Chrome 浏览器插件获取网页 window 对象(方案三)
前言
最近有个需求,是在浏览器插件中获取 window 对象下的某个数据,当时觉得很简单,和 document 一样,直接通过嵌入 content_scripts 直接获取,然后使用 sendMessage 发送数据到插件就行了,结果发现不是这样滴…
在这里不推荐使用
runtime.executeScript进行注入,很可能会报错:
Refused to execute inline script because it violates the following Content Security Policy directive: “script-src ‘self’ ‘wasm-unsafe-eval’ ‘inline-speculation-rules’ http://localhost😗 http://127.0.0.1😗”. Either the ‘unsafe-inline’ keyword, a hash (‘sha256-P5exJBBLYN1KVh+CK9MkXvRal4ZQQu9VaKPvx4JuVLE=’), or a nonce (‘nonce-…’) is required to enable inline execution.
Chrome 浏览器插件获取网页 window 对象(方案一)
Chrome 浏览器插件获取网页 window 对象(方案二)
一、两个文件,通过 CustomEvent 传递消息
1. 方案思路
- 新建两个
js文件,index.js和lucky.js - 在
content_scripts中嵌入lucky.js文件和index.js文件 - 在
index.js中通过window.dispatchEvent派发自定义custom event消息 - 在
index.js中通过addEventListener监听消息 - 在
lucky.js中通过addEventListener监听消息,再通过dispatchEvent派发消息
1.1. content_scripts 嵌入 JS 文件
一定要把 lucky.js 文件放在 index.js 文件前面
content_scripts 中添加 lucky.js 的时候需要加上 "world": "MAIN" 字段
world 为枚举类型
ISOLATED默认值- 此扩展程序所独有的执行环境
MAIN- 指定
DOM的主域,也就是与托管页面的JavaScript共享的执行环境
- 指定
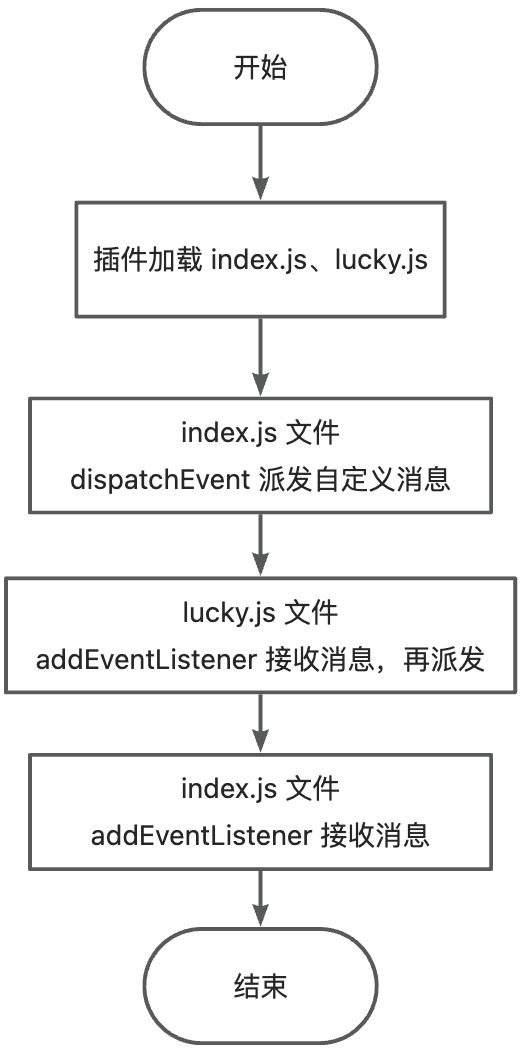
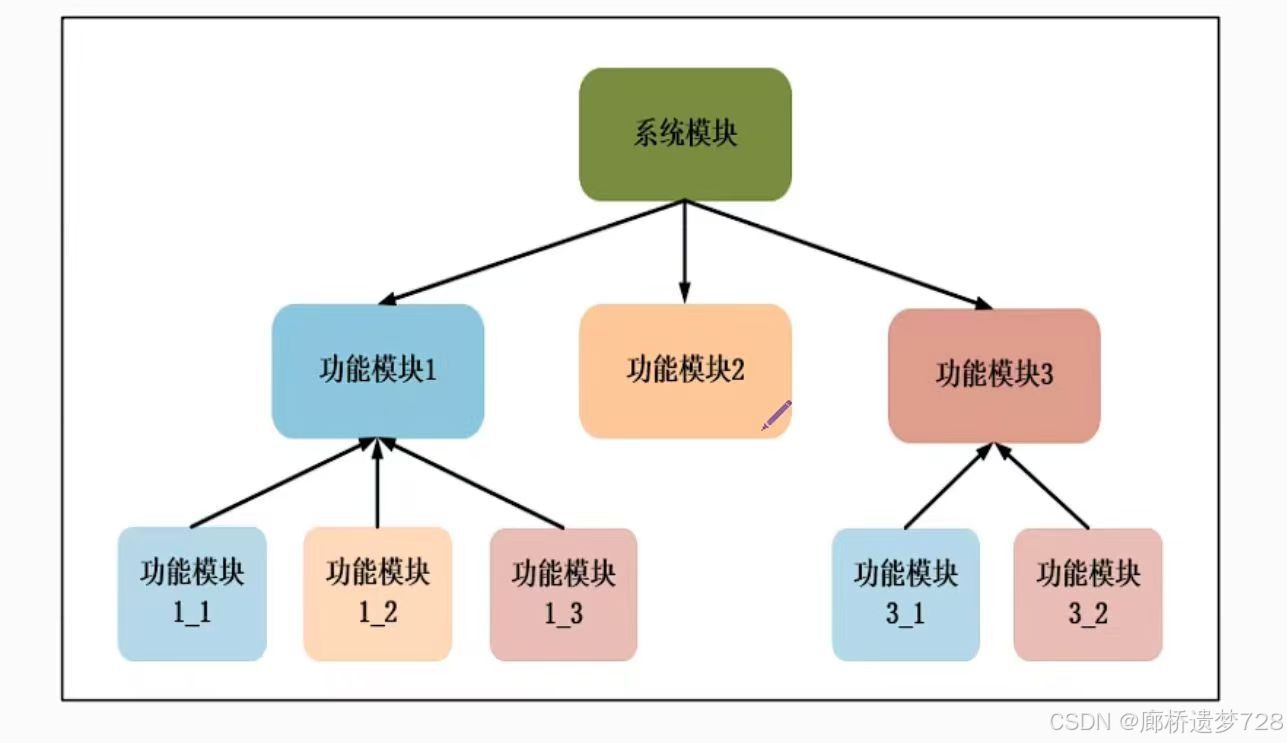
1.2. 方案流程
流程图如下:

2. 获取内容
获取
window下的MyBlog字段
window.MyBlog = {juejin: 'https://juejin.cn/user/2409752520033768/posts',csdn: 'https://guoqiankun.blog.csdn.net/','chrome-blog': {netlify: 'https://gqk-extension.netlify.app/',github: 'https://18055975947.github.io/extension/'}
}
3. 实现代码
3.1. index.js
/*** index 文件发送消息到 lucky.js 文件* @param {string} type custom 类型* @param {any} data 数据*/
const indexSendMessageToLucky = async (type, data) => {window.dispatchEvent(new CustomEvent('custom-index-type', { detail: { type, data } }))return new Promise((res) => {function handleResponse(e) {const detail = e.detailif (detail.type == type) {window.removeEventListener('custom-lucky-type', handleResponse)return res(detail.data)}}window.addEventListener('custom-lucky-type', handleResponse)})
}/*** 发送消息*/
const sendMessage = () => {function getMyBolg() {return window.MyBlog}indexSendMessageToLucky('run-index-fun', {function: getMyBolg.toString()}).then((res) => {console.log('res-->', res)}).catch((e) => {console.log('e', e)})
}
/*** 初始化*/
const init = () => {// 插入 button 按钮const button = document.createElement('button')button.innerText = '获取数据'button.id = 'chrome-ext-but'document.body.appendChild(button)button.onclick = () => {sendMessage()}// 初始化获取数据sendMessage()
}// 判断 window.top 和 self 是否相等,如果不相等,则不注入
if (window.top == window.self) {init()
}
3.2. lucky.js
/*** 事件监听*/
window.addEventListener('custom-index-type', async (e) => {const { type, data } = e.detailswitch (type) {case 'run-index-fun': {const fn = new Function(`return (${data.function})(...arguments)`)const rs = await fn(...(data.args ?? []))luckySendMessageToIndex(type, rs)break}}
})/*** lucky 文件发送消息到 index.js 文件* @param {string} type custom 类型* @param {any} data 数据*/
const luckySendMessageToIndex = (type, data) => {window.dispatchEvent(new CustomEvent('custom-lucky-type', {detail: { type, data, file: 'lucky' }}))
}3.3. manifest.json
{"manifest_version": 3,"name": "Get Winddow Object Field","version": "1.0","description": "Gets the field under window","content_scripts": [{"js": ["lucky.js"],"matches": ["http://localhost:*/*"],"run_at": "document_end","world": "MAIN"},{"js": ["index.js"],"matches": ["http://localhost:*/*"],"all_frames": true,"run_at": "document_end"}],"background": {"service_worker": "service-worker.js"},"host_permissions": ["http://localhost:*/*"],"permissions": [],"web_accessible_resources": []
}
3.4. 项目文件结构
.
├── index.html
├── index.js
├── lucky.js
├── manifest.json
└── service-worker.js
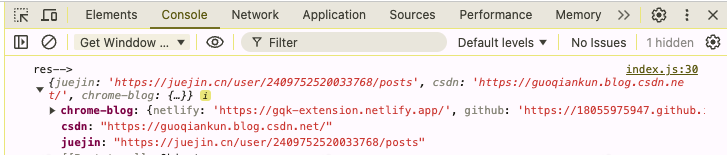
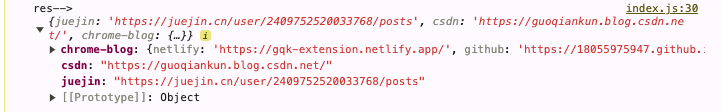
3.5. 方案效果
在控制台中选择当前插件,即可查看获取的 window 下的 MyBlog 对象

4. 动态获取数据
4.1. 点击按钮

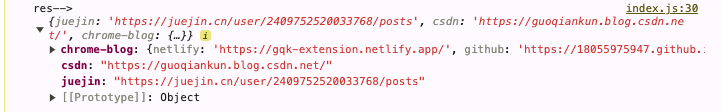
4.2. 数据返回

5. 代码地址
- Gitee
- Github
四、总结
1. 文章总结
- 获取当前页面下的 window 对象和 document 对象不一样,需要另外的处理方式
- 此次提供了三种方案,核心原理都是嵌入当前页面,通过消息派发和接收来获取数据
- 第一种通过 postMessage 的方式更为大家熟悉,自定义 Event 相对偏一点
- 三种方案的代码我都上传到 gitee/github 上了
2. 代码地址
- Gitee:https://gitee.com/gqk-chrome-extension/get-window-fields
- Github:https://github.com/gqk-chrome-extension/get-window-fields/tree/main
引用
- 【chrome extensions mv3通过content scripts注入/获取原网站的window数据】
- 【CustomEvent:CustomEvent() 构造函数】
- 【Content_script world】
相关文章:

Chrome 浏览器插件获取网页 window 对象(方案三)
前言 最近有个需求,是在浏览器插件中获取 window 对象下的某个数据,当时觉得很简单,和 document 一样,直接通过嵌入 content_scripts 直接获取,然后使用 sendMessage 发送数据到插件就行了,结果发现不是这…...

动态规划-分割回文串ⅡⅣ
在本篇博客中将介绍分割回文串Ⅱ以及分割回文串Ⅳ这两个题目。 分割回文串Ⅱ 题目描述 给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是回文串。 返回符合要求的 最少分割次数 。 示例: 输入:s "aabac" 输…...

Python编码系列—Python项目维护与迭代:持续进化的艺术
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

【鸿蒙开发工具报错】Build task failed. Open the Run window to view details.
Build task failed. Open the Run window to view details. 问题描述 在使用deveco-studio 开发工具进行HarmonyOS第一个应用构建开发时,通过Previewer预览页面时报错,报错信息为:Build task failed. Open the Run window to view details.…...

k8s集群部署:容器运行时
1. 卸载旧版本 Docker # 卸载旧版本的 Docker 组件 sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine注释: 该命令会移除系统中现有的 Docker 及其相关组件࿰…...

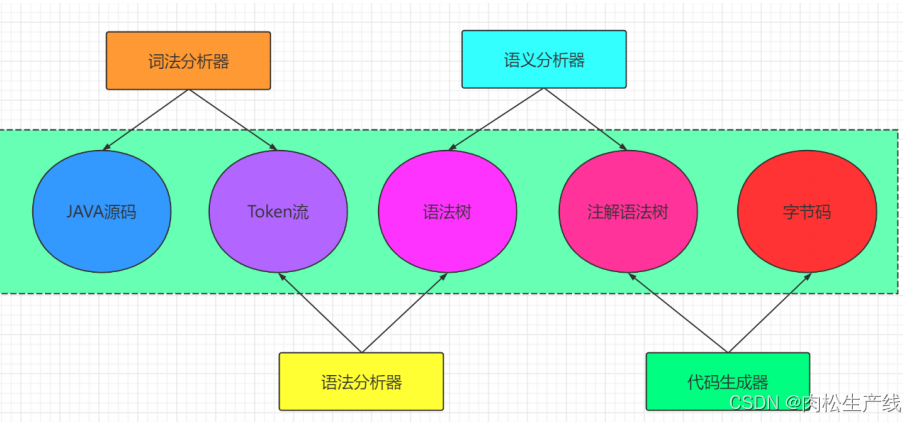
PHP7 的内核结构
PHP7 是 PHP 语言的一个重要版本,带来了许多性能提升和语言特性改进。要深入了解 PHP7 的内核,我们需要探讨其设计和实现的关键方面,包括 PHP 的执行模型、内存管理、编译和优化过程等。 1. PHP7 的内核结构 1.1 执行模型 PHP 是一种解释型…...

JVM合集
序言: 1.什么是JVM? JVM就是将javac编译后的.class字节码文件翻译为操作系统能执行的机器指令翻译过程: 前端编译:生成.class文件就是前端编译后端编译:通过jvm解释(或即时编译或AOT)执行.class文件时跨平台的,jvm并不是跨平台的通过javap进行反编译2.java文件是怎么变…...

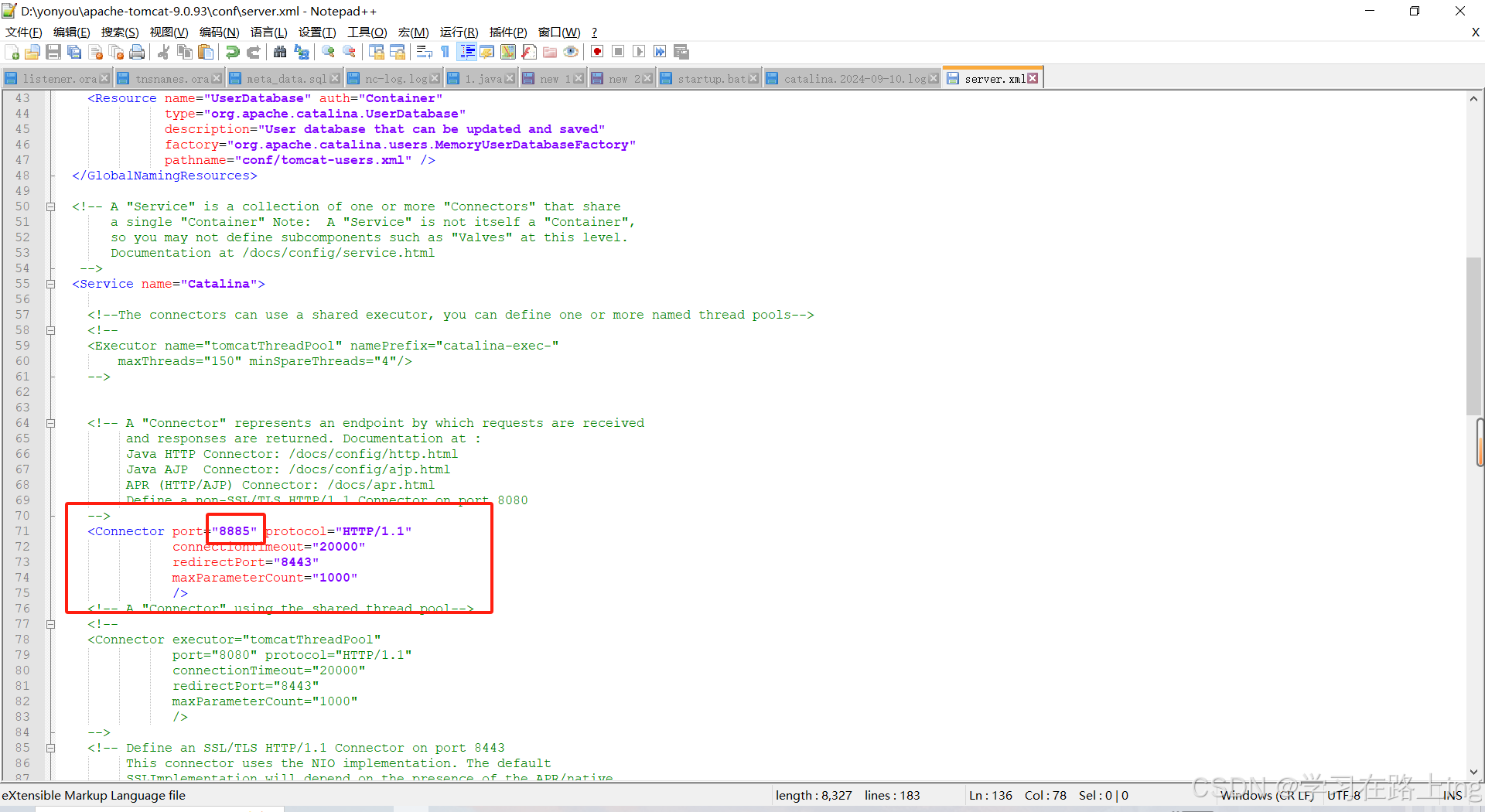
tomcat端口被占用解决方法
在安装目录的conf下修改server.xml文件,修改后保存重启即可...

全新的训练算法:Reflection 70B进入大众的视野
在2024年9月6日,大模型的圈子迎来了一位新成员——Reflection 70B,它横扫了MMLU、MATH、IFEval、GSM8K等知名的模型基准测试,完美超越了GPT-4o,同时也超越了Claude3.5 Sonnet成为了新的大模型之王,Reflection 70B到底是…...

静态标注rtk文件参数解析
目录 在静态标注中,rtk(Real-Time Kinematic)文件的主要作用 rtk文件包含几种类型数据 具体作用 具体示例 %RAWIMUSA #INSPVAXA $GPRMC 背景: 最近工作中涉及到静态标注 slam相关,因为初入门,对于rtk文件中有很多参数&…...

TensorFlow和PyTorch小知识
TensorFlow和PyTorch是当前最流行的两个开源机器学习库,它们都广泛用于研究和工业界的深度学习项目。下面是对它们的介绍: 1,TensorFlow - **开发背景:** TensorFlow最初由Google Brain Team开发,并于2015年11月开源…...

Java证书信息收集
1.Java二级 【NCRE 二级Java语言程序设计02】考试流程及二级Java大纲_java语言程序设计计算机二级-CSDN博客...

flink写入hudi MOR表
第一步:创建flink内存表从kafka读取数据: DROP TABLE IF EXISTS HUDI_KAFKA_DEBEZIUM_ZHANG; CREATE TABLE IF NOT EXISTS HUDI_KAFKA_DEBEZIUM_ZHANG( ID STRING comment 编码 ,NAME STRING comment 名称 ,PRIMARY KEY(RCLNT,RLDNR,RRCTY,RVERS,RYEAR,…...
 :三个世界--“存在的意义”-“‘我’的价值的实现” 之2)
智能工厂程序设计 之-2 (Substrate) :三个世界--“存在的意义”-“‘我’的价值的实现” 之2
Q13、我刚看了一下前门前面的讨论。有一段文字您的重新 理解一下。那就是: 对题目 的另一角度( “智能工厂的程序设计”的三个层次词 分别关注的问题 及其 解决 思路的描述)的解释: 三个不同层次(深度)&…...

概要设计例题
答案:A 知识点: 概要设计 设计软件系统的总体结构:采用某种方法,将一个复杂的系统按照功能划分成模块;确定每个模块的功能;确定模块之间的调用关系;确定模块之间的接口,即模块之间…...

注册表模式:使用注册表和装饰器函数的模块化设计
在现代软件开发中,模块化设计是提高代码可维护性和可扩展性的关键技术之一。本文将探讨如何使用注册表(Registry)和装饰器函数(Decorator Function)来实现模块化设计,提升代码的灵活性和可扩展性。 什么是…...

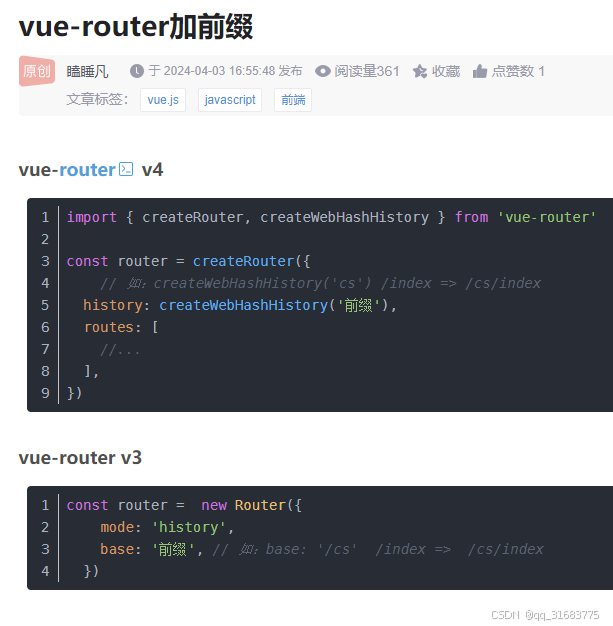
怎样将vue项目 部署在ngixn的子目录下
如果同一服务器的80端口下,需要部署两个或以上数量的vue项目,那么就需要将其中一个vue项目部署在根目录下,其他的项目部署在子目录下. 像这样的配置 访问根目录 / 访问灭火器后台管理,访问 /mall/ 访问商城的后台管理 那么商场的vue项目,这样配置,才能在/mall/下正常访问? 1…...

FPGA开发:Verilog数字设计基础
EDA技术 EDA指Electronic Design Automation,翻译为:电子设计自动化,最早发源于美国的影像技术,主要应用于集成电路设计、FPGA应用、IC设计制造、PCB设计上面。 而EDA技术就是指以计算机为工具,设计者在EDA软件平台上…...

哈希表,算法
一.什么是哈希表 哈希表是一种用于快速数据存取的数据结构。它通过哈希函数将键(key)映射到表中的一个位置,从而实现高效的插入、删除和查找操作。 二.哈希冲突 哈希冲突发生在多个键通过哈希函数映射到哈希表的同一位置时。由于哈希表的大…...

Java数组的定义及遍历
数组的声明 长度不能超过定义的长度。超过则会报错通过下标来访问 数组的遍历 最常用最简单的方法是增强for循环。...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
