程序人生 | 与足球共舞的火柴人(致敬格拉利什,赋予足球更深的意义)
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享&商务合作,快加入进来吧
文章目录
- 一、前言
- 二、使用 Three.js 渲染足球
- 三、使用 Three.js 渲染跳舞的火柴人
- 四、总结(充能)
- 五、写在最后(观世界杯有感)
一、前言
2022 年的 卡塔尔足球世界杯 已经开赛 14 天。
2022.11.21 晚,格拉利什 进球后 庆祝动作 的背后其实有一段 非常感人的故事(格拉利什和患脑瘫的小球迷的暖心约定)。
【格拉利什庆祝动作】【世界杯感动瞬间】
花有重开日,人无再少年。格拉利什 这类人的存在,赋予了足球更深的意义!
程序人生,用技术记录世界杯,接下来我们使用 Three.js 技术,来实现一个 与足球共舞的火柴人(致敬格拉利什)
备注:其实我自己在电脑上运行效果是非常顺滑流畅的,可能是录屏软件的问题,会导致观看效果不佳(看着卡顿,其实很丝滑)
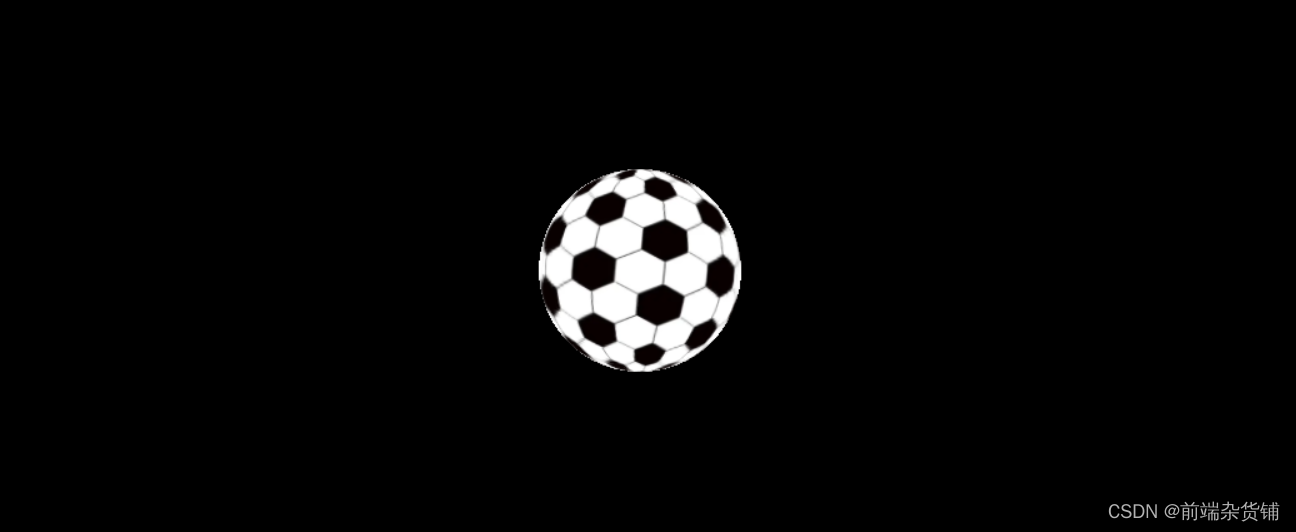
与足球共舞的火柴人
二、使用 Three.js 渲染足球
简介:Three.js 是 JavaScript 编写的 WebGL 第三方库。提供了非常多的 3D 显示功能。
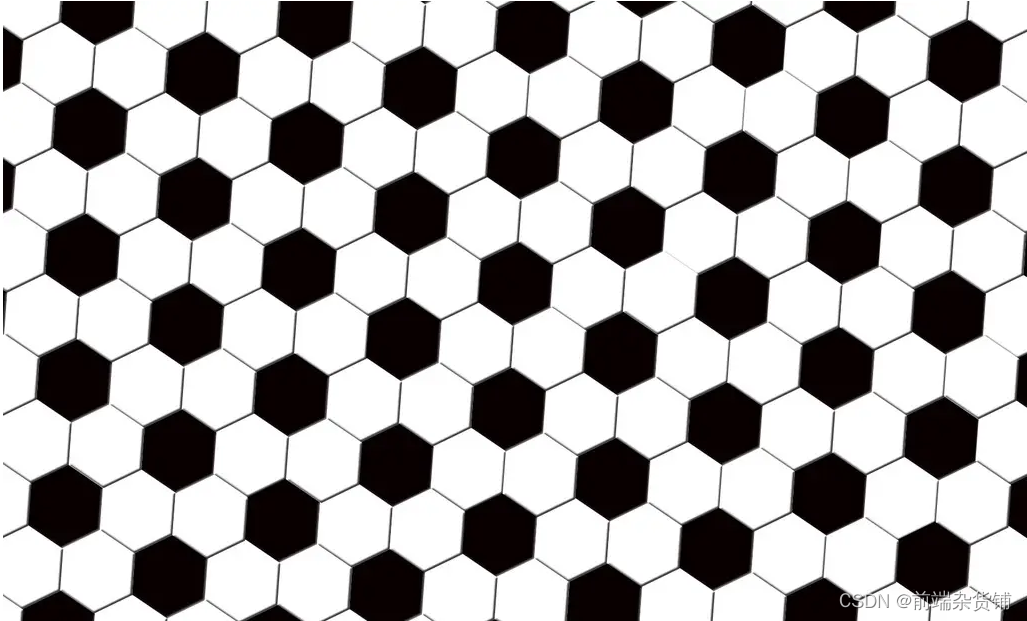
渲染足球前我们得先有一张足球的材质贴图(football.png),用于把图贴到我们创建的球体上。如下所示:

创建一个HTML文件,World_Cup.html
备注:以下仅简单的解释了部分代码的含义,详细内容请自行学习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>2022世界杯</title><style>body {margin: 0px;}</style>
</head>
<body><script type="text/javascript" src="https://cdn.bootcss.com/three.js/90/three.min.js"></script><script src="https://threejs.org/examples/js/controls/OrbitControls.js"></script><script type="text/javascript">// 初始化相机let camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 1, 10000)camera.position.z = 500;// 初始化场景let scene = new THREE.Scene()// 初始化渲染器let renderer = new THREE.WebGLRenderer()renderer.setSize(window.innerWidth, window.innerHeight)document.body.appendChild(renderer.domElement)// 定义一个球体,这里的参数可以根据需要调节let geometry = new THREE.SphereGeometry(50, 32, 32)let texture = new THREE.TextureLoader().load('./imgs/football.png')let material = new THREE.MeshBasicMaterial({map: texture})// 将材质和几何体进行绑定let cube = new THREE.Mesh(geometry, material)// 将绑定后的几何体放入场景中scene.add(cube)// 进行渲染function animate() {requestAnimationFrame(animate)renderer.render(scene, camera)}animate()</script>
</body>
</html>

三、使用 Three.js 渲染跳舞的火柴人
创建一个HTML文件,Matchman.html。该部分代码比较复杂,不仅需要创建场景生成火柴人,还需要给他添加一些列的动作,并完美的渲染出来(不白屏,不卡顿等)。所以需要引入很多内置的 js 文件,在此就不列举了,想要代码的可以找我要。
<!DOCTYPE html>
<html lang="en"><head><title>three.js webgl - loaders - BVHLoader</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><link type="text/css" rel="stylesheet" href="main.css"><style>body {background-color: #eee;color: #444;}a {color: #08f;}h2 {color: orange;}</style>
</head><body><div id="info"><h2>与足球共舞的火柴人【前端杂货铺】</h2></div><script async src="https://unpkg.com/es-module-shims@1.3.6/dist/es-module-shims.js"></script><script type="importmap">{"imports": {"three": "../build/three.module.js","three/addons/": "./jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import { BVHLoader } from 'three/addons/loaders/BVHLoader.js';const clock = new THREE.Clock();let camera, controls, scene, renderer;let mixer, skeletonHelper;init();animate();const loader = new BVHLoader();loader.load( 'models/bvh/pirouette.bvh', function ( result ) {skeletonHelper = new THREE.SkeletonHelper( result.skeleton.bones[ 0 ] );skeletonHelper.skeleton = result.skeleton; // allow animation mixer to bind to THREE.SkeletonHelper directlyconst boneContainer = new THREE.Group();boneContainer.add( result.skeleton.bones[ 0 ] );scene.add( skeletonHelper );scene.add( boneContainer );// play animationmixer = new THREE.AnimationMixer( skeletonHelper );mixer.clipAction( result.clip ).setEffectiveWeight( 1.0 ).play();} );function init() {camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 1, 1000 );camera.position.set( 0, 200, 300 );scene = new THREE.Scene();scene.background = new THREE.Color( 0xeeeeee );scene.add( new THREE.GridHelper( 400, 10 ) );// rendererrenderer = new THREE.WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );document.body.appendChild( renderer.domElement );controls = new OrbitControls( camera, renderer.domElement );controls.minDistance = 300;controls.maxDistance = 700;window.addEventListener( 'resize', onWindowResize );}function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );}function animate() {requestAnimationFrame( animate );const delta = clock.getDelta();if ( mixer ) mixer.update( delta );renderer.render( scene, camera );}</script>
</body>
</html>
跳舞的火柴人
四、总结(充能)
把这两部分代码 结合一下 就可以完成 与足球共舞的火柴人 了。
怎么样,是不是觉得 Three.js 还是很有意思的。
扩展:其实 Three.js 的用途还是很多的
- 智慧城市
- 房屋 3D 视图
- 开发工业软件(CAD,CAE等)
总的来说 Three.js 就是来渲染 3D 效果的。目前 Three.js 是个很强大好用的 3D 渲染库,接下来我也会进行这方面的学习,到时候可以 和大家一起探索 Three.js 的世界。
五、写在最后(观世界杯有感)
随着时代的进步,科技的发展。我们的生活也正变得更加精彩和便利。世界杯的勇士们在足球场上挥洒汗水,去取得属于他们的荣誉。
同时像 格拉利什 这样的人的存在,也暖心了很多人,给这个世界增添了一分温暖。
其实每个人都可以 做一颗小星星,用自己的那一分热,去散发着自己的那一分 微弱而又耀眼的光!

相关文章:

程序人生 | 与足球共舞的火柴人(致敬格拉利什,赋予足球更深的意义)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,也会涉及到服务端 📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招) 🚀未…...

MATLAB | R2023a更新了哪些好玩的东西
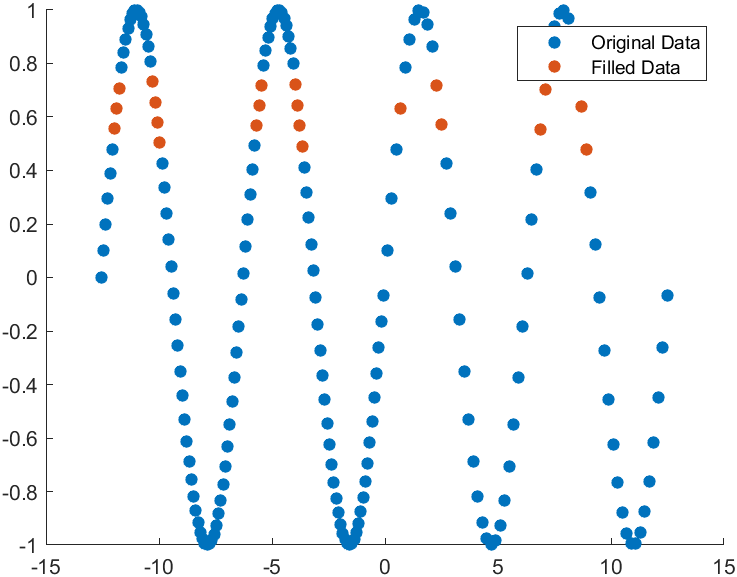
R2023a来啦!!废话不多说看看新版本有啥有趣的玩意和好玩的特性叭!!把绘图放最前面叭,有图的内容看的人多。。 1 区域填充 可以使用xregion及yregion进行区域填充啦!! x -10:0.25:10; y x.^…...

Python Module — OpenAI ChatGPT API
目录 文章目录目录OpenAI Python SDKopenai.ChatCompletion 模块openai.ChatCompletion.create 函数OpenAI Python SDK 官方文档:https://platform.openai.com/docs/api-reference/introduction OpenAI Python SDK 用于开发与 OpenAI RESTful API 进行交互的客户端…...

Docker学习记录
阅读前请看一下:我是一个热衷于记录的人,每次写博客会反复研读,尽量不断提升博客质量。文章设置为仅粉丝可见,是因为写博客确实花了不少精力。希望互相进步谢谢!! 文章目录阅读前请看一下:我是一…...

Linux-VIM使用
文章目录前言VIM使用1、切换模式2、跳转(1) 跳转到指定行(2) 跳转到首行(3) 跳转到末行3、自动格式化程序4. 大括号对应5. 删除(1)删除一个单词(2)删除光标位置至行尾(3)删除光标位置至行首(4&a…...

Windows安全中心内存完整性无法打开问题的处理方法
Windows11安全中心内存完整性无法打开 今天电脑使用过程中突然看到系统桌面右下角任务栏中 windows安全中心图标出现了警告信息,如下图红框所示: 点击该图标进入windows安全中心的 安全性概览 界面,如下图: 在该界面可以看到出现安…...

在芯片设计行业,从项目的初期到交付,不同的岗位的工程师主要负责什么?
大家都知道在芯片设计行业,项目是至关重要的一环。从项目的初期到交付,不同的岗位的工程师在项目的各环节主要负责什么?他们是怎样配合的?下面看看资深工程师怎么说。 一个项目,从初期到交付的过程是比较漫长的。我们知道最早的时候&#…...

Spring Cloud Alibaba全家桶(七)——Sentinel控制台规则配置
前言 本文小新为大家带来 Sentinel控制台规则配置 相关知识,具体内容包括流控规则(包括:QPS流控规则,并发线程数流控规则),BlockException统一异常处理,流控模式(包括:直…...

mysql-installer安装教程(详细图文)
目录 1.安装 2.配置系统环境变量 3.配置初始化my.ini文件 4.MySQL彻底删除 5.Navicat 安装 1.安装 先去官网下载需要的msi,在这放出官网下载地址下载地址 这里我具体以8.0.28 为安装例子,除了最新版安装界面有些变动以往的都是差不多的。 过去的版本…...

微服务架构第一阶段(nacos,gateWay,RPC)
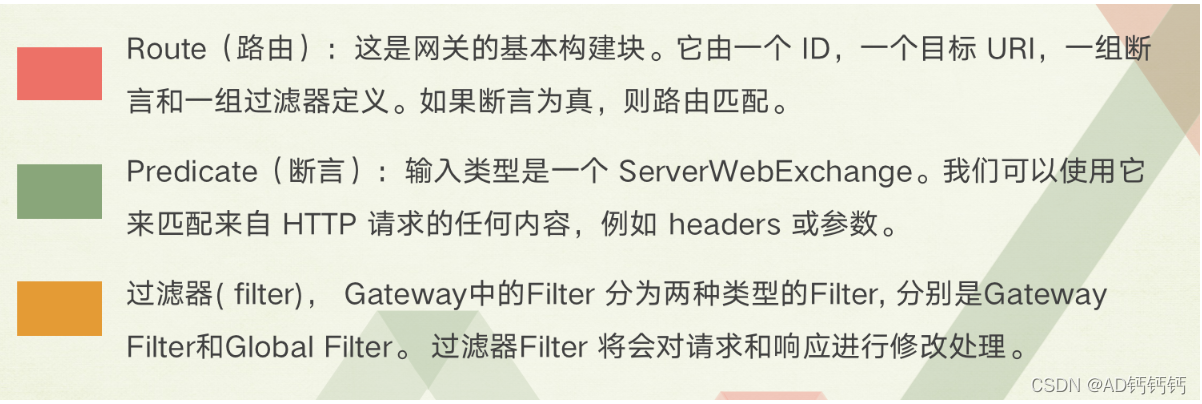
最近在学习完 springcloud 微服务架构之后,自己用了之前的一个项目计划拆分成微服务的项目,第一阶段要求整合 nacos,RPC以及gateWay,首先来看一下几个技术组件的概念 RPC RPC 框架 —— 远程过程调用协议RPC(Remote …...

【Azure 架构师学习笔记】-Azure Data Factory (5)-Managed VNet
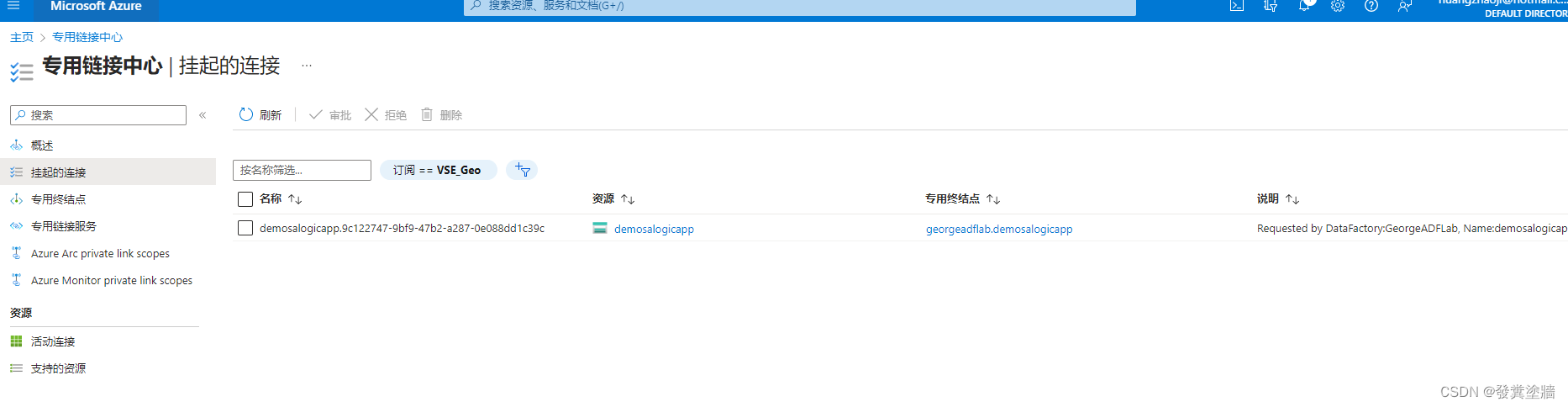
本文属于【Azure 架构师学习笔记】系列。 本文属于【Azure Data Factory】系列。 接上文【Azure 架构师学习笔记】-Azure Data Factory (4)-触发器详解-事件触发器 前言 PaaS服务默认都经过公网传输, 这对很多企业而言并不安全,那么就需要对其进行安全改…...

ActiveMQ(三)
协议配置 ActiveMQ 支持的协议有 TCP 、 UDP、NIO、SSL、HTTP(S) 、VM 这是activemq 的activemq.xml 中配置文件设置协议的地方 <transportConnector name"openwire" uri"tcp://0.0.0.0:61616?maximumCon nections1000&wireFormat.maxFrameSiz…...

区块链多方计算 人工智能学习笔记
区块链:让数据不被篡改,但需要复制数据给每一块,造成数据泄露 多方计算 : 让数据用途可控。数控可用但不可见。 人工智能:数据更难造假 主讲人简介: 徐葳,宾夕法尼亚大学学士(在清华…...

基于opencv的边缘检测方法
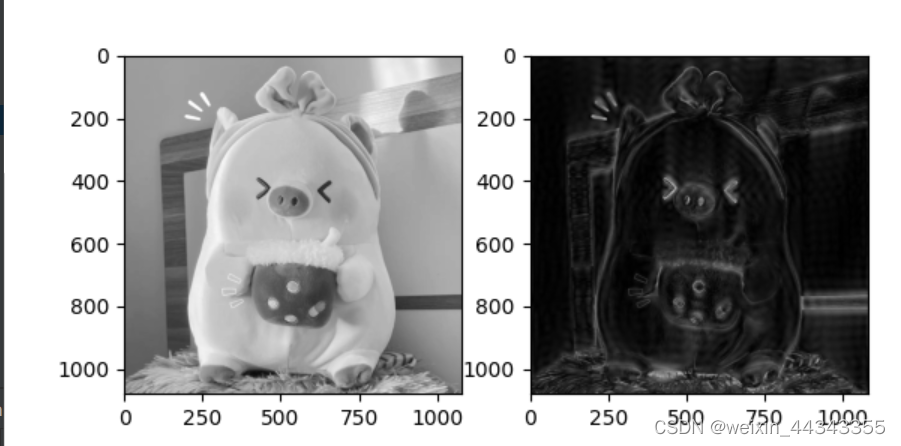
1、梯度运算 用OpenCV的形态变换( 膨胀、腐蚀、开运算和闭运算)函数morphologyEx 梯度运算即膨胀结果-腐蚀结果: 【注意】对于二值图像来说,必须是前景图像为白色,背景为黑色,否则需要进行反二值化处理 …...

视频封装格式篇(TS)
本篇介绍下TS的封装格式。 1.什么是TS? TS(Transport Stream,传输流),一种常见的视频封装格式,是基于MPEG-2的封装格式(所以也叫MPEG-TS),后缀为.ts。 2.TS的分层结构 …...

静态路由+DHCP实验(四路由器八PC)
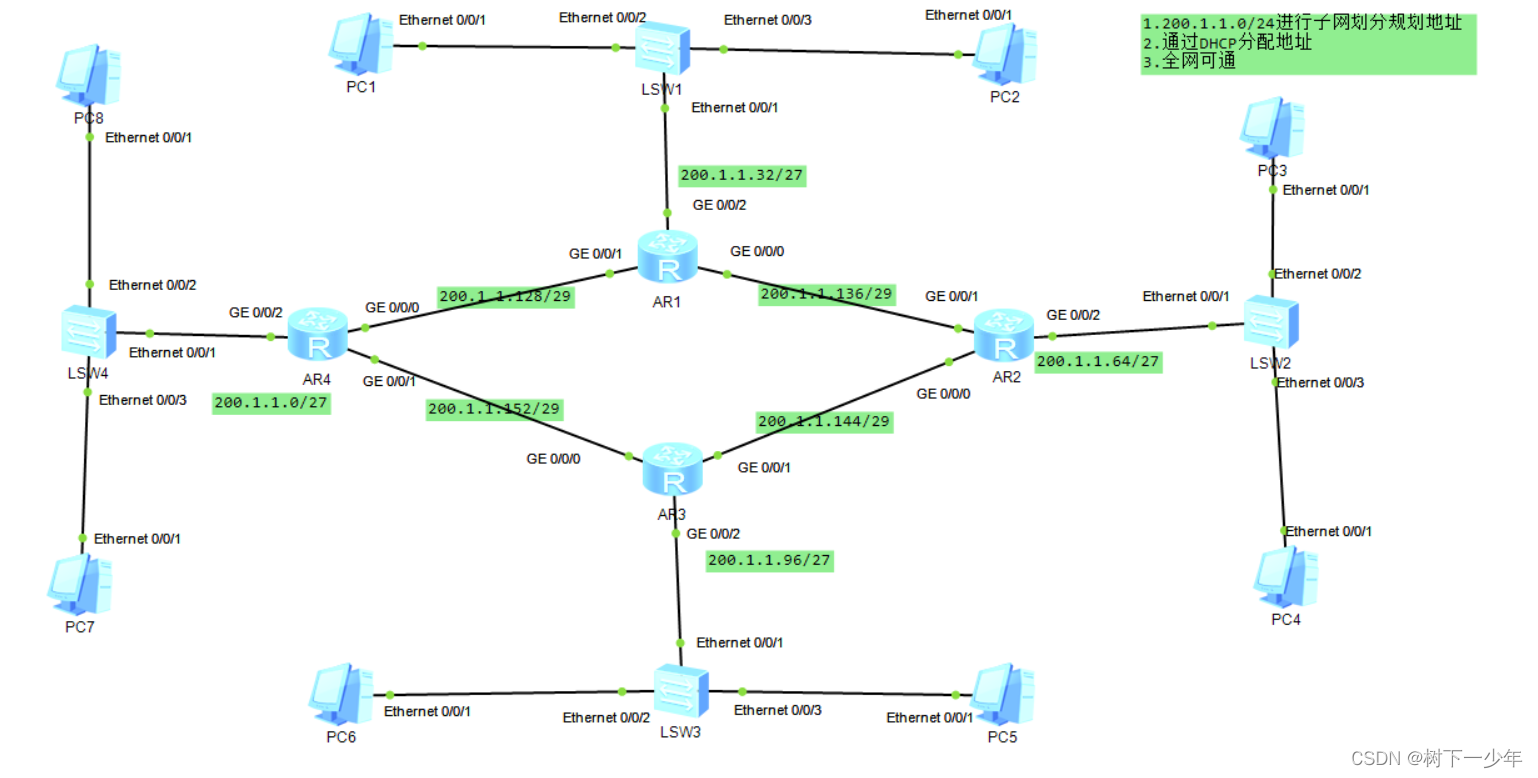
一.200.1.1.0/24子网划分 1.划分八个子网 2.选用前5个,第五个子网再划分4个子网作为骨干 二.规划路由 三.配置(下一跳) 1.先依次实现四个路由器之间全网可通 2.为路由器配置地址池,使用全局模式获取dhcp,指定网关…...

数据挖掘(作业汇总)
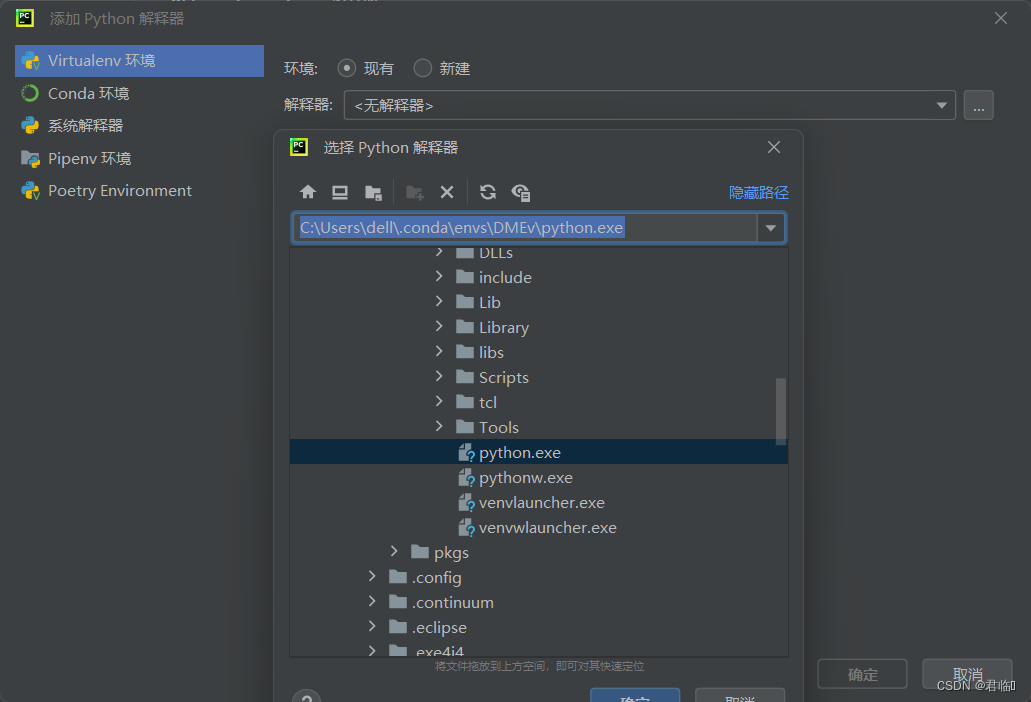
目录 环境配置 实验1 数据 作业2 环境配置 实验开始前先配置环境 以实验室2023安装的版本为例: 1、安装anaconda:(anaconda自带Python,安装了anaconda就不用再安装Python了) 下载并安装 Anaconda3-2022.10-Windows-x86_64.ex…...

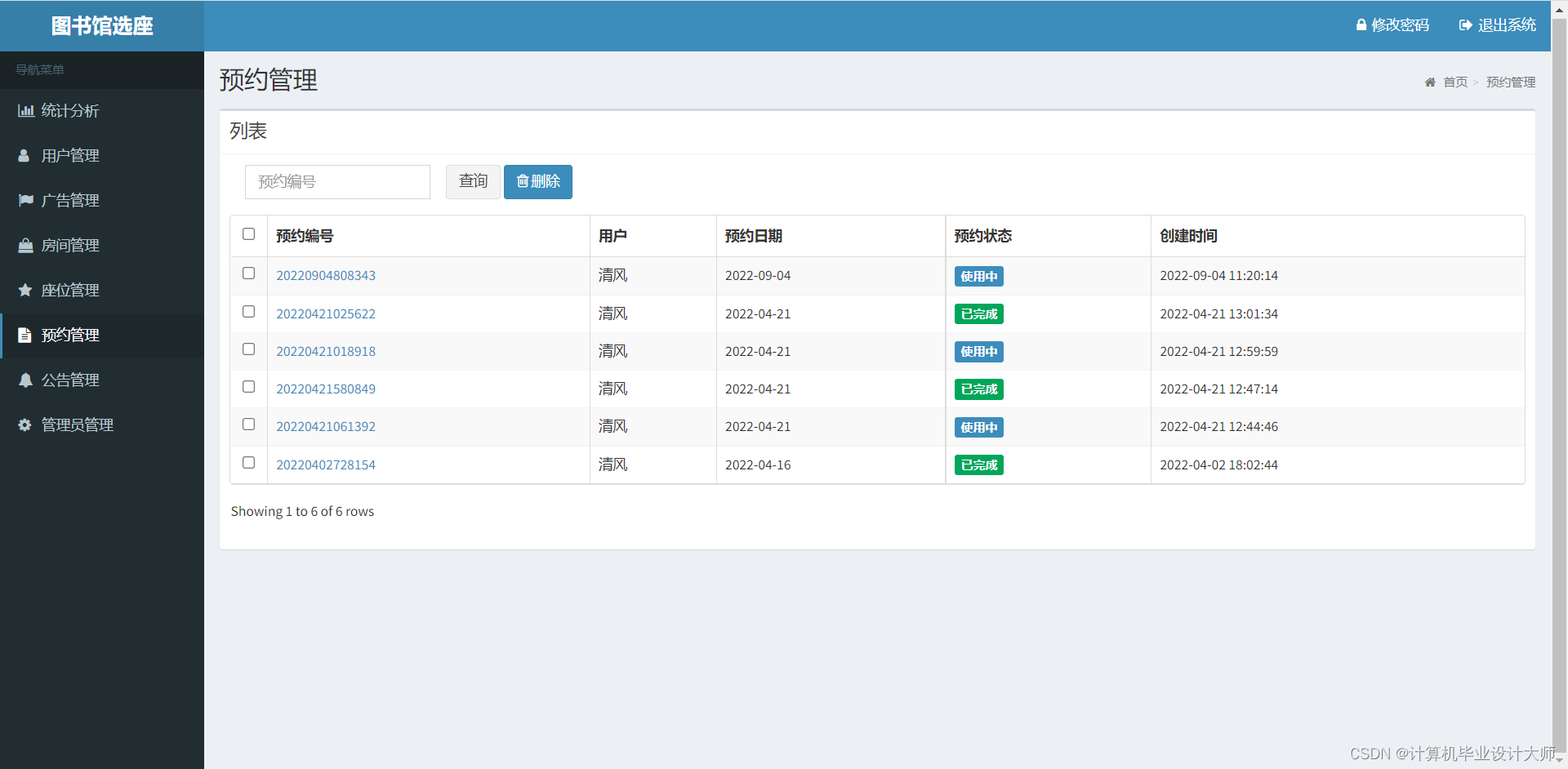
基于微信小程序的图书馆选座系统源码
开发环境及工具: 大等于jdk1.8,大于mysql5.5,idea(eclipse),微信开发者工具 技术说明: springboot mybatis 小程序 代码注释齐全,没有多余代码,适合学习(…...
K8S 三种探针 readinessProbe、livenessProbe和startupProbe
一、POD状态 Pod 常见的状态 Pending:挂起,我们在请求创建pod时,条件不满足,调度没有完成,没有任何一个节点能满足调度条件。已经创建了但是没有适合它运行的节点叫做挂起,这其中也包含集群为容器创建网络…...

Android 设置背景颜色透明度
前言 本章是对设计给出的颜色做透明度的处理 原因 一般情况下我们是不需要做处理的,那为什么又需要我们做透明度呢,原因就是咱们的设计小哥哥、小姐姐们没有自己做处理,如果处理了的话,我们直接使用设计标注的AHEX颜色就行&a…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
