记一次抓取网页内容
已打码
// ==UserScript==
// @name ---------
// @namespace http://tampermonkey.net/
// @version 0.1
// @description https://---------oups/{id}/topics?scope=all&count=20&begin_time=2022-09-01T00%3A00%3A00.000%2B0800&end_time=2022-10-01T00%3A00%3A00.000%2B08
// @author 非
// @run-at document-end
// @require https://cdn.jsdelivr.net/jquery/latest/jquery.min.js
// @require https://cdn.jsdelivr.net/momentjs/latest/moment.min.js
// @require https://cdnjs.cloudflare.com/ajax/libs/bootstrap-daterangepicker/3.1/daterangepicker.min.js
// @match https://--------2/index/group/*
// @icon https://--------mages/favicon_32.ico
// @license MIT
// ==/UserScript==;(() => {let dateRange = [];let link = document.createElement("link");link.rel = "stylesheet";link.href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css";document.head.appendChild(link);let navBarElem = document.querySelector('.---nt-datepicker');// Remove existingnavBarElem && navBarElem.remove();// navBar buttonnavBarElem = document.createElement('div');navBarElem.classList.add('zsxq-content-datepicker');navBarElem.innerHTML = '<input id="demo" type="text" name="daterange"/>';// --- CSS Style ---const styleElem = document.createElement('style');styleElem.type = 'text/css';styleElem.innerHTML = `
.zsxq-content-datepicker {
position: fixed;
top: 1rem;
right: 30rem;
bottom: 3.5rem;
z-index: 1999;
width: 2rem;
height: 2rem;
color: white;
font-size: 1.5rem;
line-height: 2rem;
text-align: center;
cursor: pointer;
}
`;document.body.appendChild(navBarElem);document.head.appendChild(styleElem);function simulateMouseClick(targetNode) {function triggerMouseEvent(targetNode, eventType) {var clickEvent = document.createEvent('MouseEvents');clickEvent.initEvent(eventType, true, true);targetNode.dispatchEvent(clickEvent);}["mouseover", "mousedown", "mouseup", "click"].forEach(function (eventType) {triggerMouseEvent(targetNode, eventType);});}// 重新ajax请求urlconst originOpen = XMLHttpRequest.prototype.open;XMLHttpRequest.prototype.open = function (_, url) {let match = /https\:\/\/------------+\/topics\?scope=all\&count=20/.test(url)if (dateRange.length == 2 && match) {url += `&begin_time=${dateRange[0]}T00%3A00%3A00.000%2B0800&end_time=${dateRange[1]}T00%3A00%3A00.000%2B0800`// console.log("url", url)dateRange = [];}//参考了https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest
//和 https://www.saoniuhuo.com/question/detail-2342992.html
//和https://www.sojson.com/ascii.htmloriginOpen.apply(this, arguments);this.addEventListener("readystatechange", function(event) { // 加了这个事件之后,就可以请求的时候打印了if(this.readyState == 4){console.log(this.responseText);var elementA = document.createElement('a');//文件的名称为时间戳加文件名后缀elementA.download = +new Date() + ".tpl";elementA.style.display = 'none';//生成一个blob二进制数据,内容为json数据var blob = new Blob([this.responseText]);//生成一个指向blob的URL地址,并赋值给a标签的href属性elementA.href = URL.createObjectURL(blob);document.body.appendChild(elementA);elementA.click();document.body.removeChild(elementA);}},false);};// 日期选择器$('#demo').daterangepicker({"showDropdowns": true,"autoApply": false,ranges: {'今天': [moment(), moment()],'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],'最近 7 天': [moment().subtract(6, 'days'), moment()],'最近 30 天': [moment().subtract(29, 'days'), moment()],'当月': [moment().startOf('month'), moment().endOf('month')],'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]},"locale": {"format": "YYYY-MM-DD","separator": " 至 ","applyLabel": "查询","cancelLabel": "取消","fromLabel": "From","toLabel": "To","customRangeLabel": "自定义","weekLabel": "W","daysOfWeek": ["日","一","二","三","四","五","六"],"monthNames": ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],"firstDay": 1},"alwaysShowCalendars": true,"startDate": moment().subtract(6, 'days').format('YYYY-MM-DD'),"endDate": moment().format('YYYY-MM-DD'),"opens": "left"}, function(start, end, label) {let s = start.format('YYYY-MM-DD');let e = end.add(1, "days").format('YYYY-MM-DD');console.log('New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')');dateRange = [s, e];});$('#demo').on('apply.daterangepicker', function(ev, picker) {let search = document.querySelector("body > app-root > app-index > div > app-topic-flow > div > app-month-selector > ul > li:nth-child(1) > div")simulateMouseClick(search);});
})()爬取网页有很多种方式,各有各的利弊,比如python的selenium爬虫,比如rpa的模拟操作,比如抓包,各种都ok,看具体场景适合什么,
这里有个网站非常的操作反人性,还不可复制,基于开源的精神现把他爬出来, 哦对了 上面漏说了js脚本, 这里就是利用了tampermonkey, 找到了一个类似的, 但并不符合我们的要求,另外也有bug, 即改动了url之后请求的签名也是要改的, 前几次还能用后来就会报错签名有问题.
代码如上, 这是初版,不重要,说下基本思路, 重写了ajax的请求函数, 加上了url的重写(这里已经有问题了, url改了之后(长度改了之后) 签名是变化的, js给到他们服务器的签名和服务器自己生成的签名就会对不上, 几次之后就会报签名问题), 然后把请求的结果写到了文件里 方便后续分析处理
不太会js, 需要阻断 好每次发了请求之后隔一段时间再发请求,用到了
function sleep(delay) {var start = (new Date()).getTime();while((new Date()).getTime() - start < delay) {continue;}}
把sleep放在了请求结果处理的方法里, 发现会一直阻断住请求的结束, 然后发现了
var numOneTen = Math.floor(Math.random()*60+30);setTimeout(function(){let search = document.querySelector("body > app-root > app-index > div > app-topic-flow > div > app-month-selector > ul > li:nth-child(1) > div")simulateMouseClick(search);},1000*numOneTen);
setTimeout函数, 不会阻断住, 有会把语句放在一段时间后执行. 还不错
做完的效果是, 请求了之后触发下一次请求, 下一次请求把准备好的入参的url发送出去, 再下一次请求, 一直循环.
是能跑的, 还ok, 但还是url的问题, 几次之后就报错了
尝试新方法, 不改动url自然就不会遇到签名的问题, 因为他是每次滚动到底部加载新数据的,猜想可以模拟人的滚动把数据都加载出来, 就发现了回到顶部的函数
document.getElementById("js-gotop").addEventListener("click", function() {document.body.scrollTop = document.documentElement.scrollTop = 0})
放在console里执行一下确实可以用,
然后
document.body.scrollTop = document.documentElement.scrollTop = 50000000
这个也可以用, 至此解决方案已然ok.
首先了在console里试了下面的方式
function sleep(delay) {var start = (new Date()).getTime();while((new Date()).getTime() - start < delay) {continue;}
}
var count = 1;
while(true) {var numOneTen = Math.floor(Math.random() * 60 + 20);console.log("sleep");sleep(1000 * numOneTen)console.log("sleep over");document.body.scrollTop = document.documentElement.scrollTop = 5000*count;count = count +1 ;
}
不知道为什么不能成功.
又查了查试了下面的, ok了
setInterval(function(){document.body.scrollTop = document.documentElement.scrollTop = 1000000
},10000);
另外这个方法可以用clearTimeout来解除.
至此完成抓取, 为了他们服务器的压力和尊重作者们的知识产权, 不公开方法, 只是记录一个思考的路径和记录些有意思的东西
最近内耗中, 没时间没心情写博客,但,技术从来不是重要的, 重要的是我们做什么,做什么才是重要的,技术只是一种手段,手段可以很多, 目的唯一重要.
//参考了https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest
//和 https://www.saoniuhuo.com/question/detail-2342992.html
//和https://www.sojson.com/ascii.html
//https://blog.csdn.net/qq_22158021/article/details/79456246
//https://blog.csdn.net/wxl1555/article/details/86501049
相关文章:

记一次抓取网页内容
已打码 // UserScript // name --------- // namespace http://tampermonkey.net/ // version 0.1 // description https://---------oups/{id}/topics?scopeall&count20&begin_time2022-09-01T00%3A00%3A00.000%2B0800&end_time2022-10-01T00%…...

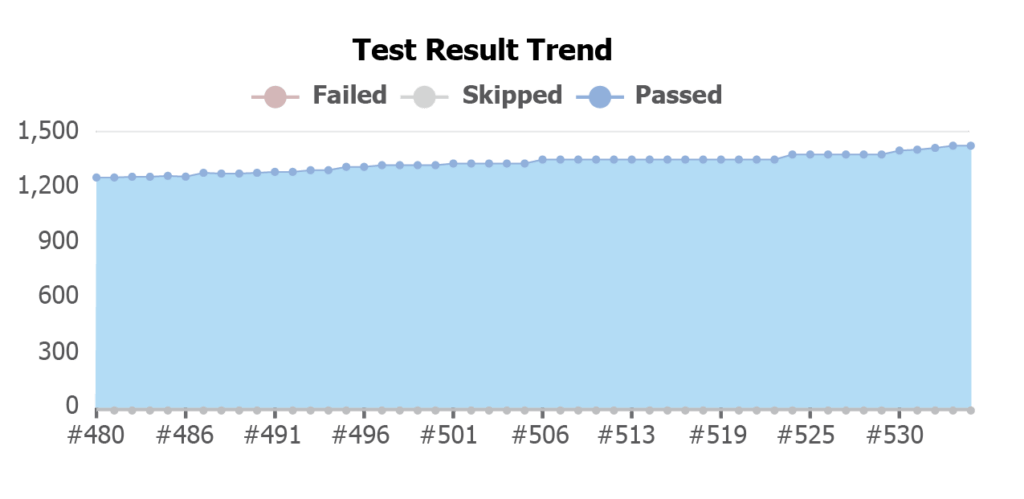
parasoft帮助史密斯医疗通过测试驱动开发提供安全、高质量的医疗设备
parasoft是一家专门提供软件测试解决方案的公司,Parasoft通过其经过市场验证的自动化软件测试工具集成套件,帮助企业持续交付高质量的软件。Parasoft的技术支持嵌入式、企业和物联网市场,通过将静态代码分析和单元测试、Web UI和API测试等所有…...

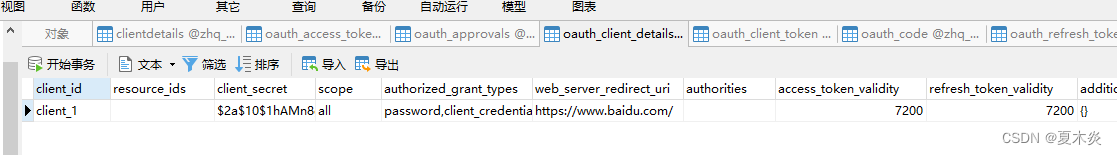
SpringBoot整合Oauth2开放平台接口授权案例
<!-- SpringBoot整合Web组件 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.projectlombok</groupId>&l…...

Linux_创建用户
创建一个名为hello的用户,并指定/home/hello为根目录useradd -d /home/hello -m hello 设置密码 ,密码会输入两次,一次设置密码,一次确认密码,两次密码要输入的一样passwd hellouseradd的常用参数含义-d指定用户登入时的主目录&am…...

RDD(弹性分布式数据集)总结
文章目录一、设计背景二、RDD概念三、RDD特性四、RDD之间的依赖关系五、阶段的划分六、RDD运行过程七、RDD的实现一、设计背景 1.某些应用场景中,不同计算阶段之间会重用中间结果,即一个阶段的输出结果会作为下一个阶段的输入。如:迭代式算法…...

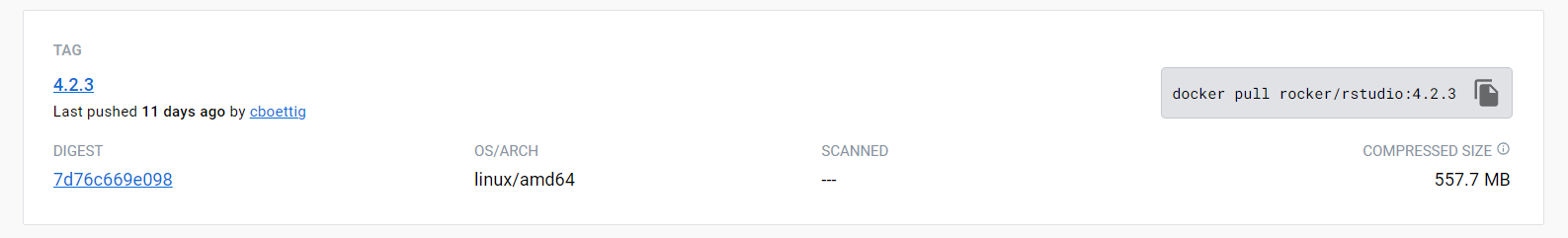
服务器版RstudioServer安装与配置详细教程
Docker部署Rstudio server 背景:如果您想在服务器上运行RstudioServer,可以按照如下方法进行操作,笔者测试时使用腾讯云服务器(系统centos7),需要在管理员权限下运行 Rstudio 官方提供了使用不同 R 版本的 …...

如何在Java中将一个列表拆分为多个较小的列表
在Java中,有多种方法可以将一个列表拆分为多个较小的列表。在本文中,我们将介绍三种不同的方法来实现这一目标。 方法一:使用List.subList()方法 List接口提供了一个subList()方法,它可以用来获取列表中的一部分元素。我们可以使…...

TryHackMe-Inferno(boot2root)
Inferno 现实生活中的机器CTF。该机器被设计为现实生活(也许不是?),非常适合刚开始渗透测试的新手 “在我们人生旅程的中途,我发现自己身处一片黑暗的森林中,因为直截了当的道路已经迷失了。我啊…...

微信原生开发中 JSON配置文件的作用 小程序中有几种JSON配制文件
关于json json是一种数据格式,在实际开发中,JSON总是以配制文件的形式出现,小程序与不例外,可对项目进行不同级别的配制。Q:小程序中有几种配制文件A:小程序中有四种配制文件分别是:project.config.json si…...

【python】为什么使用python Django开发网站这么火?
关注“测试开发自动化” 弓中皓,获取更多学习内容) Django 是一个基于 Python 的 Web 开发框架,它提供了许多工具和功能,使开发者可以更快地构建 Web 应用程序。以下是 Django 开发中的一些重要知识点: MTV 模式&#…...

Java设计模式(五)—— 责任链模式
责任链模式定义如下:使多个对象都有机会处理请求,从而避免请求的发送者与接收者之间的耦合关系。将这些对象连成一条链,并沿着这条链传递该请求,知道有一个对象处理它为止。 适合使用责任链模式的情景如下: 有许多对…...

VMLogin:虚拟浏览器提供的那些亮眼的功能
像VMLogin这样的虚拟浏览器具有多种功能,如安全的浏览环境、可定制的设置、跨平台的兼容性、更快的浏览速度、广告拦截等等。 虚拟浏览器的不同功能可以为您做什么? 使用虚拟浏览器是浏览互联网和完成其他任务的安全方式,没有风险。您可以在…...

第一个错误的版本
题目 你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。 假设你有 n 个版本 [1, 2, …, n],你想找出…...

2023爱分析·AIGC市场厂商评估报告:拓尔思
AIGC市场定义 市场定义: AIGC,指利用自然语言处理技术(NLP)、深度神经网络技术(DNN)等人工智能技术,基于与人类交互所确定的主题,由AI算法模型完全自主、自动生成内容,…...

MobTech|场景唤醒的实现
什么是场景唤醒? 场景唤醒是moblink的一项核心功能,可以实现从打开的Web页面,一键唤醒App,并恢复对应的场景。 场景是指用户在App内的某个特定页面或状态,比如商品详情页、活动页、个人主页等。每个场景都有一个唯一…...

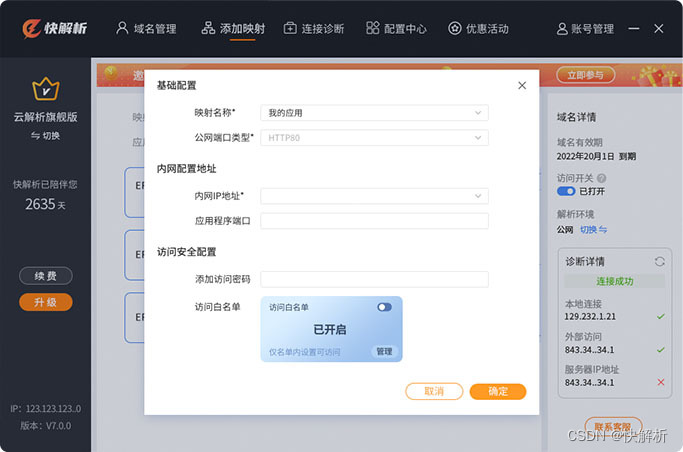
不在路由器上做端口映射,如何访问局域网内网站
假设现在外网有一台ADSL直接拨号上网的电脑,所获得的是公网IP。然后它想访问局域网内的电脑上面的网站,那么就需要在路由器上做端口映射。在路由器上做端口映射的具体规则是:将所有发向自己端口的数据,都转发到内网的计算机。 访…...

ChatGPT 辅助科研写作
前言 总结一些在科研写作中 ChatGPT 的功能,以助力提升科研写作的效率。 文章目录前言一、ChatGPT 简介1. ChatGPT 普通版与 Plus 版的区别1)普通账号2)Plus账号二、New Bing 简介1. 快速通过申请三、辅助学术写作1. 改写论文表述2. 语言润色…...

MySQL最大建议行数 2000w,靠谱吗?
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址 1 背景 作为在后端圈开车的多年…...

【Tomcat 学习】
Tomcat 学习 笔记记录一、Tomcat1. Tomcat目录2. Tomcat启动3. Tomcat部署项目4. 解决Tomcat启动乱码问题5. JavaWeb项目创建部署6. 打war包发布项目7. Tomcat配置文件8. Tomcat配置虚拟目录(不用在webapps目录下)9. Tomcat配置虚拟主机10. 修改web项目默认加载资源路径一、Tom…...

重装系统如何做到三步装机
小白三步版在给电脑重装系统的过程中,它会提供系统备份、还原和重装等多种功能。下面也将介绍小白三步版的主要功能,以及使用技巧和注意事项。 主要功能 系统备份和还原:小白三步版可以帮助用户备份系统和数据,以防止重要数据丢失…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
