wangeditor——cdn引入的形式创建一个简易版编辑器——js技能提升
昨天同事那边有个需求,就是要实现聊天功能,需要用到一个富文本编辑器,参考如下:

上面的这个效果图是博客园的评论输入框
最终使用wangEditor编辑器实现的效果如下:

只保留了个别的菜单:
默认模式的wangEditor编辑器如下:

下面直接上代码:
解决步骤1:cdn引入
head头部标签引入css
<linkhref="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css"rel="stylesheet"/>
script引入js
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>
解决步骤2:其余css配置
<style>#editor—wrapper {border: 1px solid #ccc;z-index: 100; /* 按需定义 */}#toolbar-container {border-bottom: 1px solid #ccc;}#editor-container {height: 500px;}</style>
解决步骤3:html代码
<div id="editor-content-textarea"></div><button id="btn-set-html">设置html</button><div id="editor—wrapper" style="width: 900px"><div id="toolbar-container"><!-- 工具栏 --></div><div id="editor-container"><!-- 编辑器 --></div></div>
解决步骤4:script代码
<script>const { createEditor, createToolbar } = window.wangEditor;const editorConfig = {placeholder: '请输入内容...',// maxLength:2000,//设置最大长度MENU_CONF: {},onChange(editor) {const html = editor.getHtml();console.log('editor content', html);// 也可以同步到 <textarea>},};const editor = createEditor({selector: '#editor-container',html: '<p><br></p>',config: editorConfig,mode: 'simple', // or 'simple'});const toolbarConfig = {excludeKeys: ['blockquote','bgColor',// 'headerSelect','italic','group-more-style', // 排除菜单组,写菜单组 key 的值即可'bulletedList', //无序列表'numberedList', //有序列表'todo', //待办'emotion', //表情'insertTable', //表格'codeBlock', //代码块'group-video', //视频'divider', //分割线'fullScreen', //全屏// 'insertLink',//插入链接'group-justify', //对齐方式'group-indent', //缩进'fontSize', //字体大小'fontFamily', //字体'lineHeight', //行高'underline', //下划线'color', //颜色'undo', //撤销'redo', //重做],};toolbarConfig.modalAppendToBody = true;// 创建 toolbar 和 editor// 可监听 `modalOrPanelShow` 和 `modalOrPanelHide` 自定义事件来设置样式、蒙层editor.on('modalOrPanelShow', (modalOrPanel) => {if (modalOrPanel.type !== 'modal') return;const { $elem } = modalOrPanel; // modal element// 设置 modal 样式(定位、z-index)// 显示蒙层});editor.on('modalOrPanelHide', () => {// 隐藏蒙层});const toolbar = createToolbar({editor,selector: '#toolbar-container',config: toolbarConfig,mode: 'default', // or 'simple'});editorConfig.MENU_CONF['uploadImage'] = {server: '/api/upload-image',fieldName: 'custom-field-name',// 继续写其他配置...customInsert(res, insertFn) {console.log(res);// JS 语法// res 即服务端的返回结果// 从 res 中找到 url alt href ,然后插入图片// "url": "xxx", // 图片 src ,必须// "alt": "yyy", // 图片描述文字,非必须// "href": "zzz" // 图片的链接,非必须insertFn(url, alt, href);},//【注意】不需要修改的不用写,wangEditor 会去 merge 当前其他配置};
});
如果要实现回显,则需要通过下面的代码
// textarea 初始化值const textarea = document.getElementById('editor-content-textarea');textarea.value ='<p>wangEditor 只识别 editor.getHtml() 生成的 html 格式,不可以随意自定义 html 代码(html 格式太灵活了,不会全部兼容)</p>\n<p>wangEditor can only understand the HTML format from editor.getHtml() , but not all HTML formats.</p>\n<p><br></p>';// Set HTMLdocument.getElementById('btn-set-html').addEventListener('click', () => {if (editor.isDisabled()) editor.enable();if (!editor.isFocused()) editor.focus();editor.select([]);editor.deleteFragment();window.wangEditor.SlateTransforms.setNodes(editor,{ type: 'paragraph' },{ mode: 'highest' });editor.dangerouslyInsertHtml(textarea.value);
完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="content-type" content="text/html;charset=utf-8" /><title>富文本编辑器</title><linkhref="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css"rel="stylesheet"/><style>#editor—wrapper {border: 1px solid #ccc;z-index: 100; /* 按需定义 */}#toolbar-container {border-bottom: 1px solid #ccc;}#editor-container {height: 500px;}</style></head><body><div id="editor-content-textarea"></div><button id="btn-set-html">设置html</button><div id="editor—wrapper" style="width: 900px"><div id="toolbar-container"><!-- 工具栏 --></div><div id="editor-container"><!-- 编辑器 --></div></div><script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script><script>const { createEditor, createToolbar } = window.wangEditor;const editorConfig = {placeholder: '请输入内容...',// maxLength:2000,//设置最大长度MENU_CONF: {},onChange(editor) {const html = editor.getHtml();console.log('editor content', html);// 也可以同步到 <textarea>},};const editor = createEditor({selector: '#editor-container',html: '<p><br></p>',config: editorConfig,mode: 'simple', // or 'simple'});const toolbarConfig = {excludeKeys: ['blockquote','bgColor',// 'headerSelect','italic','group-more-style', // 排除菜单组,写菜单组 key 的值即可'bulletedList', //无序列表'numberedList', //有序列表'todo', //待办'emotion', //表情'insertTable', //表格'codeBlock', //代码块'group-video', //视频'divider', //分割线'fullScreen', //全屏// 'insertLink',//插入链接'group-justify', //对齐方式'group-indent', //缩进'fontSize', //字体大小'fontFamily', //字体'lineHeight', //行高'underline', //下划线'color', //颜色'undo', //撤销'redo', //重做],};toolbarConfig.modalAppendToBody = true;// 创建 toolbar 和 editor// 可监听 `modalOrPanelShow` 和 `modalOrPanelHide` 自定义事件来设置样式、蒙层editor.on('modalOrPanelShow', (modalOrPanel) => {if (modalOrPanel.type !== 'modal') return;const { $elem } = modalOrPanel; // modal element// 设置 modal 样式(定位、z-index)// 显示蒙层});editor.on('modalOrPanelHide', () => {// 隐藏蒙层});const toolbar = createToolbar({editor,selector: '#toolbar-container',config: toolbarConfig,mode: 'default', // or 'simple'});editorConfig.MENU_CONF['uploadImage'] = {server: '/api/upload-image',fieldName: 'custom-field-name',// 继续写其他配置...customInsert(res, insertFn) {console.log(res);// JS 语法// res 即服务端的返回结果// 从 res 中找到 url alt href ,然后插入图片// "url": "xxx", // 图片 src ,必须// "alt": "yyy", // 图片描述文字,非必须// "href": "zzz" // 图片的链接,非必须insertFn(url, alt, href);},//【注意】不需要修改的不用写,wangEditor 会去 merge 当前其他配置};// textarea 初始化值const textarea = document.getElementById('editor-content-textarea');textarea.value ='<p>wangEditor 只识别 editor.getHtml() 生成的 html 格式,不可以随意自定义 html 代码(html 格式太灵活了,不会全部兼容)</p>\n<p>wangEditor can only understand the HTML format from editor.getHtml() , but not all HTML formats.</p>\n<p><br></p>';// Set HTMLdocument.getElementById('btn-set-html').addEventListener('click', () => {if (editor.isDisabled()) editor.enable();if (!editor.isFocused()) editor.focus();editor.select([]);editor.deleteFragment();window.wangEditor.SlateTransforms.setNodes(editor,{ type: 'paragraph' },{ mode: 'highest' });editor.dangerouslyInsertHtml(textarea.value);});</script></body>
</html>相关文章:

wangeditor——cdn引入的形式创建一个简易版编辑器——js技能提升
昨天同事那边有个需求,就是要实现聊天功能,需要用到一个富文本编辑器,参考如下: 上面的这个效果图是博客园的评论输入框 最终使用wangEditor编辑器实现的效果如下: 只保留了个别的菜单: 默认模式的wangE…...

9.11.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget), speecher(new QTextToSpeech(this)) {//设置时钟ui->setupUi(this);startTimer(1000);//文本框label居中对齐ui->label_2->setAlignment(Qt::AlignCenter);connect(this,&Widget::my_sign…...

【GeekBand】C++设计模式笔记1_介绍
课程目标 理解松耦合设计思想掌握面向对象设计原则掌握重构技法改善设计掌握GOF核心设计模式 什么是设计模式 目标:复用,以不变应万变 GOF设计模式 从面向对象谈起 深入理解面向对象 向下:深入理解三大面向对象机制 封装:隐藏…...

MySQL 数据库:原理、应用与发展
摘要:本文深入探讨了 MySQL 数据库相关内容。首先介绍了 MySQL 作为开源关系型数据库管理系统的显著特点,包括易用性、跨平台性、高性能、可扩展性、开源免费以及数据安全性等方面。接着详细阐述了其安装与配置过程,涵盖在不同操作系统上的安…...

7.2图像旋转
实验原理 在OpenCV中,图像旋转也是一种常见的几何变换,它可以用来调整图像的方向。图像旋转通常涉及绕着图像中心点旋转一定角度的操作。与图像平移类似,旋转也可以通过仿射变换来实现,但是旋转需要使用到旋转矩阵来定义旋转的角…...

学学vue-2
1.7 指令修饰符 keyup.enter:监听键盘回车事件,回车触发事件keyup.enter代码 v-model修饰符: v-model.trim:去首尾空格v-model.number:变数字(如果是数字的话,转变为数字) 事件名.…...

什么是 Grafana?
什么是 Grafana? Grafana 是一个功能强大的开源平台,用于创建、查看、查询和分析来自多个来源的数据。通过可视化仪表盘(Dashboard),它能够帮助用户监控实时数据、生成历史报告,甚至进行预测分析。Grafana…...

【Prompt Engineering:思维树 (ToT)、检索增强生成 (RAG)、自动推理并使用工具 (ART)】
思维树 (ToT) 对于需要探索或预判战略的复杂任务来说,传统或简单的提示技巧是不够的。最近,Yao et el. (2023)(opens in a new tab) 提出了思维树(Tree of Thoughts,ToT)框架,该框架基于思维链提示进行了总…...

【习题】应用/元服务上架
判断题 1. 一个完整的发布软件包必须包含一个Profile文件。 A、正确(True) B、错误(False) 2. 编译打包的软件包存放在项目目录build > outputs > default下。 A、正确(True) B、错误(False) 单选题 1. 创建应用时,应用包名需要和在DevEco …...

性能测试的复习3-jmeter的断言、参数化、提取器
一、断言、参数化、提取器 需求: 提取查天气获取城市名请求的响应结果:城市对查天气获取城市名的响应结果进行响应断言和json断言对查天气获取城市名添加用户参数 1、步骤 查看天气获取城市名 json提取器(对响应结果提取、另一个接口请求…...

ORB-SLAM2关键点总结
1.ORB-SLAM2的总体框架是怎样的 ORB-SLAM2一共有三个线程,分别是Tracking、Local Mapping、Loop Closing线程,,其中Tracking负责完成关键点提取,并进行帧间匹配,同时初步选取关键帧;Local Mapping线程主要…...

拱式桥安全结构健康监测解决方案
拱式桥作为一种常见的桥梁结构,其拱形设计不仅美观,还具有较高的承载能力。然而,随着使用年限的增加和环境因素的影响,拱式桥的结构健康和稳定需要持续监测和评估。自动化监测技术的应用,可以提升拱式桥的监测效率和准…...

windows和linux安装mysql5.7.31保姆级教程
一,资源如下,里面有windows和linux版的安装软件,内含Visual C2013中文版windows系统插件 windows资源地址:https://download.csdn.net/download/l1o3v1e4ding/89725150 linux(centos)资源地址:…...
)
如何使用 PowerShell 脚本来自动化 Windows 开发流程的教程(包括理论介绍和实践示例)
PowerShell 是一种强大的任务自动化和配置管理框架,它为系统管理员和开发人员提供了管理 Windows 操作系统和应用程序的能力。下面是一个关于如何使用 PowerShell 脚本来自动化 Windows 开发流程的教程,包括理论介绍和实践示例。 第一部分:理…...

CTFHub技能树-信息泄露-HG泄漏
目录 漏洞产生原因 解题过程 当开发人员使用 Mercurial 进行版本控制,对站点自动部署。如果配置不当,可能会将.hg 文件夹直接部署到线上环境。这就引起了 hg 泄露漏洞。 漏洞产生原因 Mercurial(hg)是一种分布式版本控制系统,它与Git类似也可以用于管…...
比较两个轮廓相似度的函数matchShapes()的使用)
OpenCV结构分析与形状描述符(18)比较两个轮廓相似度的函数matchShapes()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 比较两个形状。 该函数用于比较两个形状。所有三个实现的方法都使用了 Hu 不变矩(参见 HuMoments) 函数原型 double c…...

CCS811二氧化碳传感器详解(STM32)
目录 一、介绍 二、传感器原理 1.原理图 2.引脚描述 3.工作原理介绍 三、程序设计 main.c文件 ccs811.h文件 ccs811.c文件 四、实验效果 五、资料获取 项目分享 一、介绍 CCS811模块是一种气体传感器,可以测量环境中TVOC(总挥发性有机物质)浓度和eCO2…...

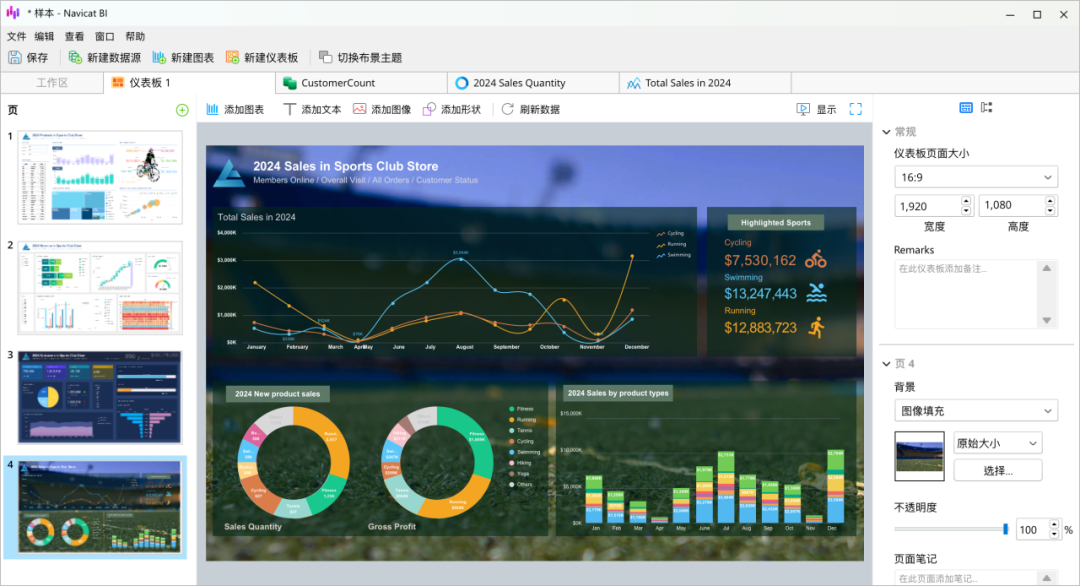
Navicat 17 新特性 | 聚焦 MongoDB
随着 Navicat 17 的盛大发布,其一系列创新特性赢得了广大用户的热烈反响。它不仅在模型设计上实现了突破性优化,提升了查询与配置的效率,还大幅优化了用户界面的交互体验,原生支持国产平台与操作系统,同时增强 BI 能力…...

openssl的使用
1、编译 Github下载:https://github.com/openssl/openssl 官网下载:https://openssl-library.org/source/index.html 官网历史版本:https://www.openssl.org/source/old/ 1.1 Windows下编译 我的文章:OPC UA使用 Openssl库编译…...

ICETEK-DM6437-AICOM—— DMA直接存储器访问设计
#一、设计目的: 1 进一步了解 ICETEK-DM6437-AF 的内部存储器空间的分配及指令寻址方式: 内部存储器空间分配:研究 ICETEK-DM6437-AF 的存储器架构,包括但不限于片内 SRAM、片外 DRAM 和其他存储器模块。了解这些存储器的大小、起…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
