快速使用react 全局状态管理工具--redux
redux
Redux 是 JavaScript 应用中管理应用状态的工具,特别适用于复杂的、需要共享状态的中大型应用。Redux 的核心思想是将应用的所有状态存储在一个单一的、不可变的状态树(state tree)中,状态只能通过触发特定的 action 来更新。
官方文档 https://cn.redux.js.org/tutorials/typescript-quick-start
如果对react 不了解 可以看我其他文章
React 核心语法
1. 核心概念
在开始之前,先了解几个 Redux 的核心概念:
- Store:存储应用的全局状态,应用中只能有一个 store。
- Action:描述发生了什么事情,通常是一个包含
type和payload的对象。 修改的函数 - Reducer:纯函数,接收当前的 state 和 action,返回一个新的 state。主要定义全局修改的函数
- Dispatch:发送 action 到 reducer 以触发状态的变化。(和vuex差不多)
- Middleware:拦截 action,可以用于异步操作(如
redux-thunk)或日志记录。
2. 安装 Redux 和相关工具
你可以使用 npm 或 yarn 来安装 Redux 和 react-redux(React 的绑定库),以及 Redux DevTools 用于调试:
npm install redux react-redux @reduxjs/toolkit
或者:
yarn add redux react-redux @reduxjs/toolkit
@reduxjs/toolkit是 Redux 官方推荐的简化工具包,用于减少 Redux 样板代码,并提供了一些优化的功能。
3. Redux 使用示例
3.1 定义一个 Redux Store
Redux Store 是整个应用状态的存储中心。我们可以使用 configureStore 来创建 Redux store。
也就是pinia 模块化中的index
index.ts
import { configureStore } from '@reduxjs/toolkit';const store = configureStore({//进行模块导入reducer: {// 你的 reducers}
});export default store;
3.2 创建 Slice(使用 Redux Toolkit)
createSlice 是 Redux Toolkit 中的一个 API,能够简化 action 和 reducer 的编写。
在counter 目录下新建 counterStore.ts 或者tsx都可以
import { createSlice } from '@reduxjs/toolkit';// 定义一个 counter 的 slice
const counterStore = createSlice({name: 'counter', // slice 的进行多环境时候隔离的名称initialState: { count: 0 }, // 初始状态reducers: {// 定义 reducer 方法increment: (state) => {state.count += 1; // 直接修改 state},decrement: (state) => {state.count -= 1;},reset: (state) => {state.count = 0;}}
});// 导出 actions 交给具体组件使用
export const { increment, decrement, reset } = counterStore.actions;// 导出 reducer,供 store index.ts 注册 使用
export default counterStore.reducer;
3.3 将 Slice 合并到 Store
将 counterSlice.reducer 添加到 Redux store 中。
index.ts 此时完成注册 返回注册的配置的store对象
import { configureStore } from '@reduxjs/toolkit';
import counterReducer from './counterSlice';const store = configureStore({reducer: {counter: counterReducer, // 将 counterReducer 添加到 store 中}
});export default store;
3.4 在 React 中使用 Redux
现在,你可以使用 react-redux 提供的 Provider 组件将 store 注入到 React 组件中。
挂载react 组件数 ,让store范围内的组件 都可以使用 (感觉就像hook中的useContext pro max 版本)
main.tsx
/*** <StrictMode> 是 React 提供的一个开发工具,用于帮助检测应用程序中的潜在问题。它主要用于在开发模式下运行时,对组件进行额外的检查和警告。<StrictMode> 不会在生产环境中影响应用程序的性能。** <StrictMode> 的主要功能包括:* 识别不安全的生命周期方法:在 React 16.3 之后,一些生命周期方法被标记为不安全,<StrictMode> 可以帮助你识别这些方法的使用。* 检测过时的字符串 ref API:<StrictMode> 会警告你使用过时的字符串 ref API,建议使用函数或 createRef API。* 检测意外的副作用:<StrictMode> 会帮助你检测组件中可能存在的副作用,例如在渲染过程中修改状态或执行其他副作用操作。* 检测遗留的 context API:<StrictMode> 会警告你使用过时的 context API,建议使用新的 context API。*///3.添加到组件树
createRoot(document.getElementById('root')!).render(<StrictMode><Provider store={store}><App /></Provider></StrictMode>,)3.5 在组件中访问 Redux 状态
为了在 React 组件中访问 Redux 状态,我们可以使用 useSelector 和 useDispatch 钩子。
useSelector: 从 Redux store 中获取选择哪个模块的状态。useDispatch: 用于 dispatch 一个 action,触发状态更新。
新建一个demo 演示组件
import { useSelector, useDispatch } from 'react-redux';
// 导出需要使用的函数
import { increment, decrement, reset } from '../../store/counter/conterStoreUSER.tsx';function Counter() {// 使用 useSelector 选择需要的全局存储模块 获取模块当前状态 const count = useSelector((state) => state.counter.count);// 使用 useDispatch 获取 dispatch 函数 用于传递执行的actionconst dispatch = useDispatch();return (<div><h1>全局技术器Counter: {count}</h1><button onClick={() => dispatch(increment())}>Increment</button><button onClick={() => dispatch(decrement())}>Decrement</button><button onClick={() => dispatch(reset())}>Reset</button><Son></Son></div>);
}
//演示深层 组件也可以获取到全局状态
function Son() {const count = useSelector((state) => state.counter.count);return (<div><h1>层级别省的也可以拿到数据Counter: {count}</h1></div>);
}export default Counter;
main.tsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
// import App from './AppUSER.tsx'
import Counter from './page/test/demo1USER.tsx'
import './index.css'
import store from "./store";
import {Provider} from "react-redux";createRoot(document.getElementById('root')!).render(<StrictMode><Provider store={store}>{/*<App />*/}<Counter /></Provider></StrictMode>,)演示成功,此时就已经可以成功使用redux 全局状态管理的功能了,还是相当简单的
目录结构

效果

3.6 使用 Redux DevTools 调试
Redux DevTools 是调试 Redux 状态变化的强大工具,默认情况下与 Redux Toolkit 兼容。
打开浏览器的 Redux DevTools 即可查看 Redux 状态的变化。
4. 优缺点
-
优点
:
- 全局状态管理,适用于复杂的大型应用。
- 状态不可变,调试方便,状态变化容易追踪。
- Redux DevTools 支持时间旅行等调试功能。
-
缺点
- 开发小型应用时可能过于复杂,增加不必要的样板代码。
-
需要理解 actions、reducers 等概念,有一定的学习曲线。
5.其他功能
核心功能就上面 kiit 工具包用后很简单
其他功能可以看官方文档
https://cn.redux.js.org/introduction/why-rtk-is-redux-today
相关文章:

快速使用react 全局状态管理工具--redux
redux Redux 是 JavaScript 应用中管理应用状态的工具,特别适用于复杂的、需要共享状态的中大型应用。Redux 的核心思想是将应用的所有状态存储在一个单一的、不可变的状态树(state tree)中,状态只能通过触发特定的 action 来更新…...

活动系统开发之采用设计模式与非设计模式的区别-非设计模式
1、父类Base.php <?php /*** 初始化控制器* User: Administrator* Date: 2022/9/26* Time: 18:00*/ declare (strict_types 1); namespace app\controller; use app\model\common\Token; use app\BaseController; use app\BaseError; use OpenSSL\Encrypt; use app\model…...

JVM面试(六)垃圾收集器
目录 概述STW收集器的并发和并行 Serial收集器ParNew收集器Parallel Scavenge收集器Serial Old收集器Parallel Old收集器CMS收集器Garbage First(G1)收集器 概述 上一章我们分析了垃圾收集算法,那这一章我们来认识一下这些垃圾收集器是如何运…...

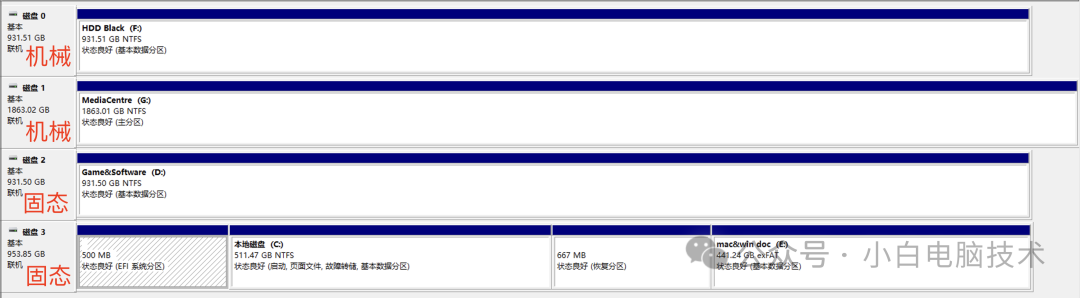
固态硬盘装系统有必要分区吗?
前言 现在的新电脑有哪一台是不使用固态硬盘的呢?这个好像很少很少了…… 有个朋友买了一台新的笔记本电脑,开机之后,电脑只有一个分区(系统C盘500GB)。这时候她想要给笔记本分区…… 这个真的有必要分区吗…...

网络安全架构师
网络安全架构师负责构建全面的安全框架,以保护组织的数字资产免受侵害,确保组织在数字化转型的同时维持强大的安全防护。 摩根大通的网络安全运营副总裁兼安全架构总监Lester Nichols强调,成为网络安全架构师对现代企业至关重要,…...

如何本地部署Ganache并使用内网穿透配置公网地址远程连接测试网络
目录 前言 1. 安装Ganache 2. 安装cpolar 3. 创建公网地址 4. 公网访问连接 5. 固定公网地址 作者简介: 懒大王敲代码,计算机专业应届生 今天给大家聊聊如何本地部署Ganache并使用内网穿透配置公网地址远程连接测试网络,欢迎大家点赞 &a…...

算法岗/开发岗 实况
深信服算法岗一面 第一题 树的直径有哪些解法 两次dfs和树形dp,讲了一下树形dp的思路 因为我的简历写的比较少,所以面试官问我一些个人信息和擅长哪方面。 我说:ACM大一下打到大三,然后去考研。dp写的多一点,还有思维…...

Nginx跨域运行案例:云台控制http请求,通过 http server 代理转发功能,实现跨域运行。(基于大华摄像头WEB无插件开发包)
文章目录 引言I 跨域运行案例开发资源测试/生产环境,Nginx代理转发,实现跨域运行本机开发运行II nginx的location指令Nginx配置中, 获取自定义请求header头Nginx 配置中,获取URL参数引言 背景:全景监控 需求:感知站点由于云台相关操作为 http 请求,http 请求受浏览器…...

【数据分析预备】Pandas
Pandas 构建在NumPy之上,继承了NumPy高性能的数组计算功能,同时提供更多复杂精细的数据处理功能 安装 pip install pandas导入 import pandas as pdSeries 键值对列表 # 创建Series s1 pd.Series([5, 17, 3, 26, 31]) s10 5 1 17 2 3 3 26 4 31 dt…...

MATLAB-基于高斯过程回归GPR的数据回归预测
目录 目录 1 介绍 1. 1 高斯过程的基本概念 1.2 核函数(协方差函数) 1.3 GPR 的优点 1.4. GPR 的局限 2 运行结果 3 核心代码 1 介绍 高斯过程回归(Gaussian Process Regression, GPR)是一种强大的非参数贝叶斯方法&…...

欧洲国际眼科盛会,中国眼科专家周进斩获六项屈光大奖
2024年第42届欧洲白内障和屈光外科医生协会(ESCRS)大会由世界青光眼协会(WGA)、欧洲白内障和屈光外科医生协会(ESCRS)主办,于2024年9月6日至10日在西班牙巴塞罗那举行。 这场眼科盛会,汇聚了来自全球130多个国家的上万名眼科医学领域的顶尖专家、学者和临…...
用户管理(2)创建普通用户)
MySQL——数据库的高级操作(二)用户管理(2)创建普通用户
在创建新用户之前,可以通过 SELECT 语句查看 mysql.user 表中有哪些用户,查询结果如下: mysql> USE mysql; Database changed mysql> SELECT Host, User, authentication_string FROM mysql.user; ----------------------------------…...

VIT论文阅读
把图片看成一个个16x16的patch堆起来的 摘要 卷积神经网络不是必备的,一个纯transformer表现也是非常好的 transformer?2500天tpu v3 介绍 大规模上预训练,小规模任务数据集上微调。扩大模型时候还没观察到瓶颈(还没出现过拟合…...

Python编程入门必备:def关键字与函数参数
在Python编程中,函数是组织代码、实现代码复用和模块化的基础单元。通过函数,可以将复杂的操作封装成独立的代码块,提高代码的可读性和维护性。本文将详细介绍Python中函数的定义和使用,包括def关键字、函数参数的各种类型以及函数…...

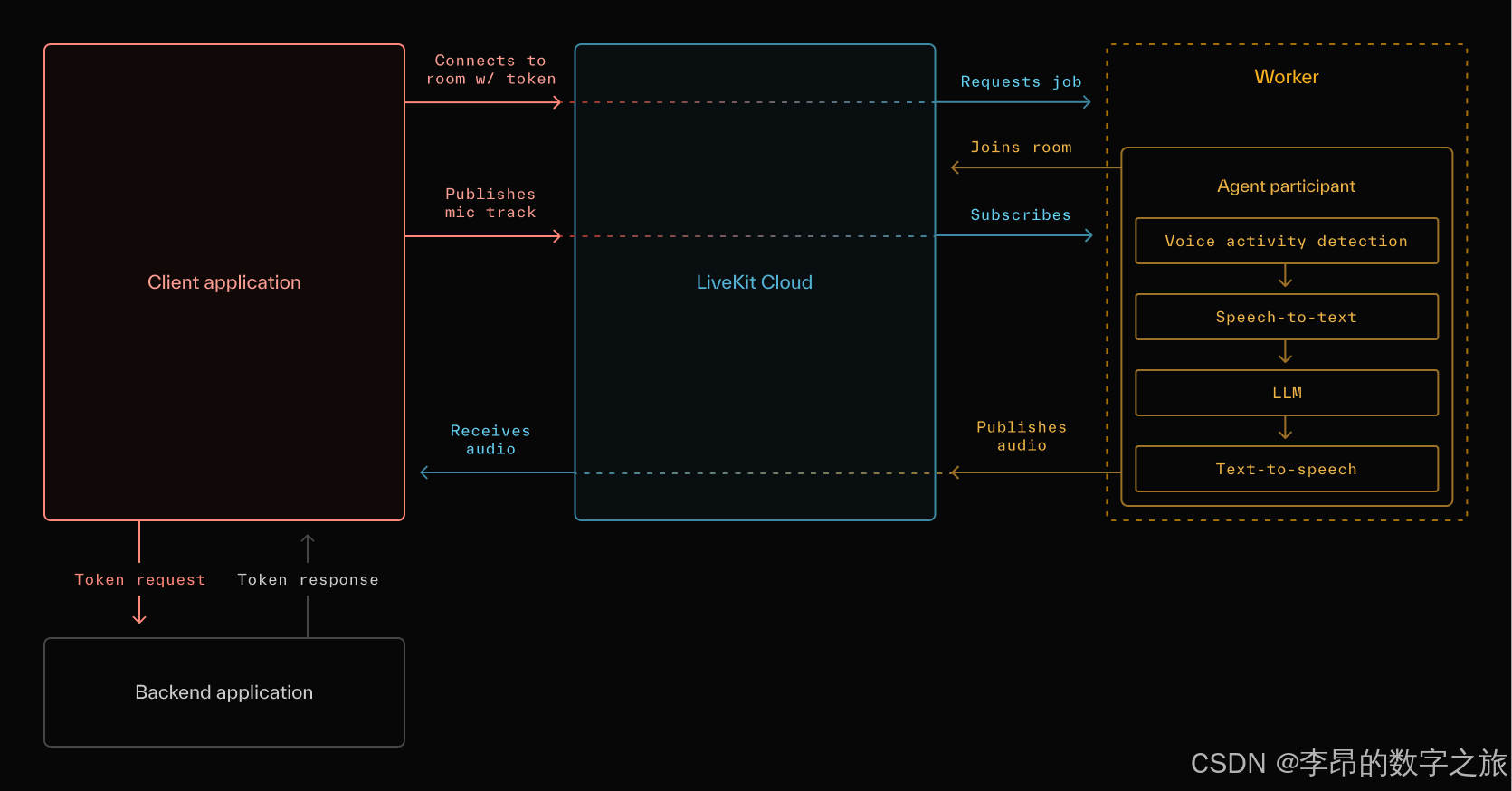
LiveKit的agent介绍
概念 LiveKit核心概念: Room(房间)Participant(参会人)Track(信息流追踪) Agent 架构图 订阅信息流 agent交互流程 客户端操作 加入房间 房间创建方式 手动 赋予用户创建房间的…...

青龙面板 升级 及其 依赖更新修复 检测and日志删除等
青龙版本升级 先关闭服务 cd qinglong目录 docker-compose down 关闭 docker pull whyour/qinglong:版本号 //版本号自行选择,如果是为了修复错误,建议版本微升,不然就直接latest 启动 docker-compose up -d 进入容器࿰…...
)
坐牢第三十七天(Qt)
作业: 使用qt做一个闹钟 widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPixmap> #include <QBitmap> #include <QLabel> //标签类 #include <QLineEdit> //行编辑器类 #include <QPushBu…...

Vidu 全球首发「主体参照」新功能,一键同步角色特征;GPT-4o 实时音频项目负责人离职创业丨 RTE 开发者日报
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的新闻」、「有态度的观点」、「有意思的数据」、「有思考的文章」、「…...

电子地图的主要功能与应用
电子地图,即数字地图,是利用计算机技术,以数字方式存储和查阅的地图。它不仅继承了传统纸质地图的基本功能,还通过现代科技手段实现了诸多创新应用。以下是电子地图的主要功能与应用: 一、主要功能 快速存取与显示&…...

基于Java+SpringBoot+Vue+MySQL的西安旅游管理系统网站
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 基于SpringBootVue的西安旅游管理系统网站【附源码文档】、…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
