WPF 依赖属性与附加属性(面试长问)
在WPF中,**依赖属性(Dependency Property)和附加属性(Attached Property)**是WPF依赖属性系统的重要组成部分。它们虽然都基于依赖属性系统,但用途、定义方式和使用场景有显著差异。以下是两者的详细解释及示例。
1. 依赖属性(Dependency Property)
定义
依赖属性是一种特殊的属性,它提供了增强的功能,比如数据绑定、动画、样式、属性继承等。它通常定义在控件类中,控件类通过 DependencyProperty.Register 方法注册依赖属性,并通过 GetValue 和 SetValue 方法获取或设置依赖属性的值。
特点
- 依赖属性是由定义该属性的控件类管理的属性。
- 支持WPF的数据绑定、样式、动画、属性继承等功能。
- 它能够更高效地存储属性值,因为依赖属性系统仅在需要时存储属性值。
- 可以通过
PropertyChangedCallback监听属性值的更改。
使用场景
- 数据绑定:依赖属性是WPF中数据绑定的核心,它允许控件属性与数据源同步更新。
- 样式和动画:通过依赖属性,可以使用WPF样式系统对控件属性进行动态样式化或动画处理。
- 属性值继承:一些依赖属性(如
TextElement.FontSize)可以从父控件继承到子控件。
依赖属性的示例
假设我们要创建一个自定义控件 MyControl,并为其定义一个可绑定的依赖属性 MyValue:
public class MyControl : Control
{// 注册依赖属性public static readonly DependencyProperty MyValueProperty = DependencyProperty.Register("MyValue", typeof(int), typeof(MyControl), new PropertyMetadata(0, OnMyValueChanged));// CLR包装属性public int MyValue{get { return (int)GetValue(MyValueProperty); }set { SetValue(MyValueProperty, value); }}// 当MyValue属性发生改变时调用的回调方法private static void OnMyValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){MyControl control = d as MyControl;if (control != null){int newValue = (int)e.NewValue;// 在此处理属性改变后的逻辑Console.WriteLine($"MyValue changed to {newValue}");}}
}
在XAML中使用这个控件并绑定它的 MyValue 属性:
<local:MyControl MyValue="{Binding SomeValue}" />
2. 附加属性(Attached Property)
定义
附加属性是一种特殊类型的依赖属性,它允许某个类为其他类定义属性,通常用于布局控件中,以便为其子元素提供额外信息。附加属性本质上是依赖属性,但它们可以附加到其他类的实例上,这意味着附加属性的所有者并不是实际使用该属性的对象。
特点
- 附加属性通常定义在一个类中,但可以应用于其他类的对象。
- 附加属性常用于为布局控件的子元素提供布局信息(如
Grid.Row、Canvas.Left等)。 - 使用
DependencyProperty.RegisterAttached方法注册附加属性。 - 提供静态的
GetXxx和SetXxx方法用于获取和设置附加属性的值。
使用场景
- 布局信息传递:附加属性最常见的应用是为布局控件(如
Grid或Canvas)提供子元素的布局信息。例如,Grid.Row和Canvas.Left都是典型的附加属性。 - 行为扩展:附加属性也可以用来为其他控件提供额外的行为。例如,
ToolTipService.ToolTip是一个附加属性,用于指定控件的提示信息。
附加属性的示例
假设我们要创建一个自定义的附加属性 IsHighlighted,并且可以将其应用到任何 UIElement 上,以标记这个元素是否被高亮显示:
public class HighlightedProperty
{// 注册附加属性public static readonly DependencyProperty IsHighlightedProperty = DependencyProperty.RegisterAttached("IsHighlighted", typeof(bool), typeof(HighlightedProperty), new PropertyMetadata(false));// 获取附加属性值public static bool GetIsHighlighted(UIElement element){return (bool)element.GetValue(IsHighlightedProperty);}// 设置附加属性值public static void SetIsHighlighted(UIElement element, bool value){element.SetValue(IsHighlightedProperty, value);}
}
在XAML中使用这个附加属性:
<Button local:HighlightedProperty.IsHighlighted="True" Content="Highlight me" />
区别总结
| 特性 | 依赖属性(Dependency Property) | 附加属性(Attached Property) |
|---|---|---|
| 定义方式 | 通过 DependencyProperty.Register 注册 | 通过 DependencyProperty.RegisterAttached 注册 |
| 使用对象 | 定义在控件类自身,用于控件自身的属性 | 定义在一个类中,附加到其他类的对象上使用 |
| 常见用途 | 数据绑定、动画、样式、属性继承等 | 为布局控件(如 Grid、Canvas)的子元素添加布局信息 |
| 获取/设置方式 | 通过 GetValue 和 SetValue 获取/设置值 | 通过 GetXxx 和 SetXxx 静态方法获取/设置值 |
| 典型示例 | Button.Content、TextBox.Text | Grid.Row、Canvas.Left |
| 场景 | 通常用于控件内部属性的定义,支持WPF的核心功能如绑定、样式、动画等 | 通常用于为其他类定义附加属性,主要用于布局或行为扩展 |
小结:
- 依赖属性主要用于定义控件自身的属性,适用于需要支持数据绑定、动画、样式等的场景。
- 附加属性用于为其他控件的对象添加额外的属性,常用于布局控件来提供子控件的布局信息。
希望这些详细的解释和示例能够帮助你理解依赖属性和附加属性的区别及各自的使用场景!
相关文章:
)
WPF 依赖属性与附加属性(面试长问)
在WPF中,**依赖属性(Dependency Property)和附加属性(Attached Property)**是WPF依赖属性系统的重要组成部分。它们虽然都基于依赖属性系统,但用途、定义方式和使用场景有显著差异。以下是两者的详细解释及…...

Python 中的各括号用法
括号的使用 在Python中,括号和中括号有不同的用途: 圆括号 (): 函数调用:当你调用一个函数时,需要使用圆括号,即使没有参数。print("Hello, World!") # 调用print函数表达式分组:在…...

业务流程建模(BPM)的重要性及其应用
什么是业务流程建模(BPM)? 业务流程建模(BPM)是对企业内各项业务流程进行图形化描述的一种方法。它旨在通过可视化的方式帮助企业理解和分析现有的业务流程,从而发现潜在的问题并进行改进。BPM通常采用流程…...

isxdigit函数讲解 <ctype.h>头文件函数
目录 1.头文件 2.isxdigit函数使用 方源一把抓住VS2022,顷刻 炼化! 1.头文件 以上函数都需要包括头文件<ctype.h> ,其中包括 isxdigit 函数 #include<ctype.h> 2.isxdigit函数使用 isxdigit 函数是判断字符是否为十六进制数…...

Linux中安装NextCloud
切换为 root 账号 Ubutu 系统默认登录的用户为非 root 权限用户,为了能正常安装 nextCloud,需要切换为 root 账号。执行如下命令即可: sudo su 更新及安装基础包 请依次运行如下命令,有遇到询问的Is this ok [y/d/N]的时候直接键…...

【编程基础知识】什么是数据库事务
事务(Transaction)是数据库管理系统中的一个基本概念,用于确保数据库操作的原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)和持久性(Durability…...

移植案例与原理 - XTS子系统之应用兼容性测试用例开发
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 startup子系统之syspara_lite系统属性部件 (1) startup子系统之syspara_lite系统属性部件 (2) startup子系…...

关于linux里的df命令以及inode、数据块-stat链接数以及关于awk文本处理命令中内置函数sub、gsub、sprintf
一、关于linux里的df命令以及inode、数据块-stat链接数 Linux中df命令用于显示目前在Linux系统上的文件系统的磁盘使用情况统计,平常这个命令也用得很多,但一般就是使用df -h查看各个分区的空间使用情况,除此外也可以使用df查看当前linux系统…...

如何本地搭建Whisper语音识别模型
要在本地搭建Whisper语音识别模型,您需要以下几个步骤: 步骤一:系统准备 操作系统: 建议使用Ubuntu 20.04或以上版本,确保系统足够稳定和兼容。硬件配置: 最好有一个强大的GPU,因为语音识别涉及大量的计算工作。推荐…...

微信小程序仿微信聊天界面
界面结构: 消息列表: 使用 scroll-view 实现滚动,每条消息使用 view 组件包裹,根据消息类型 (文本、图片、文件) 显示不同内容。输入框区域: 包含输入框 (textarea)、发送按钮 (button) 和上传文件按钮 (view 组件模拟)。头像: 使用 image 组件展示。 …...

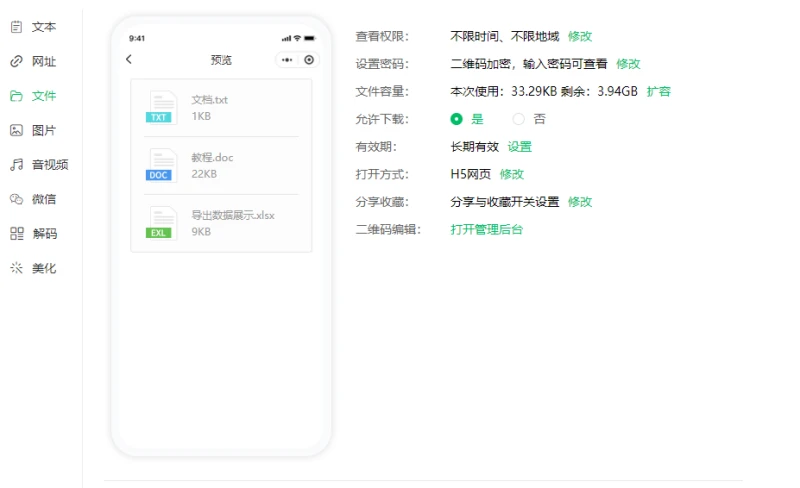
文件用电脑生成的在线技巧,能够轻松将多种类型文件转二维码
现在为了能够更加快捷将文件分享给其他人查看,很多人会通过制作二维码的方式来存储文件,这样可以减少文件对内存的占用,而且用户扫码获取内容也更加的方便快捷。二维码能够随时更新内容,可以长期通过一个二维码来提供个不同的内容…...

QT实现TCP/UDP通信
服务器端: 客户端: 服务器: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> #include <QTcpSocket> #include <QList> #include <QMessageBox> #include <QDebug&…...

流程自动化变革:看低代码开发如何赋能企业创新转型
在数字化转型的浪潮中,企业面临着前所未有的挑战和机遇。为了保持竞争力,企业必须快速适应市场变化,创新业务模式,并提高运营效率。流程自动化成为企业转型的关键,而低代码开发平台如JNPF,正成为推动这一变…...

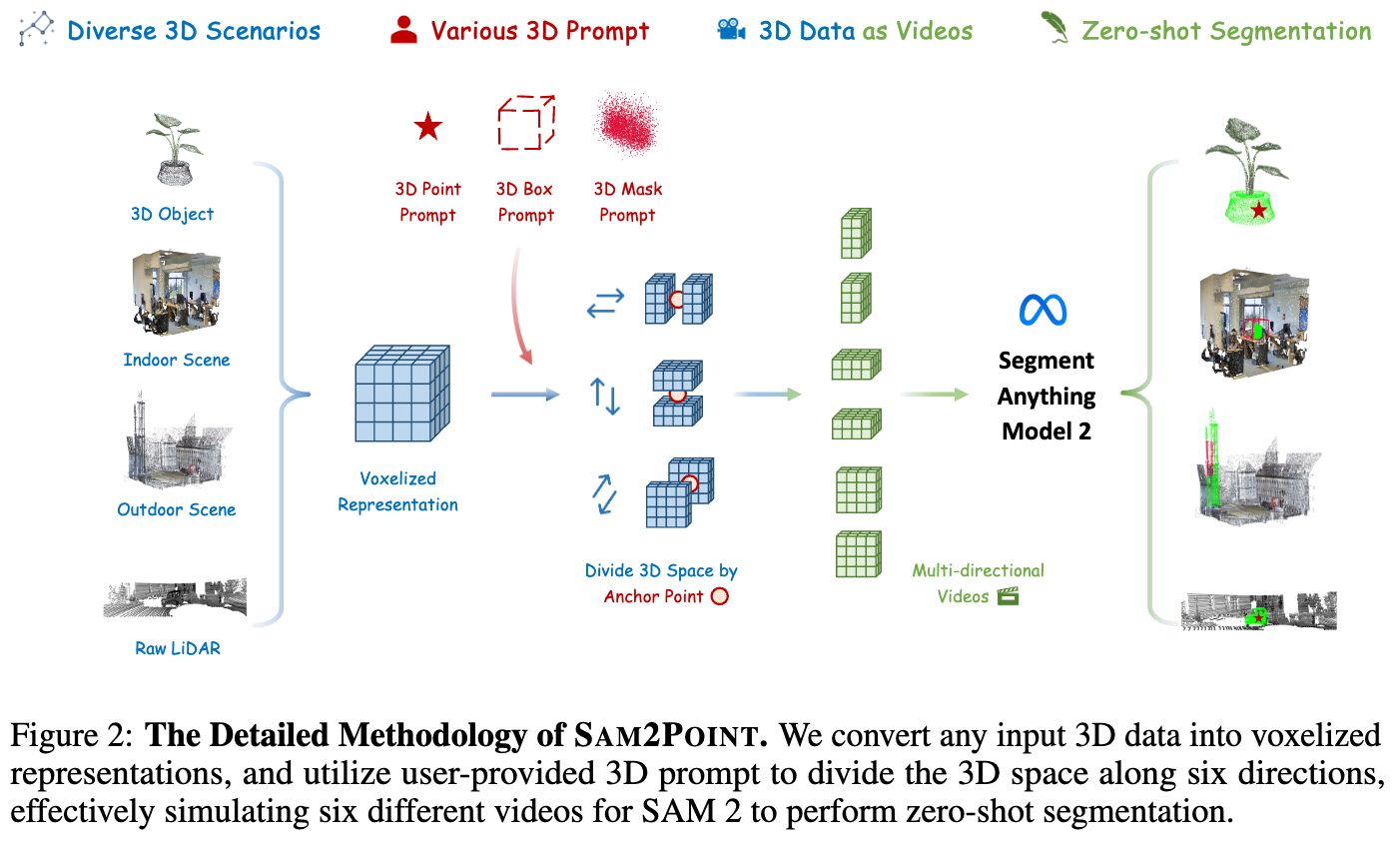
可提示 3D 分割研究里程碑!SAM2Point:SAM2加持泛化任意3D场景、任意提示!
郑重声明:本解读已获得论文作者的原创解读授权 文章链接:https://arxiv.org/pdf/2408.16768 在线demo: https://huggingface.co/spaces/ZiyuG/SAM2Point code链接:https://github.com/ZiyuGuo99/SAM2Point 亮点直击 无投影 3D 分割࿱…...

Rabbitmq中得RPC调用代码详解
文章目录 1.RPC客户端2.RabbitMQ连接信息实体类3.XML工具类 本文档只是为了留档方便以后工作运维,或者给同事分享文档内容比较简陋命令也不是特别全,不适合小白观看,如有不懂可以私信,上班期间都是在得 直接上代码了 1.RPC客户端 …...

ISAC: Toward Dual-Functional Wireless Networks for 6G and Beyond【论文阅读笔记】
此系列是本人阅读论文过程中的简单笔记,比较随意且具有严重的偏向性(偏向自己研究方向和感兴趣的),随缘分享,共同进步~ Integrated Sensing and Communications: Toward Dual-Functional Wireless Networks for 6G and…...

split 分割字符串方法解析,substring 截取字符串方法解析;二者的作用和区别?使用时需要注意什么?附代码和运行图
目录 一. 摘要 二. split 方法 2.1 String[] split(String regix) 2.2 String[] split(String regix,int limit) 2.3.1 当 int < 0时,会按照最大数量切割字符串 2.3.2 当 int 0时,此时就和第一个方法一样了,等于没有传入…...

HTTP 协议的基本格式
HTTP协议("超文本传输协议"),是一个被广泛使用应用层协议,自1991年正式发布HTTP协议以来,HTTP协议就一直在更新,目前已经更新到3.0版本,但是目前主流的依旧是1.1版本,但依旧是一个最主流使用的应…...

STM32-HAL库开发快速入门
注:本文主要记录一下STM32CubeMX软件的使用流程,记录内容以STM32外设(中断、I2C、USART、SPI等配置)在STM32CubeMX中的设置为主,对驱动代码编写不做记录,所以阅读本文最好有标准库开发经验。除第2节外,使用的都是韦东山…...

vue3-print打印eletable某一行的数据
主页面的表格 <template><el-table :data"list"><el-table-column label"操作" align"center"><template #default"scope"><el-buttonlinktype"primary"click"handleType(scope.row)"…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
