JavaScript之如何优化模板字符串的性能
在 JavaScript 中,优化模板字符串的性能可以从几个方面入手。模板字符串(Template Literals)是 ES6 引入的特性,它们使用反引号 (`) 包围,可以嵌入表达式并支持多行字符串。虽然模板字符串通常很方便,但在性能要求较高的场景下,进行优化是很有必要的。
- 减少模板字符串的使用
- 缓存结果
- 避免在循环中使用
- 减少模板字符串内的计算
- 引擎优化
- 性能测试
以下是一些优化 JavaScript 模板字符串性能的策略:
1. 减少不必要的模板字符串创建
模板字符串在运行时会生成新的字符串。如果在高频率调用的场景中,每次都创建新的模板字符串可能会影响性能。尽量减少这种操作,特别是在循环内。
不推荐的做法:
for (let i = 0; i < 10000; i++) {let str = `Item number ${i}`;console.log(str);
}
推荐的做法:
let baseStr = 'Item number ';
for (let i = 0; i < 10000; i++) {let str = baseStr + i;console.log(str);
}
2. 避免在循环中频繁使用复杂的模板字符串
如果模板字符串的内容比较复杂,特别是当它涉及到多个变量时,最好在循环之外先构建好需要的字符串部分,尽量减少循环内部的复杂操作。
不推荐的做法:
for (let i = 0; i < 10000; i++) {let str = `Item number ${i}, with details ${getDetails(i)}`;console.log(str);
}
推荐的做法:
let detailsCache = [];
for (let i = 0; i < 10000; i++) {if (!detailsCache[i]) {detailsCache[i] = getDetails(i);}let str = `Item number ${i}, with details ${detailsCache[i]}`;console.log(str);
}
3. 减少表达式的计算
模板字符串中可能嵌入了复杂的表达式或函数调用,这些表达式在每次模板字符串被处理时都会计算。为了优化性能,尽量将复杂的计算或函数调用移到模板字符串外部,预先计算好结果。
不推荐的做法:
let name = 'Alice';
let age = 30;
let str = `Name: ${name}, Age: ${age}, Next Year Age: ${age + 1}`;
console.log(str);
推荐的做法:`
let name = 'Alice';
let age = 30;
let nextYearAge = age + 1;
let str = `Name: ${name}, Age: ${age}, Next Year Age: ${nextYearAge}`;
console.log(str);
4. 使用 String.prototype.concat 进行字符串连接
在某些情况下,如果需要频繁地连接多个字符串,使用 **String.prototype.concat **或 Array.join 可能会更高效。
不推荐的做法:
let str = '';
for (let i = 0; i < 10000; i++) {str += `Item ${i}, `;
}
console.log(str);
推荐的做法:
let parts = [];
for (let i = 0; i < 10000; i++) {parts.push(`Item ${i}`);
}
let str = parts.join(', ');
console.log(str);
5. 避免过度使用模板字符串
在某些场景下,使用普通字符串拼接可能更适合性能需求,尤其是在模板字符串的功能并不是必须的情况下。过度使用模板字符串可能会带来不必要的性能开销。
不推荐的做法:
let str = `${'Hello'}, ${'world'}!`;
console.log(str);
推荐的做法:
let str = 'Hello, world!';
console.log(str);
总结
模板字符串在大多数场景下是非常方便和强大的,但在性能要求高的场景下,合理地优化和调整使用方式可以显著提高性能。减少复杂的模板字符串创建、避免在循环中频繁使用复杂模板、优化嵌套表达式的计算、使用更高效的字符串操作方法,以及在不需要模板字符串的情况下考虑使用普通字符串拼接,都是优化性能的有效策略。
相关文章:

JavaScript之如何优化模板字符串的性能
在 JavaScript 中,优化模板字符串的性能可以从几个方面入手。模板字符串(Template Literals)是 ES6 引入的特性,它们使用反引号 () 包围,可以嵌入表达式并支持多行字符串。虽然模板字符串通常很方便,但在性…...
)
不能将类型“null”分配给类型“number | undefined”。ts(2322)
错误解释: 这个TypeScript错误表明你正在尝试将null赋值给一个预期为number类型或undefined类型的变量。在TypeScript中,null和undefined是有效的值,但通常我们希望它们与number类型不兼容。 解决方法: 检查导致错误的赋值语句&…...

Nginx部署前端Vue项目详细教程
文章目录 Nginx部署前端Vue项目详细教程准备工作打包Vue项目安装Nginx配置Nginx创建配置文件启用配置文件 部署Vue项目配置SSL(可选)测试和验证总结 Nginx部署前端Vue项目详细教程 本教程将详细介绍如何使用Nginx部署前端Vue项目,涵盖从项目…...

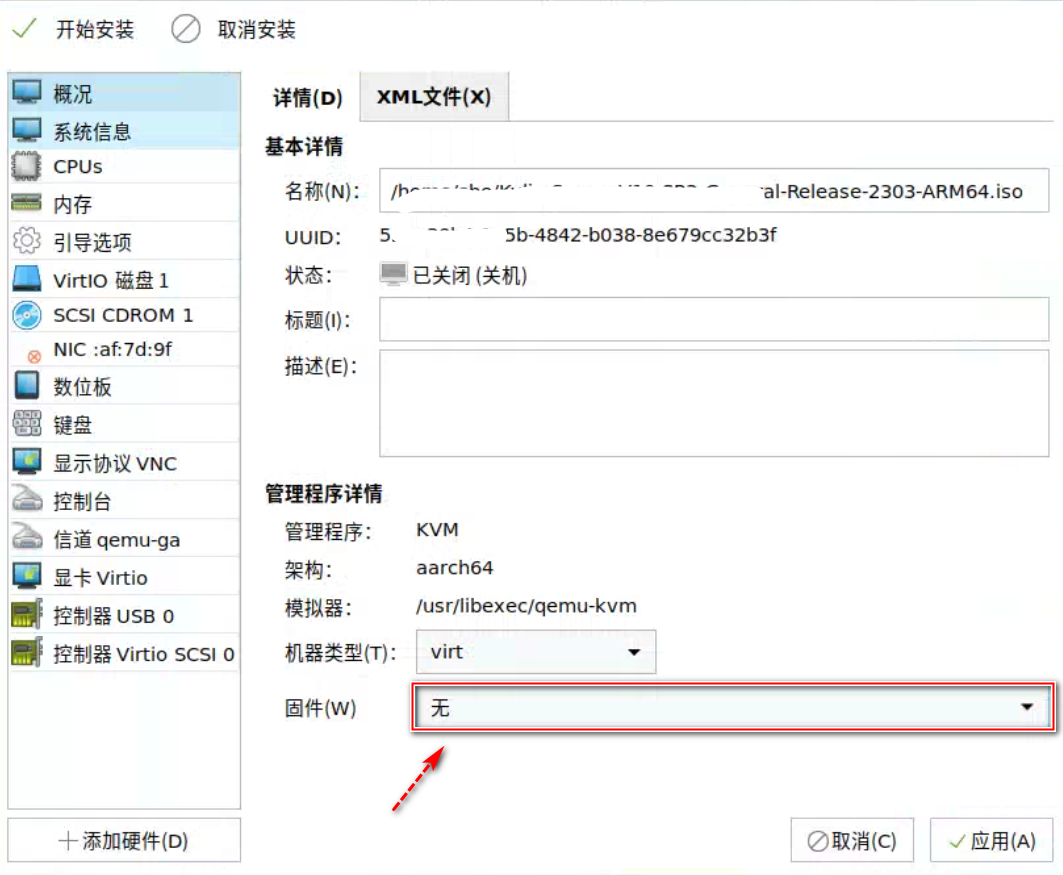
kvm 虚拟机命令行虚拟机操作、制作快照和恢复快照以及工作常用总结
文章目录 kvm 虚拟机命令行虚拟机操作、制作快照和恢复快照一、kvm 虚拟机命令行虚拟机操作(创建和删除)查看虚拟机virt-install创建一个虚拟机关闭虚拟机重启虚拟机销毁虚拟机 二、kvm 制作快照和恢复快照**创建快照**工作常见问题创建快照报错::intern…...

内网安全-横向移动【3】
1.域横向移动-内网服务-Exchange探针 Exchange是一个电子右键服务组件,由微软公司开发。它不仅是一个邮件系统,还是一个消息与协作系统。Exchange可以用来构建企业、学校的邮件系统,同时也是一个协作平台,可以基于此开发工作流、…...

语言中的浮点数
浮点数相比定点数或者整数,为了处理小数点引入了指数,导致小数点的位置根据不同浮点数而不同,故名为Floating Point Number. 一般而言,IEEE754标准被大部分编程语言的浮点数使用,它节省了浮点数的保存空间。如不然&…...

Pyspark下操作dataframe方法(1)
文章目录 Pyspark dataframe创建DataFrame使用Row对象使用元组与scheam使用字典与scheam注意 agg 聚合操作alias 设置别名字段设置别名设置dataframe别名 cache 缓存checkpoint RDD持久化到外部存储coalesce 设置dataframe分区数量collect 拉取数据columns 获取dataframe列 Pys…...

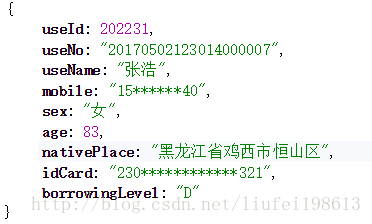
注解实现json序列化的时候自动进行数据脱敏
最近在进行开发的时候遇到一个问题,需要对用户信息进行脱敏处理,原有的方式是写一个util类,在需要脱敏的字段查出数据后,显示掉用方法处理后再set回去,觉得这种方式能实现功能,但是不是特别优雅,…...

使用Python下载文件的简易指南
在日常的数据处理、自动化任务或软件开发中,经常需要从网络上下载文件。Python作为一门功能强大的编程语言,提供了多种方法来实现文件的下载。本文将介绍几种常用的方法来使用Python下载文件,包括使用requests库和urllib库。 准备工作 在开…...

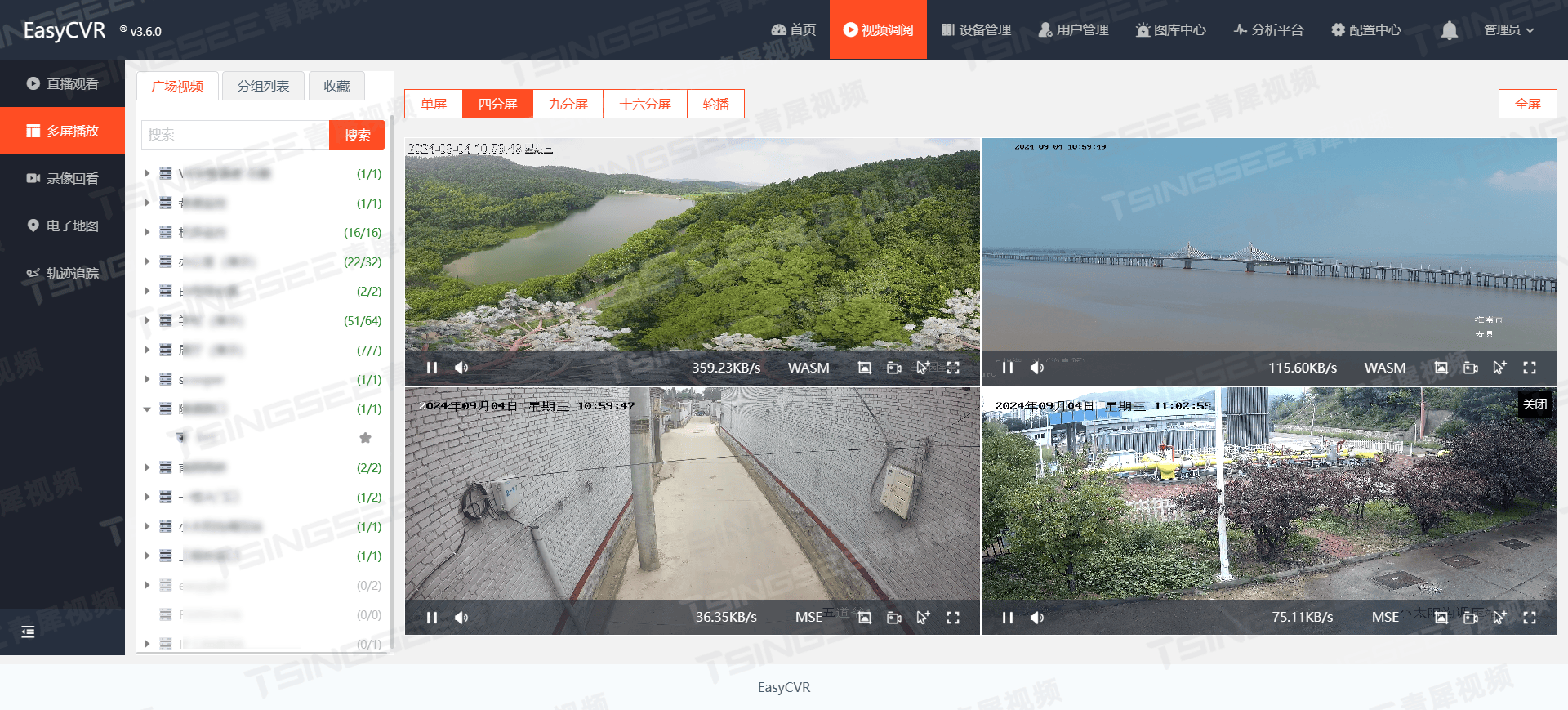
中秋国庆双节长假,景区迎来客流高峰,如何保障景区安全管理?
一、方案背景 近年来,国内旅游市场持续升温,节假日期间景区游客数量激增,给景区安全管理带来了巨大挑战。然而,景区安全风险意识不足、防护措施不完善、游客安全意识欠缺等问题依然存在,导致景区安全事故频发。随着中秋…...

多维数组转一维数组:探索 JavaScript 中的数组扁平化
在 JavaScript 编程中,我们经常会遇到需要将多维数组转换为一维数组的情况。无论是处理复杂的数据结构还是进行数据的进一步操作,数组扁平化都是一个常见且有用的技术。本文将介绍几种在 JavaScript 中将多维数组转换为一维数组的方法。 什么是数组扁平…...

配环境时的一些记录
连centos:正常连就好(密码验证码)连rocky:需要在centos上连,终端里直接ssh [rocky_ip];在vscode中需要: 修改配置文件:打开命令面板(ctrlshiftp) -> 输入并…...

如何解析域名到网站?
在现代互联网中,域名解析是用户访问网站的关键过程。用户通过输入易于记忆的域名来访问网站,而背后则是复杂的域名解析机制将域名转换为服务器的IP地址,使得浏览器能够找到并加载目标网站。聚名网详细介绍域名解析的过程及其相关技术。 一、…...

【F172】基于Springboot+vue实现的智能菜谱系统
作者主页:Java码库 主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。 收藏点赞不迷路 关注作者有好处 文末获取源码 项目描述 近些年,随着中国经济发展,人民的…...

Spring-AOP核心源码、原理详解前篇
本文主要分4部分 Aop原理介绍介绍aop相关的一些类通过源码详解aop代理的创建过程通过源码详解aop代理的调用过程Aop代理一些特性的使用案例 Spring AOP原理 原理比较简单,主要就是使用jdk动态代理和cglib代理来创建代理对象,通过代理对象来访问目标对象…...

Reflection反射——Class类
概述 在Java中,除了int等基本类型外,Java的其他类型全部都是class(包括interface)。例如: String、Object、Runnable、Exception…… Java反射机制是Java语言的一个重要特性。在学习Java反射机制前,需要了…...

王朝兴替的因果
天道好轮 回,苍天饶过谁。王朝兴亡,天道无情。 而其因果循环,天道之森严,让人敬畏。 王朝创业帝王造下什么业,后世子孙在兴替之时,往往要承担何种果 报。 中国几千年的王朝史,因 果循环&…...

损坏SD数据恢复的8种有效方法
SD卡被用于许多不同的产品来存储重要数据,如图片和重要的商业文件。如果您的SD卡坏了,您需要SD数据恢复来获取您的信息。通过从损坏的SD卡中取回数据,您可以确保重要文件不会永远丢失,这对于工作或个人原因是非常重要的。 有许多…...

好评如潮的年度黑马韩剧,惊喜从一上线就开始
韩剧一直以来都以细腻的情感和紧凑的剧情打动观众,而最近播出的一部作品更是掀起了不小的风波-《法官大人》。孙贤周与金明民两大演技派领衔主演,凭借他们的深沉演技和复杂的角色关系,让这部剧集迅速成为热议焦点。故事围绕着一起交通事故展开…...

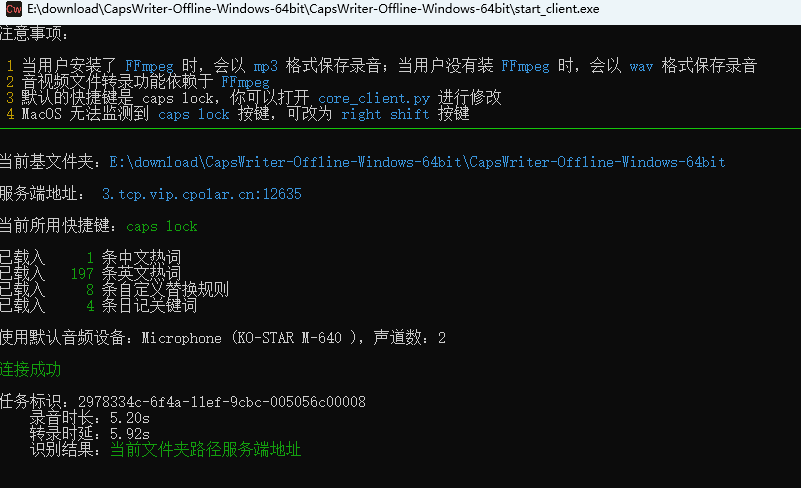
超好用的PC端语音转文字工具CapsWriter-Offline结合内网穿透实现远程使用
文章目录 前言1. 软件与模型下载2. 本地使用测试3. 异地远程使用3.1 内网穿透工具下载安装3.2 配置公网地址3.3 修改config文件3.4 异地远程访问服务端 4. 配置固定公网地址4.1 修改config文件 5. 固定tcp公网地址远程访问服务端 前言 本文主要介绍如何在Windows系统电脑端使用…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
