Unity3D中控制3D场景中游戏对象显示层级的详解
前言
在Unity3D开发中,控制游戏对象的显示层级(也称为渲染顺序或渲染层级)是一个常见的需求,特别是在处理复杂的3D场景时,如角色、道具、UI元素等的可见性和渲染顺序的管理变得尤为重要。Unity通过几种不同的机制来实现对游戏对象显示层级的控制,包括使用Sorting Layers、Sorting Order以及Camera的Culling Mask等。下面将详细解释这些机制,并提供相应的代码实现。
对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!
1. Sorting Layers
Sorting Layers是一种简单而强大的方法,用于控制不同类别对象的渲染顺序。Unity允许你创建多个Sorting Layers,并为每个游戏对象分配一个。在渲染过程中,Unity会首先渲染Sorting Layer数值较小的对象,然后是数值较大的对象。这对于确保UI元素(如HUD)始终位于游戏世界的前面非常有用。
设置Sorting Layers:
- 在Unity编辑器中,可以通过Tag Manager(标签管理器)旁边的Sorting Layers按钮来添加和编辑Sorting Layers。
- 选中一个游戏对象,在Inspector面板中找到Rendering部分的Sorting Layer属性,并从下拉菜单中选择一个Sorting Layer。
注意: Sorting Layers是全局的,它们影响整个场景中的对象。
2. Sorting Order
在同一个Sorting Layer中,你可以使用Sorting Order来进一步控制对象的渲染顺序。Sorting Order是一个整数值,数值较小的对象会先被渲染。这对于在同一个Sorting Layer中控制多个对象的堆叠顺序特别有用。
设置Sorting Order:
- 同样在Inspector面板的Rendering部分,找到Sorting Order属性并设置适当的值。
3. Camera的Culling Mask
Camera的Culling Mask允许你控制哪些Layer上的对象会被当前Camera渲染。这是一种更细粒度的控制,可以让你根据需要将某些对象排除在特定Camera的渲染之外。
设置Culling Mask:
- 在Camera的Inspector面板中,找到Culling Mask属性。
- 通过勾选或取消勾选Layer来指定哪些Layer上的对象应该被该Camera渲染。
代码实现
虽然大部分关于显示层级的设置可以通过Unity编辑器直接完成,但有时候你可能需要通过脚本来动态地改变这些设置。以下是一个简单的脚本示例,展示如何在运行时改变游戏对象的Sorting Layer和Sorting Order:
csharp复制代码
| using UnityEngine; | |
| public class SortingLayerController : MonoBehaviour | |
| { | |
| public string newSortingLayerName = "Foreground"; // 假设你已经创建了这个Sorting Layer | |
| public int newSortingOrder = 10; | |
| void Start() | |
| { | |
| // 改变Sorting Layer | |
| Renderer renderer = GetComponent<Renderer>(); | |
| if (renderer != null) | |
| { | |
| renderer.sortingLayerName = newSortingLayerName; | |
| renderer.sortingOrder = newSortingOrder; | |
| } | |
| else | |
| { | |
| Debug.LogError("No Renderer component found on this GameObject."); | |
| } | |
| } | |
| } |
注意: 如果你的游戏对象没有Renderer组件(例如,它可能是一个空对象或者只包含Collider组件),则上述代码不会生效。
结论
通过Sorting Layers、Sorting Order和Camera的Culling Mask,Unity为开发者提供了强大的工具来管理3D场景中游戏对象的显示层级。这些机制可以单独使用,也可以结合使用,以满足复杂的渲染需求。掌握这些技术将帮助你创建更加精细和引人入胜的游戏体验。
相关文章:

Unity3D中控制3D场景中游戏对象显示层级的详解
前言 在Unity3D开发中,控制游戏对象的显示层级(也称为渲染顺序或渲染层级)是一个常见的需求,特别是在处理复杂的3D场景时,如角色、道具、UI元素等的可见性和渲染顺序的管理变得尤为重要。Unity通过几种不同的机制来实…...

代码执行漏洞-Log4j2漏洞 vulhub CVE-2021-44228
步骤一:执行以下命令启动靶场环境并在浏览器访问!!! 查看端口 浏览器访问 可以发现 /solr/admin/cores?action 这⾥有个参数可以传,可以按照上⾯的原理 先构造⼀个请求传过去存在JNDI注⼊那么ldap服务端会执⾏我们传上去的payload JDNI项⽬地址 https://github.com…...

uniapp / uniapp x UI 组件库推荐大全
在 uniapp 开发中,我们大多数都会使用到第三方UI 组件库,提起 uniapp 的UI组件库,我们最常使用的应该就是uview了吧,但是随着日益增长的需求,uview 在某些情况下已经不在满足于我们的一些开发需求,尽管它目…...

花8000元去培训机构学习网络安全值得吗,学成后就业前景如何?
我就是从培训机构学的网络安全,线下五六个月,当时学费不到一万,目前已成功入行。所以,只要你下决心要入这一行,过程中能好好学,那这8000就花得值~ 因为只要学得好,工作两个多月就能赚回学费&am…...

PhpStorm 下调试功能配置
调试是开发过程中的关键环节,能够极大地减少应用程序中的错误并提高代码质量。PhpStorm 作为一款功能强大的 IDE,提供了丰富的调试功能,结合 Xdebug,可以让开发者更轻松地进行 PHP 应用程序的调试。本指南将详细介绍如何在 PhpSto…...
和MVVM(Model-View-ViewModel))
MVC(Model-View-Controller)和MVVM(Model-View-ViewModel)
1、MVC MVC(Model-View-Controller) 是一种常用的架构模式,用于分离应用程序的逻辑、数据和展示。它通过三个核心组件(模型、视图和控制器)将应用程序的业务逻辑与用户界面隔离,促进代码的可维护性、可扩展…...
【H2O2|全栈】关于HTML(4)HTML基础(三)
HTML相关知识 目录 HTML相关知识 前言 准备工作 标签的具体分类(三) 本文中的标签在什么位置中使用? 列表 编辑编辑 有序列表 无序列表 自定义列表 表格 拓展案例 预告和回顾 后话 前言 本系列博客将分享HTML相关知识点…...

关于找不到插件 ‘org.springframework.boot:spring-boot-maven-plugin:‘的解决方案
找到项目结构后,点击库,全选所有后点击应用即可...

深入RabbitMQ世界:探索3种队列、4种交换机、7大工作模式及常见概念
文章目录 文章导图RabbitMQ架构及相关概念四大核心概念名词解读 七大工作模式及四大交换机类型0、前置了解-默认交换机DirectExchange1、简单模式(Simple Queue)-默认DirectExchange2、 工作队列模式(Work Queues)-默认DirectExchange3、发布/订阅模式(Publish/Subscribe)-Fano…...

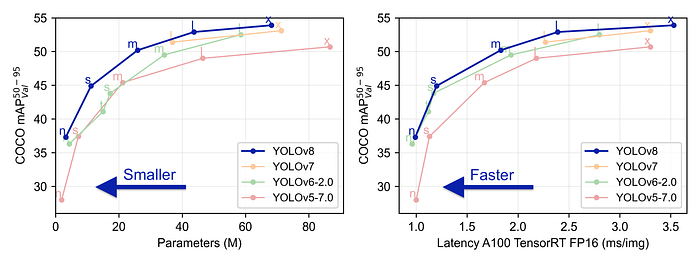
将目标检测模型导出到C++|RT-DETR、YOLO-NAS、YOLOv10、YOLOv9、YOLOv8
点击下方卡片,关注“小白玩转Python”公众号 最近,出现了更新的YOLO模型,还有RT-DETR模型,这是一个声称能击败YOLO模型的变换器模型,我想将这些模型导出并进行比较,并将它们添加到我的库中。在这篇文章中&a…...

【Windows】解决新版 Edge 浏览器开机自启问题(简单有效)
文章目录 1.前言2.查找资料3.查找方法4.解决办法1.点击浏览器的三个...,然后点击设置2.选择【开始、主页和新建标签页】选项卡,然后关闭【Windows设备启动时】 结语 参考文章: 解决新版 Edge 浏览器开机自启问题(简单有效…...

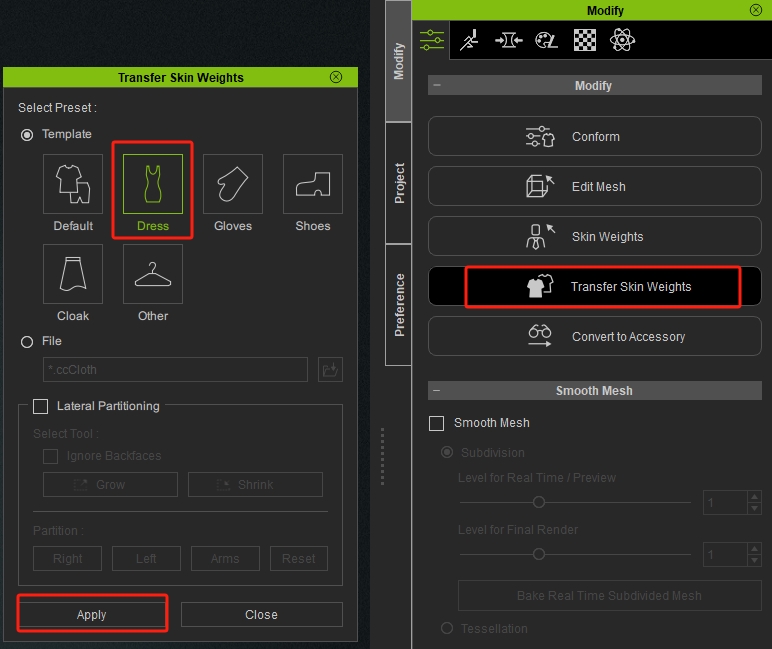
如何给3D人物换衣服CC4
1.导入人物 2.设置人物Apose 3.导入衣服 create -> accessory 选择fbx文件 设置衣服的大小和位置。 4.绑定衣服 设置衣服的权重 添加动作就可以看效果了。...

如何对列表、字符串进行分组
如何对列表、字符串进行分组 1、效果 2、代码 使用python自带库collections中的Counter函数即可实现 代码如下: # -*- coding: utf-8 -*-""" @contact: @file: test.py @time: 2024/9/8 11:18 @author: LDC """ from collections import Co…...

【GEE代码实例教程详解:NDVI时间序列趋势分析】
GEE(Google Earth Engine)是一个强大的云计算平台,用于处理和分析大规模地球科学数据集。以下是一个关于如何使用GEE进行NDVI(归一化植被指数)时间序列趋势分析的详细教程。 一、引言 NDVI时间序列趋势分析是一种统计…...

51单片机-DS1302(RTC实时时钟芯片)
数据手册在主页资源免费贡献 开发板芯片数据手册 https://www.alipan.com/s/nnkdHhMGjrz 提取码: 95ik 点击链接保存,...

FreeRTOS学习笔记—②RTOS的认识及任务管理篇
由于正在学习韦东山老师的RTOS课程,结合了网上的一些资料,整理记录了下自己的感悟,用于以后自己的回顾。如有不对的地方请各位大佬纠正。 文章目录 一、RTOS的优势二、RTOS的核心功能2.1 任务管理2.1.1 任务的创建2.1.2 任务的删除*2.1.3 任…...

【C++从练气到飞升】22---C++中的异常
🎈个人主页:库库的里昂 ✨收录专栏:C从练气到飞升 🎉鸟欲高飞先振翅,人求上进先读书🎉 目录 ⛳️推荐 一、C语言传统的处理错误的方式 二、C异常 三、异常的使用 3.1 异常的抛出和捕获 3.1.1 异常的抛…...

前端:HTML、CSS、JS、Vue
1 前端 内容概要 了解前端三件套(HTML、CSS、JS)在前端所起的作用掌握HTML标签的功能,掌握重要标签(a标签,form标签)了解CSS了解JS的基础语法掌握Vue的基础语法重点掌握Vue项目怎么启动项目掌握前后端分离是什么。前端做什么事情,后端做什么…...

RocksDB简介
一、RocksDB是什么 常见的数据库如 Redis Mysql Mongo 可以单独提供网络服务RocksDB提供存储服务,是一个嵌入式KV存储引擎 Rocksdb没有server code,用户需要自己实现server的部分来得到c-s架构的数据库。二、RocksDB的诞生 基于flash存储和ssd普及,网络latency在query worklo…...

[VC] Visual Studio中读写权限冲突
前置场景: 编译没有报错,但是运行提示 内存异常: 情景1: 如下代码运行异常,提示引发了异常:写入权限冲突。*** 是 0xFFFFF..... char* str (char*)malloc(10);str[0] 0x30; 解决方案:要包含头…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
