Nginx部署前端Vue项目详细教程
文章目录
- Nginx部署前端Vue项目详细教程
- 准备工作
- 打包Vue项目
- 安装Nginx
- 配置Nginx
- 创建配置文件
- 启用配置文件
- 部署Vue项目
- 配置SSL(可选)
- 测试和验证
- 总结
Nginx部署前端Vue项目详细教程
本教程将详细介绍如何使用Nginx部署前端Vue项目,涵盖从项目打包、Nginx安装配置到最终部署和测试的全过程。通过丰富的案例和详细的步骤,帮助读者轻松完成Vue项目的部署。
准备工作
在开始部署之前,请确保你已具备以下条件:
- 一个已经开发完成的Vue项目。
- 一个安装有Nginx的服务器(可以是本地电脑或远程服务器)。
- Node.js和npm已安装在服务器上(如果用于构建Vue项目)。
打包Vue项目
首先,你需要将Vue项目编译为生产环境版本。这可以通过Vue CLI完成。
-
安装依赖
在项目根目录下,运行以下命令来安装项目依赖:
npm install -
编译项目
在项目根目录中,运行以下命令来编译项目:
npm run build此命令将在项目根目录下生成一个
dist文件夹,里面包含了所有的静态文件,包括HTML、JavaScript、CSS和图片等资源。这些文件是部署到服务器上的内容。
安装Nginx
如果Nginx还没有安装,你需要先安装它。以下是不同操作系统上的安装命令:
-
Ubuntu/Debian 系统
sudo apt-get update sudo apt-get install nginx -
CentOS/RHEL 系统
sudo yum update sudo yum install nginx
安装完成后,你可以通过以下命令启动Nginx并设置为开机自启:
sudo systemctl start nginx
sudo systemctl enable nginx
配置Nginx
Nginx的配置文件通常位于/etc/nginx/nginx.conf或/etc/nginx/sites-available/目录下。你需要在这些位置创建或修改配置文件以支持Vue项目。
创建配置文件
在/etc/nginx/sites-available/目录下创建一个新的配置文件,例如my-vue-app:
sudo nano /etc/nginx/sites-available/my-vue-app
然后,添加以下内容到配置文件中:
server {listen 80;server_name your_domain_or_ip;root /var/www/my-vue-app/dist;index index.html;location / {try_files $uri $uri/ /index.html;}location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg|woff|woff2|ttf|eot|otf)$ {expires max;log_not_found off;}error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
在上述配置中,你需要将your_domain_or_ip替换为你的域名或IP地址,并确保root指令指向你的Vue项目dist文件夹的路径。
启用配置文件
保存并关闭文件后,需要创建一个符号链接使配置文件生效:
sudo ln -s /etc/nginx/sites-available/my-vue-app /etc/nginx/sites-enabled/
然后,测试Nginx配置文件的语法是否正确:
sudo nginx -t
如果语法无误,重启Nginx以应用配置:
sudo systemctl restart nginx
部署Vue项目
-
上传dist文件夹
使用SFTP、SCP或其他文件传输工具,将
dist文件夹上传到服务器上。建议将文件夹放在/var/www/my-vue-app/目录下:scp -r dist/ user@your_server_ip:/var/www/my-vue-app/ -
设置文件权限
确保Nginx对项目文件有读取权限:
sudo chown -R www-data:www-data /var/www/my-vue-app sudo chmod -R 755 /var/www/my-vue-app
配置SSL(可选)
如果你的网站需要HTTPS支持,可以通过Let’s Encrypt免费获取SSL证书并配置在Nginx上。使用Certbot工具可以方便地获取并配置SSL证书:
sudo apt-get install certbot python-certbot-nginx
sudo certbot --nginx -d your_domain_or_ip
Certbot将生成SSL证书并自动修改Nginx配置文件以使用HTTPS。
测试和验证
现在,你可以通过浏览器访问你的域名或IP地址,检查Vue项目是否正常运行。检查控制台和网络请求,确保所有静态资源加载正常,没有错误。
如果遇到404错误或其他问题,检查Nginx配置中的try_files指令,确保它正确指向index.html,以便Vue处理路由。
总结
通过以上步骤,你可以在Nginx服务器上成功部署Vue项目。这个过程包括打包Vue项目、安装和配置Nginx、上传项目文件、设置文件权限以及(可选的)配置SSL。Nginx作为高性能的Web服务器,结合Vue的前端路由和静态文件服务,能够为用户提供流畅和安全的访问体验。
相关文章:

Nginx部署前端Vue项目详细教程
文章目录 Nginx部署前端Vue项目详细教程准备工作打包Vue项目安装Nginx配置Nginx创建配置文件启用配置文件 部署Vue项目配置SSL(可选)测试和验证总结 Nginx部署前端Vue项目详细教程 本教程将详细介绍如何使用Nginx部署前端Vue项目,涵盖从项目…...

kvm 虚拟机命令行虚拟机操作、制作快照和恢复快照以及工作常用总结
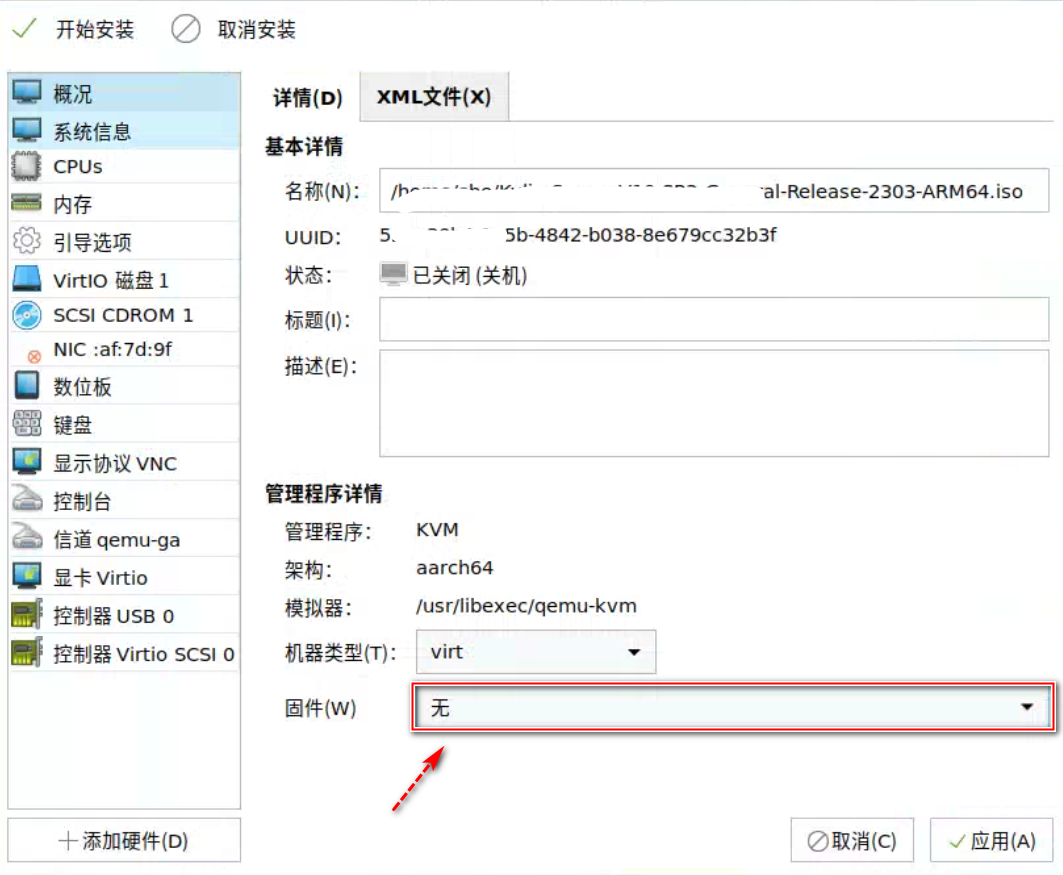
文章目录 kvm 虚拟机命令行虚拟机操作、制作快照和恢复快照一、kvm 虚拟机命令行虚拟机操作(创建和删除)查看虚拟机virt-install创建一个虚拟机关闭虚拟机重启虚拟机销毁虚拟机 二、kvm 制作快照和恢复快照**创建快照**工作常见问题创建快照报错::intern…...

内网安全-横向移动【3】
1.域横向移动-内网服务-Exchange探针 Exchange是一个电子右键服务组件,由微软公司开发。它不仅是一个邮件系统,还是一个消息与协作系统。Exchange可以用来构建企业、学校的邮件系统,同时也是一个协作平台,可以基于此开发工作流、…...

语言中的浮点数
浮点数相比定点数或者整数,为了处理小数点引入了指数,导致小数点的位置根据不同浮点数而不同,故名为Floating Point Number. 一般而言,IEEE754标准被大部分编程语言的浮点数使用,它节省了浮点数的保存空间。如不然&…...

Pyspark下操作dataframe方法(1)
文章目录 Pyspark dataframe创建DataFrame使用Row对象使用元组与scheam使用字典与scheam注意 agg 聚合操作alias 设置别名字段设置别名设置dataframe别名 cache 缓存checkpoint RDD持久化到外部存储coalesce 设置dataframe分区数量collect 拉取数据columns 获取dataframe列 Pys…...

注解实现json序列化的时候自动进行数据脱敏
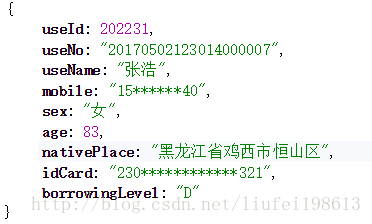
最近在进行开发的时候遇到一个问题,需要对用户信息进行脱敏处理,原有的方式是写一个util类,在需要脱敏的字段查出数据后,显示掉用方法处理后再set回去,觉得这种方式能实现功能,但是不是特别优雅,…...

使用Python下载文件的简易指南
在日常的数据处理、自动化任务或软件开发中,经常需要从网络上下载文件。Python作为一门功能强大的编程语言,提供了多种方法来实现文件的下载。本文将介绍几种常用的方法来使用Python下载文件,包括使用requests库和urllib库。 准备工作 在开…...

中秋国庆双节长假,景区迎来客流高峰,如何保障景区安全管理?
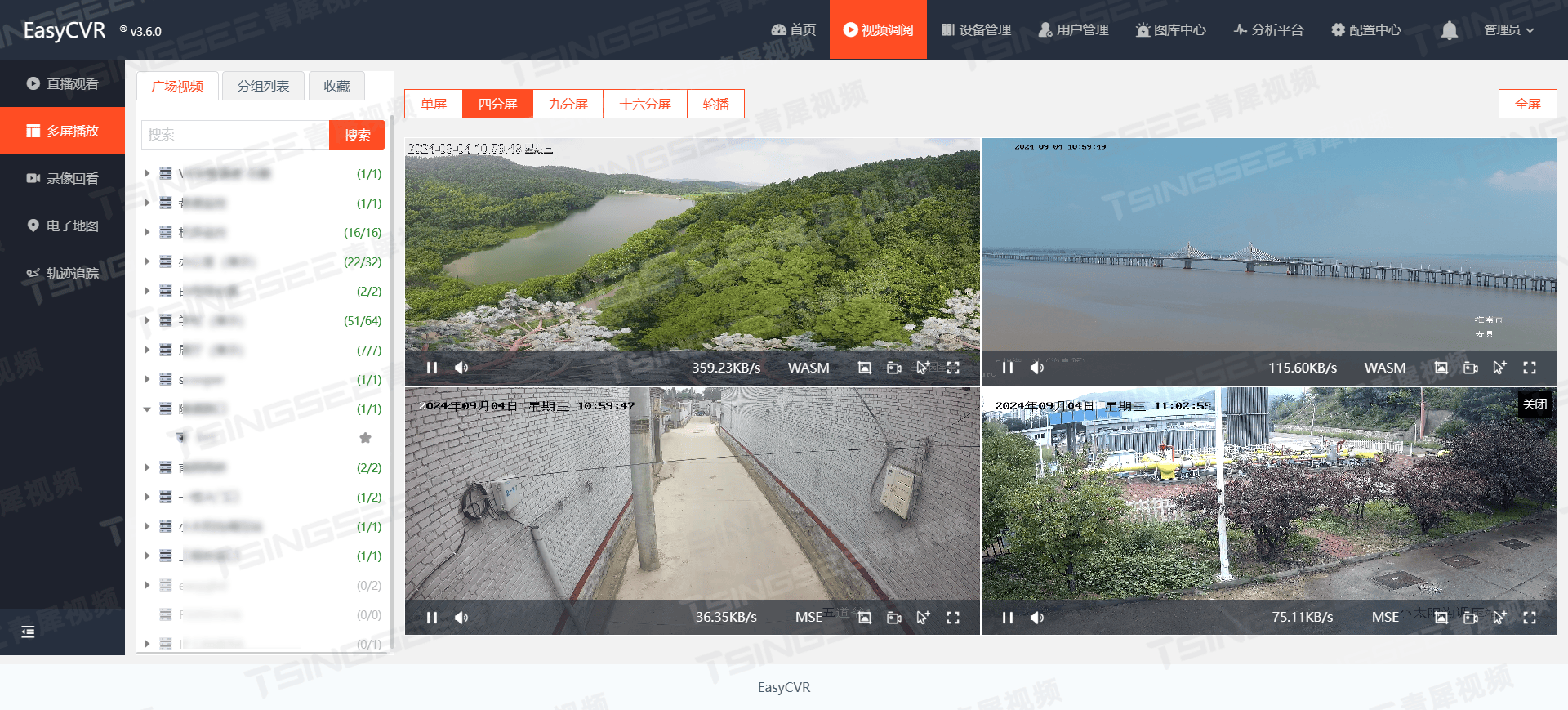
一、方案背景 近年来,国内旅游市场持续升温,节假日期间景区游客数量激增,给景区安全管理带来了巨大挑战。然而,景区安全风险意识不足、防护措施不完善、游客安全意识欠缺等问题依然存在,导致景区安全事故频发。随着中秋…...

多维数组转一维数组:探索 JavaScript 中的数组扁平化
在 JavaScript 编程中,我们经常会遇到需要将多维数组转换为一维数组的情况。无论是处理复杂的数据结构还是进行数据的进一步操作,数组扁平化都是一个常见且有用的技术。本文将介绍几种在 JavaScript 中将多维数组转换为一维数组的方法。 什么是数组扁平…...

配环境时的一些记录
连centos:正常连就好(密码验证码)连rocky:需要在centos上连,终端里直接ssh [rocky_ip];在vscode中需要: 修改配置文件:打开命令面板(ctrlshiftp) -> 输入并…...

如何解析域名到网站?
在现代互联网中,域名解析是用户访问网站的关键过程。用户通过输入易于记忆的域名来访问网站,而背后则是复杂的域名解析机制将域名转换为服务器的IP地址,使得浏览器能够找到并加载目标网站。聚名网详细介绍域名解析的过程及其相关技术。 一、…...

【F172】基于Springboot+vue实现的智能菜谱系统
作者主页:Java码库 主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。 收藏点赞不迷路 关注作者有好处 文末获取源码 项目描述 近些年,随着中国经济发展,人民的…...

Spring-AOP核心源码、原理详解前篇
本文主要分4部分 Aop原理介绍介绍aop相关的一些类通过源码详解aop代理的创建过程通过源码详解aop代理的调用过程Aop代理一些特性的使用案例 Spring AOP原理 原理比较简单,主要就是使用jdk动态代理和cglib代理来创建代理对象,通过代理对象来访问目标对象…...

Reflection反射——Class类
概述 在Java中,除了int等基本类型外,Java的其他类型全部都是class(包括interface)。例如: String、Object、Runnable、Exception…… Java反射机制是Java语言的一个重要特性。在学习Java反射机制前,需要了…...

王朝兴替的因果
天道好轮 回,苍天饶过谁。王朝兴亡,天道无情。 而其因果循环,天道之森严,让人敬畏。 王朝创业帝王造下什么业,后世子孙在兴替之时,往往要承担何种果 报。 中国几千年的王朝史,因 果循环&…...

损坏SD数据恢复的8种有效方法
SD卡被用于许多不同的产品来存储重要数据,如图片和重要的商业文件。如果您的SD卡坏了,您需要SD数据恢复来获取您的信息。通过从损坏的SD卡中取回数据,您可以确保重要文件不会永远丢失,这对于工作或个人原因是非常重要的。 有许多…...

好评如潮的年度黑马韩剧,惊喜从一上线就开始
韩剧一直以来都以细腻的情感和紧凑的剧情打动观众,而最近播出的一部作品更是掀起了不小的风波-《法官大人》。孙贤周与金明民两大演技派领衔主演,凭借他们的深沉演技和复杂的角色关系,让这部剧集迅速成为热议焦点。故事围绕着一起交通事故展开…...

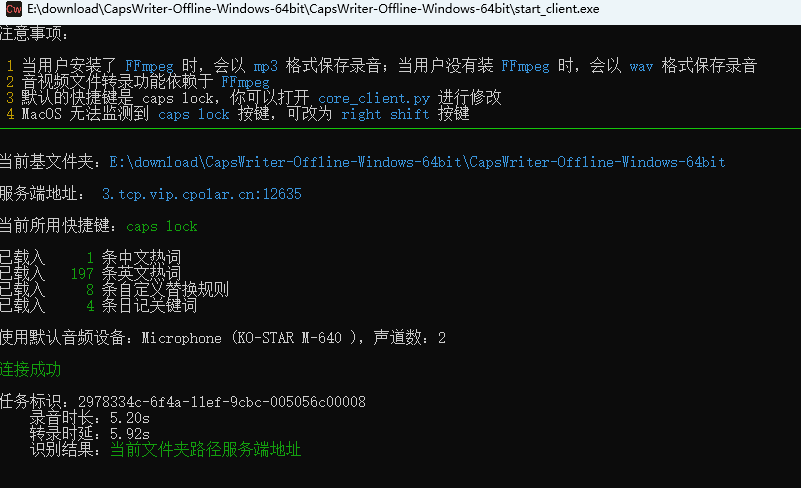
超好用的PC端语音转文字工具CapsWriter-Offline结合内网穿透实现远程使用
文章目录 前言1. 软件与模型下载2. 本地使用测试3. 异地远程使用3.1 内网穿透工具下载安装3.2 配置公网地址3.3 修改config文件3.4 异地远程访问服务端 4. 配置固定公网地址4.1 修改config文件 5. 固定tcp公网地址远程访问服务端 前言 本文主要介绍如何在Windows系统电脑端使用…...

1、https的全过程
目录 一、概述二、SSL过程如何获取会话秘钥1、首先认识几个概念:2、没有CA机构的SSL过程:3、没有CA机构下的安全问题4、有CA机构下的SSL过程 一、概述 https是非对称加密和对称加密的过程,首先建立https链接需要经过两轮握手: T…...

抢鲜体验 PolarDB PG 15 开源版
unsetunsetPolarDB 商业版unsetunset 8 月,PolarDB PostgreSQL 版兼容 PostgreSQL 15 版本(商业版)正式发布上线。 当前版本主要增强优化了以下方面: 改进排序功能:改进内存和磁盘排序算法。 增强SQL功能:支…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
