什么是WebGL技术?有什么特点?应用领域有哪些?
WebGL(Web Graphics Library)技术是一种在Web浏览器中渲染交互式3D和2D图形的JavaScript API。以下是对WebGL技术的详细解析:
一、定义与起源
定义:
WebGL全称Web Graphics Library,即网络图形库,它允许开发者在无需任何插件的情况下,直接在浏览器中利用JavaScript和HTML5创建和渲染复杂的2D和3D图形。
起源:
WebGL技术起源于OpenGL ES 2.0标准,这是由Khronos Group(现为Khronos OpenGL ES工作组)专为嵌入式系统和移动设备设计的轻量级3D图形API。随着互联网的发展,人们开始寻求在网页上实现3D图形的方法,WebGL应运而生。
二、技术特点
1、跨平台性:
WebGL可以在所有支持该技术的现代浏览器中运行,无需安装任何额外的软件或插件,具有良好的跨平台性。
2、高性能:
WebGL利用GPU进行硬件加速,能够实现高效的图形渲染,提供流畅的3D体验。
3、灵活性:
WebGL支持多种3D模型格式,如OBJ、FBX等,可以满足各种应用场景的需求。
4、实时交互:
WebGL能够实现实时的图形渲染和用户交互,提供丰富的交互体验。
三、应用领域
随着WebGL技术的不断成熟,其在各行各业的应用也越来越广泛,包括但不限于:
1、在线游戏:
WebGL使得在浏览器中运行3D游戏成为可能,降低了游戏的准入门槛。
2、虚拟展示:
如汽车厂商通过WebGL在网页上展示汽车的3D模型,用户可以从各个角度查看车辆细节;电商平台也可以通过线上的3D展示,将产品全方位呈现给客户,51建模网作为专业的3D互动展示平台,为电商、汽车、家居、时尚等行业提供专业的3D展示技术支持,如有需要可关注51建模网。
3、建筑可视化:
建筑师使用WebGL创建建筑模型的3D可视化效果,让客户更直观地了解建筑设计。
4、医学教学:
WebGL用于创建人体器官的3D模型,帮助医学生更好地理解人体结构。
5、科学可视化:
WebGL可用于展示复杂的科学概念,如分子结构、天体运动等。
综上所述,WebGL技术是一种强大的、跨平台的、高性能的图形渲染技术,它正在逐步改变Web开发的面貌,为用户带来更加丰富多彩的Web体验。
相关文章:

什么是WebGL技术?有什么特点?应用领域有哪些?
WebGL(Web Graphics Library)技术是一种在Web浏览器中渲染交互式3D和2D图形的JavaScript API。以下是对WebGL技术的详细解析: 一、定义与起源 定义: WebGL全称Web Graphics Library,即网络图形库,它允许…...

500W逆变器(一)
EG8015_24V_500W 这款逆变器是基于 EG8015 SPWM 专用芯片而设计的方案。其额定的输出功率为 500 瓦, 最大输出功率为 600 瓦,输出电压为 220V10%,输出频率为 50Hz0.1Hz,额定输出电流为 2.3 安培。 穿越机降落的时候不要垂直降落,要…...

ubuntu 22.04 编译安装新内核
1、普通用户登录系统 查看当前内核版本 $ uname -r 5.15.0-118-generic 2、下载内核源码 www.kernel.org 用户home目录新建子目录linux,下载并解压 linux-5.15.165.tar.xz 3、创建起始的配置文件.config Configuration targets (见linux kernel i…...

Linux 文件权限与属性管理
概述 Linux 系统是一种典型的多用户系统,不同的用户处于不同的地位,拥有不同的权限。为了保护系统的安全性,Linux 对不同用户访问同一文件(包括目录文件)的权限做了详细的规定。 文件属性查看 在 Linux 中࿰…...

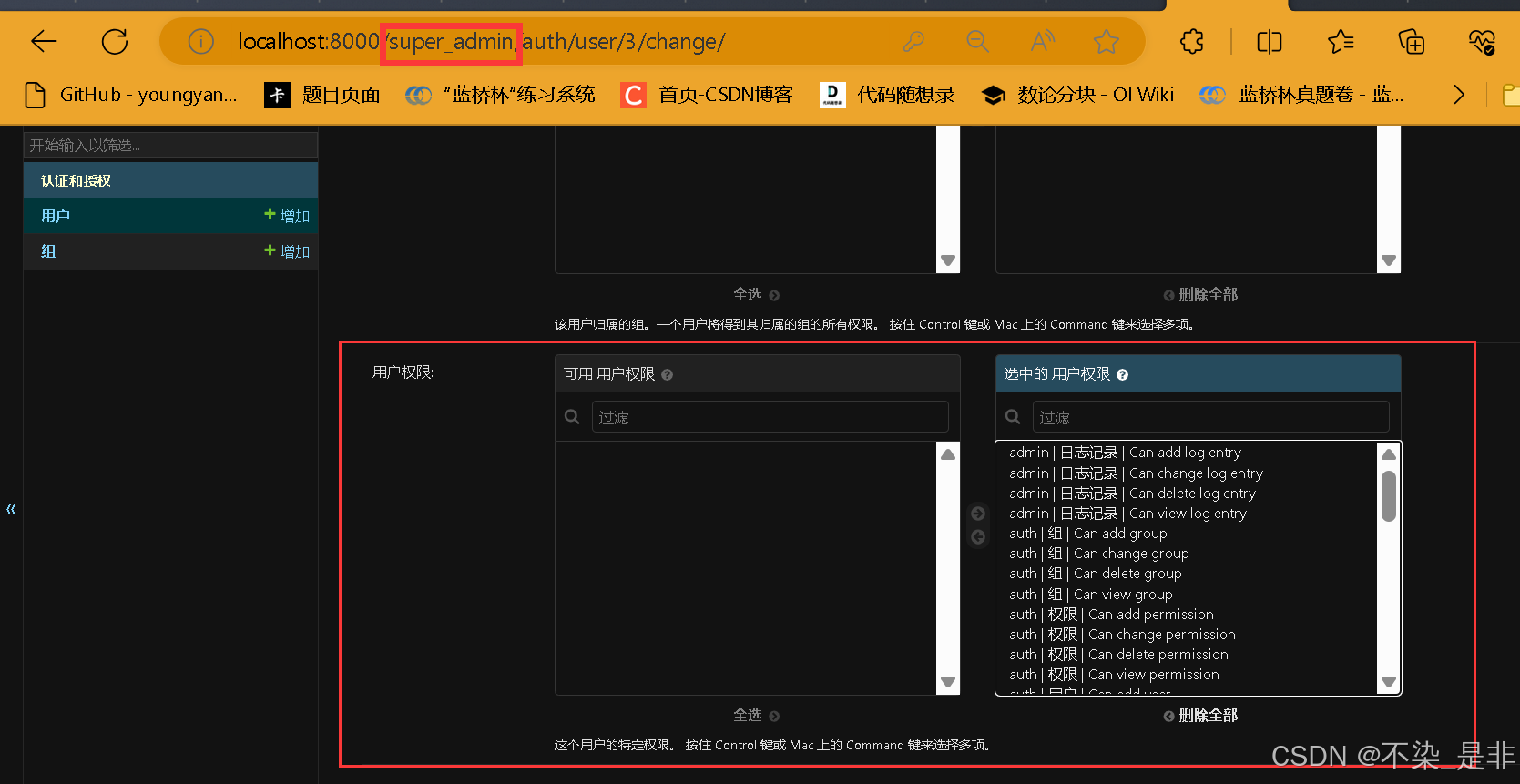
Django学习实战篇三(适合略有基础的新手小白学习)(从0开发项目)
前言: 在上一章中,我们对Django的Model层有了比较全面的认识,本章就来配置Django自带的admin。这里需要认识到,Django的Model层是很重要的一环,无论是对于框架本身还是对于基于Django框架开发的大多数系统而言。因为一…...

【SPIE独立出版,连续2届稳定EI检索!】2024年第三届信息学,网络与计算技术国际学术会议(ICINC2024,10月25-27)
2024年第三届信息学,网络与计算技术国际学术会议(ICINC2024)将于2024年10月25-27日于中国郑州召开。 会议将围绕信息技术与通信,网络与计算技术等在相关领域中的最新研究成果,为来自国内外高等院校、科学研究所、企事业单位的专家、教授、学者…...

.NET/C#⾯试题汇总系列:基础语法
1. 字符串中string strnull和string str""和string strstring.Empty的区别? string str null;:这种方式声明了一个字符串变量str,并将其初始化为null。这意味着str不指向任何实际的字符串对象。如果你试图访问str的属性或方法&…...

【论文阅读】SwiftTheft: A Time-Efficient Model Extraction Attack Framework(2024)
完整标题 SwiftTheft: A Time-Efficient Model Extraction Attack Framework Against Cloud-Based Deep Neural Networks 摘要 With the rise of artificial intelligence(人工智能) and cloud computing(云计算), machine-learning-as-a-service platforms(机器学习即…...

springcloud间通信的方式
在 Spring Cloud 中,主要有以下几种通信方式: 一、基于 HTTP 的 RESTful API 工作原理: 这是一种常见的通信方式,各个微服务通过发送 HTTP 请求来相互调用。服务提供者暴露 RESTful API 接口,服务消费者通过 HTTP 客户…...

【C++ Qt day9】
2、将day1做的登录界面升级优化【资源文件的添加】 3、 使用手动连接,将登录框中的取消按钮使用第2种方式的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上…...

中国传媒业人工智能应用发展图谱2024
易观分析:传媒产业是指以传播各类信息、知识为核心,通过多种媒介形式进行内容生产、发布和分发的综合性产业。技术的进步和应用对于传媒产业发展变革起到了核心驱动力的作用,2022年生成式AI进入应用爆发期,不仅带动了人工智能产业…...

RTX3060 FP64测试与猜想
RTX3060 FP64测试与猜想 一.小结二.查看FP64的峰值性能三.打满FP64、FP32的利用率,对比差异四.进一步证明pipe_fp64_cycles_active并不是2个fp64 core的metrics RTX3060 FP64测试与猜想 一.小结 RTX3060 compute capability为8.6,每个SM有2个FP64 core。每个cycle可输出2个fp…...

uniapp写移动端常见问题汇总
1. 手机顶部状态栏遮挡 写在需要的地方 <view class"status_bar" style"height: var(--status-bar-height); width: 100%;">2. 手机顶部状态栏字体颜色 // pages.json "statusBarStyle": "light",3. 背景覆盖全屏 page{widt…...

Linux运维排查常见故障_在tmp目录下有大量包含picture_ 的临时文件,每天晚上2 30需要对一天前的文件进行
echo“”>>/etc/security/limits.conf echo“*softnproc65535″>>/etc/security/limits.conf echo“*hardnproc65535″>>/etc/security/limits.conf echo“*softnofile65535″>>/etc/security/limits.conf echo“*hardnofile65535″>>/etc/secur…...

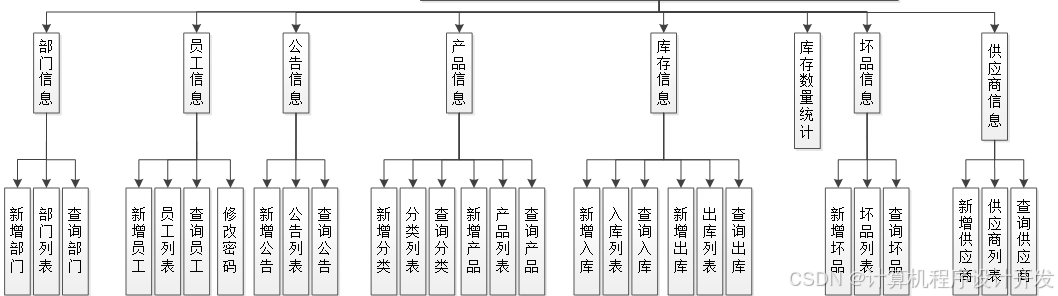
基于SpringBoot的智能制造云平台系统的设计与实现计算机毕设
一、选题背景与意义(300字左右) 根据工业4.0智能制造生态链中云工厂在实际生产当中的工作流程进行充分调研和整理出来的,描述最终用户在本系统中对于生产订单的处理、排产、以及生产的完整在线处理流程和业务需求的文档。 针对制造业而言&a…...

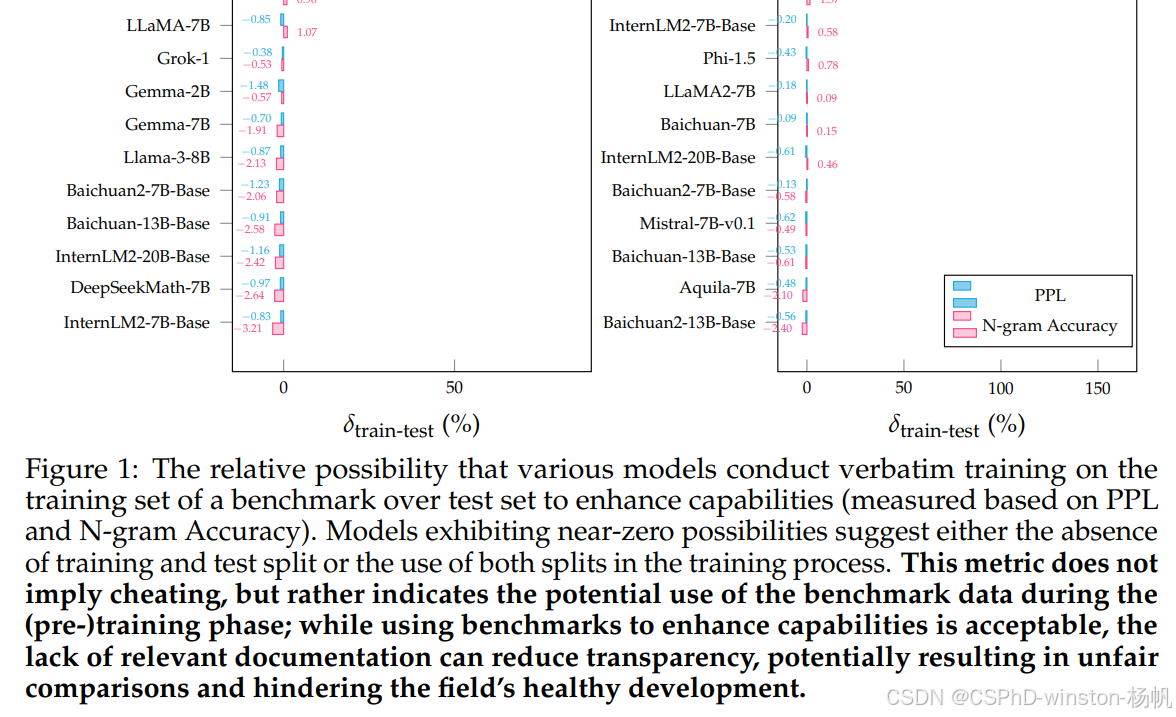
论文翻译:arxiv-2024 Benchmarking Benchmark Leakage in Large Language Models
Benchmarking Benchmark Leakage in Large Language Models https://arxiv.org/abs/2404.18824 在大型语言模型中基准测试泄露的基准测试 文章目录 在大型语言模型中基准测试泄露的基准测试摘要1 引言 图1:不同模型在基准测试的训练集上进行逐字训练相对于测试集以…...

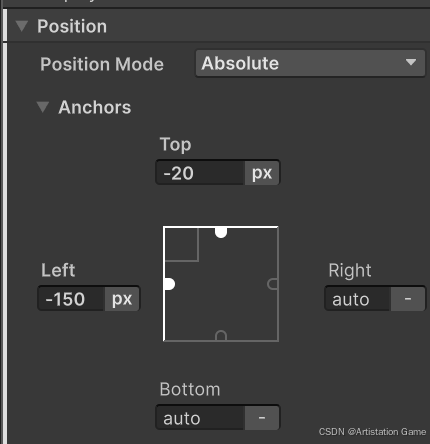
十二、新版UI
一、UI Toolkit 这个组件是新版的UI系统 创建了一个新的UIBuild,在单独的场景中打开 未来Unity会以这个为基准。 缺点:目前没有Animator,做不了动画;没法加shader...

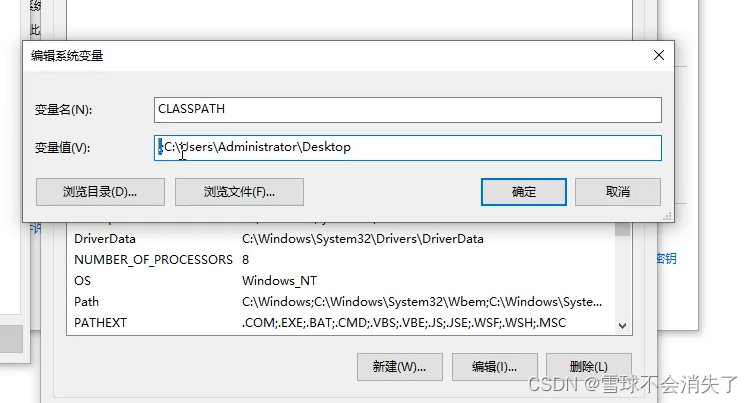
Path系统环境变量和CLASSPATH环境变量
Path系统环境变量 概述:Path环境变量不是java的,它隶属于windows操作系统 作用: PATH环境变量实际上就是给windows操作系统指路的。 在Path环境变量中有很多路径,路径和路径之间采用 分号(;) 隔开在DOS命令窗口中输入一条DOS命…...

自然语言处理系列六十六》对话机器人项目实战》对话机器人原理与介绍
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《自然语言处理原理与实战》(人工智能科学与技术丛书)【陈敬雷编著】【清华大学出版社】 文章目录 自然语言处理系列六十六对话机器人项目实战》对话机器人原理与介…...

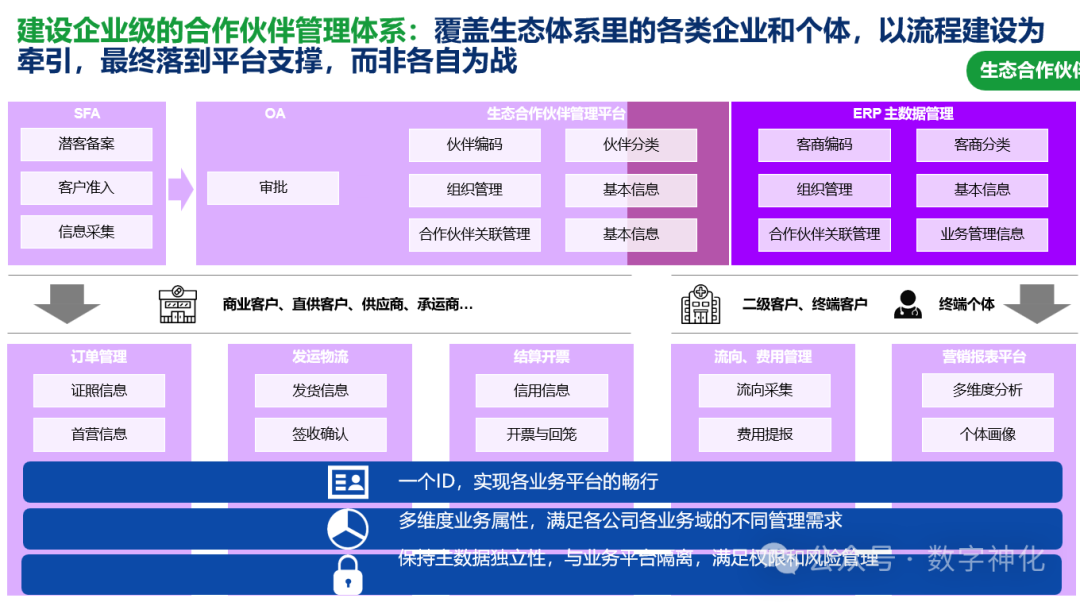
解码数字化转型顶层规划(附236页PPT:xx企业数字化转型项目顶层规划方案)
写在前面:PPT分享见后文~ 企业数字化转型顶层规划的制定是一个系统性的过程,需要综合考虑多个方面。以下是制定企业数字化转型顶层规划的一些关键步骤和要点,以供参考: 1、明确数字化转型战略定位: 将数字化转型作为…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
