margin重叠该怎么解决?
在CSS中,当两个或多个垂直相邻的块级元素(如<div>)的margin相遇时,它们不会叠加成两个margin的和,而是会取两个margin中的较大值,这种现象被称为“margin重叠”(margin collapsing)。这种机制在布局中有时是有用的,但也可能导致不期望的布局效果。
要解决margin重叠问题,有几种方法:
1. 使用边框(border)或内边距(padding)
给其中一个元素添加边框或内边距可以阻止margin重叠。
<div class="box1">Box 1</div>
<div class="box2">Box 2</div> <style>
.box1, .box2 { margin-bottom: 20px; background-color: lightblue;
} .box2 { /* 添加边框或内边距 */ border-top: 1px solid transparent; /* 透明边框 */ /* 或者 */ /* padding-top: 1px; */
}
</style>2. 使用overflow属性
给父元素设置overflow属性(除了visible以外的值,如auto、hidden或scroll)可以防止子元素的margin重叠。
<div class="container"> <div class="box1">Box 1</div> <div class="box2">Box 2</div>
</div> <style>
.container { overflow: auto; /* 阻止子元素margin重叠 */
} .box1, .box2 { margin-bottom: 20px; background-color: lightblue;
}
</style>3. 使用浮动(float)
浮动元素不会与其相邻元素发生margin重叠。
<div class="box1">Box 1</div>
<div class="box2 float">Box 2</div> <style>
.box1, .box2 { margin-bottom: 20px; background-color: lightblue;
} .float { float: left; /* 浮动元素 */ width: 100%; /* 如果需要占满整行 */
} /* 清除浮动,如果需要 */
.container::after { content: ""; display: table; clear: both;
}
</style>4. 使用Flexbox或Grid布局
Flexbox和Grid布局中的项目不会经历传统的margin重叠。
<div class="container flex"> <div class="box1">Box 1</div> <div class="box2">Box 2</div>
</div> <style>
.flex { display: flex; flex-direction: column; /* 垂直排列 */
} .box1, .box2 { margin-bottom: 20px; background-color: lightblue;
} /* 对于Grid */
/*
.container { display: grid;
} .box1, .box2 { grid-row: auto; /* 或具体行号 */ margin-bottom: 20px; background-color: lightblue;
}
*/
</style>每种方法都有其适用场景,你可以根据具体需求选择最合适的方法。
相关文章:

margin重叠该怎么解决?
在CSS中,当两个或多个垂直相邻的块级元素(如<div>)的margin相遇时,它们不会叠加成两个margin的和,而是会取两个margin中的较大值,这种现象被称为“margin重叠”(margin collapsing&#x…...

Linux学习笔记(黑马程序员,前四章节)
第一章 快照 虚拟机快照: 通俗来说,在学习阶段我们无法避免的可能损坏Linux操作系统,如果损坏的话,重新安装一个Linux操作系统就会十分麻烦。VMware虚拟机支持为虚拟机制作快照。通过快照将当前虚拟机的状态保存下来,…...

tekton pipeline resources
PipelineResource 代表着一系列的资源,主要承担作为 Task 的输入或者输出的作用。它有以下几种类型: git:代表一个 git 仓库,包含了需要被构建的源代码。将 git 资源作为 Task 的 Input,会自动 clone 此 git 仓库。pu…...

使用Python实现多个PDF文件的合并
使用Python可以很方便地实现多个PDF文件的合并。我们可以使用PyPDF2库来完成这个任务。以下是一个实现PDF合并的Python脚本: import os from PyPDF2 import PdfMergerdef merge_pdfs(input_dir, output_filename):# 创建一个PdfMerger对象merger PdfMerger()# 获取…...

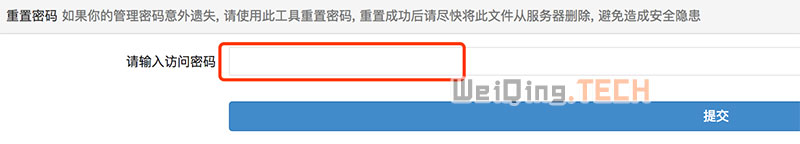
微擎忘记后台登录用户名和密码怎么办?解决方法
微擎忘记后台登录名和登录密码是很常见的,服务器百科网fwqbk.com告诉你找回后台登录用户名和密码的方法: 一:找回微擎后台用户名 (如果只是忘记了后台登录密码,请忽略此步骤,跳转到第二步) 通…...

blender我的对称模型好像中点被我不小心移动了 我现在如果雕刻 两边修改的地方不是对称的 我该怎么办
blender我的对称模型好像中点被我不小心移动了 我现在如果雕刻 两边修改的地方不是对称的 我该怎么办 首先请调整好模型确保左右前后对其相应的xyz轴 之后CtrlA应用变换 确保这些都归0且模型和xyz轴对应 如果在Blender中模型的中点(对称轴)不小心被移动了…...

数据库——MySQL概述
一、数据库 存储数据的仓库,数据是有组织的存储,简称database(DB) 二、数据库管理系统 操控和管理数据库的大型软件(DBMS) 三、SQL 操作关系型数据库的编程语言,定义了一套操作关系型数据库…...

云服务器部署DB-GPT项目
本文收录于《DB-GPT项目》专栏,专栏总目录: 点击这里。 文章目录 项目介绍 一、登录云服务器 1. 进入控制台 2.点击容器实例(点数字) 二、创建容器实例 1. 等待容器实例创建好,创建好的容器实例如下:…...

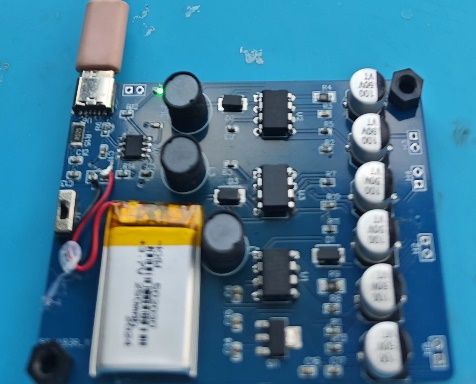
基于锂电池的多路直流电源模块设计
本实物模块从实物外观、接口介绍及功能说明三部分来介绍这款基于锂电池的多路直流电源模块。 1、实物外观 2、接口介绍 本模块的3D外观图如下图所示,整体尺寸为6*8cm。H1为单节锂电池接口,H2为5V输出接口,H3为12V输出接口,H4为-…...

蓝奏云网盘搜索网页版PHP源码
蓝搜WEB网页版V1.0是一款全开源的搜索引擎程序,支持添加搜索违禁词,并且提供了代码注释,方便用户阅读和修改。该程序支持自适应PC端和移动端,并采用了简洁的界面设计,没有后台管理的繁琐操作,使用起来十分方…...

CocosCreator面试真题详解
最近有位同学面试Cocos Creator,我们把面试时问道的真题列举出来,并配上参考答案。 问题1: 你们公司项目时如何做战斗系统的? 面试官你好,做战斗系统和架构的时候,我们一般把代码逻辑分成3层来设计,同时把数据独立出…...

线性代数 第七讲 二次型_标准型_规范型_坐标变换_合同_正定二次型详细讲解_重难点题型总结
文章目录 1.二次型1.1 二次型、标准型、规范型、正负惯性指数、二次型的秩1.2 坐标变换1.3 合同1.4 正交变换化为标准型 2.二次型的主要定理3.正定二次型与正定矩阵4.重难点题型总结4.1 配方法将二次型化为标准型4.2 正交变换法将二次型化为标准型4.3 规范型确定取值范围问题4.…...

国内外网络安全政策动态(2024年8月)
▶︎ 1.《关于进一步加强智能网联汽车准入、召回及软件在线升级管理的通知》公开征求意见 8月1日,工业和信息化部装备工业一司联合市场监管总局质量发展局组织编制了《关于进一步加强智能网联汽车准入、召回及软件在线升级管理的通知(征求意见稿&#…...

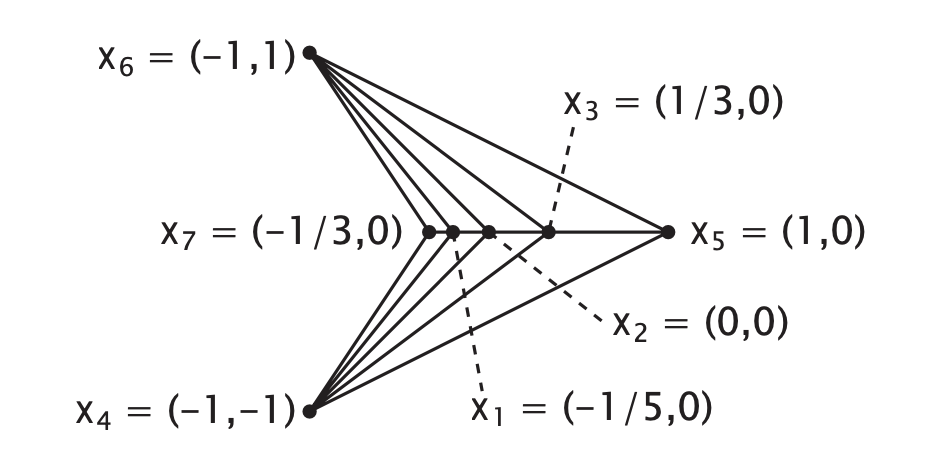
重心映射:坐标系统与边界处理策略
重心映射 在许多应用中,特别是在计算机图形学中,现在通常使用三角形网格形式的分段线性曲面工作,在本课程笔记的剩余部分,我们将主要坚持使用这种类型的曲面。 3.1 三角形网格 如前一章所述,让我们用 $ p (x,y,z) $ …...

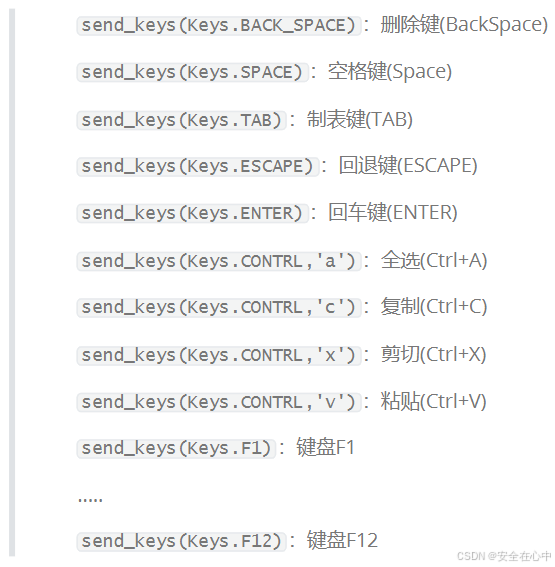
python-网页自动化(二)
获取元素属性 1. 获取属性 以百度首页的logo为例,获取logo相关属性 <img hidefocus"true" id"s_lg_img" class"index-logo-src" src"//www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width"270…...

QT实战 商城客户端开发
需要qt先配置mysql cmake编译 一共2个文件 第一个导入数据库,mysql数据库密码在main.cpp里修改成你自己的,然后打开导入即可 第二个是客户端,mysql数据库密码在BasicWindow.cpp里修改成你自己的...

使用Java增删改查数据库
文章目录 前言一、PrepareStatement类是什么?二、实操展示 1.增2.删3.改4.查总结 前言 既然连接数据库都可以通过java语言实现,那么通过java语言对数据库进行增删改查的操作自然是顺理成章的事情了。 一、PrepareStatement类是什么? PrepareS…...

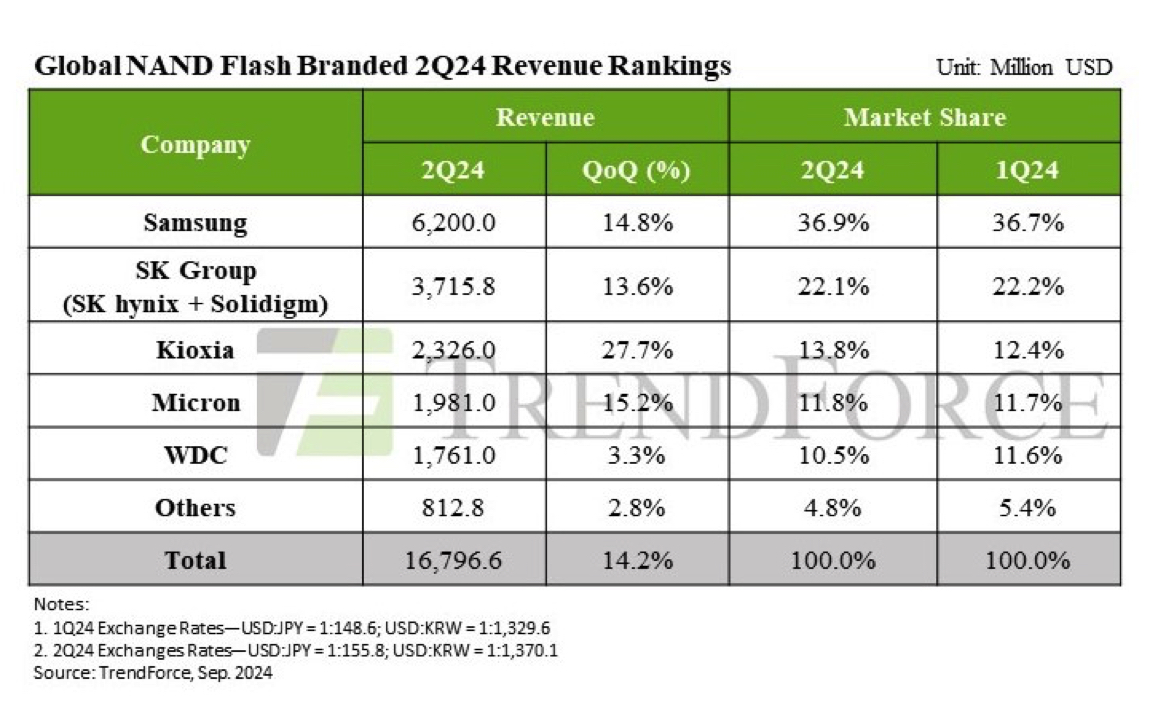
NAND发货量增长放缓,2024 Q2营收增长14%
根据市场研究机构TrendForce Corp.于2024年9月9日发布的报告,2024年第二季度NAND闪存发货量增长放缓,但营收增长了14%,主要受人工智能(AI)固态硬盘(SSD)需求的推动。 NAND闪存市场概况 2024年…...

2024年9月13日 十二生肖 今日运势
小运播报:2024年9月13日,星期五,农历八月十一 (甲辰年癸酉月庚辰日),法定工作日。 红榜生肖:猴、鼠、鸡 需要注意:牛、兔、狗 喜神方位:西北方 财神方位:…...

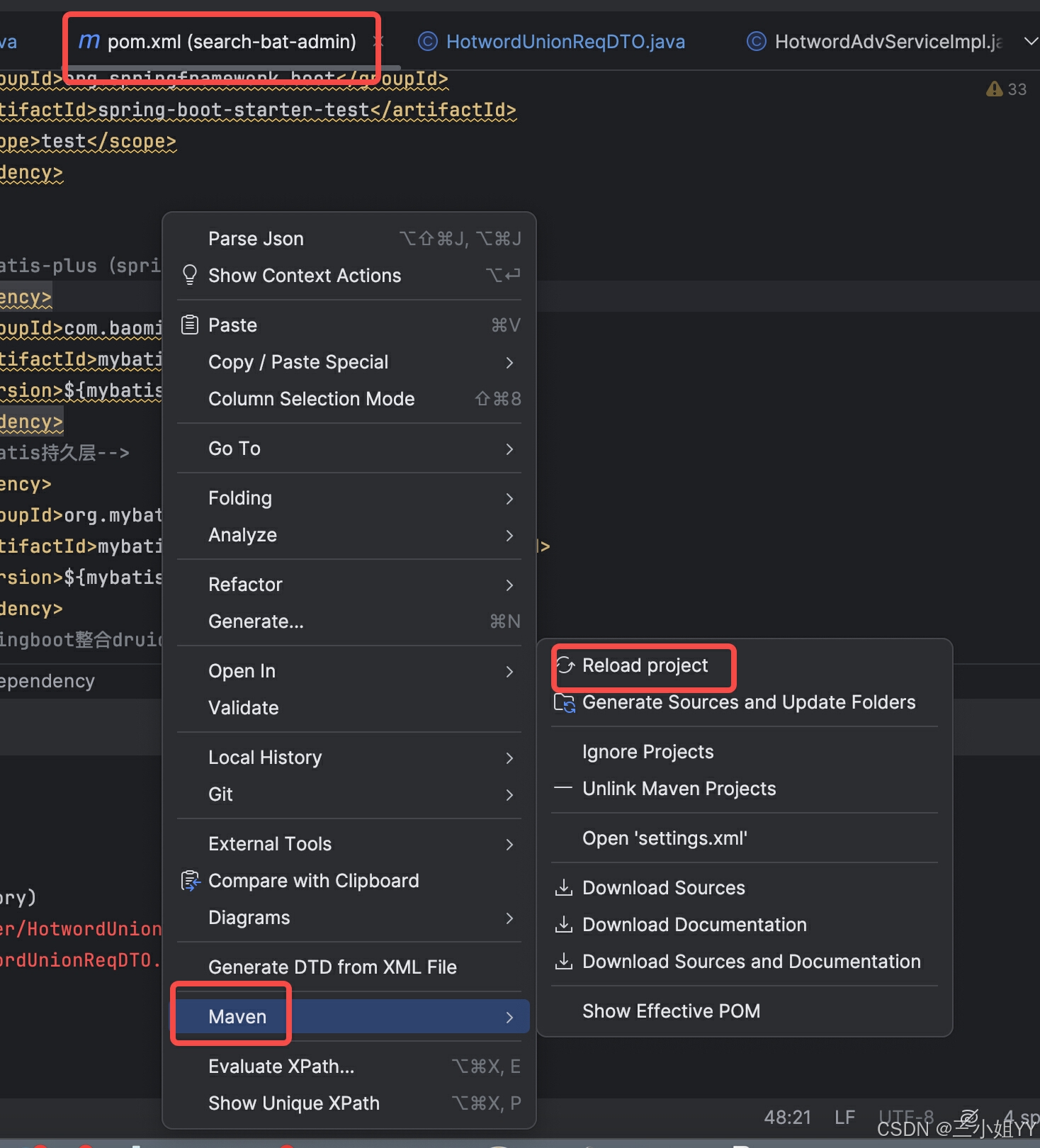
Maven 常见问题以及常用命令
常见问题 : 1. 识别不了maven项目 mvn clean install -Dmaven.test.skiptrue //构建 2. 打jar包时报异常 指定下jdk版本 常用命令: mvn clean mvn package mvn install mvn deploy...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
