html基础语法 看这一篇就够了!

HTML
一 概念
html:html 文件根标签
head:编写页面相关的属性
title:页面标题
body:页面内容展示信息
二 DOM 树:
所有的标签都是 html 的子标签
head 和 body 是兄弟标签,同一级别
head 和 title 为父子标签
1.第一个程序
<html><head><title>标题</title></head><body>hello world</body>
</html>
三 快速生成代码框架
!+ 回车
快速生成的模板:
<!DOCTYPE html>
<!-- 指定当前html版本为5 -->
<html lang="en"><!--指定当前页面为英文--><head><meta charset="UTF-8" /><!--浏览器解码规则--><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!--移动端适配--><title>Document</title></head><body></body>
</html>
四 html 的标签
1.注释标签
ctrl+/ 一行变为注释
2.标题标签 h1-h6
数字越大,则字体越小
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
3.段落标签
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
4.换行标签
默认换行标签换行之后间隙比段落标签间隙要小
<br />规范 <br />不规范
5.格式化标签
(1)加粗标签
<strong>加粗</strong>
<b>加粗</b>
(2)倾斜标签
<em>倾斜</em>
<i>倾斜</i>
(3)删除线标签
<del>倾斜</del>
<s>倾斜</s>
(4)下划线标签
<ins>倾斜</ins>
<u>倾斜</u>
6.图像标签
1.img 标签
src 属性
img 标签必须搭配 src 来使用,src 是用来指定照片路径
(1)相对路径
./xxx.png 当前路径的 xxx 照片
./img/xx.png 当前路径的 img 文件夹下 xxx 照片
…/xx.png 上一个路径的 xxx 照片
<img src="照片路径" />
(2)绝对路径
图片路径
<img src="照片路径" />
网络上的图片资源
<img src="照片路径" />
2.src 属性
(1)alt 属性
<img src="照片路径" alt="此照片加载失败" />
(2)title 属性
<img src="照片路径" title="这是图片的标题" />
(3)width/heigh 控制宽度高度
高度和宽度一般改一个就行,另外一个会等比缩放,否则就会造成图片失衡。
<img src="照片路径" height="100px" />
(4)border 属性 边框
<img src="照片路径" border="10px" />
7.a 标签
- href:必须具备,表示点击后会跳转到那个页面
- target:打开方式,默认是_self,,如果是_blank 则用新标签页打开
1. href
<a href="网址">文字内容</a><a href="#">不做任何跳转,只在当前页面</a><a href="http://www.baidu.com"><!--通过图片的超链接--><img src="https://www.baidu.com/img/flexible/logo/pc/result.png" alt="" />
</a>
2. target
是否打开新页面
默认就是在当前页面打开新页面
<a href="www.baid.com" target="_blank"></a><a href="www.baid.com" target="_self"></a>
8.表格标签
- table:表示整个表格
- tr:表示表格的一行
- td:表示一个单元格
- th:表示表头的单元格。会居中加粗
- thead:表格的头部区域(与 th 区分,范围比 th 大)
- tbody:表格的内容区域
table 包含 tr;tr 包含 td 或者 th
shift+alt+向下 直接将选中的内容向下复制
- 边框:
<table border="10px"></table>
- 大小:
<table width="500" height="300"></table>
- 单元格之间的间距:
<table cellspacing="0"></table>
- 内容距离边框的距离:
<table cellpadding></table>
- 控制表格整体位置:
<table align="center"></table>
<!--left center right-->
- 表头区域 thead
thead 中的内容是居中+加粗表示
<thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr>
</thead>
- 表格内容区域 tbody
<tbody><tr><td>张三</td><td>男性</td><td>12</td></tr><tr><td>李四</td><td>女性</td><td>4</td></tr><tr><td>王五</td><td>女性</td><td>56</td></tr>
</tbody>
- 单元格合并
行合并:
<tbody><tr><td>张三</td><td rowspan="2">男性</td><td>12</td></tr><tr><td>李四</td><!-- <td>男性</td> --><td>4</td></tr><tr><td>王五</td><td>女性</td><td>56</td></tr>
</tbody>
列合并:
<tbody><tr><td>张三</td><td>男性</td><td>12</td></tr><tr><td>李四</td><td>男性</td><td>4</td></tr><tr><td colspan="2">王五</td><td>女性</td><td>56</td></tr>
</tbody>
9.列表标签
- 无序列表: ul li
- 有序列表:ol li
- 自定义列表:dl(总标签) dt(小标题) dd(围绕标题来说明)
1.无序列表
ul li
- 快捷键:ul>li*4
<body><h1>这是无序列表</h1><ul><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li><li>这是内容4</li></ul>
</body>
(1).属性
type
- disc 无序列表默认的实心圆点
- square 实心黑方块
- circle 空心圆圈
<body><h1>这是无序列表</h1><ul type="circle"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li><li>这是内容4</li></ul>
</body>
2.有序列表
ol li
<h1>这是有序列表</h1>
<ol><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li><li>这是内容4</li>
</ol>
(1).属性
type
- a 表示小写英文字母编号
- A 表示大写英文字母编号
- i 表示小写罗马字母编号
- I 表示大写罗马字母编号
- 1 表示数字编号(默认)
<h1>这是有序列表</h1>
<ol type="I"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li><li>这是内容4</li>
</ol>
start
- 决定从那个数字开始计数
<h1>这是有序列表</h1>
<ol type="I" start="2"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li><li>这是内容4</li>
</ol>
3.自定义列表
dl dt dd
<h1>自定义列表</h1>
<h1>自定义列表</h1>
<dl><dt>我的朋友们<dd>老三</dd><dd>王五</dd><dd>mike</dd></dt>
</dl>
10.表单标签
form
用表单标签来完成服务器的一次交互
分为两个部分
- 表单域:包含表单元素的区域重点是 form 标签。
- 表单控件:输入框,提交按钮等,重点是 input 标签。
1.属性
(1)action
<form action="服务器地址"></form>
(2)input
文本框
<input type="text" />
-
单行输入
<form action="">姓名<input type="text" /></form>
密码框
<form action="">密码<input type="password" /></form>
单选框
-
单选
此时还不是单选框,男女都可以选
<form action="">性别<input type="radio" />男 <input type="radio" />女</form>name="gender"相等的只能选其中的一个
<form action="">性别<input type="radio" name="gender" />男<input type="radio" name="gender" />女 </form>默认开始选择,checked="checked"所在的地方就是默认值
<form action="">性别<input type="radio" name="gender" checked="checked" />男<input type="radio" name="gender" />女 </form>
复选框
-
多选
<form action="">爱好<input type="checkbox" />吃饭 <input type="checkbox" />睡觉<input type="checkbox" />玩游戏 </form>
普通按钮
<form action=""><input type="button" value="这是一个普通按钮" />
</form>
-
应用
点击后弹出 hello<input type="button" value="这是一个普通按钮" onclick="alert('hello')" />
提交按钮
提交按钮必须放到 form 标签内,点击后就会尝试给服务器发送
<form action=""><input type="submit" />
</form>
-
目标网址为百度一下
<form action="http://www.baidu.com">用户名<input type="text" name="user" /><br />密码<input type="password" /><br /><input type="submit" /> </form> -
重置按钮 reset
<form action="http://www.baidu.com">用户名<input type="text" name="user" /><br /><input type="submit" /><input type="reset" /><!--重置按钮--> </form>
选择文件(提交文件)
<form action="http://www.baidu.com"><input type="file" />
</form>
(3)label
通常与 input 搭配使用
<label for="存放关联的id">文本</label>
例如:
<label for="male">男</label>
<input type="radio" name="sex" id="male" />
<label for="female">女</label>
<input type="radio" name="sex" id="female" />
(4)select
通常搭配 option 使用
- option 标签
属性:
selected 表示默认选择那个选项
<select name="" id=""><option valut="">--请选择年份--=</option><option valut="" selected>--1990--=</option><!--selected表示默认选择哪一个--><option valut="">--1991--=</option><option valut="">--1992--=</option><option valut="">--1993--=</option><option valut="">--1994--=</option>
</select>
(5)textarea
-
属性
rows:长
cols:高<textarea name="" rows="30" cols="10"></textarea>
11.无语义标签 div&span
-
div 标签,divsion 的缩写,含义是 分割
-
span 标签 含义是 跨度
-
div 是独占一行,是一个大盒子
-
span 是不独占一行,是一个小盒子
无语义标签无固定用途
拿着这个标签啥都可以干
12.HTML 特殊字符
空格:
小于号:<
大于号:>
按位与:&

相关文章:

html基础语法 看这一篇就够了!
HTML 一 概念 html:html 文件根标签 head:编写页面相关的属性 title:页面标题 body:页面内容展示信息 二 DOM 树: 所有的标签都是 html 的子标签 head 和 body 是兄弟标签,同一级别 head 和 title 为父子标签 1.第一个程序 <html><head>…...

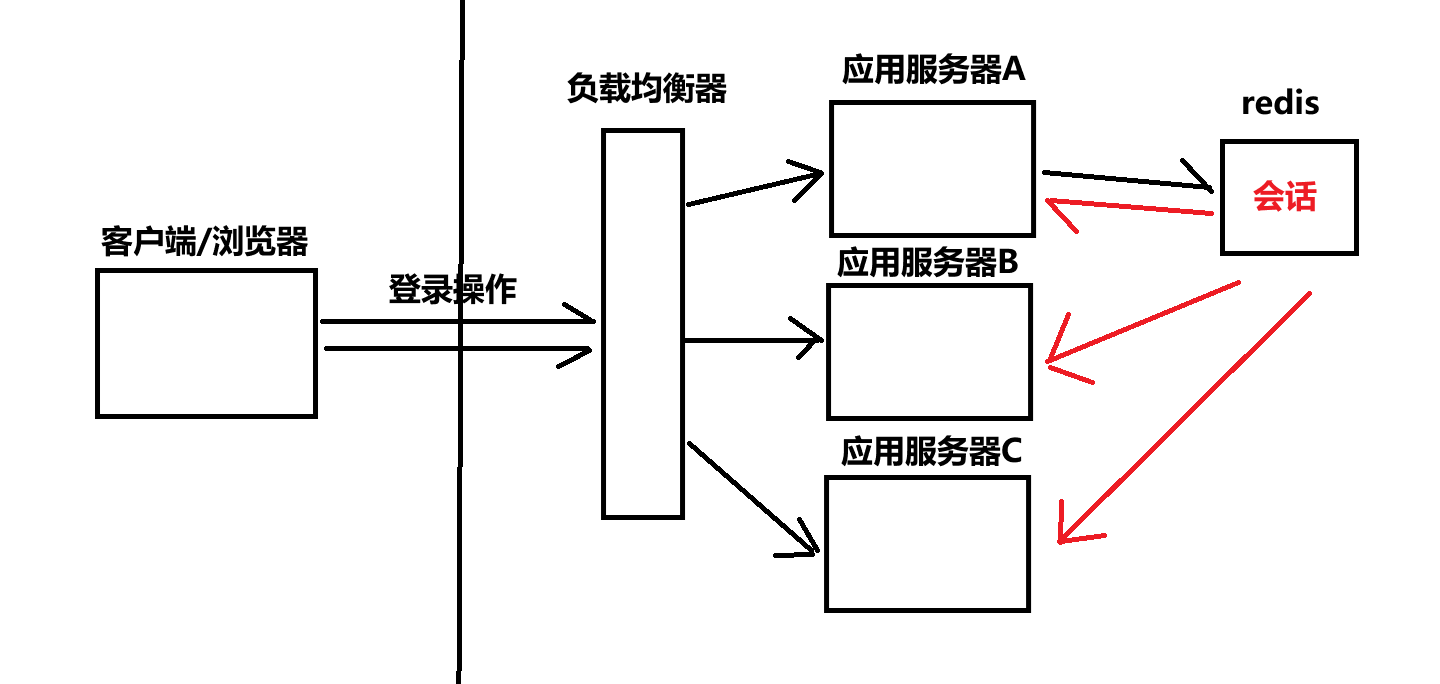
【redis】redis的特性和主要应用场景
文章目录 redis 的特性在内存中存储数据可编程的扩展能力持久化集群高可用快 redis 的应用场景实时数据存储缓存消息队列 redis 的特性 redis 的一些特性(优点)成就了它 在内存中存储数据 In-memory data structures MySQL 主要是通过“表”的方式来…...

部署后端WebSocket服务到AWS云服务器
目录 1.创建AWS账户2.选择EC2实例3.配置EC2实例4.使用VSCode连接到EC2实例5.部署WebSocket服务6.配置域名和SSL(可选)7.监控和维护 1.创建AWS账户 如果你还没有AWS账户,你需要先在AWS官网注册一个。 2.选择EC2实例 登录到AWS管理控制台。搜…...

常见的集合
1、Collection 单列集合的根接口 遍历方法 Collection<String> c new ArrayList<>(); c.add("赵敏"); c.add("小昭"); c.add("素素"); c.add("灭绝"); System.out.println(c); //[赵敏, 小昭, 素素, 灭绝]//1、迭代器遍…...

Swift知识点---RxSwift学习
1. 什么是RxSwift RxSwift是Swift函数响应式编程的一个开源库,由Github的ReactiveX组织开发、维护 RxSwift的目的是:让数据/事件流 和 异步任务能够更方便的序列化处理,能够使用Swift进行响应式编程 RxSwift本质上还是观察者模式ÿ…...

驾驭不断发展的人工智能世界
从很多方面来看,历史似乎正在重演。许多企业正争相采用生成式人工智能 (Gen AI),就像它们争相采用云计算一样,原因也是一样的:效率、成本节约和竞争优势。 然而,与云一样,GenAI 仍是一项发展中的技术&…...
冒泡排序——基于Java的实现
简介 冒泡排序(Bubble Sort)是一种简单的排序算法,适用于小规模数据集。其基本思想是通过重复遍历待排序的数组,比较相邻的元素并交换它们的位置,以此将较大的元素逐步“冒泡”到数组的末尾。算法的名称源于其运行过程…...

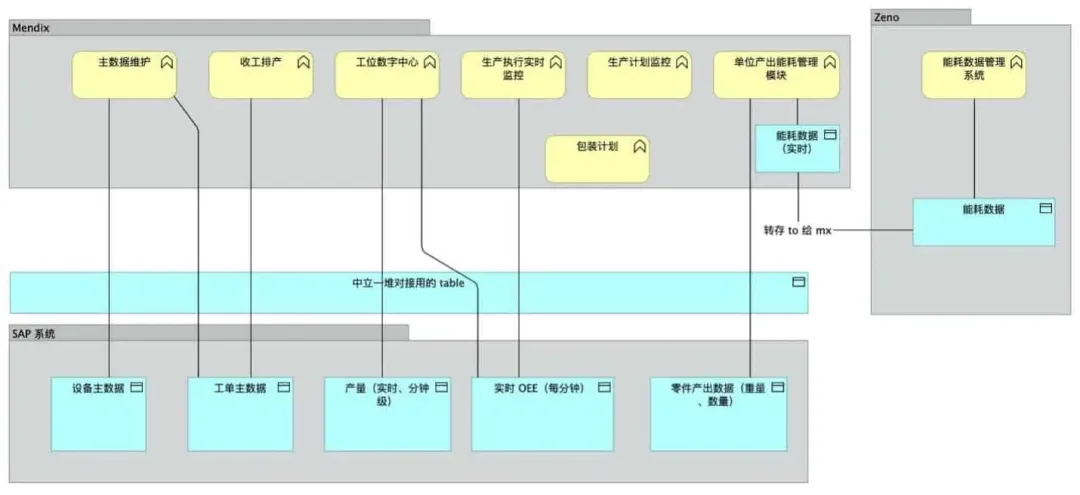
Mendix 创客访谈录|Mendix赋能汽车零部件行业:重塑架构,加速实践与数字化转型
在当前快速发展的技术时代,汽车行业正经历着前所未有的数字化转型。全球领先的汽车零配件制造商面临着如何利用最新的数字技术优化其制造车间管理的挑战。从设备主数据管理到生产执行工单管理,再到实时监控产量及能耗,需要一个灵活、快速且高…...

船舶机械设备5G智能工厂物联数字孪生平台,推进制造业数字化转型
船舶机械设备5G智能工厂物联数字孪生平台,推进制造业数字化转型。在当今数字化浪潮推动下,船舶制造业正经历着前所未有的变革。为了应对市场的快速变化,提升生产效率,降低成本,并增强国际竞争力,船舶机械设…...

什么是jsonp请求
JSONP(JSON with Padding)是一种解决跨域请求问题的技术。它允许网页从不同的域名请求数据,而不受同源策略的限制。JSONP 通过动态创建 script 标签来实现跨域请求,因为 script 标签不受同源策略的限制。 一、工作原理 客户端&a…...

【C++】STL容器详解【上】
目录 一、STL基本概念 二、STL的六大组件 三、string容器常用操作 3.1 string 容器的基本概念 3.2 string 容器常用操作 3.2.1 string 构造函数 3.2.2 string基本赋值操作 3.2.3 string存取字符操作 3.2.4 string拼接字符操作 3.2.5 string查找和替换 3.2.6 string比…...

助贷行业的三大严峻挑战:贷款中介公司转型债务重组业务
大家是否察觉到一种趋势?现如今,众多贷款辅助服务机构与专注于债务再构的公司之间形成了紧密的“联动”。有的选择将获取的贷款需求转介给债务重组方,有的则直接下场,动用自身资本参与债务重组业务。这一现象背后,究竟…...

力扣第42题 接雨水
前言 记录一下刷题历程 力扣第42题 接雨水 接雨水 原题目:给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出&…...

轻松录制每一刻:探索2024年免费高清录屏应用
你不会还在用一些社交工具来录屏吧?现在的市面上有不少免费录屏的软件了。别看如软件是免费的,它的功能比起社交工具的录屏功能来说全面的多。这次我就分享几款我用过的录屏工具。 1.福晰录屏大师 链接直达:https://www.foxitsoftware.cn/R…...

【小沐学OpenGL】Ubuntu环境下glfw的安装和使用
文章目录 1、简介1.1 OpenGL简介1.2 glfw简介 2、安装glfw2.1 直接命令二进制安装2.2 源码安装 3、测试glfw3.1 测试1,glfwglew3.2 测试2,glfwglad3.3 测试3 结语 1、简介 1.1 OpenGL简介 OpenGL作为图形界的工业标准,其仅仅定义了一组2D和…...

[数据集][目标检测]汽油检泄漏检测数据集VOC+YOLO格式237张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):237 标注数量(xml文件个数):237 标注数量(txt文件个数):237 标注类别…...

图文解析保姆级教程:Postman专业接口测试工具的安装和基本使用
文章目录 1. 引入2. 介绍3. 安装4. 使用 此教程摘选自我的笔记:黑马JavaWeb开发笔记16——请求(postman、简单参数、实体参数、RequestParam映射)想要详细了解更多有关请求各种参数介绍的知识可以移步此篇笔记。 1. 引入 在当前最为主流的开…...

jenkins配置流水线
新建任务,随便选一个名字,选中流水线 配置git的用户名和密码,记录ID,后面配置流水线的时候用。 pipeline {agent anystages {stage(stop app){steps {script {def remote [:]//配置服务地址,用户名和密码remote.na…...

SQL 编程基础
SQL(结构化查询语言)广泛应用于数据库操作,是每个程序员都需要掌握的技能之一。这篇文章将带你从基础入门,了解SQL编程中的常量、变量及流程控制语句。我们将采用简单易懂的语言,结合实际示例,帮助你轻松理…...

sql 中名字 不可以 包含 mysql中 具有 特定意义 的单词
这种sql执行不报错 这种sql执行报错 所以sql中名字不可以使用mysql中具有特定意义的单词 以此文章作为警告,我下次起名字不可以使用 mysql中具有特殊意义的字符 就因为这个导致我搞了一个多小时,急死我了,周五就要前后端联调了。下次千万不…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
