前端本地存储数据:深入解析与代码示例(Cookie、LocalStorage、SessionStorage和IndexedDB)
在现代Web应用中,前端本地存储是实现用户个性化体验的关键技术。本文将深入探讨前端本地存储的四种主要技术:Cookie、LocalStorage、SessionStorage和IndexedDB,并提供具体的代码示例。
Cookie
简介
Cookie是由服务器创建并存储在用户浏览器中的小块数据,用于跟踪会话状态和存储用户偏好。
特点
- 大小限制:一般限制在4KB左右。
- 与服务器通信:每次HTTP请求都会携带Cookie,增加服务器负载。
- 安全性:容易受到跨站脚本攻击(XSS)和跨站请求伪造(CSRF)的威胁。
使用场景
- 会话管理
- 用户认证
代码示例
设置Cookie:
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2023 12:00:00 UTC; path=/";
读取Cookie:
function getCookie(name) {let cookieArray = document.cookie.split(';');for (let i = 0; i < cookieArray.length; i++) {let cookie = cookieArray[i].trim();if (cookie.indexOf(name + "=") == 0)return cookie.substring(name.length + 1, cookie.length);}return "";
}
console.log(getCookie("username")); // 输出: John Doe
LocalStorage
简介
LocalStorage提供了一种在用户浏览器中存储数据的方式,数据存储在客户端,且没有时间限制。
特点
- 存储容量:通常为5MB左右。
- 数据持久性:数据在浏览器关闭后依然存在。
- 同步性:数据存储是同步的,可能会阻塞UI线程。
使用场景
- 存储用户偏好设置
- 缓存数据以减少服务器请求
代码示例
存储数据:
localStorage.setItem('user', 'John Doe');
读取数据:
let user = localStorage.getItem('user');
console.log(user); // 输出: John Doe
删除数据:
localStorage.removeItem('user');
SessionStorage
简介
SessionStorage与LocalStorage类似,但它存储的数据只在当前会话中有效,关闭浏览器标签或窗口后数据会被清除。
特点
- 会话限制:数据只在会话期间有效。
- 容量:通常为5MB左右。
使用场景
- 表单数据暂存
- 临时数据存储
代码示例
存储数据:
sessionStorage.setItem('sessionUser', 'Jane Doe');
读取数据:
let sessionUser = sessionStorage.getItem('sessionUser');
console.log(sessionUser); // 输出: Jane Doe
删除数据:
sessionStorage.removeItem('sessionUser');
IndexedDB
简介
IndexedDB是一个更强大的客户端存储解决方案,支持存储大量结构化数据,包括文件/blobs。
特点
- 存储容量:通常没有硬性限制,但受到浏览器和用户磁盘空间的限制。
- 异步API:不会阻塞UI线程。
- 索引:支持创建索引以优化查询性能。
使用场景
- 复杂数据存储
- 大量数据的本地缓存
代码示例
打开数据库:
let request = window.indexedDB.open("myDatabase", 1);request.onerror = function(event) {console.log("Database error: " + event.target.errorCode);
};request.onsuccess = function(event) {let db = event.target.result;console.log("Database opened successfully");
};request.onupgradeneeded = function(event) {let db = event.target.result;let objectStore = db.createObjectStore("users", { keyPath: "id" });objectStore.createIndex("name", "name", { unique: false });
};
存储数据:
let db = request.result;
let transaction = db.transaction(["users"], "readwrite");
let objectStore = transaction.objectStore("users");
let user = { id: 1, name: "Alice", email: "alice@example.com" };objectStore.add(user);
读取数据:
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let request = objectStore.get(1);request.onsuccess = function(event) {let user = event.target.result;console.log(user);
};
最佳实践
- 安全性:对存储在本地的数据进行加密,尤其是在LocalStorage和IndexedDB中。
- 数据同步:对于需要跨设备同步的数据,考虑使用服务端同步机制。
- 容量管理:合理估计所需存储空间,避免超出浏览器限制。
- 性能优化:使用IndexedDB的异步API避免UI阻塞。
- 隐私保护:明确告知用户哪些数据将被存储,并提供数据清除选项。
结论
前端本地存储技术为开发者提供了多种选择,以满足不同的应用场景。选择合适的存储技术并遵循最佳实践,可以显著提升用户体验和应用性能。随着Web技术的发展,这些技术也在不断进化,为开发者提供更多的工具和选项。
相关文章:
)
前端本地存储数据:深入解析与代码示例(Cookie、LocalStorage、SessionStorage和IndexedDB)
在现代Web应用中,前端本地存储是实现用户个性化体验的关键技术。本文将深入探讨前端本地存储的四种主要技术:Cookie、LocalStorage、SessionStorage和IndexedDB,并提供具体的代码示例。 Cookie 简介 Cookie是由服务器创建并存储在用户浏览…...
)
Java语言程序设计基础篇_编程练习题*18.21 (将十进制数转换为二进制数)
*18.21 (将十进制数转换为二进制数) 编写一个递归方法,将一个十进制数转换为一个二进制数的字符串。方法头如下: public static String dec2Bin(int value)编写一个测试程序,提示用户输入一个十进制数,然后显示等价的二进制数。 代码示例 …...

中年转行新可能:18 个月迈向大模型提示词工程师
【导读】 人到中年,想半路转行成为大模型提示词工程师,这可行吗?最近,一位国外小哥成功转行,他在一篇干货满满的硬核博客中给出了答案:完全可行! 转行成为大模型提示词工程师,到底…...

C++通过返回值和输出参数的原理是什么?分别有什么优势和缺点?
C中,通过返回值和输出参数(通常是通过引用或指针)是函数与外部世界交换数据的两种主要方式。它们各自有着不同的原理和优缺点。 通过返回值 原理: 当函数通过返回值向调用者传递数据时,它实际上是在函数执行完毕后&…...

AI客服机器人开启企业客户服务新纪元
随着人工智能(AI)技术的迅猛发展,使得AI客服机器人走进了我们的视野,成为提高客户满意度和业务效率的不二法宝。这些智能机器人不仅能够处理海量信息,还能为客户提供个性化的服务体验。 一、AI客服机器人的基本原理 AI客服机器人是基于人工智…...

TPM项目课题的确定需要考虑哪些因素?
确定一个合适的TPM项目课题,是企业启动并成功实施TPM计划的第一步。这一过程不仅需要深入洞察企业现状,还需前瞻性地规划未来发展。详情如深圳天行健精益化生产管理咨询公司下文所述: 一、企业战略目标 1.与企业长期发展规划的契合度 -TPM项…...

Rust 数据类型
文章目录 发现宝藏1. 标量类型1.1 整型1.2 浮点型1.3 布尔型1.4 字符型 2. 复合类型2.1 元组2.2 数组 3. 总结 发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 Rust 是一种静态…...

C#无标题栏窗体拖动
要实现C#无标题栏窗体的拖动功能,可以通过以下步骤实现: 在窗体的构造函数中添加以下代码,以去掉标题栏: this.FormBorderStyle FormBorderStyle.None;然后,添加以下代码以处理鼠标按下事件: private c…...

MySQL容器配置连接数数,镜像重启生效
若有不理解,可以问一下这几个免费的AI网站 https://ai-to.cn/chathttp://m6z.cn/6arKdNhttp://m6z.cn/6b1quhhttp://m6z.cn/6wVAQGhttp://m6z.cn/63vlPw 方法一 在 docker-compose.yml 中配置 MySQL 的连接数,可以通过环境变量或配置文件来实现。以下…...

《OpenCV计算机视觉》—— 身份证号码识别案例
文章目录 一、案例实现的整体思路二、代码实现1.首先定义两个函数2.模板图像中数字的定位处理3.身份证号码数字的定位处理4.使用模板匹配,计算匹配得分,找到正确结果 一、案例实现的整体思路 下面是一个数字0~9的模板图片 案例身份证如下: 对…...

如何使用正则表达式替换字符串中的特定位置数字
如何使用正则表达式替换字符串中的特定位置数字 1、效果 把字符串中的第一个123替换掉: 2、代码 使用正则中的sub函数: re.sub(pattern,repl,string,count=0,flags=0) pattern:表示需要匹配的模式,即需要被替换的字符或字符串。 repl:表示替换后的字符串或函数,用于…...

【SQL】在SQL中,行转列
在SQL中,行转列通常是指将数据从水平方向(行)转换为垂直方向(列),这可以通过使用CASE语句或数据库特有的函数如PIVOT(在SQL Server中)来实现。下面我将通过一个具体的例子来说明如何…...

95. UE5 GAS RPG 实现创建多段飞弹攻击敌人
从这篇开始,我们将实现一些技能,比如多段火球术,闪电链等等。 在这一篇里,我们先实现多段火球术,技能可以通过配置发射出多个火球术进行攻击。 创建多段火球函数 首先在我们之前创建的RPGFireBolt.h类里面增加一个生…...

分布式集群下如何做到唯一序列号
优质博文:IT-BLOG-CN 分布式架构下,生成唯一序列号是设计系统常常会遇到的一个问题。例如,数据库使用分库分表的时候,当分成若干个sharding表后,如何能够快速拿到一个唯一序列号,是经常遇到的问题。实现思…...

在 Vue 2 中使用 Axios 发起 POST 和 GET 请求
Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js,它提供了一种非常方便的方式来发送异步 HTTP 请求。在 Vue 2 应用中,Axios 可以帮助我们轻松地与后端 API 进行通信。本文将介绍如何在 Vue 2 项目中引入 Axios,并…...

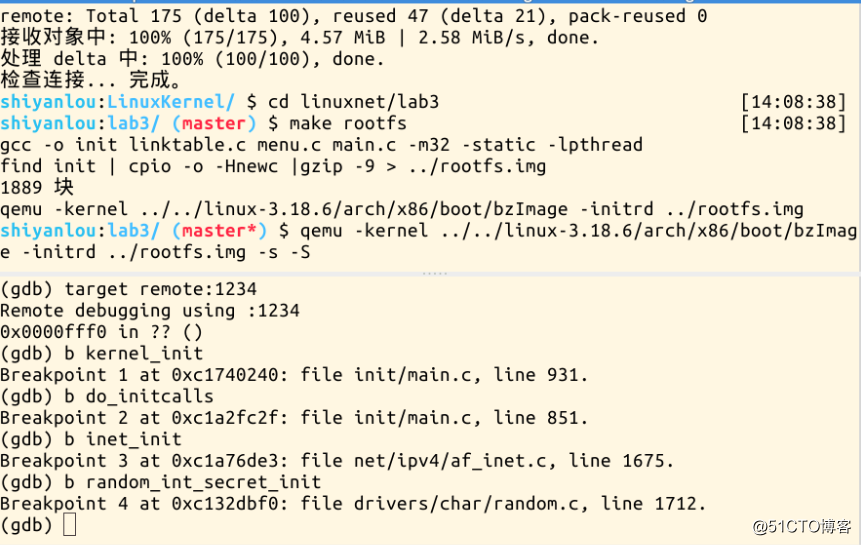
Linux内核初始化过程中加载TCP/IP协议栈
Linux内核初始化过程中加载TCP/IP协议栈 Linux内核初始化过程中加载TCP/IP协议栈,从start_kernel、kernel_init、do_initcalls、inet_init,找出Linux内核初始化TCP/IP的入口位置,即为inet_init函数。 Linux内核启动过程 之前的实验中我们设…...

Mysql树形结构表-查询所有子集数据
表结构,这里只是个例子,所有的树形结构表均可用: CREATE TABLE zhkt_course_chapter (id bigint NOT NULL COMMENT 唯一id,course_id bigint NOT NULL COMMENT 所属课程id,name varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general…...

Vue 3 Composition API进阶指南
在上一篇文章中,我们介绍了Vue 3的Composition API基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨Composition API的高级用法,帮助你更好地理解和利用Vue 3的…...

C++学习,多继承
多继承,一个子类可以有多个父类,它继承了多个父类的特性。这种机制提供了强大的灵活性,但也带来了复杂性,特别是当涉及到基类中的同名成员(包括成员函数和变量)时。 C 类从多个类继承成员,语法如…...
,并将其与UTF-8表示进行比较)
苹果研究人员提出了一种新颖的AI算法来优化字节级表示以自动语音识别(ASR),并将其与UTF-8表示进行比较
端到端(E2E)神经网络已成为多语言自动语音识别(ASR)的灵活且准确的模型。然而,随着支持的语言数量增加,尤其是像中文、日语、韩语(CJK)这样大字符集的语言,输出层的大小显…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
