Vue如何将网页转换成图片或PDF并上传
一.使用html2canvas获取页面元素并绘制成图片
htmlcanvas中文文档
npm install --save html2canvas
<template><div><button @click="uploadImg">上传</button><div ref="yourDom"><!-- ...图片中页面内容 --><img src="@/assets/logo/logo.png" alt="" /></div></div>
</template>import html2canvas from 'html2canvas'; //base64转filebase64ToFile(dataURL, filename) {let arr = dataURL?.split?.(',');let youType = arr[0].match(/:(.*?);/)[1];let bstr = atob(arr[1]),n = bstr.length,u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new File([u8arr], filename + '.' + youType.split('/')[1], { type: youType });},//点击上传按钮uploadImg() {html2canvas(this.$refs.yourDom, {allowTaint: true, //是否允许不同源的图片污染画布useCORS: true, //是否尝试使用 CORS 从服务器加载图片scale: 2, //用于渲染的比例,默认为浏览器设备像素比率。}).then(canvas => {// canvas.toDataURL(type, encoderOptions) 是 JavaScript 中用于将 <canvas> 元素的内容转换为数据 URL 的方法// type:指定输出的图像类型,默认为 "image/png"。也可以是 "image/jpeg" 或 "image/webp" 等格式。// encoderOptions:用于指定图像编码质量或压缩级别的参数(取值范围为 0-1),仅适用于 "image/jpeg" 和 "image/webp" 格式。let imgBase64Url = canvas.toDataURL('image/jpeg', 1);let imgFile = this.base64ToFile(imgBase64Url, '图片名称');console.log('🚀 ~ canvasImg ~ imgFile:', imgFile);//你的上传接口方法//let formData = new FormData();//formData.append('avatarfile', imgFile);//uploadAvatar(formData).then(response => {//console.log(window.location.origin + process.env.VUE_APP_BASE_API + response.imgUrl);});});},
效果


二.使用jspdf生成pdf并将图片添加进去
jsPDF中文文档并找不到啥需要的东西

npm install jspdf --save
import jsPDF from 'jspdf';
将uploadImg方法中上传图片部分换为转换成pdf并上传
//点击上传按钮uploadImg() {html2canvas(this.$refs.yourDom, {allowTaint: true, //是否允许不同源的图片污染画布useCORS: true, //是否尝试使用 CORS 从服务器加载图片scale: 2, //用于渲染的比例,默认为浏览器设备像素比率。}).then(canvas => {// canvas.toDataURL(type, encoderOptions) 是 JavaScript 中用于将 <canvas> 元素的内容转换为数据 URL 的方法// type:指定输出的图像类型,默认为 "image/png"。也可以是 "image/jpeg" 或 "image/webp" 等格式。// encoderOptions:用于指定图像编码质量或压缩级别的参数(取值范围为 0-1),仅适用于 "image/jpeg" 和 "image/webp" 格式。let imgBase64Url = canvas.toDataURL('image/jpeg', 1);this.imgToPdf(canvas, imgBase64Url);});},
//图片转pdfimgToPdf(canvas, imgBase64Url) {let pdf = new jsPDF('p', 'pt', 'a4');pdf.addImage(imgBase64Url, 'JPEG', 0, 0, canvas.width * 0.2, canvas.height * 0.2);let pdfBlob = pdf.output('blob');let pdfFile = new File([pdfBlob], '文件名字.pdf', { type: 'application/pdf' });console.log('pdfFile', pdfFile);//你的上传接口方法//let formData = new FormData();//formData.append('avatarfile', pdfFile);//uploadAvatar(formData).then(response => {//console.log(window.location.origin + process.env.VUE_APP_BASE_API + response.imgUrl);//});//下载文件// pdf.save("文件名字.pdf");},
效果


相关文章:

Vue如何将网页转换成图片或PDF并上传
一.使用html2canvas获取页面元素并绘制成图片 htmlcanvas中文文档 npm install --save html2canvas<template><div><button click"uploadImg">上传</button><div ref"yourDom"><!-- ...图片中页面内容 --><img s…...

【引领数据分析革命】TaskWeaver框架全景解读与入门指南!
亲爱的技术爱好者们,我是你们的老朋友—— 一个热爱.NET和AI相关技术的博主,在今天这个信息与数据爆炸的时代,我们始终寻求着处理数据分析任务的更优雅、更高效的方式。Microsoft团队推出了一个叫做TaskWeaver的神器,这可不仅仅是…...

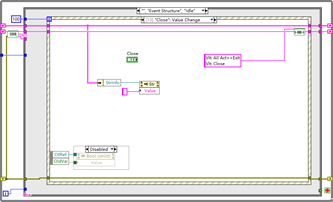
LabVIEW灵活集成与调试的方法
在LabVIEW开发中,为了构建一个既便于调试又能灵活集成到主VI中的控制VI,开发者需要采用适当的编程方式和架构。常见的选择包括模块化设计、状态机架构以及事件驱动编程。这些方法有助于简化调试过程、提高系统的稳定性,并确保代码的重用性和可…...

网络药理学:分子对接之二:PDB数据库的使用(已知PDB ID)、PubChem数据库如果没有3D结构
PDB数据库使用 官方地址:https://www.rcsb.org/ 首页如下: 我们以热休克蛋白HSP90AA1为例,其PDB ID为7DHG,所以我们在搜索栏输入7DHG: 主要关注红框里的几个地方。 Download 下载文件,一般选择PDB For…...

JS获取页面中video标签视频的封面和时长
从HTML中提取Video信息 /*** 从html字符串中提取video标签* 入参: {String} htmlString* 出参:{Array} 数组*/ function extractVideosFromHTML(htmlString) {const dom new DOMParser().parseFromString(htmlString, text/html);const videos Arr…...

LLM大模型学习:AI Agent综述
AI Agent是什么 将LLM思想链接到一起,自主实现用户设定的任何目标。只需要告诉AutoGPT一个目标,能自主生成执行计划。 吴恩达:“与其争论哪些工作才算是真正的 Agent,不如承认系统可以具有不同程度的 Agentic 特性。” 核心在于…...

极米科技:走出舒适圈,推动数据架构现代化升级 | OceanBase 《DB大咖说》
《DB 大咖说》第 13 期,邀请到了极米科技软件与创新产品线高级架构师施刘凡来进行分享。 在小红书平台上,“是否应将家里的电视升级为投影仪?”这一话题激发了上百万篇笔记的分享与推荐,反映出年轻群体对投影仪的偏好。随着手机、…...

IP学习——Fiveday
设备排错 [R1]display ip interface brief 查看路由器接口的IP地址信息 [R1]display current-configuration int g0/0/1.10 查看路由器接口的IP地址信息 TG---> trunk查看vlan指令:displayvan其中UT--->accessc.vlan确认完成后 即链路层配置完成排查网络层错误 排查终端主…...

格式化的硬盘能恢复数据吗?拯救数据的可能性
在信息技术高速发展的今天,硬盘作为计算机的核心存储部件,承载着大量的数据和文件。然而,有时因为误操作或其他原因,我们可能需要对硬盘进行格式化,这往往导致重要数据的丢失。 那么,格式化后的硬盘数据是否…...

亚信安全出席第五届国际反病毒大会 探究AI现代网络勒索治理
近日,第二届网络空间安全(天津)论坛正式开幕。本届论坛由天津市政府主办,国家计算机病毒应急处理中心、天津市公安局、天津市滨海新区政府承办,国家网络与信息安全信息通报中心协办,围绕“共建网络安全 共治…...
)
C语言从头学58——学习头文件math.h(一)
math.h 头文件提供了很多数学计算方面的函数。 一、使用数学函数前需要了解的两个类型、两个宏 1、float_t:当前系统能够有效执行float运算的类型,宽度不少于float。 2、double_t:当前系统能够有效执行double运算的类型,宽度不…...

前端JS常见面试题
数据双向绑定 Bug解决 集成工作涉及 版本node 依赖包报错 版本问题!!!ElementUI、Cesium、ant-design 配置、代码和其他 混入 在Vue中,混入(Mixins)是一种非常有用的功能,它允许你创建可复…...

利用深度学习实现验证码识别-4-ResNet18+imagecaptcha
在当今的数字化世界中,验证码(CAPTCHA)是保护网站免受自动化攻击的重要工具。然而,对于用户来说,验证码有时可能会成为一种烦恼。为了解决这个问题,我们可以利用深度学习技术来自动识别验证码,从…...

IDC基础学习笔记
一、数据中心介绍 1、数据中心级别划分: 2、数据中心结构: 3、IT系统组成 二、数据中心硬件知识 1、服务器组件 服务器的正面接口: 服务器的反面接口: (1)CPU CPU定义:中央处理器(…...

Mysql基础练习题 1527.患某种疾病的患者 (力扣)
查询患有 I 类糖尿病的患者 ID (patient_id)、患者姓名(patient_name)以及其患有的所有疾病代码(conditions)。I 类糖尿病的代码总是包含前缀 DIAB1 。 题目链接: https://leetcode.cn/proble…...

Mysql链接异常 | [08001] Public Key Retrieval is not allowed
Datagrid报错 [08001] Public Key Retrieval is not allowed 这个错误通常是由于 MySQL 8.0 中的新特性导致的。默认情况下,MySQL 8.0 使用 caching_sha2_password 作为认证插件,而你需要在连接 URL 中明确允许公钥检索或者使用老版本的认证方式 mysql…...

vue3项目中如何动态循环设置ref并获取使用
前言:vue2可通过ref来获取当前的dom,但是vue3有个问题,就是必须定义ref的变量名,才能使用;倘若有多个ref,一个个去定义未免过于繁琐,还有一种情况就是dom是使用v-for循环出来的,那么…...

stm32之SPI通信协议
文章目录 前言一、SPI通信协议1.1 SPI简介1.2 SPI通信特点1.3 SPI与I2C对比 二、SPI硬件电路三、SPI通信原理四、SPI时序单元4.1 起始和终止条件4.2 交换一个字节(模式1)4.3 交换一个字节(模式0)4.4 交换一个字节(模式2和3) 五、SPI时序5.1 发送指令5.2 指定地址写5.3 指定地址…...

Unity 摄像机(Camera)详解
文章目录 0.前言1.相机属性介绍2.Unity 中多个相机画面堆叠显示2.1 3D 摄像机2.2 UI 摄像机2.3 摄像机的Culling Mask设置 0.前言 本文介绍的是使用Unity默认的内置渲染管线下的Camera组件,使用URP或HDRP则不同。 1.相机属性介绍 Clear Flags: 清除标记…...

数学基础 -- 线性代数之LU分解
LU分解 LU分解(LU Decomposition)是线性代数中非常重要的一种矩阵分解方法。它将一个方阵分解为一个下三角矩阵(L矩阵)和一个上三角矩阵(U矩阵)的乘积。在数值线性代数中,LU分解广泛用于求解线…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
