记录:uniapp直播的弹幕的样式修改与发送弹幕会自动滚动到底部两个技巧
1、在直播页面的弹幕评论中,我们希望的样式是: 观众名字:评论
而且颜色有所区分,并在同一行显示
2、我们希望在发弹幕的时候可以回自动滚动到自己发的内容那里一:弹幕样式修改
因为是小白,前端对于样式这一块实在是太难了,只能一边百度学习一边修改,踩坑无数,最终达到自己想要的效果,在此记录一下。
1.1:目标效果图:
1.2:踩坑记录
(我这个使用的是nvue页面,在使用大佬的页面模板下样式发生了改变,只能自己慢慢修改调整)
因为这个名字和弹幕内容需要颜色区分开,所以我本来打算的是使用两个text组件,颜色分别设置,最后给父元素使用flex-direction: row让他们在同一行即可,但是这样使用的话会导致弹幕文字直接溢出灰色背景不会换行;如果再给它的父元素添加flex-wrap: wrap;很不幸,这样不仅导致子元素全部换行,也就是名字和弹幕占据两行,而且文字的溢出也没有解决,实在是头大,最终还是找到大佬的解决方案(https://www.cnblogs.com/robot666/p/14987404.htmlhttps://www.cnblogs.com/robot666/p/14987404.html),使用一个rich-text替代两个text,在这里分别设置不同的样式和内容
1.3:代码
这是templete代码,里面我使用:style="{ width: computedWidth(item) + 'rpx' 来设置弹幕的灰色背景,使其有不同宽度的背景
<view id="scroll-view-content"><view class="remind">{{ remind }}</view><view class="main"><view class="plMaim" v-for="(item, index) in danmuData" :key="index" :id="'item-' + index":style="{ width: computedWidth(item) + 'rpx' }"><!-- <text class="myName">{{ item.name }}:</text><text class="myPl">{{ item.content }}</text> --><rich-text :nodes="richNodes(item)"></rich-text></view></view></view>下面是script代码,可以根据自己情况设置
richNodes(item) { //弹幕样式计算return [{children: [{type: 'text',attrs: {style: 'color: #a1e5fc; font-size: 32rpx; line-height: 36rpx; padding: 8rpx; border: #ffff7f solid 1px;'},text: item.name + ':'},{type: 'text',attrs: {style: 'color: #ffffff; font-size: 32rpx; line-height: 36rpx; padding: 8rpx; border: #ffff7f solid 1px; '},text: item.content}]}];}二、发送弹幕自动滚到内容处
2.1:方式一:滚动视图减去不需要的视图高度
这个我先使用百度到的方式,原理是:uni .createSelectorQuery().in(this)使用这个api,获取到可滚动视图的总高度,通过减去弹幕区域固定的高度,剩余的就是我们不需要的高度,我们只需要将这个剩余高度设置为可滚动区域的顶部,就相当于滚动到弹幕底部了,代码我放在下面。但是我在使用这个时出现了问题,具体报错如下图,我研究了好一会,但是不明白,只能采用第二个方式。
<scroll-view :style="{ height: scrollViewHeight + 'px' }" :scroll-y="true" :scroll-top="scrollTop"
:scroll-with-animation="true" :scroll-y-bar="false" show-scrollbar class="scrollView" ref="scrollViewRef">
<view id="scroll-view-content">
<view class="remind">{{ remind }}</view>
<view class="main">
<view class="plMaim" v-for="(item, index) in danmuData" :key="index"
:style="{ width: computedWidth(item) + 'rpx' }">
<!-- <text class="myName">{{ item.name }}:</text>
<text class="myPl">{{ item.content }}</text> -->
<rich-text :nodes="richNodes(item)"></rich-text>
</view>
</view>
</view>
</scroll-view><script>
export default {data() {return {
//滚动条位置scrollTop: 0,scrollViewHeight: 191, //滚动视图的高度}}
}
methods: {
//发送按钮
sendOut() {if(this.content){const list = {name: this.nickname,content: this.content,};this.danmuData.push(list);this.content = ''this.scrollToBottom();
}},
//根据内容自动滚动scrollToBottom() {this.$nextTick(() => {uni.createSelectorQuery().in(this).select("#scroll-view-content").boundingClientRect((res) => {let top = res.height - this.scrollViewHeight;if (top > 0) {this.scrollTop = top;}}).exec();});},
}
</script>2.2:方式二:根据索引滚动到指定位置
可以在展示每条弹幕消息中加上索引:id="'item-' + index",根据索引滚动
<scroll-view :style="{ height: scrollViewHeight + 'px' }" :scroll-y="true" :scroll-with-animation="true" :scroll-y-bar="false" show-scrollbar class="scrollView" :scroll-into-view="scrollToView"><view id="scroll-view-content"><view class="remind">{{ remind }}</view><view class="main"><view class="plMaim" v-for="(item, index) in danmuData" :key="index" :id="'item-' + index":style="{ width: computedWidth(item) + 'rpx' }"><!-- <text class="myName">{{ item.name }}:</text><text class="myPl">{{ item.content }}</text> --><rich-text :nodes="richNodes(item)"></rich-text></view></view></view></scroll-view>在点击发送按钮后执行下面的方法,把当前用户的名字发送过来进行匹配,获取最后一个即可
//根据索引滚动scrollToBottom(name) {this.$nextTick(() => {const index = this.danmuData.map((item, i) => item.name === name ? i : -1).filter(i => i !== -1).pop(); // 获取最后一个匹配项的索引if (index !== undefined) {this.scrollToView = 'item-' + index;}});},相关文章:

记录:uniapp直播的弹幕的样式修改与发送弹幕会自动滚动到底部两个技巧
1、在直播页面的弹幕评论中,我们希望的样式是: 观众名字:评论 而且颜色有所区分,并在同一行显示 2、我们希望在发弹幕的时候可以回自动滚动到自己发的内容那里 一:弹幕样式修改 因为是小白,前端对于样式这…...

【流程设计】JAVA系统集成activiti工作流,流程设计器,在线审批,会签,驳回,流程图查看(实际多套系统运用案例分析)
基于Javavue开发的智能审批系统,低代码平台方案 其他资料,软件资料清单列表部分文档清单:工作安排任务书,可行性分析报告,立项申请审批表,产品需求规格说明书,需求调研计划,用户需求…...

Debezium系列之:大规模应用debezium server采集数据库,从每个Debezium Server中导出JMX采集指标
Debezium系列之:为每个Debezium Server导出JMX采集指标 一、需求背景二、相关技术内容三、仓库下载对应版本的Debezium Server四、设置jmx指标导出内容五、设置采集JMX六、设置数据库采集七、启动Debezium Server八、查看debezium server的jmx采集指标九、插入数据,观察采集十…...

QY-SW 浮子水位计 RS485 LCD显示屏
产品概述 浮子水位计由水位传感器、显示器、传感器支架、浮子、悬索、平衡锤、RS485通信接口等部分组成,是观测水位变化的监测设备,利用浮子跟踪水位升降,以机械方式直接传动记录。使用浮子式水位计需有测井设备(包括进水管),适合…...

橘子学ES实战操作之管道类型Ingest pipelines的基本使用
简介 我们在使用ES的时候,经常的用法就是把其他数据源比如Mysql的数据灌到ES中。 借用ES的一些功能来提供数据的全文检索以及聚合分析之类的功能。 在这个灌数据的过程中,我们经常会对数据做一些治理,类似ETL的能力。然后把治理后的数据写入…...

VScode:前端开发中的常用快捷键和技巧
1.菜单栏 2.内容相关: 格式化文档 搜索文件名 代码双开对比 右上角选择拆分...

Radmin-同一局域网只需IP就可以控制电脑
Radmin小编十多年前就在用,它是一款非常好用的局域网控制工具,可以完全替代Windows自带的远程桌面,它的安全性和便于操作性都比Windows的远程桌面好用。 Radmin还有一个好处,就是远程别人电脑时,对方那边毫无察觉&…...

【附答案】C/C++ 最常见50道面试题
文章目录 面试题 1:深入探讨变量的声明与定义的区别面试题 2:编写比较“零值”的if语句面试题 3:深入理解sizeof与strlen的差异面试题 4:解析C与C中static关键字的不同用途面试题 5:比较C语言的malloc与C的new面试题 6…...

C++音视频开发笔记目录
目录 🌕基础知识🌙详解FFmpeg🌙播放音视频时发生了什么? & 视频的编解码 & H264是什么? & MP4是什么? 🌕流媒体环境搭建🌙windows安装FFMpeg🌙docker一键部署…...

spring项目整合log4j2日志框架(含log4j无法打印出日志的情况,含解决办法)
Spring整合Log4j2的整体流程 Lo 1)导入log4j-core依赖 <!--导入日志框架--> <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-core</artifactId> <ver…...

Linux网络:应用层协议http/https
认识URL URL是我们平时说的网址 eg:http常见的URL http://user:passwww.example.jp:80/dir/index.htm?uid1#ch1 注意: 服务器地址就是域名,相当于服务器ip地址 像http服务绑定80端口号,https服务绑定443端口。ssh服务端口绑定…...

transforemr网络理解
1.transformer网络中数据的流动过程: 2.transformer中残差的理解: 残差连接(Residual Connection) 的核心思想就是通过将输入与经过变化的输出相加,来最大限度地保留原始信息。 transforemr中注意力层网络和前馈神经…...

C++插件管理系统
插件加载目录结构 execute plug.exe plugify.dll plugify.pconfig res cpp-lang-module.pmodule example_plugin.pplugin bin cpp-lang-module.dll example_plugin.dll plugify.pconfig { "baseDir&…...

MyBatis 方法重载的陷阱及解决方案
在使用 MyBatis 进行开发时,尤其是使用注解模式(如 Select、Insert 等)时,开发者常常会遇到这样一个问题:为什么我的方法重载不能正常工作? 即使在 Java 中允许方法名相同但参数不同的重载,MyBa…...

STM32 ADC+DMA导致写FLASH失败
最近用STM32G070系列的ADCDMA采样时,遇到了一些小坑记录一下; 一、ADCDMA采样时进入死循环; 解决方法:ADC-dma死循环问题_stm32 adc dma死机-CSDN博客 将ADC的DMA中断调整为最高,且增大ADCHAL_ADC_Start_DMA(&ha…...

Python AttributeError: ‘dict_values’ object has no attribute ‘index’
Python AttributeError: ‘dict_values’ object has no attribute ‘index’ 在Python编程中,AttributeError 是一个常见的异常类型,通常发生在尝试访问对象没有的属性或方法时。今天,我们将深入探讨一个具体的 AttributeError:“…...

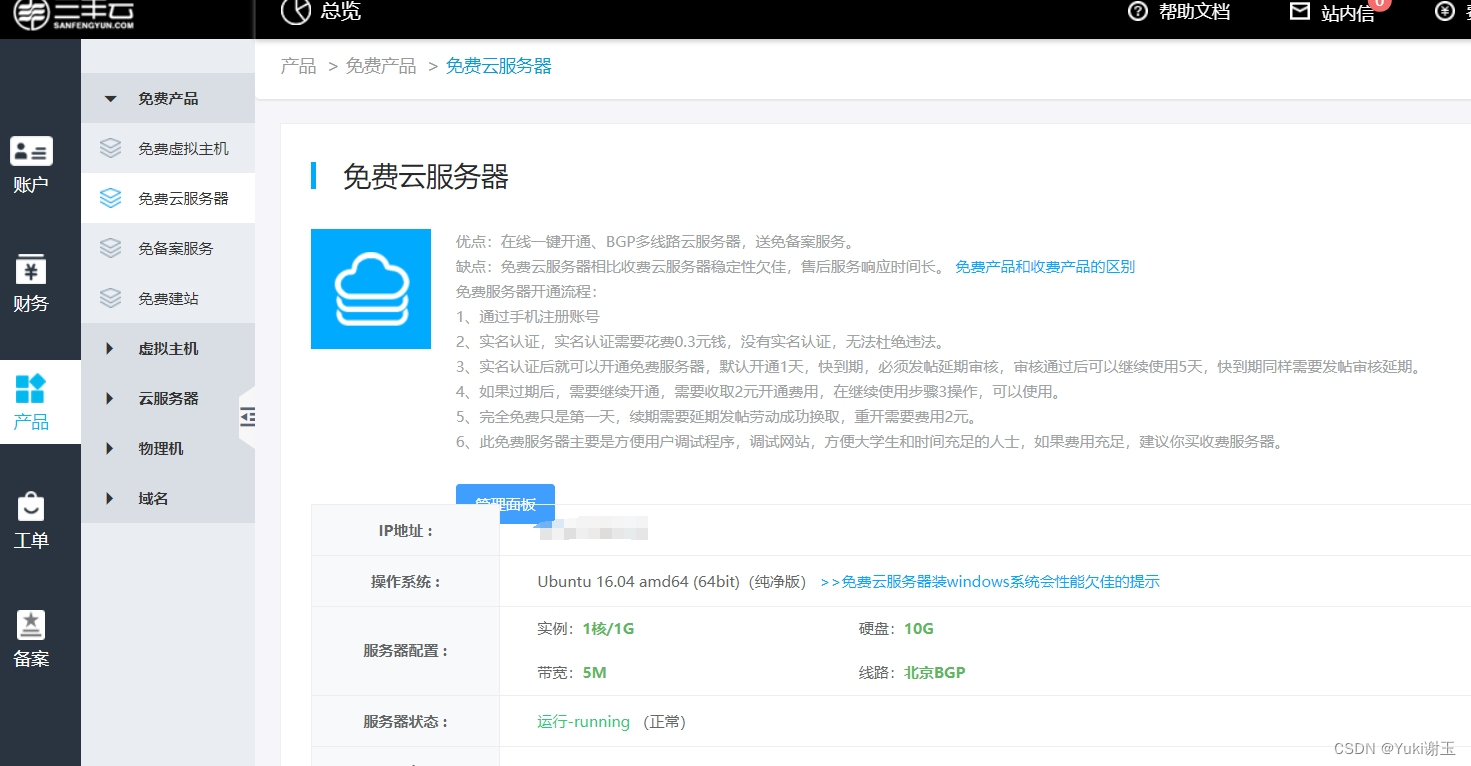
三丰云免费虚拟主机和免费云服务器评测
三丰云是一家提供免费虚拟主机和免费云服务器的知名服务提供商,深受用户好评。在这篇评测文章中,我们将对三丰云的免费虚拟主机和免费云服务器进行细致评测。 首先,我们来看看三丰云的免费虚拟主机服务。三丰云的免费虚拟主机提供稳定的服务器…...

iOS18更新暂停卡住?iOS18升级失败解决办法分享
最近,苹果发布了iOS 18,许多用户都迫不及待更新更新系统体验新功能。然而,一些用户在网上反馈在iOS 18 更新在安装过程中会卡住或暂停,无法正常升级成功。 如果遇到“iOS 18更新暂停或卡住”问题,不用担心。在本文中&a…...

单片机软件工程师确认硬件
文章目录 简介流程确认能连接usb和调试器确认芯片信息确认芯片存储是否正常确认屏幕是否能点亮确认其他硬件 方式方法 简介 硬件工程师给出板子后,后面就是软件工程师的事儿了。 通常来说并不会很顺利。 流程 确认能连接usb和调试器 也是在“计算机管理”中 或者…...

乐鑫无线WiFi芯片模组,家电设备智能联网新体验,启明云端乐鑫代理商
在当今这个数字化飞速发展的时代,智能家居和物联网(IoT)设备已经成为我们生活中不可或缺的一部分。随着技术的进步,我们对于设备联网的需求也在不断提升。 智能家居、智能门锁、智能医疗设备等,这些设备通过联网实现了数据的实时传输和远程控…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
