Pr:序列设置 - VR 视频
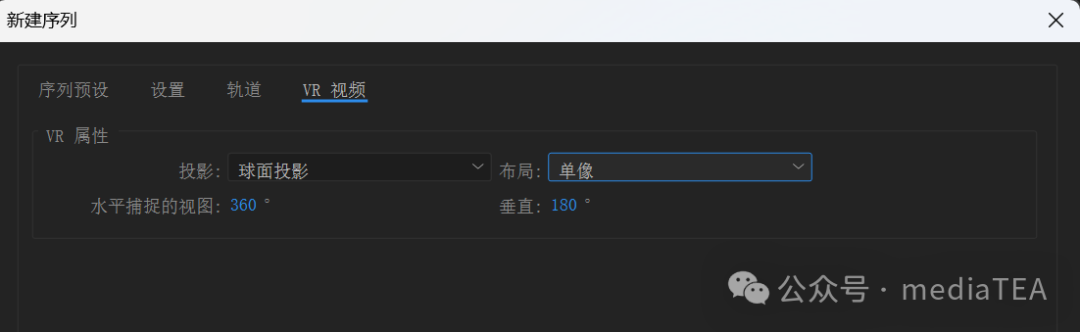
在“新建序列”对话框的“VR 视频” VR Video选项卡,或者在“序列设置”对话框的“VR 属性” VR Properties选项卡中,允许用户创建和编辑虚拟现实 (VR) 视频序列。

VR 视频能够提供 360° 沉浸式的观看体验,通常使用专门的相机进行拍摄,能够捕捉到全方位的场景。该选项卡中的设置帮助定义 VR 视频的投影方式和布局等属性,以适应不同的播放设备和体验。
VR 属性
VR Properties
投影
Projection
--无
None
不应用任何特定的投影模式,这适用于非 VR 视频内容。
--球面投影
Equirectangular
这是最常见的 VR 投影格式,将球形的 360° 视频展开成一个长方形平面。
这种投影方式可以用于大多数 VR 平台。
布局
Layout
--单像
Monoscopic
单眼观看的 VR 视频布局,适用于传统的 360° 视频。
说明:
单像布局的视频适用于裸眼观看,也可以使用传统的显示器、手机或平板设备直接播放。
由于单像视频不提供立体视角(即没有深度感知),观看体验就像普通的视频内容一样。
对于虚拟现实体验,虽然可以通过 VR 头盔观看,但不会产生 3D 立体效果,只能体验 360° 视角的沉浸感。
--立体 - 上/下
Stereoscopic - Over/Under
为立体视角准备的视频布局,其中左右眼的画面上下堆叠。
适用于需要 3D 深度效果的 VR 视频。
--立体 - 并排
Stereoscopic - Side by Side
另一种立体布局,左右眼的画面并排排列。
此模式同样用于 3D 深度效果的 VR 视频。
说明:
立体布局(包括上/下格式和并排格式)专为 3D 立体视频设计,主要用于需要提供深度感知的 VR 视频。
这类视频通常需要佩戴 VR 头盔进行观看。
VR 头盔能够分别为左右眼提供不同的图像,从而产生立体感。这两种布局在 VR 头盔中通过拆分图像为左右眼显示,创造出身临其境的 3D 体验。
水平视角
Horizontal Field of View
定义 VR 视频在水平方向上的视野宽度。
默认是 360°,但可以根据具体需求进行调整。
垂直视角
Vertical Field of View
定义 VR 视频在垂直方向上的视野高度。
通常默认设置为 180°,适合大多数 VR 内容。

“点赞有美意,赞赏是鼓励”
相关文章:

Pr:序列设置 - VR 视频
在“新建序列”对话框的“VR 视频” VR Video选项卡,或者在“序列设置”对话框的“VR 属性” VR Properties选项卡中,允许用户创建和编辑虚拟现实 (VR) 视频序列。 VR 视频能够提供 360 沉浸式的观看体验,通常使用专门的相机进行拍摄…...

采用qt做一个命令行终端
qt做一个类似系统命令行终端的工具,方便集成到自己的软件里使用,这样能保证软件的整体性,而且是真正的做到和系统命令行终端一样的交互方式,而不是单独搞个编辑框的方式输入命令(大部分博客都是做成这个样子࿰…...

TQA相关
ReAct Prompting: 原理、实现与应用 ReAct Prompting(推理与行动提示)是一种引导大型语言模型(LLM)进行推理和行动的策略,广泛应用于复杂问题求解、对话生成和自动化任务等领域。ReAct Prompting 通过将模型的思考过程…...

Spring Cloud之二 微服务注册
1:Intellij 新建服务 user-service 2:pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"…...

[Web安全 网络安全]-文件上传漏洞
文章目录: 一:前言 1.什么是文件上传漏洞 2.环境 2.1 靶场 2.2 其他工具 3.木马分类 二:文件上传分类 1.客户端 JS绕过 2.服务端-黑名单 大小写绕过 点和空格绕过 .htaccess文件绕过 php345文件绕过 windows ::$DATA绕过 3.…...

【白话Redis】缓存雪崩、穿透、击穿、失效和热点缓存重建
快速导航 Redis不可不知的故障现象一、缓存雪崩定义:解决方案: 二、缓存穿透定义:解决方案一:解决方案二(更普遍的做法): 三、缓存击穿定义:解决方案: 四、缓存失效Redis…...

flink增量检查点降低状态依赖实现的详细步骤
增量检查点启动恢复的时间是很久的,业务上不能接受,所以可以通过降低状态依赖来减少恢复的时间。 降低状态依赖 尽可能减少状态的复杂性和依赖关系,通过拆分状态或将状态外部化到其他服务中,从而降低恢复的开销。 实施措施&…...

Redis总结,是什么,干什么,怎么利用?
Redis(Remote Dictionary Server)是一个开源的内存数据库,遵守 BSD 协议,它提供了一个高性能的键值(key-value)存储系统,常用于缓存、消息队列、会话存储等应用场景 Redis主要特性 (…...

Vue3状态管理Pinia
Vue3 的 Pinia 使用指南 Pinia 是 Vue3 中官方推荐的状态管理库,作为 Vuex 的替代品,它更简洁易用,并且支持模块化、类型推断和 DevTools 集成。Pinia 非常适合在 Vue3 项目中管理全局状态。 1. 安装 Pinia 首先,我们需要在 Vu…...

box64 安装
ARM运行x86程序 docker安装 box64 安装方法 docker run --name a001 -itd --networkhost -v /www/wwwroot/docker/Box64/f:/f ubuntu:22.04 /bin/bash docker exec -it a001 bash cd /home //创建目录qq547176052 mkdir -p qq547176052 cd /home/qq547176052 apt update apt …...

OpenCV通过鼠标提前ROI(C++实现)
文章目录 鼠标绘制矩形提取ROI任意形状绘制提前ROI 废话不多说,直接上代码 鼠标绘制矩形提取ROI #include <iostream> #include <opencv2\opencv.hpp> #include <opencv2/highgui/highgui.hpp> #include <opencv2/core/core.hpp>us…...

6.1.数据结构-c/c++模拟实现堆上篇(向下,上调整算法,建堆,增删数据)
目录 一.堆(Heap)的基本介绍 二.堆的常用操作(以小根堆为例) 三.实现代码 3.1 堆结构定义 3.2 向下调整算法* 3.3 初始化堆* 3.4 销毁堆 3.4 向上调整算法* 3.5 插入数据 3.6 删除数据 3.7 返回堆顶数据 四.下篇内容 1.堆排序 2.TopK问题 一…...

【智能终端】HBuilder X 与微信开发者工具集成与调试实战
目录 1. 需求和理解库、框架、平台 1.1 需求 1.2 理解 2.3 库、框架、平台 2.3.1 库(Library) 2.3.2 框架(Framework) 2.3.3 平台(Platform) 2.3.4 总结 2. 使用 HBuilder X 创建第一个 uni-app 应…...
)#pragma pack()))
结构体的字节对齐方式(__attribute_pack(packed))#pragma pack())
结构体的字节对齐方式(__attribute_pack(packed))&#pragma pack()) 1、编译器的字节对齐方式 当前编译器都有默认的字节对齐方式, struct PackedStruct {char a;int b;short c; };如上代码段中的结构体,在编译运行后发现他的大小并不…...

若依Ruoyi之智能售货机运营管理系统(新增运营运维工单管理)
idea抽取独立方法快捷键:ctrlaltm TaskDto.java package com.dkd.manage.service.impl;import java.time.Duration; import java.util.List; import java.util.stream.Collectors;import cn.hutool.core.bean.BeanUtil; import cn.hutool.core.collection.CollUti…...

ModuleNotFoundError: No module named ‘keras.layers.core‘怎么解决
问题 ModuleNotFoundError: No module named keras.layers.core,如图所示: 如何解决 将from keras.layers.core import Dense,Activation改为from tensorflow.keras.layers import Dense,Activation,如图所示: 顺利运行…...

C++(三)----内存管理
1.C/C内存分布 看下面这个问题(考考你们之前学的咋样): int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] {1, 2, 3, 4};char char2[] "abcd";char* pCh…...

使用 ShuffleNet 模型在 CIFAR-100 数据集上的图像分类
简介 在深度学习领域,图像分类任务是衡量算法性能的重要基准。本文将介绍我们如何使用一种高效的卷积神经网络架构——ShuffleNet,来处理 CIFAR-100 数据集上的图像分类问题。 CIFAR-100 数据集简介 CIFAR-100 数据集是一个广泛使用的图像分类数据集&…...
怎么利用短信接口发送文字短信
在当今这个快节奏的数字时代,即时通讯已成为人们日常生活和工作中不可或缺的一部分。而短信接口(SMS Interface),作为传统与现代通讯技术结合的典范,凭借其高效、稳定、广泛覆盖的特性,在众多领域发挥着不可…...

【C#生态园】提升C#开发效率:掌握这六款单元测试利器
从xUnit到SpecFlow:C#测试驱动开发全指南 前言 在C#开发中,单元测试和模拟框架是至关重要的工具,它们可以帮助开发人员确保代码的质量和可靠性。本文将介绍一些常用的C#单元测试框架和相关库,包括xUnit、NUnit、Moq、FluentAsse…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...
