Vue3:<Teleport>传送门组件的使用和注意事项
你好,我是沐爸,欢迎点赞、收藏、评论和关注。
Vue3 引入了一个新的内置组件 <Teleport>,它允许你将子组件树渲染到 DOM 中的另一个位置,而不是在父组件的模板中直接渲染。这对于需要跳出当前组件的 DOM 层级结构进行渲染的场景非常有用,比如模态框(Modal)、下拉菜单(Dropdown)或者工具提示(Tooltip)等组件,这些组件通常需要在页面上的特定位置显示,而不是它们被声明的地方。
一、基本用法
<template><div><!-- 默认传送到 body 中 --><Teleport><p>This will be rendered in the body element.</p></Teleport><!-- 指定传送到特定的 DOM 元素 --><Teleport to="#custom-element"><p>This will be rendered in the #custom-element.</p></Teleport></div>
</template><script>
export default {// ...
};
</script><style>
/* 样式 */
</style>在这个示例中,第一个 <Teleport> 组件将 <p> 元素默认传送到 body 元素中。第二个 <Teleport> 组件将 <p> 元素传送到 ID 为 custom-element 的 DOM 元素中。
二、指定传送目标
你可以使用 `to` 属性来指定传送的目标元素。如果 `to` 属性是一个字符串,它将被视为 CSS 选择器来查找目标元素。你也可以直接传递一个 DOM 元素作为 `to` 属性的值。<template><div><Teleport :to="targetElement"><p>This will be rendered in the target element.</p></Teleport></div>
</template><script>
export default {data() {return {targetElement: null};},mounted() {this.targetElement = document.querySelector('#custom-element');}
};
</script>在这个示例中,<Teleport> 组件将 <p> 元素传送到 mounted 钩子中指定的 targetElement 中。
三、动态传送目标
你可以动态地改变 `to` 属性的值,以在不同目标之间切换传送的内容。<template><div><button @click="changeTarget">Change Target</button><Teleport :to="target"><p>This will be rendered in the target element.</p></Teleport></div>
</template><script>
export default {data() {return {target: 'body'};},methods: {changeTarget() {this.target = this.target === 'body' ? '#custom-element' : 'body';}}
};
</script>在这个示例中,点击按钮会切换 <Teleport> 组件的目标,将 <p> 元素在 body 和 #custom-element 之间传送。
四、搭配组件使用
`` 只改变了渲染的 DOM 结构,它不会影响组件间的逻辑关系。也就是说,如果 ``包含了一个组件,那么该组件始终和这个使用了``的组件保持逻辑上的父子关系。传入的 props 和触发的事件也会照常工作。这也意味着来自父组件的注入也会按预期工作,子组件将在 Vue Devetools 中嵌套在父组件下面,而不是放在实际内容移动到的地方。
五、禁用 Teleport
在某些场景下可能需要视情况禁用 ``。举例来说,我们想要在桌面端将一个组件当做浮层来渲染,但在移动端则当作行内组件。我们可以通过对 ``动态传入一个 `disabled`prop 来处理这两种不同情况。<Teleport :disabled="isMobile">...
</Teleport>
这里的 isMobile的值为 true 时,<Teleport>会被禁用。
注意,**<Teleport>**被禁用后,**<Teleport>****组件中的内容将作为当前组件的一部分被渲染,而不再被传送。**举例来看,假如有以下代码:
index.html
<div id="app"></div>
<div id="modals"><div>模态框</div>
</div>
App.vue
<template><div class="parent"><h3>父组件</h3><child-component></child-component></div>
</template>
ChildComponent.vue
<template><div class="child"><h3>子组件</h3></div><Teleport to="#modals"><div>A</div></Teleport><Teleport to="#modals"><div>B</div></Teleport>
</template>
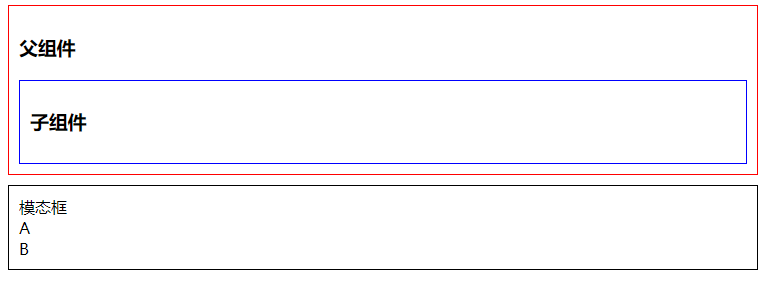
Teleport组件未禁用之前的效果如下:

修改Teleport组件,将其禁用
ChildComponent.vue
<template><div class="child"><h3>子组件</h3></div><Teleport to="#modals" :disabled="true"><div>A</div></Teleport><Teleport to="#modals"><div>B</div></Teleport>
</template>
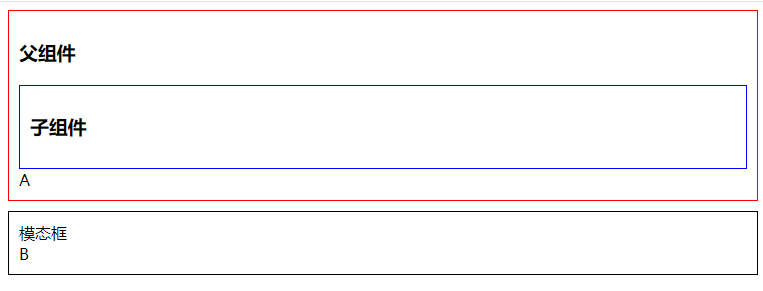
效果如下:

六、多个 Teleport 共享目标
一个可重用的模态框组件可能同时存在多个实例。对于此类场景,多个 `Teleport`组件可以将其内容挂载到同一个目标元素上,而顺序就是简单的顺次追加,后挂载的将排在目标元素下更后面的位置上。比如下面这样的用例:
<Teleport to="#modals"<div>A</div>
</Teleport><Teleport to="#modals"><div>B</div>
</Teleport>
渲染的结果为:
<div id="modals><div>A</div><div>B</div>
</div>
七、注意事项
当使用 `` 时,请确保目标 DOM 元素(即 `to` 属性指定的元素)在组件渲染之前就已经存在于页面上。如果目标元素不存在,Vue 将不会渲染 `` 的内容,同时控制台会报警告。警告如下:
[Vue warn]: Failed to locate Teleport target with selector “#modals”. Note the target element must exist before the component is mounted - i.e. the target cannot be rendered by the component itself, and ideally should be outside of the entire Vue component tree.
还是以模态框为例,代码如下:
App.vue
<template><div class="parent"><h3>父组件</h3><child-component></child-component></div>
</template>
ChildComponent.vue
<template><div class="child"><h3>子组件</h3></div><Teleport to="#modals"><div>A</div></Teleport>
</template>
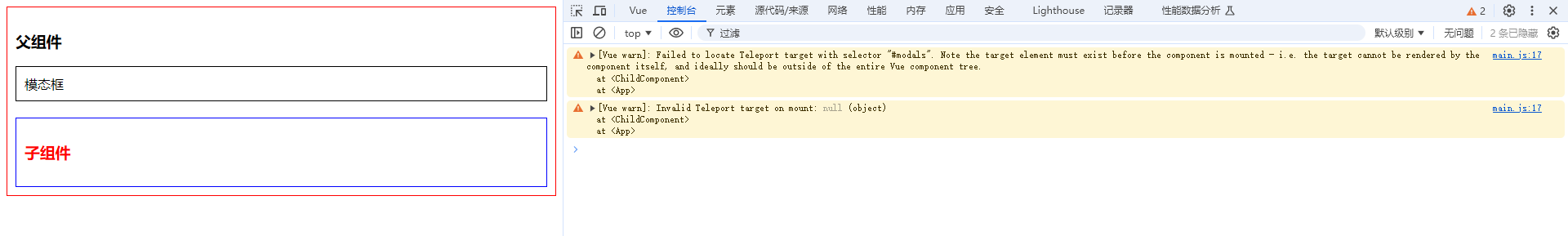
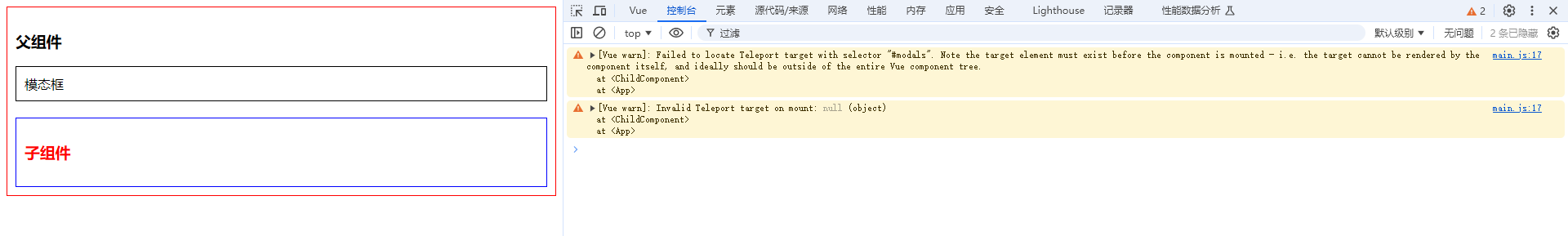
效果如下:

解决方案是,确保这个元素在 Teleport组件被渲染之前存在于 DOM 中。如果是在单页面应用(SPA)中,可能需要在 Vue 实例挂载之前确保该元素存在。例如,在使用 Vue CLI 创建的项目中,你可以在 index.html 文件中添加如下代码来确保 “#modals” 容器存在:
index.html
<div id="app"></div>
<div id="modals"><div>模态框</div>
</div>
<Teleport> 组件是 Vue 3 中一个非常强大的功能,它提供了一种灵活的方式来控制组件的渲染位置,使得组件的布局更加灵活和动态。
好了,分享结束,谢谢点赞,下期再见。
相关文章:

Vue3:<Teleport>传送门组件的使用和注意事项
你好,我是沐爸,欢迎点赞、收藏、评论和关注。 Vue3 引入了一个新的内置组件 <Teleport>,它允许你将子组件树渲染到 DOM 中的另一个位置,而不是在父组件的模板中直接渲染。这对于需要跳出当前组件的 DOM 层级结构进行渲染的…...

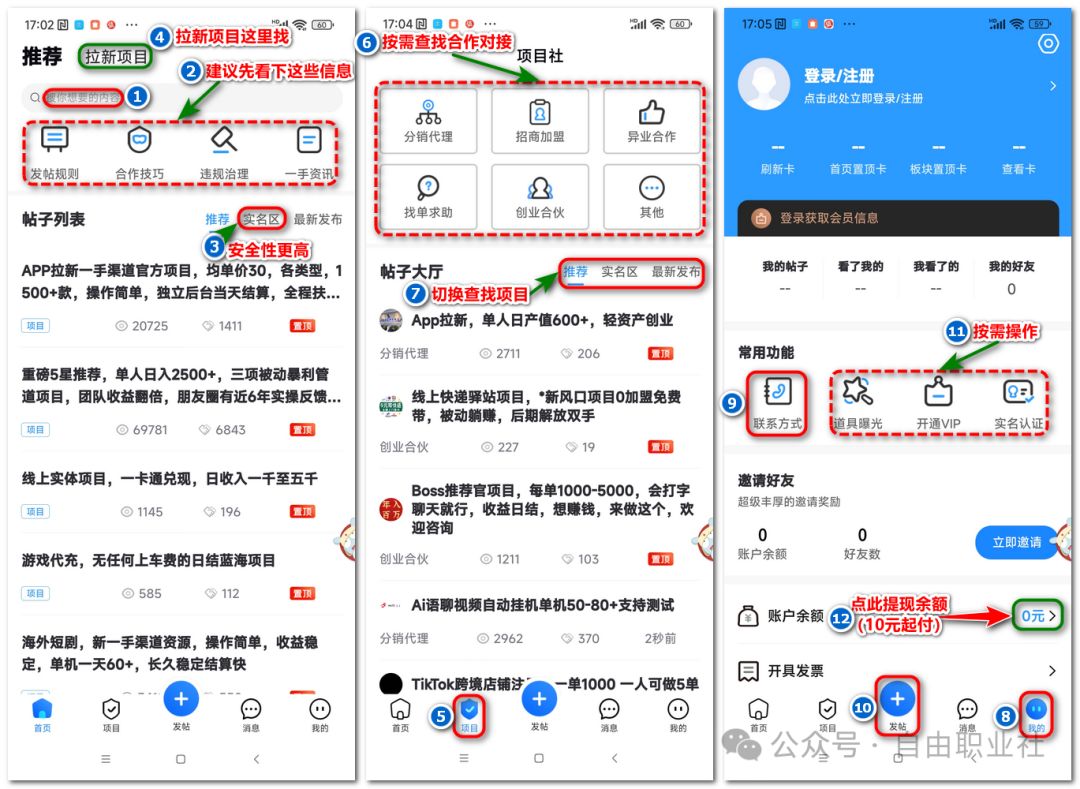
项目之家:又一家项目信息发布合作对接及一手接单平台
这几天“小三劝退师时薪700”的消息甚嚣尘上,只能说从某一侧面来看心理咨询师这个职业的前景还是可以的,有兴趣的朋友可以关注下。话说上一篇文章给大家介绍了U客直谈,今天趁热打铁再给大家分享一个地推拉新项目合作平台~项目之家:…...

02-java实习工作一个多月-经历分享
一、描述一下最近不写博客的原因 离我发java实习的工作的第一天的博客已经过去了一个多月了,本来还没入职的情况是打算每天工作都要写一份博客来记录一下的(最坏的情况也是每周至少总结一下的),其实这个第一天的博客都是在公司快…...

JVM 调优篇2 jvm的内存结构以及堆栈参数设置与查看
一 jvm的内存模型 2.1 jvm内存模型概览 二 实操案例 2.1 设置和查看栈大小 1.代码 /*** 演示栈中的异常:StackOverflowError** author shkstart* create 2020 下午 9:08** 设置栈的大小: -Xss (-XX:ThreadStackSize)** -XX:PrintFlagsFinal*/ public class S…...

微信可以设置自动回复吗?
在日常的微信聊天中,我们或许会频繁地遭遇客户提出的相同问题,尤其是对于从事销售工作的朋友们来说,客户在添加好友后的第一句话往往是“在吗”或者“你好”。当我们的好友数量众多时,手动逐个回复可能会耗费大量的时间。因此&…...

同样数据源走RTMP播放延迟低还是RTSP低?
背景 在比较同一个数据源,是RTMP播放延迟低还是RTSP延迟低之前,我们先看看RTMP和RTSP的区别,我们知道,RTMP(Real-Time Messaging Protocol)和RTSP(Real Time Streaming Protocol)是…...

@开发者极客们,网易2024低代码大赛来啦
极客们,网易云信拍了拍你 9月6日起,2024网易低代码大赛正式开启啦! 低代码大赛是由网易主办的权威赛事,鼓励开发者们用低代码开发的方式快速搭建应用,并最终以作品决出优胜。 从2022年11月起,网易低代码大赛…...

数据分析-16-时间序列分析的常用模型
1 什么是时间序列 时间序列是一组按时间顺序排列的数据点的集合,通常以固定的时间间隔进行观测。这些数据点可以是按小时、天、月甚至年进行采样的。时间序列在许多领域中都有广泛应用,例如金融、经济学、气象学和工程等。 时间序列的分析可以帮助我们理解和预测未来的趋势和…...

SpringMVC使用:类型转换数据格式化数据验证
01-类型转换器 先在pom.xml里面导入依赖,一个是mvc框架的依赖,一个是junit依赖 然后在web.xml里面导入以下配置(配置的详细说明和用法我在前面文章中有写到) 创建此测试类的方法用于测试springmvc是具备自动类型转换功能的 user属…...

多语言ASO – 本地化的10个技巧
ASO优化是一个复杂的领域,即使你只关注讲英语的用户。如果您想面向国际受众并在全球范围内发展您的应用程序业务,您必须在App Store和Google Play Store上本地化应用程序的产品页面。不过,应用程序商店本地化的过程也有很多陷阱。 应用商店本…...

C程序设计——函数0
函数定义 前面说过C语言是结构化的程序设计语言,他把所有问题抽象为数据和对数据的操作,前面讲的变量、常量,都是数据。现在开始讲对数据操作——函数。 C语言的函数,定义方式如下: 返回值类型 函数名(参数列表) {…...

第二十一章 rust与动静态库的结合使用
注意 本系列文章已升级、转移至我的自建站点中,本章原文为:rust与动静态库的结合使用 目录 注意一、前言二、库生成三、库使用四、总结一、前言 rust中多了很多类型的库,比如前面章节中我们提到基本的bin与lib这两种crate类型库。 如果你在命令行执行下列语句: rustc -…...

修改服务器DNS解析及修改自动对时时区
修改服务器DNS解析: 1、搜索一下当地的DNS服务器的地址 2、登录服务器,执行 vim /etc/resolv.conf文件,在nameserver字段后填写DNS服务的地址 3、chattr i /etc/resolv.conf 加上不可修改权限,防止重启DNS被修改 修改自动对时…...

中科院TOP“灌水神刊”合集!盘点那些“又牛又水”的国人友好SCI
【SciencePub学术】本期,小编给大家推荐几本“又牛又水”的期刊,并且都是清一色的国人友好刊,涵盖各领域,以供各位学者参考! NO.1 Nature Communications IF:14.7 分区:JCR1区中科院1区TOP 年…...

Python列表浅拷贝的陷阱与破解之道
引言 在Python编程世界中,列表的拷贝操作看似简单,却常常隐藏着一些令人意想不到的陷阱,尤其是当涉及到浅拷贝时。今天,我们将深入探讨Python列表浅拷贝现象及产生原因,并提供有效的解决方案,帮助你写出更…...

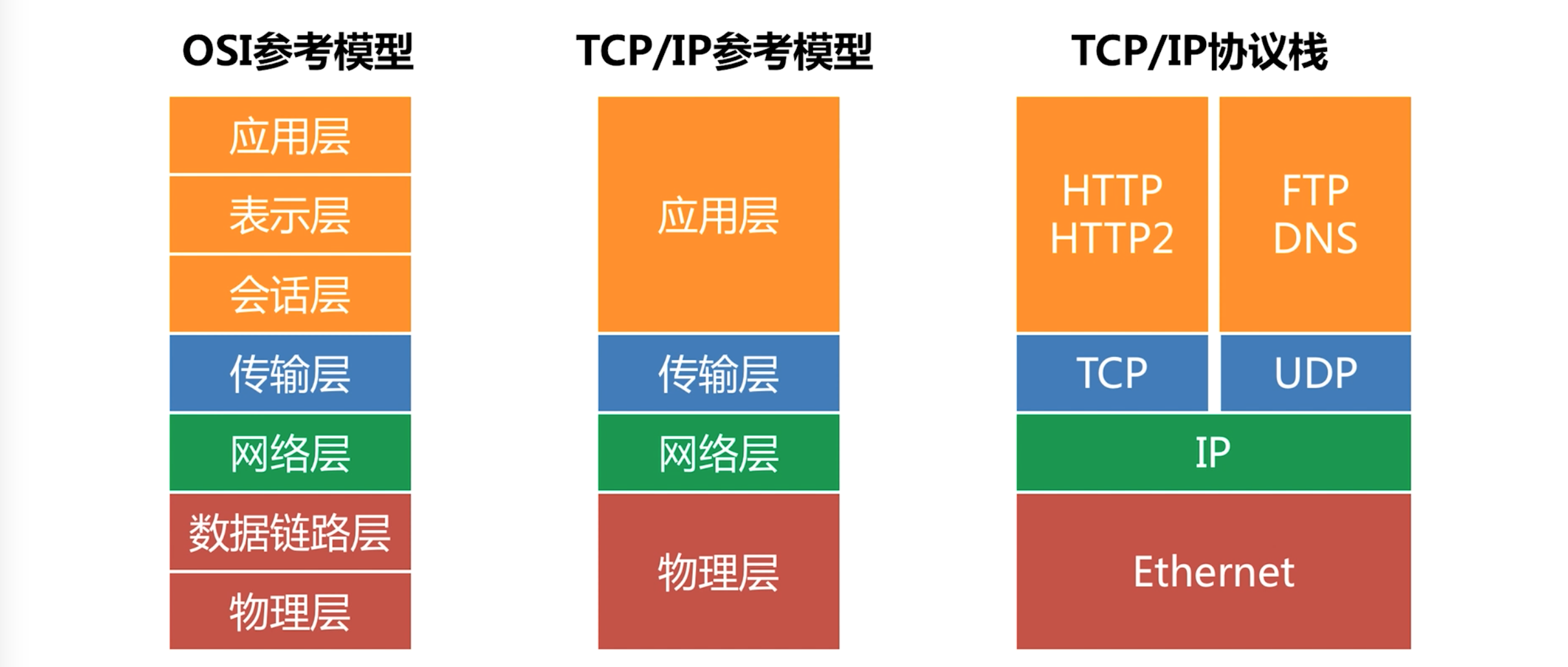
开放式系统互连(OSI)模型的实际意义
0 前言 开放式系统互连(OSI,Open Systems Interconnection)模型,由国际标准化组织(ISO)在1984年提出,目的是为了促进不同厂商生产的网络设备之间的互操作性。 定义了一种在层之间进行协议实现…...

回溯——10.全排列 II
力扣题目链接 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 1: 输入:nums [1,1,2]输出: [[1,1,2], [1,2,1], [2,1,1]] 解题思路: 排序:首先对数组进行排序…...

基于百度AIStudio飞桨paddleRS-develop版道路模型开发训练
基于百度AIStudio飞桨paddleRS-develop版道路模型开发训练 参考地址:https://aistudio.baidu.com/projectdetail/8271882 基于python35paddle120env环境 预测可视化结果: (一)安装环境: 先上传本地下载的源代码Pad…...

【 C++ 】C/C++内存管理
前言: 😘我的主页:OMGmyhair-CSDN博客 目录 一、C/C内存分布 二、C语言中动态内存管理方式:malloc/calloc/realloc/free malloc: calloc: realloc: free: 三、C内存管理方式…...

智能客服的演变:从传统到向量数据库的新时代
国产数据库的发展在21世纪初取得了显著的进展。根据不完全统计,目前在国内已有超过300种不同的数据库在案。这一现象在40年前几乎是不可想象的,标志着中国在数据库领域取得了巨大的突破和多样化选择。对于对老一辈的故事或数据库发展史充满兴趣的朋友们&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...
