Vue 3 Composition API进阶指南
在上一篇文章中,我们介绍了Vue 3的Composition API基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨Composition API的高级用法,帮助你更好地理解和利用Vue 3的新特性。
组合多个Hooks
在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue 3的Composition API提供了这样的灵活性。下面通过一个简单的例子来展示如何组合多个Hooks。
示例:动态表单验证
假设我们需要创建一个表单组件,该组件需要对用户的输入进行实时验证,并在验证失败时显示错误信息。我们可以使用多个Hooks来组织这个功能:
<template><div><input v-model="username" placeholder="Username" /><span v-if="usernameError">{{ usernameError }}</span><input v-model="email" placeholder="Email" /><span v-if="emailError">{{ emailError }}</span><button :disabled="!isValid" @click="submitForm">Submit</button></div>
</template><script>
import { ref, watchEffect, computed } from 'vue';function useValidation(value, rules) {const error = ref('');const valid = ref(true); // 使valid成为一个响应式引用watchEffect(() => {let localValid = true;for (const rule of rules) {const validationResult = rule(value.value);if (validationResult !== true) {error.value = validationResult.message;localValid = false;break;}}valid.value = localValid; // 更新valid的值});return { error, valid };
}export default {setup() {const username = ref('');const email = ref('');const usernameRules = [value => !!value || { message: 'Username is required.' },value => (value && value.length >= 5) || { message: 'Username must be at least 5 characters.' }];const emailRules = [value => !!value || { message: 'Email is required.' },value => /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(value) || { message: 'Invalid email format.' }];const { error: usernameError, valid: usernameIsValid } = useValidation(username, usernameRules);const { error: emailError, valid: emailIsValid } = useValidation(email, emailRules);const isValid = computed(() => usernameIsValid.value && emailIsValid.value);function submitForm() {if (isValid.value) {console.log('Form submitted!');} else {console.log('Form is not valid.');}}return {username,email,usernameError,emailError,isValid,submitForm};}
};
</script>解释:
-
验证规则:
- 每个验证规则函数应该返回一个布尔值或一个带有
message属性的对象。如果验证失败,返回的对象应该包含一个message属性。
- 每个验证规则函数应该返回一个布尔值或一个带有
-
watchEffect的回调:- 在
watchEffect的回调函数中,我们遍历所有规则并检查每个规则的返回值。如果任何一个规则返回非true值,就认为验证失败,并更新error和localValid。 - 最终将
localValid的值赋给valid.value。
- 在
-
计算属性
isValid:isValid是一个computed属性,它依赖于usernameIsValid和emailIsValid的状态。只有当这两个状态都是true时,isValid才是true。
-
提交按钮的禁用逻辑:
- 提交按钮的
disabled属性绑定到了!isValid,确保只有在表单有效时按钮才能被点击。
- 提交按钮的
在这个例子中,我们定义了一个useValidation函数作为自定义Hook,它接受一个值和一组验证规则,然后返回一个表示是否有错误的信息和一个布尔值表示是否有效。我们在setup函数中分别使用这个Hook来验证用户名和邮箱地址,并将结果暴露给模板使用。
使用Computed属性
除了watchEffect之外,Vue 3还提供了computed函数,用于计算基于其他响应式状态的新状态。这对于需要根据多个源数据计算得出的结果特别有用。
示例:复杂计算
假设我们需要根据用户输入的数值计算一些统计数据,比如平均值、最大值和最小值:
<template><div><input v-model="numbers" placeholder="Enter numbers separated by commas" /><p>Average: {{ average }}</p><p>Max: {{ max }}</p><p>Min: {{ min }}</p></div>
</template><script>
import { ref, computed } from 'vue';export default {setup() {const numbers = ref('');const parsedNumbers = computed(() => {return numbers.value.split(',').map(Number).filter(n => !isNaN(n));});const average = computed(() => {const nums = parsedNumbers.value;return nums.reduce((acc, cur) => acc + cur, 0) / nums.length;});const max = computed(() => Math.max(...parsedNumbers.value));const min = computed(() => Math.min(...parsedNumbers.value));return {numbers,average,max,min};}
};
</script>在这个例子中,我们定义了一个numbers输入框,用户可以输入逗号分隔的数字。我们使用computed来计算平均值、最大值和最小值,并将这些值暴露给模板使用。
结语
通过本文的学习,我们进一步掌握了Vue 3 Composition API的一些高级用法,包括如何组合多个Hooks、使用computed属性来计算响应式状态。这些技术可以帮助你在实际项目中更好地组织组件逻辑,提高代码的可维护性和可读性。
在接下来的文章中,我们将继续深入探讨Vue 3的其他特性和最佳实践,帮助你成为更高效的Vue开发者。如果你有任何问题或想要分享的经验,请在评论区留言。
相关文章:

Vue 3 Composition API进阶指南
在上一篇文章中,我们介绍了Vue 3的Composition API基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨Composition API的高级用法,帮助你更好地理解和利用Vue 3的…...

C++学习,多继承
多继承,一个子类可以有多个父类,它继承了多个父类的特性。这种机制提供了强大的灵活性,但也带来了复杂性,特别是当涉及到基类中的同名成员(包括成员函数和变量)时。 C 类从多个类继承成员,语法如…...
,并将其与UTF-8表示进行比较)
苹果研究人员提出了一种新颖的AI算法来优化字节级表示以自动语音识别(ASR),并将其与UTF-8表示进行比较
端到端(E2E)神经网络已成为多语言自动语音识别(ASR)的灵活且准确的模型。然而,随着支持的语言数量增加,尤其是像中文、日语、韩语(CJK)这样大字符集的语言,输出层的大小显…...

2024年重磅报告!国内AI大模型产业飞速发展!
伴随人工智能技术的加速演进,AI 大模型已成为全球科技竞争的新高地、未来产业的新赛道、经济发展的新引擎,发展潜力大、应用前景广。近年来,我国高度重视人工智能的发展,将其上升为国家战略,出台一系列扶持政策和规划&…...

Sentinel 安装
一、下载jar包 下载地址:Releases alibaba/Sentinel GitHub 二、运行 将jar包放在任意非中文、不包含特殊字符的目录下,启动 启动命令:运行cmd 使用一下命令 java -Dserver.port8090 -Dcsp.sentinel.dashboard.serverlocalhost:8090 -D…...

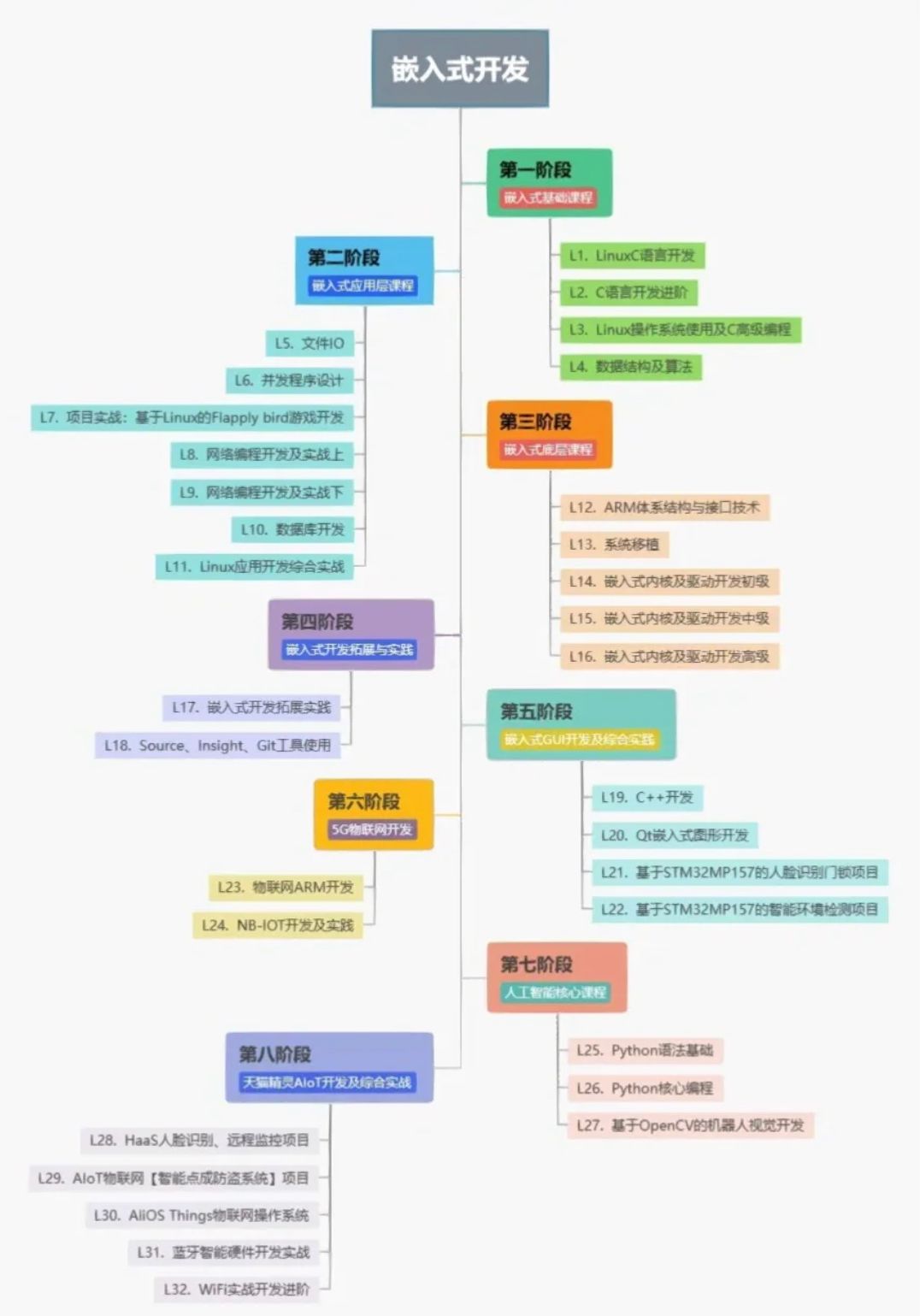
大佬,简单解释下“嵌入式软件开发”和“嵌入式硬件开发”的区别
在开始前刚好我有一些资料,是我根据网友给的问题精心整理了一份「嵌入式的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!!首先,嵌入式硬…...

04 奇偶分家
题目: 代码: #include<iostream> using namespace std; #include<stdlib.h> #include<stdio.h>int main() {int N;cin>>N;int jicount0,oucount0;for(int i0;i<N;i){int temp;cin>>temp;if(temp%20){oucount;}else if…...

普通人秒变AI专家:李沐创业同款RAG微调实战,打造专属外卖评论大模型
8月14日晚上,李沐发布了一篇关于他创业一年的复盘文章《创业一年,人间三年》,引起了广泛关注。这篇文章中,李沐分享了从创业初期到现在的心路历程,许多读者读后都倍感激动。 创业之初,李沐的团队原本打算利用大语言模型(LLM)开发生产力工具。然而,在张一鸣的建议下,…...

微模块冷通道动环监控:智能化数据中心管理利器@卓振思众
在现代数据中心和机房管理中,微模块冷通道动环监控系统的引入,标志着对冷却和环境管理的新纪元。这一系统不仅提升了数据中心的运维效率,还对设备的安全性和稳定性提供了强有力的保障。本文将详细探讨微模块冷通道动环监控的功能和其在数据中…...

【Linux】进程调度与切换
【Linux】进程调度与切换 1. 基本概念2. 进程切换3. 进程调度3.1运行队列实现优先级设计3.2 处理效率问题3.3 活动队列与过期队列3.4 如何解决饥饿问题3.5 active指针和expired指针 1. 基本概念 竞争性: 系统进程数目众多,而CPU资源只有少量,甚至1个&am…...

SAM 2:分割图像和视频中的任何内容
文章目录 摘要1 引言2 相关工作3 任务:可提示视觉分割4 模型5 数据5.1 数据引擎5.2 SA-V数据集6 零样本实验6.1 视频任务6.1.1 提示视频分割6.1.2 半监督视频对象分割6.1.3 公平性评估6.2 图像任务7 与半监督VOS的最新技术的比较8 数据和模型消融8.1 数据消融8.2 模型架构消融…...

【免越狱】iOS任意版本号APP下载
下载地址 https://pan.quark.cn/s/570e928ee2c4 软件介绍 下载iOS旧版应用,简化繁琐的抓包流程。一键生成去更新IPA(手机安装后,去除App Store的更新检测)。 软件界面 使用方法 一、直接搜索方式 搜索APP,双击选…...

告别植物神经紊乱,这5种运动让你身心平衡,活力满满!♀️✨
Hey小伙伴们~👋 最近是不是感觉压力山大,晚上辗转反侧,白天又无精打采?😴😔 这可能是植物神经紊乱在悄悄作祟哦!别怕,今天就来给大家种草几个超有效的运动方式,帮你找回那…...

又一个iPhone时代开始
今年的苹果秋季发布会在昨晚召开了,今天早上我们也看到了很多相关的新闻。我猜你看完后的感觉可能是,这不过又是一次普普通通的参数升级。又是提升了百分之多少,又是增加了多少倍——非常简单的一些更新。比如说芯片升级了、相机的摄像头一会…...

在 CentOS 中永久关闭防火墙的步骤
在 CentOS 中永久关闭防火墙的步骤 在 CentOS 系统中,防火墙通常由 firewalld 服务管理。如果你希望在系统中永久关闭防火墙,可以按照以下步骤操作: 1. 停止防火墙服务 首先,你需要停止当前正在运行的防火墙服务。可以使用以下…...

【数据库】详解基本SQL语句用法
一、SELECTING DATA FROM TABLES【查询数据】 SELECT命令是表上所有查询的基础,因此给出它的完整描述以显示它的功能。在描述之后提供各种格式的示例。 1.1 整体描述 SELECT column1, column2, ... FROMtable1 [INNER | LEFT | RIGHT] JOIN table2 on conditions…...

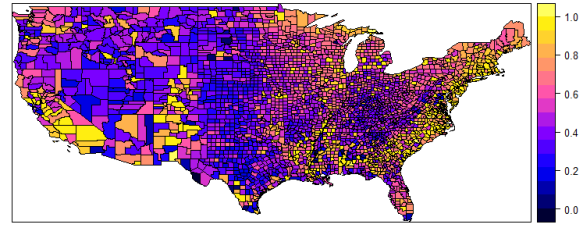
R语言地理加权回归、主成份分析、判别分析等空间异质性数据分析
在自然和社会科学领域有大量与地理或空间有关的数据,这一类数据一般具有严重的空间异质性,而通常的统计学方法并不能处理空间异质性,因而对此类型的数据无能为力。以地理加权回归为基础的一系列方法:经典地理加权回归,…...

数学建模笔记—— 非线性规划
数学建模笔记—— 非线性规划 非线性规划1. 模型原理1.1 非线性规划的标准型1.2 非线性规划求解的Matlab函数 2. 典型例题3. matlab代码求解3.1 例1 一个简单示例3.2 例2 选址问题1. 第一问 线性规划2. 第二问 非线性规划 非线性规划 非线性规划是一种求解目标函数或约束条件中…...

JavaScript中的控制流语句:break、continue、return、throw
在JavaScript编程中,控制流语句是控制代码执行流程的重要工具。这些语句包括break、continue、return和throw,它们可以在循环、函数以及其他代码块中使用,以改变正常的执行顺序。下面我们将逐一探讨这些语句的用途和示例。 break break语句…...
移动通信为啥要用双极化天线?
❝本文简单介绍下移动通信为啥要用双极化天线及其简单概述。 移动通信为啥要用双极化天线? - RFASK射频问问❝本文简单介绍下移动通信为啥要用双极化天线及其简单概述。什么是极化?电磁波的极化通常是用其电场矢量的空间指向来描述:在空间某…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...
