【0基础】制作HTML网页小游戏——贪吃蛇(附详细解析)
我在昨天的文章(贪吃蛇HTML源码)里面分享了网页版贪吃蛇小游戏的源码,今天就来给大家详细讲解一下每部分代码是如何运作的,以及以后要如何美化贪吃蛇的UI界面,在哪里修改等。
目录
一、代码运作
1、HTML结构:
2、CSS样式:
3、JavaScript代码:
二、补充知识
1、详细解释一下:
2、在我们的贪吃蛇游戏中的应用:
三、如何优化UI
1、加载图片:
2、修改绘制蛇的函数:
3、修改绘制食物的函数:
4、等待图片加载完成后开始游戏:
一、代码运作
1、HTML结构:
<!DOCTYPE html>
<html lang="en">
<head><!-- head内容 -->
</head>
<body><canvas id="gameCanvas" width="400" height="400"></canvas><script>// JavaScript代码</script>
</body>
</html>这是基本的HTML结构。<canvas>元素用于绘制游戏,而<script>标签包含了所有的JavaScript代码。
2、CSS样式:
<style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #333;}canvas {border: 1px solid #fff;}
</style>这些CSS规则用于居中显示游戏画布并设置背景颜色。
3、JavaScript代码:
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');这里获取了canvas元素并创建了2D绘图上下文,用于在canvas上绘制图形。
const GRID_SIZE = 20;
const CELL_SIZE = canvas.width / GRID_SIZE;这定义了网格大小和每个单元格的尺寸。
let snake = [{ x: 5, y: 10 },{ x: 4, y: 10 },{ x: 3, y: 10 }
];初始化蛇的位置,蛇由一系列坐标点组成。
let food = {x: Math.floor(Math.random() * GRID_SIZE),y: Math.floor(Math.random() * GRID_SIZE)
};随机生成食物的位置。
function moveSnake() {// 移动蛇的逻辑
}这个函数处理蛇的移动,包括检查是否吃到食物或撞到墙壁。
function drawSnake() {// 绘制蛇的逻辑
}function drawFood() {// 绘制食物的逻辑
}function drawGrid() {// 绘制网格的逻辑
}这些函数负责在canvas上绘制游戏元素。
function startGame() {gameInterval = setInterval(function() {moveSnake();drawSnake();drawFood();}, gameSpeed);
}startGame函数使用setInterval定期调用游戏的核心函数,实现游戏循环。
document.addEventListener('keydown', (event) => {// 处理键盘输入
});这段代码监听键盘事件,用于控制蛇的方向。
这个游戏的核心在于不断更新蛇的位置,检查碰撞,然后重新绘制游戏状态。通过setInterval函数,我们可以定期执行这些操作,从而创建一个简单但功能完整的贪吃蛇游戏。
二、补充知识
很多0基础的朋友们看不太懂ctx.fillStyle还有ctx.strokeStyle这些用法,这些其实都是canvas中的用法。
ctx.fillStyle、ctx.strokeStyle 以及其他许多 ctx 相关的属性和方法都是 HTML5 Canvas API 的一部分。
1、详细解释一下:
ctx是什么: 当我们调用canvas.getContext('2d')时,我们获得了一个 CanvasRenderingContext2D 对象,通常我们将它赋值给ctx。这个对象提供了在 canvas 上绘图的所有方法和属性。- 常用的 Canvas 属性和方法:
-
ctx.fillStyle: 设置或返回用于填充绘画的颜色、渐变或模式。 例如:ctx.fillStyle = '#fff';设置填充颜色为白色。ctx.strokeStyle: 设置或返回用于笔触的颜色、渐变或模式。 例如:ctx.strokeStyle = '#444';设置线条颜色为深灰色。ctx.fillRect(x, y, width, height): 绘制一个填充的矩形。 例如:ctx.fillRect(10, 10, 100, 100);在坐标(10,10)处绘制一个100x100的填充矩形。ctx.beginPath(): 开始一个新的绘制路径。ctx.moveTo(x, y): 将绘图游标移动到指定的坐标。ctx.lineTo(x, y): 添加一个新点,然后创建一条从该点到最后指定点的线条。ctx.stroke(): 绘制已定义的路径。
2、在我们的贪吃蛇游戏中的应用:
function drawSnake() {ctx.fillStyle = '#fff';snake.forEach(segment => {ctx.fillRect(segment.x * CELL_SIZE, segment.y * CELL_SIZE, CELL_SIZE, CELL_SIZE);});
}这段代码将填充颜色设置为白色(#fff),然后为蛇的每个部分绘制一个填充矩形。
function drawGrid() {ctx.strokeStyle = '#444';for (let x = 0; x <= canvas.width; x += CELL_SIZE) {ctx.beginPath();ctx.moveTo(x, 0);ctx.lineTo(x, canvas.height);ctx.stroke();}// ... 绘制水平线的代码
}这段代码设置线条颜色为深灰色(#444),然后使用路径绘制方法画出网格线。
Canvas API 提供了强大而灵活的 2D 绘图能力,可以用于创建各种图形、动画和游戏。在我们的贪吃蛇游戏中,我们只使用了它的一小部分功能。如果对 Canvas 绘图感兴趣,还有很多有趣的技术可以探索,比如绘制圆形、添加渐变色、使用变换等。
三、如何优化UI
最基本的优化就是改变蛇和食物的外观了,于是我加了几个加载图片的代码
1、加载图片:
const headImg = new Image();
const bodyImg = new Image();
const tailImg = new Image();
const foodImg = new Image();
headImg.src = 'img/head.png';
bodyImg.src = 'img/body.png';
tailImg.src = 'img/tail.png';
foodImg.src = 'img/food.png';2、修改绘制蛇的函数:
function drawSnake() {// ... (前面的代码保持不变)snake.forEach((segment, index) => {let img;if (index === 0) {img = headImg;} else if (index === snake.length - 1) {img = tailImg;} else {img = bodyImg;}ctx.save();ctx.translate(segment.x * CELL_SIZE + CELL_SIZE / 2, segment.y * CELL_SIZE + CELL_SIZE / 2);// 根据蛇的方向旋转图片if (index === 0) {switch (direction) {case 'up':ctx.rotate(-Math.PI / 2);break;case 'down':ctx.rotate(Math.PI / 2);break;case 'left':ctx.rotate(Math.PI);break;case 'right':// 默认方向,不需要旋转break;}}ctx.drawImage(img, -CELL_SIZE / 2, -CELL_SIZE / 2, CELL_SIZE, CELL_SIZE);ctx.restore();});
}3、修改绘制食物的函数:
function drawFood() {ctx.drawImage(foodImg, food.x * CELL_SIZE, food.y * CELL_SIZE, CELL_SIZE, CELL_SIZE);
}4、等待图片加载完成后开始游戏:
Promise.all([new Promise(resolve => headImg.onload = resolve),new Promise(resolve => bodyImg.onload = resolve),new Promise(resolve => tailImg.onload = resolve),new Promise(resolve => foodImg.onload = resolve)
]).then(() => {resetGame();
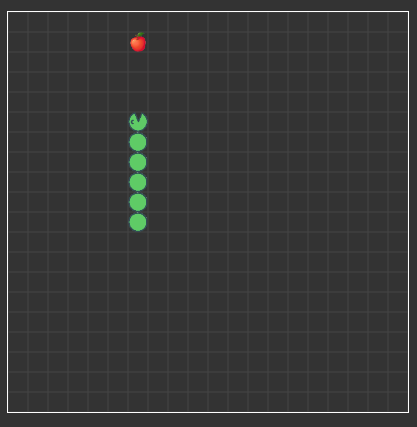
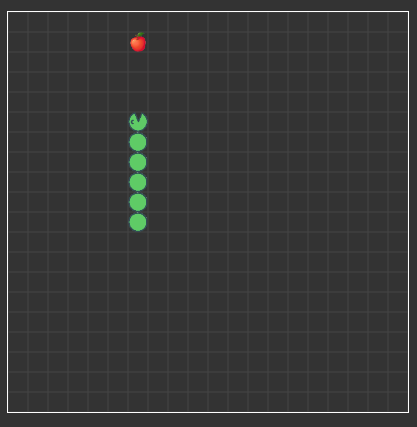
});于是我美化成了这样,哈哈哈哈哈哈,想要完整代码和素材的拿去即可
网盘链接:夸克网盘分享
CSDN下载链接:【免费】0基础制作HTML网页小游戏-贪吃蛇(附详细解析)资源-CSDN文库

相关文章:

【0基础】制作HTML网页小游戏——贪吃蛇(附详细解析)
我在昨天的文章(贪吃蛇HTML源码)里面分享了网页版贪吃蛇小游戏的源码,今天就来给大家详细讲解一下每部分代码是如何运作的,以及以后要如何美化贪吃蛇的UI界面,在哪里修改等。 目录 一、代码运作 1、HTML结构: 2、C…...

Vscode python无法转到函数定义
今天上午换了电脑,使用Vscode发现找不到对应的函数定义了。 使用了网上的全部教程。一点用没有。重启电脑,重启Vscode也没有作用。最后通过重装vscode,解决问题。(也不知道Vscode什么毛病) 重点语句: 去官网…...
及其作用)
Python中的上下文管理器(with语句)及其作用
Python中的上下文管理器(Context Manager)是一种通过with语句来管理资源(如文件、网络连接、线程锁等)的机制。with语句旨在简化常见的资源管理任务,如资源的获取、使用后的清理等。使用上下文管理器可以确保资源在使用…...

CTK框架(八):服务追踪
目录 1.简介 2.实现方式 3.具体实现 3.1.新建插件PluginA 3.2.新建插件PluginB 4.服务追踪的优势 5.应用场景 6.总结 1.简介 CTK服务追踪是一种机制,用于在CTK插件框架中追踪和管理插件提供的服务。当一个插件注册了一个服务到服务注册中心后࿰…...

[针对于个人用户] 显卡与计算卡性能对比表
笔者使用 Quadro M4000 显卡用于 LLM 相关任务,但奈何该卡发布的年代过于久远,以至于 LLM 相关任务只能使用例如:Phi3 mini、Qwen 2 2B、GLM 4 8B 以及 Gemini v2 2B等小参数模型,且速度不堪理想,也经常因为显卡过热降…...

2024年智能录屏解决方案全攻略,从桌面到云端
如果你有过录屏经验那你一定遇到过被限制录制时长或者录制的画面比较模糊之类的情况。这次我我推荐几款免费录屏软件,让我们可以更自由的录制屏幕画面。 1.福晰REC大师 链接:www.foxitsoftware.cn/REC/ 这款软件便捷好操作,而且符合我这次…...

CentOS7.9下snmp v3 inform搭建监控端
1.基础环境配置 为了防止防火墙及selinux等的影响,需关闭防火墙及selinux等,具体参考: Linux常规基础配置_linux基础配置-CSDN博客 2.安装snmp yum源配置,具体参考: Linux常规基础配置_linux基础配置-CSDN博客 snmp安装命令: yum install -y net-snmp net-snmp-ut…...

水库大坝安全监测方案,双重守护,安全无忧
水库作为重要的水利设施,在防洪、灌溉及供水等方面发挥着重要作用。然而随着时间的推移,大坝面临着自然老化、设计标准不足及极端天气等多重挑战,其安全性与稳定性日益受到关注。水库堤坝险情导致的洪涝灾害给人民生命财产和经济社会发展带来…...

yolov8实现图片验证码识别
1、环境准备 1.1、安装miniconda 地址:Index of /anaconda/miniconda/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 注意:为避免不兼容的问题,推荐下载py38版本,我下载的是Miniconda3-py38_23.1.0-1-Windows-x86_…...

代码随想录训练营 Day56打卡 图论part06 108. 冗余连接 109. 冗余连接II
代码随想录训练营 Day56打卡 图论part06 一、卡码108. 冗余连接 题目描述 有一个图,它是一棵树,他是拥有 n 个节点(节点编号1到n)和 n - 1 条边的连通无环无向图(其实就是一个线形图),如图&…...

QT天气预报
json 理论 什么是JSON? 规则 被大括号包括的是JSON对象,被中括号包括的是JSON数组. JSON数组JSON对象 实验 构建JSON 用代码实现如下json内容: //构建JSON void WirteJson() {QJsonObject rootObject;//1.插入name字段rootObject.insert("name","china&quo…...

JavaWeb中处理 Web 请求的方式总结
文章目录 JavaWeb中处理 Web 请求的方式总结1. 原始的 Servlet 方式1.1. 环境搭建**创建 Maven 或 Gradle 项目**:**添加 Servlet 依赖**:**创建 Servlet 类**:**配置项目**:**配置 Tomcat**: 1.2. 路由机制1.3. 示例代…...

React的事件与原生事件的执行顺序?
react自身实现了一套自己的事件机制,包括事件注册、事件的合成、事件冒泡、事件派发等,虽然和原生的是两码事,但也是基于浏览器的事件机制下完成的。 react 的所有事件并没有绑定到具体的dom节点上而是绑定在了document 上,然后由…...

【Java】Runtime与Properties获取系统信息
Java系列文章目录 补充内容 Windows通过SSH连接Linux 第一章 Linux基本命令的学习与Linux历史 文章目录 Java系列文章目录一、前言二、学习内容:三、问题描述四、解决方案:4.1 代码4.2 运行结果 五、总结: 一、前言 这些都被淘汰比较少用了…...

基于SpringBoot的社团管理系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 基于JavaSpringBootVueMySQL的社团管理系统【附源码文档】、…...

UE5.3_跟一个插件—Socket.IO Client
网上看到这个插件,挺好! 项目目前也没有忙到不可开交,索性跟着测一下吧: 商城可见,售价72.61人民币! 但是,git上有仓库哦,免费!! 跟着链接先准备起来: Documentation: GitHub - getnamo/SocketIOClient-Unreal: Socket.IO client plugin for the Unreal Engin…...

鸿蒙轻内核A核源码分析系列七 进程管理 (1)
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 轻内核A核源码分析系列一 数据结构-双向循环链表 轻内核A核源码分析系列二 数据结构-位图操作 轻内核A核源码分析系列三 物理内存(1࿰…...

qt QGraphicsScene场景坐标和场景内GraphicsItem局部坐标的相互转换
为了更清晰地解释场景坐标与局部坐标之间的转换过程,我们可以通过一个简单的实例来演示如何赋值场景坐标,并将其转换为图形项的局部坐标。 实例步骤 假设我们有一个场景 QGraphicsScene 和一个矩形图形项 QGraphicsRectItem,矩形的大小为 1…...

Windows与linux中docker的安装与使用
windos中安装使用docker 下载Docker_Desktop 安装包进入docker官网下载Docker_Desktop: https://www.docker.com/启用wsl 我们搜索“启用或关闭Windows功能”,打开后勾选适用于Linux的Windows 子系统 Docker_Desktop设置 出现Docker Engine stopp…...

some electronic products
纽扣电池 button cell 运动手环 sports wristband 智能手环 smart bracelet 皮卡丘夜灯 pikachu night lamp 数字显示充电器 Charger with a digital display 磁吸无线充 magnetic wireless charger 直流电机调速器 DC motor speed controller 继电器模块 relay module 锂离子电…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
