Vue.js 中,组件是构建应用程序的基本单元。本章详细讲解了注册和使用 Vue 的普通组件的两种方式:…...

u盘显示需要格式化才能用预警下的数据拯救恢复指南
U盘困境:需要格式化的紧急应对 在数字信息爆炸的时代,U盘作为便携的数据存储介质,承载着我们工作、学习乃至生活中的大量重要资料。然而,当U盘突然弹出“需要格式化才能用”的提示时,这份便捷瞬间转化为焦虑与不安。这…...

还不懂BIO,NIO,AIO吗
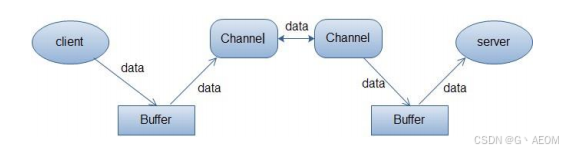
BIO(Blocking I/O)、NIO(Non-blocking I/O)和 AIO(Asynchronous I/O)是 Java 中三种不同的 I/O 模型,主要用于处理输入 / 输出操作。 一、BIO(Blocking I/O) 定义与工作原…...

物联网——DMA+AD多通道
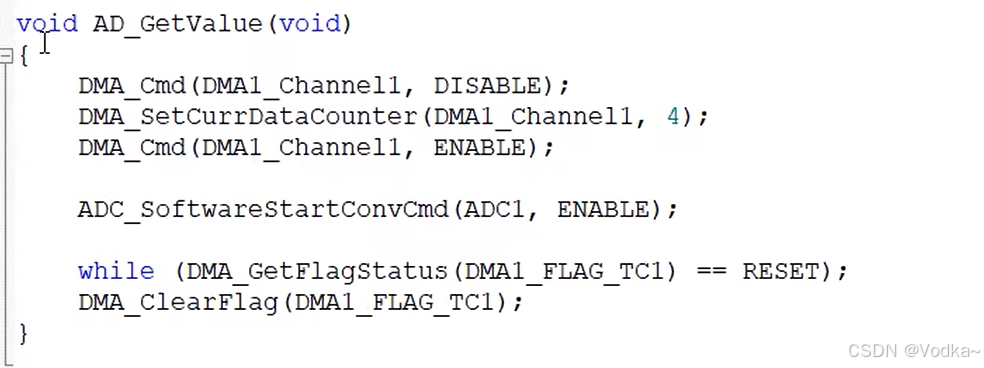
DMA简介 存储器映像 某些数据在运行时不会发生变化,则设置为常量,存在Flash存储器中,节省运行内存的空间 DMA结构图 DMA访问权限高于cpu 结构要素 软件触发源:存储器到存储器传输完成后,计数器清零 硬件触发源&…...

Vue 中 watch 和 watchEffect 的区别
watch 和 watcheffect 都是 vue 中用于监视响应式数据的 api,它们的区别在于:watch 用于监视特定响应式属性并执行回调函数。watcheffect 用于更通用的响应式数据监视,但回调函数中不能更新响应式数据。Vue 中 watch 和 watchEffect 的区别 …...

pip install pyaudio sounddevice error: externally-managed-environment
shgbitaishgbitai-C9X299-PGF:~/pythonworkspace/ai-accompany$ pip install pyaudio sounddevice error: externally-managed-environment This environment is externally managed ╰─> To install Python packages system-wide, try apt installpython3-xyz, where xyz …...

HTML 转 PDF API 接口
HTML 转 PDF API 接口 网络工具 / 文件处理 支持网页转 PDF 高效生成 PDF / 提供永久链接。 1. 产品功能 超高性能转换效率;支持将传递的 HTML 转换为 PDF,支持转换 HTML 中的 CSS 格式;支持传递网站 URL,直接转换页面成对应的 …...

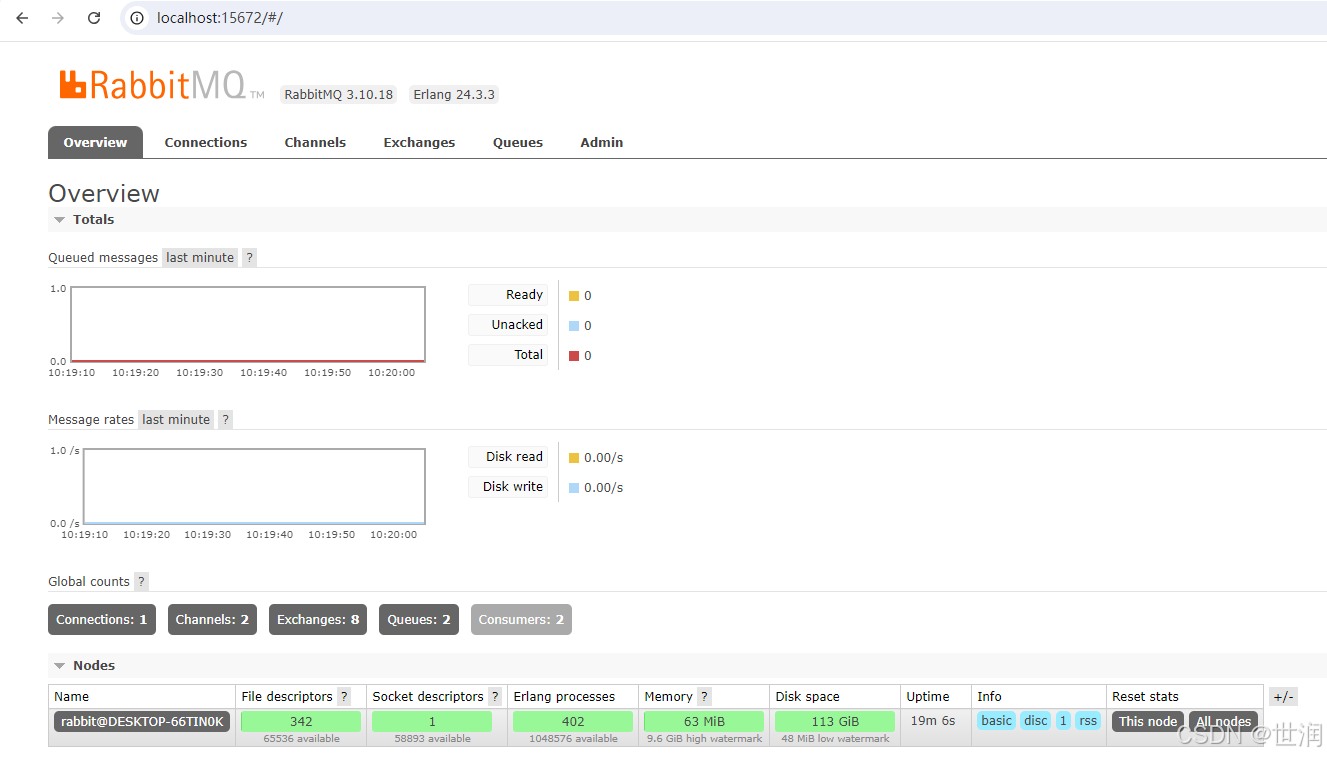
http://localhost:15672/ 无法访问
注意erlang版本和rabbitmq的版本要保持兼容 rabbitmq和erlang对应关系如下:https://www.rabbitmq.com/which-erlang.html 目前我选择的erlang版本是:otp_win64_24.3.3,rabbit版本是:rabbitmq-server-3.10.18.exe 如果两者之间的版…...

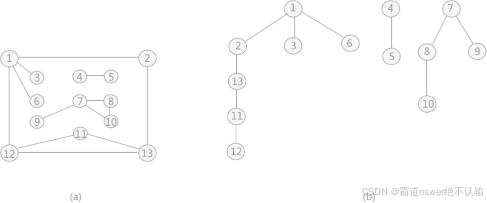
6.3图的遍历
图的遍历是指从某点出发,按照某种搜索方式沿着边访问图中所有节点 图的遍历算法主要有两种:广度优先,深度优先 都需要辅助数组visited[]来记录节点是否被访问过 6.3.1广度优先搜索 like层次遍历,需要辅助队列 代码实现 #include<stdio.h> #define maxnum 15 bool vi…...

2024数学建模国赛选题建议+团队助攻资料(已更新完毕)
目录 一、题目特点和选题建议 二、模型选择 1、评价模型 2、预测模型 3、分类模型 4、优化模型 5、统计分析模型 三、white学长团队助攻资料 1、助攻代码 2、成品论文PDF版 3、成品论文word版 9月5日晚18:00就要公布题目了,根据历年竞赛题目…...

大学课程-人机交互期末复习
绪论 什么是人机交互技术?⭐⭐ 是指关于设计、评价和实现供人们使用的交互式计算机系统,并围绕相关的主要现象进行研究的学。狭 义的讲,人机交互技术主要是研究人与计算机之间的信息交换,它主要包括人到计算机和计算机到人的 信息…...

畅游5G高速网络:联发科集成Wi-Fi6E与蓝牙5.2的系统级单芯片MT7922
这周末,除非外面下钞票,否则谁也拦不住我玩《黑神话悟空》(附:两款可以玩转悟空的显卡推荐) IPBrain平台君 集成电路大数据平台 2024年09月03日 17:28 北京 联发科一直以创新技术追赶市场需求…… “不努力向前游就会被海浪拍回岸边…” 芯片设计公司产品层出不穷,想要站…...

SpringSecurity原理解析(一)
一、SpringSecurity 核心组件 在SpringSecurity中的jar包有4个,作用分别为: spring-security-coreSpringSecurity的核心jar包,认证和授权的核心代码都在这里面spring-security-config如果使用Spring Security XML名称空间进行配置或Spring S…...

在Ubuntu 20.04上安装Nginx的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 Nginx 是世界上最流行的 Web 服务器之一,负责托管互联网上一些最大和流量最高的网站。它是一个轻量级选择,…...

基于苹果Vision Pro的AI NeRF方案:MetalSplatter
随着苹果Vision Pro的发布,混合现实(Mixed Reality, MR)技术迎来了一个新的发展阶段。为了充分利用Vision Pro的潜力,一款名为MetalSplatter的Swift/Metal库应运而生,它允许开发者在Vision Pro上以全立体的方式体验捕捉内容。本文将详细介绍MetalSplatter的特点及其如何为…...

linux系统中,计算两个文件的相对路径
realpath --relative-to/home/itheima/smartnic/smartinc/blocks/ruby/seanet_diamond/tb/parser/test_parser_top /home/itheima/smartnic/smartinc/corundum/fpga/lib/eth/lib/axis/rtl/axis_fifo.v 检验方式就是直接在当前路径下,把输出的路径复制一份࿰…...

[数据集][目标检测]抽烟检测数据集VOC+YOLO格式22559张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):22559 标注数量(xml文件个数):22559 标注数量(txt文件个数):22559 标…...

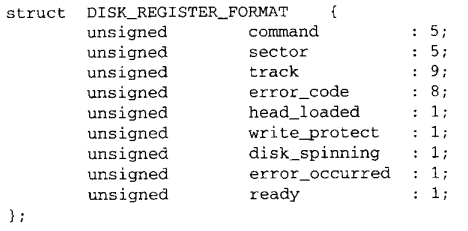
C和指针:结构体(struct)和联合(union)
结构体和联合 结构体 结构体包含一些数据成员,每个成员可能具有不同的类型。 数组的元素长度相同,可以通过下标访问(转换为指针)。但是结构体的成员可能长度不同,所以不能用下标来访问它们。成员有自己的名字,可以通过名字访问…...

[数据集][目标检测]电动车头盔佩戴检测数据集VOC+YOLO格式4235张5类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):4235 标注数量(xml文件个数):4235 标注数量(txt文件个数):4235 标注…...

软件工程知识点总结(2):需求分析(一)——用例建模
1 软件项目开发流程: 需求分析→概要设计→详细设计→编码实施→测试→产品提 交→维护 2 系统必须做什么? 获取用户需求,从用户角度考虑,用户需要系统必须完成哪些工作,也就是对目 标系统提出完整、准确、清晰、具体…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
