Ajax 揭秘:异步 Web 交互的艺术
Ajax 揭秘:异步 Web 交互的艺术
- 一 . Ajax 的概述
- 1.1 什么是 Ajax ?
- 1.2 同步和异步的区别
- 1.3 Ajax 的应用场景
- 1.3.1 注册表单的用户名异步校验
- 1.3.2 内容自动补全
- 二 . Ajax 的交互模型和传统交互模型的区别
- 三 . Ajax 异步请求 axios
- 3.1 axios 介绍
- 3.1.1 使用步骤
- 3.1.2 axios 常用方法
- 3.1.3 get 的使用
- 后端部分
- 前端部分
- 3.1.4 post 的使用
- 3.2 练习 : 检查用户名是否已经被注册
- 四 . JSON
- 4.1 JSON 概述
- 4.2 JSON 基础语法
- 4.3 案例 : 获取好友列表
本篇文章会详细解析 Ajax 的异步数据交互机制,并通过 axios 库简化了异步请求的复杂性。
通过实际代码示例,我们会展示如何利用 Ajax 和 axios 实现页面的局部更新和数据处理,提升用户体验。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . Ajax 的概述
1.1 什么是 Ajax ?
正常我们进行登录的时候 , 就会遇到两种情况
同步 : 登录失败网页会立即刷新 , 之前输入过的内容就消失不见了

异步 : 当用户输入错误的账号密码 , 页面不会刷新 , 只是在某个局部位置提示用户

那 Ajax 全称 Asynchronous JavaScript and XML , 指的是异步的 JavaScript 和 XML .
例如我们向后台发送请求 , 同步的方式是后台必须返回响应数据才可以在浏览器上进行下一步操作 . 而异步则不需要等待后台服务器返回响应数据 , 各个模块执行各个模块的工作 .
Ajax 是在不重新加载整个页面的情况下 , 与服务器交换数据并且更新部分网页的技术 .
简而言之 , Ajax 就是一项通过 JS 技术发送异步请求的技术 . 异步请求 , 就是让页面局部刷新 , 而不是整个网页更新 .
1.2 同步和异步的区别
同步技术只能在服务器返回数据之后 , 才能进行下一步操作 .

而 Ajax 使用异步的提交方式 , 浏览器与服务器之间可以并行操作 . 即浏览器后台发送数据给服务器 , 用户依然在前端能够继续工作 .

小结:
【1】同步请求存在的问题 :
- 阻塞 : 请求发出后必须得等到响应结束才能操作页面信息
- 全部更新 : 整个页面更新
【2】异步请求好处:
- 非阻塞 : 请求发出后不用等到响应结束才能操作页面信息 , 随时可以进行其他操作 .
- 局部更新 : 页面的局部位置更新
1.3 Ajax 的应用场景
Ajax 通常用需要发送异步请求的地方 , 如表单的异步校验、搜索框的自动补全、异步加载数据等等 .
1.3.1 注册表单的用户名异步校验
当用户输入的账号已经存在 , 那么在输入框位置会出现提示信息 .
但是该功能整体页面并没有刷新 , 仍然可以异步与服务器端进行数据交换 , 查询用户的输入的用户名是否在数据库中已经存在 .

1.3.2 内容自动补全
在搜索框输入查询关键字时 , 整个页面没有刷新 , 但会根据关键字显示相关查询字条 , 这个过程是异步的 .

二 . Ajax 的交互模型和传统交互模型的区别

传统交互模型 :
浏览器客户端向服务器直接发送请求数据 , 然后后台服务器接收到请求 , 处理请求数据 , 在这期间浏览器客户端只能等待服务器处理并返回响应数据 . 最后服务器将响应数据返回给浏览器客户端 , 浏览器接收到响应之后才可以继续下一步操作 .
Ajax 的交互模型 :
就是浏览器内部多了一个 ajax 引擎 , 浏览器客户端向服务器发送请求的数据 , 都是先由浏览器将请求数据交给 ajax 引擎 . 然后接下来都是由 ajax 引擎和服务器进行交互 , 此时用户可以在浏览器上进行其他操作 .
如果再次向服务器发送请求 , 那么依然是交给 ajax 引擎处理 , 并且服务器响应的数据也是交给 ajax 引擎处理 , 由ajax 引擎来分配浏览器的操作 .
ajax 引擎内部具有一个核心对象 - XMLHttpRequest , 所有的请求和响应都是由该对象进行异步请求交互数据的 . 通过 new XMLHttpRequest() 就可以启用 ajax 引擎 . 但是这种方式比较麻烦 , 我们就不介绍了 .
三 . Ajax 异步请求 axios
3.1 axios 介绍
原生 Ajax 请求的代码过于麻烦 , 我们可以使用 axios 简化操作
Vue 发送异步请求 , 使用的就是 axios
3.1.1 使用步骤
第一步 : 引入 axios 核心 js 文件
第二步 : 使用 axios 对象调用方法来发起异步请求
第三步 : 使用 axios 对象调用方法来处理响应的数据
3.1.2 axios 常用方法
| 方法名 | 作用 |
|---|---|
| get(请求的资源路径与请求的参数) | 发起 GET 请求 |
| post(请求的路径,请求的参数) | 发起 POST 请求 |
| then(reponse) | 请求成功之后的回调函数 , 通过 response 获取响应的数据 |
| catch(error) | 请求失败之后的回调函数 , 通过 error 获取错误信息 |
回调函数 : 字面意思就是回过头来调用的函数 , 回调函数都是我们负责书写 , 不负责调用 , 都是底层帮助我们调用 .
使用举例
// /AjaxServlet 表示后台服务器的 URL 地址
// name=zs&age=18 表示向后台提交的数据, get 请求的数据放在 url 后面, 携带数据格式: url?key1=value1&key2=value2
axios.get("/AjaxServlet?name=zs&age=18").then(function (response) {// 回调函数的函数体, 负责处理后台服务器的响应// 所有的数据都放到 response 对象中了// 注意: response 的名称随便定义, 他只是一个对象}).catch(function (error) {// 回调函数的函数体, 如果后台服务器出现了异常, 就在这里处理// 所有的错误信息都放到了 error 对象中}) .finally (function () {// 回调函数的函数体, 必须执行的代码});
};
一般情况下 then 方法接收到的返回值如下
# 备注: then 函数的参数 response 是一个 json 对象, 我们重点只需要了解 response.data 即可
{// `data` 由服务器提供的响应 (重要!) response.datadata: {},// `status` 来自服务器响应的 HTTP 状态码 response.statusstatus: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {}
}3.1.3 get 的使用
后端部分
我们将这个 jar 包保存到一个位置
day0302_ajax.jar
然后用命令行窗口打开当前文件夹 , 执行 java -jar day0302_ajax.jar 命令

然后回车

前端部分
首先 , 我们创建一个新的模块


然后在 ajax 文件夹下创建一个 js 目录 , 用来存放 axios 的 js 文件


然后将 axios-0.18.0.js 文件放到该 js 目录中

此时我们就可以新创建一个 HTML 文件 , 用来编写 ajax 的请求了


我们首先需要在当前 HTML 文件中引入 axios

然后接下来就可以编写 axios 的逻辑了
先编写一个这样的链式调用

然后我们就分别填写
首先 , get 部分需要填写后台服务器的 URL 地址以及需要携带的参数 .

然后 then 部分是回调函数的函数体 , 负责处理后台服务器的响应 , 我们可以打印看一下响应数据都是什么 .
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
然后 catch 部分是负责处理异常情况的 .

最后 finally 部分无论是响应成功还是响应失败 , 都要执行的代码 .

我们可以测试一下

那控制台已经执行了 then 和 finally 的逻辑
我们可以观察一下 then 接收到的内容
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
其他部分我们都不必关心 , 我们只需要关心返回值中的 data 字段 , 这个字段就是后端传递给前端的数据 .


整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 axios --><script src='./js/axios-0.18.0.js'></script>
</head>
<body></body>
<script>// 固定要求// 1. http://localhost:8080/axiosDemo01Servlet 表示后台的服务器地址// 2. username=zhangsan&password=123456 表示向后台携带的参数, 和后台服务器地址之间使用 ? 分隔axios.get('http://localhost:8080/axiosDemo01Servlet?username=zhangsan&password=123456').then(function (response) {// 处理响应数据的回调函数体代码// response 表示接收服务器响应数据的对象console.log(response);// 我们着重关注 response 的 data 对象console.log(response.data);}).catch(function (error) {// 处理响应错误信息数据的, 在该函数的参数位置编写回调函数// 如果后台出现异常, 就不会执行 then 函数, 直接执行 catch 函数console.log(error);}).finally(function () {// 无论是响应成功还是响应失败, 都要执行的代码console.log('finally 一定会被执行');});
</script>
</html>
我们还可以模拟一下 catch 捕捉异常的情况


通过打印的结果 , 我们可以知道发生异常的时候 , 会执行 catch 部分和 finally 部分
3.1.4 post 的使用
// url 表示请求地址 (不能包含请求参数)
// param 表示请求参数
// post 请求可以不携带参数, 写法就变成这样: axios.post(url).then().catch().finally()
axios.post(url,param)// 箭头函数写法: (参数名1,参数名2,...) => {函数体}, 如果只有一个参数名, 那么可以省略小括号.then(resopnse => {// 回调函数的函数体, 后台响应成功执行 then 函数}).catch(error => {}).finally(() => {});
举个例子 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 axios --><script src='./js/axios-0.18.0.js'></script>
</head>
<body></body>
<script>// 固定要求// 1. http://localhost:8080/axiosDemo03Servlet 表示后台的服务器地址// 2. username=zhangsan&password=123456 表示向后台携带的参数, 和后台服务器地址之间使用 ? 分隔axios.post('http://localhost:8080/axiosDemo01Servlet','username=zhangsan&password=123456').then(response => {// 处理响应数据的回调函数体代码// 输出后台返回给前端的响应数据console.log(response.data);}).catch(error => {// 处理响应错误信息数据的, 在该函数的参数位置编写回调函数// 如果后台出现异常, 就不会执行 then 函数, 直接执行 catch 函数console.log(error);}).finally(() => {// 无论是响应成功还是响应失败, 都要执行的代码console.log('finally 一定会被执行');});
</script>
</html>
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
3.2 练习 : 检查用户名是否已经被注册
我们先给大家提供一个基础页面
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 axios --><script src='./js/axios-0.18.0.js'></script>
</head><body><form action="#"><input type="text" name="username" placeholder="请输入用户名" id="username"><!-- 显示错误和正确信息 --><span id="usernameSpan"></span><br><input type="password" name="password" placeholder="请输入密码"> <br><button>提交</button></form>
</body>
<script>/*说明:1. 后台地址 url: "http://localhost:8080/registerServlet"2. 后台需要根据 key 即参数名是 username 来获取前端提交的用户名数据3. 后台已经存在的用户名是:"岩岩"*/</script>
</html>
那接下来我们就可以通过异步的方式检查用户名是否已经被注册了
第一步 : 绑定离焦事件

我们可以先看一下离焦事件是否绑定成功
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
第二步 : 获取输入框输入的 value 值


第三步 : 向后台发送异步请求

此时我们可以测试一下

我们通过返回值就可以看到 , 用户名合法就返回 true , 用户名不合法就返回 false
然后我们就可以通过返回值来设置相应的提示语句了


整体代码如下 :
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 axios --><script src='./js/axios-0.18.0.js'></script>
</head><body><form action="#"><!-- 绑定离焦事件 --><!-- 方式一 --><!-- <input type="text" name="username" placeholder="请输入用户名" id="username" οnblur='queryUsernName()'> --><input type="text" name="username" placeholder="请输入用户名" id="username"><!-- 显示错误和正确信息 --><span id="usernameSpan"></span><br><input type="password" name="password" placeholder="请输入密码"> <br><button>提交</button></form>
</body>
<script>/*说明:1. 后台地址 url: "http://localhost:8080/registerServlet"2. 后台需要根据 key 即参数名是 username 来获取前端提交的用户名数据3. 后台已经存在的用户名是:"岩岩"*/// 1. 绑定离焦事件 (方式二)document.getElementById('username').onblur = function () {// 2. 获取输入框输入的 value 的值let usernameValue = this.value;// 3. 向后台发送异步请求// 'username=' + usernameValue: username 是固定的, 后台服务器根据 username 来获取输入框输入的 value 值axios.post('http://localhost:8080/registerServlet','username=' + usernameValue).then(response => {if(response.data) {// 说明用户名不存在, 可以注册document.getElementById('usernameSpan').innerHTML = '当前用户名可以注册 !';document.getElementById('usernameSpan').style.color = 'green';} else {// 说明用户名存在, 不可以注册document.getElementById('usernameSpan').innerHTML = '当前用户名已存在 !';document.getElementById('usernameSpan').style.color = 'red';}});}
</script>
</html>
四 . JSON
4.1 JSON 概述
JSON 全称为 JavaScript Object Notation , 他是 JS 对象的简写 .
目前 JSON 是前后端数据交互最主要的格式之一
// JS 对象表示格式
let user = {"username": "后羿" , "age": 23 , "sex": "男"}
let product = {"name": "小米10" , "desc": "1亿像素的手机小王子"}

JSON 的格式 :
{key1: value1,key2: value2,......
}
4.2 JSON 基础语法
JSON 的语法主要分为三种 :
第一种 : 对象类型
{"key1": value1,"key2": value2,......
}
第二种 : 数组类型
[{"key1": value1,"key2": value2},{"key1": value1,"key2": value2},{"key1": value1,"key2": value2},
]
第三种 : 复杂对象
{"key1": value1,"key2": [{"key1": value1,"key2": value2},{"key1": value1,"key2": value2},{"key1": value1,"key2": value2},],"key3": {"key4": value4}
}
注意 :
- key 必须是 string 类型 . 在 JS 中 , key 的双引号可以省略 , 但是不推荐
- value 必须是以下数据类型之一 : 字符串、数字、对象 (JSON 对象)、数组、布尔、NULL
- JSON 中的字符串必须用 “”
4.3 案例 : 获取好友列表
我们为大家准备了最基础的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 axios --><script src='./js/axios-0.18.0.js'></script>
</head>
<body><!-- 获取好友列表 --><input type="button" value="获取好友列表" onclick="method01()"><br><hr><h3>好友列表</h3><!-- 存放查询好友的结果信息 --><div id="messageDiv"></div><table width="500px" cellspacing="0px" cellpadding="5px" border="1px" id="myTable"><!-- 表头: 自动加粗、居中 --><tr><th>id</th><th>name</th><th>age</th></tr><!--<tr><td></td><td></td><td></td></tr>--></table>
</body><script>/*需求: 向后台发送请求, 获取好友列表并显示到页面中说明: 后台的 URL 地址 - "http://localhost:8080/axiosJsonDemo01Servlet"*/function method01() {// 向后台发送请求}
</script>
</html>
我们的需求就是向后台发送请求 , 获取 JSON 格式的好友列表并显示到页面中
首先 , 当用户点击获取好友列表的按钮的时候 , 就会执行 method01 函数

那我们就通过 method01 方法来去向服务器中获取数据

我们来看一下返回的数据是什么样子的

那测试完毕之后 , 我们就可以获取好友列表了
第一步 : 判断是否响应成功

第二步 : 将成功信息展示到页面上
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传

第三步 : 将后台相应的好友列表添加到 table 标签中
首先 , 我们需要遍历后端传过来的 valueData 数组 , 然后一个一个添加到 table 标签中

那接下来 , 我们可以在上面创建一个 content 变量 , 用这个 content 变量来接收我们收到的数据
我们之前也学习过 ES6 的新语法 - 模板字符串 , 那我们就可以新创建一个 tr 标签 , 然后往里面填充数据即可

我们可以先看一下 content 目前的值

那接下来我们就可以将 content 的内容接到 table 标签中了

此时我们好友列表就获取成功了

那我们再考虑一下获取失败的情况 , 如果失败了 , 将后台返回的错误原因展示给用户 , 并且取消表格的显示 .

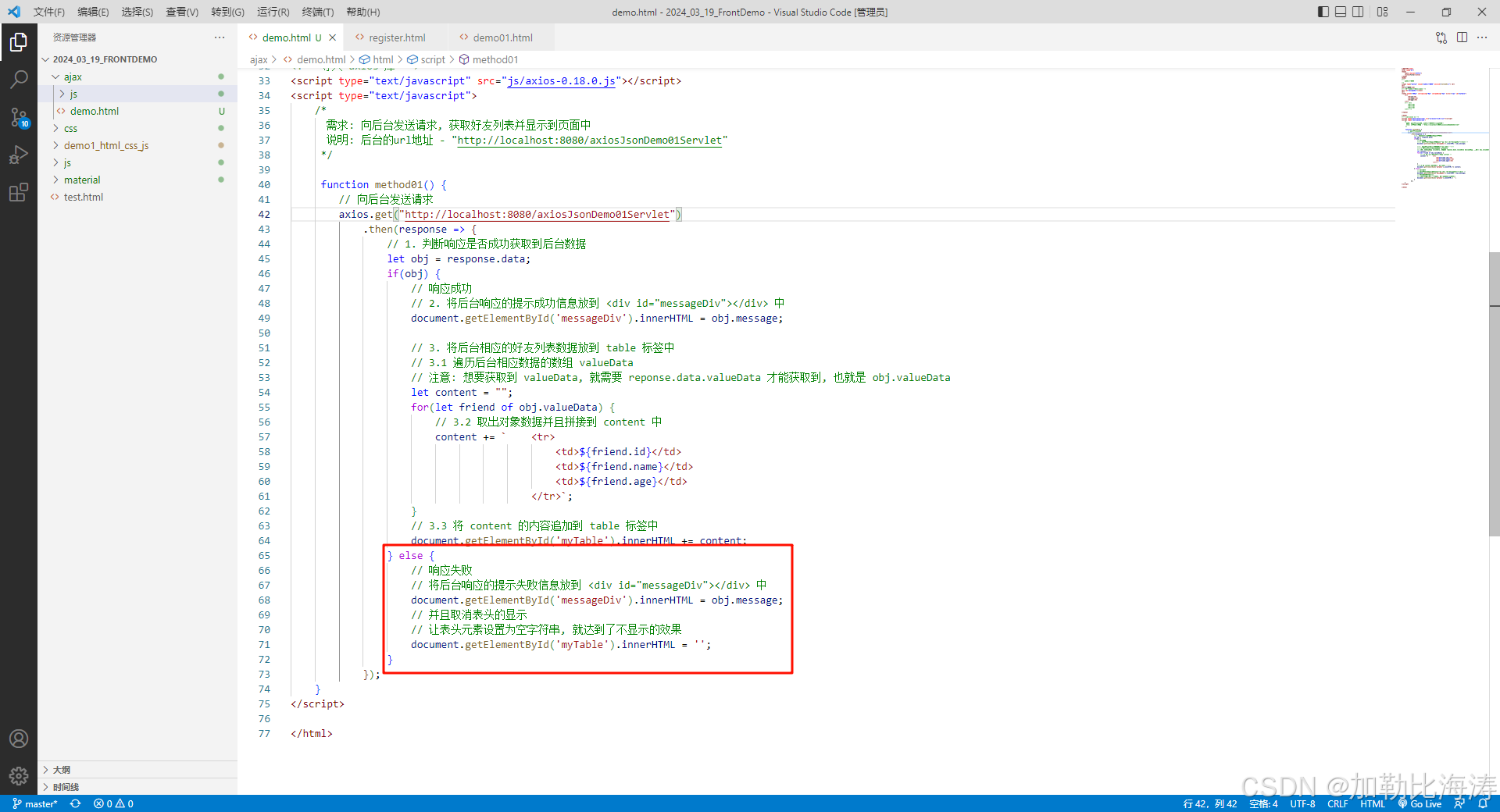
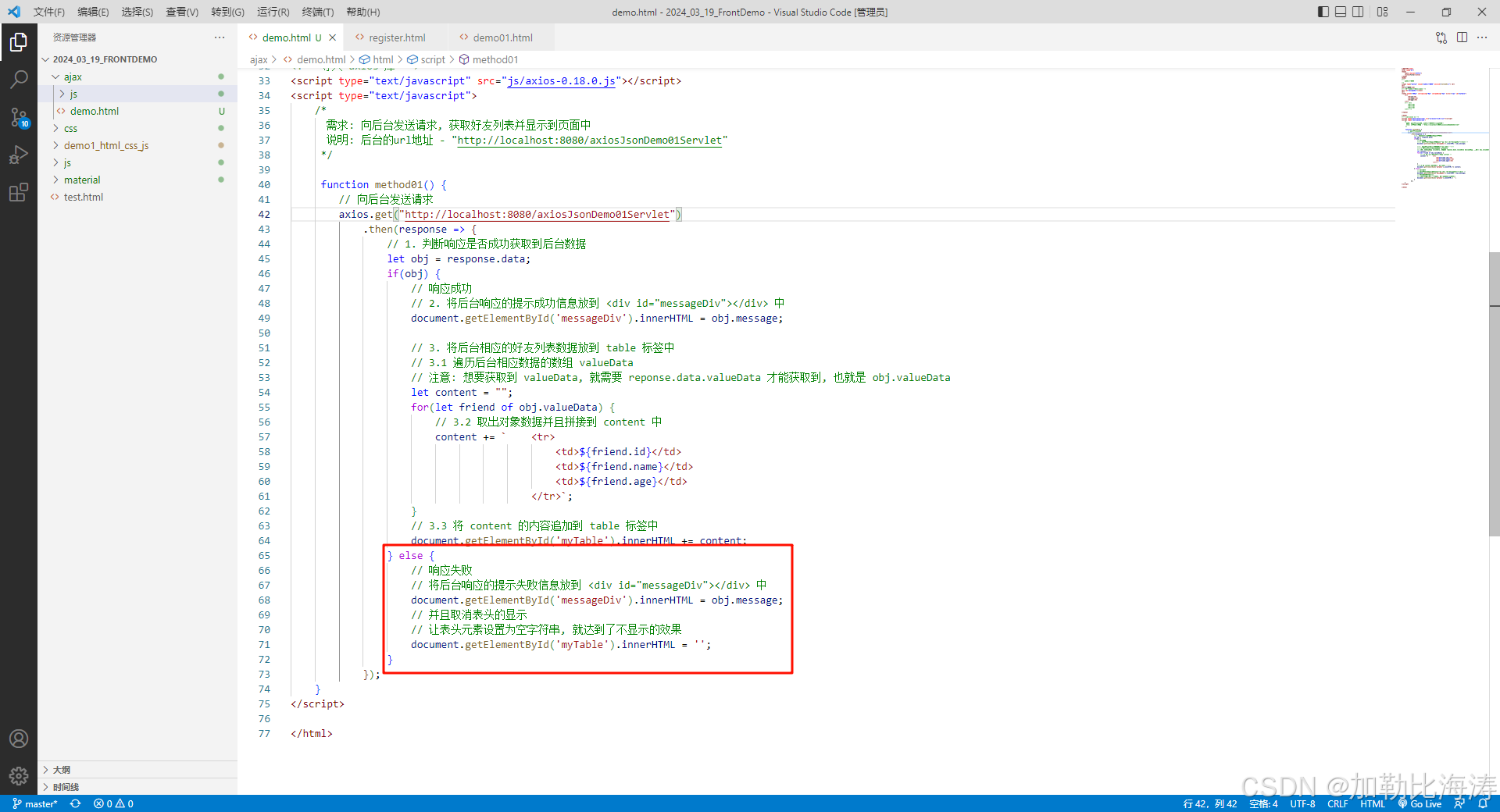
整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 axios --><script src='./js/axios-0.18.0.js'></script>
</head>
<body><!-- 获取好友列表 --><input type="button" value="获取好友列表" onclick="method01()"><br><hr><h3>好友列表</h3><!-- 存放查询好友的结果信息 --><div id="messageDiv"></div><table width="500px" cellspacing="0px" cellpadding="5px" border="1px" id="myTable"><!-- 表头: 自动加粗、居中 --><tr><th>id</th><th>name</th><th>age</th></tr><!--<tr><td></td><td></td><td></td></tr>--></table>
</body><script>/*需求: 向后台发送请求, 获取好友列表并显示到页面中说明: 后台的 URL 地址 - "http://localhost:8080/axiosJsonDemo01Servlet"*/function method01() {// 向后台发送请求axios.get('http://localhost:8080/axiosJsonDemo02Servlet').then(response => {// 1. 判断响应是否成功获取到后台数据let obj = response.data;// 判断返回的数据存不存在if (obj) {// 返回成功// 2. 将后台响应的提示成功信息放到 <div id="messageDiv"></div> 中document.getElementById('messageDiv').innerHTML = obj.message;// 3. 将后台相应的好友列表数据放到 table 标签中// 3.1 遍历后台相应数据的数组 valueData// 注意: 要想获取到 valueData, 就需要 response.data.valueData 才能获取到, 也就是 obj.valueDatalet content = "";for (let friend of obj.valueData) {// 3.2 取出对象数据并且拼接到 content 中// 使用模板字符串拼接数据content += `<tr><td>${friend.id}</td><td>${friend.name}</td><td>${friend.age}</td></tr>`;}// 3.3 将 content 的内容追加到 table 标签中document.getElementById('myTable').innerHTML += content;} else {// 返回失败// 将后台响应的提示失败信息放到 <div id="messageDiv"></div> 中document.getElementById('messageDiv').innerHTML = obj.message;// 并且取消表头的显示// 让表头元素设置为空字符串, 就达到了不显示的效果// document.getElementById('myTable').innerHTML = '';// 最严谨的做法: 将样式设置为 nonedocument.getElementById('myTable').style.display = 'none';}});}
</script>
</html>
相关文章:

Ajax 揭秘:异步 Web 交互的艺术
Ajax 揭秘:异步 Web 交互的艺术 一 . Ajax 的概述1.1 什么是 Ajax ?1.2 同步和异步的区别1.3 Ajax 的应用场景1.3.1 注册表单的用户名异步校验1.3.2 内容自动补全 二 . Ajax 的交互模型和传统交互模型的区别三 . Ajax 异步请求 axios3.1 axios 介绍3.1.1 使用步骤3…...

TitleBar:打造高效Android标题栏的新选择
在Android应用开发中,标题栏是用户界面的重要组成部分。一个好的标题栏不仅能够提升应用的专业感,还能增强用户体验。然而,传统的标题栏实现方式往往存在代码冗余、样式不统一、性能开销大等问题。今天,我们将介绍一个名为TitleBa…...

Lua协同程序Coroutine
Lua 协同程序(Coroutine) 定义 Lua 协同程序(Coroutine)与线程类似:拥有独立的堆栈、局部变量、指令指针,同时又与其它协同程序共享全局变量和其它大部分东西。 协同程序可以理解为一种特殊的线程,可以暂停和恢复其执行,从而允…...

【vue+帆软】帆软升级,从版本9升级到版本11,记录升级过程
帆软要升级,记录下过程 1、帆软官网地址必不可少,戳这里,跳转帆软官网 点击前端开发指南 点击JS API 跳转过来就是版本11 一直往下翻,在最底部有个2.2 在Web中使用,圈起来的就是要引入到index.html中的脚本 在项…...

linux从0到1 基础完整知识
1. Linux系统概述 Linux是一种开源操作系统,与Windows或macOS等操作系统不同,Linux允许用户自由地查看、修改和分发其源代码。以下是Linux系统的一些显著的优势。 稳定性和可靠性: 内核以其稳定性而闻名,能够持续运行数月甚至数…...

“人大金仓”正式更名为“电科金仓”; TDSQL-C支持回收站/并行DDL等功能; BigQuery支持直接查询AlloyDB
重要更新 1. “人大金仓”正式更名为“电科金仓”,完整名称“中电科金仓(北京)科技股份有限公司”,突出金仓是中国电子科技集团有限公司在基础软件领域产品( [1] ) 。据悉人大金仓在上半年营收入为9056万元,净利润约21…...

大模型微调 - 用PEFT来配置和应用 LoRA 微调
大模型微调 - 用PEFT来配置和应用 LoRA 微调 flyfish PEFT(Parameter-Efficient Fine-Tuning)是一种参数高效微调库,旨在减少微调大型预训练模型时需要更新的参数量,而不影响最终模型的性能。它支持几种不同的微调方法ÿ…...

Ubuntu构建只读文件系统
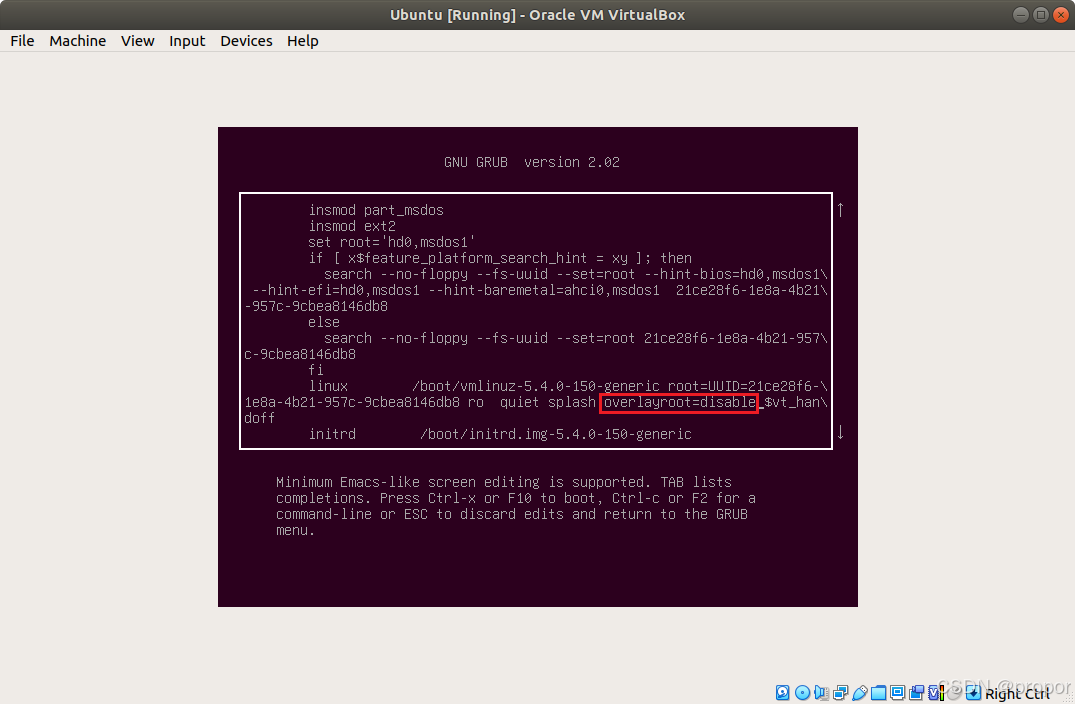
本文介绍Ubuntu构建只读文件系统。 嵌入式系统使用过程中,有时会涉及到非法关机(比如直接关机,或意外断电),这可能造成文件系统损坏,为了提高系统的可靠性,通常将根文件系统设置为只读…...

【黑金系】金融UI/UX体验设计师面试作品集 Figma源文件分享
在数字金融时代,UI/UX体验设计师扮演着至关重要的角色。他们不仅塑造着产品的界面,更引领着用户的使用体验。我们的面试作品集,正是这样一部展现金融UI/UX设计魅力的宝典。 这套作品集汇聚了众多经典案例,每一处设计都经过精心雕…...

Golang | Leetcode Golang题解之第392题判断子序列
题目: 题解: func isSubsequence(s string, t string) bool {n, m : len(s), len(t)f : make([][26]int, m 1)for i : 0; i < 26; i {f[m][i] m}for i : m - 1; i > 0; i-- {for j : 0; j < 26; j {if t[i] byte(j a) {f[i][j] i} else {…...

Liunx常用指令
1. 文件和目录管理 ls 用法:ls [选项] [文件/目录]示例:ls -l(以长列表格式显示),ls -a(显示所有文件,包括隐藏文件)。 cd 用法:cd [目录]示例:cd ..…...
如何使用清楚以及代替方法)
CSS基础:浮动(float)如何使用清楚以及代替方法
浮动元素在 CSS 中主要通过 float 属性来控制,影响元素的排列方式。浮动用于创建流式布局,常用于实现图文混排、布局列等效果。以下是浮动元素的相关属性和使用方法: 1. 基本浮动属性 float: 控制元素的浮动方向,可以设置为 left…...

margin重叠该怎么解决?
在CSS中,当两个或多个垂直相邻的块级元素(如<div>)的margin相遇时,它们不会叠加成两个margin的和,而是会取两个margin中的较大值,这种现象被称为“margin重叠”(margin collapsing&#x…...

Linux学习笔记(黑马程序员,前四章节)
第一章 快照 虚拟机快照: 通俗来说,在学习阶段我们无法避免的可能损坏Linux操作系统,如果损坏的话,重新安装一个Linux操作系统就会十分麻烦。VMware虚拟机支持为虚拟机制作快照。通过快照将当前虚拟机的状态保存下来,…...

tekton pipeline resources
PipelineResource 代表着一系列的资源,主要承担作为 Task 的输入或者输出的作用。它有以下几种类型: git:代表一个 git 仓库,包含了需要被构建的源代码。将 git 资源作为 Task 的 Input,会自动 clone 此 git 仓库。pu…...

使用Python实现多个PDF文件的合并
使用Python可以很方便地实现多个PDF文件的合并。我们可以使用PyPDF2库来完成这个任务。以下是一个实现PDF合并的Python脚本: import os from PyPDF2 import PdfMergerdef merge_pdfs(input_dir, output_filename):# 创建一个PdfMerger对象merger PdfMerger()# 获取…...

微擎忘记后台登录用户名和密码怎么办?解决方法
微擎忘记后台登录名和登录密码是很常见的,服务器百科网fwqbk.com告诉你找回后台登录用户名和密码的方法: 一:找回微擎后台用户名 (如果只是忘记了后台登录密码,请忽略此步骤,跳转到第二步) 通…...

blender我的对称模型好像中点被我不小心移动了 我现在如果雕刻 两边修改的地方不是对称的 我该怎么办
blender我的对称模型好像中点被我不小心移动了 我现在如果雕刻 两边修改的地方不是对称的 我该怎么办 首先请调整好模型确保左右前后对其相应的xyz轴 之后CtrlA应用变换 确保这些都归0且模型和xyz轴对应 如果在Blender中模型的中点(对称轴)不小心被移动了…...

数据库——MySQL概述
一、数据库 存储数据的仓库,数据是有组织的存储,简称database(DB) 二、数据库管理系统 操控和管理数据库的大型软件(DBMS) 三、SQL 操作关系型数据库的编程语言,定义了一套操作关系型数据库…...

云服务器部署DB-GPT项目
本文收录于《DB-GPT项目》专栏,专栏总目录: 点击这里。 文章目录 项目介绍 一、登录云服务器 1. 进入控制台 2.点击容器实例(点数字) 二、创建容器实例 1. 等待容器实例创建好,创建好的容器实例如下:…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

