python-网页自动化(二)
获取元素属性
1. 获取属性
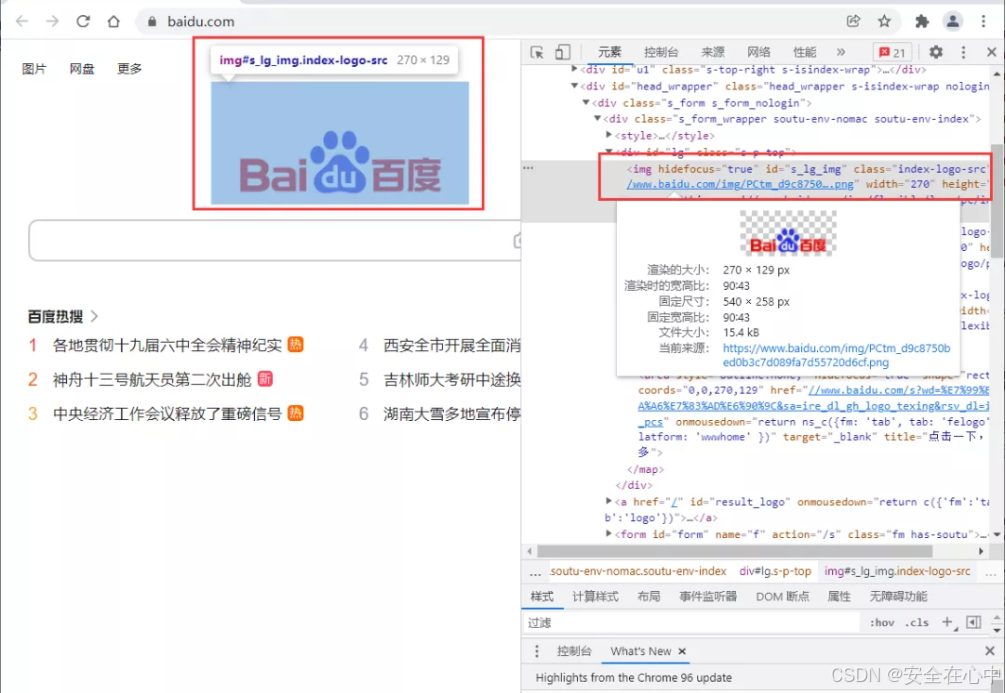
以百度首页的logo为例,获取logo相关属性

<img hidefocus="true" id="s_lg_img" class="index-logo-src"
src="//www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width="270"
height="129"
οnerrοr="this.src='//www.baidu.com/img/flexible/logo/pc/index.png';this.οnerrοr=nul
l;" usemap="#mp">
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'C:\\Users\\77653\\AppData\\Local\\Microsoft\\WindowsApps\\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
logo = browser.find_element(By.CLASS_NAME, 'index-logo-src')
print(logo)
print(logo.get_attribute('src'))
# 关闭浏览器
browser.quit()import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
hot = browser.find_element(By.CSS_SELECTOR, '#hotsearch-content-wrapper > li:nth-child(1) > a')
print(hot.text)
print(hot.get_attribute('href'))
# 关闭浏览器
browser.quit()#清除python
input.clear()
#回车查询
input.submit()
运行后输出:
<selenium.webdriver.remote.webelement.WebElement
(session="d4c9ee59e1b2f2bfdf4b11a2e699f063", element="e71cceb6-7cd8-4002-a078-
45b5aa497c94")>
https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png
2. 获取文本
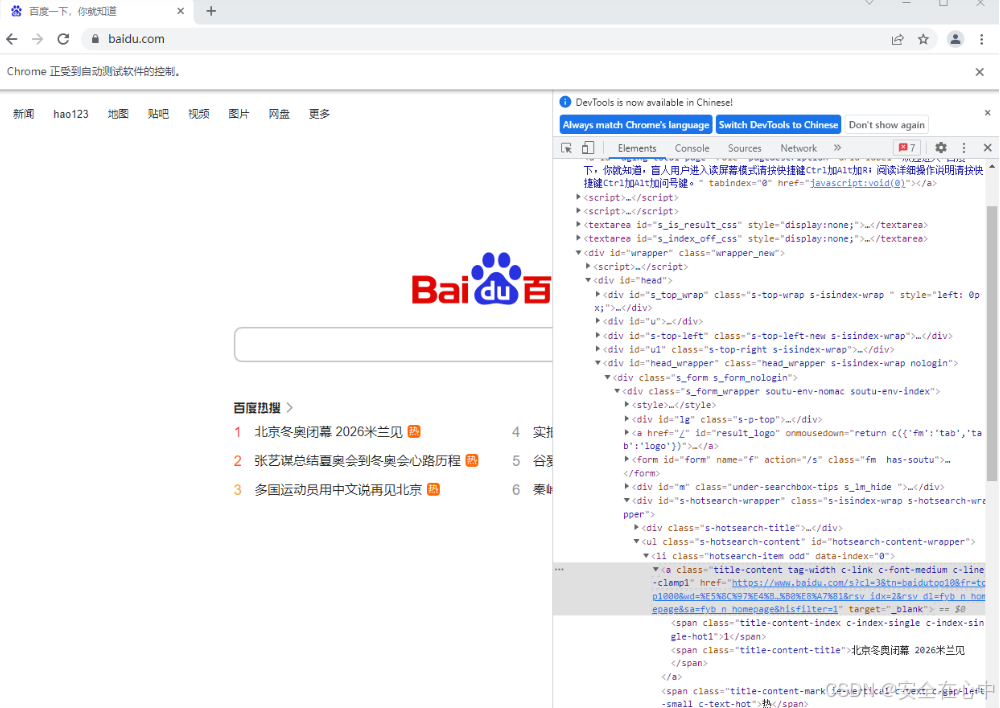
以热榜为例,获取热榜文本和链接

<a class="title-content tag-width c-link c-font-medium c-line-clamp1"
href="https://www.baidu.com/s?
cl=3&tn=baidutop10&fr=top1000&wd=%E5%8C%97%E4%BA%AC%E5%86%AC%E5%A5%A5%E
9%97%AD%E5%B9%95+2026%E7%B1%B3%E5%85%B0%E8%A7%81&rsv_idx=2&rsv_dl=fyb_n_hom
epage&sa=fyb_n_homepage&hisfilter=1" target="_blank"><span class="title-
content-index c-index-single c-index-single-hot1">1</span><span class="title-
content-title">北京冬奥闭幕 2026米兰见</span></a>
获取热榜的文本,用的是text 属性,直接调用即可
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'C:\\Users\\77653\\AppData\\Local\\Microsoft\\WindowsApps\\chromedriver.exe')# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
hot = browser.find_element(By.CSS_SELECTOR, '#hotsearch-content-wrapper > li:nth-child(1) > a')
print(hot.text)
print(hot.get_attribute('href'))
# 关闭浏览器
browser.quit()1各地贯彻十九届六中全会精神纪实
https://www.baidu.com/s?
cl=3&tn=baidutop10&fr=top1000&wd=%E5%90%84%E5%9C%B0%E8%B4%AF%E5%BD%BB%E5%8D%81%E4%B
9%9D%E5%B1%8A%E5%85%AD%E4%B8%AD%E5%85%A8%E4%BC%9A%E7%B2%BE%E7%A5%9E%E7%BA%AA%E5%AE%
9E&rsv_idx=2&rsv_dl=fyb_n_homepage&sa=fyb_n_homepage&hisfilter=1
3. 获取其他属性
除了属性和文本值外,还有id、位置、标签名和大小等属性。
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
logo = browser.find_element(By.CLASS_NAME, 'index-logo-src')
print(logo.id)
print(logo.location)
print(logo.tag_name)
print(logo.size)
# 关闭浏览器
browser.quit()输出:
ffec5900-4bd5-4162-a127-e970bc3e85a6
{'x': 490, 'y': 151}
img
{'height': 129, 'width': 270}
页面交互操作
页面交互就是在浏览器的各种操作,比如上面演示过的输入文本、点击链接等等,还有像清除文本、回车确认、单选框与多选框选中等。
1. 输入文本
其实,在之前的小节中我们有用过此操作。 send_keys()
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
browser.find_element(By.CLASS_NAME, 's_ipt').send_keys('python')
time.sleep(2)
# 关闭浏览器
browser.quit()2. 点击
同样,我们也用过这个点击操作。click()
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
browser.find_element(By.LINK_TEXT, '新闻').click()
time.sleep(2)
# 关闭浏览器
browser.quit()3. 清除文本
既然有输入,这里也就有清除文本啦。 clear()
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
# 定位搜索框
input = browser.find_element(By.CLASS_NAME, 's_ipt')
# 输入python
input.send_keys('python')
time.sleep(2)
# 清除python
input.clear()
time.sleep(2)
# 关闭浏览器
browser.quit()4. 回车确认
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问百度首页
browser.get(r'https://www.baidu.com/')
time.sleep(2)
# 定位搜索框
input = browser.find_element(By.CLASS_NAME, 's_ipt')
# 输入python
input.send_keys('python')
time.sleep(2)
# 回车查询
input.submit()
time.sleep(5)
# 关闭浏览器
browser.quit()5. 单选
单选比较好操作,先定位需要单选的某个元素,然后点击一下即可。
6. 多选
多选好像也比较容易,依次定位需要选择的元素,点击即可。
7. 下拉框
下拉框的操作相对复杂一些,需要用到 Select 模块。
先导入该类:
from selenium.webdriver.support.select import Select
在 se1ect 模块中有以下定位方法
'''1、三种选择某一选项项的方法'''
select_by_index() # 通过索引定位;注意:index索引是从“0”开始。
select_by_value() # 通过value值定位,value标签的属性值。
select_by_visible_text() # 通过文本值定位,即显示在下拉框的值。
'''2、三种返回options信息的方法'''
options # 返回select元素所有的options
all_selected_options # 返回select元素中所有已选中的选项
first_selected_options # 返回select元素中选中的第一个选项
'''3、四种取消选中项的方法'''
deselect_all # 取消全部的已选择项deselect by_index # 取消已选中的索引项
deselect_by_value # 取消已选中的value值
deselect_by_visible_text # 取消已选中的文本值
我们来进行演示一波,由于暂时没找到合适的网页,我们自己动手写一个简单的网页本地测试,在 E:\ 下新建一个文本文档,输入以下内容:
<html>
<body align="center"><form><select name="训练营"><option value="1">第一期</option><option value="2" selected="">第二期</option><option value="3">第三期</option><option value="4">第四期</option></select></form>
</body>
</html>保存后,把文件名修改为:训练营.html。
现在来演示下拉框的不同选择的方式
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
s = Service(r'C:\Users\77653\AppData\Local\Microsoft\WindowsApps\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 访问本地网页
browser.get(r'file:///E:/训练营.html')
time.sleep(2)
# 根据索引选择
Select(browser.find_element(By.NAME, "训练营")).select_by_index("2")
time.sleep(2)
# 根据value值选择
Select(browser.find_element(By.NAME, "训练营")).select_by_value("4")
time.sleep(2)
# 根据文本值选择
Select(browser.find_element(By.NAME, "训练营")).select_by_visible_text("第二期")
time.sleep(2)
# 关闭浏览器
browser.quit()显示效果如下:

多窗口切换
比如同一个页面的不同子页面的节点元素获取操作,不同选项卡之间的切换以及不同浏览器窗口之间的切换操作等等。
1. Frame切换
Selenium 打开一个页面之后,默认是在父页面进行操作,此时如果这个页面还有子页面,想要获取子页面的节点元素信息则需要切换到子页面进行擦走,这时候 switch_to.frame() 就来了。如果想回到父页面,用 switch_to.parent_frame() 即可。
2. 选项卡切换
我们在访问网页的时候会打开很多个页面,在 Selenium 中提供了一些方法方便我们对这些页面进行
操作。
current_window_handle :获取当前窗口的句柄。
window_handles :返回当前浏览器的所有窗口的句柄。
switch_to_window() :用于切换到对应的窗口。
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 打开百度
browser.get(r'https://www.baidu.com')
# 新建一个选项卡
browser.execute_script('window.open()')
print(browser.window_handles)
# 跳转到第二个选项卡并打开知乎
browser.switch_to.window(browser.window_handles[1])
browser.get(r'https://www.zhihu.com')
# 回到第一个选项卡并打开淘宝(原来的百度页面改为了淘宝)
time.sleep(2)
browser.switch_to.window(browser.window_handles[0])
browser.get(r'https://www.taobao.com')
# 关闭浏览器
browser.quit()模拟鼠标操作
既然是模拟浏览器操作,自然也就需要能模拟鼠标的一些操作了,这里需要导入 ActionChains 类。
from selenium.webdriver.common.action chains import Actionchains
1. 左键
这个其实就是页面交互操作中的点击 click() 操作。
2. 右键
使用函数 context_click() 操作。
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 打开百度
browser.get(r'https://www.baidu.com')
# 定位到要右击的元素,这里选的新闻链接
right_click = browser.find_element(By.LINK_TEXT, '新闻')
# 执行鼠标右键操作
ActionChains(browser).context_click(right_click).perform()
time.sleep(2)
# 关闭浏览器
browser.quit()在上述操作中
Actionchains(browser):调用Actionchains()类,并将浏览器驱动 browser 作为参数传入
context_c1ick(right_click):模拟鼠标双击,需要传入指定元素定位作为参数
perform():执行 Actionchains()中储存的所有操作,可以看做是执行之前一系列的操作
3. 双击
使用函数 double_click() 操作。
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 打开百度
browser.get(r'https://www.baidu.com')
# 定位到要双击的元素
double_click = browser.find_element(By.CSS_SELECTOR, '#bottom_layer > div > p:nth-
child(8) > span')
# 双击
ActionChains(browser).double_click(double_click).perform()
time.sleep(15)
# 关闭浏览器
browser.quit()通过双击选择中对应的文字,效果如下:

4. 拖拽
drag_and_drop(source,target) 意思就是拖拽操作嘛,开始位置和结束位置需要被指定,这个常用
于滑块类验证码的操作之类。
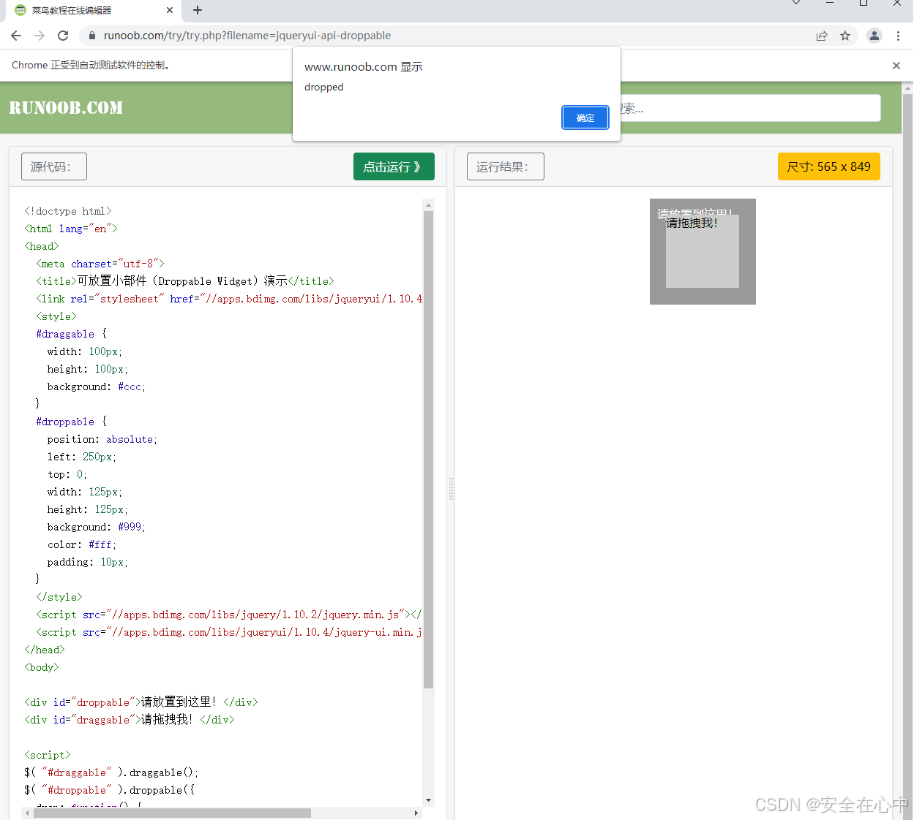
我们以菜鸟教程的一个案例来进行演示
菜鸟教程在线编辑器![]() https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable
https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 打开百度
browser.get(r'https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
time.sleep(2)
# 切换至子页面
browser.switch_to.frame('iframeResult')
# 开始位置
source = browser.find_element(By.CSS_SELECTOR, "#draggable")
# 结束位置
target = browser.find_element(By.CSS_SELECTOR, "#droppable")
# 执行元素的拖放操作
actions = ActionChains(browser)
actions.drag_and_drop(source, target)
actions.perform()
# 拖拽
time.sleep(15)
# 关闭浏览器
browser.quit()拖拽到目标位置后,弹出如下界面:

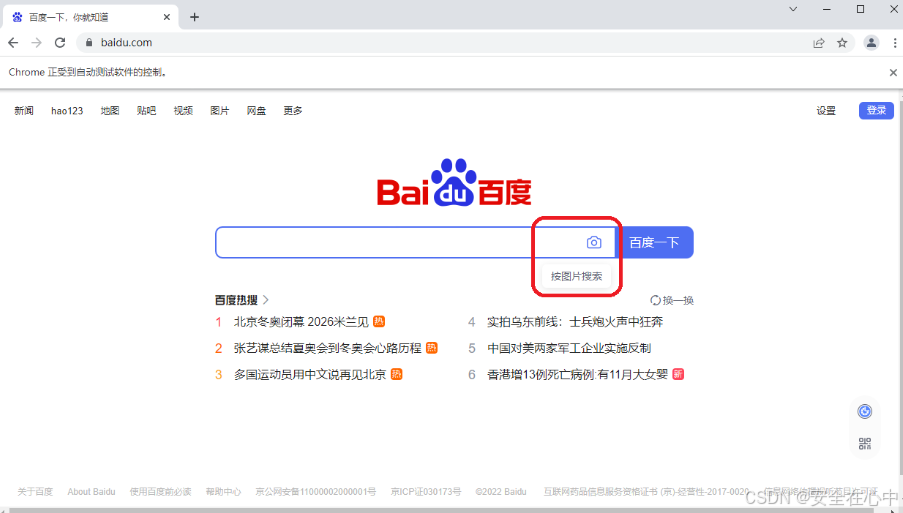
5. 悬停
使用函数 move_to_element() 操作。
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 打开百度
browser.get(r'https://www.baidu.com')
time.sleep(2)
# 定位悬停的位置
move = browser.find_element(By.CSS_SELECTOR, "#form > span.bg.s_ipt_wr.new-
pmd.quickdelete-wrap > span.soutu-btn")
# 悬停操作
ActionChains(browser).move_to_element(move).perform()
time.sleep(5)
# 关闭浏览器
browser.quit()运行后效果如下:

模拟键盘操作
selenium 中的 Keys() 类提供了大部分的键盘操作方法,通过 send_keys() 方法来模拟键盘上的按
键。
引入 Keys 类
from selenium.webdriver.common.keys import Keys
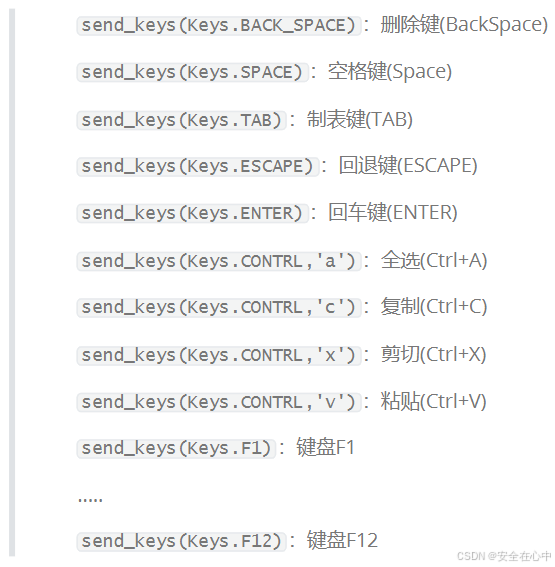
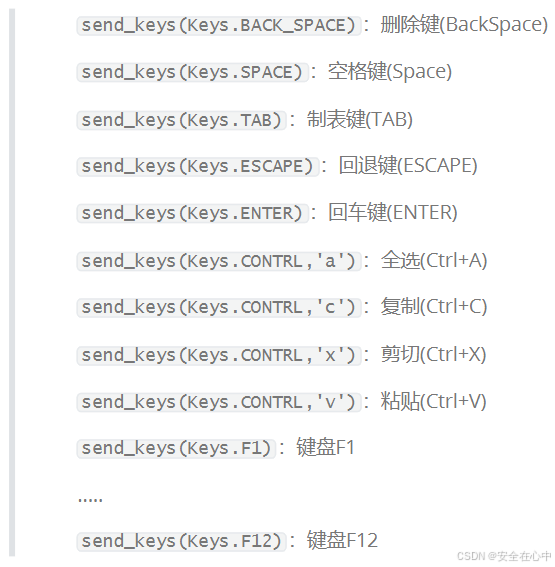
常见的键盘操作

实例操作演示:
定位需要操作的元素,然后操作即可!
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
s = Service(r'D:\driver\chromedriver.exe')
# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome(service=s)
# 打开百度
browser.get(r'https://www.baidu.com')
time.sleep(2)
# 定位搜索框
input = browser.find_element(By.CLASS_NAME, 's_ipt')
# 输入python
input.send_keys('python')
time.sleep(2)
# 回车
input.send_keys(Keys.ENTER)
time.sleep(5)
# 关闭浏览器
browser.quit()课程总结
本节课学习了获取元素属性,多窗口切换,页面交互操作和模拟鼠标、键盘操作这些基本的功能,为每一个功能都编写了一个案例,先模仿再修改,多写多练,加深记忆。
相关文章:

python-网页自动化(二)
获取元素属性 1. 获取属性 以百度首页的logo为例,获取logo相关属性 <img hidefocus"true" id"s_lg_img" class"index-logo-src" src"//www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width"270…...

QT实战 商城客户端开发
需要qt先配置mysql cmake编译 一共2个文件 第一个导入数据库,mysql数据库密码在main.cpp里修改成你自己的,然后打开导入即可 第二个是客户端,mysql数据库密码在BasicWindow.cpp里修改成你自己的...

使用Java增删改查数据库
文章目录 前言一、PrepareStatement类是什么?二、实操展示 1.增2.删3.改4.查总结 前言 既然连接数据库都可以通过java语言实现,那么通过java语言对数据库进行增删改查的操作自然是顺理成章的事情了。 一、PrepareStatement类是什么? PrepareS…...

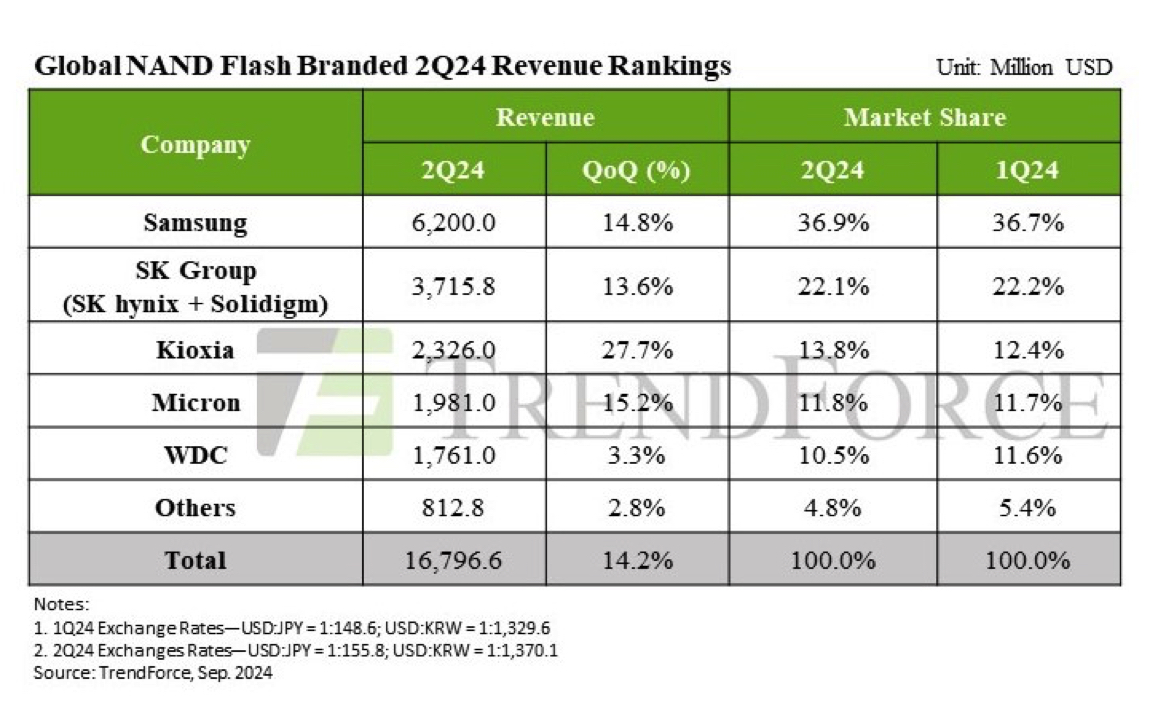
NAND发货量增长放缓,2024 Q2营收增长14%
根据市场研究机构TrendForce Corp.于2024年9月9日发布的报告,2024年第二季度NAND闪存发货量增长放缓,但营收增长了14%,主要受人工智能(AI)固态硬盘(SSD)需求的推动。 NAND闪存市场概况 2024年…...

2024年9月13日 十二生肖 今日运势
小运播报:2024年9月13日,星期五,农历八月十一 (甲辰年癸酉月庚辰日),法定工作日。 红榜生肖:猴、鼠、鸡 需要注意:牛、兔、狗 喜神方位:西北方 财神方位:…...

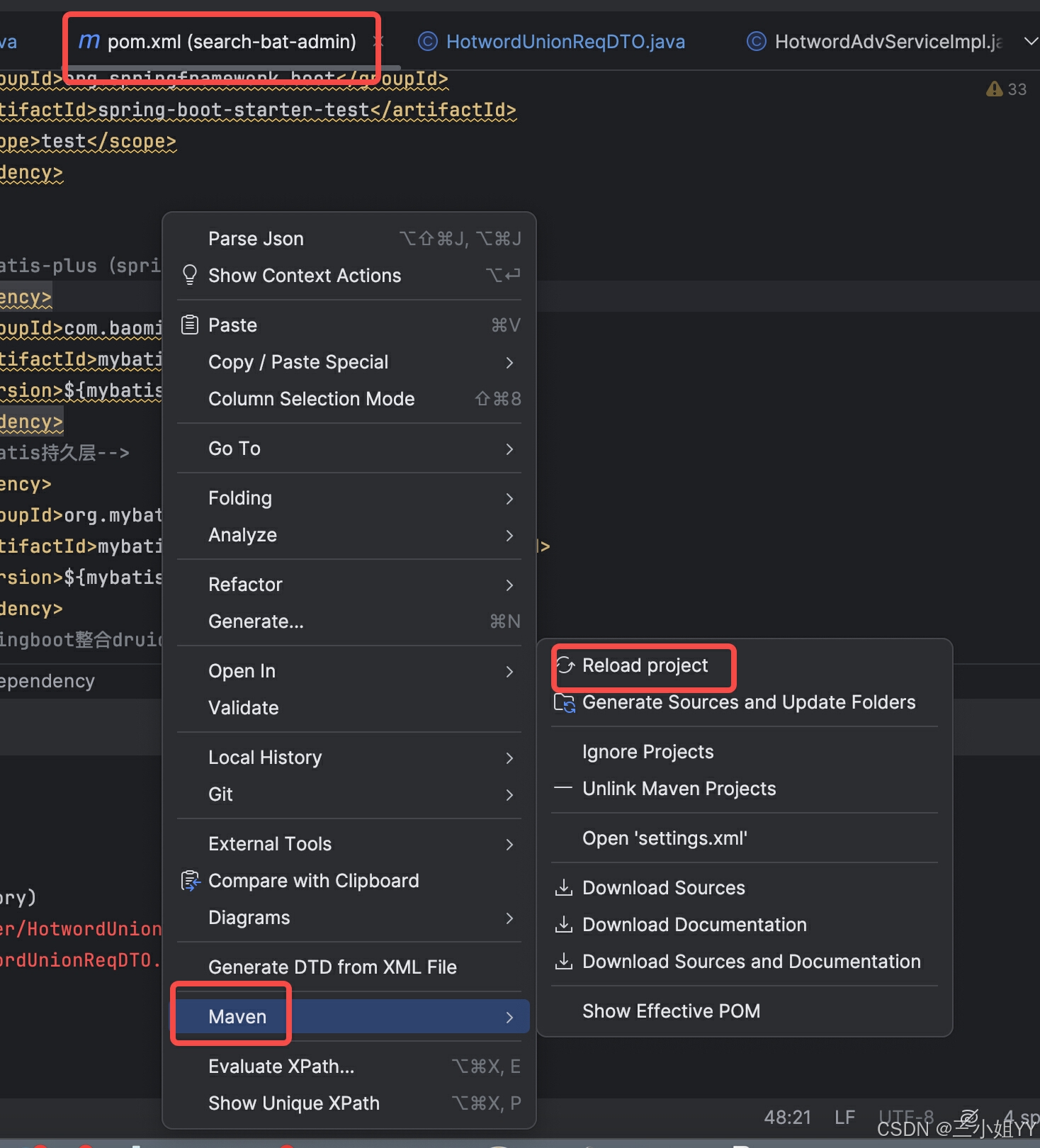
Maven 常见问题以及常用命令
常见问题 : 1. 识别不了maven项目 mvn clean install -Dmaven.test.skiptrue //构建 2. 打jar包时报异常 指定下jdk版本 常用命令: mvn clean mvn package mvn install mvn deploy...

自定义分区
通过简单例子了解partition分区类的重写方法 分区是在MR的过程中进行的,属于Shuffle阶段 但是在Job端不要忘记进行调用:job.setPartitionerClass(xxx.class) 按照年龄分区: class AgePartitioner extends Partitioner<MyComparable, N…...

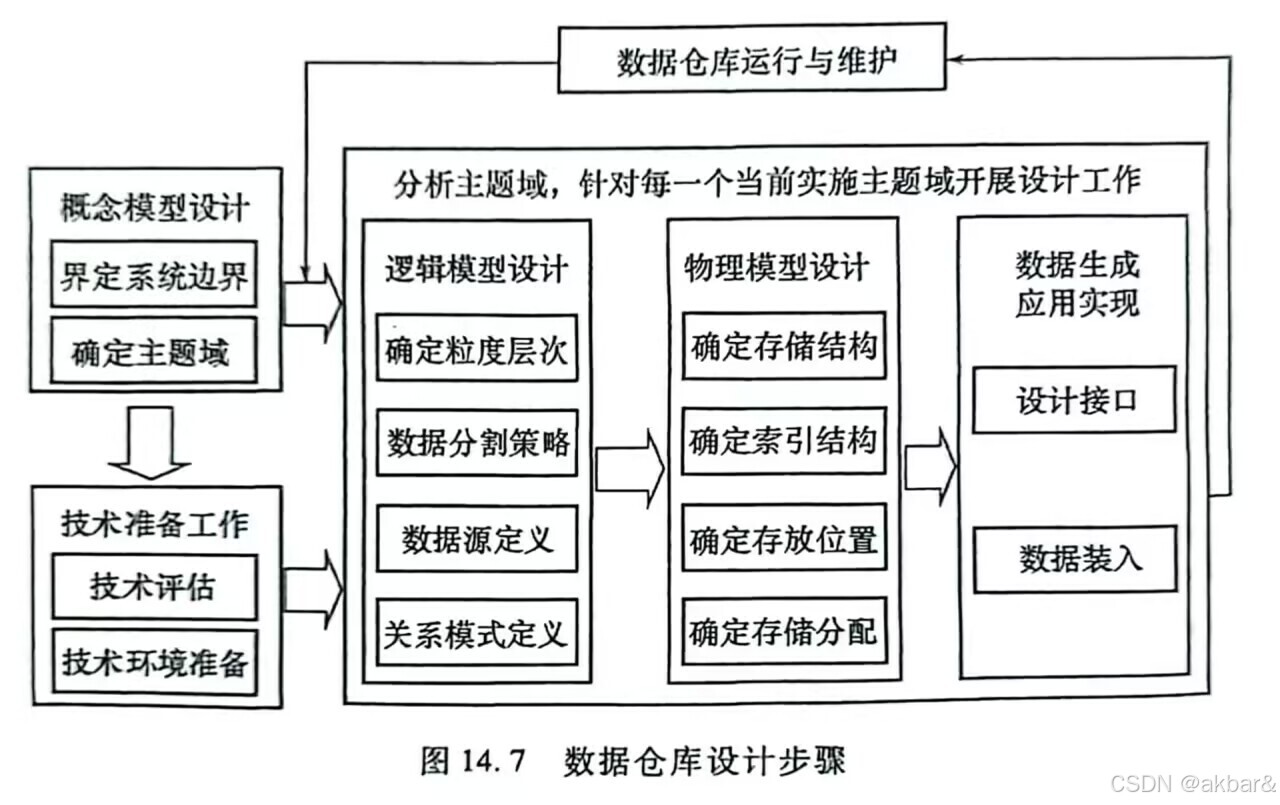
计算机三级 - 数据库技术 - 第十四章 数据仓库与数据挖掘 笔记
第十四章 数据仓库与数据挖掘 内容提要: 了解数据仓库相关技术了解数据仓库的设计、建造、运行及维护了解OLAP及多维数据模型了解数据挖掘技术 决策支持系统(DSS):综合利用大量数据有机组合众多模型(数学模型和数据处理模型),通过人机交互&a…...

低代码移动端集成:简化开发、提升用户体验的利器
什么是低代码平台? 低代码平台是一种开发工具,它允许用户通过图形化界面而非传统编程语言来构建应用程序。这种平台通过可视化的拖拽组件和配置,显著简化了应用开发过程。用户可以在这些平台上快速创建功能模块、设计用户界面,并…...

Redis入门1
Redis简介 Redis是一个基于内存的 key-value 结构数据库。 基于内存存储,读写性能高 适合存储热点数据(热点商品、资讯、新闻) 企业应用广泛 官网:https://redis.io 中文网:https://www.redis.net.cn/ window版启动命令 redis-server.exe redis.windows.con…...

SHT20温湿度传感器的C语言驱动
SHT20 是一款高精度的温湿度传感器,常用于环境监测和自动化控制系统中。以下是 SHT20 温湿度传感器的 C 语言驱动示例,展示了如何通过 I2C 通信与 SHT20 传感器进行通信以获取温度和湿度数据。 驱动流程 初始化 I2C 通信发送命令读取温度或湿度数据解析…...

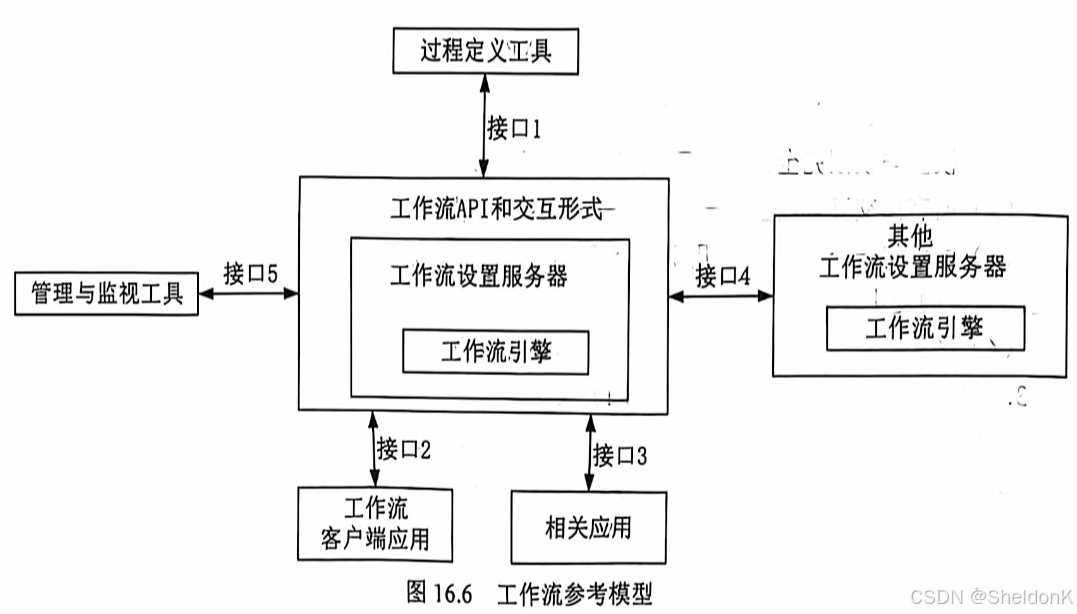
系统架构师考试学习笔记第四篇——架构设计实践知识(16)层次式架构设计理论与实践
本章考点: 大纲,本课时知识点会涉及单选为题型(约占2~5分)和案例题(25分),本课时内容偏重于方法的掌握和应用,根据以往全国计算机技术与软件专业技术资格(水平)考试的出题规律,概念知识的考查内容多数来源于实际应用,还需要灵活运用相关知识点。本课时知识架构如图1…...

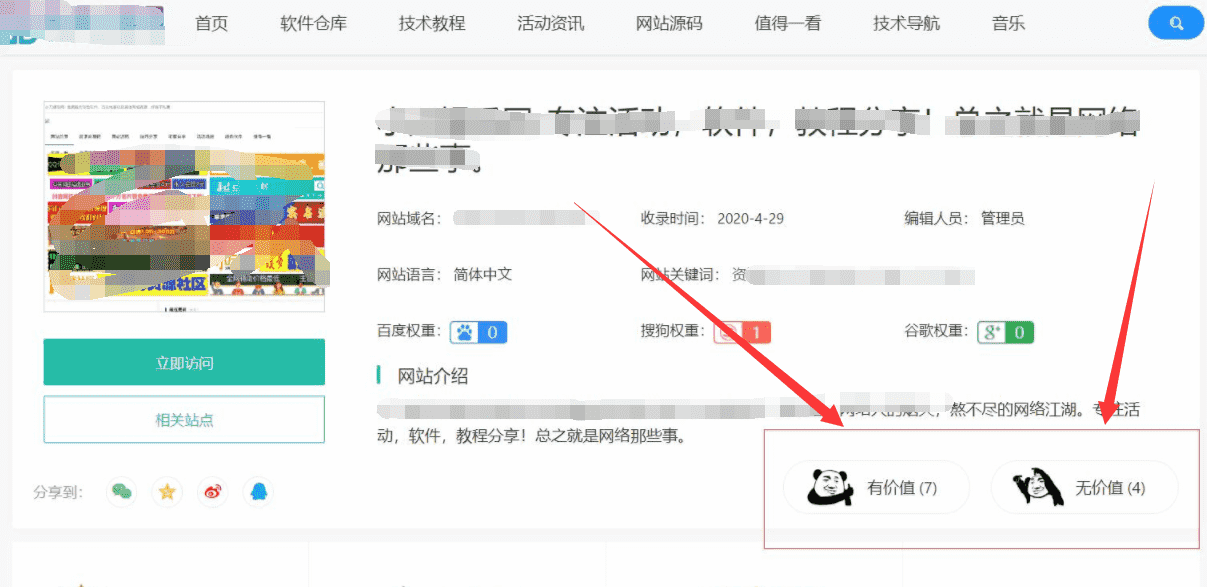
顶踩Emlog插件源码
源码介绍 顶踩Emlog插件源码 前些天看到小刀娱乐网的文章页面有了一些变化,那就是增加了一个有价值/无价值的顶踩按钮。 样式也是非常的好看 再加上两个表情包是非常的有趣。 写到了Emlog系统,效果如上图。 如何使用: 需要在echo_log.…...

国庆出游季,南卡Runner Pro5骨传导耳机让旅途更完美!
国庆长假将至,无论是计划一场远行还是近郊的户外活动,一款适合的耳机都能让旅途更加愉快。南卡Runner Pro5骨传导耳机以其独特的设计和功能,成为了国庆出行的理想伴侣。 首先,骨传导耳机通过颅骨传递声音,避免了传统耳…...
)
HarmonyOS NEXT 封装实现好用的网络模块(基于最新5.0的API12)
在 HarmonyOS-NEXT 开发中,网络请求是应用开发中不可或缺的一部分。为了提高开发效率和代码复用性,我们可以封装一个好用的网络模块组件。本文将介绍如何在 HarmonyOS-NEXT 中封装一个功能强大且易于使用的网络模块组件。 封装目的 网络模块使用的频率最…...

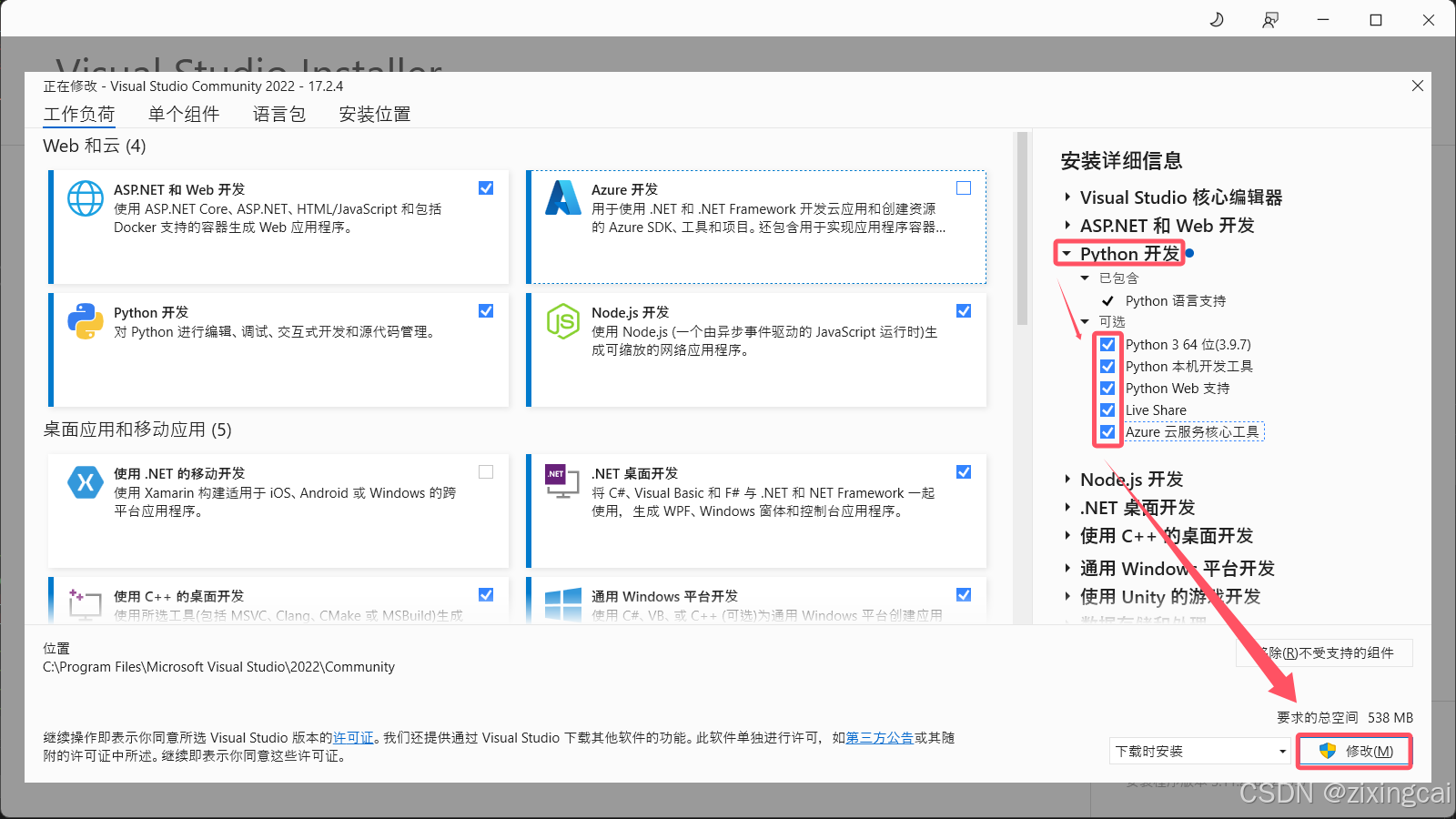
Visual Studio提示:无法安装CPpython.Exe.x64
如果你需要在Visual Studio中使用python环境,而且你本身已经有一个python环境,则只需要将你自己的python环境配置到Visual Studio中即可,可以无视如题报错,将不会产生实质性的问题或影响。 解决办法: 工具->获取工…...

计算机网络 ---- 电路交换、报文交换、分组交换
目录 零、前言 一、计算机网络发展初期面临的问题 1.1 电路交换的主要特点【电话网络采用电路交换技术】 1.1.1 电路交换的基本知识介绍 1.1.2 电路交换的优缺点 1.3 报文交换技术的特点【电报网络采用报文交换技术】 1.3.1 报文交换的基本知识介绍 1.3.2 报文交换技术…...

OceanBase 基于企业版本OAT安装与OMS安装与InfluxDB的集成
一、前言与环境准备 说明:OceanBase V3 的OMS手动安装与V4的OMS手动安装是存在区别的,建议V4版本的OMS通过OAT进行安装。 前言: OAT 是 OceanBase V4是企业版本安装Web界面的简易安装工具。 InfluxDB 是OMS 的监控时序数据库。 OMS 是Ocea…...

【油猴脚本】tampermonkey 的使用方法,油猴脚本(tampermonkey )编写方法,油猴脚本(tampermonkey )获取脚本的方法
前言:哈喽,大家好,今天给大家分享【油猴脚本】tampermonkey 的使用方法,油猴脚本(tampermonkey )编写方法,油猴脚本(tampermonkey )获取脚本的方法!并提供具体…...

Keil MDK报错:Browse information of one or more files is not available----解决方法:
Keil MDK报错:Browse information of one or more files is not available----解决方法: 问题描述 最近在项目中遇到这样一个问题:拷贝过来添加到工程的.c文件在编译时报如下错误: 解决方案: 总结以下一些解决办法&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
