【Canvas与艺术】菊花孔雀螺旋
【成图】



【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>菊花孔雀螺旋</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底ctx.fillStyle = "rgb(45,24,67)";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);const ANGLE=Math.asin(1/4);const COLORS=[ "rgb(254,250,251)","rgb(77,46,126)","rgb(144,46,147)","rgb(232,48,56)","rgb(242,130,129)","rgb(251,205,290)",];for(var j=20;j>0;j--){var r=j/1.5;// 小圆半径var g=r/4;// 小圆与尖角的距离var d=r*12;// 尖角到大圆圆心的距离var R=r*3;// 大圆半径var N=12;// 菊花瓣数for(var i=0;i<N;i++){var theta=Math.PI*2/N*i;var radius=r+g;var a=createPt(radius*Math.cos(theta),radius*Math.sin(theta));radius=r+g+d;var omega=createPt(radius*Math.cos(theta),radius*Math.sin(theta));radius=R;var angle=theta-Math.PI/2-ANGLE;var b=createPt(omega.x+R*Math.cos(angle),omega.y+R*Math.sin(angle));radius=R;angle=theta+Math.PI/2+ANGLE;var c=createPt(omega.x+R*Math.cos(angle),omega.y+R*Math.sin(angle));// 填充if(j%2==1){ctx.fillStyle="rgb(45,24,67)";}else{ctx.fillStyle=COLORS[(i+j/2)%COLORS.length];}ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.lineTo(b.x,b.y);ctx.arc(omega.x,omega.y,R,theta-Math.PI/2-ANGLE,theta+Math.PI/2+ANGLE,false);ctx.lineTo(c.x,c.y); ctx.closePath();ctx.fill();}}writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权}
}/*----------------------------------------------------------
函数:用于绘制实心圆,用途是标记点以辅助作图
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
color:填充圆的颜色
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,color){ctx.fillStyle=color;ctx.beginPath();ctx.arc(x,y,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
牛耕田一辈子,可是没有一块地是牛的;
驴拉磨一辈子,可是没有多余的一粒粮食给它吃;
人打工也是一辈子,可是却没有一份事业是自己的......
--------------------------------------------------------------*/
//-->
</script>
END
相关文章:

【Canvas与艺术】菊花孔雀螺旋
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>菊花孔雀螺旋</title><style type"text/css">…...

circuitjs 普通开关和按钮开关
circuitjs 各类开关中最基本的有 (普通)开关 和 按钮开关(瞬时开关). 添加 在菜单 “绘制–无源元件–添加开关” 下可以添加一个普通开关.在菜单 “绘制–无源元件–添加按钮开关” 下可以添加一个按钮开关. 两者在缺省外观上没有什么区别, 如上, 左边是普通开关, 右边是按钮…...

客户端绑定本地端口与服务器建立连接的详细实现
客户端绑定本地端口与服务器建立连接的详细实现 一、网络编程基础1.1 TCP/IP协议1.2 套接字(Socket)1.3 客户端与服务器模型二、客户端程序的设计2.1 需求分析2.2 流程设计三、具体代码实现3.1 伪代码3.2 C代码实现四、代码详解4.1 初始化套接字库4.2 创建套接字4.3 绑定本地…...

C++ std::bind函数用法
看一个例子解释用法: TcpServer类的构造函数中定义: acceptor_->setNewConnectionCallback(std::bind(&TcpServer::newConnection, this,std::placeholders::_1, std::placeholders::_2));// 有一个新的客户端的连接,acceptor会执行这…...

Caffenie配合Redis做两级缓存
一、什么是两级缓存 在项目中。一级缓存用Caffeine,二级缓存用Redis,查询数据时首先查本地的Caffeine缓存,没有命中再通过网络去访问Redis缓存,还是没有命中再查数据库。具体流程如下 二、简单的二级缓存实现-v1 目录结构 2…...

MATLAB实现PID参数自动整定
目录 1、项目说明 2、文件说明 1、项目说明 本项目旨在通过 MATLAB 语言实现 PID 参数的自动整定,并设计了一个直观易用的 GUI 界面。该系统特别适用于实验室环境下的 PID 参数自整定任务。整定的核心原则在于优化系统性能,使系统的衰减比尽可能接近理…...

UE5学习笔记21-武器的射击功能
一、创建C类 创建武器子弹的类,创建生产武器子弹的类,创建弹壳的类,生产武器子弹的类的父类是武器的类 创建后如图,ProjectileMyWeapon类(产生子弹的类)继承自weapon类,Projectile(子弹的类),Casing(弹壳声…...

Mamba模型学习笔记
笔记来源:bilibili Transformer 的死穴 Transformer 结构的核心是自注意力机制层,无论是 encoder 还是 decoder,序列数据都先经过位置编码后喂给这个模块。 但是自注意力机制的计算范围仅限于窗口内,而无法直接处理窗口外的元素…...

android kotlin 基础复习 继承 inherit
1、新建文件kt 2、代码: /**用户基类**/ open class Person1(name:String){/**次级构造函数**/constructor(name:String,age:Int):this(name){//初始化println("-------基类次级构造函数---------")println("name:${name},age:${age}")} }/**子…...

读软件设计的要素06概念完整性
1. 概念完整性 1.1. 当概念组合成一个软件时,它们可以同步以便协调行为 1.1.1. 同步可能会消除一个概念的某些行为,但决不会添加与该概念的规范不一致的新行为 1.1.2. 在使用概念设计软件时,即使你没有精确定义同步,至少要说服自…...

Java 每日一刊(第2期):搭建开发环境
文章目录 JVM、JRE、JDKJVM(Java Virtual Machine,Java 虚拟机)JRE(Java Runtime Environment,Java 运行时环境)JDK(Java Development Kit,Java 开发工具包)JVM、JRE、JD…...

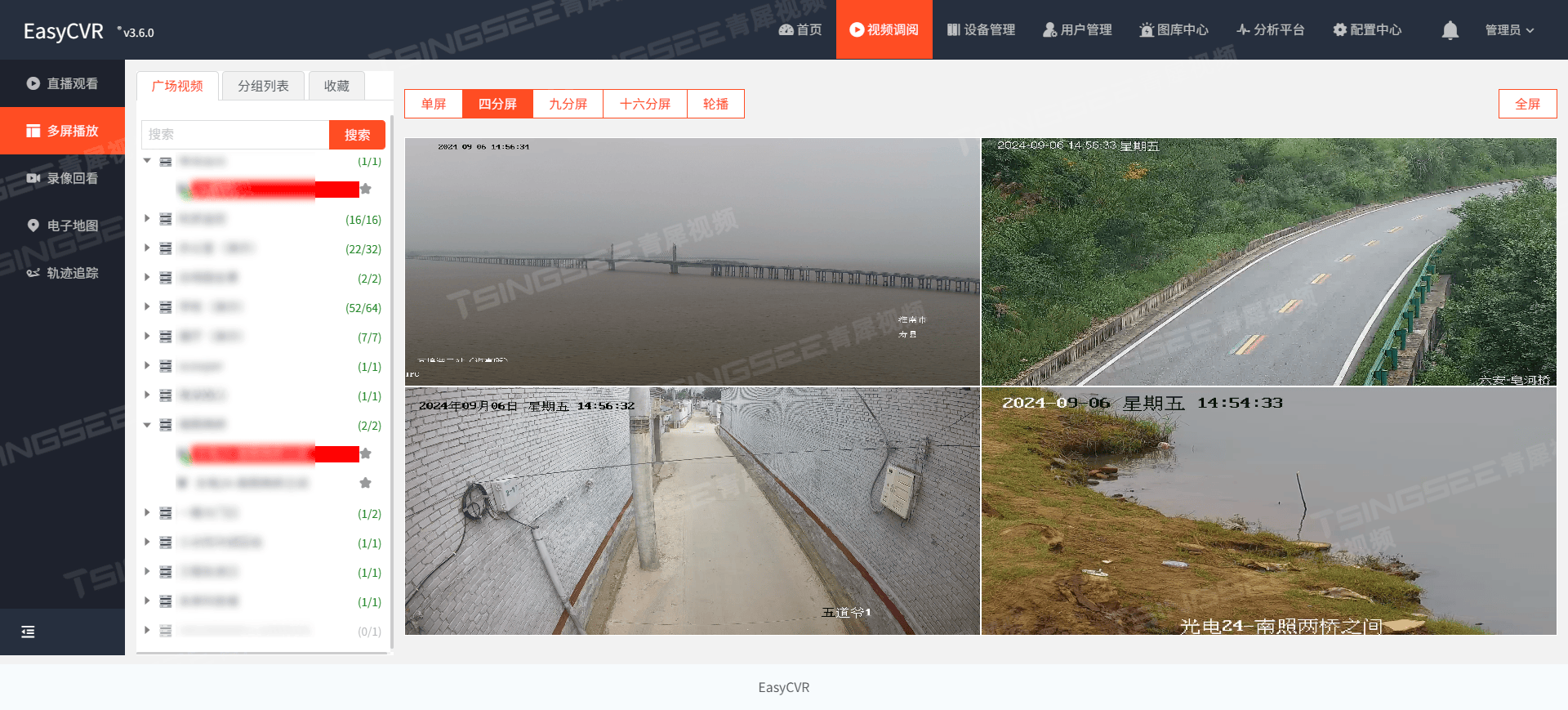
探索EasyCVR与AI技术深度融合:视频汇聚平台的新增长点
随着5G、AI、边缘计算、物联网(IoT)、云计算等技术的快速发展,万物互联已经从概念逐渐转变为现实,AIoT(物联网人工智能)的新时代正在加速到来。在这一背景下,视频技术作为信息传输和交互的重要手…...

IBM中国研发部调整:全球化与本土化的新平衡
如何看待IBM中国研发部裁员? 近日,IBM中国宣布撤出在华两大研发中心,引发了IT行业对于跨国公司在华研发战略的广泛讨论。这一决定不仅影响了众多IT从业者的职业发展,也让人思考全球化背景下中国IT产业的竞争力和未来发展方向。面对…...

C++入门基础篇
引言 说到编程语言常常听到的就是C语言C Java 。C语言是面向过程的,C是和Java是面向对象的,那么什么是面向对象呢?什么又是面向过程呢?C是什么?封装、继承、多态是什么?且听我絮絮叨叨。 C入门基础 1.命名…...

Qt QListWidget 代码范例,以及Qt 天坑:setStyleSheet失效问题
一、坑之所在 1.写了StyleSheet的QString并进行了设置 this->setStyleSheet(styleSheet_M);2.注释后,将StyleSheet换到UI form里去,然后又手动清理了UI form里的StyleSheet 重新使用代码设置,此时代码设置失效了 二、根本解决 1.手动从…...

Unity AnimationClip详解(1)
【动画片段】 前文我们介绍了骨骼动画,在Unity中骨骼动画的部分静态数据存储在SkinedMeshRender中,而另一部分动态的关键帧数据就是存储在AnimationClip中的。 关键帧数据来自与FBX、OBJ等动画模型文件,可以在动画导入后的Animation选项卡中…...

在这12种场景下会使Spring事务失效--注意防范
在某些业务场景下,如果一个请求中,需要同事写入多张表的数据,但为了保证操作的原子性(要么同事插入数据成功,要么同事插入失败),例如,当我们创建用户的时候,往往会给用户…...

SOPC:Nios II Processor -> Vectors
Reset Vector——复位向量 Exception Vector——执行向量 两个向量地址都存储着程序 1.Reset Vector 当FPGA进行复位时,FPGA就重新开始执行程序,这时就需要从EPCS中读取程序。由于FPGA的程序存放在EPC…...

golang学习笔记11——Go 语言的并发与同步实现详解
推荐学习文档 基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总golang学习笔记01——基本数据类型golang学习笔记02——gin框架及基本原理golang学习笔记03——gin框架的核心数据结构golang学习笔记04——如何真正写好Golang代码&…...

关于汽车加油是加200还是加满的思考
车子快开了1万公里了,每个月保险会送一个200-15的加油优惠券,所以之前一直是每次加200的习惯, 最近突然觉得经常去加油很麻烦,而且很浪费时间, 需要重新评估一下, 一次加200 or 一次加300 or 一次加满&am…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...
