CSS基础:浮动(float)如何使用清楚以及代替方法
浮动元素在 CSS 中主要通过 float 属性来控制,影响元素的排列方式。浮动用于创建流式布局,常用于实现图文混排、布局列等效果。以下是浮动元素的相关属性和使用方法:
1. 基本浮动属性
-
float: 控制元素的浮动方向,可以设置为left、right或none(默认值)。
-
.float-left {float: left; /* 元素向左浮动 */ }.float-right {float: right; /* 元素向右浮动 */ }.no-float {float: none; /* 元素不浮动 */ }
2. 清除浮动
浮动元素会从文档流中脱离,可能导致其后的元素布局问题。为了确保这些问题得到解决,可以使用 clear 属性:
-
clear: 用于清除浮动,确保元素在浮动元素的下方开始显示。
-
.clear-both {clear: both; /* 清除左右浮动,确保元素在浮动元素下方 */ }.clear-left {clear: left; /* 清除左浮动,确保元素在左浮动元素下方 */ }.clear-right {clear: right; /* 清除右浮动,确保元素在右浮动元素下方 */ }
3. 浮动布局示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.container {width: 100%;}.float-left {float: left;width: 30%;background-color: lightblue;margin-right: 5%;}.float-right {float: right;width: 30%;background-color: lightcoral;}.clearfix::after {content: "";display: table;clear: both;}</style><title>Float Example</title>
</head>
<body><div class="container clearfix"><div class="float-left">Left Float</div><div class="float-right">Right Float</div></div>
</body>
</html>
4. 清除浮动的常见方法
使用伪元素清除浮动是最常见的方法之一,通过在包含浮动元素的容器后添加一个伪元素来确保容器的高度被正确计算:
.clearfix::after {content: "";display: table;clear: both;
}
这种方法确保了浮动元素不影响容器的整体布局,常用于包含浮动子元素的容器。
5. 替代方法:Flexbox 和 Grid
现代 CSS 布局技术(如 Flexbox 和 Grid)提供了更强大和灵活的布局控制,通常可以替代浮动布局来实现更复杂的设计。
-
Flexbox:
-
.container {display: flex;justify-content: space-between; }.item {width: 30%; } -
Grid:
-
.container {display: grid;grid-template-columns: repeat(3, 1fr);gap: 10px; }.item {background-color: lightblue; }
使用这些现代布局技术可以减少浮动带来的布局问题,并提供更强大的布局选项。
相关文章:
如何使用清楚以及代替方法)
CSS基础:浮动(float)如何使用清楚以及代替方法
浮动元素在 CSS 中主要通过 float 属性来控制,影响元素的排列方式。浮动用于创建流式布局,常用于实现图文混排、布局列等效果。以下是浮动元素的相关属性和使用方法: 1. 基本浮动属性 float: 控制元素的浮动方向,可以设置为 left…...

margin重叠该怎么解决?
在CSS中,当两个或多个垂直相邻的块级元素(如<div>)的margin相遇时,它们不会叠加成两个margin的和,而是会取两个margin中的较大值,这种现象被称为“margin重叠”(margin collapsing&#x…...

Linux学习笔记(黑马程序员,前四章节)
第一章 快照 虚拟机快照: 通俗来说,在学习阶段我们无法避免的可能损坏Linux操作系统,如果损坏的话,重新安装一个Linux操作系统就会十分麻烦。VMware虚拟机支持为虚拟机制作快照。通过快照将当前虚拟机的状态保存下来,…...

tekton pipeline resources
PipelineResource 代表着一系列的资源,主要承担作为 Task 的输入或者输出的作用。它有以下几种类型: git:代表一个 git 仓库,包含了需要被构建的源代码。将 git 资源作为 Task 的 Input,会自动 clone 此 git 仓库。pu…...

使用Python实现多个PDF文件的合并
使用Python可以很方便地实现多个PDF文件的合并。我们可以使用PyPDF2库来完成这个任务。以下是一个实现PDF合并的Python脚本: import os from PyPDF2 import PdfMergerdef merge_pdfs(input_dir, output_filename):# 创建一个PdfMerger对象merger PdfMerger()# 获取…...

微擎忘记后台登录用户名和密码怎么办?解决方法
微擎忘记后台登录名和登录密码是很常见的,服务器百科网fwqbk.com告诉你找回后台登录用户名和密码的方法: 一:找回微擎后台用户名 (如果只是忘记了后台登录密码,请忽略此步骤,跳转到第二步) 通…...

blender我的对称模型好像中点被我不小心移动了 我现在如果雕刻 两边修改的地方不是对称的 我该怎么办
blender我的对称模型好像中点被我不小心移动了 我现在如果雕刻 两边修改的地方不是对称的 我该怎么办 首先请调整好模型确保左右前后对其相应的xyz轴 之后CtrlA应用变换 确保这些都归0且模型和xyz轴对应 如果在Blender中模型的中点(对称轴)不小心被移动了…...

数据库——MySQL概述
一、数据库 存储数据的仓库,数据是有组织的存储,简称database(DB) 二、数据库管理系统 操控和管理数据库的大型软件(DBMS) 三、SQL 操作关系型数据库的编程语言,定义了一套操作关系型数据库…...

云服务器部署DB-GPT项目
本文收录于《DB-GPT项目》专栏,专栏总目录: 点击这里。 文章目录 项目介绍 一、登录云服务器 1. 进入控制台 2.点击容器实例(点数字) 二、创建容器实例 1. 等待容器实例创建好,创建好的容器实例如下:…...

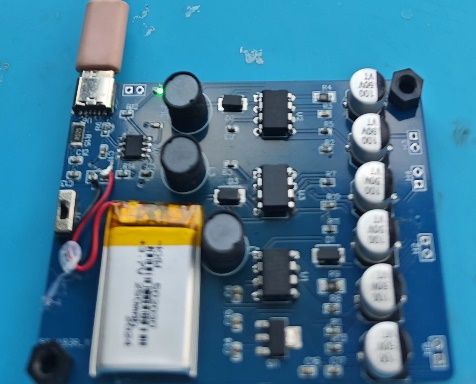
基于锂电池的多路直流电源模块设计
本实物模块从实物外观、接口介绍及功能说明三部分来介绍这款基于锂电池的多路直流电源模块。 1、实物外观 2、接口介绍 本模块的3D外观图如下图所示,整体尺寸为6*8cm。H1为单节锂电池接口,H2为5V输出接口,H3为12V输出接口,H4为-…...

蓝奏云网盘搜索网页版PHP源码
蓝搜WEB网页版V1.0是一款全开源的搜索引擎程序,支持添加搜索违禁词,并且提供了代码注释,方便用户阅读和修改。该程序支持自适应PC端和移动端,并采用了简洁的界面设计,没有后台管理的繁琐操作,使用起来十分方…...

CocosCreator面试真题详解
最近有位同学面试Cocos Creator,我们把面试时问道的真题列举出来,并配上参考答案。 问题1: 你们公司项目时如何做战斗系统的? 面试官你好,做战斗系统和架构的时候,我们一般把代码逻辑分成3层来设计,同时把数据独立出…...

线性代数 第七讲 二次型_标准型_规范型_坐标变换_合同_正定二次型详细讲解_重难点题型总结
文章目录 1.二次型1.1 二次型、标准型、规范型、正负惯性指数、二次型的秩1.2 坐标变换1.3 合同1.4 正交变换化为标准型 2.二次型的主要定理3.正定二次型与正定矩阵4.重难点题型总结4.1 配方法将二次型化为标准型4.2 正交变换法将二次型化为标准型4.3 规范型确定取值范围问题4.…...

国内外网络安全政策动态(2024年8月)
▶︎ 1.《关于进一步加强智能网联汽车准入、召回及软件在线升级管理的通知》公开征求意见 8月1日,工业和信息化部装备工业一司联合市场监管总局质量发展局组织编制了《关于进一步加强智能网联汽车准入、召回及软件在线升级管理的通知(征求意见稿&#…...

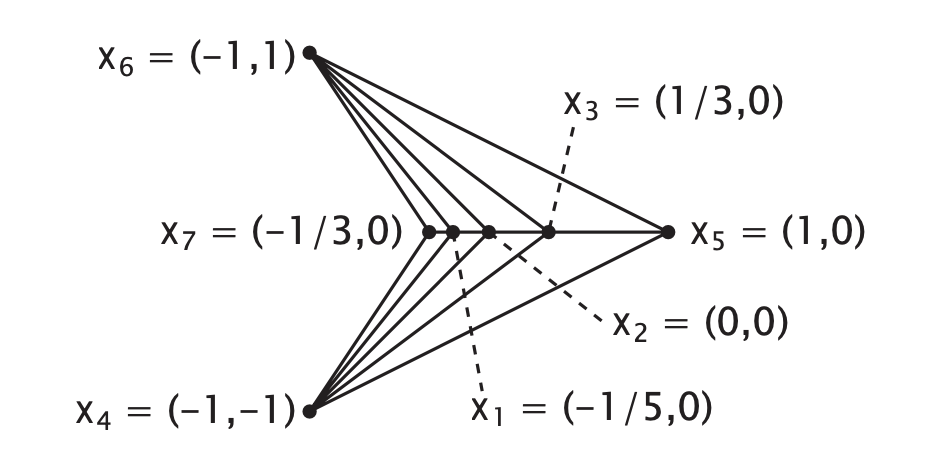
重心映射:坐标系统与边界处理策略
重心映射 在许多应用中,特别是在计算机图形学中,现在通常使用三角形网格形式的分段线性曲面工作,在本课程笔记的剩余部分,我们将主要坚持使用这种类型的曲面。 3.1 三角形网格 如前一章所述,让我们用 $ p (x,y,z) $ …...

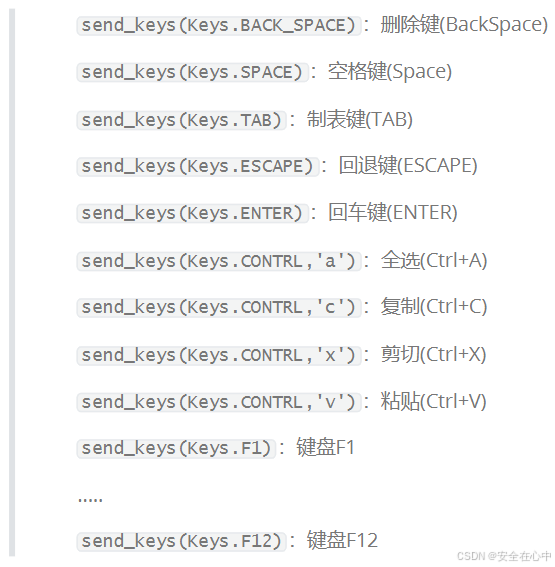
python-网页自动化(二)
获取元素属性 1. 获取属性 以百度首页的logo为例,获取logo相关属性 <img hidefocus"true" id"s_lg_img" class"index-logo-src" src"//www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width"270…...

QT实战 商城客户端开发
需要qt先配置mysql cmake编译 一共2个文件 第一个导入数据库,mysql数据库密码在main.cpp里修改成你自己的,然后打开导入即可 第二个是客户端,mysql数据库密码在BasicWindow.cpp里修改成你自己的...

使用Java增删改查数据库
文章目录 前言一、PrepareStatement类是什么?二、实操展示 1.增2.删3.改4.查总结 前言 既然连接数据库都可以通过java语言实现,那么通过java语言对数据库进行增删改查的操作自然是顺理成章的事情了。 一、PrepareStatement类是什么? PrepareS…...

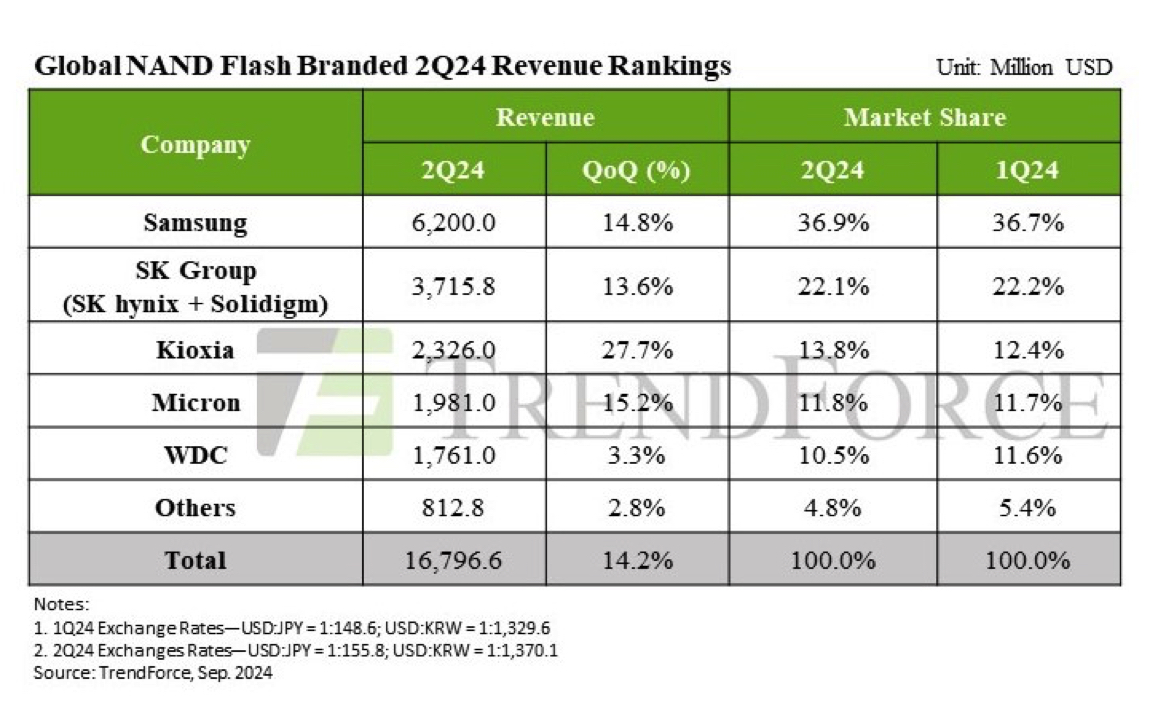
NAND发货量增长放缓,2024 Q2营收增长14%
根据市场研究机构TrendForce Corp.于2024年9月9日发布的报告,2024年第二季度NAND闪存发货量增长放缓,但营收增长了14%,主要受人工智能(AI)固态硬盘(SSD)需求的推动。 NAND闪存市场概况 2024年…...

2024年9月13日 十二生肖 今日运势
小运播报:2024年9月13日,星期五,农历八月十一 (甲辰年癸酉月庚辰日),法定工作日。 红榜生肖:猴、鼠、鸡 需要注意:牛、兔、狗 喜神方位:西北方 财神方位:…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
