css grid布局属性详解
Grid布局
- 前言
- 一、认识Grid
- 1.1容器和项目
- 1.2行和列
- 1.3单元格和网格线
- 二、容器属性
- 2.1.grid-template-columns与grid-template-rows属性
- 2.1.1 直接使用长度单位比如px
- 2.1.2 使用百分比 %
- 2.1.3 使用repeat函数
- 2.1.4 按比例划分 fr 关键字
- 2.1.5 自动填充 auto 关键字
- 2.1.6 最大值和最小值minmax
- 2.2 gap属性
- 2.3 grid-template-areas 属性
- 2.3 grid-auto-flow 属性
- 2.4 单元格对其方式justify-items、align-items、place-items属性
- 2.5 整个内容区域对其方式 justify-content、align-content、place-content属性
- 2.6. grid-auto-columns和grid-auto-rows属性
前言
网格布局(Grid)是最强大的 CSS 布局方案。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
CSS Grid布局提供了更直观的网格化布局方式,使得响应式设计和复杂页面结构的实现更加简单和高效。
Flex 布局是轴线布局,可以看作是一维布局。
Grid 布局则是将容器划分成行和列,产生单元格,可以看作是二维布局。
Grid 布局远比 Flex 布局强大。
一、认识Grid
实现一个九宫格布局
css代码
* {list-style: none;margin: 0;padding: 0;}body{padding: 2%;} li{text-align: center;padding: 10px;}li:nth-child(1) {background-color: red;}li:nth-child(2) {background-color: blue;}li:nth-child(3) {background-color: green;}li:nth-child(4) {background-color: yellow;}li:nth-child(5) {background-color: pink;}li:nth-child(6) {background-color: purple;}li:nth-child(7) {background-color: orange;}li:nth-child(8) {background-color: aqua;}li:nth-child(9) {background-color: gray;}
html代码
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
效果图

ul的css代码
ul {display: grid;grid-template-columns: repeat(3, 1fr);grid-gap: 10px;}
效果图

1.1容器和项目
上面例子中ul就是容器,里面的li就是项目
注意:项目只能是容器的顶层子元素,不包含项目的子元素。
1.2行和列
水平为行(row),垂直的为列(column)
上面例子中123就是行,147就是列
1.3单元格和网格线
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。
二、容器属性
使布局变为网格布局
display: gird:块级元素。
display: inline-grid:行内元素。

2.1.grid-template-columns与grid-template-rows属性
grid-template-columns属性定义每一列的列宽,
grid-template-rows属性定义每一行的行高。
2.1.1 直接使用长度单位比如px
ul {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 60px 60px 60px;}

上面表示一个三行三列的网格,列宽为100px,行高为60px。
2.1.2 使用百分比 %
ul {display: grid;grid-template-columns: 33.33% 33.33% 33.33%;grid-template-rows: 33.33% 33.33% 33.33%;}

2.1.3 使用repeat函数
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。
比如上面的%可以简写为repeat(3, 33.33%),意思表示分三行,每一行占33.3%
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
repeat()重复某种模式也是可以的。
repeat(2, 160px 40px 100px) 表示一行占160px,第二行占40px,第三行占100px,并且重复两次,也就是分6行
ul {display: grid;grid-template-columns: repeat(2, 160px 40px 100px);}

2.1.4 按比例划分 fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。
如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍,1fr 2fr表示总共分了3分,前者占1/3后者占2/3。
使用过三方ui库的比如Bootstrap,应该清楚网格布局(Layout )是按24等份来划分的,这里可以看做第一列划分了8等份,第二列划分了16等份。
fr也可以与绝对长度的单位结合使用,
ul {display: grid;grid-template-columns: 150px 1fr 2fr;}

看到这里是不是想到了什么?没错那就是三栏布局,左右固定,中间自适应可以直接这样写grid-template-columns: 150px 1fr 150px;
2.1.5 自动填充 auto 关键字
auto 表示由浏览器自己决定长度。
ul {display: grid;grid-template-columns: auto 1fr 2fr;}

上面例子中第一列的宽度由其内容决定,第二、三列则占据剩余的空间
与fr的区别
fr 适用于分配剩余空间,不受内容大小限制。
auto 适用于内容驱动的大小调整,通常用于使列或行根据内容的实际需要调整其大小。
auto-fill属性:只能应用在repeat函数中的第一个参数, 比如repeat(auto-fill, 30%);表示自动填充每一份占30%,未分配的空间将空余
ul {display: grid;grid-template-columns:repeat(auto-fill, 30%);border: 1px solid red;}

2.1.6 最大值和最小值minmax
- 当空间满足时,显示最大值
- 当空间不足时,使用最小值
- 当空间不满足最大值且大于最小值时,则取值为最小值与最大值中间的值
ul {display: grid;grid-template-columns: 200px 100px minmax(100px, 400px);border: 1px solid red;}

上面例子中minmax(100px, 400px) 表示列宽不小于100px,不大于400px。
2.2 gap属性
row-gap:行与行的间隔(行间距)
column-gap:列与列的间隔(列间距)
gap:column-gap和row-gap的合并简写形式
ul {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);border: 1px solid red;row-gap: 10px;column-gap: 10px;}

上面代码可以简写为gap: 10px;
2.3 grid-template-areas 属性
grid-template-areas 用于为网格容器中的网格轨道(列和行)定义命名区域,然后通过每个子项的 grid-area 属性,将它们与对应的区域名称关联起来
- 为每个网格项命名
首先,在定义网格容器的时候为每个网格项分配一个区域名称,可以使用引号和空格来表示每一行,用句点.来表示空区域。
ul {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;grid-template-areas:"header header header""nav main main""nav main main""footer footer footer";border: 1px solid red;gap: 10px;}
- 将网格项关联到区域名称
.header {grid-area: header;background-color: #f2f2f2;}.nav {grid-area: nav;background-color: #d5e8d4;}.main {grid-area: main;background-color: #cce5ff;}.footer {grid-area: footer;background-color: #ffb3ba;}
- 实现网格布局
<ul><div class="header">Header</div><div class="nav">Nav</div><div class="main">Main Content</div><div class="footer">Footer</div></ul>
实现效果图

2.3 grid-auto-flow 属性
grid-auto-flow属性调整网格的排列方向,默认值为row是横着排列,可以设置成column竖着排列
ul {display: grid;grid-template-rows: repeat(3, 1fr);border: 1px solid red;grid-auto-flow: column;gap: 10px;}

2.4 单元格对其方式justify-items、align-items、place-items属性
justify-items:单元格水平方向(左中右)
align-items:单元格垂直方向(上中下)
place-items:单元格垂直方向 单元格水平方向
属性可以取下面这些值
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
ul {display: grid;grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);gap: 10px;justify-items: start;align-items: end;}

上面代码相当于place-items:end start; 如果省略第二个值,则浏览器认为与第一个值相等。
2.5 整个内容区域对其方式 justify-content、align-content、place-content属性
justify-content:整个内容区域在容器里面的水平位置(左中右)
align-content:整个内容区域的垂直位置(上中下)
place-content:整个内容区域垂直方向 整个内容区域水平方向
属性可以取下面这些值
- start:对齐容器的起始边框。
- end:对齐容器的结束边框。
- center:容器内部居中。
- stretch:项目大小没有指定时,拉伸占据整个网格容器。
- space-around : 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
ul {width: 500px;height: 500px;display: grid;grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);gap: 10px;align-content: center;justify-content: center;border: 1px solid red;}

当然也可以这样写place-content:center,如果省略第二个值,浏览器就会假定第二个值等于第一个值。
2.6. grid-auto-columns和grid-auto-rows属性
grid-auto-columns:定义在网格容器中隐式创建的列的大小
grid-auto-rows:定义在网格容器中隐式创建的行的大小。
ul {width: 500px;height: 500px;display: grid;grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);gap: 10px;place-content: center;border: 1px solid red;grid-auto-columns: 40px;grid-auto-rows: 40px;}

这个例子中第10项是多余的,没有设置宽高,就采用了grid-auto-columns属性和grid-auto-rows属性设置的列宽和行高。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。
它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
参考:阮一峰CSS Grid 网格布局教程
相关文章:

css grid布局属性详解
Grid布局 前言一、认识Grid1.1容器和项目1.2行和列1.3单元格和网格线 二、容器属性2.1.grid-template-columns与grid-template-rows属性2.1.1 直接使用长度单位比如px2.1.2 使用百分比 %2.1.3 使用repeat函数2.1.4 按比例划分 fr 关键字2.1.5 自动填充 auto 关键字2.1.6 最大值…...

Tranformer分布式特辑
随着大模型的发展,如何进行分布式训练也成了每位开发者必备的技能。 1. 单机训练 CPU OffloadingGradient Checkpointing 正向传播时,不存储当前节点的中间结果,在反向传播时重新计算,从而起到降低显存占用的作用 Low Precision…...
 框架来定义和执行一个机器人任务)
【Moveit2官方教程】使用 MoveIt Task Constructor (MTC) 框架来定义和执行一个机器人任务
#include <rclcpp/rclcpp.hpp> // ROS 2 的核心库 #include <moveit/planning_scene/planning_scene.h> // MoveIt 规划场景相关的头文件 #include <moveit/planning_scene_interface/planning_scene_interface.h> // MoveIt 规划场景接口 #include <m…...

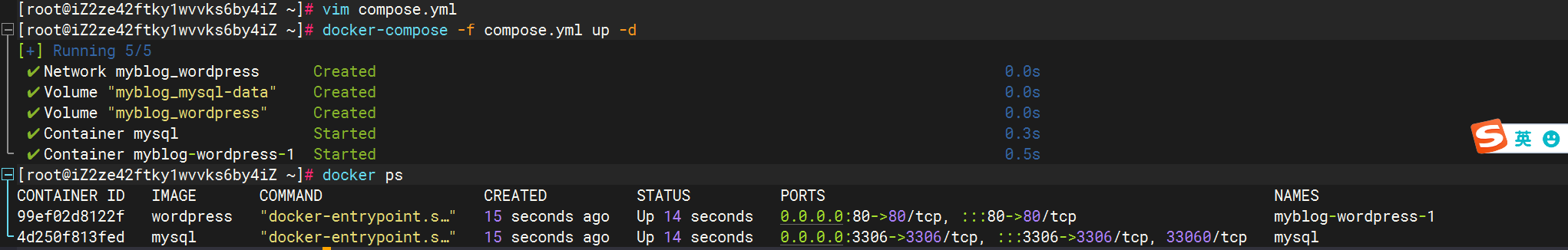
使用docker配置wordpress
docker的安装 配置docker yum源 sudo yum install -y yum-utils sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo下载最新版本docker sudo yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-…...

JVM字节码
JVM字节码详解 引言 JVM(Java Virtual Machine,Java虚拟机)字节码是一种中间代码,主要用于Java平台上的程序在不同硬件平台上的移植。Java程序通过编译器将源代码编译成字节码,然后通过JVM解释或即时编译(…...

python访问mysql
要在 Python 中访问 MySQL 数据库,通常会使用 mysql-connector-python 或 pymysql 这两个库之一。以下是使用这两个库的基本示例: 使用 mysql-connector-python 安装库: pip install mysql-connector-python示例代码: import mysql.connector# 连接到 M…...

Java工具插件
一、springboot集成mqtt订阅 阿里云MQTT使用教程_复杂的世界311的博客-CSDN博客_阿里云mqtt 阿里云创建MQTT服务 先找到产品与服务,然后选择物联网平台,找到公共实例,创建一个产品。 创建产品 然后在左侧下拉栏找到设备管理,在设备管理下拉栏找到设备,然后添加设备。添加…...

Class3——Esp32|Thonny——网络连接主机-wifi连接(源代码带教程)
废话不多说——直接上配置源码和图片 一.电脑连接到wifi上(不能是5G) 二.网络调试助手信息设置绑定 1.获取电脑wifi信息 2.设置网络调试助手为一致,然后打开,主机地址是上面的192.168.2.149端口自己设置,UDP然后打开…...

特效【生日视频制作】小车汽车黄金色版悍马车身AE模板修改文字软件生成器教程特效素材【AE模板】
生日视频制作教程小车汽车黄金色版悍马车身AE模板修改文字特效广告生成神器素材祝福玩法AE模板工程 怎么如何做的【生日视频制作】小车汽车黄金色版悍马车身AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 下载AE模板 安装AE软件 把AE模板导入…...

如何利用Java进行快速的足球大小球及亚盘数据处理与分析
在当今信息爆炸的时代,大量的数据产生和积累,对于企业和个人来说,如何高效地处理和分析这些数据成为了一项重要的任务。Java作为一门强大的编程语言,提供了丰富的工具和库,可以帮助我们快速进行数据处理与分析。下面将…...

代码随想录打卡Day29
今天的题目尊嘟好难…除了第三题没看视频,其他的题目都是看了视频才做出来的。二刷等我。 134. 加油站 感觉这道题和之前的53. 最大子序和有点像,最大子序和是一旦当前总和为负数则立即抛弃当前的总和,从下个位置重新开始计算,而…...

图分类!!!
deepwalk 使用图中节点与节点的共现关系来学习节点的向量表示。那么关键的问题就是如何来描述节点与节点的共现关系,DeepWalk给出的方法是使用随机游走(RandomWalk)的方式在图中进行节点采样,RandomWalk是一种可重复访问已访问节点的深度优先遍历算法。给定当前访问…...

高防IP是如何防御攻击
DDoS攻击作为网络攻击中最常见的一种,一般利用大量的虚假流量向目标服务器发起攻击,进而堵塞网络损耗服务器性能,使服务器呈现崩溃状态,令真正的用户无法正常访问发送请求。以前的大型企业通常都是使用高防服务器来抵抗这类攻击&a…...

Kubernetes 系列 | k8s入门运维
目录 一、K8S集群搭建1.1 部署方式1.2 了解kubeadm1.3 部署流程1.3.1 初始化配置1.3.2 安装容器运行时1.3.3 安装K8S软件包1.3.4 创建集群 二、集群高可用1.1 集群高可用-堆叠1.2 集群高可用-集群外etcd 三、Pod运维3.1 Pod运维3.2 Pod的生命周期3.3 Pod状况3.4 Pod阶段3.5 容器…...

yolov8+deepsort+botsort+bytetrack车辆检测和测速系统
结合YOLOv8、DeepSORT、BoTSORT和ByteTrack等技术,可以实现一个高效的车辆检测和测速系统。这样的系统适用于交通监控、智能交通管理系统(ITS)等领域,能够实时识别并跟踪车辆,并估算其速度。 项目介绍 本项目旨在开发…...

基于准静态自适应环型缓存器(QSARC)的taskBus万兆吞吐实现
文章目录 概要整体架构流程技术名词解释技术细节1. 数据结构2. 自适应计算队列大小3. 生产者拼接缓存4. 高效地通知消费者 小结1. 性能表现情况2. 主要改进和局限3. 源码和发行版 概要 准静态自适应环形缓存器(Quasi-Static Adaptive Ring Cache)是task…...

C++笔记---指针常量和常量指针
巧记方法(方法来自于网络出处忘记了):const读作常量,*读作指针,按顺序读即可。例如: const int * ptr; //const在前*在后读作常量指针 const * int ptr; //const在前*在后读作常量指针 int * const prt; /…...

Python习题 177:设计银行账户类并实现存取款功能
(编码题)Python 实现一个简单的银行账户类 BankAccount,包含初始化方法、存款、取款、获取余额等功能。 参考答案 分析需求如下。 Python 类 BankAccount,用于模拟银行账户的基本功能。该类应包含以下方法: 初始化方法: 接受两个参数:account_holder(账户持有人的姓…...

IPhone 16:它的 “苹果智能 “包括哪些内容?
IPhone 16 的发布让科技界看到了该公司的人工智能产品 “苹果智能”(Apple Intelligence)究竟能做些什么。 苹果公司发布了拥有人工智能硬件升级的最新款 iPhone 16,进一步进军人工智能领域。苹果公司首席执行官蒂姆-库克(Tim Coo…...

【中国国际航空-注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 1. 暴力破解密码,造成用户信息泄露 2. 短信盗刷的安全问题,影响业务及导致用户投诉 3. 带来经济损失,尤其是后付费客户,风险巨大,造…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
