@vueup/vue-quill使用quill-better-table报moduleClass is not a constructor
quill官方中文文档:https://www.kancloud.cn/liuwave/quill/1434144
扩展表格的使用
注意:想要使用表格 quill的版本要是2.0以后 升级到这个版本后 其他一些插件就注册不了了。
安装:
-
npm install quill@latest 版本需要大于2.0版本
-
npm install quill-better-table
引入&注册
import Quill from 'quill'
import 'quill/dist/quill.snow.css'import QuillBetterTable from 'quill-better-table'
import 'quill-better-table/dist/quill-better-table.css'Quill.register({'modules/better-table': QuillBetterTable
}, true)使用:
1.在toolbar-container 中增加表格的按钮
<quill-editorref='quillEditorRef'v-model:content='content'contentType='html':options='options':style='styles'/>
const options = ref({theme: 'snow',modules: {toolbar: {container: [['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线['blockquote', 'code-block'], // 引用 代码块[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表[{ indent: '-1' }, { indent: '+1' }], // 缩进[{ size: ['small', false, 'large', 'huge'] }], // 字体大小[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色[{ align: [] }], // 对齐方式['clean'], // 清除文本格式['link', 'image', 'video'], // 链接、图片、视频[{ 'table': 'TD' },],],//点击生成图表初始生成一个3*3图表handlers: {'table': function () {this.quill.getModule('better-table').insertTable(3, 3)},},},table: false,'better-table': {operationMenu: {items: {insertColumnRight: {// text: 'Insert column right'text: '右侧插入列'},insertColumnLeft: {// text: 'Insert column left'text: '左侧插入列'},insertRowUp:{// text: 'Insert row up'text: '上方插入行'},insertRowDown:{// text: 'Insert row down'text: '下方插入行'},mergeCells: {// text: 'Merge cells'text: '合并单元格'},unmergeCells: {// text: 'Another unmerge cells name'text: '取消合并单元格'},deleteColumn: {// text: 'Delete column'text: '删除列'},deleteRow:{// text: 'Delete row'text: '删除行'},deleteTable:{// text: 'Delete table'text: '删除表格'}},background: {color: '#333'},color: {colors: ['green', 'red', 'yellow', 'blue', 'white'],text: 'background:'}}},keyboard: {bindings: QuillBetterTable.keyboardBindings}},placeholder: 'Insert text here ...'}
)问题:moduleClass is not a constructor,说明vueup/vue-quill没找到quill-better-table依赖,原因是虽然你的quill是2.0.0以上,但是vueup/vue-quill版本还是在2.0.0一下
1.检查你的vueup/vue-quill版本(查看 Quill 版本)
npm list quill

从输出的 npm list quill 可以看到,项目中同时存在两个不同版本的 quill:
@vueup/vue-quill@1.2.0依赖的quill版本是1.3.7。- 你的项目直接安装了
quill@2.0.2,并且quill-better-table@1.2.10依赖的也是quill@2.0.2。
由于 @vueup/vue-quill 依赖的是 quill@1.3.7,而你想使用的 quill-better-table 需要 quill@2.x,这导致了版本冲突。Quill 的多个版本会引起模块注册和使用时的各种问题,例如模块找不到或无法正确初始化。
解决方案
要解决这个问题,你需要确保整个项目只使用一个版本的 Quill。因为 @vueup/vue-quill 目前依赖 quill@1.3.7,而你需要使用 quill@2.x,这有几种可能的解决方案:
1.强制 @vueup/vue-quill 使用 quill@2.x:
- 由于
@vueup/vue-quill的当前版本依赖于quill@1.3.7,你可以尝试通过npm的overrides功能(如果你使用的是npm 7或更高版本)来强制将quill的版本指定为2.x。
在你的 package.json 中添加以下内容:
"overrides": {"quill": "^2.0.2"
}
然后运行 npm install。
2.使用 Yarn 的 resolutions:
- 如果你使用的是 Yarn,可以在
package.json中添加以下字段来强制quill使用2.x版本:
-
"resolutions": {"quill": "^2.0.2" }然后运行
yarn install。 -
3手动修改依赖:
- 如果以上方法都不起作用,最后一种方法是手动修改
@vueup/vue-quill的package.json,将quill依赖改为^2.0.2,然后在项目中手动链接修改后的vue-quill版本。这种方法不太推荐,除非你对整个项目的依赖链有充分的了解。
- 如果以上方法都不起作用,最后一种方法是手动修改
相关文章:

@vueup/vue-quill使用quill-better-table报moduleClass is not a constructor
quill官方中文文档:https://www.kancloud.cn/liuwave/quill/1434144 扩展表格的使用 注意:想要使用表格 quill的版本要是2.0以后 升级到这个版本后 其他一些插件就注册不了了。 安装: npm install quilllatest 版本需要大于2.0版本 npm…...

gpp.bat,g++编译C++源文件的批处理
今天编写一个gpp.bat文件,是专门编译C源文件的批处理,内容如下: g %1.cpp -o %1.exegpp.bat的文件路径:D:\YcjWork\CppTour\gpp.bat 使用方法,在CMD下运行(//两个斜杠后面的内容是注释): //运行gpp.bat&…...

JDBC:连接数据库
文章目录 报错 报错 Exception in thread “main” java.sql.SQLException: Can not issue SELECT via executeUpdate(). 最后这里输出的还是地址,就是要重写toString()方法,但是我现在还不知道怎么写 修改完的代码,但是数据库显示&#…...

【赵渝强老师】大数据主从架构的单点故障
大数据体系架构中的核心组件都是主从架构,即:存在一个主节点和多个从节点,从而组成一个分布式环境。下图为展示了大数据体系中主从架构的相关组件。 视频讲解如下: 大数据主从架构的单点故障 【赵渝强老师】大数据主从架构的…...

【AutoX.js】选择器 UiSelector
文章目录 原文:https://blog.c12th.cn/archives/37.html选择器 UiSelector笔记直接分析层次分析代码分析 最后 原文:https://blog.c12th.cn/archives/37.html 选择器 UiSelector 笔记 AutoX.js UiSelector 直接分析 用于简单、最直接的查找控件 开启悬…...

Elasticsearch数据写入过程
1. 写入请求 当一个写入请求(如 Index、Update 或 Delete 请求)通过REST API发送到Elasticsearch时,通常包含一个文档的内容,以及该文档的索引和ID。 2. 请求路由 协调节点:首先,请求会到达一个协调节点…...

FreeRTOS-基本介绍和移植STM32
FreeRTOS-基本介绍和STM32移植 一、裸机开发和操作系统开发介绍二、任务调度和任务状态介绍2.1 任务调度2.1.1 抢占式调度2.1.2 时间片调度 2.2 任务状态 三、FreeRTOS源码和移植STM323.1 FreeRTOS源码3.2 FreeRTOS移植STM323.2.1 代码移植3.2.2 时钟中断配置 一、裸机开发和操…...

在C++中,如何避免出现Bug?
C中的主要问题之一是存在大量行为未定义或对程序员来说意外的构造。我们在使用静态分析器检查各种项目时经常会遇到这些问题。但正如我们所知,最佳做法是在编译阶段尽早检测错误。让我们来看看现代C中的一些技术,这些技术不仅帮助编写简单明了的代码&…...

Linux 操作系统 进程(1)
什么是进程 想要了解什么是进程,或者说,为什么会有进程这个概念,我们就需要去了解现代计算机的设计框架(冯诺依曼体系): 计算机从设计之初就以执行程序为核心任务,也就是运算器从内存中读取,也只从内存中…...

clickhouse-v24.1-离线部署
部署版本 数据库版本:24.1.1.2048 jdk版本:jdk8 4个文件(三个ck的包): OpenJDK8U-jdk_x64_linux_hotspot_8u382b05.tar clickhouse-client-24.1.1.2048.x86_64.rpm clickhouse-common-static-24.1.1.2048.x86_64.…...

安卓13删除app 链接库警告弹窗Detected problems with app native
总纲 android13 rom 开发总纲说明 文章目录 1.前言2.问题分析3.代码修改彩蛋1.前言 有些客户的APP,打开首次会弹窗提示窗口, Detected problems with app native libraries (please consult log for detail):,需要删除这个窗口,避免挡住用户APP。而且这个提示有些app是以t…...

第四次北漂----挣个独立游戏的素材钱
第四次北漂,在智联招聘上,有个小公司主动和我联系。面试了下,决定入职了,osg/osgearth的。月薪两万一。 大跌眼镜的是,我入职后,第一天的工作内容就是接手他的工作,三天后他就离职了。 我之所以…...

漫谈设计模式 [12]:模板方法模式
引导性开场 菜鸟:老大,我最近在做一个项目,遇到了点麻烦。我们有很多相似的操作流程,但每个流程的细节又有些不同。我写了很多重复的代码,感觉很乱。你有啥好办法吗? 老鸟:嗯,听起…...

CSS学习10[重点]--浮动、浮动的效果以及内幕特性
CSS布局——浮动 前言一、普通流二、浮动三、什么是浮动?四、浮动的内幕特性总结 前言 CSS盒子布具的三种机制:普通流(标准流)、定位、浮动。 一、普通流 普通流:网页内元素自上而下,从左到右排序。 二、浮动 浮动…...

matlab基本语法
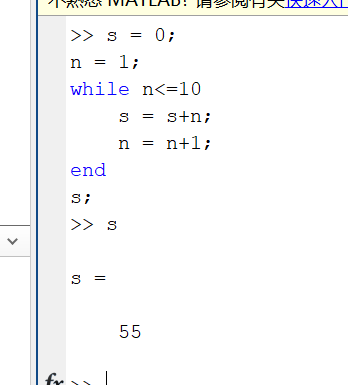
基本语法 变量命名规则 区分大小写长度不超过63位字母开头,可以有字母、下划线和数字组成,但不能使用标点应该简洁明了 命令行窗口 >>>clc 清楚命令窗口 >>> claer all 清理工作区内容 注释 %% 注释符 数据类型 1.数字 11 2…...

【Leetcode152】乘积最大子数组(动态规划)
文章目录 一、题目二、思路三、代码 一、题目 二、思路 (0)读懂题意:题目的“连续”是指位置的连续,而不是说数字的连续,这是个大坑。 (1)确定状态:定义两个状态来记录当前子数组的…...

STM32(十二):DMA直接存储器存取
DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设和存储器或者存储器和存储器之间的高速数据传输,无须CPU干预,节省了CPU的资源。(运行内存SRAM、程序存储器Flash、寄存器) 12个独立可配置的通道&…...
的“炒股”经历和感受)
关于我2020年7月至今(2024.9)的“炒股”经历和感受
声明:我远不是一个成熟的投资者(这个名词太大了,我那三瓜两枣似乎完全配不上投资者这三个字,或者“小小散”更加贴切)。本文不构成任何入(股)市的引导或者买卖股票的建议。 “炒股”这个词,相信绝大多数人看来都-是一个贬义词&…...

【Tools】Prompt Engineering简介
摇来摇去摇碎点点的金黄 伸手牵来一片梦的霞光 南方的小巷推开多情的门窗 年轻和我们歌唱 摇来摇去摇着温柔的阳光 轻轻托起一件梦的衣裳 古老的都市每天都改变模样 🎵 方芳《摇太阳》 大模型中的Prompt Engineering是指为了提高大模型在特定任…...

多路转接之select(fd_set介绍,参数详细介绍),实现非阻塞式网络通信
目录 多路转接之select 引入 介绍 fd_set 函数原型 nfds readfds / writefds / exceptfds readfds 总结 fd_set操作接口 timeout timevalue 结构体 传入值 返回值 代码 注意点 -- 调用函数 select的参数填充 获取新连接 注意点 -- 通信时的调用函数 添…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
