【VUE】实现当前页面刷新,刷新当前页面的两个方法(如何在一个页面写一个方法提供给全局其他地方调用)(如何重复调用同一个路由实现页面的重新加载)
实现前端某个页面刷新,非F5整个系统刷新,只刷新内容部分,按具体需求可以采用一下两个方式实现
方法一:路由快速切换实现页面重新加载
特点:只刷新页面而不是整个系统,样式会重新加载
本质:如何重复调用同一个路由实现页面的重新加载
案例:在导航条有个返回首页的标识,点击进行页面跳转或者重新加载
1、新增一个空白页面pageAllBack.vue用作跳板
<template><!-- pageAllBack.vue -->
</template><script>
export default {data() {//跳到首页 假设首页路由名称是indexthis.$router.replace({path: "", name: "index" })return {}},created() {//console.log("跳板页面")}
}
</script>
<style>
</style>
2、定义路由
{path: "/pageAllBack",component: () => import("@/xxx/xxxxxxx/pageAllBack"),hidden: true,},
3、在触发方法调用(导航顶部的一个回到首页标识)
<template> <div> <button @click="refreshHomeData"> <img src="path/to/icon.png" alt="回到首页" /> </button> </div>
</template> <script> export default { methods: { refreshHomeData() { //跳转到首页this.$router.push(`/pageAllBack`);} }
}
方法二:事件总线监听只处理页面数据重新请求
特点:页面样式不会重新加载,只对数据进行重新请求,可针对具体数据进行请求
本质:如何在一个页面写一个方法提供给全局其他地方调用
确认是否建有事件总线,没有则创建,以下是一个简单的 eventBus.js 文件示例:
// eventBus.js
import Vue from 'vue';
export const EventBus = new Vue();
用法:
导入事件总线:在需要使用事件总线的组件中导入 eventBus.js。
发布事件:使用 EventBus.$emit('eventName', data) 来发布事件。
订阅事件:使用 EventBus.$on('eventName', callback) 来订阅事件。
清理事件监听:在组件销毁时,使用 EventBus.$off('eventName', callback) 来清理事件监听,避免内存泄漏
案例:在导航条有个返回首页的标识,点击进行页面跳转或者数据刷新
1、在需要刷新页面创建和销毁事件监听(首页数据)
<template> <div> <h1>首页</h1> <p>数据: {{ data }}</p> </div>
</template> <script>
import { EventBus } from './eventBus'; export default { data() { return { data: null, refreshDataHandler: null // 在 data 中定义 }; }, created() { // 在 created 钩子中定义事件处理函数 this.refreshDataHandler = () => this.fetchData(); EventBus.$on('refreshData', this.refreshDataHandler); this.fetchData(); // 初始数据加载 }, methods: { fetchData() { // 这里是获取数据的逻辑 console.log('请求数据...'); this.data = '新数据'; // 示例数据 } }, beforeDestroy() { // 使用相同的函数引用来移除事件监听 EventBus.$off('refreshData', this.refreshDataHandler); }
}
</script>
2、在触发方法调用监听(导航顶部的一个回到首页标识)
<template> <div> <button @click="refreshHomeData"> <img src="path/to/icon.png" alt="回到首页" /> </button> </div>
</template> <script>
import { EventBus } from './eventBus';export default { methods: { refreshHomeData() { // 触发事件总线 假设首页路由名称是indexif (this.$route.name == 'index') { // 当前路由是 index 刷新数据EventBus.$emit('refreshData');}else{//跳转到首页this.$router.push(`/index`);} } }
}
</script>
注意调用的时机就行,问题应该不大。
相关文章:
(如何重复调用同一个路由实现页面的重新加载))
【VUE】实现当前页面刷新,刷新当前页面的两个方法(如何在一个页面写一个方法提供给全局其他地方调用)(如何重复调用同一个路由实现页面的重新加载)
实现前端某个页面刷新,非F5整个系统刷新,只刷新内容部分,按具体需求可以采用一下两个方式实现 方法一:路由快速切换实现页面重新加载 特点:只刷新页面而不是整个系统,样式会重新加载 本质:如何…...

【科研小小白】灰度化处理、阈值、反色、二值化、边缘检测;平滑;梯度计算;双阈值检测;非极大值抑制
什么是灰度化处理? 灰度化处理是将彩色图像转换为灰度图像的过程。在彩色图像中,每个像素通常由红(R)、绿(G)、蓝(B)三个通道组成。每个通道的取值范围通常在0到255之间。通过灰度化…...

数字经济时代,零售企业如何实现以消费者为中心的数字化转型?
在数字经济时代,零售企业正面临着前所未有的挑战与机遇。随着消费者行为的数字化和多样化,传统的零售模式已难以满足市场需求。为了在激烈的市场竞争中立于不败之地,零售企业必须实现以消费者为中心的数字化转型。这一转型不仅仅是技术的升级…...

微积分复习笔记 Calculus Volume 1 - 1.5 Exponential and Logarithmic Functions
1.5 Exponential and Logarithmic Functions - Calculus Volume 1 | OpenStax...

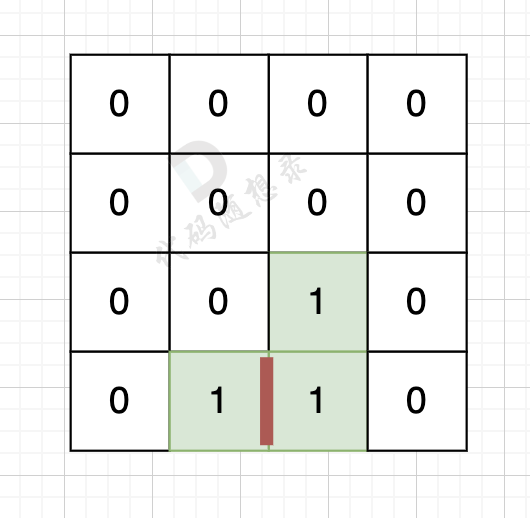
代码随想录 刷题记录-24 图论 (1)理论基础 、深搜与广搜
一、理论基础 参考: 图论理论基础 深度优先搜索理论基础 广度优先搜索理论基础 dfs dfs搜索可一个方向,并需要回溯,所以用递归的方式来实现是最方便的。 有递归的地方就有回溯,例如如下代码: void dfs(参数) {…...

MyBatis 缓存机制详解:原理、应用与优化策略
一、MyBatis 缓存概述 1.1 什么是缓存? 缓存是一种提高系统性能的技术,通过将常用的数据保存在内存中,减少对底层数据源(如数据库)的访问次数,从而加快数据读取速度。 在 MyBatis 中,缓存的主要目的是通过存储查询结果,减少对数据库的直接查询次数,提升系统性能。 …...

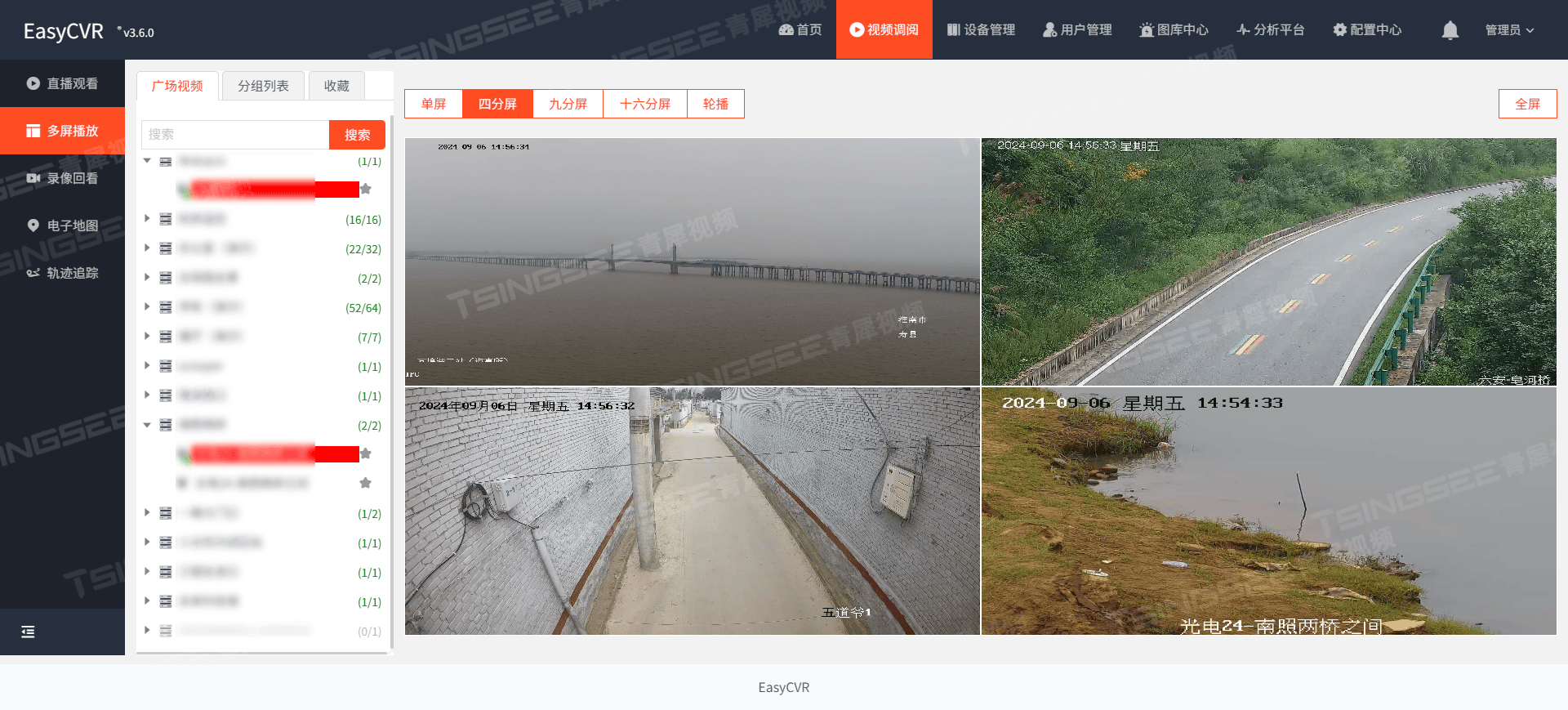
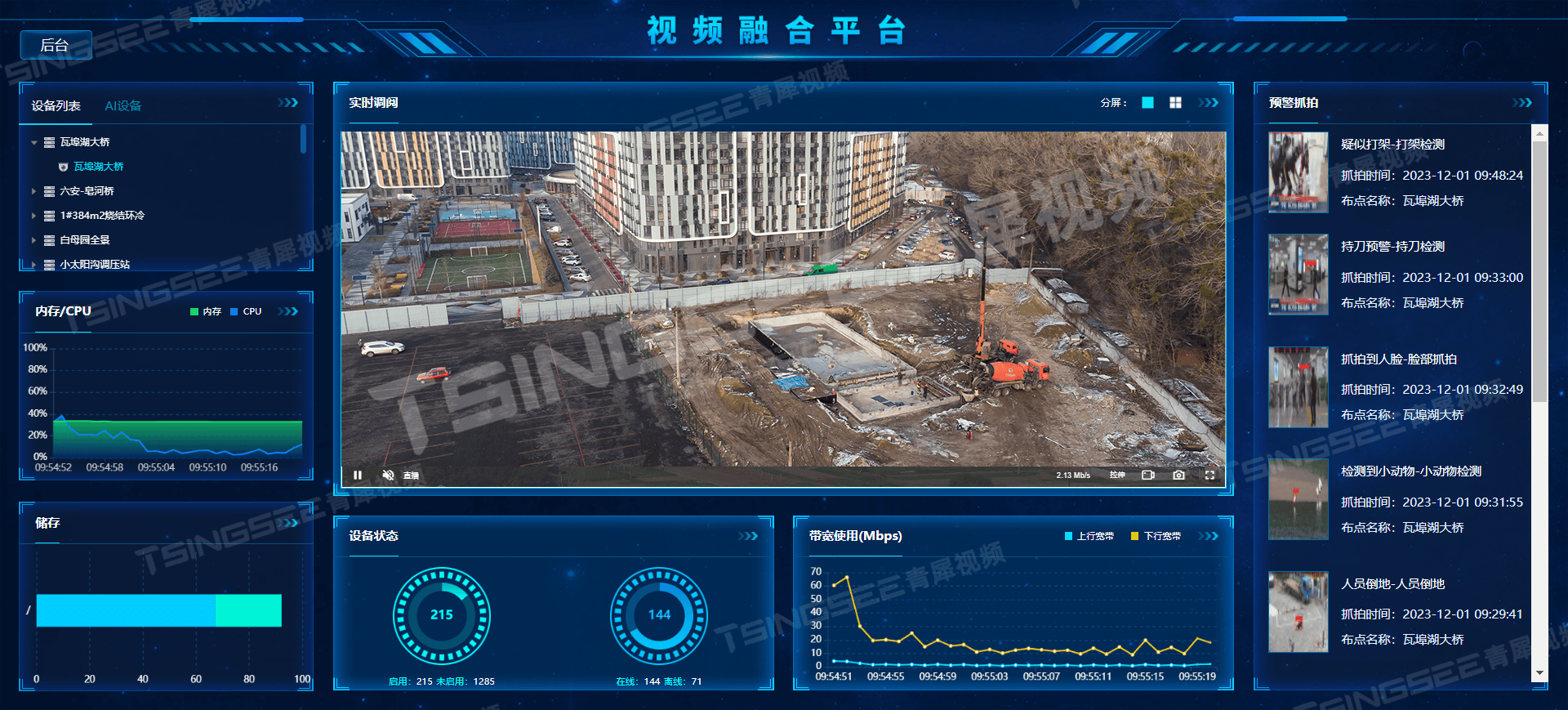
跨越技术壁垒:EasyCVR为何选择支持FMP4格式,重塑视频汇聚平台标准
随着物联网、大数据、云计算等技术的飞速发展,视频监控系统已经从传统的安防监控扩展到智慧城市、智能交通、工业制造等多个领域。视频流格式作为视频数据传输与存储的基础,其兼容性与效率直接影响到整个视频监控系统的性能。 在众多视频流格式中&#…...

美团OC感想
OC感想 晚上十点拿到美团意向了 到家事业部。,日常实习没过,暑期实习没过,秋招终于意向了,晚上十点发的,整整激动到一点才睡着,不仅因为这是秋招的第一个意向,更因为这是我一直心心念念想去的地…...

搜维尔科技:AcuMap - 针灸模拟VR训练解决方案
AcuMap第一个针灸VR训练解决方案。全面且医学上准确的人体映射,其中 14 条经络和 361 个穴位以 3D 形式可视化。您还可以在虚拟人体模型上模拟针刺。主要特点 - 可视化 14 条经络及其分支 - 基于 4 个主要类别的 361 个穴位:五行、危险穴位、补邪和特殊穴…...

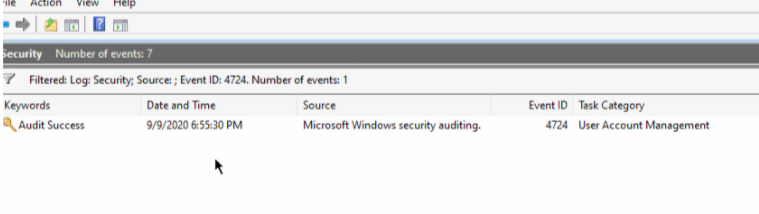
WEB渗透权限维持篇-禁用Windows事件日志
往期文章WEB渗透权限维持篇-DLL注入\劫持-CSDN博客 WEB渗透权限维持篇-CLR-Injection-CSDN博客 WEB渗透权限维持篇-计划任务-CSDN博客 WEB渗透权限维持篇-DLL注入-修改内存中的PE头-CSDN博客 WEB渗透权限维持篇-DLL注入-进程挖空(MitreT1055.012)-CSDN博客 WEB渗透权限维…...

【设计模式】Template Method伪代码
1. 不好的代码 1.1 lib.cpp class Library{ public:void Step1(){//...}void Step3(){//...}void Step5(){//...} };1.2 app.cpp class Application{ public:bool Step2(){//...}void Step4(){//...} };int main() {Library lib();Application app();lib.Step1();if(app.Ste…...

关于2023.9.2~2023.9.10学习总结与教训
关于2023.9.2~2023.9.10学习总结与教训 语文古诗文与古诗基础阅读作文 数学几综卷子 英语物理政治总结待寻找的学习方法需应用的学习方法 语文 古诗文与古诗 背诵岳阳楼记和醉翁亭记的经验告诉我,应该在背诵时附以抄写同时在背下来后还应该去默写纠错,…...

NLTK:Python自然语言处理工具包及其参数使用详解
NLTK(Natural Language Toolkit)是一个领先的平台,用于构建处理人类语言数据的Python程序。它提供了易于使用的接口,用于超过50个语料库和词汇资源,如WordNet,以及一套文本处理库,用于分类、标记…...

php 之 php-fpm 和 nginx结合使用
php-fpm php-fpm是php面试必问的一个小考点,聊这个之前还是要铺垫一下,cgi 和 fastcgi。 CGI,通用网关接口,用于WEB服务器(比如 nginx)和应用程序(php)间的交互,简单的…...

数学建模笔记——TOPSIS[优劣解距离]法
数学建模笔记——TOPSIS[优劣解距离法] TOPSIS(优劣解距离)法1. 基本概念2. 模型原理3. 基本步骤4. 典型例题4.1 矩阵正向化4.2 正向矩阵标准化4.3 计算得分并归一化4.4 python代码实现 TOPSIS(优劣解距离)法 1. 基本概念 C. L.Hwang和 K.Yoon于1981年首次提出 TOPSIS(Techni…...

证书学习(四)X.509数字证书整理
目录 一、X.509证书 介绍1.1 什么是 X.509证书?1.2 什么是 X.509标准?1.3 什么是 PKI?二、X.509证书 工作原理2.1 证书认证机构(CA)2.1 PKI 的基础——加密算法2.2 PKI 证书编码三、X.509证书 结构3.1 证书字段3.2 证书扩展背景: 我们在日常的开发过程中,经常会遇到各种…...

氚云,低代码领风者如何破解行业的“中式焦虑”?
To B生意“难做”,很多公司的苦恼都难以掩盖。 上半年,一个“中国软件行业全军覆没”的帖子引发热烈讨论,评论竟是赞同的居多。那些以实现上市为目标的SaaS公司,或者已经上市的、主营业务为To B的企业,其整体的业绩状…...

“深入解析:MySQL半同步复制的配置指南与实践技巧“
本次配置是在已搭建好主从复制的架构中进行配置 配置环境 操作系统 master节点 slave节点 centos7 8.0.37 8.0.37 配置半同步复制 配置master 安装master半同步复制插件 INSTALL PLUGIN rpl_semi_sync_source SONAME semisync_source.so; 在MySQL的配置文件中添加配置…...

第四届长城杯部分wp
还是太菜了,要经常练了 1.BrickGame 读源码可以看到时间的值是由js设定的,所以控制台将timeleft的时间改成999999 通过游戏就可以得到flag 2.SQLUP 一道文件上传的题目,在登陆页面我用admin和1登陆成功了,但是按照正常的应该是…...

打造无死角安防网:EasyCVR平台如何助力智慧警务实现视频+AI的全面覆盖
一、背景概述 随着科技的飞速发展,智慧城市建设已成为提升社会治理能力、增强公共安全水平的重要途径。在警务领域,智慧警务作为智慧城市的重要组成部分,正通过融合视频监控技术与人工智能(AI)解决方案,实…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
