树形弹窗选择框/vue2/Element/弹框选择
前言
此类选择器根据vue+elementUI实现,使用vue3的可以根据此案例稍作改动即可实现,主要功能有弹出选择、搜索过滤、搜索结果高亮等,此选择器只支持单选,如需多选可在此基础进行改造。
效果图


代码实现
使用时,props-value必须要传,并且要保证其唯一性!!!
HTML
<!-- * @description: 通用树形弹窗选择框* @fileName: treeDialogSelect/index.vue * @author: tan * @date: 2024-09-10 16:31:49* @Attributes: data 展示数据 arrayvalue 展示在输入框的值props 配置选项,具体配置可以参照element ui库中el-tree的配置 objectexpand-first-level 当根节点只有一个是,是否展开,默认为是search-highlight 是否开启搜索高亮,默认开启,仅在slot-tree不传入时生效onFilter 自定义过滤规则,参数为:value 搜索框的值data 原始数据callback 回调函数 接受一个参数类型boolean 为是否展示该节点 !!!!!必传!!!!!! props-value 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 !!!!!!
!-->
<template><div class="treeDialogSelectCom"><slot :value="value" v-if="$slots.default"></slot><el-inputv-elsev-bind="$attrs":value="valueFilter(value)"suffix-icon="el-icon-arrow-down":placeholder="$attrs['placeholder'] || '请选择'":clearable="$attrs['clearable'] || true"class="treeDialogSelectInput"@focus="open"@clear="selectClear()"></el-input><el-dialog:visible.sync="visible":width="$attrs['width'] || '50vw'":append-to-body="true":close-on-click-modal="false":close-on-press-escape="false":title="$attrs['dialog-title'] || '请选择'"><div class="treeDialogBody"><el-input placeholder="输入关键字进行过滤" v-model="filterText" clearable><slot slot="prepend" name="prepend"></slot></el-input><div class="treeDialogBodyTree"><el-treev-bind="$attrs":data="data":props="props"@node-click="handleNodeClick":check-strictly="$attrs['check-strictly']":icon-class="$attrs['icon-class']":lazy="$attrs['lazy']":load="$attrs['load']":node-key="props.value":filter-node-method="filterNode":default-expanded-keys="defaultExpandedKeys"ref="myTree"><template slot-scope="{ node, data }"><slot :node="node" :data="data" name="tree"><span class="slotSpan"><i v-show="!node.disabled && filterText" class="el-icon-warning"></i><span><span v-html="searchHighlightFilter(node, data)"></span><b v-if="$attrs['show-count'] != undefined && data[props.children]">({{ data[props.children].length }})</b></span></span></slot></template></el-tree></div></div><div class="footer"><el-button type="primary" plain @click="selectClear()">清 空</el-button></div></el-dialog></div>
</template>
JS
export default {props: {value: {type: undefined,default: null,},data: {type: Array,default: () => new Array(),},props: {type: Object,default: () => {return {label: 'label',value: 'value',children: 'children',};},},},data() {return {defaultExpandedKeys: [],visible: false,filterText: '',};},created() {this.propsInit();},mounted() {setTimeout(this.initData, 10);},beforeUpdate() {this.propsInit();this.initData();},methods: {open() {this.visible = true;},initData() {let newItem = this.recurrenceQuery(this.data, this.props.value, this.value);if (newItem?.length) {if (this.props.value && newItem[0][this.props.value]) {this.defaultExpandedKeys = [newItem[0][this.props.value]];}this.$nextTick(() => {if (this.$refs.myTree?.setCurrentNode) this.$refs.myTree.setCurrentNode(newItem[0]);});} else {if (this.data.length == 1 && this.$attrs['expand-first-level'] !== false) {this.defaultExpandedKeys = [this.data[0][this.props.value]];}}this.$forceUpdate();},// 单选事件handleNodeClick(data, e) {if (this.props.disabled && e.disabled) {return false;} else {if (data[this.props.children] && data[this.props.children]?.length) {return false;}}this.$emit('input', data[this.props.value]);this.visible = false;this.$emit('change', data, e);},// 递归查找通用方法recurrenceQuery(list, key, value) {if (!list || !key || !value) return [];let queryData = [];list.map(item => {if (item[this.props.children] && item[this.props.children].length) {queryData.push(...this.recurrenceQuery(item[this.props.children], key, value));}if (item[key] == value) {queryData.push(item);}return item;});return queryData;},selectClear(flag) {if (!flag) {this.$emit('input', '');this.$emit('change', null, null);}this.$refs.myTree.setCurrentKey(null);this.remoteMethod('');},getCheckedNodes() {if (this.value !== null && this.value !== undefined && this.value !== '') {return this.$refs.myTree.getCheckedNodes();}return [];},getCurrentNode() {if (this.value !== null && this.value !== undefined && this.value !== '') {return this.$refs.myTree.getCurrentNode();}return null;},valueFilter(val) {let res = '';[res] = this.recurrenceQuery(this.data, this.props.value, val);return res?.[this.props.label] || '';},propsInit() {this.props.label = this.props.label || 'label';this.props.value = this.props.value || 'value';this.props.children = this.props.children || 'children';},remoteMethod(query) {this.$refs.myTree.filter(query);},filterNode(value, data) {if (!value) return true;let result = true;if (this.$listeners.onFilter) {this.$emit('onFilter', value, data, res => {result = res;});} else {result = data[this.props.label].indexOf(value) !== -1;}return result;},searchHighlightFilter(node, data) {let { label } = this.props;if (this.$attrs['search-highlight'] === false) return data[label];if (!this.filterText) return data[label];const regex = new RegExp(this.filterText, 'gi');let text = data[label].replace(regex, match => {return `<strong class="highlight">${match}</strong>`;});return text;},},watch: {value: {deep: true,handler(val) {if (!val) {this.selectClear(true);}},},filterText(val) {this.$refs.myTree.filter(val);},},
};CSS
.selecTree {max-height: 50vh;overflow: auto;padding: 5px;::v-deep .el-tree-node__content {font-size: 14px;}
}
::v-deep.slotSpan {font-size: 14px;> i {color: #67c23a;margin-right: 5px;}b {font-weight: normal;font-size: 12px;color: #999;}.highlight {color: #67c23a;}
}.treeDialogBody {max-height: 60vh;display: flex;flex-direction: column;::v-deep .el-input__validateIcon {display: none;}::v-deep .treeDialogBodyTree {flex: 1;overflow: auto;padding: 12px 8px;margin: 12px 0;background-color: #f5f7fa;border-radius: 5px;.el-tree {background: transparent;.el-tree-node__content:hover {background-color: #eaeef4;}}}
}
.footer {text-align: right;
}使用案例
<template><treeDialogSelectv-model="treeDialogSelectVal":data="treeDialogSelectData"show-count></treeDialogSelect>
</template><script>
import treeDialogSelect from '@/components/treeDialogSelect';
export default {components: { treeDialogSelect },data() {return {treeDialogSelectValue: '',treeDialogSelectData: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1',},{id: 10,label: '三级 1-1-2',},],},],},{id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1',},{id: 6,label: '二级 2-2',},],},{id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1',},{id: 8,label: '二级 3-2',},],},],};},
};
</script>使用文档
以下只列举主要属性与方法,更多具体的属性配置请移步element官网进行查看。
属性
| 属性名 | 类型 | 默认值 | 是否必传 | 说明 |
|---|---|---|---|---|
| value / v-model | string / number | - | 是 | 绑定值 |
| props | object | 与element保持一致 | 否 | 配置选项,具体配置可以参照element ui库中el-tree的配置 |
| expand-first-level | boolean | true | 否 | 当根节点只有一个时,是否展开 |
| search-highlight | boolean | true | 否 | 是否开启搜索高亮,仅在slot-tree未传入时生效 |
| show-count | boolean | false | 否 | 若节点中存在children,则在父节点展示所属children的数量,注意但设置插槽时 show-count将失效 |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 当选择项发生改变时触发 | 共两个参数,依次为:当前节点的数据,当前节点的 Node 对象 |
| onFilter | 当过滤框输入的值改变时触发 | 共三个参数,依次为:搜索框的值,当前节点的数据,回调函数callback, 接受一个参数类型boolean,表示是否展示该节点 |
插槽
| name | 说明 |
|---|---|
| - | 页面展示的输入框slot,如果传入默认插槽,则会不显示默认el-input,参数为 { value } |
| prepend | 弹窗中过滤文本框的顶部插槽 |
| tree | 自定义树节点的内容,参数为 { node, data } |
相关文章:

树形弹窗选择框/vue2/Element/弹框选择
前言 此类选择器根据vueelementUI实现,使用vue3的可以根据此案例稍作改动即可实现,主要功能有弹出选择、搜索过滤、搜索结果高亮等,此选择器只支持单选,如需多选可在此基础进行改造。 效果图 代码实现 使用时,props-…...

Python精选200Tips:121-125
Spend your time on self-improvement 121 Requests - 简化的 HTTP 请求处理发送 GET 请求发送 POST 请求发送 PUT 请求发送 DELETE 请求会话管理处理超时文件上传122 Beautiful Soup - 网页解析和抓取解析 HTML 和 XML 文档查找单个标签查找多个标签使用 CSS 选择器查找标签提…...

对接后端download接口报未知异常错误
你一定遇到过这种情况,在一个项目中下载功能明明好好的,下载接口调用方法与前端调用方法封装的好好的,可是换了一个接口,竟然搞罢工了,类似下面这样的,你会不会无从下手,不知道该怎么办呢&#…...

vue3 指定元素全屏 screenfull(可直接粘贴使用)
业务需求 由于输入的文字较多,需要将输入框进行全屏展示,方便输入和查看! 效果图 实现方式 下载插件"screenfull": “^6.0.2” yarn add screenfull -S项目中使用 import screenfull from "screenfull"templte中代码…...

【规范】Git Commit 约定式提交规范
文章目录 前言介绍使用约定式提交规范的好处提交信息格式信息头部(Header)正文(Body)脚注(Footer)撤销(Revert) 提交类型表格官网 前言介绍 约定式提交规范它是一种基于提交信息的轻…...
)
GDB的基本使用方法(之一)
1.编译程序 如果要让GDB调试程序,则编译生成程序时,要添加-g编译选项: $gcc -Wall -O2 -g 源文件 编译器含有针对源代码中的各种各样的错误输出信息的功能,称为警告选项。这些信息并不一定是错误,但却指出了容易引发bug的编码方式。-Werror选项可以在警告发生时,将其当…...

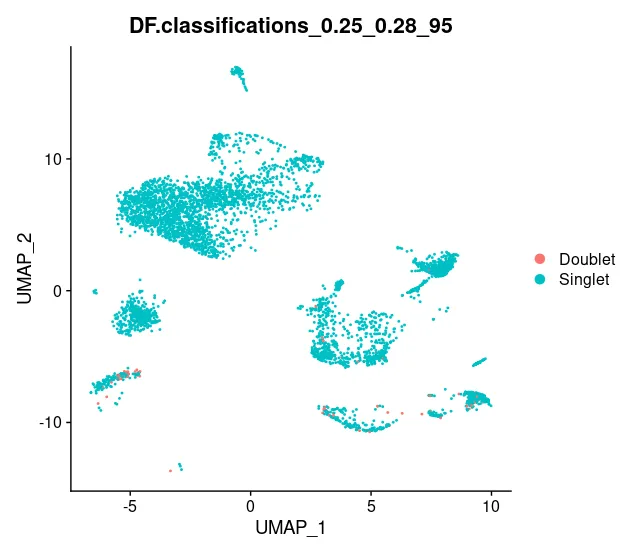
DoubletFinder去除双细胞分析学习
在单细胞RNA测序过程中,有时两个或多个细胞可能在制备过程中意外结合成一个单一的"假细胞",称为双峰细胞或双倍体。这些双峰细胞可能会扭曲数据分析和解释,因此,需要使用一些方法对它们进行识别和剔除。其中DoubletFind…...
)
软考高级第四版备考---第四十八天(项目基本要素-项目项目、项目集、项目组合和运营管理之间的关系)
一、概述: 项目集是一组相互关联且被协调管理的项目、子项目集和项目集活动,目的是为了获得分别管理无法获得的利益。项目集不是大项目,大项目是指规模、影响等特别大的项目; 项目组合是指为实现战略目标而组合在一起管理的项目、…...

系统架构设计师:信息系统基础知识
简简单单 Online zuozuo: 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo :本心、输入输出、结果 简简单单 Online zuozuo : 文章目录 系统架构设计师:信息系统基础知识前言信息系统构成:信息系统功能:信息系统生命周期…...

微服务-nacos
nacos-注册中心 启动 服务注册到nacos...

快速上手 | 数据可观测性平台 Datavines 自定义SQL规则使用指南
摘要 本文主要介绍在 Datavines平台已有规则不能满足需求的情况下,如何通过自定义SQL规则来实现基于业务特性的数据质量检查。 规则介绍 自定义聚合SQL规则是 Datavines 平台中内置的一个灵活的规则,该规则允许用户通过编写SQL的方式来实现想要的数据质…...

MySQL零基础入门教程-6 查询去重、内外连接查询、子查询、分页查询DQL,基础+实战
教程来源:B站视频BV1Vy4y1z7EX 001-数据库概述_哔哩哔哩_bilibili 我听课收集整理的课程的完整笔记,供大家学习交流下载:夸克网盘分享 本文内容为完整笔记的第六篇 分组查询&DQL总结P41-P66 1、把查询结果去除重复记录 注意…...

Elastic:如何将数据转化为可操作的见解?
作者:来自 Elastic Elastic Platform Team 一切,从某种程度上说,每个人,都是数据。在我们这个数据驱动的世界里,我们的兴趣和互动被统计和分类,为组织提供如何创造更好的产品和更好的体验的见解。更不用说&…...

基于SSM和VUE的药品管理系统(含源码+sql+视频导入教程+文档)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于SSM和VUE的药品管理系统2拥有两种角色 管理员:药品管理、出库管理、入库管理、销售员管理、报损管理等 销售员:登录注册、入库、出库、销售、报损等 1.1 背景…...

机器学习--神经网络
神经网络 计算 神经网络非常简单,举个例子就理解了(最后一层的那个写错了,应该是 a 1 ( 3 ) a^{(3)}_1 a1(3)): n o t a t i o n notation notation: a j ( i ) a^{(i)}_j aj(i) 表示第 i i i 层的…...

post请求中有[]报400异常
序言 在和前端同学联调的时候,发现只要post请求参数里面有[],就会报400的错误 可以看到日志中: The valid characters are defined in RFC 7230 and RFC 3986 解决办法: 参考了博客: spring boot 中解决post请求中有…...

ad22 如何在pcb 的keepout layout 上画线 然后裁出想要的黑色画布大小
选择下面的keepout layout,然后右键打开,然后按照这个图进行选择 然后看这个界面我收藏的第三个,就可以了...

SparkSQL SET和RESET
前言 我们在用代码写spark程序的时候,如果要设置一些配置参数,可以通过: SparkConf val conf = new SparkConf().setMaster("local[2]").setAppName("CountingSheep") val sc = new SparkContext(conf)spark-submit ./bin/spark-submit --name "M…...

java 中线程的等待和唤醒
java.lang.Object#wait() java.lang.Object#wait(long) java.lang.Object#wait(long, int) java.lang.Object#notify() java.lang.Object#notifyAll() 这几个方法属于Object,在使用 synchronized 实现同步的时候,需要使用当前监视器的以上方法ÿ…...

windows下自启springboot项目(jar+nginx)
1、将springboot项目打包为jar 2、新建文本文档 test.txt,并输入 java -jar D:\test\test.jar(修改为自己的jar包位置) 保存 然后修将后缀名改为 .bat 3、在同一目录再新建 文本文档test.txt,输入以下内容,&…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
