CSS学习10[重点]--浮动、浮动的效果以及内幕特性
CSS布局——浮动
- 前言
- 一、普通流
- 二、浮动
- 三、什么是浮动?
- 四、浮动的内幕特性
- 总结
前言
CSS盒子布具的三种机制:普通流(标准流)、定位、浮动。
一、普通流
普通流:网页内元素自上而下,从左到右排序。
二、浮动
-
浮动最开始的时候浮动是做文字环绕效果
<html> <head><style>div {width: 200px;height: 100px;margin: 0 auto;}img {float: right;}</style> </head> <body><div>123899hj9d<img src="#.png" width="12" height="10" alt=""></div> </body> </html> -
后来发现可以用浮动布局盒子
三、什么是浮动?
-
普通流改到浮动
<html> <head><style>div {width: 200px;height: 100px;background-color: pink;display: inline-block; /*转换为行内块元素,放到一行但是元素中间有空格*/float: left; /*左侧浮动 一行排列没有空隙*/}div:nth-child(2) {background-color: hotpink;}div:last-child {background-color: deeppink;}</style> </head> <body><div></div><div></div> </body> </html> -
实现块级元素放在一行。用display转换为行内块元素,但是此时div之间的空格难以去掉。用float: left; 可以放在一行且没有空格。
-
元素的浮动指定了浮动属性的元素脱离标准流,移动到父元素中指定位置的过程。在CSS中用float属性来定义浮动,其基本语法格式:
float: left;
float: right;
float: none; -
具体来说,浮动体现在脱离标准流,压在标准流上面。
<html> <head><style>div:first-child {width: 200px;height: 100px;background-color: pink;float: left; /*加入这行,第一个盒子浮动到最上面,第二个盒子在底层从左上开始*/}div:last-child {width: 200px;height: 700px;background-color: blue;}/*如果两个盒子不加浮动,都是标准流,块级元素自上而下显示*/</style> </head> <body><div></div><div></div> </body> </html>
四、浮动的内幕特性
-
浮动脱离标准流,不占位置,压在标准流上面。浮动只有左右浮动。
-
使用的时候需要首先创造包含块的概念,即浮动的元素找它最近的父级元素对齐,但不超出内边距。
<html> <head><style>.father {width: 200px;height: 100px;background-color: pink;border: 10px solid purple;padding: 10px;}.son {width: 100px;height: 50px;background-color: blue;float: left; }</style> </head> <body><div class="father"><div class="son"></div></div> </body> </html> -
浮动元素的排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
<html> <head><style>section {width: 500px;height: 500px;background-color: pink;padding: 10px;}section div:first-child {width: 100px;height: 50px;background-color: blue;float: left; }section div:last-child {width: 100px;height: 50px;background-color: purple;float: left; }</style> </head> <body> <section><div>1</div><div>2</div> </section> </body> </html>- 一个父盒子里面的子盒子,如果有一个子级有浮动,则其他子级都需要浮动。这样才能一行对齐显示。
- 元素添加浮动之后,具有行内块特性。元素的大小取决于定义的大小或者默认的内容大小。
<html> <head><style>div {width: 500px;height: 500px;background-color: pink;float: left; /*块级元素浮动之后 具有行内块特性*/}span {height: 100px;background-color: hotpink;float: left; /*行内元素浮动之后 具有行内块特性*/}/*行内块特性 可以一行放多个 具有宽度和高度 盒子的大小由内容决定*/</style> </head> <body> <section><div>1</div><div>2</div><span>123</span><span>123</span> </section> </body> </html>
总结
浮动的目的为了让多个块级元素同一行显示。
float 浮漏特
浮:加了浮动的元素盒子是浮起来的,漂浮在标准流盒子上面
漏:加了浮动的盒子不占位置,原来的位置漏给了标准流盒子
特:特别注意,浮动的盒子需要和标准流的父类搭配使用,浮动可以使元素显示模型表现为行内块特性
相关文章:

CSS学习10[重点]--浮动、浮动的效果以及内幕特性
CSS布局——浮动 前言一、普通流二、浮动三、什么是浮动?四、浮动的内幕特性总结 前言 CSS盒子布具的三种机制:普通流(标准流)、定位、浮动。 一、普通流 普通流:网页内元素自上而下,从左到右排序。 二、浮动 浮动…...

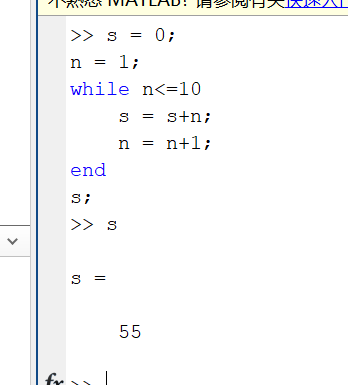
matlab基本语法
基本语法 变量命名规则 区分大小写长度不超过63位字母开头,可以有字母、下划线和数字组成,但不能使用标点应该简洁明了 命令行窗口 >>>clc 清楚命令窗口 >>> claer all 清理工作区内容 注释 %% 注释符 数据类型 1.数字 11 2…...

【Leetcode152】乘积最大子数组(动态规划)
文章目录 一、题目二、思路三、代码 一、题目 二、思路 (0)读懂题意:题目的“连续”是指位置的连续,而不是说数字的连续,这是个大坑。 (1)确定状态:定义两个状态来记录当前子数组的…...

STM32(十二):DMA直接存储器存取
DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设和存储器或者存储器和存储器之间的高速数据传输,无须CPU干预,节省了CPU的资源。(运行内存SRAM、程序存储器Flash、寄存器) 12个独立可配置的通道&…...
的“炒股”经历和感受)
关于我2020年7月至今(2024.9)的“炒股”经历和感受
声明:我远不是一个成熟的投资者(这个名词太大了,我那三瓜两枣似乎完全配不上投资者这三个字,或者“小小散”更加贴切)。本文不构成任何入(股)市的引导或者买卖股票的建议。 “炒股”这个词,相信绝大多数人看来都-是一个贬义词&…...

【Tools】Prompt Engineering简介
摇来摇去摇碎点点的金黄 伸手牵来一片梦的霞光 南方的小巷推开多情的门窗 年轻和我们歌唱 摇来摇去摇着温柔的阳光 轻轻托起一件梦的衣裳 古老的都市每天都改变模样 🎵 方芳《摇太阳》 大模型中的Prompt Engineering是指为了提高大模型在特定任…...

多路转接之select(fd_set介绍,参数详细介绍),实现非阻塞式网络通信
目录 多路转接之select 引入 介绍 fd_set 函数原型 nfds readfds / writefds / exceptfds readfds 总结 fd_set操作接口 timeout timevalue 结构体 传入值 返回值 代码 注意点 -- 调用函数 select的参数填充 获取新连接 注意点 -- 通信时的调用函数 添…...

乐鑫安全制造全流程
主要参考资料: 【乐鑫全球开发者大会】DevCon24 #10 |乐鑫安全制造全流程 乐鑫官方文档Flash加密: https://docs.espressif.com/projects/esp-idf/zh_CN/latest/esp32/security/flash-encryption.html 【ESP32S3】使用 Flash 下载工具完成 Flash 加密功能…...

〖open-mmlab: MMDetection〗解析文件:configs/_base_/schedules
详细解析三个训练调度文件:schedule_1x.py、schedule_2x.py、schedule_20e.py 在深度学习模型训练过程中,训练调度(Training Schedule)是至关重要的,它决定了模型训练过程中学习率(Learning Rate, LR&…...

Android之Handler是如何保证延迟发送的
目录 核心组件延迟发送消息的工作原理具体步骤1. 创建 Handler:2.发送延迟消息3.消息入队列4.消息出队和处理: 关键点总结 在 Android 中,Handler 是用于在不同线程之间传递和处理消息的工具。它可以用于定时任务、延迟执行任务等。Handler 如何保证延迟发送消息的核…...

定位信标、基站、标签,定位信标是什么
定位信标、基站、标签,定位信标是什么 今天给各位分享定位信标、基站、标签的知识,其中也会对定位信标是什么进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧! 怎样做人员定位啊? 〖…...

2024国赛数学建模B题完整分析参考论文38页(含模型和可运行代码)
2024 高教社杯全国大学生数学建模完整分析参考论文 B 题 生产过程中的决策问题 目录 摘要 一、问题重述 二、问题分析 三、 模型假设 四、 模型建立与求解 4.1问题1 4.1.1问题1思路分析 4.1.2问题1模型建立 4.1.3问题1样例代码(仅供参考) 4.…...

Hive是什么?
Apache Hive 是一个基于 Hadoop 的数据仓库工具,用于在 Hadoop 分布式文件系统(HDFS)上管理和查询大规模结构化数据集。Hive 提供了一个类似 SQL 的查询语言,称为 HiveQL,通过这种语言可以在 HDFS 上执行 MapReduce 作…...

计算机网络:http协议
计算机网络:http协议 一、本文内容与前置知识点1. 本文内容2. 前置知识点 二、HTTP协议工作简介1. 特点2. 传输时间分析3. http报文结构 三、HTTP版本迭代1. HTTP1.0和HTTP1.1主要区别2. HTTP1.1和HTTP2主要区别3. HTTPS与HTTP的主要区别 四、参考文献 一、本文内容…...

【stata】自写命令分享dynamic_est,一键生成dynamic effect
1. 命令简介 dynamic_est 是一个用于可视化动态效应(dynamic effect)的工具。它特别适用于事件研究(event study)或双重差分(Difference-in-Differences, DID)分析。通过一句命令即可展示动态效应…...

文心一言 VS 讯飞星火 VS chatgpt (342)-- 算法导论23.2 1题
一、对于同一个输入图,Kruskal算法返回的最小生成树可以不同。这种不同来源于对边进行排序时,对权重相同的边进行的不同处理。证明:对于图G的每棵最小生成树T,都存在一种办法来对G的边进行排序,使得Kruskal算法所返回的…...

部署若依Spring boot项目
nohup和& nohup命令解释 nohup命令:nohup 是 no hang up 的缩写,就是不挂断的意思,但没有后台运行,终端不能标准输入。 nohup :不挂断的运行,注意并没有后台运行的功能,就是指,用nohup运行命令可以使命令永久的执行下去,和用户终端没有关系,注意了nohup没有后台…...

oc打包:权限弹窗无法正常弹出
在遇到编写了权限无法弹出弹窗时,需要查看是不是调用时机不对,这里直接教万能改法。 将权限获取方法编写在applicationDidBecomeActive 进入前台的生命周期接口中,如下: if (@available(iOS 14, *)) {NSLog<...

深入理解RxJava:响应式编程的现代方式
在当今的软件开发世界中,异步编程和事件驱动的架构变得越来越重要。RxJava,作为响应式编程(Reactive Programming)的一个流行库,为Java和Android开发者提供了一种强大的方式来处理异步任务和事件流。本文将深入探讨RxJ…...

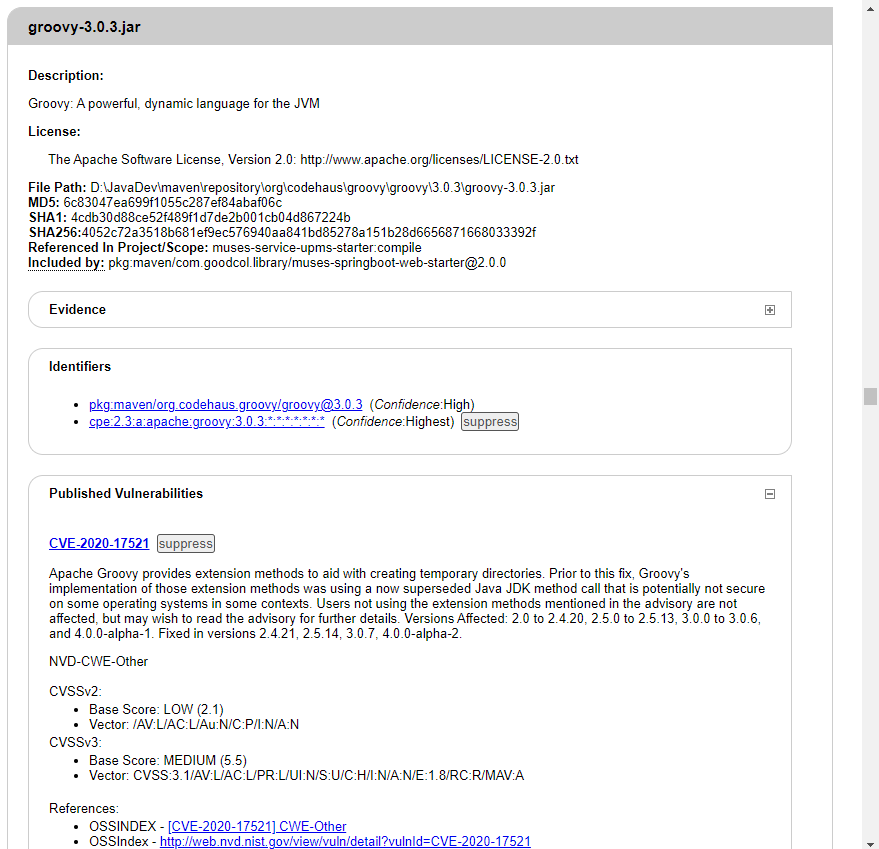
Maven 依赖漏洞扫描检查插件 dependency-check-maven 的使用
前言 在现代软件开发中,开源库的使用愈加普遍,然而这些开源库中的漏洞往往会成为潜在的安全风险。如何及时的发现依赖的第三方库是否存在漏洞,就变成很重要了。 本文向大家推荐一款可以进行依赖包漏洞检查的 maven 插件 dependency-check-m…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
