vue2中使用web worker启动定时器
vue2中使用web worker启动定时器,避免浏览器最小化或切换标签页时定时器不能按设定周期执行【一般是周期小于60s时,大于60s一般可正常执行】
- 1、添加worker-loader
- 2、修改vue.config.js
- 3、创建timer.worker.js
- 4、创建TimerWorker.js
- 5、使用TimerWorker启动定时任务
1、添加worker-loader
npm install worker-loader --save
2、修改vue.config.js
新增以下配置
config.module.rule('workers').test(/\.worker\.js$/).use('worker-loader').loader('worker-loader').options({inline: 'fallback' // 尝试内联,失败则回退到默认行为})
3、创建timer.worker.js
self.timers = {}self.onmessage = function(event) {const { action, id, interval } = event.dataswitch (action) {case 'startTimer':startTimer(id, interval)breakcase 'stopTimer':stopTimer(id)breakcase 'stopAllTimers':stopAllTimers()break}
}function startTimer(id, interval) {if (!self.timers[id]) {self.timers[id] = setInterval(() => {self.postMessage({ id })}, interval)}
}function stopTimer(id) {if (self.timers[id]) {clearInterval(self.timers[id])delete self.timers[id]}
}function stopAllTimers() {Object.keys(self.timers).forEach(id => {clearInterval(self.timers[id])})self.timers = {}
}4、创建TimerWorker.js
import Worker from './timer.worker.js'export default class TimerWorker {worker;timers;constructor() {this.start()}startTimer(id, interval, fun) {if (this.worker && !this.timers[id]) {this.timers[id] = funthis.worker.postMessage({ action: 'startTimer', id, interval })}return this}stopTimer(id) {if (this.worker && this.timers[id]) {this.worker.postMessage({ action: 'stopTimer', id })delete this.timers[id]}return this}stopAllTimers() {if (this.worker) {this.worker.postMessage({ action: 'stopAllTimers' })this.timers = {}}return this}start() {if (!this.worker) {const worker = new Worker()worker.onmessage = (event) => {this.timers[event.data.id]()}this.worker = workerthis.timers = {}}return this}terminate() {if (this.worker) {this.stopAllTimers()this.worker.terminate()this.worker = undefinedthis.timers = undefined}return this}
}5、使用TimerWorker启动定时任务
import TimerWorker from './TimerWorker'export default {...created() {this._timerWorker = new TimeWorker()this.startTimer()},beforeDestroy() {this._timerWorker.terminate()},methods: {startTimer() {this._timeWorker.startTimer('test', 100, () => {console.log(new Date().getTime())})}}...
}
相关文章:

vue2中使用web worker启动定时器
vue2中使用web worker启动定时器,避免浏览器最小化或切换标签页时定时器不能按设定周期执行【一般是周期小于60s时,大于60s一般可正常执行】 1、添加worker-loader2、修改vue.config.js3、创建timer.worker.js4、创建TimerWorker.js5、使用TimerWorker启…...

【Python 学习】Numpy的基础和应用
目录 1 数组基础1.1 Numpy简介1.2 Numpy数组基础1.3 创建数组1.3.1 使用np.array()函数生成数组1.3.2 利用内置函数产生特定形式的数组1.3.2.1 简单内置函数1.3.2.2 特殊内置函数 1.3.3 生成随机数组 1.4 数组的数据类型1.5 数组的迭代1.6数组的索引和切片1.6.1 一维数组的索引…...

基于python+django+vue+MySQL的酒店推荐系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】pythondjangovueMySQL的酒店推…...

什么是 PD 电压诱骗?
在这篇博客中,我们将深入了解 PD 电压诱骗 的概念,解释其工作原理,并通过简单的例子来帮助你理解整个过程。虽然看起来复杂,但我会尽量用通俗易懂的方式讲解每一个知识点。 什么是 PD 协议?要理解电压诱骗,我们首先需要知道什么是 PD 协议。 PD 协议(Power Delivery 协…...

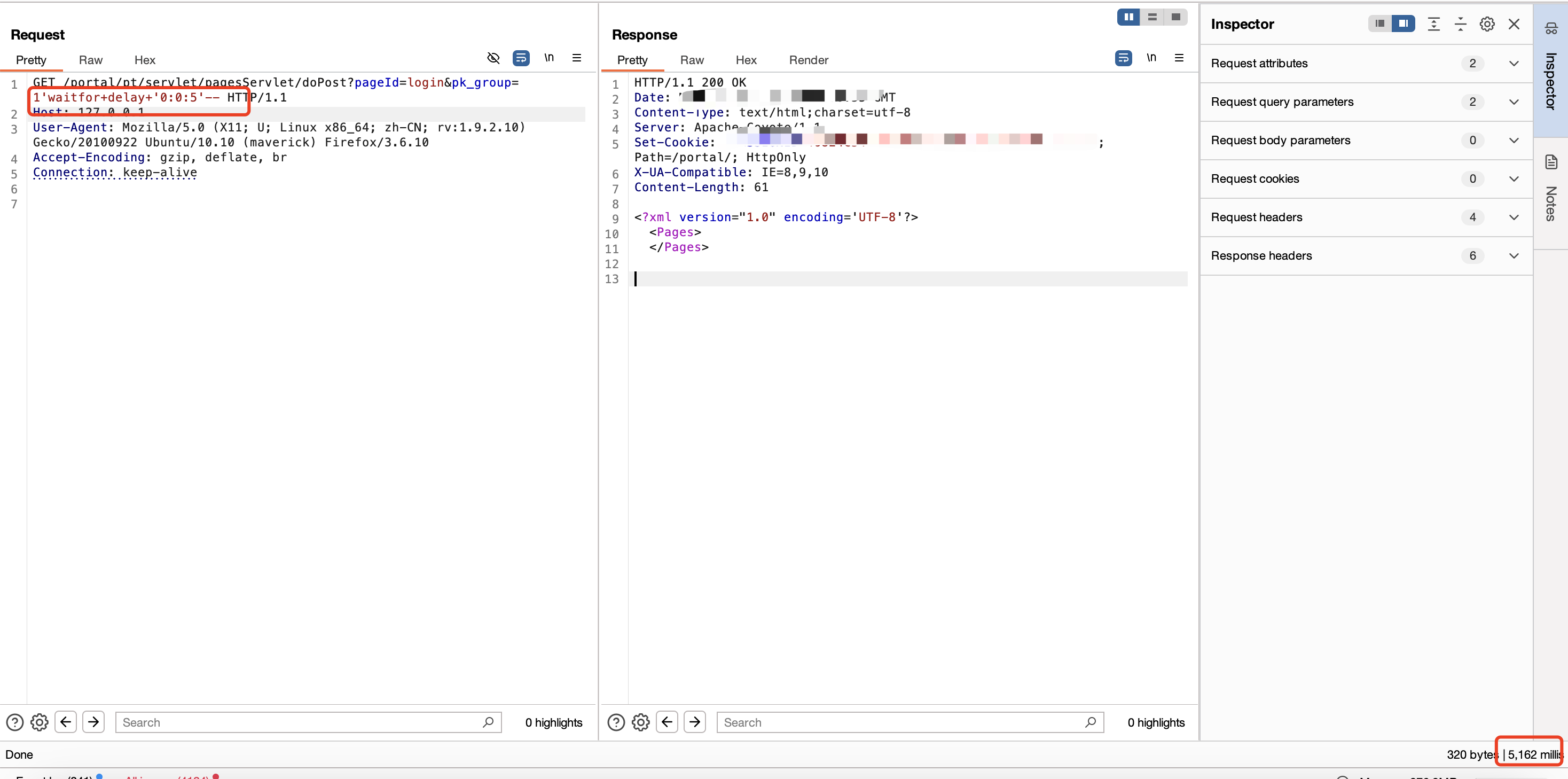
【漏洞复现】用友 NC pagesServlet Sql注入漏洞
免责声明: 本文内容旨在提供有关特定漏洞或安全漏洞的信息,以帮助用户更好地了解可能存在的风险。公布此类信息的目的在于促进网络安全意识和技术进步,并非出于任何恶意目的。阅读者应该明白,在利用本文提到的漏洞信息或进行相关测…...

边缘检测运用
文章目录 一、简介1.边缘检测的概念2.边缘检测的目的 二、代码实现三、边缘检测的方法1.1Canny边缘检测器1.2.Canny代码实现2.1Sobel边缘检测器2.2Sobel代码实现3.1Laplacian边缘检测器3.2Laplacian代码实现4.1Scharr边缘检测器4.2Scharr代码实现 四、边缘检测的应用 一、简介 …...

应用宝自动下载安装
import uiautomator2 as u2 from threading import Thread import logging import sys import os loggerlogging.getLogger("uiautomator2") logger.setLevel(logging.INFO) d u2.connect()"""下载模块""" class yingyongbao(object…...

Vue 2 中实现双击事件的几种方法
在 Vue 2 中处理用户交互,特别是双击事件,是一个常见的需求。Vue 提供了一种简洁的方式来绑定事件,包括双击事件。本文将介绍几种在 Vue 2 中实现双击事件的方法。 1. 使用 dblclick 指令 Vue 允许你直接在模板中使用 dblclick 指令来监听双…...

windows服务管理插件 nssm
NSSM是一个windows下服务管理插件,可以填加、删除、启动、停止服务 1.下载 官网:http://nssm.cc 下载页面:http://nssm.cc/download 直接下载:http://nssm.cc/release/nssm-2.24.zip 2.食用 以填加php8.2为例 2.1.将nssm.ex…...

【读书笔记-《30天自制操作系统》-19】Day20
本篇的内容围绕系统调用展开。为了让应用程序能够调用操作系统功能,引入了系统调用以及API的概念。首先实现了显示单个字符的API,让应用程序通过传递地址的方式进行调用;接下来又改进为通过中断的方式进行调用。在此基础上继续实现了显示字符…...

Kubernetes服务注册与发现
Kubernetes服务注册与发现 1、服务注册2、服务发现2.1 DNS服务发现2.2 环境变量(较少使用)💖The Begin💖点点关注,收藏不迷路💖 在Kubernetes中,服务注册与发现确保了Pod间的高效通信。 1、服务注册 当创建Service时,其信息被存储在Kubernetes的ETCD数据库中。Pod…...

【 html+css 绚丽Loading 】000047 玄武流转盘
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕…...

线程池原理及改造
目录 一 线程池执行原理 二 线程池改造(一) 三 线程池改造(二) 一 线程池执行原理 首先我们先了解一下线程池里面几个参数: 第一个是核心线程数,第二个是线程池最大线程数。(线程池里面的线程分为核心线程和非核心线程,既然核心…...
)
彻底理解mysql Buffer Pool (拓展)
彻底理解Buffer Pool (拓展) 一、Buffer Pool 的内存管理策略对数据库性能的影响 内存分配与回收:Buffer Pool 在申请内存时,需要考虑操作系统的内存分配策略。如果分配不合理,可能导致内存碎片,影响性能…...

信号量(二值信号量和计数信号量)和互斥量
信号量 信号量(Semaphore) 是一种实现任务间通信的机制, 可以实现任务之间同步或临界资源的互斥访问, 常用于协助一组相互竞争的任务来访问临界资源。 在多任务系统中, 各任务之间需要同步或互斥实现临界资源的保护&a…...

结构型模式-python版
在21种设计模式中, 结构型设计模式有7种, 分别是: 适配器模式代理模式桥接模式享元模式外观模式组合模式装饰器模式 下面逐一简要介绍: 1 适配器模式 适配器(Adapter)设计模式是一种结构型设计模式&…...

Java重修笔记 第五十四天 坦克大战(二)常用的绘图方法、画出坦克图形
常用的绘图方法 1.设置当前画笔的颜色,可多次调用 public abstract void setColor(Color c) 参数:c -颜色 2. 画一条直线 public abstract void drawLine(int x1, int y1, int x2, int y2) 参数:x1 - 第一个点的 x坐标。 y1 - 第一点的 y坐…...

OpenAI澄清:“GPT Next”不是新模型。
不,”GPT Next” 并不是OpenAI的下一个重要项目。 本周早些时候,OpenAI 日本业务的负责人长崎忠男在日本 KDDI 峰会上分享了一场演讲,似乎在暗示一个名为 “GPT Next” 的新模型即将出现。 但OpenAI的一位发言人已向Mashable证实࿰…...

<<编码>> 第 10 章 逻辑与开关(Logic and Switches) 示例电路
串联电路 info::操作说明 鼠标单击开关切换开合状态 需要两个开关同时闭合才能接通电路 primary::在线交互操作链接 https://cc.xiaogd.net/?startCircuitLinkhttps://book.xiaogd.net/code-hlchs-examples/assets/circuit/code-hlchs-ch10-01-series-circuit.txt 并联电路 in…...

深入浅出 Ansible 自动化运维:从入门到实战
在现代 IT 运维中,自动化是提升效率、降低错误率的关键。Ansible 作为一款流行的自动化工具,凭借其简洁的语法和强大的功能,成为了运维工程师的得力助手。本文将深入探讨 Ansible 的核心概念、实际应用以及一些实用的技巧,帮助你在…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
